Bagaimana Cara Menambahkan Pencarian Ajax WordPress Tanpa Plugin?
Diterbitkan: 2023-04-13Fungsi pencarian adalah komponen penting dari situs web mana pun yang memungkinkan pengunjung menemukan informasi yang mereka cari dengan cepat. Meskipun WordPress menyediakan fitur pencarian bawaan, ini mungkin tidak selalu memenuhi kebutuhan semua pengguna. Menambahkan pencarian Ajax ke situs WordPress Anda dapat secara signifikan meningkatkan pengalaman pengguna dengan memberikan hasil pencarian waktu nyata tanpa perlu penyegaran halaman.
Meskipun banyak plugin tersedia untuk menambahkan fungsionalitas pencarian Ajax WordPress, plugin tersebut seringkali dapat memperlambat situs Anda dan mungkin tidak memberikan tingkat penyesuaian yang Anda perlukan. Pada artikel ini, kami akan memandu Anda melalui panduan tentang cara menambahkan pencarian WordPress Ajax tanpa plugin. Di akhir artikel, kami juga menyajikan cara mudah lainnya untuk menambahkan pencarian langsung ke WordPress. Dengan mengikuti proses langkah demi langkah kami, Anda akan dapat menyesuaikan fungsi pencarian agar sesuai dengan kebutuhan Anda dan memberikan pengalaman pengguna yang lebih baik bagi pengunjung Anda.
- Apa itu Pencarian Ajax WordPress?
- Mengapa Anda Harus Menambahkan Pencarian Ajax Langsung ke Situs WordPress Anda?
- Bagaimana Cara Menambahkan Pencarian Ajax WordPress tanpa Plugin?
- Keuntungan & Kerugian menggunakan kode untuk menambahkan pencarian Ajax langsung ke situs WordPress Anda
- Keuntungan:
- Kekurangan:
- Apa yang perlu diperhatikan saat menggunakan kode untuk menambahkan pencarian Ajax ke situs WordPress Anda?
- Tambahkan pencarian Ajax langsung secara manual ke situs WordPress Anda menggunakan kode
- Keuntungan & Kerugian menggunakan kode untuk menambahkan pencarian Ajax langsung ke situs WordPress Anda
- Bagaimana cara Menambahkan pencarian Ajax langsung ke situs Anda dengan Addon Pencarian Ajax Woostify?
- Keuntungan & Kerugian menggunakan addon Pencarian Ajax Woostify untuk menambahkan pencarian Ajax langsung ke situs WordPress Anda
- Proses Terperinci untuk menambahkan pencarian Ajax langsung ke situs WordPress Anda menggunakan addon Pencarian Ajax Woostify
- Kata Akhir,
Apa itu Pencarian Ajax WordPress?
Pencarian Ajax adalah jenis fungsi pencarian yang menggunakan teknologi Ajax (Asynchronous JavaScript and XML) untuk memberikan hasil pencarian waktu nyata tanpa perlu penyegaran halaman. Ajax memungkinkan permintaan pencarian dikirim ke server di latar belakang sementara pengguna terus berinteraksi dengan halaman tersebut. Hasil pencarian kemudian dimuat secara dinamis ke dalam halaman, memungkinkan pengalaman pengguna yang lebih mulus dan lebih cepat.
Dalam konteks WordPress, pencarian Ajax dapat digunakan untuk meningkatkan fungsionalitas pencarian bawaan atau menggantinya seluruhnya dengan fitur pencarian yang lebih kuat dan dapat disesuaikan. Dengan pencarian Ajax, pengguna dapat memperoleh hasil instan saat mereka mengetik kueri, membuat pencarian konten yang mereka cari menjadi lebih mudah dan lebih cepat. Ini dapat sangat berguna untuk situs web dengan konten atau produk dalam jumlah besar, di mana fungsi pencarian tradisional mungkin memerlukan waktu lebih lama untuk memuat atau memberikan hasil yang tidak relevan.
Mengapa Anda Harus Menambahkan Pencarian Ajax Langsung ke Situs WordPress Anda?
Berikut adalah beberapa alasan utama mengapa Anda harus menambahkan pencarian Ajax langsung ke situs WordPress Anda.
- Meningkatkan pengalaman pengguna: Pencarian Ajax memberikan hasil pencarian waktu nyata tanpa perlu penyegaran halaman, membuatnya lebih cepat dan lebih efisien bagi pengguna untuk menemukan informasi yang mereka butuhkan.
- Mengurangi tingkat bouncing: Jika pengguna tidak dapat menemukan apa yang mereka cari dengan cepat, mereka dapat meninggalkan situs Anda. Pencarian Ajax dapat membantu mencegah hal ini dengan memberikan hasil yang relevan secara instan, mengurangi kemungkinan pengguna terpental dari situs Anda.
