Menambahkan Widget ke Situs WordPress Anda Itu Mudah!
Diterbitkan: 2022-09-11Menambahkan widget di WordPress itu mudah. Anda dapat menambahkannya ke bilah sisi atau area siap widget lainnya di situs web Anda dari menu Appearance > Widgets di dashboard WordPress Anda. Untuk menambahkan widget ke bilah sisi, cukup seret dan lepas ke area yang diinginkan. Anda juga dapat mengatur ulang urutan widget dengan menarik dan melepasnya ke tempatnya.
Blok konten dapat ditambahkan ke sidebar WordPress, footer, dan area widget lainnya. Pada artikel ini, kami akan menunjukkan cara membuat dan menggunakan widget di situs WordPress Anda sehingga Anda dapat menyesuaikannya secepat mungkin. Karena setiap area tempat Anda dapat menempatkan widget ditentukan oleh tema yang Anda gunakan, tampilan widget mungkin berbeda dari area lainnya. Untuk menempatkan widget di bilah sisi Anda, buka menu "Bilah Sisi Kanan" dan pilih "Widget." Setelah Anda memilih blok widget , itu akan ditambahkan secara otomatis. Anda dapat menghapus widget dengan memilih 'Hapus blok' dari daftar 'Widget'. Jika Anda ingin menggunakan widget itu lagi, pindahkan ke bagian 'Widget tidak aktif'.
Instalasi WordPress dilengkapi dengan widget bawaan seperti posting terbaru, tag, bilah pencarian, kategori, dan kalender. Secara umum, plugin dan tema WordPress menyertakan blok widget mereka sendiri, yang dapat Anda tambahkan ke situs Anda. Untuk mempelajari lebih lanjut tentang cara membuat widget WordPress khusus, lihat panduan kami.
Masuk ke Pengelola Web bermerek, lalu klik Widget di bagian atas halaman untuk mengambil kode widget Anda. Untuk menerapkan, buka halaman widget dan pilih ikon roda gigi. Anda juga dapat menempelkan kode widget ke situs web Anda.
