Menambahkan Submenu Di WordPress
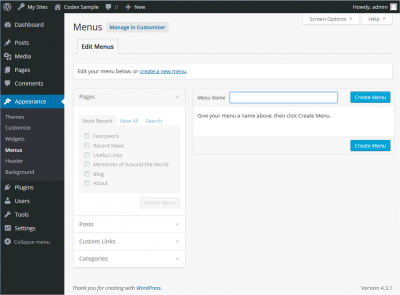
Diterbitkan: 2022-09-05Menambahkan submenu di WordPress adalah proses sederhana yang dapat dengan mudah dilakukan oleh siapa saja yang memiliki pemahaman dasar tentang antarmuka admin WordPress. Submenu dapat ditambahkan ke menu tingkat atas dan submenu. Di admin WordPress, buka Appearance > Menus. Pilih menu yang ingin Anda tambahkan sub-menu dari menu tarik-turun. Jika Anda ingin menambahkan submenu ke menu tingkat atas, pilih item menu yang ingin Anda jadikan induk dari submenu tersebut. Jika Anda ingin menambahkan submenu ke submenu, pilih item submenu yang ingin Anda jadikan induk dari submenu baru. Klik tombol "Tambahkan ke Menu". Di kotak "Tambahkan item menu", pilih halaman atau posting yang ingin Anda tambahkan ke sub-menu. Klik tombol "Tambahkan ke Menu". Sub-menu Anda sekarang akan terlihat di admin WordPress.
Bagaimana Cara Menambahkan Daftar Drop Down Di WordPress?
Di WP Admin, buka Appearance > Menus untuk membuat menu drop-down. Anda dapat mengubah urutan item dengan menarik dan melepasnya dari menu. Seret setiap item ke kanan untuk "bersarang" di bawah item tepat di atasnya untuk membuat menu tarik-turun; Anda dapat membatalkan ini dengan menyeretnya ke kiri lagi.
Bagaimana saya bisa menambahkan menu dropdown di WordPress? Ada beberapa cara untuk melakukannya dengan cepat dan mudah. Ada dua cara untuk membuat daftar drop-down posting. Cara yang lebih teknis (kode) ditampilkan terlebih dahulu, diikuti dengan cara yang lebih langsung (admin WordPress). WordPress membuatnya mudah untuk membuat menu dropdown baru. Tidak perlu menyeret atau melepaskan halaman. Jika Anda menyeret halaman ke halaman yang Anda inginkan sebagai submenu, itu akan langsung dikonversi menjadi satu. Anda dapat memodifikasi menu dari mana saja di WordPress dengan mengeditnya dari admin.
Bagaimana Saya Menambahkan Menu Tingkat Atas Di WordPress?
 Kredit: WordPress
Kredit: WordPressMenambahkan menu baru ke Administrasi WordPress semudah menggunakan fungsi add_menu_page().
Anda dapat menggunakan fungsi add_menu_page() untuk menambahkan menu tingkat atas baru ke Administrasi WordPress. Silakan lihat fungsi addMenu() dalam referensi untuk mendapatkan daftar parameter dan apa yang mereka lakukan. Sebagai praktik terbaik, Anda dapat membuat panggilan balik yang memerlukan/memungkinkan Anda menyertakan file PHP saat membuat kode portabel. Nilai pertama menu_page_url adalah parameter $menu_slug dari halaman opsi. Dengan kata lain, ketika Anda mengkliknya, secara otomatis akan keluar dari URL dan menggemakannya untuk mengarahkan Anda ke formulir. Setelah halaman ditambahkan, $function yang Anda tentukan akan digunakan dalam tampilannya.
Cara Membuat Menu Di WordPress Cara Membuat Menu Di WordPress
Anda dapat menyertakan gambar header serta judul untuk item menu. Anda dapat menyimpan data Anda setelah selesai dengan mengklik tombol Simpan di bagian bawah layar. Untuk menambahkan menu yang baru dibuat ke front-end blog Anda, buka front-end dan seret ke bawah.
