Menambahkan SVG ke Elemen Kanvas
Diterbitkan: 2023-02-20Menambahkan SVG ke elemen Canvas sangat sederhana. Cukup gunakan fungsi Canvas.drawImage(). Canvas.drawImage(gambar, dx, dy); Argumen gambar dapat berupa elemen img, video, atau kanvas. Argumen dx dan dy mewakili koordinat x dan y di mana Anda ingin gambar digambar di kanvas.
Buka Canvas Workspace online dan tambahkan. VG atau. file FCM untuk itu. Masukkan informasi login dan kata sandi Anda ke bagian bawah layar. Proyek yang dapat Anda gunakan akan terlihat di layar, dan Anda dapat memilihnya dengan mengklik tombol Proyek gratis. Sebagian besar waktu, Anda dapat menemukan PDF dengan petunjuk langkah demi langkah, serta tutorial video yang dapat Anda gunakan untuk mengikuti. Anda akan diminta untuk memilih file untuk ditambahkan ke proyek Anda menggunakan fungsi 'pilih file'.
Langkah ketiga adalah mengubah ukuran, memutar, menggandakan, dan mengganti nama desain. Dalam video di bawah ini, saya telah menempatkan desain saya dalam urutan tertentu seperti yang telah saya perbesar dan kelompokkan. Setelah Anda menerima desain, Anda dapat menyimpannya atau mengunduhnya. Dalam video di bawah ini, saya memutuskan untuk menggunakan mesin Scan N Cut saya untuk mengunduh dokumen secara langsung. Jika Anda ingin menamai proyek Anda setelah disimpan, buka kotak pertama di bilah menu. Proyek akan disimpan ke 'Proyek Anda', tempat Anda dapat melihatnya nanti.
Grafik 2D dalam XML dapat dijelaskan dalam XML menggunakan bahasa scripting SVG atau Canvas. Kanvas memungkinkan pembuatan grafik 2D dengan cepat (menggunakan JavaScript). Setiap elemen dalam DOM SVG berbasis XML, yang artinya dapat diakses kapan saja. Anda bisa mendapatkan eventhandler untuk suatu elemen dengan menulis event handler JavaScript.
Lebih cocok untuk benda kecil atau permukaan yang lebih besar karena dapat menanganinya dengan lebih efektif. Kanvas bekerja lebih baik saat permukaan lebih kecil atau jumlah objek lebih besar. Menggunakan skrip dan CSS, Anda dapat dengan mudah memodifikasi SVG. Kanvas dapat dimodifikasi hanya dengan skrip.
Apakah Canvas Menerima Svg?

Ya, Canvas menerima SVG.
Scalable Vector Graphics (SVG) adalah bentuk grafik vektor yang paling umum. Elemen HTML yang disebut kanvas digunakan untuk menggambar grafik pada halaman web. Mari kita lihat beberapa perbedaan utama antara kedua opsi tersebut. Selain infografis dan tabel perbandingan, kita akan melihat perbedaannya.
Bisakah Anda Menempatkan Svg Di Kanvas?
Anda harus mengunduh Kursus HTML/CSS 2022 terlebih dahulu, lalu menggambar SVG ke kanvas menggunakan gambar. Harap sertakan elemen HTML, yang terletak di *objek asing Saat Anda menggambar gambar SVG ke kanvas, itu harus diimpor.
Bagaimana Saya Menambahkan File Svg?

Untuk menambahkan file SVG ke situs web Anda, Anda perlu menggunakan editor kode HTML dan memasukkan kode berikut ke tempat yang sesuai di file Anda: Ganti "namafile.svg" dengan nama dan lokasi file SVG Anda. Pastikan juga untuk menambahkan deskripsi singkat tentang gambar di atribut "alt".
Format file Scalable Vector Graphics (SVG) ramah web dan memungkinkan Anda membuat grafik dengan satu file. Mereka menyimpan gambar berdasarkan rumus matematika yang dihasilkan oleh kisi titik dan garis. Akibatnya, mereka dapat diskalakan secara signifikan tanpa kehilangan kualitasnya. Kode XML yang digunakan untuk membuat SVG bersifat literal, bukan berbasis bentuk, sehingga informasi teks apa pun dipertahankan sebagai teks literal. Browser utama, termasuk Chrome, Edge, Safari, dan Firefox, semuanya memungkinkan Anda untuk membuka. file Vz. Membuka gambar di komputer Anda sama mudahnya dengan bantuan program bawaan.
