Menambahkan Radius Perbatasan ke Kotak Tampilan SVG
Diterbitkan: 2023-01-13Menambahkan radius batas ke kotak tampilan SVG dapat membantu membulatkan sudut gambar untuk tampilan yang lebih halus. Ada beberapa cara berbeda untuk melakukan ini, tetapi salah satu metodenya adalah dengan menggunakan properti border-radius. Ini dapat ditambahkan ke atribut viewBox di kode SVG . Misalnya, jika Anda ingin menambahkan border radius 5px ke keempat sudut viewBox, Anda akan menambahkan kode berikut: border-radius: 5px;.
Mungkin Anda akan diminta untuk menambahkan batas ganda ke beberapa bentuk geometris acak. Saya tidak yakin apa yang akan saya pikirkan, tetapi saya akan tetap mencobanya. Karena filter tidak akan diterapkan langsung ke bentuk, masing-masing memerlukan filternya sendiri. Anda dapat menambahkan filter dengan menggunakan atribut filter SVG . Meskipun batasnya masih berpiksel, hasilnya lebih bagus daripada menggunakan drop-shadow. Doug Schepers telah menulis milis bernama www.svg yang menggunakan SVG.
Bagaimana Saya Membuat Svg Dibulatkan?

Ada beberapa cara untuk membulatkan gambar SVG. Salah satu caranya adalah dengan menggunakan properti 'clip-path' dan menyetelnya ke 'circle()'. Ini akan membuat topeng dalam bentuk lingkaran, dan apa pun di luar lingkaran akan dipotong (atau disembunyikan). Cara lain adalah dengan menggunakan properti 'border-radius'. Ini akan menambah sudut membulat pada gambar.
Di CodePen, kode yang Anda tulis di editor HTML menyertakan semua tag HTML5 dalam template dasar HTML5. Ini adalah tempat terbaik untuk mengakses elemen tingkat atas seperti tag HTML. CSS dapat diterapkan ke Pena Anda menggunakan lembar gaya web apa pun. Pena mampu menjalankan skrip apa pun yang tersedia di internet. Cukup masukkan URL di sini, dan kami akan menambahkannya, sesuai urutan yang Anda tentukan, sebelum JavaScript di Pena itu sendiri. Kami akan mencoba memproses skrip yang Anda tautkan sebelum menerapkan jika memiliki ekstensi praprosesor.
Sudut Bulat Membuat Kita Merasa Lebih Terhubung Dengan Objek Di Sekitar Kita
Saat kita bulat, kita juga merasa lebih rentan. Mereka membuat kita merasa lebih terhubung dengan hal-hal di sekitar kita. Selain itu, secara keseluruhan tampilan kacamata ini lebih enak dipandang.
Bagaimana Anda Menambahkan Radius Perbatasan Ke Gambar Di Css?

Anda dapat menambahkan border radius ke gambar dengan menggunakan properti border-radius di CSS. Ini akan memungkinkan Anda untuk mengontrol jumlah kelengkungan di sudut gambar.