- Dapat disesuaikan: Dengan pencarian Ajax, Anda dapat menyesuaikan fungsi pencarian untuk memenuhi kebutuhan spesifik Anda, termasuk menambahkan filter atau menyesuaikan peringkat hasil pencarian.
- Hasil pencarian yang lebih akurat: Pencarian Ajax dapat diatur untuk memberikan hasil pencarian yang lebih akurat dengan memasukkan kriteria pencarian tambahan atau menggunakan algoritma pencarian fuzzy.
- Meningkatkan fungsionalitas pencarian situs: Meskipun WordPress menyediakan fungsi pencarian bawaan, namun mungkin tidak selalu memenuhi kebutuhan semua pengguna. Menambahkan pencarian Ajax dapat meningkatkan fungsionalitas pencarian situs Anda dan memberikan pengalaman pengguna yang lebih baik.
Bagaimana Cara Menambahkan Pencarian Ajax WordPress tanpa Plugin?
Keuntungan & Kerugian menggunakan kode untuk menambahkan pencarian Ajax langsung ke situs WordPress Anda
Lihatlah lebih dekat pro dan kontra di bawah ini jika Anda mempertimbangkan untuk menggunakan kode untuk menambahkan pencarian Ajax langsung ke situs WordPress Anda.
Keuntungan:
- Kustomisasi: Saat Anda menggunakan kode untuk menambahkan pencarian Ajax langsung ke situs WordPress Anda, Anda memiliki kendali penuh atas fungsionalitas dan desain fitur pencarian. Anda dapat menyesuaikannya agar sesuai dengan kebutuhan dan preferensi spesifik Anda.
- Kecepatan: Pencarian Ajax berbasis kode bisa lebih cepat daripada menggunakan plugin, karena tidak ada biaya tambahan dari kode plugin.
- Tanpa ketergantungan: Dengan tidak mengandalkan plugin, Anda menghilangkan potensi konflik dengan plugin lain atau masalah kompatibilitas dengan pembaruan WordPress di masa mendatang.
- Peluang belajar: Menulis kode untuk mengimplementasikan pencarian Ajax di situs WordPress Anda adalah peluang bagus untuk mempelajari lebih lanjut tentang pengembangan web dan cara kerja Ajax.
Kekurangan:
- Diperlukan pengetahuan teknis: Menerapkan pencarian Ajax menggunakan kode memerlukan pengetahuan teknis tertentu dalam pengembangan web dan WordPress.
- Memakan waktu: Menulis kode untuk menambahkan pencarian Ajax dapat memakan waktu, terutama jika Anda tidak terbiasa dengan prosesnya atau perlu men-debug kesalahan apa pun.
- Risiko kesalahan: Jika kode tidak ditulis atau diuji dengan benar, ini dapat menyebabkan kesalahan atau kerentanan keamanan pada situs Anda.
- Dukungan terbatas: Saat menggunakan kode, Anda harus memelihara dan memperbarui fitur pencarian, yang mungkin memerlukan waktu dan sumber daya tambahan.
Singkatnya, menggunakan kode untuk menambahkan pencarian Ajax langsung ke situs WordPress Anda menawarkan penyesuaian dan kontrol yang sangat baik. Namun, itu membutuhkan pengetahuan teknis dan waktu untuk menerapkan dan memelihara. Ini bisa menjadi pilihan yang baik bagi mereka yang ingin mempelajari lebih lanjut tentang pengembangan web dan bersedia menginvestasikan waktu dan sumber daya yang diperlukan.
Apa yang perlu diperhatikan saat menggunakan kode untuk menambahkan pencarian Ajax ke situs WordPress Anda?
Berikut beberapa hal yang perlu diingat saat menambahkan pencarian Ajax langsung ke situs WordPress Anda tanpa plugin:
Cadangkan situs Anda : Sebelum membuat perubahan apa pun pada situs Anda, penting untuk membuat cadangan situs Anda jika terjadi kesalahan.
Kustomisasi kode : Menambahkan fungsionalitas pencarian Ajax memerlukan beberapa pengetahuan pengkodean, jadi pastikan untuk memiliki pemahaman dasar tentang HTML, CSS, JavaScript, dan PHP.
Uji secara menyeluruh : Pastikan untuk menguji fungsionalitas pencarian secara menyeluruh setelah menerapkan kode untuk memastikannya bekerja dengan benar dan memberikan hasil yang diharapkan.
Pembaruan di masa mendatang : Perlu diingat bahwa pembaruan apa pun pada tema atau file inti WordPress Anda dapat memengaruhi fungsi pencarian Ajax kustom Anda. Pastikan untuk memeriksa dan memperbarui kode secara teratur untuk memastikan kompatibilitas dengan pembaruan apa pun.
