Menambahkan SVG ke Elementor: Dua Metode
Diterbitkan: 2023-01-11Saat Anda ingin menambahkan SVG ke Elementor, Anda memiliki dua opsi: 1. Gunakan widget gambar default. 2. Gunakan plugin seperti Safe SVG. Jika Anda ingin menggunakan widget gambar default, Anda perlu memastikan bahwa SVG dihosting di situs web yang aman. Kemudian, Anda dapat menambahkan SVG seperti yang Anda lakukan pada gambar lainnya. Jika Anda ingin menggunakan plugin seperti Safe SVG, Anda dapat mengunggah SVG langsung ke plugin. Kemudian, Anda dapat menambahkan SVG ke widget apa pun yang mengizinkan HTML, seperti widget editor teks.
Mengapa Svg Tidak Ditampilkan di Elementor?

Ada beberapa alasan potensial mengapa file SVG Anda mungkin tidak muncul di Elementor: -File mungkin rusak atau tidak dalam format yang benar. -Mungkin ada masalah dengan tautan ke file. -File mungkin terlalu besar. -Mungkin ada masalah dengan cara file diekspor. Jika Anda masih mengalami masalah, tim dukungan kami akan dengan senang hati memeriksa dan mencari tahu apa yang terjadi.
Bisakah Saya Mengunggah Svg Ke WordPress Media?

Di editor pos, Anda dapat mengunggah file SVG dengan cara yang sama seperti file gambar lainnya. Anda dapat mengimpor file SVG dengan mengunggah blok gambar ke editor. Kemampuan untuk mengunggah dan menyematkan file svg ke WordPress telah tersedia.
Ini akan membantu Anda menambahkan minat visual ke halaman Anda. Gambar SVG sangat serbaguna, dan dapat digunakan untuk berbagai tujuan. Gambar dapat digunakan dalam berbagai cara, termasuk logo, antarmuka pengguna, dan seluruh situs web. Mereka mudah dibuat dan dapat disesuaikan dengan spesifikasi yang Anda butuhkan.
Cara Mengimpor Svg Ke Proyek Anda
Karena ini adalah format vektor, Anda dapat menggunakannya untuk membuat logo, ikon, dan grafik datar lainnya yang menggunakan lebih sedikit warna dan bentuk. Terlepas dari kenyataan bahwa sebagian besar browser modern mendukung SVG, browser lama mungkin tidak dapat melakukannya dengan benar. Anda dapat menggunakan tag *svg* */svg* untuk menulis gambar SVG langsung ke dalam dokumen HTML. Dalam hal ini, gambar SVG dapat digunakan, dan kode dapat disalin dan ditempelkan ke elemen body> dalam dokumen HTML, menggunakan kode VS atau IDE pilihan Anda. Jika semuanya berjalan lancar, Anda harus memiliki halaman web yang terlihat persis seperti yang ditunjukkan di bawah ini. Saat mengimpor SVG ke proyek Anda, Anda memiliki beberapa opsi. Dimungkinkan juga untuk mengimpor file SVG dengan mengklik File> Impor ke Tahap, atau Impor ke Perpustakaan, yang akan membawa Anda ke kotak dialog Impor File. Seret dan lepas file SVG langsung ke atas panggung. Aset SVG dapat digunakan bersama dengan pustaka CC Anda: Seret dan lepas aset langsung ke tahapan atau pustaka dokumen Anda dari pustaka CC.
Unggahan Elementor Svg Tidak Berfungsi

Jika Anda kesulitan mengunggah SVG ke Elementor, ada beberapa hal yang dapat Anda periksa. Pertama, pastikan ukuran file kurang dari 1 MB. Jika lebih besar, Anda perlu mengompresnya. Anda dapat melakukan ini menggunakan konverter SVG online gratis . Selanjutnya, periksa jenis file. Elementor hanya mendukung file SVG yang menggunakan ekstensi .svg. Jika file Anda memiliki ekstensi yang berbeda, Anda harus mengubahnya. Terakhir, pastikan file Anda tidak rusak. Jika ya, Anda perlu mengunduh salinan baru.
Manfaat Dan Tantangan Menggunakan File Svg Di Situs WordPress Anda
Jika Anda ingin menyertakan gambar dalam posting dan halaman Anda tanpa harus mengkhawatirkan ukuran atau resolusi file Anda, file SVG mungkin merupakan cara yang tepat. Fitur baru Elementor memudahkan untuk menyertakan file .VGL dalam proyek Anda tanpa menggunakan plugin pihak ketiga. Karena resolusi dan ukurannya, mereka dapat dilihat di perangkat apa pun dan terlihat fantastis. Karena kurangnya dukungan WordPress untuk fungsionalitas file SVG, mungkin sulit untuk menggunakannya di situs web Anda. Ada banyak sumber daya yang tersedia untuk membantu Anda menginstal dan menjalankan file SVG di situs web Anda.
