Bagaimana Cara Menambahkan Produk Variabel di WooCommerce dalam 6 Langkah?
Diterbitkan: 2023-03-20Sebagai salah satu platform eCommerce terkemuka di dunia, WooCommerce memukau pelanggan dengan peluang spektakuler dan selalu memperkenalkan fitur baru.
Saat berjualan online dengan WooCommerce, tidak diragukan lagi jika Anda ingin menawarkan produk dalam variasi yang berbeda, seperti ukuran atau warna, pendekatan yang ideal adalah menerapkan produk variabel. Ini adalah metode pamungkas untuk menarik lebih banyak klien dan meningkatkan penjualan dengan memberikan gambaran lengkap tentang produk.
Untungnya, dengan Woostify, Anda dapat dengan mudah menambahkan warna, ukuran, dan foto ke satu produk, memberikan tampilan profesional pada situs web Anda. Pada artikel ini, kami menyajikan panduan utama untuk menambahkan variasi produk di WooCommerce dengan addon Woostify Variation Swatches . Di akhir posting, kami juga akan berbagi dengan Anda beberapa tips berguna untuk mengoptimalkan produk variabel WooCommerce untuk meningkatkan tingkat konversi.
Daftar isi
Apa itu produk variabel di WooCommerce?
Produk variabel di WooCommerce memungkinkan Anda menjual satu produk dalam berbagai variasi , masing-masing dengan harga berbeda, ketersediaan stok, gambar, kelas pengiriman, dan sebagainya. Setiap produk dapat dikelola secara berbeda. Anda dapat menghasilkan beberapa variasi dari satu produk tanpa harus memulai dari awal setiap saat.
Produk variabel memungkinkan Anda untuk memberikan berbagai pilihan kepada klien Anda dalam hal ukuran, warna, dan bahan dengan berbagai harga.
Produk variabel dapat digunakan di berbagai industri. Beberapa contoh paling mendasar diberikan di bawah ini.
- Pakaian seperti T-shirt, mantel, jeans, celana, dll. dalam berbagai ukuran untuk dipilih oleh pelanggan Anda.
- Pilihan topping berbeda untuk pizza Anda.
- Banyak alternatif bahan produk untuk casing handphone, bahan cover buku, dan lain sebagainya.
Mengapa Anda harus menambahkan produk variabel di WooCommerce?
Ketika datang untuk membeli produk, pelanggan selalu menginginkan opsi. Mereka tertarik pada apa pun yang Anda jual. Karena semua orang ingin membeli barang terbaik. Produk variabel memungkinkan Anda menawarkan beberapa opsi untuk satu item .
Ini bisa berupa variasi produk dalam hal warna, ukuran, dan sebagainya, memungkinkan pelanggan Anda memilih produk terbaik untuk mereka. Harga yang berbeda juga dapat dikonfigurasi untuk contoh produk WooCommerce Anda yang dapat diubah. Selain itu, varian WooCommerce memiliki keunggulan lebih lanjut. Berikut adalah beberapa manfaat memperkenalkan variasi produk ke WooCommerce:
Ini meningkatkan kebahagiaan konsumen karena memungkinkan mereka untuk memilih produk yang mereka inginkan dengan memberi mereka banyak pilihan melalui variasi produk.
Dengan menggabungkan fungsi WooCommerce ini, Anda dapat mengatur toko online Anda berbeda dari pesaing.
Pelanggan yang memiliki pengalaman berbelanja yang positif akan merekomendasikan toko Anda kepada teman dan keluarga mereka. Menambahkan varian WooCommerce memungkinkan Anda melakukan pemasaran dari mulut ke mulut juga.
Ini akan meningkatkan penjualan dan pendapatan perusahaan Anda karena klien Anda akan dapat membeli berbagai barang jika mereka memiliki banyak pilihan.
Saat pelanggan Anda mendapatkan produk persis seperti yang mereka inginkan, variasi produk akan meningkatkan nilai merek bisnis Anda .
Inilah keunggulan keragaman produk untuk toko eCommerce Anda. Mari kita lihat cara menambahkan produk variabel ini ke toko WooCommerce Anda sekarang.
Apakah WooCommerce memungkinkan Anda membuat variasi produk secara default?
WooCommerce memungkinkan Anda menambahkan enam atribut produk berbeda ke toko Anda secara default. Hanya item variabel yang memungkinkan Anda memberikan banyak alternatif pembelian untuk produk yang Anda jual di toko Anda.
Misalnya, toko elektronik mungkin menjual ponsel yang sama dalam berbagai pilihan penyimpanan dan warna.
Untuk memberi pelanggan Anda opsi untuk memilih dari beberapa variasi produk (yang juga dikenal sebagai atribut), Anda cukup mencentang opsi Produk Variabel saat menambahkan produk ke toko WooCommerce Anda.

Setelah menambahkan atribut dan variasi ke toko menggunakan fitur default WooCommerce, Anda akan memiliki menu tarik-turun dengan opsi variasi seperti pada gambar di bawah. Ini sangat berbeda dari opsi yang dibuat oleh add-on variasi yang akan kami perkenalkan di bagian selanjutnya. Silakan terus membaca untuk melihatnya.

