Menambahkan Kode SVG Inkscape ke Situs Web Anda
Diterbitkan: 2023-01-22Menambahkan kode Inkscape SVG ke situs web adalah cara terbaik untuk menambahkan konten yang menarik dan interaktif ke situs Anda. Inkscape adalah editor grafik vektor yang kuat yang dapat digunakan untuk membuat berbagai macam grafik. Hal hebat tentang Inkscape adalah dapat mengekspor grafik dalam berbagai format, termasuk SVG. SVG adalah format yang bagus untuk grafis web karena bebas resolusi. Artinya, grafik Anda akan terlihat bagus di perangkat apa pun, berapa pun ukuran layarnya. Selain itu, grafik SVG memiliki ukuran file yang kecil, sehingga tidak akan memperlambat situs web Anda. Untuk menambahkan kode SVG Inkscape ke situs web Anda, Anda perlu menggunakan alat pengembangan web seperti HTML atau CSS. Setelah Anda menambahkan kode ke situs web Anda, Anda kemudian dapat menggunakan Inkscape untuk membuat grafik yang ingin Anda tampilkan. Inkscape memudahkan pembuatan grafik berkualitas tinggi yang akan terlihat bagus di situs web Anda.
Logo, ikon, dan grafik datar lainnya dengan warna dan bentuk sederhana dapat dibuat dengan SVG. Selain itu, sementara sebagian besar browser modern mendukung SVG, browser lama mungkin tidak. Anda dapat menyebabkan situs web tampak tidak pada tempatnya atau ketinggalan zaman bagi orang yang masih menggunakannya.
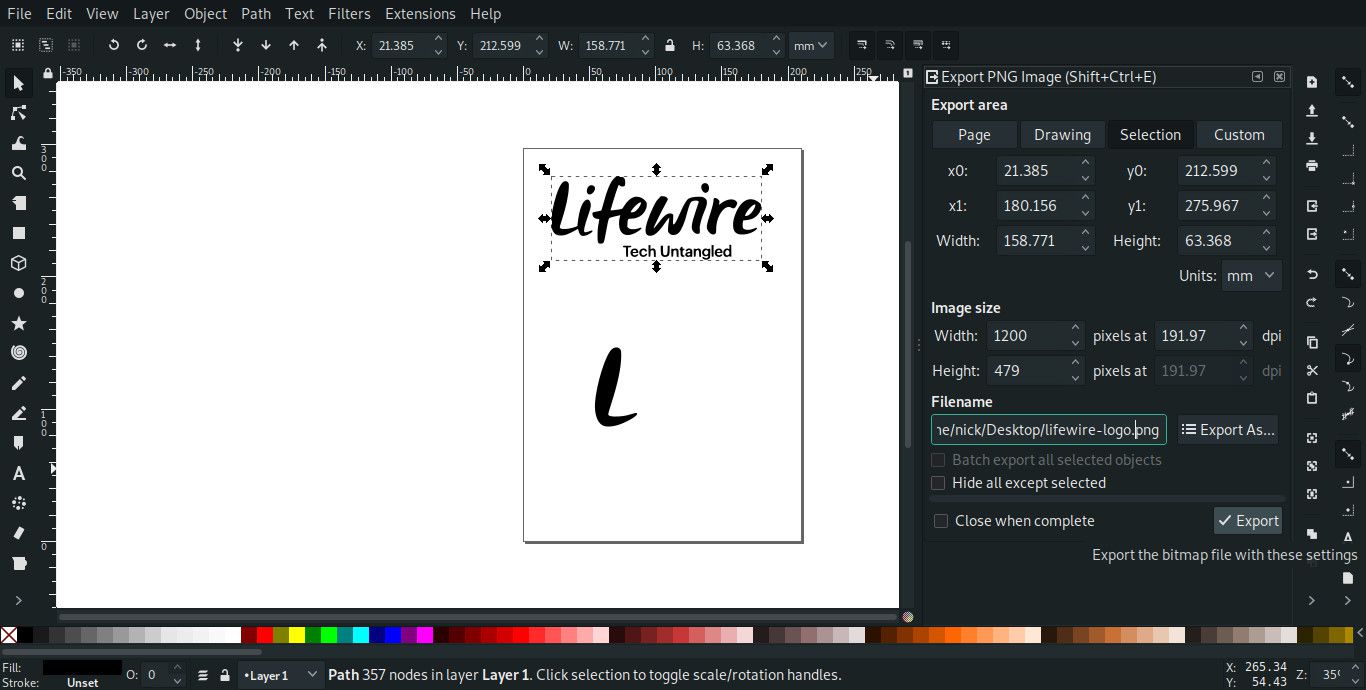
Pilih File > Ekspor Sebagai dari menu File. Untuk menyimpan file Anda, klik tombol ekspor di Pengaturan File dan pilih opsi Format ke SVG. Untuk menyediakan format SVG , buka Photoshop dan pilih "Use Legacy Export As" di bagian Preferensi dari Preferensi.