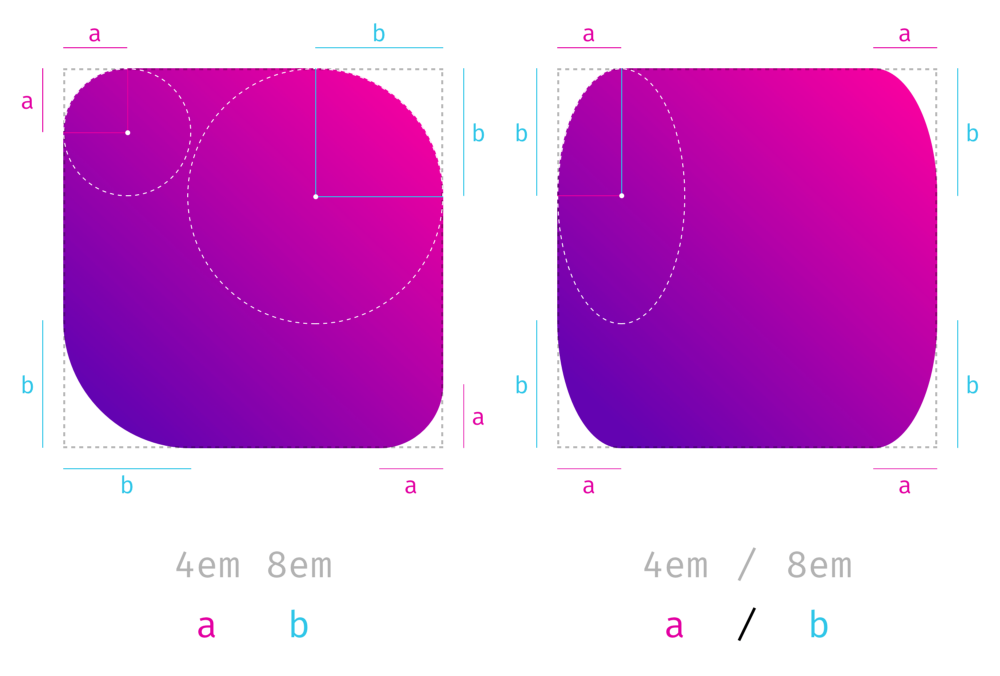
Untuk properti border-radius, nilai satu atau empat digit dapat diambil. Dengan menggunakan fungsi ini, Anda dapat menentukan jari-jari sudut yang dibulatkan. Metode ini dapat digunakan untuk membuat bentuk lingkaran atau elips. Peramban WebKit lama tidak menganggap 40x10x sebagai 40x / 10x. Saat menggunakan properti border-radius, Anda harus memperhatikan beberapa hal. Jika elemen memiliki latar belakang yang cocok dengan gambar, elemen tersebut akan terpotong secara alami di sudut yang membulat. Jika Anda ingin memastikan bahwa browser lawas dapat mendukung properti Anda, awali dengan -webkit- dan -moz-. Jika Anda menginginkan konsistensi paling tinggi, mungkin yang terbaik adalah membuang awalan dan menggunakan batas vanilla. Nilai properti juga dapat dipisahkan oleh spasi, seperti 5px 10x, yang berperilaku serupa dengan nilai yang dipisahkan garis miring dalam singkatan (radius horizontal.
Untuk memberikan elemen tertentu bentuk bulat tanpa mengubah warnanya, gunakan properti border-radius. Properti ini dapat dihitung dengan menambahkan panjang radius, persentase, dan nilai awal. Persentase radius elemen dapat disebut sebagai radius piksel. Jika Anda tidak memasukkan nilai awal, nilai tersebut akan diatur ke ukuran radius (dalam piksel). Jika Anda menghapus persentase, angkanya akan disetel ke 100%. Dengan kata lain, nilai panjang dan persen menunjukkan persentase radius dari lebar atau tinggi elemen.
Bagaimana Anda Menambahkan Radius Perbatasan ke Div Di Css?

Untuk menambahkan border radius ke div di css, Anda akan menggunakan properti border-radius. Properti ini mengambil nilai panjang, yang bisa dalam px, em, atau %.
Properti border-radius digunakan untuk menentukan radius sudut bulat elemen. Masing-masing dari empat lantai properti memiliki nilai mulai dari satu hingga empat. Isikan kode dengan membulatkan dua elemen andlt;div>. # batas contoh1: dua kotak berwarna merah solid; radiasi perbatasan: 25 kotak 20 kotak; dan Setiap radius memiliki empat nilai, mulai dari kiri atas ke kanan atas, kiri bawah ke kanan bawah, dan kiri bawah ke kanan bawah. Keempat sudut persamaan dibulatkan dan memiliki nilai yang sama. Awalan pertama yang berfungsi dengan versi browser harus ditetapkan setelah angka -webkit- atau -moz.