Karena WooCommerce, secara default, memberikan banyak fleksibilitas dan utilitas untuk variasi produk, plugin tambahan dapat membantu Anda menambahkan lebih banyak fungsionalitas ke produk variabel Anda. Dalam hal ini, kami merekomendasikan Anda alat yang ampuh yang banyak membantu Anda dalam melaksanakan tugas ini. Itu Swatch Variasi Woostify.
Menambahkan produk variabel di WooCommerce menggunakan Woostify Variation Swatches
Woostify Variation Swatches adalah add-on pro yang dibuat oleh Woostify. Ini memungkinkan Anda membuat beberapa jenis atribut produk seperti gambar, warna, ukuran, dan label. Setelah Anda menambahkan atribut ini ke variasi, toko Anda akan menampilkan produk variabel dengan cara yang jauh lebih baik.
Swatch variasi akan lebih mudah menciptakan keterlibatan pelanggan daripada menu tarik-turun variasi yang dibuat dengan default WooCommerce. Mereka tidak hanya membuat halaman produk lebih menarik tetapi juga membantu meningkatkan pengalaman pelanggan karena mereka tidak perlu mengklik dropdown untuk membuat variasi muncul.
Selain itu, untuk membuatnya paling nyaman bagi pengguna, add-on memberi mereka opsi untuk menyesuaikan gaya dan ukuran, mengaktifkan tampilan cepat dan tooltip, dan menampilkannya di halaman toko.
Menggunakan Swatch Variasi Woostify, Anda tidak memerlukan pengkodean atau keterampilan teknis khusus apa pun untuk menambahkan variasi ke produk WooCommerce Anda.
Panduan video kami tentang cara menambahkan produk variabel di WooCommerce
Video ini dibuat untuk membantu pengguna mempelajari cara menambahkan variasi produk. Yuk tonton jika ingin melihat dengan jelas panduan langkah demi langkahnya. Video akan mencakup:
- Unduh dan instal Woostify Pro
- Aktifkan Swatch Variasi Woostify
- Siapkan Swatch Variasi Woostify
- Buat atribut produk
- Tambahkan variasi pada produk
Ikuti proses mendetail di bawah ini untuk mengetahui cara menambahkan produk variabel di WooCommerce dengan addon.
Langkah 1: Aktifkan Swatch Variasi Woostify di toko Anda
Langkah pertama adalah mengaktifkan Swatch Variasi Woostify di toko Anda. Tentu saja, Anda harus sudah menginstal Woostify Pro di situs WooCommerce Anda.
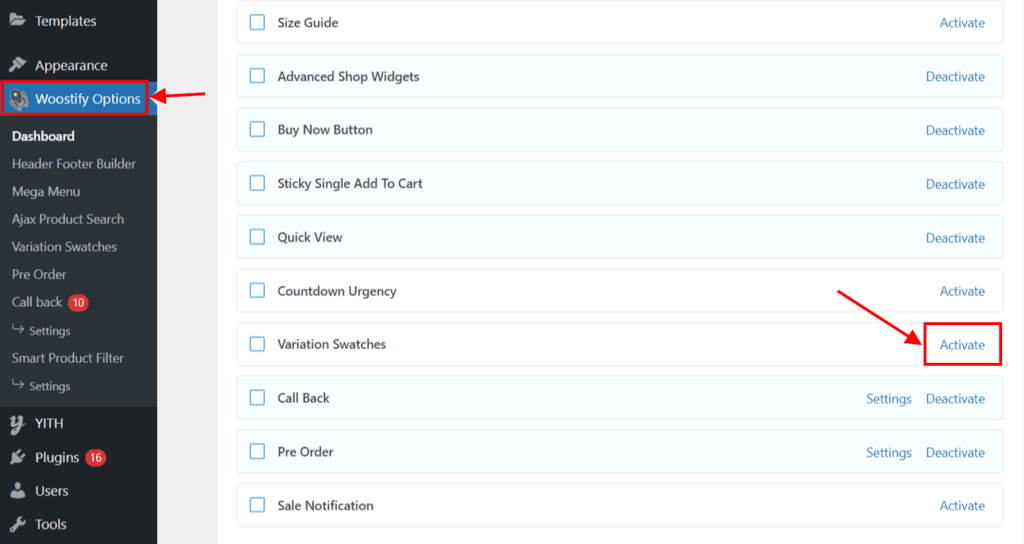
Masuk ke dasbor WordPress Anda, dan buka Opsi Woostify. Kemudian, Anda akan melihat daftar addon premium Woostify. Anda perlu menemukan Variation Swatches , dan menekan teks Activate link.

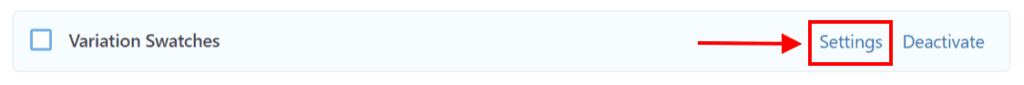
Lalu klik Setting untuk mulai membuat varian produk.

Langkah 2: Menyiapkan Swatch Variasi Woostify
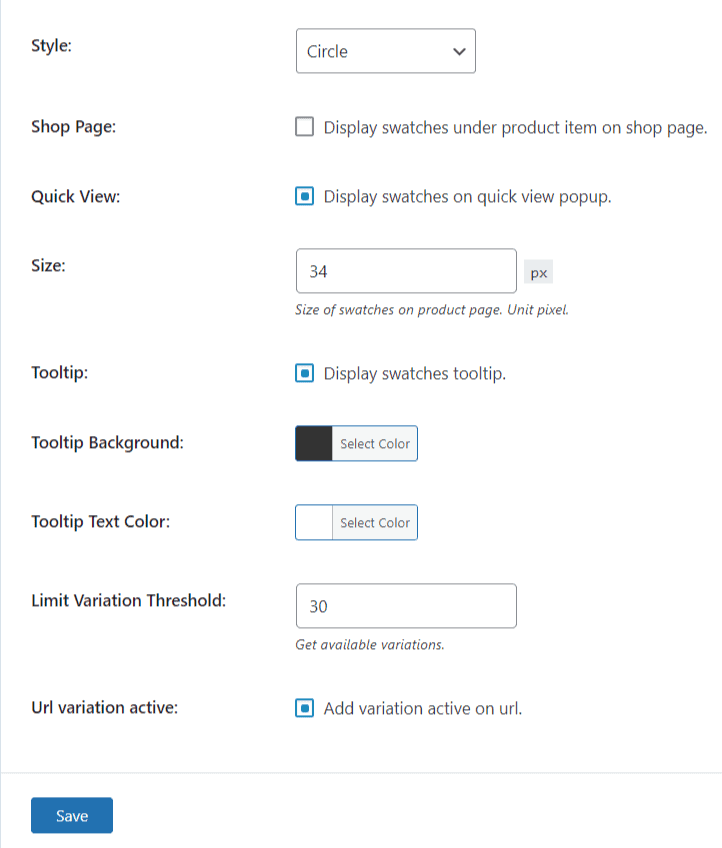
Pada langkah ini, Anda harus menyesuaikan beberapa pengaturan di Woostify Variation Swatches.

