Menambahkan Gambar SVG Di WooCommerce
Diterbitkan: 2022-12-31Dengan asumsi Anda menginginkan panduan langkah demi langkah untuk menambahkan gambar SVG di WooCommerce: 1. Masuk ke akun WordPress Anda dan masuk ke akun WooCommerce Anda. 2. Di menu sebelah kiri, buka WooCommerce > Pengaturan. 3. Pilih tab Produk lalu klik tautan Gambar Produk. 4. Di bawah bagian Opsi Gambar , Anda akan melihat kotak centang bertuliskan Aktifkan Dukungan SVG. Pilih kotak centang itu. 5. Klik tombol Simpan Perubahan. 6. Sekarang Anda telah mengaktifkan dukungan SVG, Anda dapat menambahkan gambar SVG ke produk Anda. Buka halaman produk dan gulir ke bawah ke bagian Gambar Produk. 7. Klik tombol Tambahkan gambar produk. 8. Pilih gambar SVG yang ingin Anda tambahkan dan kemudian klik tombol Insert into post. 9. Gambar SVG sekarang akan muncul di halaman produk.
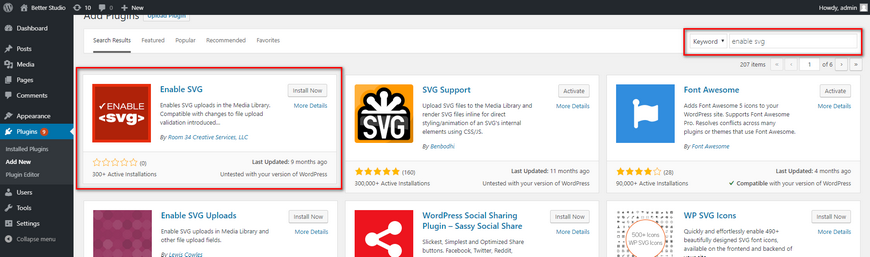
Grafik vektor yang dapat diskalakan (SVG), yang merupakan salah satu jenis grafik yang paling serbaguna, populer dalam pengembangan perangkat lunak. Anda hanya perlu memodifikasi beberapa file untuk mengaktifkan format gambar ini. Anda akan dapat menggunakan SVG sebagai gambar biasa, logo, dan elemen konten lainnya setelah itu. Kami akan menggunakan plugin Dukungan SVG, yang menambahkan dukungan untuk format gambar ini ke pustaka media Anda, dalam hal ini. Tergantung pada kebutuhan Anda, Anda mungkin perlu mengubah dua pengaturan lainnya. Nonaktifkan svn nonaktifkan opsi Batasi untuk Administrator dan aktifkan unggahan svg ke administrator (hanya)? File functions.php harus diisi dengan potongan kode di bagian bawah; isi ruang kosong dengan potongan ini.
Setelah Anda menyimpan perubahan Anda ke file, tutuplah. Anda kemudian dapat kembali ke dasbor dan menguji fitur baru dengan mengunggah file SVG ke perpustakaan media Anda. CSS dapat digunakan untuk menghasilkan SVG Anda. Akan sulit untuk menganimasikan SVG jika sebelumnya Anda belum pernah menggunakan CSS.
Bisakah Kita Mengunggah File Svg Di WordPress?

Jika Anda memilih editor pos, Anda akan menggunakan metode pengunggahan yang sama seperti saat mengunggah berkas gambar lainnya . File dapat diunggah dengan menambahkan blok gambar ke editor dan kemudian mengunggah file SVG. WordPress sekarang mendukung pengunggahan dan penyematan file SVG.
Jenis gambar ini adalah Scalable Vector Graphics (SVG) berbasis XML dan dapat digunakan dalam lingkungan interaktif atau animasi. Mereka menggunakan bahasa markup XML, yang menimbulkan masalah keamanan. Dalam posting ini, saya akan menunjukkan cara memasukkan gambar sva di WordPress. Karena kemampuannya untuk membatasi akses ke file, itu adalah pilihan populer untuk dukungan SVG. Di WordPress, ada banyak plugin yang mendukung gambar SVG. Jika Anda masih mengalami kesalahan saat mengunggah ke WordPress, Anda harus menyertakan tag ini di markup XML gambar Anda: SVG. [ ht_message mstyle=info] judul= show_icon id=”utf-8′′?–
Menggunakan PHP untuk mengunggah gambar SVG. Jika Anda tidak ingin menyertakan plugin ini, Anda dapat menggunakan kode PHP sederhana untuk melakukannya di editor tema Anda. Di editor tema, Anda harus menyertakan kode PHP berikut di file function.php. Berikut adalah video singkat yang menjelaskan cara melakukannya. Untuk memulai, Anda harus terlebih dahulu mengidentifikasi file yang ingin Anda unggah. Dalam hal ini, saya akan membuat file sva . Untuk melakukannya, salin file ke komputer Anda. Contoh ini akan memungkinkan saya untuk menyimpan file ke root situs web saya. Untuk mengunggah file, Anda harus terlebih dahulu menggunakan kode PHP. Dalam contoh ini, saya akan menggunakan nama file “.svg” untuk mengunggahnya ke situs web saya. Untuk mengunggah file SVG, Anda harus menggunakan kode PHP berikut: br. php (*._exists) adalah nama file. Gunakan opsi file_put_contents ('logo.svg','*svg xmlns= http://www.w3.org/2000/svg' width=30, height=30, dan path d=M10.2,10.5h-v4h4v -4 jam .

