Tambahkan Ikon Media Sosial Dan Tautan Ke Tema WordPress Anda
Diterbitkan: 2022-10-18Menambahkan info media sosial ke tema WordPress Anda adalah cara yang bagus untuk terhubung dengan audiens Anda dan mempromosikan konten Anda. Ada beberapa cara berbeda untuk melakukan ini, dan metode yang Anda pilih akan bergantung pada kebutuhan dan preferensi spesifik Anda. Salah satu cara untuk menambahkan info media sosial ke tema WordPress Anda adalah dengan menggunakan plugin. Ada sejumlah plugin yang tersedia yang memungkinkan Anda menambahkan ikon dan tautan media sosial ke situs Anda. Ini adalah cara cepat dan mudah untuk menambahkan info media sosial ke tema WordPress Anda. Cara lain untuk menambahkan info media sosial ke tema WordPress Anda adalah dengan menambahkan kode secara manual ke tema Anda. Metode ini sedikit lebih rumit, tetapi memberi Anda kontrol lebih besar atas bagaimana info media sosial ditampilkan di situs Anda. metode apa pun yang Anda pilih, menambahkan info media sosial ke tema WordPress Anda adalah cara yang bagus untuk terhubung dengan audiens Anda dan mempromosikan konten Anda.
Mayoritas tema WordPress menyertakan tombol media sosial. Bagaimana jika Anda tidak melakukannya? Dalam tutorial ini, saya akan menunjukkan cara menambahkan fitur media sosial ke situs WordPress Anda. Pada akhir artikel ini, Anda akan memudahkan pengunjung untuk mengikuti Anda di semua platform media sosial utama. Menu tautan sosial adalah salah satu cara paling sederhana untuk mempromosikan akun media sosial Anda. Anda tidak dapat menyesuaikan tema apa pun karena masing-masing tema mendukung serangkaian ikon tertentu. Jika Anda tidak menyukai ikon di tema Anda, Anda dapat menggantinya atau menggunakan plugin untuk melakukannya.
Menggunakan akun media sosial untuk mempromosikan situs web Anda adalah ide bagus. Permudah pengunjung untuk membagikan konten Anda dengan mendorong mereka untuk melakukannya. Dengan meletakkan tombol berbagi sosial di situs web Anda, pengunjung dapat mengakses konten dengan cepat. Plugin Simple Share Buttons Adder memungkinkan Anda membuat lokasi spesifik untuk ikon-ikon ini. Dengan mengeklik tautan di bawah, Anda dapat mempelajari cara mengatur Penambah Tombol Berbagi Sederhana dan kemudian menggunakannya untuk membuat deretan tombol berbagi sosial . Semua tombol situs web Anda akan muncul di halaman yang sama. Anda dapat menyematkan tombol ini di posting blog Anda, misalnya, atau Anda dapat membatasinya ke halaman web tertentu.
Dalam kasus plugin ini, pengunjung akan dapat mengikuti kemajuan mereka dengan menggulir halaman sampai mereka melihat bilah berbagi mengambang di atasnya. Anda juga dapat menyematkan tombol berbagi media sosial di mana pun Anda inginkan di situs web Anda. Ketika Anda mengklik salah satu tombol ini, itu akan meluncurkan popup yang berisi semua informasi yang Anda perlukan untuk memposting.
Setelah mengaktifkan plugin, pilih tombol "Tampilan" untuk muncul. Sesederhana mengklik tautan ini untuk mengakses halaman Widget. Widget Ikon Sosial dapat ditemukan di halaman Widget. Di bagian footer, Anda dapat menahan dan menyeret ikon Media Sosial.
Bagaimana Saya Menambahkan Ikon Media Sosial ke Header WordPress?

Menambahkan ikon media sosial ke header WordPress Anda adalah cara yang bagus untuk mendorong pengunjung terhubung dengan merek Anda di media sosial. Ada beberapa cara berbeda untuk melakukan ini, tetapi cara termudah adalah dengan menggunakan plugin seperti Ikon Sosial oleh WPZOOM. Plugin ini memungkinkan Anda untuk dengan mudah menambahkan ikon media sosial ke header Anda tanpa harus mengedit kode apa pun. Cukup instal dan aktifkan plugin, lalu tambahkan URL media sosial Anda di pengaturan plugin. Ikon sosial kemudian akan muncul secara otomatis di header Anda.