Kompatibilitas tema : Kode untuk menambahkan pencarian Ajax dapat bervariasi tergantung pada tema Anda. Pastikan untuk menguji kode di situs pementasan terlebih dahulu untuk memastikannya berfungsi dengan tema khusus Anda. Karenanya, sebelum mulai menambahkan pencarian WordPress Ajax tanpa plugin, Anda perlu membuat tema anak dari tema saat ini yang Anda gunakan di situs Anda dan mengaktifkannya di situs Anda.
Tambahkan pencarian Ajax langsung secara manual ke situs WordPress Anda menggunakan kode
Ikuti proses terperinci di bawah ini untuk menambahkan pencarian Ajax langsung ke situs WordPress Anda.
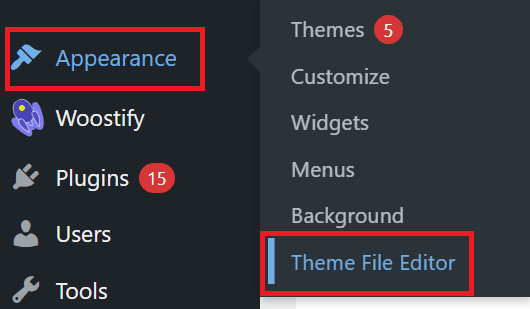
- Langkah 1: Akses Editor File Tema
Dari dashboard WordPress Anda, pergi ke Appearance > Theme Files Editor

- Langkah 2: Salin kode utama yang menampilkan pencarian Ajax di WordPress
Salin kode di bawah ini. Pada permintaan posting, Anda dapat menyesuaikan HTML sesuai keinginan. Kode ini akan berinteraksi dengan HTML untuk membantu Anda membuat pencarian WP Ajax tanpa plugin.
} // the ajax function add_action ( 'wp_ajax_data_fetch' , 'data_fetch' ); add_action ( 'wp_ajax_nopriv_data_fetch' , 'data_fetch' ); function data_fetch () { $the_query = new WP_Query ( array ( 'posts_per_page' => - 1 , 's' => esc_attr ( $_POST [ 'keyword' ] ), 'post_type' => array ( 'page' , 'post' ) ) ); if ( $the_query -> have_posts () ) : echo '<ul>' ; while ( $the_query -> have_posts () ): $the_query -> the_post (); ?> <li><a href= "<?php echo esc_url( post_permalink() ); ?>" > <?php the_title (); ?> </a></li> <?php endwhile ; echo '</ul>' ; wp_reset_postdata (); endif ; die (); }- Langkah 3: Tambahkan kode pencarian Ajax ke file tema functions.php.
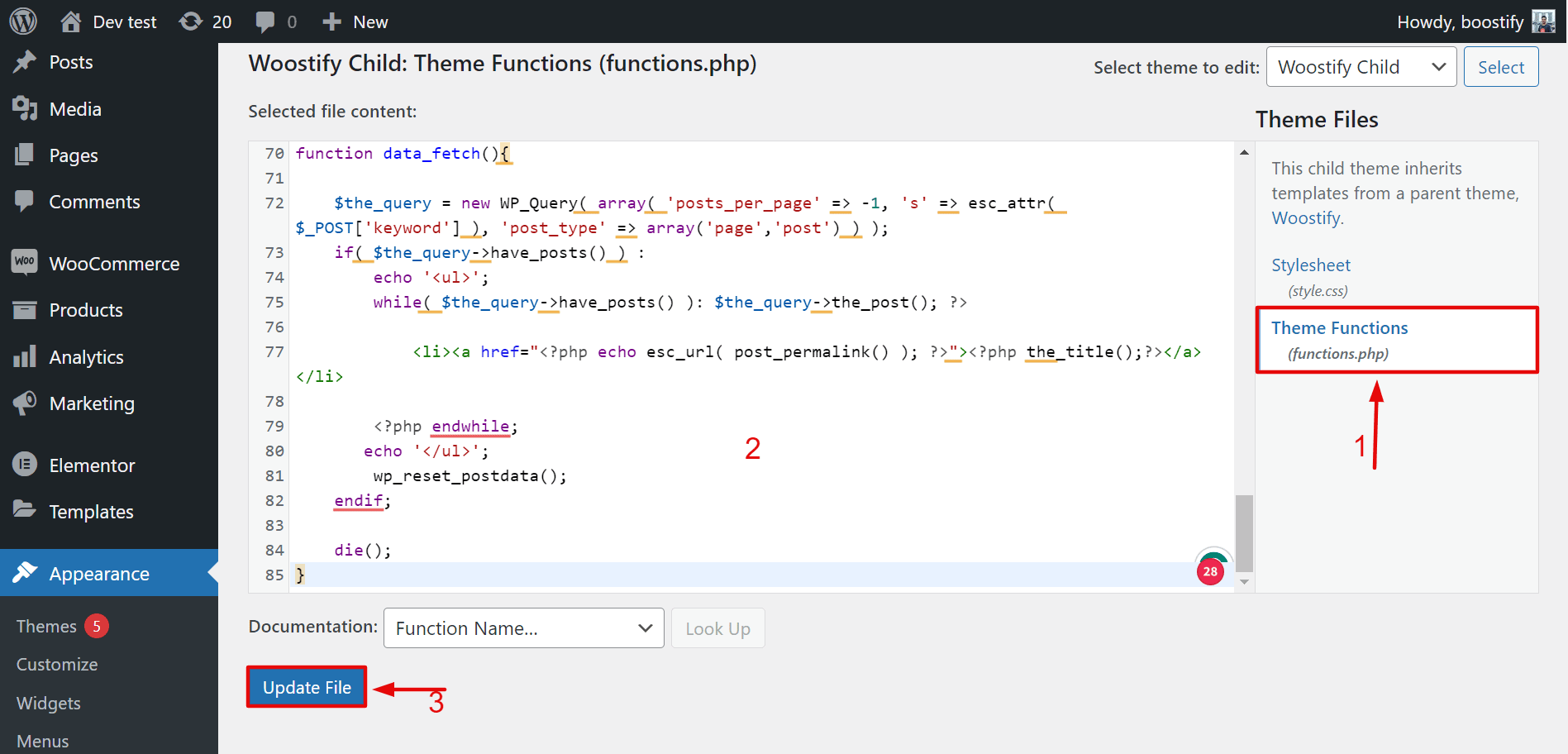
Pada halaman pengeditan kode, navigasikan ke function.php dari menu kanan. Dan rekatkan kode yang telah Anda salin ke area editor kode.


- Langkah 4: Simpan perubahan Anda
Jangan lupa klik tombol Perbarui File di halaman paling bawah.
Itu dia. Anda telah memperkenalkan pencarian Ajax langsung ke WordPress tanpa plugin.
Ini akan memberi pengunjung Anda hasil pencarian instan dan meningkatkan jumlah tampilan halaman.
