Bagaimana cara menambahkan pencarian AJAX untuk toko WooCommerce
Diterbitkan: 2023-04-23Sebagai pemilik toko WooCommerce, Anda pasti ingin menemukan cara terbaik untuk meningkatkan pengalaman pencarian pengguna, bukan? Jadi menambahkan pencarian AJAX untuk WooCommerce adalah metode yang bagus untuk toko Anda.
Dalam tutorial ini, kami akan membiarkan Anda melihat bagaimana pencarian AJAX menguntungkan toko Anda. Anda pasti akan bertanya-tanya bagaimana cara menambahkan pencarian AJAX untuk toko WooCommerce . Jangan tidak sabar! Anda akan menemukan semua jenis informasi ini di artikel kami.
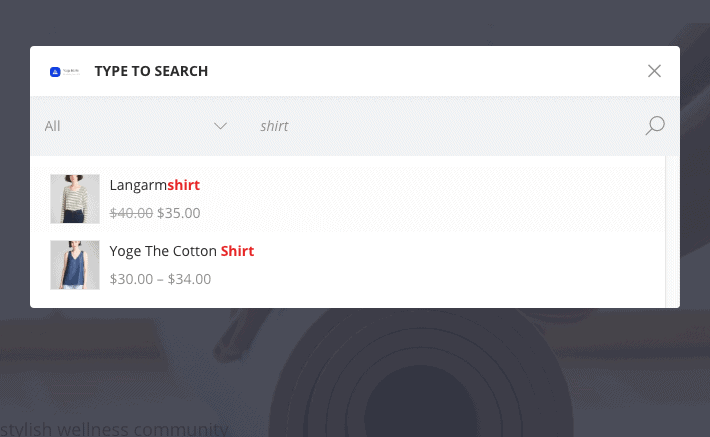
Sebelum memulai, silakan lihat seperti apa pencarian AJAX itu.

Sekarang mari kita selami!
- Apa itu pencarian produk AJAX?
- Manfaat menggunakan pencarian AJAX untuk WooCommerce
- Tingkatkan pengalaman penelusuran pengguna
- Tingkatkan SEO untuk situs web
- Woostify Ajax Search: Plugin pencarian WooCommerce AJAX terbaik
- Tambahkan pencarian produk WooCommerce AJAX dengan Pencarian Woostify Ajax
- Langkah 1: Aktifkan Pencarian Produk Ajax di Woostify
- Langkah 2: Siapkan Pencarian Produk Ajax
- 1. Saring hasil pencarian berdasarkan kategori
- 2. Cari berdasarkan Kategori, Tag, dan Atribut
- 3. Cari di bidang khusus
- 4. Cari berdasarkan judul, SKU, deskripsi, dan deskripsi singkat
- 5. Pilihan lain untuk pencarian produk
- 6. Indeks data produk untuk pencarian Ajax
- Siapkan pencarian AJAX untuk WooCommerce hari ini
Apa itu pencarian produk AJAX?
Ketika perubahan kecil diminta pada halaman, tidak perlu memuat ulang seluruh halaman karena menyebabkan situs memuat ulang banyak hal yang tidak perlu. Itulah alasan mengapa AJAX muncul.
Ajax adalah singkatan dari JavaScript dan XML asinkron. Ditulis dalam JavaScript, AJAX akan membiarkan pengguna melihat hasil pencarian langsung saat mereka mengetikkan karakter ke dalam kotak pencarian.
Untuk situs WooCommerce, pencarian produk AJAX memainkan peran penting dalam meningkatkan pengalaman berbelanja. Ini membantu pelanggan menghemat waktu dan menemukan produk dengan cepat.
Selain meningkatkan pengalaman pelanggan, pencarian AJAX memberi Anda banyak manfaat lain untuk situs WooCommerce Anda. Silakan terus membaca untuk mendapatkannya secara detail.
Manfaat menggunakan pencarian AJAX untuk WooCommerce
Anda akan mendapatkan banyak keuntungan saat pencarian AJAX diterapkan ke situs web Anda. Secara khusus, itu akan:
Tingkatkan pengalaman penelusuran pengguna
Dalam berbelanja online, setiap detik sangat berharga. Oleh karena itu, semakin pintar mesin pencari Anda, semakin menarik toko Anda di mata pengunjung. Dan pencarian AJAX adalah cara terbaik untuk mengoptimalkan proses pencarian.