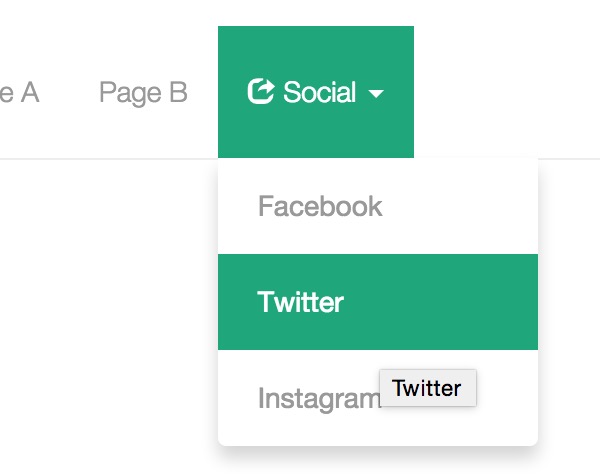
Bagaimana Anda menambahkan ikon media sosial ke menu WordPress? Salah satu keuntungan paling signifikan menggunakan ikon media sosial di menu WordPress adalah Anda memiliki kesempatan untuk terhubung dengan audiens yang lebih besar tanpa menginvestasikan waktu dan tenaga. Fitur ini sangat mudah digunakan di situs WordPress Anda dengan memasukkannya ke dalam area widget, yang mencakup bagian footer, sidebar, dan banyak lagi. Kami menunjukkan cara memasang ikon media sosial WordPress tanpa plugin dalam video langkah demi langkah ini. Dalam contoh ini, ikon Twitter akan dipertimbangkan, seperti halnya WordPress. Beberapa ikon dapat ditambahkan ke aplikasi apa pun, termasuk Instagram, Facebook, LinkedIn, Snapchat, Pinterest, dan sebagainya. Panduan langkah demi langkah ini akan memandu Anda melalui cara menambahkan ikon media sosial ke header situs WordPress Anda.
Panel tautan khusus, yang terletak di sisi kiri layar utama, dapat digunakan untuk menambahkan widget. Masukkan alamat web platform media sosial , seperti Facebook atau Twitter, di bidang URL. Ketika mereka mengklik ikon, pengunjung Anda akan mencapai tab yang berbeda.
Cara Menambahkan Ikon Media Sosial Ke Sidebar WordPress

Anda dapat mengubah sidebar Anda dengan masuk ke Appearance/Widgets di dashboard WordPress Anda. Setelah itu, seret instance widget Qode Social Icon ke Sidebar di tempat yang Anda inginkan.
Bilah Sisi WordPress: Cara Menambahkan Ikon Media Sosial Bilah sisi, singkatnya, adalah area siap-widget WordPress. Dengan menempatkan ikon sosial di sidebar Anda, pengunjung Anda akan dapat berkonsentrasi pada mereka. Ikon tidak perlu berbenturan secara visual dengan desain situs web Anda. Menggunakan Bridge WordPress Theme, Anda dapat menambahkan ikon sosial ke sidebar. Jika Anda menggunakan tema Jembatan fleksibel kami, Anda seharusnya dapat menambahkan ikon sosial ke bilah sisi Anda. Menu Appearance/Widgets terletak di bagian bawah dashboard WordPress, di bagian Appearance/Widgets. Widget Qode Social Icon dapat digunakan untuk menambahkan ikon Twitter, Instagram, atau Facebook ke sidebar WordPress Anda.

Untuk menautkan ke Instagram kami, pertama-tama kami harus memasukkan URL profil kami di bidang Tautan (kami akan pergi dengan URL profil Instagram kami, dan kemudian Instagram Kami untuk Teks Tautan). Bagaimanapun, Anda dapat memilih jejaring sosial dan ikon apa pun dari menu tarik-turun. Widget ini juga mencakup sejumlah besar opsi desain yang lebih dari cukup untuk mencakup ruang lingkup demonstrasi ini. Dengan menggunakan widget Social Icons di sidebar, kita akan dapat menampilkan ikon media sosial. Selain itu, karena widget mendukung pengunggahan ikon, Anda dapat menyesuaikannya agar sesuai dengan gaya situs Anda. Kami menyarankan Anda menggunakan tema yang memiliki fungsi bawaan untuk semua fungsi situs web Anda. Hampir selalu mungkin untuk mengganti plugin untuk efek yang Anda inginkan jika tema Anda tidak mendukungnya.