Cara Menambahkan Menu Dan Submenu Di Plugin WordPress
 Kredit: shellcreeper.com
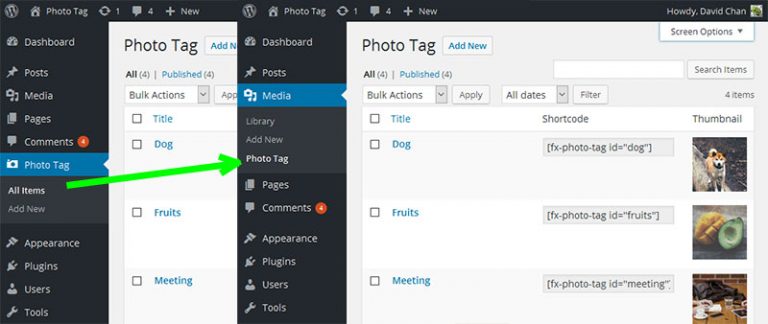
Kredit: shellcreeper.comMenambahkan menu dan submenu ke plugin WordPress Anda adalah proses yang cukup sederhana. Pertama, Anda perlu membuat file baru di direktori plugin bernama menu.php. Dalam file ini, Anda perlu menambahkan kode berikut: // AddMenu.php // Nama Plugin: Tambah Menu // URI Plugin: http://example.com/ // Deskripsi: Plugin ini akan menambahkan menu dan submenu ke situs WordPress Anda. // Versi: 1.0 // Penulis: John Doe // Penulis URI: http://example.com/ // Lisensi: GPLv2 // Panggil fungsi untuk menambahkan menu dan submenu add_action('admin_menu', 'add_menu_and_submenu') ; // Tentukan fungsi fungsi add_menu_and_submenu() { // Tambahkan menu tingkat atas add_menu_page('Add Menu', 'Add Menu', 'manage_options', 'add-menu', 'add_menu_display'); // Tambahkan submenu add_submenu_page('add-menu', 'Add Submenu', 'Add Submenu', 'manage_options', 'add-submenu', 'add_submenu_display'); } ? > Pada kode di atas, pertama kita mendefinisikan fungsi untuk menambahkan menu dan submenu. Kami kemudian menggunakan fungsi add_action() untuk memanggil fungsi yang baru saja kami buat. Selanjutnya, kita menggunakan fungsi add_menu_page() untuk menambahkan menu tingkat atas. Parameter pertama adalah judul halaman, yang kedua adalah judul menu, yang ketiga adalah kemampuan yang diperlukan untuk mengakses menu, dan yang keempat adalah slug menu. Terakhir, kita menggunakan fungsi add_submenu_page() untuk menambahkan submenu. Parameter pertama adalah slug menu induk, yang kedua adalah judul halaman, yang ketiga adalah judul menu, yang keempat adalah kemampuan yang diperlukan untuk mengakses menu, dan yang kelima adalah slug menu. Sekarang kita telah menambahkan kode untuk membuat menu dan submenu, kita perlu membuat fungsi untuk menampilkan konten untuk setiap halaman. Kami akan melakukan ini dengan membuat dua file baru bernama add-menu-display.php dan add-submenu
Apa langkah-langkah untuk menambahkan submenu kustom baru ke menu plugin lain? Saat Anda menggunakan file submenu-slug, kesalahan izin yang tidak valid muncul. Anda dapat menggunakan menu induk plugin dengan menggunakan add_submenu_page(), yang menurunkan prioritas add_action Anda. Anda dapat menambahkan submenu ke menu kustom yang ada (ditambahkan oleh plugin lain) dengan cara yang sedikit rumit. Di luar menu plugin itu, Anda tidak dapat meretas ke plugin lain. Penampilan dapat diakses dari sisi kiri layar. Dengan memilih Custom Links dari menu sebelah kiri, Anda dapat membuat menu baru di sebelah kanan. Cukup seret itu ke menu atas, dan selesai.

