Tambahkan pemberitahuan pengiriman di halaman checkout WooCommerce
Diterbitkan: 2019-08-19Menambahkan pemberitahuan pengiriman di halaman checkout WooCommerce dapat mengurangi keranjang belanja yang ditinggalkan di toko Anda. Beberapa tema WordPress menawarkan fitur itu, tetapi bagaimana jika tema Anda tidak mendukungnya, dan Anda ingin memberi tahu klien Anda? Pada artikel ini, saya akan menunjukkan kepada Anda tiga cara berbeda untuk melakukannya menggunakan solusi gratis dan berbayar.
Tentu saja, Anda dapat menggunakan fungsi PHP Anda dan menambahkan pemberitahuan pengiriman di WooCommerce, tetapi itu membutuhkan pekerjaan pengembang. Sebagai gantinya, Anda dapat menggunakan solusi siap pakai yang akan membantu Anda melakukan ini tanpa menulis satu baris kode pun. Pada artikel ini, saya akan menunjukkan tiga pendekatan berbeda untuk menampilkan pesan pengiriman di halaman checkout di WooCommerce:
- jumlah yang tersisa untuk pengiriman gratis dengan plugin gratis
- pesan khusus ketika tidak ada metode pengiriman yang tersedia dengan plugin gratis
- pemberitahuan yang sepenuhnya dapat disesuaikan dengan plugin berbayar.
Tampilkan jumlah yang tersisa untuk pengiriman gratis
Salah satu kegunaan utama dari pemberitahuan pengiriman adalah untuk menampilkan jumlah yang hilang untuk pengiriman gratis. Pesan semacam itu sangat bagus untuk konversi dan meningkatkan nilai keranjang belanja pelanggan . Banyak penelitian telah mengkonfirmasi keefektifan solusi semacam itu, sehingga tidak mengherankan bahwa semakin banyak toko online yang menggunakan jenis pesan ini.
Menambahkan pesan tentang jumlah yang hilang untuk pengiriman gratis sangatlah mudah. Yang perlu Anda lakukan hanyalah menginstal dan mengaktifkan plugin Pengiriman Fleksibel gratis. Lebih dari 130.000 toko di seluruh dunia menggunakannya setiap hari. Versi gratisnya akan berfungsi dengan baik sebagai kalkulator dasar. Ini memungkinkan Anda untuk mengatur berdasarkan dan total keranjang. Selain itu, ia memiliki fitur bawaan untuk menampilkan jumlah yang tersisa untuk pengiriman gratis.
Pengiriman Fleksibel WooCommerce
Pengiriman Tarif Tabel terbaik untuk WooCommerce. Periode. Buat aturan pengiriman berdasarkan berat, total pesanan, atau jumlah barang.
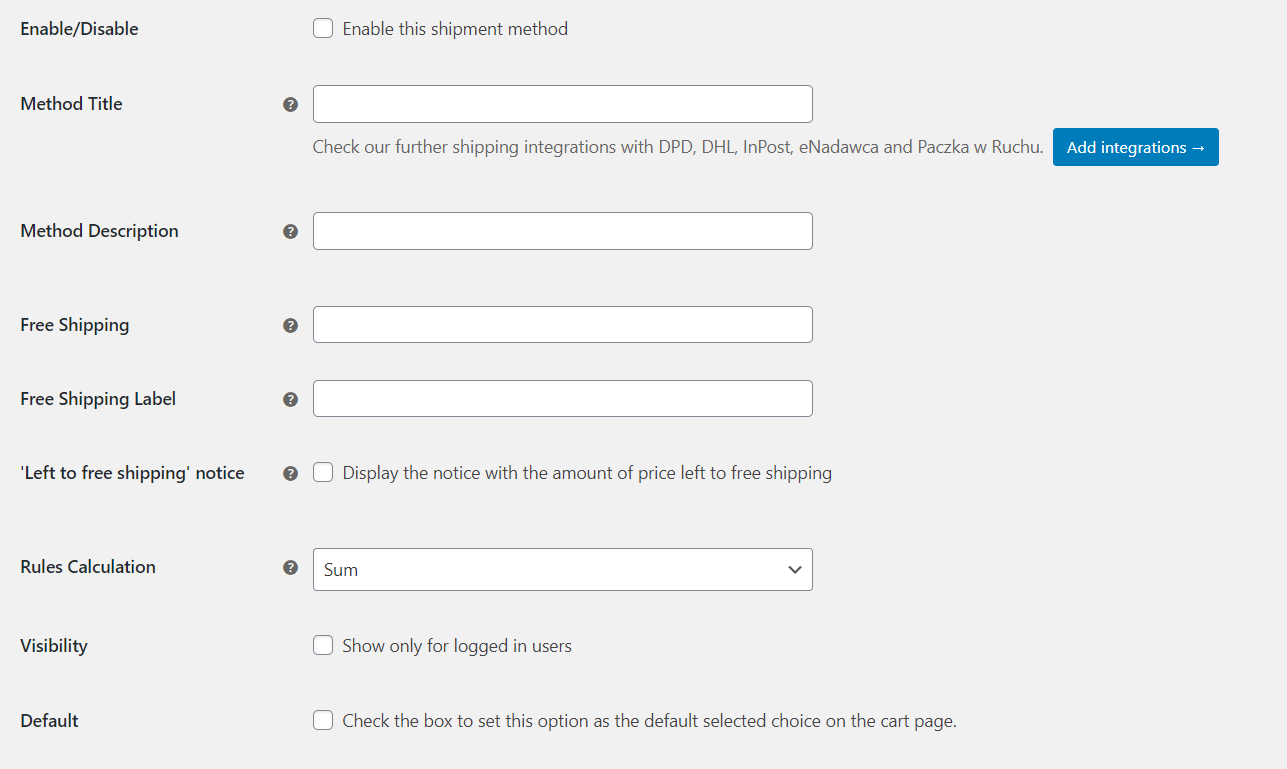
Unduh gratis atau Buka WordPress.orgUntuk menampilkan jumlah yang tersisa untuk pengiriman gratis, Anda harus menambahkan metode Pengiriman Fleksibel, menetapkan ambang pengiriman gratis, dan mencentang kotak pemberitahuan 'Dikirimkan untuk pengiriman gratis' .

