File Adobe Photoshop Dan SVG
Diterbitkan: 2022-12-23Jika Anda mencoba menambahkan lapisan SVG di Adobe Photoshop dan tidak muncul, kemungkinan karena Anda menggunakan perangkat lunak versi lama. Format SVG pertama kali diperkenalkan di Photoshop CC 2015.5, jadi versi sebelumnya tidak akan dapat membaca atau mengimpor file SVG.
Jika Anda ingin menggunakan SVG, pastikan Anda memiliki atribut *img src=image. Tampaknya itu adalah gambar svg atau gambar latar CSS, dan semuanya tampak ditautkan dengan benar dan benar, tetapi browser tidak menampilkannya, yang mungkin disebabkan oleh jenis konten yang salah di server Anda.
Jika kode sumber svg tidak menyertakan nilai untuk atribut, browser Chrome tidak akan menampilkannya. Anda dapat mengubah kode sumber SVG dan menambahkan nilai untuk atribut lebar.
Mengapa Svg Tidak Muncul Di WordPress?

Ada beberapa kemungkinan alasan mengapa file SVG mungkin tidak muncul saat Anda mencoba melihatnya di WordPress. Bisa jadi file tersebut rusak, atau server tempat WordPress dihosting tidak memiliki izin yang diperlukan untuk menampilkan file SVG. Kemungkinan lain adalah tema WordPress Anda tidak kompatibel dengan file SVG. Jika Anda tidak yakin dengan masalahnya, Anda dapat mencoba meminta bantuan di forum dukungan WordPress.
WordPress memungkinkan Anda menggunakan berbagai format gambar, termasuk PNG, JPG, dan GIF. Tidak seperti JPEG dan PNG, yang keduanya merupakan gambar raster, file Scalable Vector Graphics berwarna abu-abu. Kerugian menggunakan SVG adalah mereka terkenal karena masalah keamanannya. File vektor terdiri dari format vektor dan dapat diskalakan ke berbagai ukuran atau dimensi. File JPG dan PNG biasanya berukuran lebih besar dari jenis file ini. Karena arsitekturnya tidak menyertakan piksel, mereka menyimpan banyak informasi dengan menggunakan vektor daripada piksel. Untuk gambar berkualitas tinggi, tidak mudah menggunakan file SVG.
Terlepas dari kenyataan bahwa mereka memiliki ukuran file yang lebih besar, mereka akan memberikan kualitas gambar yang lebih rendah daripada JPG dan PNG. Jika Anda memiliki gambar besar dengan banyak detail, seperti postingan blog, sebaiknya tetap menggunakan JPG atau PNG. Saat Anda sudah memiliki versi piksel dari suatu gambar, Anda dapat menggunakan Vector Magic untuk mengubahnya menjadi vektor. Ada beberapa perpustakaan online tempat Anda dapat menemukan ikon vektor gratis untuk situs web WordPress Anda. Setelah mengunduh file vektor, Anda dapat membukanya di berbagai browser web untuk melihat tampilannya. Di Gutenberg, Anda dapat menyesuaikan ukuran gambar, teks ALT, dan struktur URL serta aspek lainnya dengan menggunakan plugin Dukungan SVG. Mudah digunakan dan tidak diperlukan pengaturan tambahan.
Jika Anda tidak ingin menggunakannya, tolong jangan. Plugin untuk membuat solusi dukungan SVG mudah dibuat. Untuk memulainya, WordPress harus diaktifkan. Hanya file functions.php di sistem file tema Anda yang diperlukan untuk menggunakan dukungan vg. Harap diingat bahwa ini tidak termasuk sanitasi file, yang dapat mengakibatkan masalah keamanan yang serius. Sebelum Anda mengaktifkan dukungan SVG secara manual, Anda harus mencoba iThemes Security Pro, yang gratis dan tersedia untuk plugin keamanan WordPress.