Jika Anda merasa rumit dan ingin mencoba pendekatan lain, mari unduh dan instal tema Woostify dan lakukan dengan addon Pencarian Produk Ajax Woostify.
Bagaimana cara Menambahkan pencarian Ajax langsung ke situs Anda dengan Addon Pencarian Ajax Woostify?
Itulah cara menambahkan pencarian WordPress Ajax tanpa plugin. Jika Anda merasa terlalu sulit untuk menambahkan kode khusus ke situs WordPress Anda dan juga tidak ingin memasang plugin pihak ketiga untuk menghindari memperlambat situs Anda, Anda dapat menggunakan tema Woostify.
Seperti yang Anda ketahui, untuk menjalankan toko online, Anda memerlukan tema WooCommerce. Alih-alih menggunakan tema WordPress WooCommerce sederhana tanpa fitur peningkatan penjualan, Anda harus menggunakan Woostify. Tema premium Woostify WooCommerce menawarkan beberapa fungsi berguna untuk menjalankan dan mengembangkan situs eCommerce Anda. Tema Woostify juga memberi Anda addon Pencarian Produk Ajax yang membuat proses penambahan pencarian Ajax WordPress lebih mudah tanpa menginstal plugin luar.
Instal Woostify Pro Sekarang
Keuntungan & Kerugian menggunakan addon Pencarian Ajax Woostify untuk menambahkan pencarian Ajax langsung ke situs WordPress Anda
Addon Pencarian Ajax dari Woostify adalah plugin yang menambahkan fungsi pencarian bertenaga Ajax ke toko WooCommerce menggunakan tema Woostify. Plugin ini menggunakan teknologi Ajax untuk memberikan hasil pencarian waktu nyata tanpa perlu penyegaran halaman, membuatnya lebih cepat dan lebih efisien bagi pengguna untuk menemukan produk yang mereka cari.
Addon Pencarian Ajax ini dirancang untuk bekerja mulus dengan tema Woostify dan plugin WooCommerce, menyediakan fitur pencarian lanjutan seperti tampilan gambar produk, saran otomatis, dan kemampuan untuk mencari berdasarkan SKU produk, kategori, atau tag. Addon ini juga menyertakan opsi untuk menyesuaikan tata letak bilah pencarian, warna, dan font agar sesuai dengan desain situs Anda.
Menggunakan addon Pencarian Ajax dapat meningkatkan fungsionalitas pencarian toko WooCommerce Anda, meningkatkan pengalaman pengguna dan berpotensi meningkatkan penjualan dengan mempermudah pelanggan menemukan dan membeli produk. Addon tersedia sebagai bagian dari paket Woostify Pro, yang mencakup fitur dan dukungan premium tambahan.