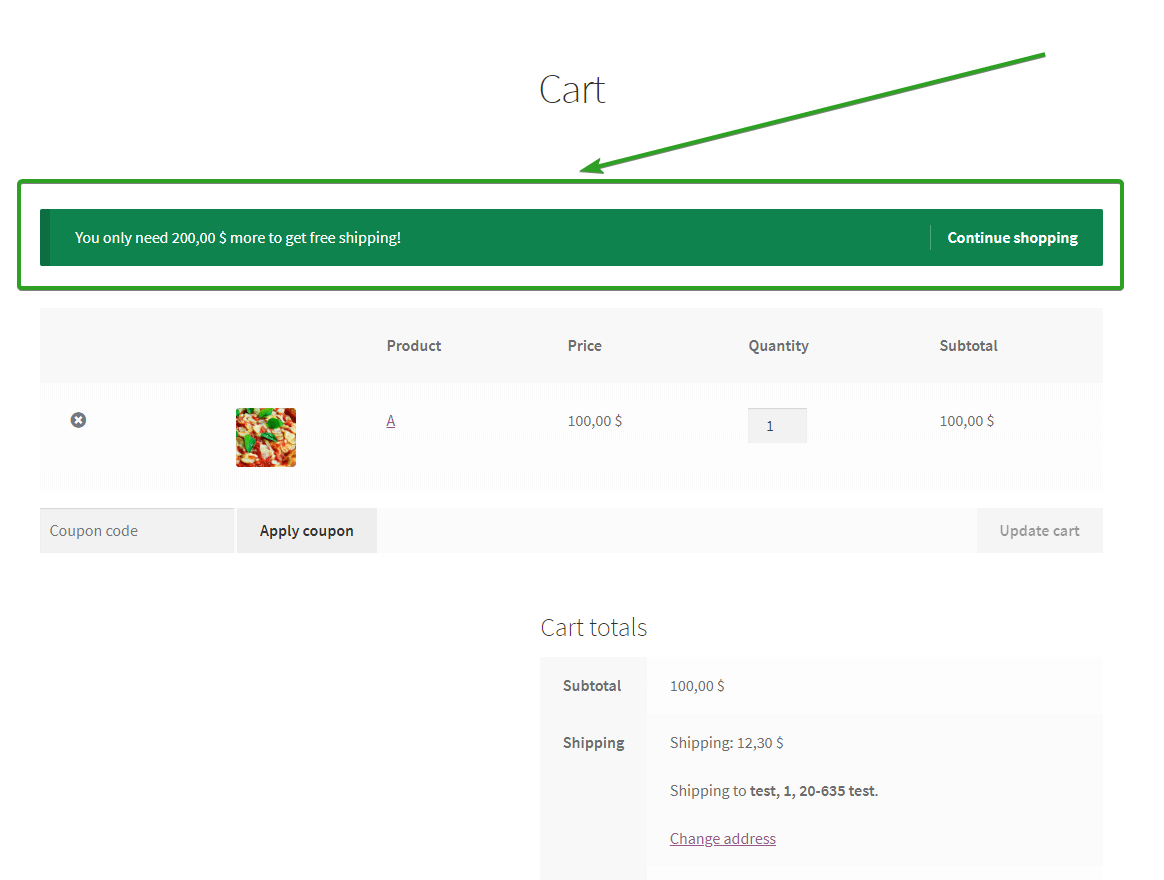
Solusi seperti itu akan secara otomatis menampilkan pesan yang tepat di keranjang belanja dan halaman checkout. Dalam tema Storefront, pesan itu akan terlihat seperti ini:

Jumlah yang hilang akan berubah secara dinamis berdasarkan nilai keranjang. Penting bahwa semua metode pengiriman di toko Anda memiliki jumlah pengiriman gratis yang sama.
Pesan khusus ketika tidak ada metode pengiriman yang tersedia
Praktik baik lainnya adalah membuat pesan yang sesuai ketika karena alasan tertentu tidak ada metode pengiriman yang tersedia. WooCommerce sendiri tidak memiliki opsi untuk mengubah pesan default “Tidak ada opsi pengiriman yang ditemukan”. Pelanggan yang menerima pemberitahuan standar cenderung meninggalkan keranjang belanja. Anda dapat menyimpan banyak keranjang belanja yang terbengkalai dengan membuat pesan khusus yang menjelaskan alasannya dan memudahkan mereka untuk mengubah isi keranjang atau menghubungi toko.
Anda dapat dengan mudah mengubah pesan “Tidak ada opsi pengiriman yang ditemukan” di WooCommerce menggunakan plugin gratis yang disebut Pemberitahuan Pengiriman. Ini memungkinkan Anda untuk mengganti pemberitahuan default "Tidak ada pengiriman yang ditemukan" dengan teks khusus Anda. Anda bahkan dapat memutuskan di mana pemberitahuan harus ditampilkan: keranjang, pembayaran, atau keduanya.