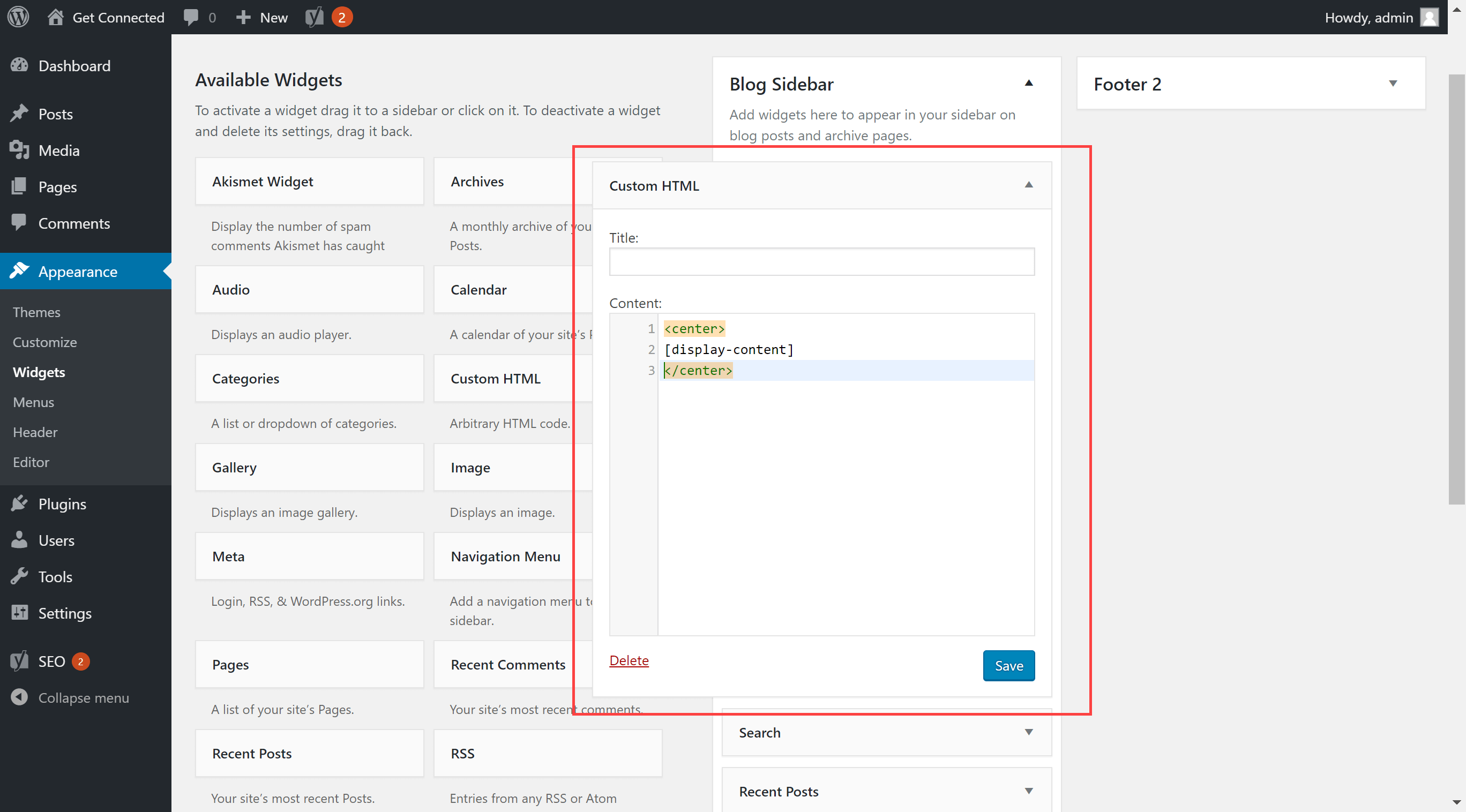
Di mana Kode Widget Di WordPress?
 Kredit: HostPapa
Kredit: HostPapaKode untuk widget WordPress dapat ditemukan di Codex WordPress. Codex WordPress adalah manual online untuk WordPress yang mencakup berbagai topik yang terkait dengan perangkat lunak.
Bagaimana cara menambahkan fungsionalitas ke widget teks WordPress? Tujuan dari tutorial ini adalah untuk menunjukkan kepada Anda cara membuat widget WordPress kustom. Jika Anda baru memulai dengan pemrograman, tutorial ini mungkin sedikit di luar kisaran harga Anda. Namun, ada seri Pengembangan WordPress untuk Pemula di mana Anda dapat mempelajari lebih lanjut tentang WordPress. Widget diberi id, judul, nama kelas, dan deskripsi melalui fungsi konstruktornya. Konten sebenarnya dari widget Anda dibuat dengan menggunakan metode widget(). Kami akan menggunakan get_bloginfo() dalam contoh kami untuk menampilkan judul widget.
Dalam hal ini, widget teks WordPress sudah cukup. Untuk menyarangkan metode widget(), letakkan di dalam jpen_example_Widget. Saat menyetel bidang dalam widget, metode form() akan digunakan; bidang ini akan ditampilkan di area admin WordPress. Mayoritas jenis widget ini membutuhkan banyak pengetahuan. Widget contoh kami, di sisi lain, adalah semua yang perlu kami capai adalah memungkinkan pengguna untuk membuat judul khusus. Dalam tutorial, saya akan menunjukkan cara mengubah template HTML5 apa pun menjadi tema WordPress. Kita harus membuat daftar semua kategori, mengurutkannya ke dalam urutan abjad, dan kemudian membaginya menjadi dua daftar.