- Style : Pada bagian ini, Anda dapat mengatur style atribut antara bentuk Rounded atau Square .
- Halaman toko : Centang opsi ini jika Anda ingin menampilkan swatch di bawah item di halaman toko, yang mungkin merupakan halaman kategori atau halaman hasil pencarian produk.
- Quick view : Centang kotak ini jika Anda ingin menampilkan swatch pada popup quick view.
- Ukuran : Anda dapat menetapkan ukuran swatch pada satu halaman produk di bagian ini. Satuannya adalah piksel.
- Tooltip : Dengan mencentang opsi ini, Anda dapat menampilkan tooltip swatch pada setiap atribut produk.
- Latar belakang tooltip : Di sini, Anda dapat mengubah warna latar belakang tooltip.
- Warna teks tooltip : Di sini, Anda dapat mengubah warna teks tooltip.
- Batasi ambang batas variasi : Bagian ini menampilkan jumlah variasi yang tersedia.
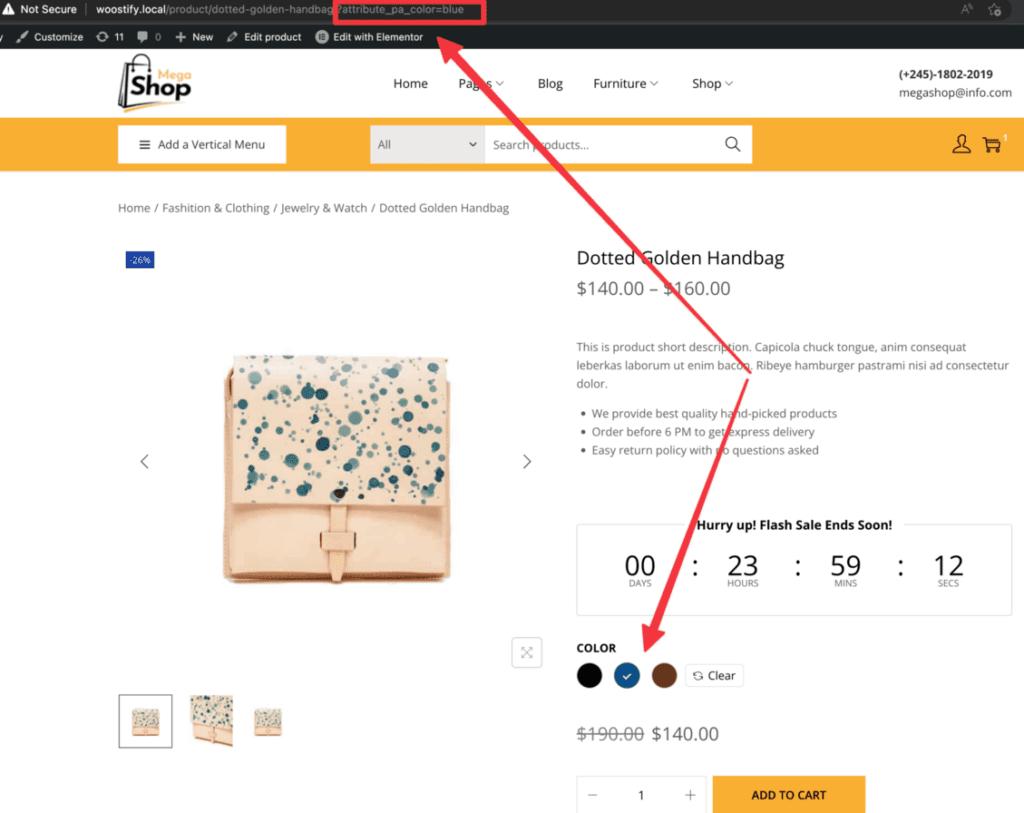
- Variasi URL aktif : Centang kotak ini jika Anda ingin menampilkan variasi produk pada URL saat pelanggan memilih variasi tersebut.
Setelah selesai, jangan lupa klik tombol Simpan di halaman paling bawah.
Langkah 3: Buat Variasi Atribut Global
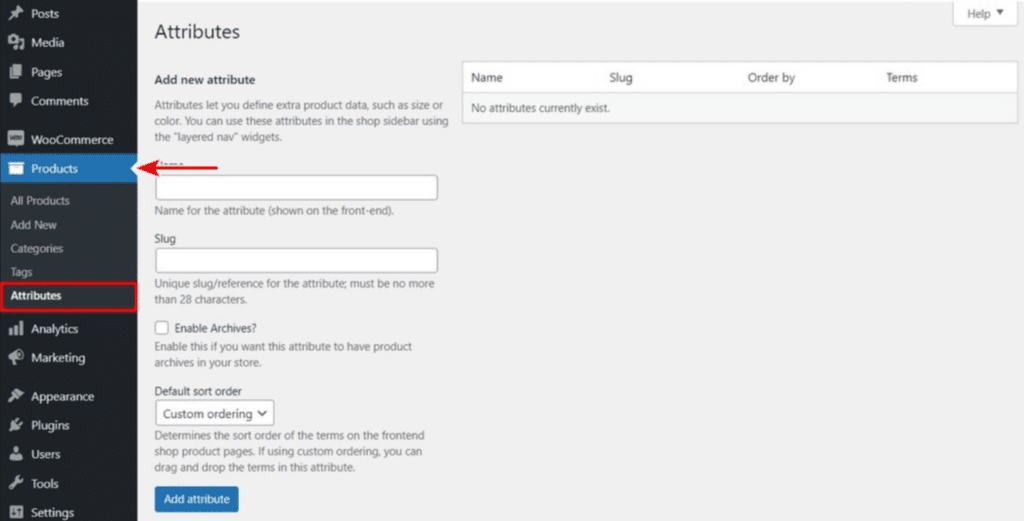
Setelah menyelesaikan tahap pengaturan, Anda sekarang perlu membuat atribut global untuk toko online Anda dengan membuka menu Produk , lalu mengklik Atribut .

Pada halaman pengaturan ini, Anda dapat membuat dan menyesuaikan semua properti atribut global baru Anda:
- Nama : Ini adalah judul atribut (seperti 'Warna' atau 'Ukuran') yang muncul di ujung depan situs Anda. Ini adalah properti pertama yang akan digunakan pengunjung situs Anda.
- Slug : Selain nama atribut utama, Anda dapat menentukan variasi lain untuk atribut Anda. Jika ada, slug menggantikan nama atribut di Universal Resource Locator (URL).
- Aktifkan Arsip : Anda juga dapat mengaktifkan arsip untuk atribut yang Anda tetapkan. Saat opsi ini diaktifkan, WooCommerce membuat halaman yang berisi semua produk yang terhubung dengan atribut ini. Anda kemudian dapat melihat produk dengan mengikuti URL halaman (misalnya, https://yourstorename.com/color/red/).
- Urutan pengurutan default : Bagian ini akan memutuskan bagaimana Anda ingin istilah dalam atribut ini diurutkan di front-end. Ada 4 opsi yang bisa Anda pilih, seperti Name , Name (Numeric) , Term ID , dan Custom pemesanan. Misalnya, Anda dapat memilih pilihan Nama . Artinya, jika atribut 'Ukuran' memiliki nilai seperti 'Kecil', 'Sedang', dan 'Besar', istilah ini akan dicantumkan dalam urutan abjad. Demikian pula, Anda dapat memilih Pengurutan khusus untuk menarik dan melepas persyaratan di halaman berikutnya.