Bagaimana Saya Menyematkan File Svg Ke Situs Web Saya?

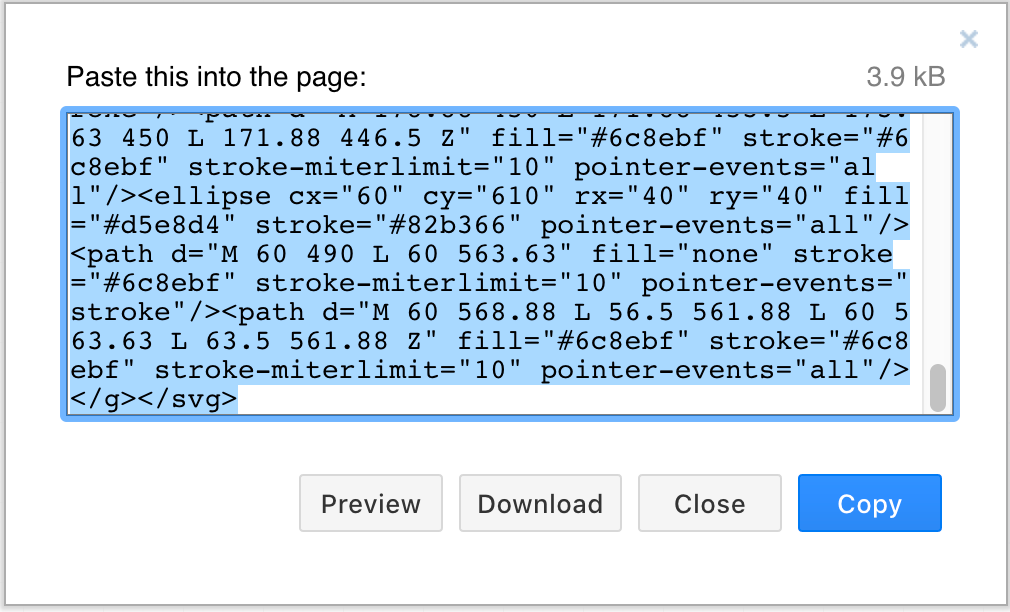
Jika Anda ingin memasukkan gambar SVG langsung ke dalam dokumen HTML , gunakan tag *svg. Anda dapat melakukannya dengan membuka gambar SVG dalam kode VS atau IDE pilihan Anda, menyalin kode, dan memasukkannya ke dalam elemen tubuh dokumen HTML Anda. Jika semuanya berjalan sesuai rencana, halaman web Anda akan terlihat persis sama seperti yang ditunjukkan di bawah ini.
Di browser dan teknologi modern, apakah masih perlu menggunakan tag <object> atau dapatkah kita menggunakan <img> sebagai gantinya? Apa pro dan kontra mereka? Bagaimana mereka berbeda? Beri tag dan sematkan font dengan Nano menggunakan tag gambar. Jika memungkinkan, gunakan kompresi statis dan kompresi dengan brotli untuk mengompres svega Anda. Akibatnya, seiring bertambahnya jumlah gambar di situs web kami, kami akan menghadapi masalah tampilan yang sulit dideteksi. Hasilnya, saat kami menyematkan gambar di mesin telusur, kami dapat mencantumkannya di gambar.
Cara termudah untuk menyisipkan SVG ke dalam HTML adalah dengan menggunakan tag <img>. Jika Anda ingin interaktivitas dalam file gambar Anda, Anda dapat menggunakan kata kunci seperti <object>. Kecuali jika Anda meng-cache gambar Anda, menggunakan tag <img> sebagai cadangan akan menghasilkan pemuatan ganda. Karena SVG pada dasarnya adalah DOM, Anda dapat mengelola dependensi dengan mudah menggunakan CSS eksternal, font, dan skrip. Karena ID dan kelas masih dienkapsulasi dalam file, penggunaan tag objek mempermudah pemeliharaan gambar SVG. Untuk menyematkan sebaris, semua ID dan kelas harus unik. Untuk perubahan dinamis pada SVG Anda yang dibuat sebagai respons terhadap interaksi pengguna, hanya ada satu pengecualian. Sebagian besar waktu, Anda tidak disarankan menggunakan SVG sebaris, kecuali pramuat halaman. Iframe menyulitkan pemeliharaan, tidak mengindeks dengan baik di mesin telusur, dan buruk untuk SEO.