Anda tidak perlu menghabiskan waktu menunggu ikon media sosial muncul di sidebar WordPress Anda. Anda dapat menggunakan opsi bawaan atau plugin tema Anda, tetapi bagaimanapun juga, Anda memerlukan beberapa klik mouse dan beberapa tarikan untuk menjalankannya. Setiap nilai mewakili situs jejaring sosial , seperti Facebook, Twitter, dan Instagram.
WordPress Tambahkan Ikon Media Sosial ke Footer
Menambahkan ikon media sosial ke footer WordPress Anda adalah cara yang bagus untuk meningkatkan keterlibatan media sosial situs Anda. Ada beberapa cara berbeda untuk melakukan ini, tetapi kami sarankan menggunakan plugin seperti Social Icons oleh WPZOOM. Plugin ini memudahkan untuk menambahkan ikon media sosial ke footer Anda dan menyesuaikan tampilannya.
Anda dapat menggunakan pengetahuan yang diperoleh dari menambahkan ikon media sosial ke footer WordPress untuk meningkatkan dan meningkatkan koneksi klien atau prospek Anda. Tujuan utama dari kampanye pemasaran media sosial yang efektif adalah untuk menarik calon klien untuk melihat profil media sosial perusahaan. Ada dua opsi untuk pemilik situs web: menempatkan ikon langsung di footer atau menggunakan area widget di dalam tema. Tanpa perlu plugin WordPress, artikel ini menunjukkan cara memasukkan ikon media sosial di footer situs WordPress. Tidak ada prasyarat untuk memahami panduan ini, dan bahkan mereka yang tidak memiliki latar belakang formal dalam CSS atau keterampilan pengembang dapat dengan mudah memahaminya. Sebaiknya perhatikan yang ini: ada peringatan penting. Pengguna ikon dari beberapa situs web mungkin menghadapi masalah hukum.
Plugin ini dapat bermanfaat bagi pemilik situs web yang telah menguasai pemasangan dan penggunaannya. Sangat bermanfaat untuk mempelajari cara menambahkan ikon media sosial ke footer WordPress. Platform media sosial dapat digunakan untuk melibatkan pengunjung, yang bermanfaat dalam berbagai cara. Jika Anda menyertakan ikon di footer situs web Anda, Anda dapat mendorong pengunjung untuk membagikan tautan Anda. Anda akan meningkatkan kesadaran merek serta mendapatkan lebih banyak pengikut di situs web Anda.
Tambahkan Ikon Media Sosial ke Foote Anda
Tambahkan Ikon Media Sosial ke Footer Anda. link ='https://www.googleapis.com/browser/browser/family/Montserrat:700.400′ rel ='stylesheet' type ='text/html/
Style = “br” > style = “style” Ikon Sosial:. Pelampung kiri: kiri. Pada 30 inci, Anda akan memiliki tinggi 30 inci. Anda harus memiliki lebar 302,5 karakter untuk menampilkan konten ini.
Gaya: * *scriptsrc=https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js *script>br: /script/libs/jquery.min.js **** *br> script Function() $.fn.socialIcons adalah fungsi yang mengikuti function() $.fn.socialIcons.
This.each(function()) digunakan untuk menambahkan input tambahan ke fungsi ini.
(Ini) = $ (ini).
$this.width() adalah satuan ukuran lebar.
$this.height() adalah fungsi ketinggian.
Saya membuat seperangkat perintah sosial yang baru. Keluarga itu menyebut dirinya sebagai 'Montserrat.'
'https://www.Facebook.com/' diikuti oleh this.href. This.bind('mouseover', function32) *br br>*tab(); br>tombol(); icon.show() $bind('mouseout', function()) *br [br]br[/br] // icon.hide() // icon.hide() // icon.hide() // icon .hide() // Harap ingat ini saat menjawab: *). 'br':
'script” br>=/head>=br>br>br>br>br>br>br>br>br>br>br>br>br>br>br>br>br br>body>br> #br URL berikut telah ditambahkan ke Instagram: https://www.instagram.com/company/i Instagram. #br>>#. href=https://www.pinterest.com/? class=social-icon social-icon-pinterest_%27Pinterest%27/a> *****br>a href=https://www.linkedin.com/? class=social-icon social-icon-linkedin%27LinkedIn%27/a>br> Klik di sini jika Anda ingin mendapatkan link social-icon-icon-google. **/div/br>.