Satu-satunya kelemahan dari pendekatan ini adalah Anda perlu membeli tema Woostify pro dengan biaya mulai dari $49 per tahun untuk 1 situs. Tentu saja, jika Anda menggunakan tema Woostify, Anda tidak memerlukan tema lain di situs WordPress Anda. Dan tema ini paling cocok untuk toko online fisik.
Proses Terperinci untuk menambahkan pencarian Ajax langsung ke situs WordPress Anda menggunakan addon Pencarian Ajax Woostify
Ini adalah metode paling sederhana untuk menambahkan pencarian Ajax langsung ke situs WordPress Anda, terutama untuk situs WooCommerce.
Untuk mengimplementasikan pencarian Ajax Ajax di situs WooCommerce menggunakan addon Pencarian Ajax Woostify, Anda harus mengikuti langkah-langkah di bawah ini.
- Langkah 1: Aktifkan addon Pencarian Ajax Woostify
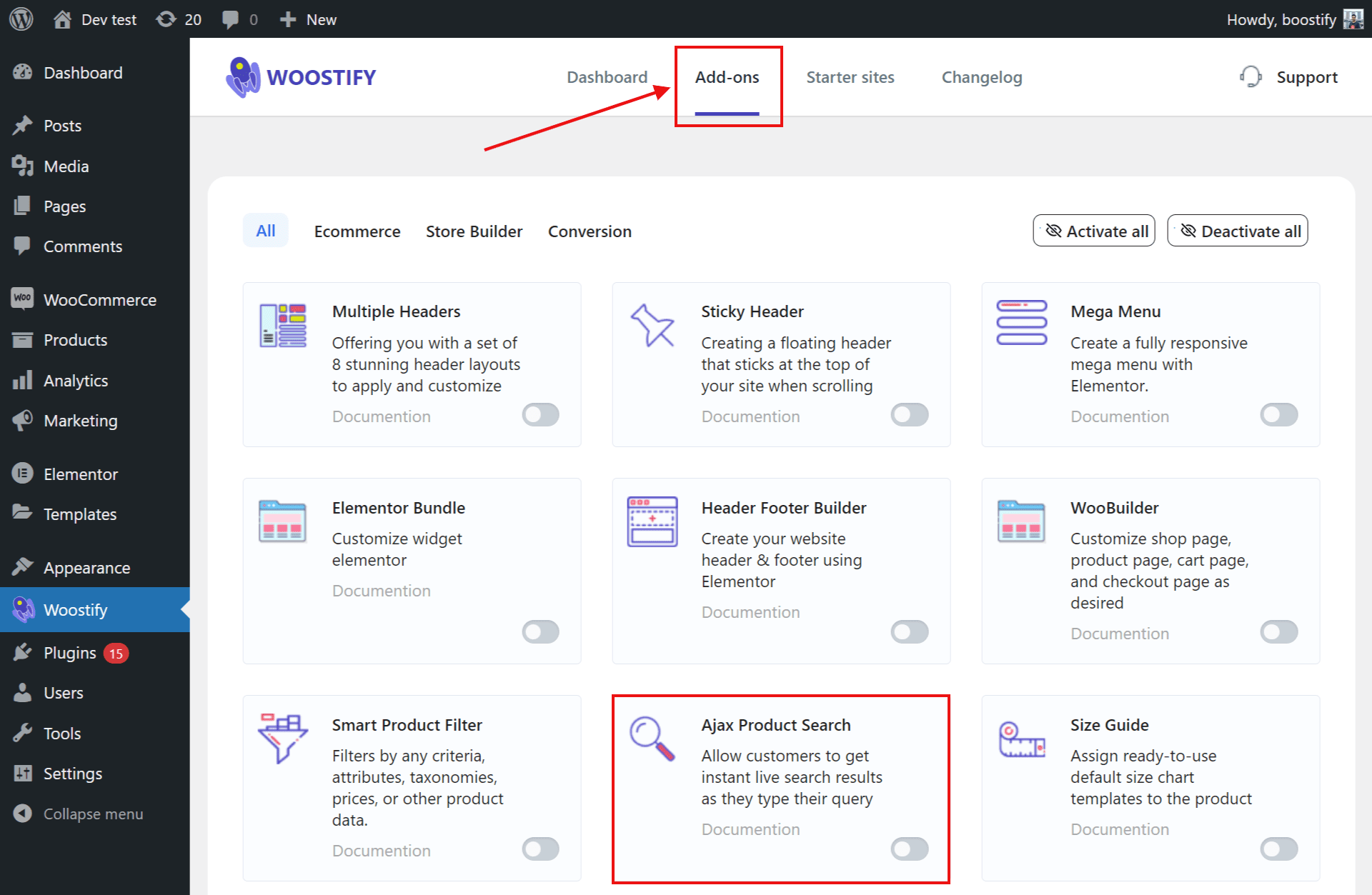
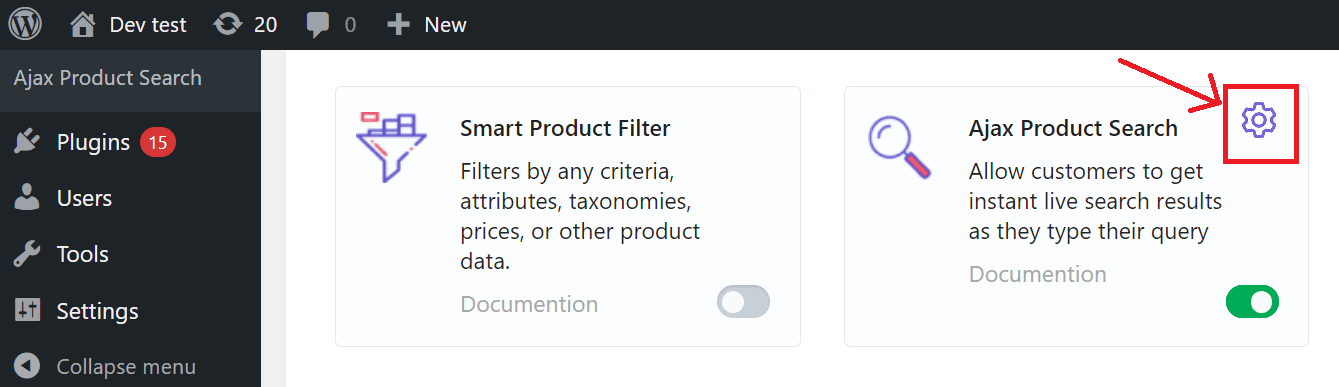
Misalkan Anda telah menginstal tema Woostify pro di situs WooCommerce Anda. Jadi langkah pertama adalah mengaktifkan addon Pencarian Produk Ajax dari Woostify. Dari dasbor WordPress Anda, buka Woostify .
Kemudian, navigasikan ke tab Pengaya dari menu atas. Setelah itu, Anda akan melihat tabel add-on premium Woostify di sana.

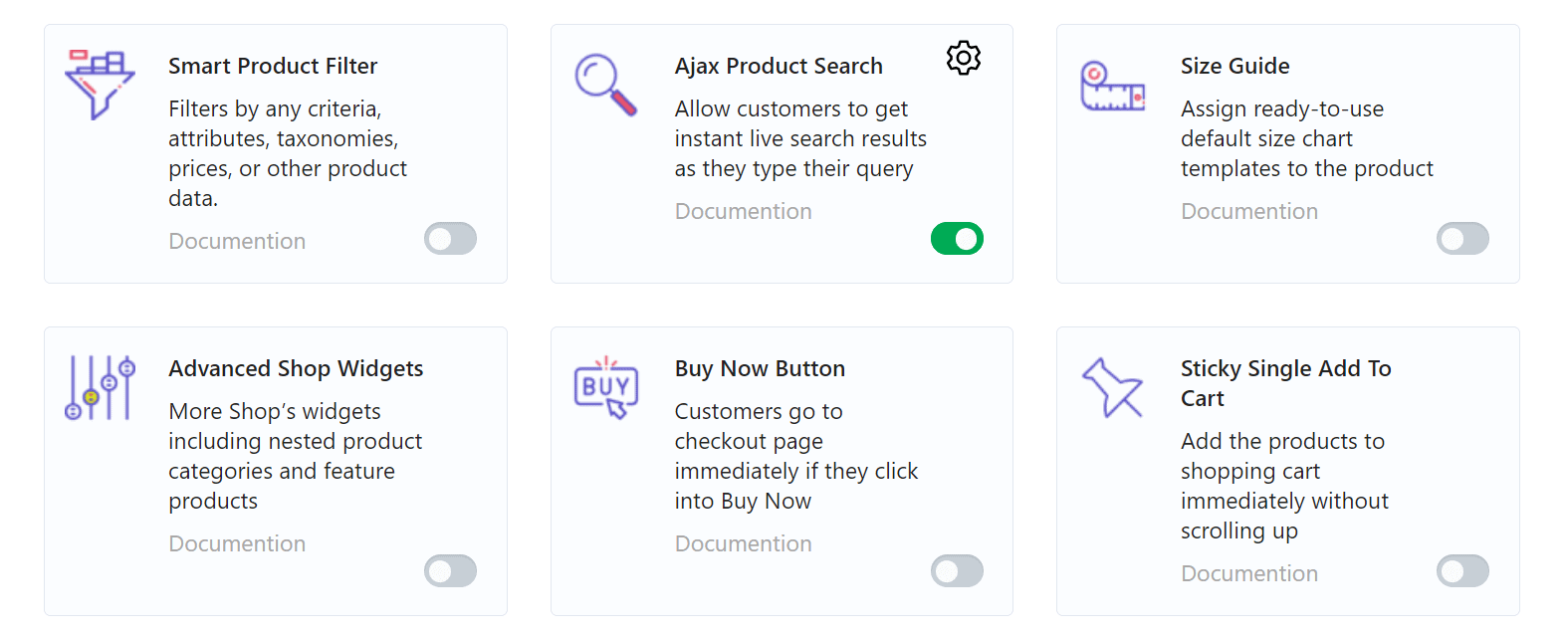
Gerakkan mouse Anda untuk menemukan addon Pencarian Produk Ajax dan nyalakan Tombol Aktifkan ke lampu hijau seperti di bawah ini.