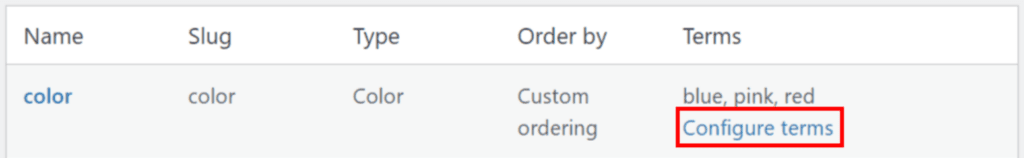
Saat Anda menyelesaikan semua perubahan, tekan tombol Tambahkan Atribut di kiri bawah halaman untuk menyimpan pilihan Anda. Setelah Anda membuat atribut global pertama, klik Konfigurasi istilah untuk menambahkan nilai yang diperlukan.

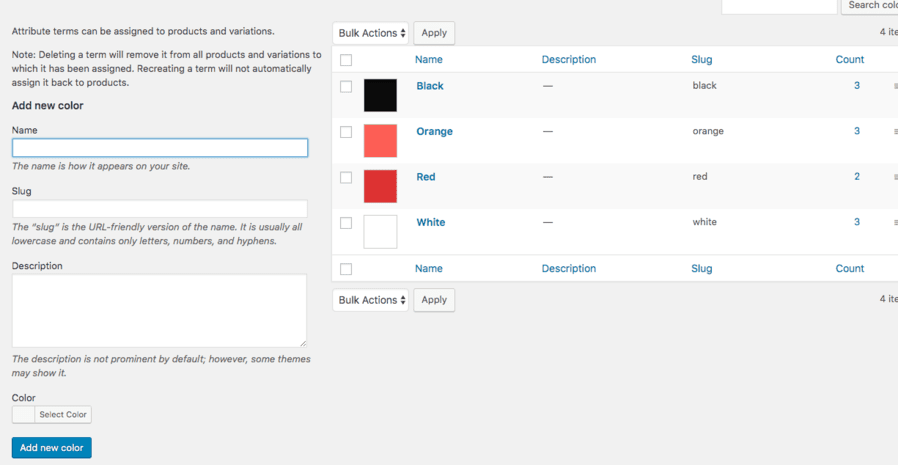
Setelah itu, Anda dapat mulai menambahkan istilah baru atau mengedit yang sudah ada. Akan ada opsi baru di akhir formulir yang memungkinkan Anda memilih warna, mengunggah gambar, atau mengetik label untuk istilah tersebut.

Anda dapat mengulangi langkah ini untuk membuat atribut produk global lainnya untuk toko WooCommerce Anda.
Langkah 4: Tetapkan jenis produk sebagai Produk Variabel
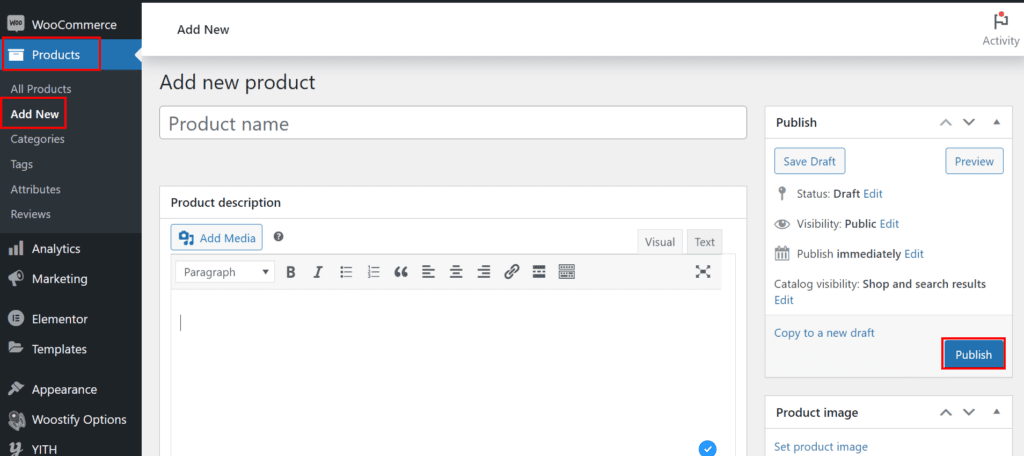
Di bagian ini, Anda harus memilih produk yang ingin ditambahkan variasi. Jika produk belum ditambahkan ke toko Anda, Anda perlu menambahkannya ke situs WooCommerce Anda dengan mudah dengan membuka Produk > tombol Tambah Baru lalu mengisi halaman “Tambahkan produk baru” dengan informasi produk yang diperlukan seperti Judul Produk , Produk Deskripsi , Gambar Produk , dan lainnya. Terakhir, ingatlah untuk menyimpan produk baru dengan menekan tombol Terbitkan .

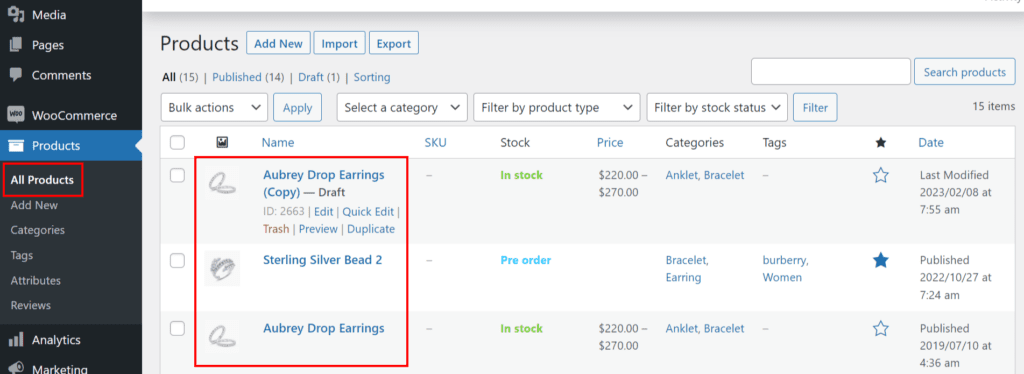
Jika Anda telah menambahkan atau mengimpor produk Anda ke toko WooCommerce Anda, dari menu sebelah kiri, buka Products > All Products , lalu klik teks tautan Edit di bawah produk yang ingin Anda tambahkan atribut.

