Menambahkan Elemen Hover ke SVG Anda
Diterbitkan: 2023-01-16Elemen hover adalah cara yang bagus untuk menambahkan interaktivitas ke situs web atau aplikasi Anda. Anda dapat menggunakannya untuk memberikan informasi kepada pengguna Anda, atau untuk menambahkan elemen kesenangan. Menambahkan elemen hover ke file SVG Anda adalah cara yang bagus untuk menambahkan lapisan ekstra interaktivitas ke desain Anda.
Format SVG memungkinkan penyarangan grafis. Elemen “svg>” dapat ditempatkan di dalam elemen lain dengan nama yang sama. Nesting dibatasi untuk penempatan absolut elemen "svg>" yang mewakili elemen induk.
Bagaimana Saya Melayang Di Svg?

Tidak ada satu jawaban pasti untuk pertanyaan ini karena cara terbaik untuk melayang di SVG akan bervariasi tergantung pada situasi tertentu dan efek apa yang ingin Anda capai. Namun, beberapa tip tentang cara mengarahkan kursor di SVG termasuk menggunakan properti kursor untuk mengubah cara kursor muncul saat berada di atas elemen SVG, dan menggunakan transisi CSS3 untuk menciptakan efek melayang yang mulus.
Mengapa Svg Merupakan Format Terbaik Untuk Grafik
Anda dapat mengedit SVG menggunakan editor teks, seperti Adobe Photoshop atau GIMP, atau editor grafis, seperti Inkscape.
Bisakah Svgs Memiliki Tautan?

Ya, SVG dapat memiliki tautan. Elemen digunakan untuk membuat titik jangkar, dan atribut href digunakan untuk menentukan tujuan tautan.
Grafik animasi dapat digunakan dalam berbagai cara untuk menyampaikan informasi penting atau untuk menghibur. Selain itu, grafik animasi dapat digunakan untuk menciptakan rasa gerakan atau perubahan dalam lingkungan statis. Visual ini dapat digunakan untuk menambahkan kegembiraan ke halaman web atau presentasi, serta untuk menyorot detail tertentu.
Hampir tidak mungkin membuat grafik animasi tanpa menggunakan SVG. Berbagai sumber daya online dapat membantu Anda memulai. Setelah Anda membuat animasi dasar, Anda dapat menambahkan lebih banyak detail untuk membuatnya terlihat dan terasa lebih baik.
Apakah Svgs Memiliki Piksel?
sistem berbasis vektor dikenal karena kemandiriannya dari resolusi. Alih-alih menggunakan piksel, gambar dapat digambar menggunakan gambar SVG . Hasilnya, mereka dapat berkembang tanpa batas waktu tanpa kehilangan kualitas.
Grafik di masa mendatang akan didasarkan pada SVG. Karena skalabilitasnya dan tidak pernah kehilangan kualitas karena kompresi, ini adalah alat yang sangat baik untuk setiap proyek desain grafis. Selain itu, pengoptimalan SVG , selain lebih mudah digunakan, memungkinkan Anda menyimpan file sekecil mungkin. Mengapa kita tidak mulai menggunakan sva hari ini?
Svg Hover Tidak Berfungsi

Jika file SVG Anda tidak muncul saat Anda mengarahkan kursor ke atasnya, ada beberapa hal yang dapat Anda periksa. Pertama, pastikan file tersebut disimpan sebagai jenis file .svg. Jika disimpan sebagai file .png atau .jpg, itu tidak akan berfungsi. Kedua, periksa jalur file untuk memastikannya menunjuk ke file yang benar. Jika jalur file salah, file tidak akan dimuat. Terakhir, pastikan file tersebut berada di folder yang sama dengan file HTML. Jika tidak, file tidak akan dimuat.
Bisakah Saya Mengubah Warna Svg Saat Melayang?
Setel properti isian kelas the.icon di CSS sehingga warna dapat diubah dengan menukar ikon. Dalam hal status color hover , ini adalah metode yang paling sederhana.
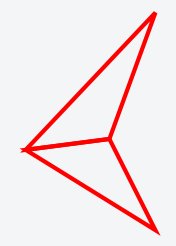
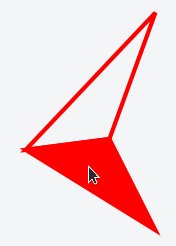
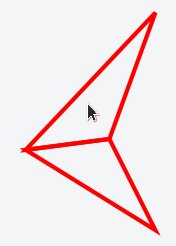
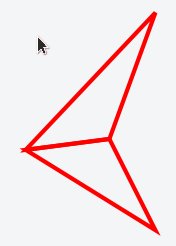
Arahkan Jalur Svg
Elemen ini digunakan untuk menentukan jalur. Atribut d mendefinisikan data jalur. Data jalur terdiri dari daftar perintah (misalnya Moveto, Lineto, dll.) dan parameter. Efek hover dibuat dengan menambahkan atribut fill-opacity ke elemen.
Svg Dalam Html
Untuk mengetik html, arahkan ke HTML. “html” #head #br *meta charset="utf-8″> *br> HTML br> Kepala ditulis di badan.
br> body> ViewBox *svg viewBox=0 0 600 500||br Silakan periksa dengan bank Anda jika ini adalah kesalahan. */svg/ *br Isbr>/body> br> br> br> br> br> br> br> br> br> br> br> br> br> br> br