- Langkah 2: Siapkan pencarian Ajax di situs WooCommerce Anda.
Untuk mengakses halaman pengaturan addon Pencarian Produk Ajax, Anda harus menekan ikon Pengaturan di sudut kotak seperti di bawah ini:

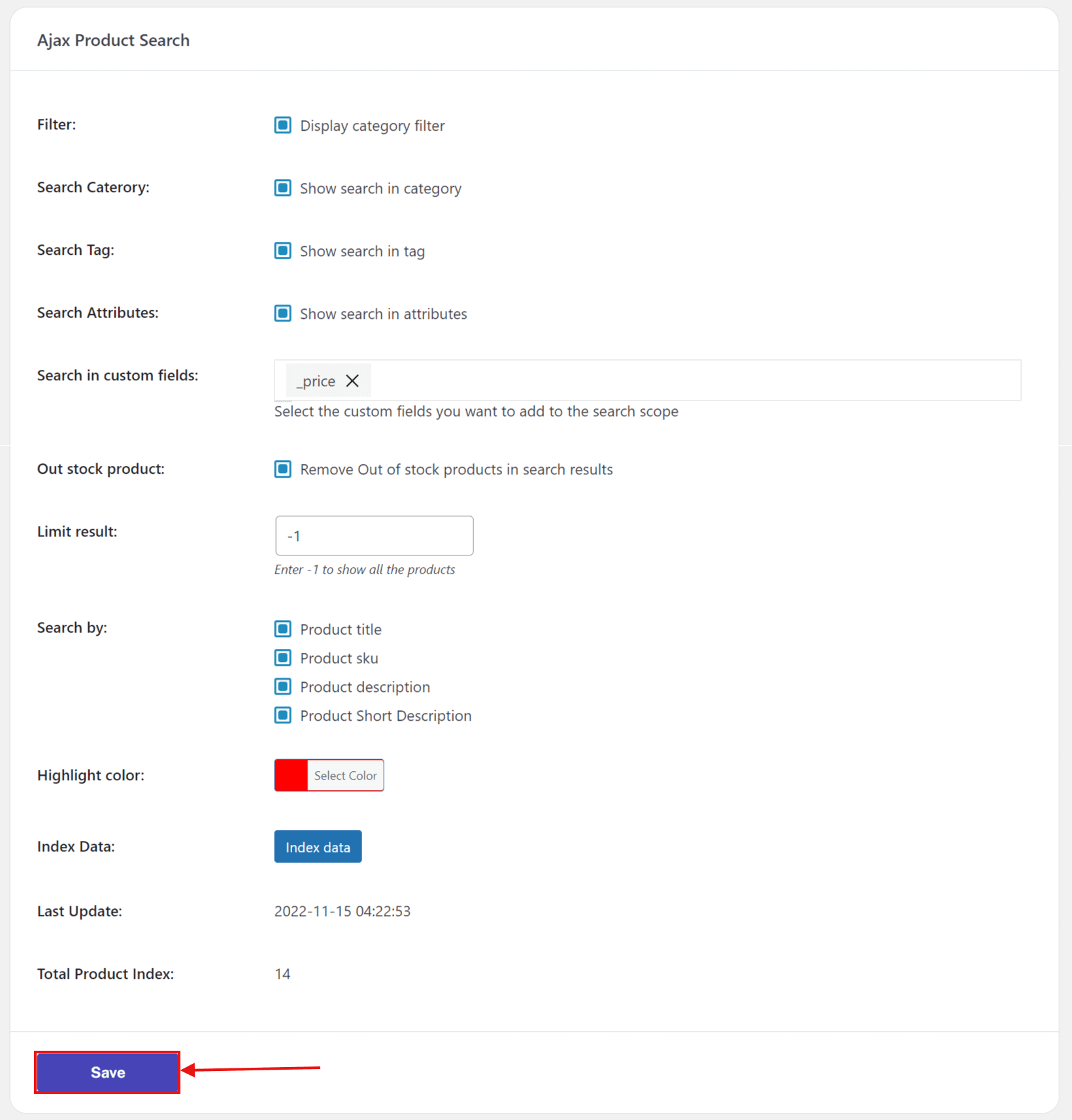
Sekarang setelah Anda mencapai halaman pengaturan untuk mengatur addon Pencarian Produk Ajax.

