Memperkenalkan Tab Tingkat Lanjut untuk WidgetKit untuk Menyajikan Konten Anda dengan Cara yang Teratur
Diterbitkan: 2023-01-16Pernahkah Anda bertanya-tanya mengapa situs web Anda kehilangan ratusan atau ribuan pengunjung?
Penelitian Menunjukkan desain situs web memiliki pengaruh 75% pada kredibilitas situs web, dan di sini memiliki konten yang tidak terorganisir dapat sangat merusak desain situs web Anda.
Satu-satunya tujuan situs web Anda adalah menarik pelanggan, mendorong mereka untuk berinteraksi dengan konten, dan akhirnya meyakinkan mereka untuk membeli.
Tapi jika tidak terorganisir dengan baik dan sengaja gagal untuk menarik/melayani pelanggan, Anda bisa kehilangan pengunjung potensial. Ini pada akhirnya membuat Anda kehilangan penjualan dan pendapatan secara bersamaan.
Jadi, apa solusinya? Anda harus menyajikan konten Anda dengan cara yang terorganisir, sesederhana itu.
Sekarang, jika Anda memiliki situs web WordPress dan ingin mengatur konten Anda lebih efektif dengan menghemat ruang, maka menggunakan tata letak desain tab di situs web Anda bisa menjadi pengubah permainan.
Tab Tingkat Lanjut memungkinkan Anda mengatur konten dan memberi pengguna pengalaman menjelajah yang luar biasa. Selain itu, ini membantu Anda dalam mempertahankan minat pembaca Anda.
Dalam artikel ini, kita akan membahas manfaat Tab Lanjutan untuk WidgetKit dan menunjukkan cara menggunakannya untuk menyajikan materi Anda dengan murah hati.
Apa itu Tab Tingkat Lanjut?
Tab Lanjutan adalah bagian atau widget WidgetKit yang memungkinkan Anda untuk mengubah desain halaman dan posting Anda dengan pengaturan desain lanjutan.
Anda dapat menambahkan CSS khusus, mengatur margin dan padding, menyesuaikan warna, dan mengubah keseluruhan tampilan dan nuansa halaman. Juga, manfaatkan opsi lanjutan lainnya seperti ukuran font khusus, animasi, dan lainnya.
Bagian terbaik dari Tab Tingkat Lanjut adalah memungkinkan Anda untuk secara singkat merepresentasikan sejumlah besar informasi dalam arena kecil. Jika Anda ingin menambahkan bagian bertab, widget Tab Tingkat Lanjut memungkinkan Anda melakukannya di mana saja di situs WidgetKit Anda.
Mengapa Anda Harus Menggunakan Tab Tingkat Lanjut Untuk WidgetKit
Memastikan desain Anda rapi dan bersih adalah komponen paling penting dari arsitektur web. Situs web yang terorganisir dengan baik merampingkan navigasi yang mulus dan mempermudah proses pembuatan pasca melalui Tab Lanjutan.
Mari kita bahas beberapa poin penting mengapa Anda harus menggunakan Tab Tingkat Lanjut Untuk WidgetKit:
- Dengan Tab Tingkat Lanjut, Anda dapat mengatur konten yang panjang ke dalam bagian yang dapat dikelola. Anda perlu mengklik setiap tab, dan informasi di dalam bagian tersebut akan muncul dalam proses. Akibatnya, tata letak Tab menghemat banyak ruang dan membuat navigasi lebih mudah bagi pengunjung Anda.
- Anda tidak perlu menahan rasa sakit saat menggulir seluruh halaman untuk menemukan informasi yang Anda inginkan. Menurut penelitian, orang cenderung tetap berada di sekitar dan melihat apa yang Anda tawarkan saat menggunakan tata letak ini. Akibatnya, ini secara signifikan meningkatkan tingkat konversi konsumen.
- Anda akan mendapatkan lebih banyak fleksibilitas untuk memisahkan konten Anda ke dalam tab seperti Ikhtisar, Fitur, Spesifikasi, Ulasan, dan banyak lainnya
- Jika Anda menggunakan Elementor Page Builder, Anda pasti memperhatikan bahwa Elementor Page Builder menyediakan fitur 'Tab' secara default. Anda dapat menggunakan widget ini untuk mendesain tata letak Tab yang bagus untuk konten Anda. Unsur ini tentunya mampu menutupi kebutuhan dasar Anda.
- Jika Anda ingin memperluas fungsinya dan menambahkan lebih banyak opsi, Anda harus mencoba elemen 'Tab Lanjutan' yang ditawarkan oleh Tab Lanjutan untuk WidgetKit.