Widget kedua akan ditampilkan dalam contoh kedua kami setelah menggunakan Template HTML5 Posting Blog. Untuk membuat widget bilah sisi khusus , Anda harus terlebih dahulu mengimplementasikan kelas WP_Widget, yang jauh lebih kompleks daripada kelas widget lainnya. Membuat widget khusus memerlukan serangkaian keterampilan yang relatif kecil. Untuk memulainya, pertimbangkan lima fungsi yang tercantum di atas dan cari tahu cara membuat widget WordPress dari awal.
Apa Itu Kode Widget WordPress?
menyematkan Teks atau HTML sembarang ke dalam kode PHP atau widget kode pendek apa pun. Kode PHP diuraikan menjadi teks sederhana oleh Widget, yang juga berfungsi sebagai editor teks. Hanya pengguna dengan peran unfiltered_html yang akan diizinkan untuk memasukkan HTML tanpa filter.
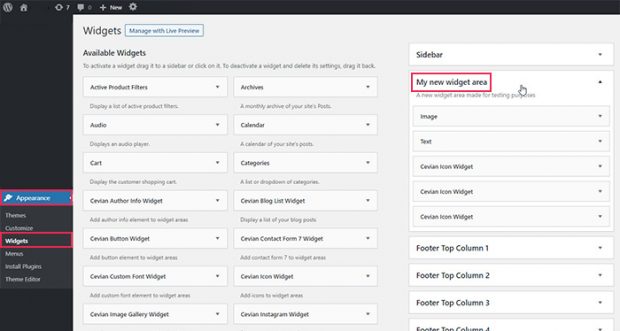
Bagaimana Cara Mendaftarkan Area Widget Di WordPress?
 Kredit: qodeinteractive.com
Kredit: qodeinteractive.comKotak 'Widget 1' dapat ditemukan di penyesuai tajuk dan memungkinkan Anda menyertakan area widget . Anda sekarang dapat menambahkan widget dengan mengklik tombol Tambahkan widget. Ikon blok tambah 'Plus' dapat ditemukan di menu sebelah kiri. Popup yang Anda lihat sekarang memungkinkan Anda memilih widget untuk ditambahkan ke header Anda.
Ada panduan langkah demi langkah tentang cara membuat area widget WordPress. Tujuan dari panduan ini adalah untuk memandu Anda melalui langkah-langkah menambahkan area widget sebanyak mungkin. Menambahkan area widget baru ke WordPress memerlukan dua langkah. Dengan mendaftarkan Area widget, Anda cukup memberi tahu WordPress tentang hal itu. Setelah Anda mendaftarkan area widget, WordPress menambahkannya sebagai opsi di bawah Appearance – Widgets di bagian admin Anda. Dengan izin yang tepat, area widget tambahan mudah didaftarkan. Saya akan menggunakan area widget WordPress di posting ini dengan dua fungsi asli: dynamic-sidebar dan is_active_sidebar.
Ada dua cara agar area widget tertentu muncul di halaman tertentu. Pada contoh pertama, PHP WordPress harus diterapkan secara manual untuk menempatkan area widget. Opsi kedua adalah menggunakan plugin sidebar seperti Easy Custom Sidebars. Dengan plugin ini, Anda tidak perlu lagi menggunakan area widget apa pun, dan area widget dinamis baru akan terlihat yang akan menampilkan konten berdasarkan berbagai faktor seperti halaman, postingan, kategori, atau item lain yang dapat dipilih. Anda mungkin pernah bekerja dengan platform CMS lain, seperti Joomla, di masa lalu, di mana Anda terbiasa memiliki berbagai area widget untuk dipilih. Hal yang sama dapat dilakukan dengan WordPress, tetapi dengan sedikit usaha. Namun, hasilnya akan jauh lebih terstruktur dan dapat dikelola pada akhirnya. Area widget ini tidak akan muncul di halaman sampai kami mengonfigurasinya sedemikian rupa sehingga dia melakukannya.
Ubah Tampilan Widget Anda
Selain itu, tampilan widget dapat diubah. Arahkan mouse ke widget, lalu pilih tab Appearance dari daftar. Dengan mengklik tombol ini, Anda dapat mengubah font, ukuran, dan warna aplikasi.