Jika opsi SVG tidak tersedia, Anda dapat menggunakan ekspor lama untuk membuat format tersedia dengan membuka Photoshop > Preferensi > Ekspor dan mencentang kotak di samping "Gunakan Ekspor Lama Sebagai". Untuk menggunakan gambar SVG secara langsung dalam dokumen HTML, sertakan tag *svg di badan. Anda dapat melakukannya dengan membuka gambar SVG dalam kode VS atau IDE pilihan dan menyalin kode dan menempelkannya di dalam elemen body di dokumen HTML Anda. Jika semuanya berjalan lancar, demo di bawah ini akan terlihat persis seperti milik Anda.
Cara Memperbaiki Masalah Svg Di Elemento
Ada beberapa kemungkinan mengapa hal ini terjadi. Jika Anda menggunakan SVG, Anda mungkin perlu memformatnya. Jika file memiliki tag, itu harus dibentuk dengan baik dan diberi tag dengan benar.
Jika SVG Anda tidak diunggah dengan benar, ini bisa menjadi masalah. Periksa apakah Anda telah mengunggah file dengan benar menggunakan metode dan lokasi yang benar.
Jika Anda tidak memiliki Elementor, Anda mungkin mengalami masalah dengan SVG Anda. Pastikan file SVG Anda kompatibel dengan XML dan Elementor sudah yang terbaru.
Jika Anda terus mengalami masalah dengan file SVG, Anda mungkin ingin mempertimbangkan untuk menggunakan plugin WordPress. Beberapa saat ini tersedia, dan semuanya berfungsi sama. Untuk menemukannya, Anda dapat menggunakan repositori plugin WordPress untuk mencari plugin Silverlight. Setelah Anda menemukan plugin yang cocok untuk Anda, isi formulir di halaman plugin dengan detailnya, lalu klik tombol "tambahkan baru".
Jika Anda tidak dapat menyelesaikan sendiri masalahnya, Anda dapat menghubungi pengembang Elementor.
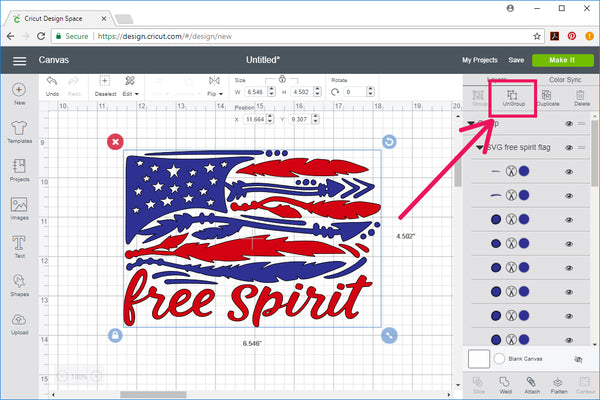
Bagaimana Saya Membuka Lapisan Svg?

Ada beberapa cara berbeda untuk membuka lapisan SVG. Salah satu caranya adalah dengan menggunakan program pengedit vektor seperti Adobe Illustrator, Inkscape, atau CorelDRAW. Cara lain adalah dengan menggunakan program pengeditan raster seperti Photoshop atau GIMP. Terakhir, Anda dapat menggunakan editor teks seperti Notepad++ untuk membuka dan mengedit kode SVG secara langsung.
Dalam tutorial ini, saya akan menunjukkan cara menggunakan Photoshop untuk membuka Scalable Vector Graphics (SVG). Adobe Illustrator biasanya digunakan untuk membuat dan mengedit dokumen. Namun, dalam beberapa kasus, informasi tambahan mungkin diperlukan. Anda dapat menggunakan Photoshop untuk menyimpan file SVG Anda. Dimungkinkan untuk membuka akun online dengan dua cara. File ini bisa berupa lapisan raster atau lapisan vektor. Temukan file yang ingin Anda tempatkan di sudut kanan bawah dengan memilihnya dari jendela yang terbuka.
Jika layer vektor dihidupkan, itu akan terlihat di pembukaan layer. Anda dapat menyeret gambar untuk mengubah ukurannya atau mengubah resolusinya. Untuk meraster layer, klik kanan dan pilih Rasterize Layer. Lapisan raster terdiri dari jalur, oleh karena itu disebut sebagai piksel. Jalur terdiri dari rumus matematika yang memungkinkan untuk memanipulasi gambar. Dimungkinkan untuk menskalakan lapisan vektor ke ukuran apa pun tanpa menyebabkan elemen kabur. Desainer dapat menggunakan metode ini untuk membuat logo dan ikon yang dapat diperbesar hingga ukuran terbesar namun tetap jernih dan tajam.