Fitur Utama Sekilas
- Judul dan deskripsi Nav juga tersedia
- Dapat menambahkan konten apapun
- Dapat menambahkan gambar apapun ke konten
- Dapat menambahkan gambar individu
- Dapat menambahkan elemen atau bagian apa pun
- Tab dapat digunakan sebagai akordeon
- Memiliki kontrol responsif untuk semua browser dan perangkat
- Terorganisir & mudah dinavigasi
- Mudah disesuaikan
- Arah Atas, Kiri, dan Kanan / Tata letak horizontal dan vertikal juga tersedia
- Pustaka ikon bawaan atau ikon SVG apa pun dapat digunakan
- Desain tata letak bersarang
- Tajuk Kustom
Bagaimana Anda Dapat Menambahkan Tab Tingkat Lanjut di Situs Web Anda
Pertama, untuk menggunakan Tab Tingkat Lanjut, Anda harus memastikan bahwa WidgetKit telah diaktifkan di situs web WordPress Anda. Kemudian Anda akan dapat menerapkannya ke situs web Anda. Sekarang mari memandu Anda melalui bagaimana Anda dapat mempersonalisasikannya sesuai preferensi Anda.

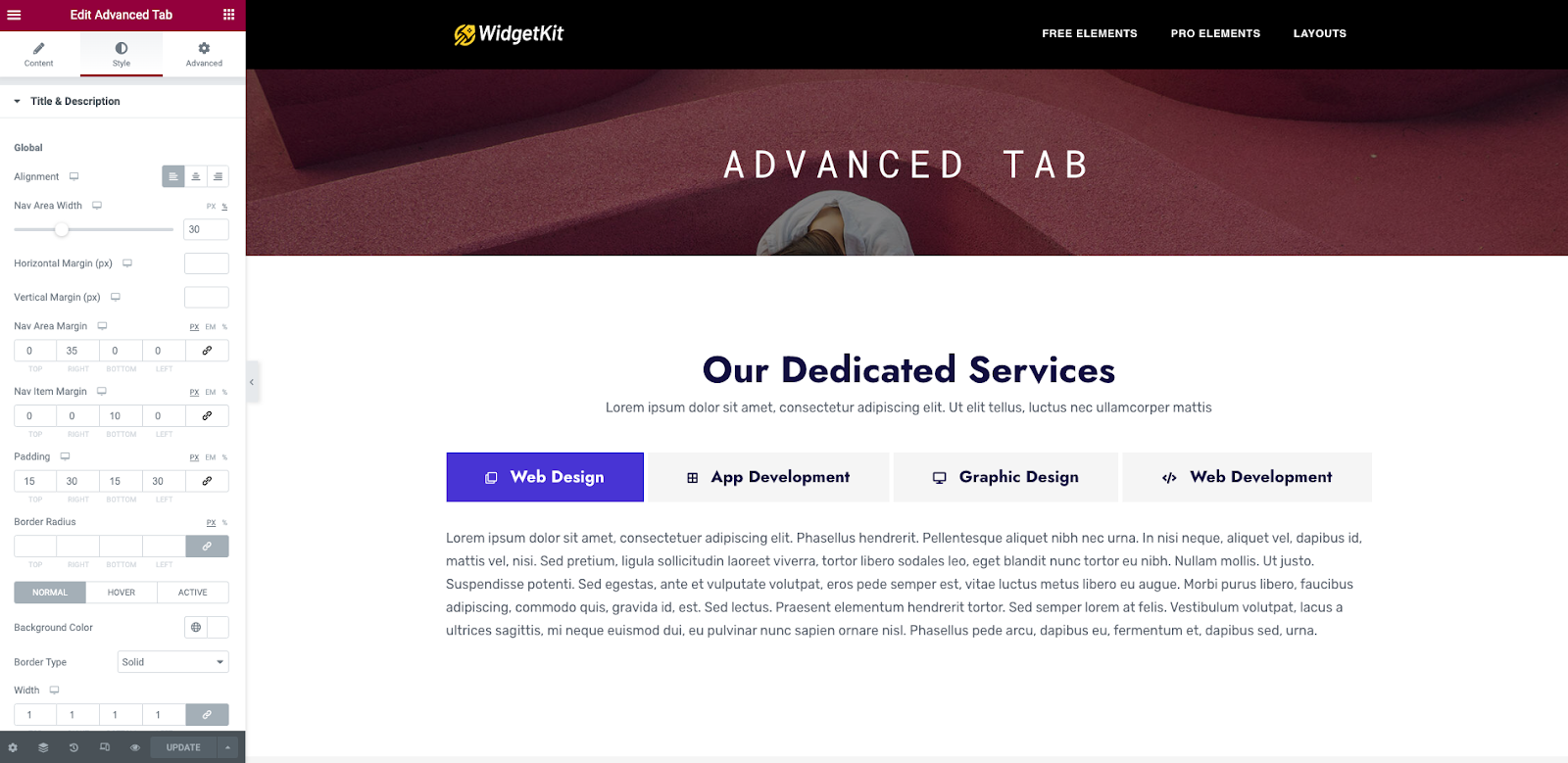
Konfigurasikan Tab Konten
Tab Tingkat Lanjut mendukung dua tata letak berbeda, yang dapat Anda pilih dari tab Horizontal dan Vertikal. Setelah itu, Anda dapat memberikan judul dan deskripsi pada masing-masing tab dan memilih ikon jika diinginkan.