Dengan menggunakan fitur AJAX, pengunjung akan melihat saran langsung untuk pencarian produk, bahkan termasuk item terkait yang tidak ingin mereka cari dari awal. Hasil pencarian instan akan menampilkan informasi produk seperti gambar dan harga. Cukup klik pada opsi, dan pengunjung langsung mengunjungi produk alih-alih menunggu halaman pencarian dimuat ulang sebelum menampilkan hasil.
Fitur yang begitu menarik pasti akan membuat pengunjung merasa puas. Saat proses pencarian terjadi dengan lancar, hal ini dapat mendorong pengunjung untuk membeli dengan cepat dan mengulangi pembelian, yang berkontribusi pada peningkatan pendapatan Anda.
Tingkatkan SEO untuk situs web
Karena AJAX berfungsi untuk memungkinkan pengguna berinteraksi dengan situs web tanpa memuat ulang halaman, AJAX hanya mengambil konten yang diperlukan daripada seluruh konten halaman. Untuk alasan ini, menggunakan AJAX akan membantu mengurangi penggunaan bandwidth, sehingga meningkatkan kinerja web Anda.
Google selalu ingin fokus pada pengalaman pengguna; oleh karena itu, situs web dengan kecepatan halaman yang dioptimalkan akan disukai oleh Google. Saat Anda menyertakan fungsionalitas AJAX di situs web Anda, Anda secara tidak langsung meningkatkan SEO untuk situs web Anda.
Dengan manfaat pencarian AJAX, ini menjadi hal penting untuk toko WooCommerce. Jadi bagaimana Anda bisa mencari AJAX untuk toko Anda? Silakan terus membaca. Kami akan menunjukkan solusinya sekarang.
Woostify Ajax Search: Plugin pencarian WooCommerce AJAX terbaik
Secara default, WooCommerce tidak menawarkan fungsionalitas AJAX; oleh karena itu, Anda memerlukan alat pendukung untuk membuat fitur ini. Pada artikel ini, kami memperkenalkan Anda ke Woostify Ajax Search, yang dapat memenuhi harapan plugin pencarian produk AJAX yang kuat. Mari kita lihat mengapa ini layak disebut di sini dan bagaimana cara kerjanya.
Dengan formulir pencarian bertenaga AJAX yang ramah pengguna, Woostify Ajax Search akan menghadirkan pengalaman pencarian yang luar biasa bagi pengunjung. Setelah Pencarian Woostify AJAX berfungsi, itu memberi pengunjung bilah pencarian langsung di mana mereka dapat mencari berdasarkan data produk apa pun dan mendapatkan hasil dengan kecepatan luar biasa.
Woostify Ajax Search hadir dengan fitur-fitur berikut:
- Cari berdasarkan kategori, tag, atribut, judul, SKU, dan deskripsi.
- Cari di bidang khusus seperti harga, peringkat, tanggal, dan sebagainya
- Pelengkapan otomatis kata kunci disertakan
- Warna khusus untuk hasil pencarian
- Dukungan produk variabel
- Gambar dan harga produk ditampilkan dalam hasil pencarian langsung
- Penghapusan produk yang tidak tersedia
Kami akan menjelaskan setiap fitur secara mendetail sambil menginstruksikan cara menggunakan Woostify Ajax Search di bagian selanjutnya. Mari kita mulai!
Tambahkan pencarian produk WooCommerce AJAX dengan Pencarian Woostify Ajax
Diperlukan beberapa menit untuk menyiapkan Woostify Ajax Search. Ikuti langkah-langkah di bawah ini agar add-on berfungsi untuk toko WooCommerce Anda.

Langkah 1: Aktifkan Pencarian Produk Ajax di Woostify
Setelah menyiapkan Woostify Pro, dasbor Anda akan memiliki opsi Woostify di menu sebelah kiri.