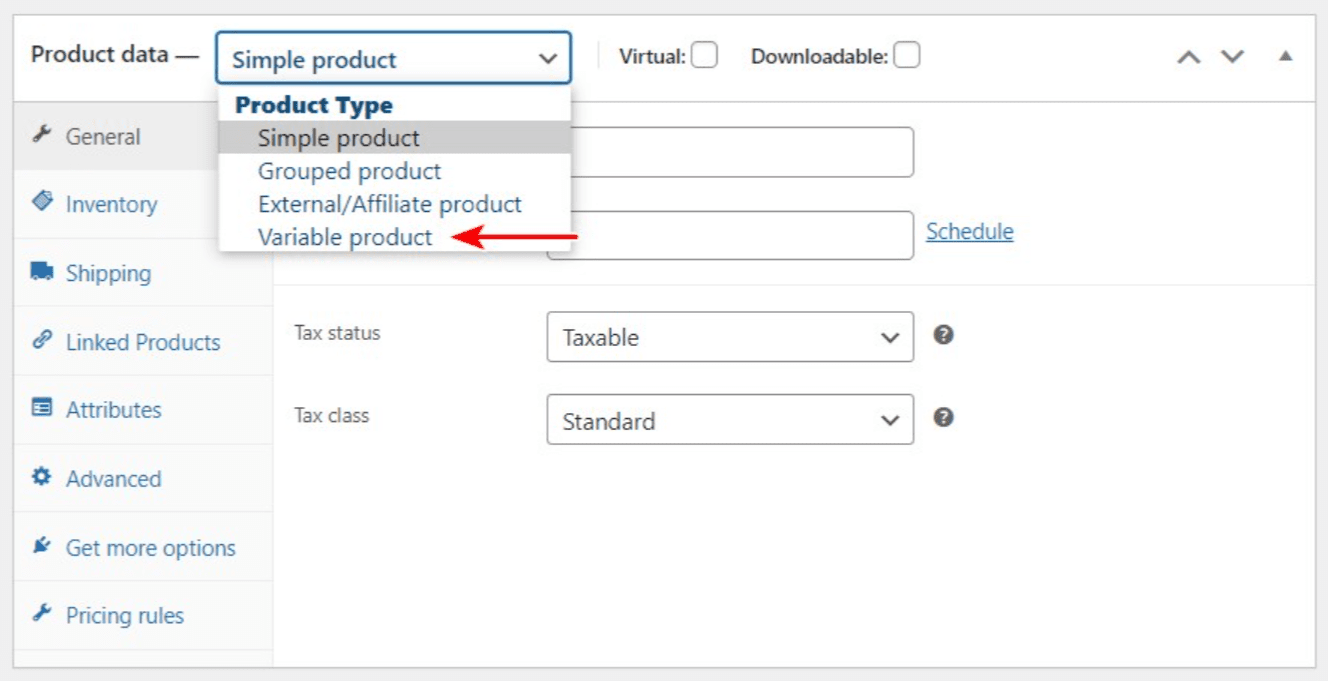
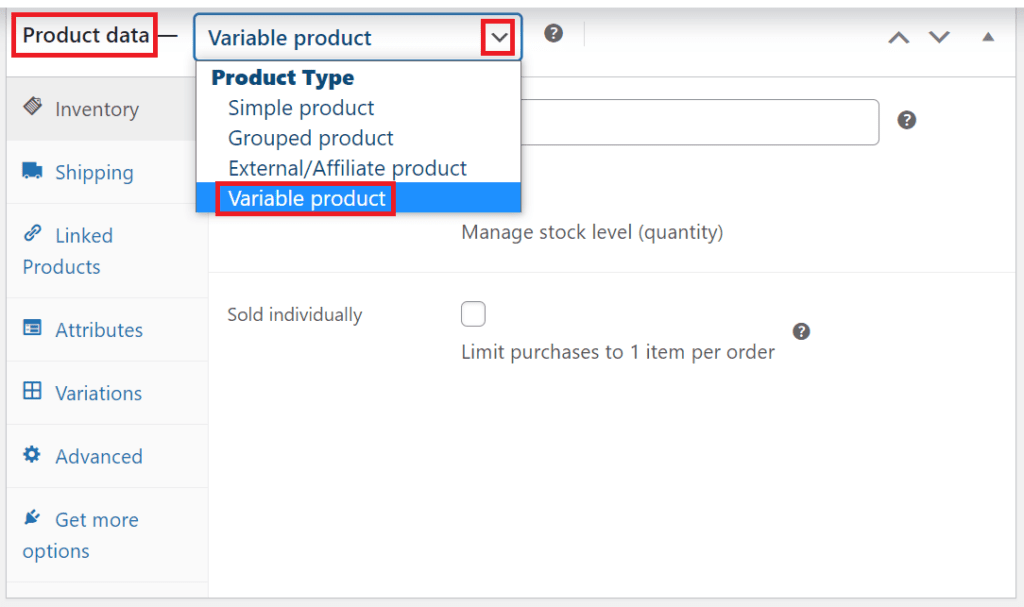
Di halaman pengaturan produk, gulir ke bawah ke bagian Data Produk . Anda dapat melihat Product Type , cukup pilih produk Variable dari pilihan dropdown.

Menu opsi segera diubah untuk membantu Anda mengonfigurasi produk variabel Anda. Anda dapat menentukan produk menggunakan tab yang berbeda, termasuk Shipping , Linked Products , dll.
Dari segi Atribut dan Variasi, mari kita baca secara detail pada langkah kelima.
Langkah 5: Aktifkan Variasi Atribut di Produk Variabel WooCommerce
Langkah selanjutnya adalah membuat beberapa pengaturan dengan bagian Attributes and Variations .
tab Atribut
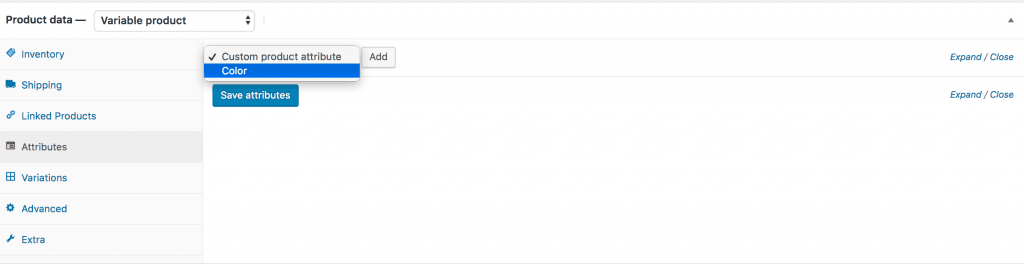
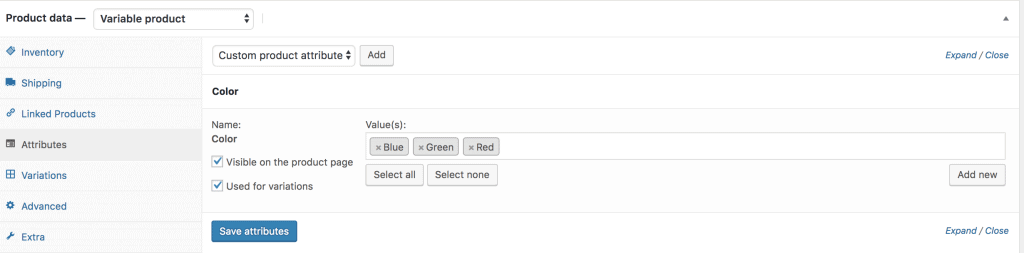
Pertama, Anda harus menuju ke Tab Atribut di bawah bagian Data produk . Pilih atribut Produk khusus dari opsi tarik-turun. Setelah itu, Anda akan melihat semua atribut global yang telah Anda buat pada langkah 3. Karena kami hanya menambahkan atribut warna, sekarang menampilkan atribut Warna yang ditunjukkan pada gambar di bawah.

