Adobe Illustrator – Editor Grafik Vektor Standar Industri
Diterbitkan: 2022-12-20Adobe Illustrator adalah editor grafik vektor yang dikembangkan dan dipasarkan oleh Adobe Inc. Ini pertama kali dirilis pada tahun 1987 dan telah menjadi editor grafik vektor standar industri. PGF adalah format grafik portabel yang dikembangkan oleh Adobe. Ini didasarkan pada bahasa PostScript dan dapat digunakan untuk membuat grafik vektor yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. File PGF biasanya disimpan dalam format EPS dan dapat dibuka di editor grafik vektor apa pun.
Bisakah Adobe Illustrator Membuat File Svg?

Adobe Illustrator mampu mengubah file SVG menjadi file PostScript. SVG memungkinkan Anda membuat grafik yang lebih detail dan presisi daripada yang dibuat menggunakan Adobe Photoshop atau Adobe Inkscape . Mereka dapat diedit menggunakan program berbasis vektor seperti Illustrator dan kemudian diekspor sebagai gambar atau PDF.
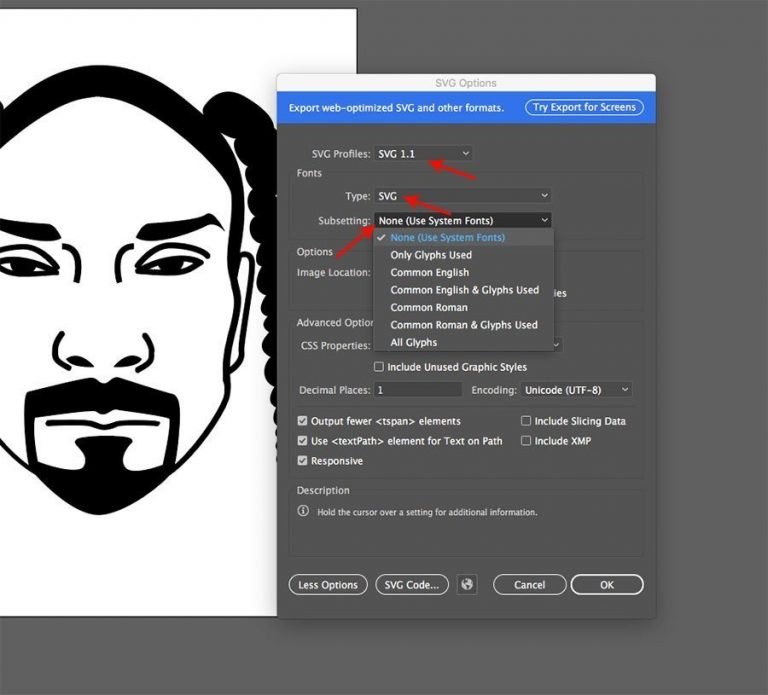
File Grafik Vektor yang Dapat Diskalakan (file SVG) dan file grafik lainnya dapat dibuat menggunakan Adobe Illustrator. Jika Anda tahu cara membuat kode dan merasa nyaman dengannya, Anda dapat membuat kode sendiri. Saat membuat SVG, ada beberapa hal yang perlu diingat dan diperhatikan. Di bawah Opsi Tingkat Lanjut, pilih Atribut Presentasi atau Semua Mesin Terbang untuk meletakkan font yang Anda gunakan di file. Jika Anda ingin membuat file SVG Anda lebih mudah diakses oleh pembaca layar, Anda dapat mempelajari cara membuatnya lebih mudah diakses di tutorial Cara Membuat File SVG Anda dapat diakses untuk Pembaca Layar. Anda dapat membuat file svg yang responsif terhadap ukuran dengan mengklik OK di sudut kanan bawah.
SVG dapat digunakan dalam berbagai cara. Desain logo, ikon, tombol, dan ilustrasi adalah contoh desain web dan aplikasi. Ada juga bahasa skrip yang kuat yang tersedia, yang dapat digunakan untuk membuat bagan alur dan diagram.
Saat membuat logo, ikon, tombol, dan ilustrasi untuk situs web dan aplikasi, Anda dapat menggunakan editor grafis serbaguna ini. Program ini dapat digunakan untuk membuat diagram dan flowchart.
Program Adobe Apa yang Membuat File Svg?
Untuk lebih jelasnya, Photoshop adalah editor grafik raster, sehingga digunakan untuk membuat dan mengedit file SVG, yang kemudian diedit menggunakan Adobe Illustrator, editor grafik vektor.
Bisakah Saya Menggunakan Adobe Illustrator Untuk Cricut?