Selain itu, Anda dapat mengatur 'Jenis Konten' pilihan Anda untuk masing-masing tab. Misalnya, Anda dapat menggunakan konten teks kustom Anda sendiri, Anda dapat menggunakan template tersimpan untuk ditampilkan, atau dapat mengatur gambar untuk konten Anda.
Selain itu, Anda dapat memilih salah satunya untuk muncul di pemuatan halaman dengan mengaktifkan sakelar 'Aktif sebagai Default'.
Selain itu, Anda dapat menambahkan 'Item Tab' sebanyak yang Anda inginkan. Anda juga dapat mengubah gaya teks dan menambahkan banyak gambar ke tab Anda. Anda bebas menambahkan heading dengan mengaktifkan opsi heading. Judul tab dan posisi ikon tab dapat diubah dari bagian Opsi. Tab Lanjutan juga memiliki opsi Akordeon. Anda dapat mengaktifkan opsi ini jika ingin menampilkan konten saat tombol diklik.
Konfigurasi Tab Gaya 
Dengan beralih ke tab 'Style', Anda dapat melakukan perubahan pada Tab, Content, dan heading Styling, di antara opsi lainnya.
Tab Tingkat Lanjut memungkinkan Anda untuk mengubah gaya font, skema warna, dan perataan fitur.
Berkat daya tanggapnya, Anda bahkan dapat melihat tampilan desain Anda untuk semua perangkat secara real time.
Konfigurasikan Tab Tingkat Lanjut
Anda dapat melakukan perubahan yang lebih indah pada konten Anda dengan memilih tab 'Lanjutan'. Dengan opsi ini, Anda dapat menambahkan efek gerakan yang menarik dan efek hover ke konten Anda.
Selain itu, Anda dapat melakukan desain latar belakang dan desain perbatasan. Anda dapat menentukan tampilan desain sebelum mengarahkan kursor ke tab. Anda dapat menambahkan gambar di latar belakang.
Selain itu, Anda bebas menambahkan atribut dan CSS khusus ke konten Anda untuk membuat desain Anda lebih indah
Hasil yang diharapkan
Setelah Anda selesai dengan konfigurasi dan gaya Tab Tingkat Lanjut, Anda akan mendapatkan hasil yang diinginkan. Karena kemudahan kemampuan penyesuaiannya, Anda bahkan bisa datang
dengan desain & ide unik Anda. Dengan demikian, ini memungkinkan Anda untuk memamerkan kreativitas Anda dan membuat bagian Tab yang luar biasa untuk situs web Anda.
Jika Anda memiliki situs web e-niaga, Anda dapat menggunakan 'Tab Lanjutan untuk WidgetKit' untuk toko e-niaga. Menerapkan tata letak bagian Tab di halaman produk akan menjadi contoh yang ideal.
Untuk skenario ini, praktik terbaiknya adalah membagi konten Anda menjadi beberapa tab seperti Ikhtisar, Fitur, Spesifikasi, Ulasan, dan banyak lagi. Dengan hanya mengklik masing-masing, konsumen akan dengan mudah mengakses informasi penting tentang barang yang mereka beli atau cari.
Widget luar biasa ini akan memungkinkan Anda membuat situs web dengan desain yang menarik dan indah serta meningkatkan lalu lintas situs web.
Membungkus
Perhatian pengunjung Anda mungkin terpengaruh secara dramatis oleh konten yang dirancang dengan buruk, dan mereka bahkan mungkin pergi. Jadi, Anda harus bertujuan untuk mempresentasikan posting Anda dengan cara yang terorganisir dengan baik. Salah satu strategi desain yang mungkin Anda coba dan gunakan di situs web WordPress Anda adalah "Tab Lanjutan".
Sebagai kesimpulan, kami berharap panduan ini memungkinkan Anda memanfaatkan fungsi ini dan menyajikan konten Anda dengan indah dengan mudah.