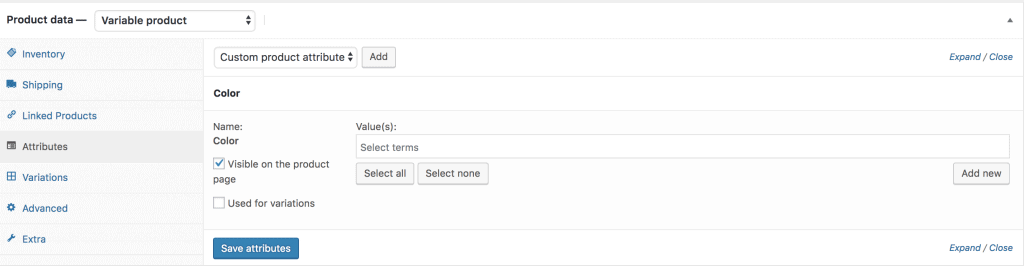
Sekarang, Anda dapat memilih atribut Warna dan klik tombol Tambah . Kemudian, Anda dapat melihat layar berikut muncul. Ada beberapa cara yang dapat Anda lakukan untuk menetapkan variasi produk yang berbeda.

Jika Anda ingin menetapkan semua variasi atribut warna yang tersedia ke produk, Anda hanya perlu menekan tombol Pilih semua .
Jika Anda berubah pikiran dan tidak ingin memilih semua variasi yang Anda pilih sekaligus, cukup klik tombol Select none .
Anda juga perlu mencentang opsi Terlihat di halaman produk dan Digunakan untuk variasi untuk menunjukkan atribut produk kepada pelanggan di front-end toko Anda.

Setelah selesai, jangan lupa klik tombol Save Attributes .
tab Variasi
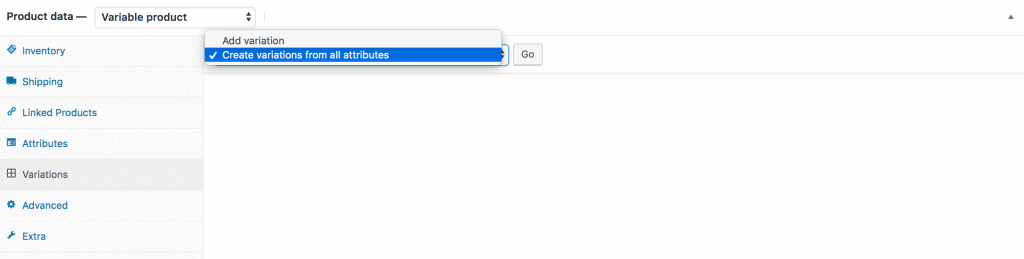
Sekarang, Anda masuk ke tab Variasi . Tekan pada tarik-turun Tambahkan Variasi . Ada 2 opsi yang bisa Anda pilih, yaitu Tambahkan Variasi dan Buat variasi dari semua atribut.

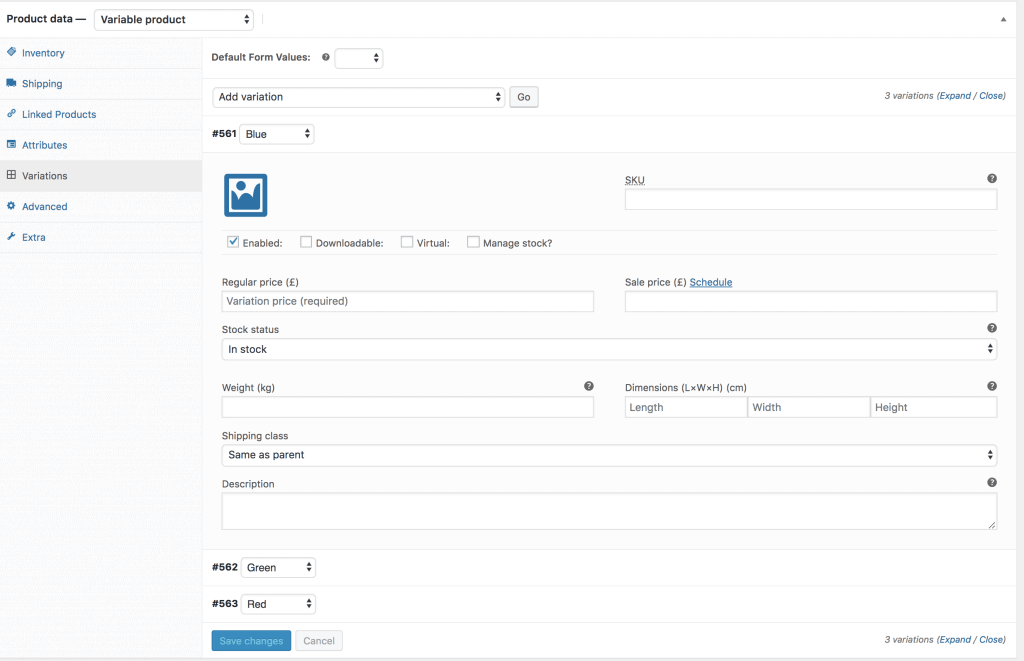
Pada artikel ini, saya ingin membuat variasi dari semua atribut yang telah saya buat, jadi saya akan memilih opsi Buat variasi dari semua atribut , lalu klik tombol Go . Ini kemudian akan menambahkan semua variasi yang tersedia seperti di bawah ini.