Tambahkan Svg ke Html
Menambahkan svg ke dokumen html adalah proses yang cukup sederhana. Pertama, buat elemen svg baru dan atur dimensinya. Kemudian, buat elemen jalur baru dan setel atribut d ke data jalur yang ingin Anda gunakan. Terakhir, tambahkan elemen path ke elemen svg.
Bagaimana Menambahkan Svg ke Html?
Untuk menulis gambar svg langsung ke dalam dokumen HTML, gunakan *svg Langkah ini dapat dilakukan dengan membuka gambar SVG dalam kode VS atau menggunakan IDE pilihan dan menyalin kode dan menempelkannya di dalam elemen tubuh dokumen HTML Anda. Situs web Anda akan terlihat persis seperti yang ditunjukkan pada gambar di bawah jika Anda mengikuti semua langkah dengan benar.
Cara Menggunakan Gambar Dari Proyek Openstreetmap
Ini adalah contoh gambar kucing dengan nama dan deskripsinya yang tersedia melalui proyek OpenStreetMap. br>a href=https://www.openstreetmap.org/Wiki/embed/%7B%22name%22%3A%22cat%22%2C%22description%3A%22br>. Seekor kucing gemuk bernama Cat%22%7D%27 width%22%7D height=333. Jika Anda ingin menggunakan gambar ini sebagai latar belakang halaman, cukup referensikan di tag body> di sini: *br>. Untuk informasi lebih lanjut, silakan kunjungi situs web kami. br> img src=“https://www.openstreetmap.org/wiki/embed/%7B%22name%22%3A%22cat%22%2C%22description%22%3A%22br> Seekor kucing gemuk bernama Cat.% 22%7Dwidth=500* tinggi=333>. Ini adalah ras yang menarik.
Apakah Html Mendukung Svg?
HTML/svg adalah wadah yang berfungsi sebagai wadah untuk grafik di sva. Ini adalah alat grafis yang memungkinkan Anda menggambar di jalur, kotak, lingkaran, teks, dan gambar grafik.
Banyak Manfaat Menggunakan Svg Untuk Grafik Web
format grafik vektor dapat digunakan dalam berbagai aplikasi web. Ini adalah alat yang ideal untuk logo, ilustrasi, atau jenis desain grafis apa pun karena dapat diadaptasi dan dapat disesuaikan. Saat membuat wadah untuk gambar dalam format SVG, tag *svg digunakan. Ini dapat digunakan untuk menghasilkan semua jenis grafik, termasuk ilustrasi vektor dan logo. HTMLV dapat digunakan dalam berbagai aplikasi web, menjadikannya salah satu format paling serbaguna yang tersedia. Anda dapat menambahkan lebih dari satu fitur ke dalamnya, dan dapat disesuaikan untuk memenuhi kebutuhan khusus Anda. Anda dapat mempelajari lebih lanjut tentang SVG dengan mengklik tautan Tutorial SVG. Laporan ini memberikan pemeriksaan menyeluruh terhadap format dan kemampuannya.
Mengapa Svg Tidak Muncul Di Html?
Anda harus menggunakan fungsi SVG seperti img src=image. Jika Anda menggunakan gambar latar CSS atau svg misalnya, file tersebut ditautkan dengan benar dan semuanya tampak benar, tetapi browser Anda tidak menampilkannya, mungkin karena server menyajikannya dengan jenis konten yang salah.
Tag Svg Dapat Digunakan Di Html5 Tanpa Plugin Apa Pun
Bagaimana cara menggunakan tag sva dengan HTML5 tanpa plugin?
Jika Anda perlu membuat atau mengelola SVG Anda di HTML5 tanpa harus menggunakan plugin apa pun, Anda dapat melakukannya menggunakan pustaka seperti svagrant. Saat menyertakan SVG dalam tag img, gunakan tag alt untuk yang paling penting – tidak perlu menggunakan tag yang sama untuk menggunakan gambar biasa.
Bisakah Anda Menambahkan Svg ke Css?
Saat kami menggunakan HTML sebagai URI data di CSS, HTML berfungsi di browser berbasis webkit tanpa penyandian. encodeURIComponent() akan membuatnya berfungsi di mana saja jika Anda menyandikan SVG menggunakan metode ini. XMLn seperti ini harus ada di SVG: xmlns=' http://www.w3.org/2000/svg/ Ini akan ditambahkan secara otomatis jika tidak ada.
Svg: Masa Depan Grafis
Ini lebih dari sekedar alat desain grafis. Grafik deskriptif, logo, bagan, dan diagram semuanya dapat dibuat menggunakan sva. ScalableVGL dapat digunakan untuk menghasilkan grafik 3D interaktif. Menggunakan SVG, Anda dapat membuat berbagai grafik untuk Web.
Ubah Warna Svg Saat Hover Bereaksi
Ada beberapa cara untuk mengubah warna SVG saat melayang di React. Salah satu caranya adalah dengan menggunakan gaya sebaris pada SVG itu sendiri. Cara lain adalah dengan menggunakan CSS untuk menargetkan SVG saat diarahkan. Apapun metode yang Anda pilih, pastikan untuk menambahkan :hover pseudo-class ke kode Anda sehingga perubahan warna hanya akan terjadi ketika SVG diarahkan.
Cara Mengubah Warna Svg Di React
Jika Anda ingin mengubah warna SVG, impor sebagai komponen dan tambahkan alat bantu isian dan goresan.