Seperti yang Anda lihat, di bagian ini, Anda dapat membuat pengaturan dengan elemen-elemen berikut.
– Filter : centang opsi ini jika ingin menampilkan filter kategori.
– Cari Kategori : centang opsi ini jika Anda ingin menampilkan pencarian dalam kategori.
– Tag Pencarian : centang kotak ini jika Anda ingin menampilkan pencarian dalam tag.
– Atribut Pencarian : Centang kotak ini jika Anda ingin menampilkan pencarian di atribut produk.
– Cari di bidang khusus : Di bagian ini, Anda dapat memilih bidang khusus yang ingin Anda tambahkan ke ruang lingkup pencarian.
– Produk yang stoknya habis : Centang opsi ini jika Anda ingin menghapus produk yang stoknya habis di hasil pencarian.
– Batasi hasil : Masukkan “-1” untuk menampilkan semua hasil pencarian
– Search by : pada bagian ini, Anda dapat memilih untuk mencari berdasarkan Product title/ product SKU/ Product Description/ atau Product short description. Namun, kami menyarankan Anda harus memilih semuanya untuk memastikan pelanggan Anda dapat mengetahui produk di toko Anda dengan mudah dengan apa pun yang mereka pikirkan.
– Sorot Warna : Anda dapat menyesuaikan warna teks dalam hasil pencarian.
– Data Indeks : Centang kotak ini agar Addon Pencarian Ajax mengindeks semua data di situs WooCommerce Anda.
– Pembaruan Terakhir : Ini menunjukkan pembaruan terbaru dari pengaturan.
– Indeks Total Produk : Ini menunjukkan jumlah total produk yang diindeks.
- Langkah 3: Simpan dan pratinjau
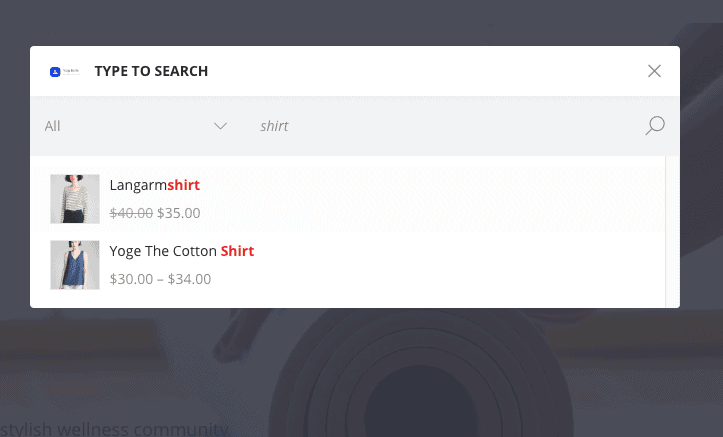
Pada langkah terakhir, ingatlah untuk menekan tombol Simpan dan kunjungi toko Anda di depan untuk memeriksa apakah pencarian ajax Anda berfungsi dengan baik atau tidak.

Kata Akhir,
Menambahkan pencarian Ajax langsung ke situs WordPress Anda tanpa plugin bisa menjadi cara yang bagus untuk meningkatkan pengalaman pengguna dan memudahkan pengunjung menemukan konten yang mereka cari tanpa biaya apa pun. Meskipun memang membutuhkan beberapa pengetahuan pengkodean, manfaat dari pencarian Ajax kustom dapat menjadi signifikan. Ingatlah untuk mencadangkan situs Anda, menguji secara menyeluruh, dan terus memperbarui kode Anda dengan pembaruan apa pun di masa mendatang untuk tema atau file inti WordPress Anda.
Alternatifnya, jika Anda tidak nyaman dengan pengkodean, Anda dapat memilih tema premium Woostify untuk mendesain situs Anda, terutama situs eCommerce. Dengan addon Pencarian Produk Ajax Woostify, Anda membuat proses penambahan pencarian Ajax langsung jauh lebih sederhana tetapi mencapai hasil yang lebih baik dengan sedikit usaha.
Jika Anda memiliki pertanyaan atau saran tentang cara menambahkan pencarian WordPress Ajax tanpa plugin, beri tahu kami dengan meninggalkan komentar di bawah.