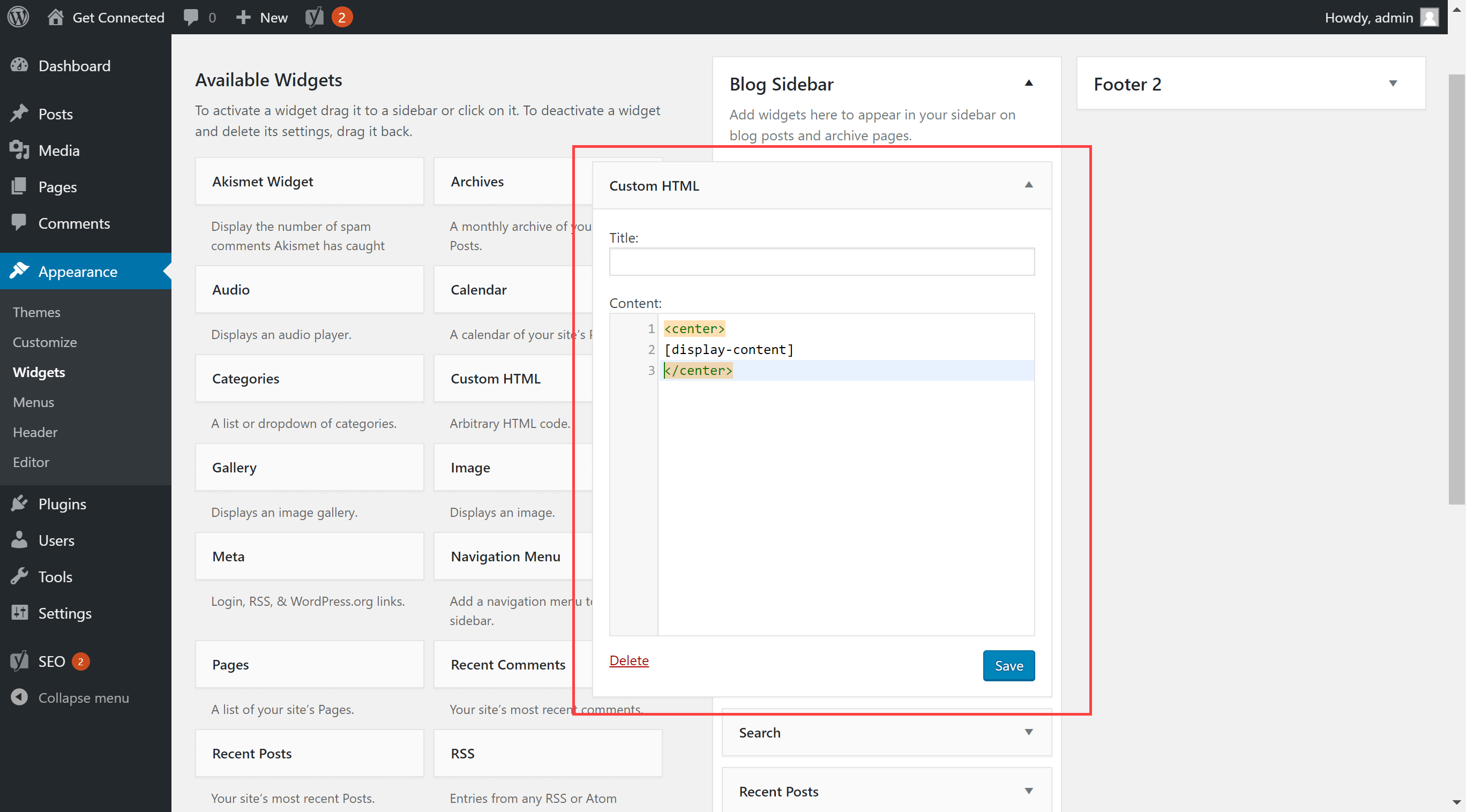
Kode Widget WordPress
 Kredit: hostpapasupport.com
Kredit: hostpapasupport.comWidget adalah blok kecil konten yang dapat Anda tempatkan di situs web Anda. Widget umumnya digunakan untuk menampilkan informasi yang tidak penting untuk konten utama situs web Anda. Misalnya, widget cuaca akan menampilkan kondisi cuaca saat ini untuk lokasi Anda. Untuk menambahkan widget ke situs WordPress Anda, Anda perlu menambahkan kode widget ke situs web Anda. Kode untuk setiap widget berbeda, jadi Anda harus menemukan kode untuk widget yang ingin Anda tambahkan. Setelah Anda memiliki kode, Anda dapat menambahkannya ke situs web Anda dengan membuka bagian Widget di dasbor WordPress Anda.