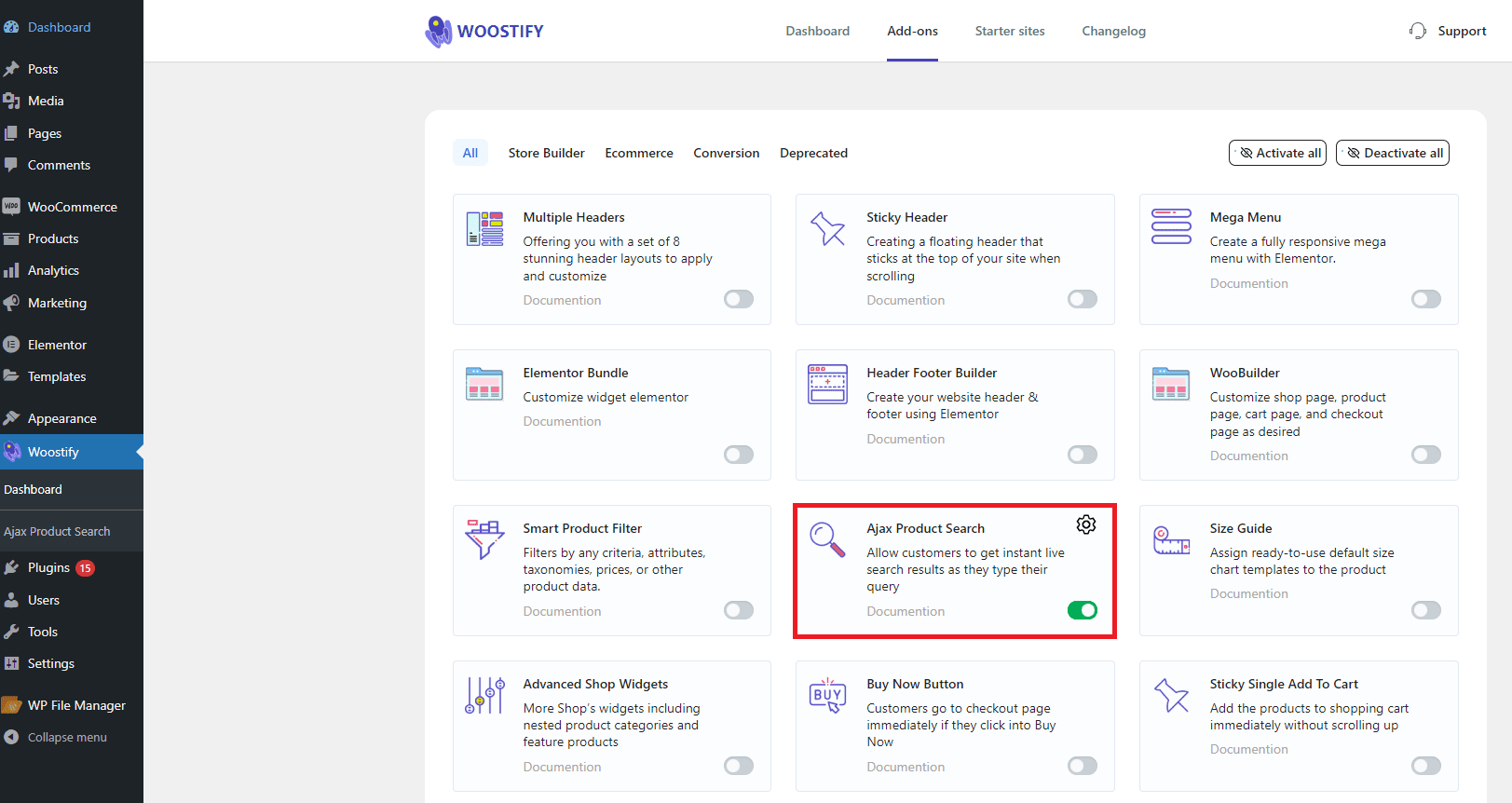
Dari dasbor, Anda pergi ke Woostify dan mengunjungi tab Pengaya untuk menemukan pengaya Pencarian Produk Ajax .
Untuk mengaktifkannya, ketuk tombol di pojok kanan bawah add-on.
Kemudian, klik ikon pengaturan untuk memulai pengaturan pencarian Ajax untuk WooCommerce dengan add-on.