Svg Di Halaman Web
Bagaimana cara menggunakan vgs di situs web saya?
Di laman web, Anda dapat menggunakan jenis gambar yang sama seperti gambar lainnya. Mereka dapat dimasukkan dalam tag gambar di dalam img atau disematkan langsung dengan tag svg.
Bagaimana Saya Menyematkan File Svg Ke Situs Web Saya?

Untuk menyematkan elemen img> ke browser Anda, cukup referensikan di atribut src seperti yang diharapkan. Dalam kasus SVG tanpa rasio aspek bawaan, Anda harus menyertakan atribut tinggi atau lebar. Jika Anda belum melakukannya, buka halaman HTML dan gulir ke bawah ke Gambar.
Apakah kita masih memerlukan tag <object> atau dapatkah kita menggunakan <img> sebagai gantinya? Apa pro dan kontra mereka? Anda dapat menggunakan perangkat Nano untuk menandai dan menyematkan font. Jika Anda menggunakan kompresi statis, gunakan Brotli untuk mengompres SVG Anda. Karena pertumbuhan situs web kami, kami mungkin mengalami masalah tampilan yang sulit dideteksi karena banyaknya gambar di dalamnya. Hasilnya, kami dapat mencantumkan gambar kami dalam penelusuran gambar menggunakan gambar yang disematkan . Kode semat HTML dengan tag >img> adalah metode paling sederhana dan paling efektif untuk menyematkan gambar.
Anda dapat interaktivitas dalam file gambar Anda dengan menyertakan tag >object> dalam kode HTML Anda. Jika Anda menggunakan ant-, a-, atau a-tag sebagai cadangan, Anda akan memuat gambar dua kali lipat kecuali jika Anda menyimpannya dalam cache. Karena SVG pada dasarnya adalah DOM, Anda dapat mengelola dependensi dengan mudah menggunakan CSS eksternal, font, dan skrip. Karena ID dan kelas masih dienkapsulasi dalam file, mudah untuk menyimpan gambar SVG menggunakan tag objek. Semua ID dan kelas harus unik untuk disematkan sebaris. Satu-satunya pengecualian untuk aturan ini adalah jika SVG Anda diubah secara dinamis sebagai respons terhadap interaksi pengguna. Sebagian besar kasus, kami merekomendasikan penggunaan SVG sebaris , dengan pengecualian pramuat halaman, yang tidak disarankan. Iframe tidak diindeks oleh mesin pencari, sulit dipelihara, dan tidak berguna dalam SEO.
Dengan pengembangan plugin, SVG menjadi lebih mudah diakses dan ramah pengguna daripada sebelumnya. Dengan menggunakan plugin, Anda dapat mengunggah SVG langsung ke Media Library Anda, seperti halnya JPEG dan PNG. Gambar bahkan dapat dilihat, sama seperti JPEG atau PNG lainnya.
3 Alasan Menggunakan Svg Untuk Grafik Situs Web Anda
Bentuk dan warna sederhana adalah cara yang bagus untuk membuat logo, ikon, dan grafik lainnya hanya dalam beberapa baris kode. Sebagian besar browser lama tidak mendukung SVG, dan kemampuannya untuk menangani grafik yang rumit mungkin terbatas. Jika Anda menyematkan SVG langsung ke halaman HTML, Anda dapat membuat situs web yang menarik secara visual dan mudah digunakan untuk orang yang masih menggunakan browser lama. Selain itu, karena SVG dapat di-cache dan diedit menggunakan CSS, SVG tahan lama. Terakhir, dengan menggunakan alat seret dan lepas sederhana, Anda dapat dengan mudah mengonversi SVG ke HTML. Mengapa saya tidak bisa menggunakan svg?