Cara Mengunggah Svg Di WordPress
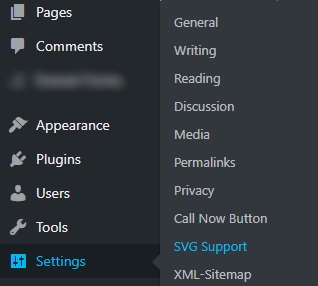
Ada beberapa cara untuk mengunggah file SVG ke WordPress. Yang pertama adalah menggunakan pengunggah media bawaan. Cukup buka area admin WordPress Anda dan klik item menu "Media". Kemudian klik tombol "Tambah Baru". Anda sekarang dapat menarik dan melepas file SVG Anda ke pengunggah media atau mengklik tombol "Pilih File" untuk memilih file Anda dari komputer Anda. Setelah file Anda diunggah, Anda dapat memasukkannya ke dalam posting atau halaman dengan mengklik tombol "Sisipkan ke dalam posting". Cara lain untuk mengunggah file SVG ke WordPress adalah dengan menggunakan plugin. Ada beberapa plugin yang memungkinkan Anda mengunggah file SVG, seperti Dukungan SVG atau Gambar WP SVG . Cukup instal dan aktifkan plugin pilihan Anda. Lalu pergi ke area admin WordPress Anda dan klik item menu "Pengaturan". Kemudian klik nama plugin untuk mengonfigurasi pengaturannya. Setelah Anda mengonfigurasi pengaturan plugin, Anda kemudian dapat mengunggah file SVG Anda ke situs WordPress Anda dengan masuk ke item menu "Media" dan kemudian mengklik tombol "Tambah Baru".
Dengan WordPress, Anda dapat dengan mudah mengimplementasikan SVG. Untuk menggunakan kode PHP, Anda dapat menggunakan plugin manajemen kode, seperti “Code Snippet”. Selain plugin dukungan SVG yang tercantum di atas, Anda dapat menggunakan pan dan zoom yang diaktifkan dengan sentuhan, inline jQuery, iSVG, dan plugin animasi jalur SVG.
Ekspor Svg Untuk Elementor
Jika Anda ingin mengekspor file SVG untuk digunakan di Elementor, ada beberapa hal yang perlu Anda ketahui. Pertama, buka file yang ingin Anda ekspor di program pengeditan vektor pilihan Anda. Untuk tutorial ini, kita akan menggunakan Adobe Illustrator. Setelah file Anda terbuka, buka File > Save As. Di jendela simpan, pilih format SVG dari menu tarik-turun dan klik Simpan. Sekarang file Anda disimpan sebagai SVG, Anda dapat membukanya di Elementor. Cukup seret dan lepas file ke antarmuka Elementor dan Anda siap berangkat!

Elemen Svg Sebaris
Elemen svg sebaris adalah elemen yang ditulis sebaris dalam kode HTML halaman web, bukan dimasukkan sebagai file terpisah. Ini bisa berguna untuk gambar yang lebih kecil, atau untuk gambar yang akan dimanipulasi dengan JavaScript.
Apa itu Inline Svg?
Markup SVG sebaris halaman web hanyalah itu, markup yang disertakan dalam HTML halaman.
Svg: Alat Serbaguna Untuk Menampilkan Grafik Dan Teks
Tag svg> digunakan untuk menampilkan grafik di dalam halaman dokumen HTML jika berisi tag svg>. Saat tag 'svg' digunakan dalam grafik, konten apa pun di dalamnya juga akan dirender. Menampilkan grafik atau ikon yang rumit dengan cara ini tanpa harus menggunakan gambar terpisah untuk masing-masing mungkin nyaman. Namun, jika Anda ingin menampilkan blok teks atau elemen lain, Anda harus menggunakan tag *div. Tag svg membuat wadah untuk teks atau elemen lain, sedangkan tag div menentukan tata letak wadah. Anda dapat menggunakan fungsi ini untuk membuat tata letak grafik sederhana yang dapat digunakan kembali berkali-kali dalam dokumen.
Apakah Inline Svg Bagus?
SVG sebaris lebih fleksibel daripada file yang disematkan. Selain itu, karena SVG dapat diperlakukan dengan cara yang sama seperti elemen lain dalam dokumen, interaksi dengan CSS jauh lebih sederhana. Ini adalah keuntungan yang kuat dalam interaksi seperti efek hover.
Pro Dan Kontra Inline Css
File CSS eksternal, di sisi lain, lebih kecil dan di-cache oleh browser. Karena file CSS eksternal dikompilasi dari kode sumber, butuh waktu lebih lama untuk dimuat.
Ini masih merupakan cara yang valid untuk menata elemen pada halaman web, tetapi harus dilakukan dengan mempertimbangkan pro dan kontra.