Seperti yang Anda lihat, variasi warna Biru , Hijau , dan Merah semuanya ada. Untuk setiap variasi warna, Anda perlu menambahkan informasi variasi seperti gambar barang (dengan variasi yang sesuai), harga (normal, dan harga diskon jika Anda menawarkan diskon untuk varian produk ini), status stok, Berat (kg) , dimensi produk (cm), kelas pengiriman, deskripsi produk, dan detail lainnya. CATATAN PENTING: Jangan lupa sertakan harga produk di setiap variasi; jika tidak, variasi tidak akan terlihat di bagian depan halaman produk.
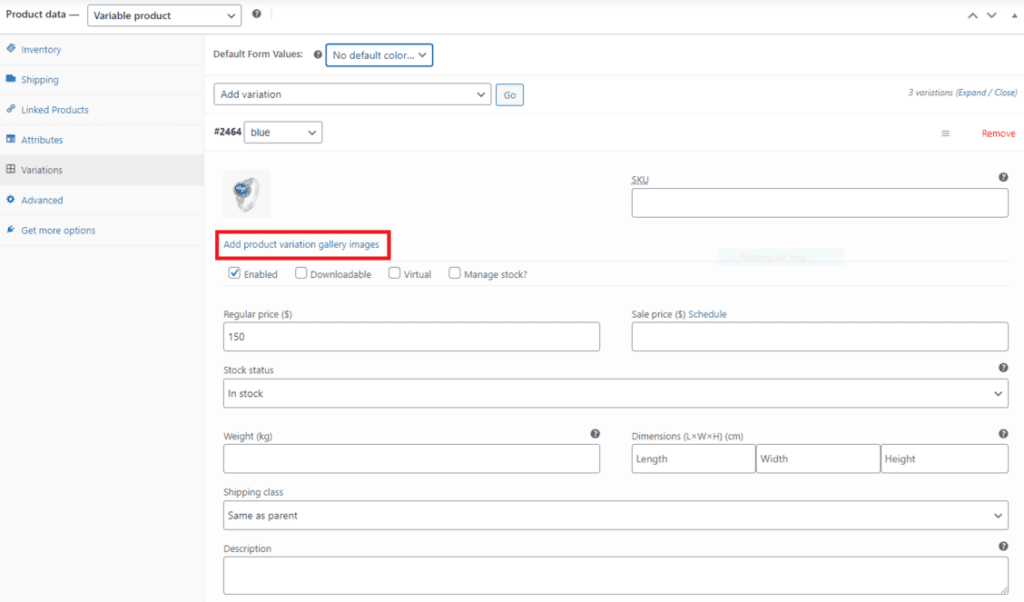
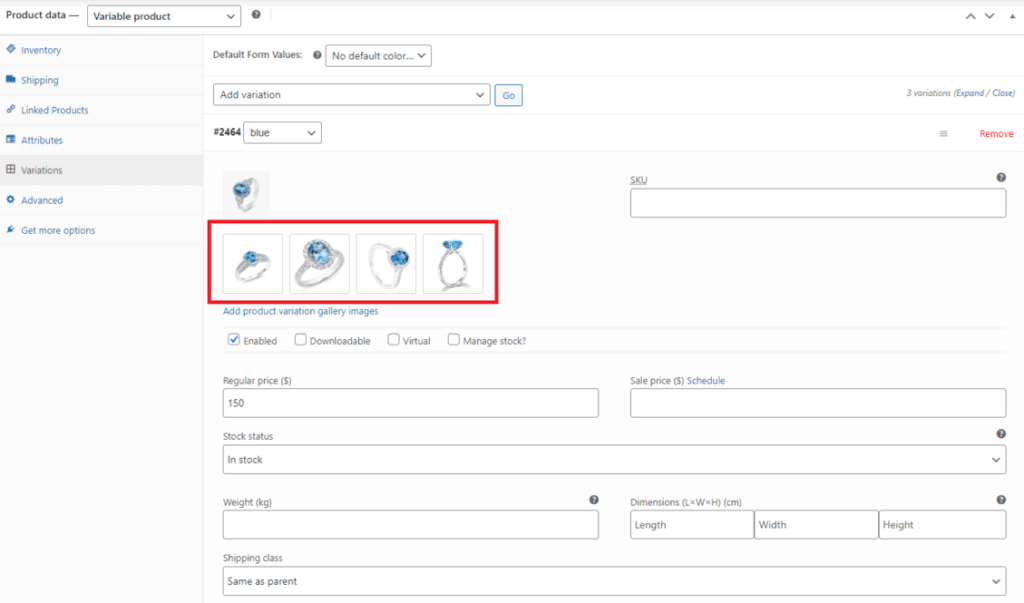
Selain informasi yang disebutkan di atas, dengan Swatch Variasi Woostify, Anda dapat menambahkan gambar galeri variasi produk untuk setiap variasi. Setelah menambahkan gambar ke setiap variasi, Anda dapat melihat opsi Tambahkan gambar galeri variasi produk yang ditunjukkan di bawah ini:

Yang perlu Anda lakukan jika ingin menambahkan galeri gambar produk adalah mengklik opsi itu, lalu mengunggah gambar galeri dari komputer Anda. Menariknya, Anda bisa menambahkan gambar sebanyak yang Anda mau karena jumlah gambar tidak terbatas.
Terakhir, klik tombol Simpan Perubahan di bagian bawah halaman untuk menyimpan semua perubahan yang telah Anda buat.

Langkah 6: Simpan dan Pratinjau
Pada langkah terakhir, tekan tombol Perbarui di sisi kanan halaman untuk menyelesaikan proses penambahan produk variabel di WooCommerce.
Sekarang, Anda harus melihat bagian depan toko Anda untuk memeriksa apakah produk variabel Anda berfungsi seperti yang diharapkan.