Tab Pemotongan digunakan untuk memotong file SVG. Anda dapat memilih lapisan yang ingin Anda potong, serta jenis potongan yang Anda inginkan. Anda dapat memilih beberapa lapisan untuk dipotong dari satu lembar sekaligus, atau Anda dapat memilih potongan yang Anda inginkan.
Kotak centang Keep Layers dapat digunakan untuk memastikan bahwa layer ada di dalam file. Untuk menghapus layer, hapus centang pada kotak Keep Layers lalu klik tombol Delete Layers.
Apakah File Svg Memiliki Lapisan?
"Lapisan" bukanlah fitur SVG, juga tidak ada konsep kedalaman. Karena SVG tidak mendukung properti z-index CSS, bentuk hanya disusun dalam bidang x/y. Urutan kedalaman elemen ditentukan oleh urutan kode di mana mereka ditempatkan. Karena kotak ungu muncul pertama kali dalam kode, maka harus dirender terlebih dahulu.
Bisakah Saya Membuka Svg Di Photoshop?
Terlepas dari kenyataan bahwa banyak program grafik mendukung file SVG, Photoshop bukanlah salah satunya. Ini memungkinkan pengguna untuk membuka dan melihat konten file SVG, tetapi tidak dapat mengedit atau menyimpannya secara native.
Bisakah Saya Mengedit File Svg Di Photoshop?
Di Photoshop, cukup pilih file SVG dari menu File. Photoshop akan secara otomatis mengonversi gambar apa pun menjadi gambar piksel sehingga Anda dapat mengeditnya seperti gambar lainnya.
Mengapa Svg Tidak Muncul Di Chrome?
Salah satu alasan potensial mengapa file SVG mungkin tidak muncul dengan benar di Chrome adalah karena file tersebut tidak dikodekan dalam UTF-8. File SVG perlu dikodekan dalam UTF-8 agar dapat ditampilkan dengan benar di semua browser. Alasan potensial lainnya adalah file tersebut tidak disajikan dengan tipe MIME yang benar. File SVG harus disajikan dengan tipe MIME "image/svg+xml" agar dapat ditampilkan dengan benar di semua browser.
Sebagai anggota Treehouse Community, Anda dapat bertemu dengan developer, desainer, dan programmer lain di semua tingkat keahlian untuk mendiskusikan ide dan solusi. Siswa dan alumni kami sekarang dapat berteman seumur hidup di komunitas. Siswa yang mendaftar di layanan untuk pertama kalinya akan memiliki akses ke masa uji coba gratis selama tujuh hari. Anda akan memiliki akses ke komunitas orang-orang yang berpikiran sama dan ribuan jam konten. Ini memiliki peringkat kompatibilitas browser yang tinggi. Jika Anda ingin gambar Anda berperilaku seperti gambar, Anda dapat menyetel bagian tengah gambar ke margin eksplisit, seperti yang ditunjukkan pada Gambar 1; atau Anda dapat mengatur tampilan div menjadi sebaris jika Anda ingin berperilaku seperti gambar. Jika ini tidak menyelesaikan masalah atau Anda sudah melakukannya, dapatkah Anda menempelkan kode yang Anda gunakan untuk menempatkan svg?
Jika Anda menggunakan SVG (dukungan dasar) di situs web atau aplikasi web, Anda dapat memeriksa ulang URL dengan menggunakan LambdaTest di Google Chrome 94 untuk mengujinya. Anda harus dapat menggunakan fitur-fiturnya.
Membuat grafik yang dapat digunakan di situs web dan aplikasi web sangatlah mudah dengan dukungan dasar SVG (dukungan sederhana). Grafik yang mudah dilihat dan dinavigasi dapat dibuat menggunakan dukungan ini. Anda dapat membuat logo, ikon, dan grafik lain yang dapat digunakan di situs web atau aplikasi web Anda menggunakan program ini.