Format ini dapat disematkan langsung ke halaman HTML Anda, memungkinkan Anda menambahkan grafik langsung ke halaman Anda. Anda akan dapat menghasilkan grafik berkualitas tinggi yang dapat digunakan di situs web dan aplikasi Anda jika menggunakan teknik ini. SVG tersedia untuk digunakan pada berbagai platform, termasuk Windows, Linux, dan macOS. Jika Anda telah mengonversi file SVG ke format keluaran yang diinginkan, Anda dapat mengunduh file HTML setelah itu.
7 Alasan Menggunakan Scalable Vector Graphics
Jika Anda menggunakan browser modern yang mendukung elemen *svg*, Anda dapat menggunakannya untuk menyematkan SVG. Ini menghilangkan kebutuhan untuk memeriksa atribut yang tepat atau menemukan file yang sesuai dengan menyertakan semua fitur bawaannya. Dengan menyediakan atribut xmlns, Anda dapat menentukan bentuk yang ingin disematkan dan menyertakan elemen svg . Untuk menentukan ukuran SVG, Anda juga bisa memasukkan faktor lain, seperti tinggi dan lebar. Jika Anda ingin mengubah ukuran viewport, Anda dapat menentukan atribut viewport. Saat elemen disematkan, Anda juga bisa menggunakan atribut preservAspectRatio untuk memastikan rasio tinggi lebar asli elemen tetap konstan. Mengapa Anda harus menggunakan Scalable Vector Graphics (SVG)? Anda dapat menyertakan saran kata kunci, deskripsi, dan tautan langsung ke markup di situs ramah SEO ini. Karena SVG dapat disematkan ke dalam HTML, maka dapat di-cache, diedit secara langsung, dan diindeks untuk meningkatkan aksesibilitas. Saya percaya bahwa menggunakan SVG adalah keputusan yang bijak. Saat menggunakan elemen img> untuk menyematkan SVG melalui elemen HTML, Anda hanya perlu mereferensikannya di atribut src. Jika Anda tidak memiliki rasio aspek dominan, Anda memerlukan atribut tinggi atau lebar (atau keduanya). Jika Anda belum melakukannya, Anda dapat mencari Gambar dalam HTML. Cara singkatnya adalah menggunakan.svg sebagai Elemen jangka panjang Anda.

Bagaimana Saya Mereferensikan File Svg Dalam Html?

Ada beberapa cara berbeda untuk mereferensikan file SVG dalam HTML. Cara pertama adalah dengan menggunakan elemen. Elemen ini memungkinkan Anda untuk menyematkan file SVG dalam dokumen HTML. Itu elemen dapat digunakan dalam
atau dari sebuah dokumen HTML. Cara kedua untuk mereferensikan file SVG dalam HTML adalah dengan menggunakanGrafik dalam SVG dapat didefinisikan menggunakan XML, format grafik vektor. Sebagian besar browser web mendukung SVG, seperti PNG, GIF, dan JPG. Untuk menggambar grafik, JavaScript memanfaatkan elemen kanvas HTML. Kanvas dapat dilihat menggunakan format berbasis raster, yang terdiri dari piksel. Karena grafik vektor dapat diskalakan tanpa kehilangan kualitas, mereka dapat digunakan untuk membuat grafik yang lebih kompleks daripada gambar yang diambil dengan raster. Menggunakan format file SVG adalah cara yang fantastis untuk membuat grafik dimensi tinggi yang tidak mungkin dicapai dengan gambar raster. Saat Anda menggunakan SVG, Anda dapat membuat grafik yang lebih presisi dan detail daripada yang dihasilkan menggunakan gambar Raster. Selain itu, format vektor seperti SVG dapat diskalakan tanpa menyebabkan penurunan kualitas.