Dapatkan Plugin Pemberitahuan Pengiriman Gratis →
Pemberitahuan pengiriman yang dapat disesuaikan sepenuhnya
Jika Anda membutuhkan solusi yang lebih canggih, Anda harus menggunakan versi PRO dari Bidang Checkout Fleksibel. Dengan plugin ini, Anda dapat menambahkan bidang HTML di halaman checkout dan menyesuaikannya dengan CSS.
Bidang Checkout yang Fleksibel
Bidang Checkout Fleksibel memungkinkan Anda untuk menambahkan bidang baru di formulir checkout, mengedit atau bahkan menyembunyikan yang sudah ada. Anda dapat memutuskan di mana Anda ingin menambahkannya – di bagian pemesanan, penagihan, atau pengiriman. Terlebih lagi, Anda dapat menambahkan bagian khusus, jadi pada dasarnya plugin ini memungkinkan Anda untuk sepenuhnya mengontrol halaman checkout WooCommerce Anda.
Unduh plugin Bidang Checkout Fleksibel
Menambahkan pemberitahuan pengiriman di halaman checkout WooCommerce hanyalah salah satu dari banyak hal berguna yang dapat Anda lakukan dengan plugin Flexible Checkout Fields. Jika Anda ingin membaca lebih lanjut tentang Bidang Checkout Fleksibel, baca artikel kami tentang cara mengubah halaman checkout WooCommerce default.
Bagaimana cara menambahkan pemberitahuan pengiriman di halaman checkout WooCommerce?
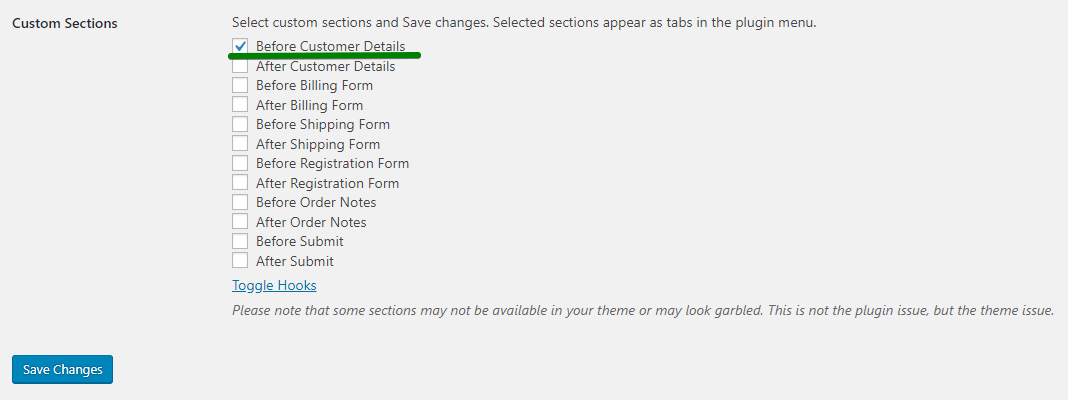
Buka WooCommerce → Bidang Checkout → Pengaturan . Di Bagian Kustom , aktifkan Sebelum Detail Pelanggan dan Simpan Perubahan .

Sekarang, Anda dapat menambahkan bidang HTML sebelum detail pelanggan, di bagian atas halaman checkout WooCommerce. Jika Anda ingin menambahkannya di tempat yang berbeda, Anda dapat mengaktifkan salah satu bidang yang tersisa atau memilih antara bagian penagihan, pengiriman, dan pesanan. Ingatlah bahwa Anda dapat mengubahnya dengan CSS, tetapi menurut saya, menambahkannya sebelum detail pelanggan adalah solusi paling sederhana.
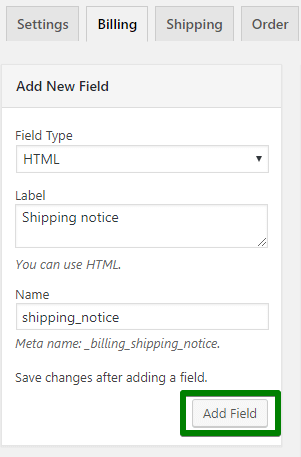
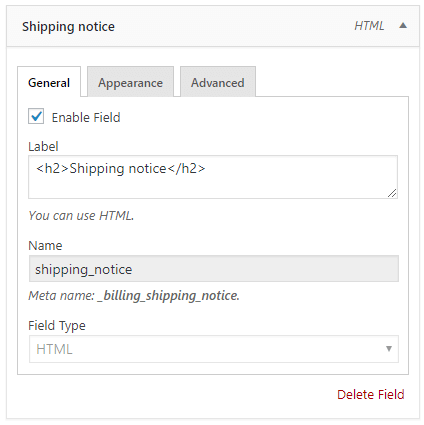
Buka bagian Sebelum Detail Pelanggan dan Tambahkan Bidang Baru . Sebagai jenis Bidang pilih HTML dan di bidang Label ketik pemberitahuan pengiriman Anda. Di sini Anda dapat menggunakan HTML dan menatanya, tetapi saya sarankan untuk melakukannya dengan CSS. Untuk saat ini, cukup masukkan label Anda dan klik Add Field .

Sekarang, pemberitahuan pengiriman Anda akan muncul di Bidang Bagian. Ini akan menjadi yang terakhir dari mereka. Klik untuk melihat lebih banyak opsi.