Google Chrome Dan Svg
Anda dapat mengaktifkan polyfill jika ingin menggunakan fitur SVG yang belum didukung oleh Google Chrome. Polyfill Chrome SVG Nicolas Gallagher adalah pilihan yang baik.
Mengapa Svg Bukan Pilihan Di Photoshop?
Ada sejumlah alasan mengapa SVG bukan pilihan di Photoshop. Pertama, SVG adalah format grafik vektor, dan Photoshop pada dasarnya adalah editor grafik raster. Kedua, file SVG seringkali jauh lebih besar daripada file raster, sehingga dapat menghabiskan banyak ruang disk dan memori. Ketiga, Photoshop tidak memiliki dukungan bawaan untuk mengedit file SVG. Terakhir, banyak pengguna Photoshop yang tidak terbiasa dengan SVG, sehingga mereka tidak dapat menggunakannya secara efektif.
Scalable Vector Graphics, atau SV, adalah kerangka kerja untuk pembuatan grafik vektor. Grafik deskriptif, bukan piksel, dijelaskan menggunakan bentuk matematika. Mereka dapat diskalakan ke ukuran apa pun, sekecil apa pun, tanpa mengurangi kualitasnya. Anda dapat menggunakan editor SVG , seperti Inkscape atau Adobe Illustrator, atau Anda dapat membuat dan mengedit sendiri.
Adobe Photoshop Tidak Mendukung File Svg
Adobe Photoshop sama sekali tidak mendukung file SVG. Illustrator dapat mengekspor file SVG, tetapi biasanya berisi lebih banyak data gambar vektor daripada data gambar raster. Anda harus mengunduh atau membuat file SVG terlebih dahulu untuk menggunakannya di Photoshop. Jika Anda membuka file di Photoshop dan menekan tombol buka, program akan secara otomatis mengubahnya menjadi gambar piksel. Anda juga dapat menyisipkan kode sematan langsung ke dalam kode HTML untuk mengedit gambar seperti biasa pada file lainnya. Saat Anda ingin mengonversi gambar PNG ke SVG di Photoshop, Anda dapat menggunakan item menu Image > Convert to Image Layer. Gambar yang dihasilkan akan berukuran PNG, tetapi juga akan berformat in.sva.
Plugin Photoshop Svg
Adobe Photoshop adalah editor grafik raster yang dikembangkan dan diterbitkan oleh Adobe Inc. untuk Windows dan macOS. Awalnya dibuat pada tahun 1988 oleh Thomas dan John Knoll. Sejak itu, perangkat lunak tersebut telah menjadi standar industri untuk pengeditan grafik raster, hingga namanya menjadi merek dagang umum. Photoshop dapat mengedit dan menyusun gambar raster dalam beberapa lapisan dan mendukung masker, pengomposisian alfa, dan beberapa model warna termasuk RGB, CMYK, CIELAB, warna spot, dan duotone. Photoshop menggunakan format file PSD dan PSB sendiri untuk mendukung fitur ini. Selain grafik raster, Photoshop memiliki kemampuan terbatas untuk mengedit atau merender teks, grafik vektor, grafik 3D, video, dan animasi.
Adobe Illustrator adalah format file vektor yang mendukung SVG. Adobe Creative Suite mungkin mengharuskan pengguna untuk membuka file jenis ini di aplikasi Adobe lainnya, seperti Photoshop. Solusi paling sederhana adalah dengan menggunakan alat pihak ketiga yang dikenal sebagai SVG Kit . Setelah Anda meluncurkan InDesign atau Photoshop, pilih file SVG untuk disimpan.
Adobe Photoshop Dapat Mengekspor File Png Ke Svg
File PNG dapat dikonversi ke SVG menggunakan Adobe Photoshop. Meskipun Photoshop dapat digunakan untuk mengedit vektor, itu tidak dapat digunakan untuk mengedit gambar. Akibatnya, sistem tidak dapat mengedit atau membuat file SVG secara langsung. Sebaliknya, Photoshop dapat memanfaatkan codec dengan mengonversi file PNG menjadi SVG.