Anda dapat menggunakan rangkaian lengkap alat Adobe Illustrator untuk membuat dan memodifikasi desain Anda, lalu mengunggahnya ke Cricut Design Space. Gambar dasar dan Vektor adalah yang paling umum. Illustrator adalah program vektor yang dapat menyimpan file seperti.
Program Adobe Apa Yang Terbaik Untuk Svg?

Tidak ada jawaban yang cocok untuk semua pertanyaan ini, karena program Adobe terbaik untuk SVG bergantung pada kebutuhan spesifik pengguna. Namun, beberapa program Adobe paling populer untuk SVG termasuk Adobe Illustrator, Adobe Photoshop, dan Adobe InDesign.
Inkscape open source memungkinkan Anda membuat grafik vektor canggih. Sebelum akuisisi Macromedia oleh Adobe, itu adalah salah satu pendukung SVG yang paling menonjol. Batik adalah program Java yang mendukung hampir semua fitur SVG 1.1, serta beberapa fitur yang semula direncanakan untuk 1.2. ImageMagick adalah alat pengolah gambar baris perintah yang terkenal. Karena didesain untuk browser modern, ini mencakup fitur-fitur baru seperti masking, clipping, pattern, full gradient, dan group rendering. Selain xfig dan gnuplot, kedua alat plotting populer ini dapat digunakan untuk mengekspor data sebagai SVG. JSXGraph tersedia untuk digunakan dengan VML, SVG, dan kanvas, memungkinkan Anda membuat grafik di Web.
Apa Yang Dimaksud Dengan Svg Di Illustrator?
Membuat file Scalable Vector Graphics (SVG file) atau file Scalable Vector Graphics (SVG Graphics file) untuk situs web Anda dapat dilakukan dalam hitungan menit dengan alat desain sederhana seperti Adobe Illustrator, Photoshop, atau Corel Draw.
Ada beberapa cara untuk mengeluarkan SVG dari Illustrator. File adalah contoh ekspor, yang dapat diekspor serta diekspor sebagai… Jika Anda ingin membuat web Anda berfungsi lebih baik, optimalkan file SVG. Berbeda dengan versi web-ready, file Illustrator yang disimpan dapat berisi ukuran file beberapa kali lipat lebih besar. Ini dapat membuat web menjadi tempat yang jauh lebih efektif untuk bekerja. Sangat mudah untuk mengekspor file SVG yang siap untuk web. File tidak berisi doctype, metadata, atau file Illustrator yang aneh. Illustrator sekarang mendukung fitur File untuk mengekspor gambar digital sejak versi CC 2017, dan menyertakan metode untuk mengekspor gambar digital yang disebut Ekspor untuk Layar… Kita dapat memilih berbagai bagian karya seni kita dan mengekspornya dengan mengklik Edit. Menggunakan sistem yang sama dengan Export, itu harus menghasilkan hasil yang dioptimalkan web di bawah tenda. Ada juga panel Ekspor Aset, yang memungkinkan Anda menyeret dan melepas karya seni yang ingin Anda hasilkan secara terpisah.

Salah satu manfaat menggunakan SVG adalah sepenuhnya kompatibel dengan semua browser utama. Hasilnya adalah Anda dapat membuat grafik yang indah dan berkualitas tinggi tanpa mengkhawatirkan masalah kompatibilitas. Ini juga sangat sederhana untuk dipelajari dan dapat digunakan untuk membuat grafik yang kompleks dengan cepat dan mudah.
Jika Anda mencari format grafik yang serbaguna dan mudah digunakan, Anda harus mempertimbangkan untuk menggunakan sva.
Manfaat Svg Untuk Ilustrator
Illustrator adalah ilustrator yang sangat baik karena dapat diedit, dapat diekspor sebagai gambar atau PDF, dan merupakan file vektor, yang artinya dapat diperkecil atau diperbesar tanpa kehilangan resolusi apa pun.
Apakah Illustrator Mengekspor Ke Svg?
Anda dapat mengekspor file sebagai SVG dengan membuka File > Ekspor > Ekspor sebagai. Setelah Anda mengklik ini, kotak dialog baru akan muncul, yang dapat Anda gunakan untuk memilih SVG. Jika Anda ingin mengekspor rentang papan tertentu, klik kotak Use Artboards.
File grafik dalam SVG secara visual tajam, memiliki ukuran file yang lebih kecil, dan cenderung lebih mirip dengan JPG. Saat mengekspor gambar sebagai SVG, pastikan Anda memilih format: File. Anda dapat mengubah beberapa preferensi Anda dengan mengklik di sini. Setelah Anda mengklik Ekspor, Anda akan dibawa ke gambar yang telah dikonversi ke format file .sva.