Tambahkan Widget Secara Terprogram WordPress
Menambahkan widget ke situs WordPress Anda adalah cara yang bagus untuk menambahkan lebih banyak fitur dan fungsionalitas. Ada dua cara untuk menambahkan widget ke situs Anda: melalui panel admin WordPress atau dengan menambahkan kode widget ke file functions.php tema Anda.
Apa cara terbaik untuk menampilkan widget yang dibuat khusus berdasarkan templat halaman khusus secara terprogram? Fungsi The_widget() tidak berfungsi dengan benar untuk saya. Saya pikir ini berfungsi dengan widget bawaan tetapi saya tidak yakin bagaimana cara meneruskan parameter yang terdaftar dengan fungsi register_sidebar ke sana. Bagaimana aku melakukan itu? Widget harus didaftarkan dan ditampilkan hanya di halaman produk. Jika Anda sudah memiliki baris pertama dari fungsi Anda di file fungsi Anda, tempatkan ini di file functions.php. Kode ini digunakan untuk menampilkan di atas pada halaman yang disebut Produk, serta kode yang disebutkan sebelumnya.
Daftar Widget WordPress
Widget WordPress adalah blok kecil yang melakukan fungsi tertentu. Anda dapat menambahkan widget ini di bilah sisi yang juga dikenal sebagai area siap widget di halaman web Anda. Widget WordPress pada awalnya dibuat untuk menyediakan cara sederhana dan mudah digunakan dalam memberikan kontrol desain dan struktur tema WordPress kepada pengguna.
Widget WordPress adalah komponen perangkat lunak yang memungkinkan situs web menambahkan berbagai fitur ke bilah sisi mereka. Kalender, galeri, tautan ke pos terbaru, dan tautan sosial hanyalah beberapa fitur yang ditawarkan. Widget WordPress, secara umum, adalah komponen antarmuka situs web yang mencakup media, tautan navigasi, atau informasi tambahan yang tidak terkait dengan posting atau halaman. Dengan Tombol Panggilan WP, Anda dapat menambahkan widget tombol klik untuk menelepon ke situs Anda menggunakan WordPress. Menambahkan widget lightbox atau thumbnail peta ke situs WordPress Anda adalah cara paling efektif untuk menambahkan Widget Google Maps. Anda dapat mengubah tingkat zoom serta gambar yang digunakan sebagai ikon khusus untuk peta. Selain memilih warna, ukuran, jenis, dan label pin peta thumbnail, pengguna juga dapat menentukan detail lainnya.
Widget Google Maps gratis untuk digunakan, tetapi dilengkapi dengan beberapa fitur tambahan, seperti kemampuan untuk menyematkan beberapa peta dan integrasi Google Analytics. Plugin ini memungkinkan Anda membuat kampanye pemasaran pop-up dengan pembuat drag-and-drop. Plugin WordPress memungkinkan Anda membuat bidang khusus untuk mengumpulkan testimonial. Menggunakan Easy Table of Contents, Anda dapat dengan mudah memasukkan daftar isi ke halaman, posting, atau area widget. Ini adalah plugin WordPress responsif yang memungkinkan Anda membuat dan mengelola kalender acara. Situs web Anda akan dapat beralih bahasa menggunakan widget Penerjemah Bahasa Google. Simple Social Icons adalah plugin widget WordPress gratis yang memungkinkan Anda menautkan profil media sosial ke situs web Anda dengan widget ikon sosial.