File Elementor Svg Tidak Diizinkan Untuk Alasan Keamanan
File elementor svg tidak diizinkan karena alasan keamanan. Ini karena file svg berpotensi berisi kode berbahaya yang dapat membahayakan keamanan situs Anda. Jika Anda perlu menggunakan file svg di situs Anda, Anda dapat menggunakan layanan pihak ketiga yang akan menghosting file untuk Anda.
File Svg Menghadirkan Risiko Keamanan
Karena sifatnya yang berbasis XML, serangan entitas eksternal pada file SVG akan sangat sulit. Selain itu, karena file SVG biasanya memiliki resolusi atau ukuran tertentu, file tersebut rentan terhadap risiko keamanan pada perangkat apa pun. Akibatnya, WordPress mencegah pengguna terkena risiko ini dengan membuat batas jenis file.
Ikon Elementor Svg Tidak Ditampilkan
Deskripsi diberikan dalam bentuk kalimat ini. Gambar di blok kotak ikon tidak akan muncul saat mengedit blok itu; itu tidak akan muncul sampai Anda mengklik blok yang berbeda. Terkadang perlu memuat ulang aplikasi dan kemudian menggunakan pembaruan untuk membuatnya terlihat.
Mengapa Svg Tidak Muncul Di WordPress?
WordPress, misalnya, tidak mendukung penggunaan file SVG. Akibatnya, file-file ini kemungkinan besar merupakan cara terbaik untuk menampilkan logo dan grafik lainnya. Dengan bantuan beberapa sumber daya pengembang favorit kami, kini Anda dapat mengaktifkan dan mengamankan penggunaan file SVG di situs Anda.
Properti Ikon Svg
Saat Anda memilih ikon SVG , Anda akan dibawa ke properti berikut: *br. Lebar ikon adalah lebar piksel. Ini adalah tinggi ikon dalam piksel. 1: Faktor penskalaan ikon ini digunakan untuk menentukan ukurannya. Dalam keselarasan, berikut ini ditentukan. Penjajaran ikon dapat dilihat pada ilustrasi ini.
Latar Belakang Elementor Svg
Elementor adalah plugin WordPress yang kuat yang memungkinkan Anda membuat situs web yang indah dan responsif dengan drag and drop. Salah satu hal hebat tentang Elementor adalah mendukung latar belakang SVG . Artinya, Anda dapat membuat grafik vektor dengan skala sempurna di perangkat apa pun, tanpa kehilangan kualitas.
File Gambar Svg
File gambar SVG adalah format file gambar vektor yang mendukung gambar statis dan animasi. File SVG umumnya berukuran lebih kecil daripada format file gambar lainnya, menjadikannya ideal untuk grafik web.
File Scalable Vector Graphics, yang memungkinkan Anda menyimpan dan berbagi gambar dengan grafik vektor yang sama, adalah cara terbaik untuk menyimpan dan berbagi gambar. Gambar disimpan dalam file teks XML dan dapat didefinisikan dalam format grafik vektor. Dengan fitur ini, mudah untuk mengedit dan menskalakannya tanpa kehilangan resolusi.
Ini adalah kerangka kerja yang sangat baik untuk membuat situs web dan aplikasi online lainnya. Karena skalabilitasnya, gambar SVG dapat digunakan di hampir semua perangkat. Mereka juga dapat dimodifikasi tanpa kehilangan resolusinya.
Anda dapat menyimpan gambar Anda ke format vektor menggunakan SVG, yang merupakan program yang sangat nyaman dan mudah digunakan. File SVG memiliki proses pengeditan dan penskalaan yang sederhana, menjadikannya ideal untuk aplikasi yang berjalan di internet.
File Svg Serbaguna Dan Dapat Dibuka Dengan Editor Grafis Paling Umum.
Sebagian besar editor grafis memungkinkan Anda untuk membuka file SVG.
Ikon Svg
Ikon svg adalah gambar berbasis vektor yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Biasanya digunakan di situs web dan aplikasi, mereka menjadi semakin populer karena menawarkan tampilan yang bersih dan tajam.
SVG sekarang dapat digunakan untuk membuat ikon menu.
Karena mereka adalah grafik vektor, ikon-ikon ini akan terlihat bagus di situs web Anda. Dimungkinkan untuk memperkecil grafik vektor ke ukuran berapa pun tanpa kehilangan kualitasnya. Karena kecil dan terkompres dengan baik, mereka tidak akan memperlambat waktu pemuatan situs web Anda.
Anda perlu mengaktifkan SVG dari Tab Global jika Anda ingin menyertakan ikon menu dengannya. Anda dapat melihat item menu dengan mengklik tab Struktur Menu. Anda sekarang dapat menambahkan set SVG ke item menu Anda dan memilih ikon yang paling cocok dengan item menu. Setelah itu, klik tombol Pilih untuk melanjutkan.