Temukan berbagai alat online yang dapat membantu Anda memperkenalkan elemen bergerak ke grafik web Anda. File vektor adalah file vektor, sedangkan file raster adalah file vektor. SVG tidak akan pernah kehilangan resolusi apa pun karena tidak mengandung piksel. File PNG yang telah direntangkan terlalu jauh atau dipencet terlalu rapat menjadi buram dan terpikselasi. Jumlah jalur dan titik jangkar dalam grafik yang kompleks akan membutuhkan lebih banyak ruang penyimpanan.
Ini memiliki berbagai macam aplikasi, menjadikannya format grafik yang serbaguna. Tidak ada cara yang lebih baik untuk menghemat ruang di hard drive Anda selain menggunakan SVG, apakah Anda membuat logo, ilustrasi, atau hanya ingin menghemat kreativitas. Hasilnya, mudah digunakan; ada banyak browser yang mendukungnya. Mengapa saya tidak mencobanya?
Apa yang Saya Lakukan Dengan File Svg?
File SVG adalah cara terbaik untuk menambahkan grafik ke halaman web, seperti logo, ilustrasi, dan bagan. Meskipun resolusinya rendah, kurangnya piksel membuatnya sulit untuk menampilkan foto digital berkualitas tinggi. Foto yang bagus dengan detail gambar biasanya lebih cocok untuk file JPEG. Gambar SVG hanya dapat dilihat menggunakan browser paling modern.
Manfaat Menggunakan File Svg
Standar Scalable Vector Graphics (SVG) adalah format gambar berbasis vektor yang dapat diperbesar atau diperkecil tanpa kehilangan kualitas. Anda dapat menggunakan template ini di halaman web dan di buletin di mana Anda tidak ingin gambar Anda menghabiskan banyak ruang. Selain itu, sebagian besar browser akan membuka file SVG secara langsung tanpa mengonversinya ke format lain. Jika Anda perlu melihat file dalam format aslinya tanpa perlu campur tangan browser Anda, ini adalah opsi yang bagus. Adobe Photoshop dan GIMP adalah dua program pengeditan gambar populer yang juga kompatibel dengan file SVG. Anda dapat menggunakan program seperti Inkscape untuk memodifikasi file SVG sebelum mengirimnya ke printer Anda jika Anda perlu melakukannya sebelum mengirimnya. Untuk membantu Anda menavigasi format file SVG, kami telah menyediakan petunjuk langkah demi langkah tentang cara membukanya di browser Anda dan mengonversinya ke format lain jika perlu. Bagaimana cara menggunakan file sva untuk proyek saya sendiri? Sebagai pengembang web, Anda mungkin terbiasa menggunakan gambar sva di konten situs Anda. Ikon, logo, dan elemen grafis lainnya dapat dengan mudah dibuat dalam file SVG, dan juga dapat digunakan untuk menampilkan model 3-D. Sebagai seorang desainer grafis, Anda mungkin akrab dengan penggunaan grafik vektor dalam tipografi dan logo. Dengan file SVG, Anda dapat membuat berbagai efek teks, termasuk bayangan jatuh, efek gradien, dan efek grafis lainnya. Format gambar SVG dapat digunakan untuk berbagai keperluan dan dapat digunakan untuk berbagai keperluan. Anda dapat membuat gambar yang indah dalam format apa pun dengan bantuan format gambar SVG yang populer.

Bisakah saya mengunggah Svg?
Seharusnya mudah untuk mengunggahnya ke Perpustakaan Media Anda dan bahkan mempratinjaunya, seperti yang Anda lakukan dengan file JPEG atau PNG apa pun. Dengan plugin, Anda cukup mengunggah SVG ke Perpustakaan Media, seperti yang Anda lakukan dengan JPEG dan PNG.
Apakah Aman Menggunakan File Svg?
Menggunakan file SVG untuk tujuan apa pun bukanlah risiko selama Anda berhati-hati untuk menjaga keamanannya. Anda sebaiknya hanya menyimpan file di server Anda sendiri jika Anda membuat file SVG Anda sendiri. Menggunakan file SVG sumber lain memudahkan untuk mengidentifikasi skrip berbahaya, jadi cari kode sumbernya terlebih dahulu.