Anda dapat menambahkan penghitung waktu mundur ke area widget, posting, atau halaman Anda dengan menggunakan penghitung waktu mundur Ultimate. Plugin ini kompatibel dengan lebih dari 30 platform digital, termasuk Facebook, Instagram, LinkedIn, Pinterest, Tumblr, Twitter, dan YouTube. GiveWP adalah plugin WordPress yang kuat yang memungkinkan Anda menambahkan formulir donasi ke area widget situs web Anda. GiveWP memungkinkan pengguna untuk membuat formulir donasi khusus, menggunakan templat formulir donasi, atau menggunakan formulir donasi lama. Sistem manajemen donatur plugin melacak riwayat aktivitas donatur dan donasi. Dengan menggunakan plugin Quiz and Survey Master, Anda dapat menambahkan kuis atau survei interaktif ke area widget tema Anda. Tambahkan widget prakiraan cuaca ke area widget situs web Anda dengan widget Atlas Cuaca gratis, sederhana, dan berguna.
Lisensi diperlukan untuk membuka kunci kemampuan penuh plugin. Add-on premium termasuk reCAPTCHA, Flashcards, Pelacakan Google Analytics, dan Advertisement Be Gone. Plugin Pengimpor/Eksportir Widget mengimpor widget Anda berdasarkan faktor-faktor berikut: Fitur ini memungkinkan plugin untuk mengekspor widget aktif dalam format JSON menggunakan ekstensi proprietary.wie daripada mengimpornya langsung ke dalam plugin. File ekspor plugin ini mencakup semua file dari plugin lain. Editor Gutenberg WordPress dapat digunakan untuk menambahkan widget ke situs WordPress tertentu. Widget WordPress adalah komponen situs web yang menawarkan konten atau informasi tambahan yang berbeda dari konten utama halaman atau postingan. Tiga cara paling umum untuk menambahkan widget WordPress ke situs web adalah sebagai berikut: plugin widget dapat digunakan untuk menambahkan lebih banyak jenis widget, dan Anda juga dapat menggunakan kode Anda sendiri untuk menambahkan jenis widget. Ketika ada terlalu banyak dari mereka di situs web Anda, pengunjung Anda mungkin menjadi kewalahan atau teralihkan dari konten yang mereka cari.
Blok Widget WordPress
Widget WordPress pada awalnya dirancang untuk menyediakan cara yang sederhana dan mudah digunakan untuk menambahkan konten dan fitur ke situs web Anda. Seiring waktu, mereka telah menjadi salah satu fitur WordPress yang paling populer.
Sekarang ada ribuan widget yang tersedia, mulai dari widget teks dan gambar sederhana hingga plugin kompleks yang menawarkan fitur canggih seperti integrasi media sosial, formulir kontak, dan fungsionalitas e-niaga. Widget WordPress dapat ditambahkan ke area siap widget apa pun di situs web Anda, termasuk bilah sisi, header, dan footer.
Widget blok WordPress , yang telah menjadi subjek banyak diskusi, adalah versi terbaru dari fitur WordPress asli. Kami menjelaskan cara kerja widget berbasis blok dalam panduan singkat ini dan menunjukkan cara menggunakannya secara efisien. Beberapa elemen terpenting harus ada di situs Anda sebelum widget blok dapat berfungsi. Penampilan tersedia jika Anda memiliki WordPress 5.8 dan tema yang kompatibel. Lihat antarmuka baru untuk widget blok di bawah ini. Periksa kembali apakah ada plugin Anda yang tidak menonaktifkan widget blok jika widget blok tidak ada. Pengembang secara bertahap akan mengintegrasikan solusi mereka dengan fungsionalitas widget blok, yang saat ini tidak didukung oleh semua plugin.