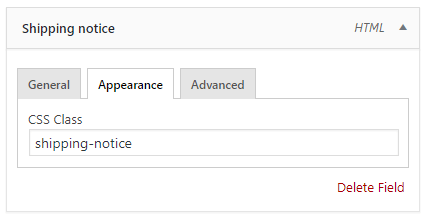
Di sini Anda dapat menambahkan Kelas CSS ke bidang ini dan menggunakan keajaiban CSS untuk menyesuaikannya dengan toko Anda. Sebagai default, ini akan menjadi kelas baris formulir, seperti bidang lainnya. Ubah ke kelas baru Anda dan Simpan Perubahan . Sekarang, Anda dapat menyesuaikannya dengan CSS menggunakan Kelas CSS yang dimasukkan.

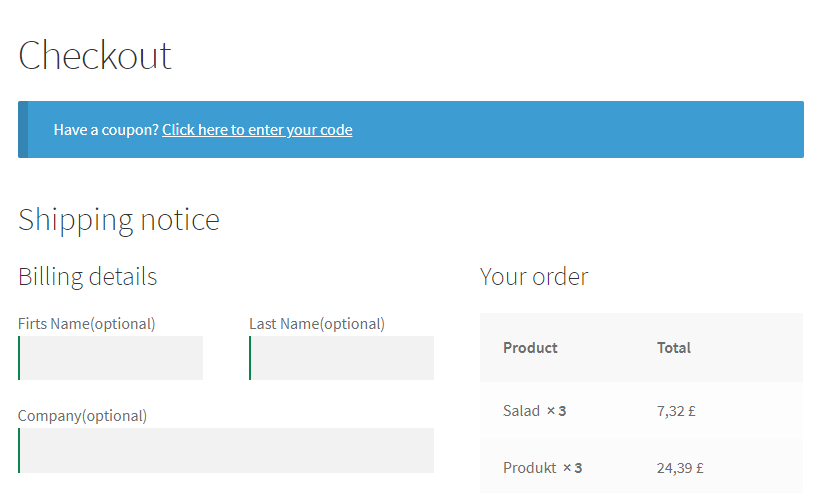
Saya menggunakan tema Storefront, jadi sebagai default, tampilannya seperti ini:

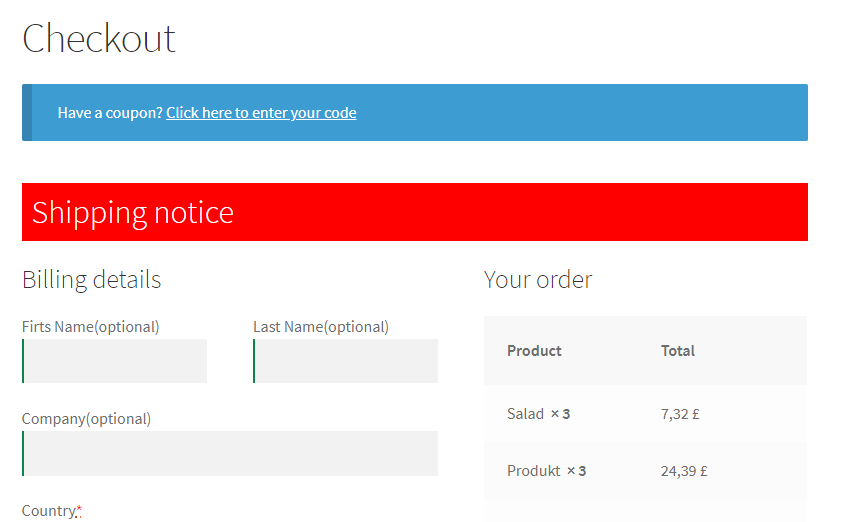
Hanya beberapa baris CSS dan saya mendapatkan ini:

Pemberitahuan pengiriman Anda akan tergantung pada tema Anda, tetapi semuanya terserah Anda bagaimana membuatnya terlihat.
Ringkasan
Dalam artikel ini, saya menunjukkan kepada Anda tiga cara berbeda bagaimana menambahkan pemberitahuan pengiriman di checkout WooCommerce. Saya harap ini akan membantu, dan Anda akan menambahkan pemberitahuan pengiriman Anda. Semoga beruntung!