Bisakah Kita Menerapkan Border Radius ke Div?
Ya, kita bisa menerapkan border radius ke div. Properti CSS border-radius membulatkan sudut tepi batas luar elemen . Anda dapat mengatur satu radius untuk membuat sudut melingkar, atau dua jari-jari untuk membuat sudut elips.
Desainer web tidak perlu lagi membuat struktur tabel yang rumit dengan grafik sudut yang dibuat khusus atau menggunakan kode JavaScript misterius. Semua rilis browser baru sekarang menggunakan awalan vendor resmi CSS3 (-moz, -webkit), yang berarti awalan (-moz, -webkit) tidak perlu ditambahkan lagi. Sebelum Internet Explorer 9, properti CSS3 ini tidak dapat digunakan. Versi terbaru Safari sekarang mendukung opsi -webkit-border-radius. Di Opera, borderradius dengan dua nilai berperilaku mirip dengan borderradius Firefox, yang mirip dengan Safari. Efek khusus tersedia di samping ini. Ada beberapa fitur CSS3 lainnya yang kini dapat diakses melalui WebKit, Firefox, dan Opera, termasuk efek dan transformasi sederhana berikut ini.

Jika Anda perlu menggunakan awalan di kotak dan area radius batas di mana opera tidak menggunakan batas, gunakan -moz atau -o sebagai ganti -webkit. Transformasi ini dan transformasi lainnya dimungkinkan untuk diimplementasikan sebagai animasi di Safari, tetapi hanya ketika sebuah elemen diarahkan. Anda harus menginstal JavaScript di browser Anda. Nilai sebelum dan sesudah garis miring akan diterapkan pada radius horizontal dan vertikal. Awalan vendor telah dihapus, dan standar tampaknya telah ditetapkan.
Apa Itu Kotak Tampilan Svg?
Kotak tampilan svg adalah area persegi panjang di dalam gambar svg yang terlihat. Ini didefinisikan oleh empat atribut: x, y, lebar, dan tinggi. Atribut x dan y menentukan sudut kiri atas viewbox, sedangkan atribut width dan height menentukan ukuran viewbox.
Dengan menggunakan teknologi ini, kita dapat dengan mudah membentuk SVG kita menjadi wadah apa pun yang kita inginkan, seperti berikut: Untuk menskalakan ukuran wadah, gunakan viewBox yang telah dikonfigurasi dengan benar pada gambar ini. ViewBox juga memungkinkan kita menyembunyikan sebagian gambar, yang sangat berguna untuk animasi. Saat kami memotong gambar kami menggunakan viewBox, foto kami menjadi terlihat. Objek ini akan digunakan untuk membuat animasi awan yang bergerak melintasi langit. Akibatnya, yang perlu kita lakukan hanyalah mengubah nilai min-x viewBox. Karena sifat yang luar biasa dari preservRatioAspect, saya tidak menyertakannya dalam artikel ini.
Mengubah Ukuran Svg
Ubah ukuran SVG ke ukuran yang Anda butuhkan. !– Untuk mengubah ukuran SVG dengan atribut lebar dan tinggi, gunakan URL berikut: – https://resize.gg/svg/size.html – https://resize.gg/svg/size.html Ubah ukuran SVG dengan tinggi dan lebar atribut menggunakan piksel.
Radius Perbatasan Svg
SVG Border Radius adalah properti radius perbatasan yang memungkinkan Anda membuat sudut membulat pada elemen SVG Anda. Anda dapat menyetel radius batas elemen dengan menggunakan properti CSS berikut: radius batas, radius batas atas kiri, radius batas atas kanan, radius batas bawah kiri, dan batas bawah kanan -radius.