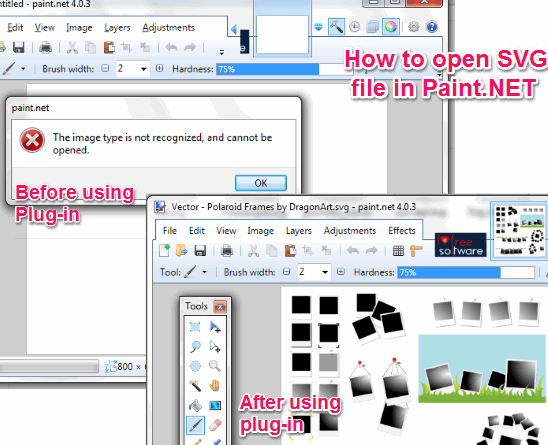
Bisakah Saya Membuka File Svg Di Paint?

Jika Anda menggunakan format gambar SVG, klik kanan salah satu yang Anda unduh. Dengan mengklik "Buka dengan / paint.net", Anda dapat mengakses file cat. Dengan NET SVG , Anda dapat melihat file dalam format .Vs. Seperti yang dinyatakan sebelumnya, file SVG dapat disesuaikan dengan kebutuhan Anda, memungkinkan Anda untuk melukisnya sebesar yang Anda inginkan. Layanan NET akan menanyakan berapa banyak ruang yang Anda perlukan untuk membuat dokumen SVG.
Platform Paint.net memungkinkan plugin yang menambahkan efek baru, penyesuaian, dan fungsionalitas tipe file ke aplikasi. Fakta bahwa Paint.net tidak dapat mendukung Scalable Vector Graphics pada menu default adalah salah satu batasan yang paling terkenal. Untungnya, ada plugin yang memungkinkan Anda mengimpor file semacam itu.
Grafik vektor disebut sebagai grafik vektor karena merupakan Scalable Vector Graphics (SVG). Format file ini digunakan untuk membuat gambar yang dapat diskalakan tanpa kehilangan detail. Ini adalah pilihan yang sangat baik untuk digunakan dalam grafik dan logo web. Selain gambar dan peta, file SVG dapat digunakan untuk membuat ilustrasi detail. Adobe Illustrator adalah alat yang luar biasa untuk membuat file SVG. Ini menyediakan berbagai fitur seperti penyesuaian dan pelapisan. Selain Photoshop dan Photoshop Elements, ini mendukung file SVG. Sebagian besar browser populer, termasuk Google Chrome, Firefox, IE, dan Opera, mendukung rendering gambar SVG. Editor teks yang mendukung file SVG termasuk CorelDRAW dan lainnya. Ini adalah alat yang sangat baik untuk membuat logo dan ilustrasi, tidak peduli seberapa besar atau kecilnya proyek tersebut.
Svg: Format File Serbaguna Untuk Desain Web
Format file SVG adalah format file fleksibel yang dapat digunakan untuk mendesain halaman web, berkat dukungan sebagian besar browser dan editor teks populer. Inkscape dan Illustrator keduanya mampu mengedit file SVG serta membukanya di PaintShop Pro. Jika Anda perlu menyimpan SVG, simpan dulu ke layer vektor dengan memilihnya dari menu [File]. Menggunakan [Ekspor Vektor], Anda dapat mengekspor gambar pada layer sebagai file SVG.
Sebariskan Svg Ke Kanvas
Inline SVG adalah markup XML yang dapat digunakan oleh pengembang untuk membuat grafik vektor di Web. Ini dapat dicampur dengan bahasa dan teknologi XML lainnya, seperti HTML dan CSS. Dengan menggunakan antarmuka DOM (Document Object Model), SVG inline dapat dibuat skrip dan dibuat dinamis. Ketika digabungkan dengan teknologi lain, seperti HTML dan CSS, pengembang dapat membuat aplikasi web yang kuat.
Untuk template HTML5 dasar, selalu ada tag HTML5 di dalam editor HTML, yang Anda tulis di sana. Tempat untuk menambahkan kelas yang akan berdampak pada keseluruhan dokumen ada di sini. CSS adalah aplikasi berbasis browser yang dapat digunakan untuk membuat Pena. Anda dapat menyiapkan skrip untuk Pena Anda dari mana saja di Internet. Untuk memastikan JavaScript ditambahkan sesuai urutan yang Anda tentukan, kami cukup menambahkan URL di sini. Jika Anda menautkan ke skrip dengan ekstensi preprosesor, kami akan mencoba memprosesnya sebelum kami menerapkannya.
Node-kanvas Svg
node-canvas adalah library yang dapat digunakan untuk membuat gambar svg. Ini dapat digunakan untuk membuat gambar yang dapat digunakan di situs web atau di aplikasi.