Anda mungkin ingin tetap menggunakan widget klasik dalam beberapa situasi untuk sementara waktu jika Anda belum menggunakannya. Cara paling mudah untuk menginstal dan mengaktifkan plugin Classic Widgets adalah melalui dashboard WordPress Anda. Setelah Anda melakukannya, antarmuka widget lama akan kembali.
Cara Menggunakan Blok Widget Di WordPress
Menggunakan blok widget, Anda dapat membuat sistem manajemen konten yang efektif untuk WordPress. Banyak dari mereka dapat ditumpuk, ditumpuk, ditautkan, dan disatukan untuk membentuk ratusan desain unik, menjadikannya rangkaian yang menyenangkan dan menantang. Anda akan memiliki kesempatan untuk berpartisipasi dalam tantangan kreatif dan bersenang-senang saat melakukannya. Di Layar Administrasi WordPress, pilih Appearance > Customize dari menu Options. Layar kustomisasi widget dapat diakses dengan mengklik menu widget Theme Customizer. Dengan mengklik panah bawah pada Area Widget, Anda dapat melihat semua area widget yang telah didaftarkan. Untuk menambahkan widget, klik tombol Add a Widget di bagian bawah sidebar. Setelah Anda memilih blok widget, Anda dapat menyesuaikannya sesuai keinginan Anda. Jika Anda ingin pengguna Anda dapat memblokir jenis widget tertentu, instal dan aktifkan plugin Widget Klasik. Dengan menginstal plugin ini, Editor Blok Widget dapat diaktifkan atau dinonaktifkan dengan menonaktifkan dan mengaktifkannya.
Widget WordPress
Widget WordPress adalah blok kecil yang melakukan fungsi tertentu. Anda dapat menambahkan widget ini di bilah sisi yang juga dikenal sebagai area siap-widget di situs web Anda. Widget WordPress pada awalnya dibuat untuk menyediakan cara sederhana dan mudah digunakan dalam memberikan kontrol desain dan struktur bilah sisi kepada pengguna.
Widget adalah kumpulan blok konten yang dapat ditambahkan ke sidebar, footer, dan area konten situs web Anda lainnya. Menu, daftar posting populer, kalender, iklan banner, ikon sosial, dan sebagainya hanyalah beberapa contoh widget umum. Anda dapat menggunakan area widget di header, footer, sidebar, atau di mana pun di tema WordPress Anda untuk membuat posting blog Anda lebih relevan. Setelah Anda menambahkan widget, widget akan menampilkan rangkaian pengaturannya sendiri. Dengan menyeret widget dari menu sebelah kiri ke kanan, Anda dapat menambahkannya ke area widget di situs Anda. Instruksi lebih rinci dapat ditemukan di panduan kami tentang cara menambahkan dan menggunakan widget WordPress.
Widget HTML memungkinkan Anda menampilkan konten dari situs web lain dengan lebih mudah. Mereka juga dapat digunakan untuk menampilkan konten yang akan terlalu panjang atau sangat sulit untuk dimasukkan ke dalam isi halaman jika mereka adalah elemen interaktivitas. Ketika menggunakan widget HTML, ada beberapa hal yang perlu diingat. Sebelum mengimpor, pastikan konten yang Anda impor diformat dengan benar. Jika Anda menggunakan konten pihak ketiga, pastikan kode Anda memiliki izin yang tepat. Terakhir, ada baiknya untuk menguji widget Anda sebelum memasangnya. Widget HTML adalah cara terbaik untuk menambahkan interaktivitas ke halaman atau untuk menampilkan konten yang terlalu panjang atau terlalu sulit untuk dimasukkan ke dalam isi halaman itu sendiri. Sebelum memasang widget, Anda harus memastikan bahwa widget berfungsi.
Di Mana Widget Di WordPress?
Arahkan ke Appearance untuk menemukan area widget Anda. Di dasbor WordPress Anda, ada widget WordPress. Anda dapat mengetahui area widget mana yang dapat Anda akses dengan mengklik di sini. Saat menggunakan tema Astra, yang mencakup sidebar, header, dan footer, Anda dapat menambahkan widget di berbagai tempat.