Jalur Di Html5
Jalur ditentukan dengan menentukan koordinat titik awal, koordinat titik akhir, dan jenis garis (tutup, buka, atau gabung). Titik awal kanvas bisa berupa titik di atasnya, atau bisa juga titik x. Properti y dari jalur menentukan koordinat sudut kiri atas. Dimungkinkan untuk menentukan titik akhir dengan menggunakan x, atau dengan menggunakan titik pada kanvas. Koordinat pojok kanan bawah jalur ditentukan oleh properti ini. Ada beberapa jenis garis yang masing-masing dapat digunakan untuk menutup, membuka, atau menggabungkan garis.
Isi informasi atribut dan tentukan goresan sebagai bagian dari proses pembuatan jalur. Atribut stroke menunjukkan garis luar jalur. Atribut isi digunakan untuk menentukan warna jalur.
Kotak Tampilan Bulat Svg
Kotak tampilan bulat svg adalah jenis kotak tampilan yang memungkinkan Anda membuat tampilan melingkar atau elips dari gambar svg Anda. Ini dapat berguna untuk membuat logo melingkar atau gambar lainnya. Untuk membuat kotak tampilan bulat, Anda perlu menyetel atribut cx dan cy ke tengah gambar Anda, lalu menyetel atribut r ke radius lingkaran atau elips Anda.
Atribut viewBox adalah salah satu yang pertama ditemui oleh mereka yang baru mengenal SVG. Ini juga menentukan rasio aspek dan ukuran relatif elemen dalam ruang tertentu. ViewBox biasanya terletak di dekat area kanvas atau artboard sebelum Anda mulai menggambar di sebagian besar aplikasi menggambar vektor. ViewBox adalah properti dokumen viewSVG yang dapat digunakan untuk menskalakan elemen dalam SVG. Bahkan jika jari-jari lingkaran tetap konstan, ukuran lingkaran bertambah saat kotak tampilan menyusut. Selain itu, koordinat viewBox untuk sudut kiri atas mungkin negatif – ini diperlukan saat elemen diekspor terlalu dekat ke tepi dokumen.
Atribut Kotak Tampilan Svg
Atribut viewBox menentukan posisi dan dimensi di ruang pengguna dari viewport SVG. Misalnya, jika Anda menambahkan nilai atribut viewBox min-x, min-y, min-w, dan tinggi, Anda mendapatkan empat angka. Atribut ini digunakan untuk mengontrol bagaimana viewport file SVG ditempatkan. Anda dapat mengisi viewBox dengan seluruh konten dokumen secara default. Bagaimanapun, dimungkinkan untuk membatasi dimensi viewBox ke area tertentu dari dokumen. Anda mungkin perlu menggunakan ini jika ingin membatasi tampilan dokumen pengguna ke area tertentu. Anda juga dapat mengubah ukuran viewBox dengan membuka halaman Pengaturan ViewBox. Dalam hal ini, Anda dapat menyimpan dokumen SVG lebih kecil dari ukuran jendela dokumen dengan cara ini. Dengan mengonfigurasi viewBox ke otomatis, browser akan menyesuaikan ukurannya ke nilai yang ditentukan sebagai respons terhadap konteks. Ini adalah cara sederhana untuk memodifikasi viewBox.
Svg Path Rounded Corners
Jalur SVG dapat memiliki sudut membulat dengan menggunakan perintah eliptical arc: A = Elliptical Arc rx = Radius Horizontal ry = Radius Vertikal x-axis-rotation = Rotasi terhadap sumbu x (dalam derajat) large-arc-flag = 0 untuk kurang dari atau sama dengan 180 derajat, 1 untuk lebih besar dari 180 derajat sweep-flag = 0 untuk searah jarum jam, 1 untuk berlawanan arah jarum jam x = koordinat X titik akhir y = koordinat Y titik akhir Misalnya, untuk membuat sudut bulat di awal jalur, Anda akan menggunakan perintah berikut: A rx, ry x-axis-rotation, large-arc-flag, sweep-flag, x, y