Jika Anda tidak puas dengan hasilnya atau ingin melakukan penyesuaian lebih lanjut setelah menambahkan produk variabel di WooCommerce, Anda dapat dengan mudah melakukannya dengan memeriksa panduan ini.
Praktik Terbaik untuk Menampilkan Variasi Produk Anda untuk meningkatkan konversi
Jika Anda ingin menarik pelanggan dan meningkatkan penjualan Anda, Anda harus mengoptimalkan variasi produk di toko online Anda.
Di bawah ini adalah enam teknik terbaik untuk menampilkan produk variabel yang dapat Anda coba untuk meningkatkan penjualan online Anda.
Pastikan label untuk atribut jelas
Rekomendasi pertama saat membuat atribut untuk toko WooCommerce Anda adalah memastikan bahwa label atribut jelas, jelas, mudah dipahami, dan sederhana. Misalnya, Anda harus menggunakan "navy" daripada "blue" untuk mendeskripsikan warna varian produk, atau menggunakan satuan yang jelas seperti "40 inci" atau "20 cm" daripada "tall" saat Anda ingin mendeskripsikan ukuran dari suatu barang.
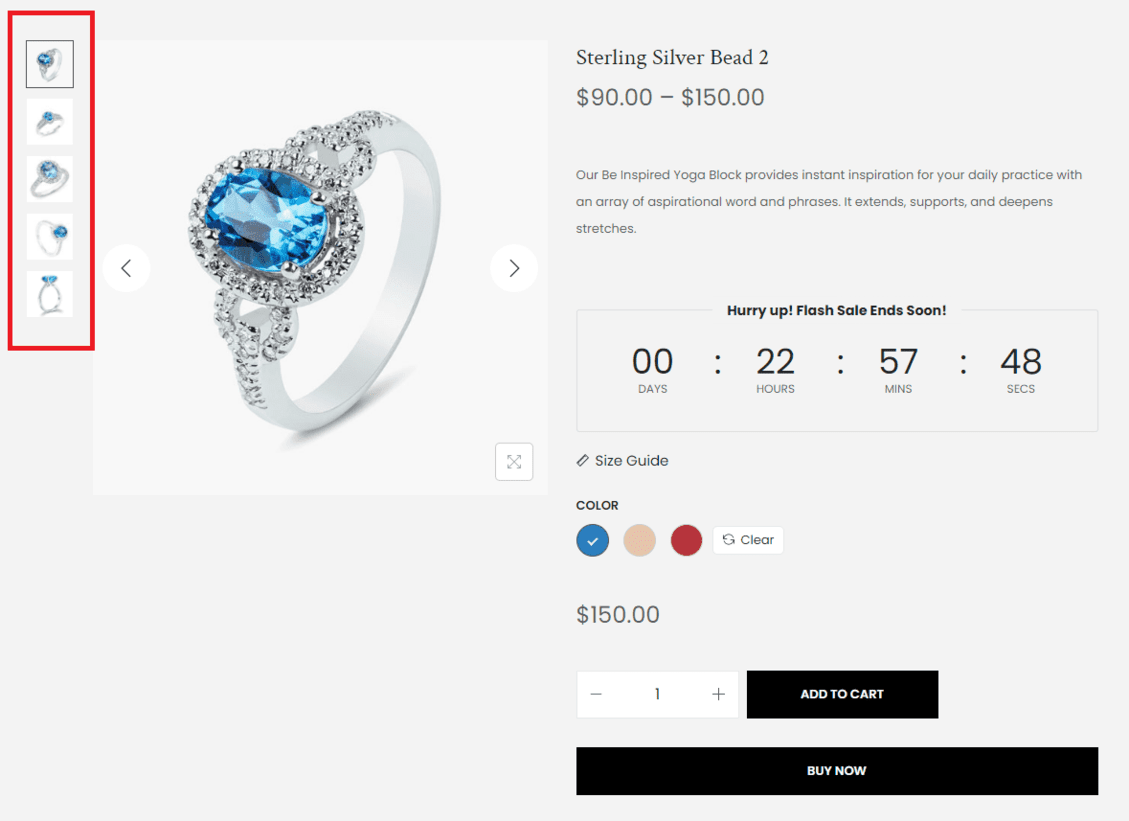
Izinkan pelanggan untuk memiliki pandangan yang jelas tentang setiap produk variabel dengan gambar
Saran berikutnya yang dapat Anda coba untuk menjadikan produk variabel WooCommerce Anda lebih baik adalah memberi pembeli pandangan yang lebih jelas tentang setiap produk variabel dengan menawarkan gambar yang akurat, detail, dan berkualitas tinggi yang mudah dipratinjau.
Ini memberi klien gambaran yang jelas tentang item tersebut karena mereka mungkin membayangkan warna merah jambu yang berbeda dari warna sebenarnya dari produk tersebut.
Seperti yang saya sebutkan sebelumnya di langkah 5, Anda dapat dengan mudah menambahkan galeri gambar produk ke setiap varian produk. Itu juga alasan Anda harus menggunakan Woostify untuk menambahkan produk variabel ke toko WooCommerce Anda.
Memungkinkan pelanggan untuk menambahkan beberapa item ke keranjang belanja mereka secara bersamaan
Mengizinkan pelanggan menambahkan beberapa item ke keranjang belanja mereka pada saat yang sama akan mendorong mereka untuk membeli banyak varian dalam satu transaksi. Ini juga dapat membantu Anda meroketkan penjualan dan memberi Anda lebih banyak pendapatan.
Mengelola stok berdasarkan setiap varian
Di WooCommerce, Anda dapat mengelola stok, misalnya, jumlah produk Anda, dan layanan backorder.
Anda dapat mengedit produk variabel pada tab Inventaris pada bagian Data produk atau dalam setiap varian.
Lebih baik menggunakan opsi kelola stok dalam setiap varian daripada opsi Inventaris . Karena ini memberi Anda kendali atas berapa banyak item dari setiap varian yang tersedia. Jika satu varietas terjual habis, Anda dapat mencatatnya di toko Anda. Anda dapat meninggalkan catatan seperti Preorder atau Out of Stock jika varian tersebut habis.
Selain itu, pembeli tidak akan mengetahui apakah varietas tertentu tersedia jika Anda mengontrol jumlah dari tab Inventaris .
Jelaskan perbedaan harga variasi Anda
Jika harga variasi tidak sama, Anda harus menjelaskan mengapa hal itu terjadi. Konsumen ingin tahu untuk apa mereka membayar dan merasa mendapatkan uang yang sepadan. Jelaskan mengapa varian produk ini lebih mahal daripada pilihan lainnya. Karena terbuat dari bahan yang lebih baik? Atau karena memiliki desain yang lebih cantik? Atau karena dikirim dari tempat yang berbeda? Atau karena memiliki lebih banyak ulasan positif daripada opsi lain? Memiliki transparansi seperti itu pada akhirnya akan membantu toko Anda mendapatkan kepercayaan dari pelanggan.
Sesuaikan slug agar sesuai dengan variasi produk utama
Aspek ini dapat dengan mudah diperoleh dengan menggunakan tema Woostify. Saat menambahkan produk variabel di WooCommerce dengan menggunakan Woostify Variation Swatches, pada langkah 2 dari tutorial yang dibagikan di atas, Anda hanya perlu mencentang opsi Aktif Variasi URL , dan pratinjau untuk memeriksa hasilnya.

Garis bawah,
Variasi produk memungkinkan Anda menawarkan banyak pilihan untuk satu produk sehingga klien dapat memilih mana yang mereka sukai. Meskipun ada beberapa rahasia untuk menggunakan fitur ini, setelah Anda terbiasa, membuat daftar produk dengan varian sebanyak yang Anda inginkan menjadi mudah.
Menambahkan produk variabel di WooCommerce menjadi sangat sederhana dengan menggunakan addon Variation Swatches – fitur premium Woostify. Ikuti saja metode yang dijelaskan, dan Anda akan dapat mengoptimalkan variasi produk dan menghasilkan lebih banyak penjualan.
Semoga solusi ini berhasil dan sedikit berkontribusi bagi kesuksesan perusahaan Anda. Jika Anda memiliki pertanyaan atau rekomendasi lebih lanjut untuk menambahkan produk variabel di WooCommerce, beri tahu kami dengan meninggalkan komentar di bagian di bawah ini atau kirimkan saya email.