Cara Mendapatkan Submenu Di WordPress
 Kredit: visualmodo.com
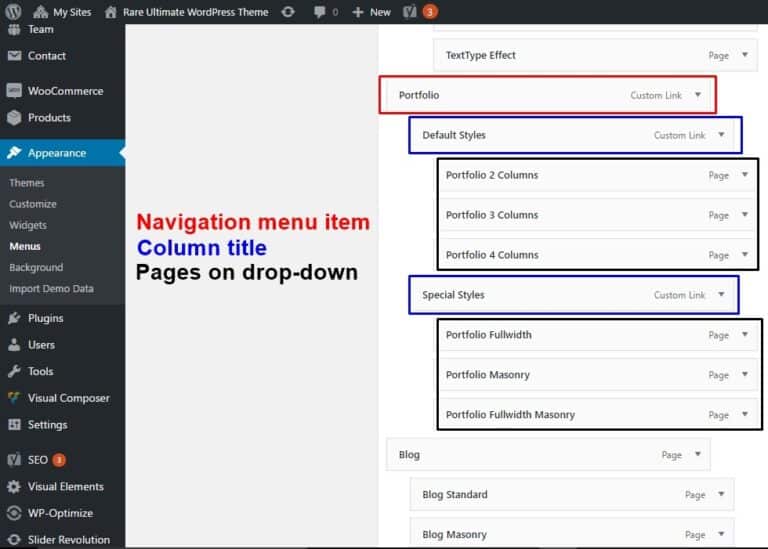
Kredit: visualmodo.comMenambahkan submenu ke menu WordPress Anda adalah cara yang bagus untuk mengatur konten Anda dan memudahkan pengunjung menemukan apa yang mereka cari. Berikut adalah empat langkah mudah untuk menambahkan submenu ke menu WordPress Anda: 1. Pilih item menu yang ingin Anda jadikan induk dari item submenu Anda. Di Dasbor Admin WordPress, buka Penampilan > Menu. 2. Klik panah di sebelah item menu untuk memperluasnya. 3. Di bawah bagian “Tambah item”, pilih halaman atau posting yang ingin Anda tambahkan ke submenu Anda. 4. Klik tombol “Tambahkan ke menu”. Item submenu Anda sekarang akan muncul di bawah item menu induk.
WordPress Tambahkan Submenu Item Secara Terprogram
Saat item baru ditambahkan ke menu yang ada, item tersebut dapat diakses menggunakan kait wp_nav_menu_objects. Subjudul dapat dibuat menggunakan struktur menu saat ini . Untuk menjadi anak dari menu tertentu dalam cuplikan, kita harus menambahkan ID.
Menu saat ini di WordPress dapat diambil untuk membuat submenu. Setiap item submenu menggunakan ID item tertentu untuk menjadikannya anak dari item tersebut. Array $vehicles mendefinisikan nama elemen submenu . Ketika menu memiliki item dropdown, judul Electric Vehicles akan ditampilkan. Fungsi wp_nav_menu_objects dapat digunakan untuk menentukan menu mana yang sedang dimanipulasi. Setiap item dalam fungsi ini diurutkan berdasarkan kekhususannya. Saya suka cuplikannya, tapi ini agak lama.
Tidak terlalu buruk untuk menemukan cara alternatif untuk membuat submenu. Ketika WP_update_menu_item dipanggil, ia menambahkan anak ke item menu yang diberikan. Menambahkan item submenu memerlukan pembuatan larik yang berisi judul, URL, dan ID item. Setelah Anda membuat tema WordPress dari awal, Anda dapat menyertakan lembar gaya CSS tambahan untuk membuat item baru.