Gunakan Yang Baru
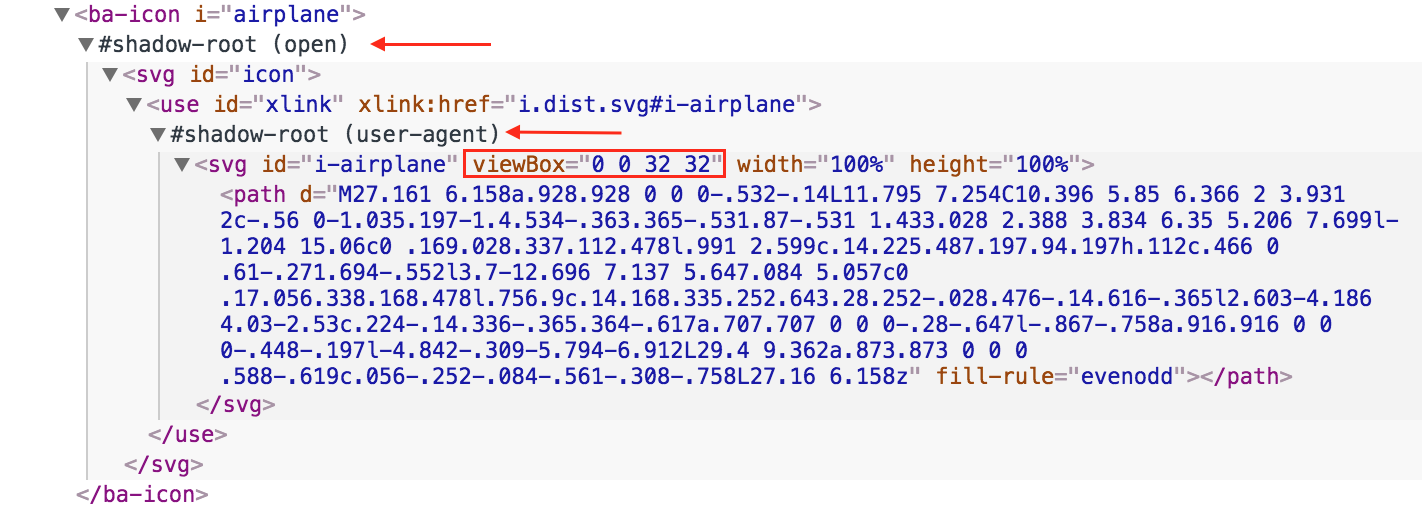
Elemen use adalah fitur baru di sva 2 yang memungkinkan Anda mereferensikan seluruh dokumen SVG tanpa memerlukan pengidentifikasi fragmen. Ini adalah contoh bagaimana mereferensikan seluruh dokumen SVG tanpa harus mengetahui ID elemen root-nya. Saat Anda menentukan nilai href tanpa fragmen, Anda bisa menggunakannya untuk mereferensikan elemen atau fragmen di dalam dokumen SVG.
Bagaimana Saya Mengekspor Inkscape Dari Html?

Tidak ada satu jawaban pasti untuk pertanyaan ini, karena proses mengekspor Inkscape dari HTML akan bervariasi tergantung pada perangkat lunak yang Anda gunakan dan preferensi pribadi Anda. Namun, beberapa tip tentang cara mengekspor Inkscape dari HTML termasuk menyimpan file Inkscape Anda sebagai file SVG dan kemudian menggunakan editor HTML untuk menyematkan file tersebut ke dalam kode HTML Anda. Anda juga dapat menggunakan konverter file untuk menyimpan file Inkscape Anda sebagai file HTML, yang kemudian dapat dibuka di browser web.
Anda dapat mengekspor Slicing and.html dari Inkscape Post pada proyek desain web menggunakan Inks.cape. Anda dapat mengirim gambar ke HTML, memecah .svg menjadi file individual, dan mengekspor objek ke PNG menggunakan atramentum ekstensi skrip Python dan xslt. Saat ini, ini tampaknya bukan metode kualitas produksi, tetapi saya ingin tahu apakah ada yang tertarik dengan ide tersebut. Direkomendasikan agar Anda tidak menginstal Inkscape ke dalam versi produksi dengan menggunakan rilis zip (non-installer). Karena kode tersebut belum pernah digunakan di Linux sebelumnya, mungkin perlu diubah agar berjalan dengan baik di Linux.
Inkscape Svg HTML
Inkscape adalah editor grafik vektor sumber terbuka dan gratis; itu dapat digunakan untuk membuat atau mengedit grafik vektor seperti ilustrasi, logo, dan seni garis. Format grafik vektor utama Inkscape adalah Scalable Vector Graphics (SVG), namun banyak format lain yang dapat diimpor dan diekspor. Inkscape juga dapat mengekspor grafik ke sejumlah format raster populer, seperti PNG, JPEG, dan TIFF.
Untuk memuat file SVG , gunakan elemen img>. Di CSS, dimungkinkan untuk menggunakan file SVG sebagai latar belakang. Jika Anda menggunakan file SVG sebagai gambar latar belakang di CSS, tetapi browser Anda tidak menampilkannya, mungkin karena server Anda menyajikan file dengan tipe yang berbeda dari yang Anda gunakan. Gunakan tipe konten tajuk HTTP untuk menentukan jenis file mana dari data tersebut. Dalam contoh ini, kami akan menggunakan header HTTP dengan header HTTP tipe konten untuk menentukan tipe konten file. Jika tajuk tipe konten HTTP diaktifkan aplikasi/svg, file tersebut kemungkinan besar adalah SVG. Jika header HTTP tipe konten menentukan teks atau biasa, file kemungkinan besar akan menjadi file teks. Jika tipe konten HTTP menentukan jalur gambar/png, file kemungkinan besar berisi file apng.