Berkas Svg
File SVG adalah file grafik yang menggunakan format grafik vektor dua dimensi. Formatnya berbasis XML dan menggunakan format grafik vektor standar W3C.
Gambar dibuat agar terlihat bagus berapa pun ukurannya berkat format digital yang disebut SVG. Formatnya dioptimalkan untuk mesin telusur, seringkali lebih kecil dari format lain, dan bisa dinamis. Panduan ini menjelaskan apa saja file-file ini, kapan Anda dapat menggunakannya, dan cara mulai membuat SVG. Karena gambar aaster memiliki resolusi tetap, semakin besar ukuran gambar, semakin kurang akurat. Untuk menyimpan gambar, format grafik vektor menyimpan sekumpulan titik dan garis. XML adalah bahasa markup yang memungkinkan pertukaran data digital. File XSL menyertakan kode XML untuk bentuk, warna, dan teks yang menyusun gambar.
Kode XML tidak hanya rapi untuk dilihat, tetapi juga membuatnya sangat kuat dalam pengembangan situs web dan aplikasi web. Terlepas dari seberapa besar atau kecilnya, mereka dapat diperluas atau diperkecil sesuai ukuran yang diinginkan. SVG selalu memiliki ukuran dan jenis yang sama terlepas dari ukuran atau jenis tampilannya. Secara umum, SVG tidak memiliki detail gambar raster. Karena banyaknya fitur SVG, desainer dan pengembang dapat membuat perubahan signifikan pada desain mereka. Konsorsium World Wide Web mengembangkan format file bekerja sama dengan komunitas desain grafis. SVG adalah file teks yang dapat dicari pemrogram dalam hitungan menit hanya dengan mengetikkan kode XML ke browser mereka.
Karena sifatnya yang dinamis, HTML dan CSS dapat digunakan untuk mengubah tampilan SVG. Grafik yang dapat diskalakan secara dinamis berguna untuk berbagai tujuan. Mereka dapat dibuat menggunakan editor grafis karena berbagai alasan, termasuk fleksibilitas, interaktivitas, dan kesederhanaan. Ada banyak variabel yang perlu dipertimbangkan saat memilih program, termasuk batasan dan kurva pembelajarannya. Lihat beberapa opsi untuk melihat apakah alat tersebut sepadan dengan biaya berlangganan gratis atau berbayar.
Keuntungan menggunakan SVG dibandingkan format file vektor lainnya sangat banyak. File SVG dapat diubah gayanya agar terlihat lebih besar atau lebih kecil, menjadikannya ideal untuk gambar dengan persyaratan penskalaan atau rotasi. Karena dirancang khusus untuk penggunaan web, mereka tidak berfungsi dengan baik pada proyek pencetakan berskala besar. Versi terbaik adalah yang sesuai dengan layar terbesar di komputer. Karena file SVG lebih kecil dari format gambar vektor lainnya, mereka lebih mudah diunduh dan dimuat di internet. Mereka dapat diedit dengan perangkat lunak grafik vektor apa pun, memungkinkannya dibuat dan dimodifikasi dengan mudah. Menggunakan format SVG, Anda dapat membuat logo, ikon, dan ilustrasi sederhana. Selain itu, ini adalah alat yang sangat baik untuk menghasilkan diagram dan diagram alur.
Apa Itu File Svg?
Apa itu vektor sva? Scalable Vector Graphics (SVG) adalah format file vektor ramah web untuk membuat grafik. File vektor, berbeda dengan file raster berbasis piksel seperti JPEG, menyimpan gambar berdasarkan titik dan garis dalam kisi daripada jenis file raster tertentu.
Program Apa yang Membuka File Svg?
Setiap browser populer, termasuk Google Chrome, Firefox, IE, dan Opera, dapat menghasilkan gambar SVG. Editor teks sederhana, serta editor grafis canggih seperti CorelDRAW, juga mampu menangani file SVG.
Apakah File Svg Sama Dengan Png?
Meskipun PNG mampu melakukan resolusi sangat tinggi, mereka tidak dapat diperluas tanpa batas. File vektor , di sisi lain, terdiri dari jaringan garis, titik, bentuk, dan algoritme matematika yang rumit. Karena mereka dapat memperluas ke ukuran apapun tanpa kehilangan resolusinya, mereka mudah beradaptasi.
Apakah Svg Lebih Baik Daripada Png?
Jika Anda ingin membuat gambar vektor, pertahankan prosesnya tetap sederhana. Jika Anda memiliki gambar detail, gunakan PNG. Namun, karena skalabilitas dan kualitasnya yang buruk, SVG lebih baik untuk desain web yang responsif dan siap untuk retina.