Elementor: Cara Terbaik Untuk Menambahkan Widget Kustom ke Situs Web Anda
Elementor, alat berbasis web, dapat digunakan untuk membuat widget khusus untuk situs web Anda. Widget memungkinkan Anda untuk menambahkannya ke halaman mana pun di situs web Anda. Mereka dapat digunakan untuk menambahkan fungsionalitas ke situs web Anda dengan menambahkan data dinamis, misalnya, atau menambahkan teks ke dalamnya. Menyesuaikan template widget juga mudah untuk memenuhi kebutuhan spesifik Anda. Menambahkan elemen ke situs web Anda adalah cara terbaik untuk menambahkan ekstra dan menjadikannya milik Anda sendiri.
Bagian Widget Bilah Sisi
Bagian widget bilah sisi adalah bilah sisi di situs web yang berisi widget. Widget adalah potongan kecil kode yang menambahkan fungsionalitas ke situs web. Mereka dapat digunakan untuk menampilkan konten, memungkinkan pengguna untuk berinteraksi dengan situs, atau menyediakan cara bagi pengguna untuk menyesuaikan pengalaman mereka.
Menambah dan mengedit bilah sisi dengan Widget WordPress Ini adalah cara yang bagus untuk menambahkan fungsionalitas dan konten tambahan ke situs web Anda dengan menggunakan bilah sisi. Sidebar adalah area widget dari situs WordPress Anda di mana Anda dapat menampilkan konten yang tidak terkait langsung dengan halaman utama. Bilah sisi situs web Anda akan berbeda tergantung pada tema WordPress yang Anda pilih. Ada beberapa cara untuk mengubah teks pada judul widget atau menghapusnya seluruhnya. Jika Anda menginginkan lebih banyak widget daripada yang disertakan dengan vanilla WordPress, Anda dapat menggunakan plugin widget WordPress. Ada sejumlah widget bawaan yang tersedia di WordPress, tetapi Anda juga dapat menginstal plugin untuk menambahkan lebih banyak. Bagian berikut akan menunjukkan kepada Anda cara membuat bilah sisi kustom baru dengan plugin Bilah Sisi Kustom gratis.
Saat Anda membuat bilah sisi khusus, Anda tidak akan dapat melihatnya di situs web Anda sampai Anda memberikan URL-nya sendiri. Sebaiknya pilih lokasi dan tujuan sidebar ini di situs web Anda. Jika Anda hanya melihat Posts, Anda mungkin ingin memilih Footer 1 untuk Postingan, sedangkan Footer 2 untuk semua Postingan yang tergolong News. Setelah Anda selesai mengonfigurasi bilah sisi Anda, buka halaman Simpan Perubahan dan simpan.
Kekuatan Sidebars
Dimungkinkan juga untuk menggunakan bilah sisi untuk menampilkan konten yang seharusnya dibatasi pada area kecil pada halaman. Ada kemungkinan bahwa bilah sisi akan menyertakan daftar posting blog atau kumpulan gambar.
Sidebars, selain memberi informasi kepada pengguna Anda, dapat menjadi cara yang efektif untuk mengatur aplikasi Anda. Melacak aktivitas sehari-hari mereka bisa lebih mudah jika Anda menyediakan tempat untuk menyimpan informasi mereka. Tampilan bilah sisi juga bisa menjadi cara yang bagus untuk mempromosikan tema atau konten Anda. Menempatkan konten di bilah sisi di situs web Anda meningkatkan peluang situs Anda mendapatkan lebih banyak lalu lintas.
Sidebars bisa menjadi alat yang sangat kuat untuk sebuah tema. Dengan menyertakan bilah sisi di tema Anda, Anda dapat memberi pengguna Anda tempat untuk menyimpan informasi serta mempromosikan konten dan tema Anda. Sidebar adalah cara yang bagus untuk membuat pengguna Anda tetap terinformasi dan terorganisir.