Cara Menambahkan Sub Menu Di Elementor WordPress
Untuk menavigasi ke halaman, buka Halaman. Anda dapat membuat tab baru di sudut kiri dasbor. Kemudian, di bawah Edit dengan Elementor, klik Edit. Saat Anda mengklik Tambahkan bagian baru, Anda harus menentukan strukturnya. Untuk membuat struktur bagian, pilih salah satu bagian.
Sub Menu WordPress Tidak Berfungsi
Ada beberapa kemungkinan alasan mengapa sub menu WordPress Anda mungkin tidak berfungsi. Ini bisa menjadi masalah dengan tema Anda, atau mungkin ada konflik dengan plugin yang telah Anda instal. Kemungkinan lain adalah menu WordPress Anda tidak diatur dengan benar. Jika Anda masih mengalami masalah, Anda mungkin ingin menghubungi perusahaan hosting Anda atau meminta bantuan di forum dukungan WordPress.
Mengapa sub menu game tidak muncul di sudut kanan atas layar saya? Magicex21 adalah blog yang saya perlukan bantuannya. Pada 1 Agustus 2012 pukul 1:51 pagi, saya menulis sebuah artikel. Di Dasbor, Anda akan menemukan tab Penampilan, diikuti oleh tab Manu. Jika Anda telah memindahkan item submenu Sepakbola Anda ke item menu Passion dan ingin menyimpannya, klik Save Menu pada kotak tempat Anda memindahkannya. Anda akan membutuhkan item menu passion yang berisi keempat item dari submenu football. Karena ada lima item menu, ada submenu untuk mereka di tema saya, saya yakin Anda juga bisa melakukannya. Tolong berikan blog Anda, saya ingin melihat 5 menu Anda. Alex, terima kasih!
Cara Mengubah Warna Latar Belakang Submenu Di WordPress
Dengan mengklik Situs Saya > Personalisasi > Sesuaikan, Anda dapat mengubah warna latar belakang menu Anda. Setelah Anda mengklik CSS, Customizer akan mulai memuat. Dengan mengklik kanan pada menu dan memilih Inspect, Anda dapat memeriksa sistem navigasi Anda. Panel Inspektur akan terletak di bagian bawah layar dan akan menampilkan daftar elemen kode situs web Anda.
Subjudul adalah daftar opsi sekunder yang ditampilkan saat Anda mengarahkan kursor atau mengeklik opsi atau kategori tertentu. Submenu adalah cara terbaik untuk menyembunyikan opsi yang terkait dengan judul tertentu. Di WordPress, ada dua cara untuk mengubah warna submenu . Saat Anda memilih warna untuk submenu, kode akan berubah secara otomatis. Tidak ada solusi global yang tersedia bagi siapa saja yang menggunakan metode ini. Pemahaman dasar tentang CSS akan memungkinkan Anda untuk dengan mudah mengubah warna submenu Anda. Setelah Anda menulis kode, navigasikan ke bagian bawah halaman dan klik tombol Save Menu. Karena warna latar belakang tidak dapat disesuaikan dengan benar, metode ini sulit dilakukan.
Bagaimana Cara Mengubah Warna Submenu Di Astra?
Opsi sub-menu dapat disesuaikan dengan masuk ke Appearance. Sejumlah opsi gaya, seperti ukuran pembagi, offset atas, animasi submenu , batas, dan warna sub menu, tersedia.
Melayang di Atas Tanggal
Jika Anda mengarahkan mouse ke atas warna, itu akan muncul sebagai warna yang berani. -Post-metadata #ebebeb muncul di latar belakang.
Untuk menemukan post-metadata, buka link post-metadata dan klik tanggalnya. Warna ini bernomor #333.
Tanggal Anda didasarkan pada post-metadata. Silahkan simpan gambar sebagai img. Dalam hal ini, tidak ada batas. Tanggal dan waktunya adalah sebagai berikut:.post-metadata.date:hover.
Pada gambar, warna background adalah #fff, sedangkan teksnya adalah br.