Langkah 2: Siapkan Pencarian Produk Ajax
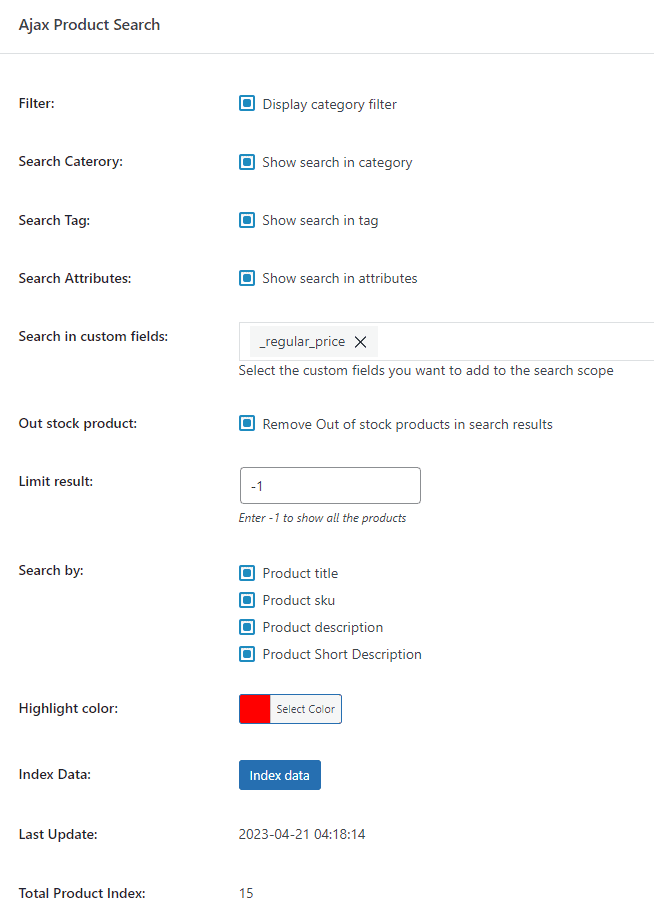
Berikut adalah semua bagian yang perlu Anda tutupi untuk penyiapan add-on. Sekarang kita akan menjelajahi fungsionalitas setiap bagian dan cara kerjanya untuk toko Anda.

1. Saring hasil pencarian berdasarkan kategori
Pertama, datang ke bagian Filter .
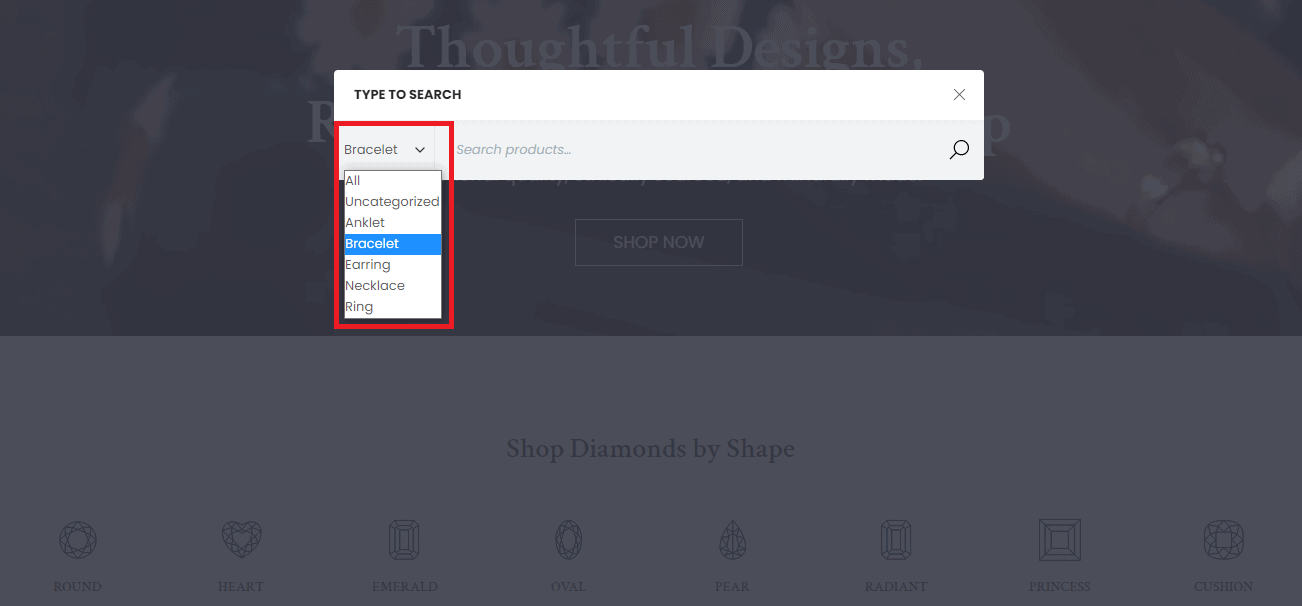
Saat Anda mencentang kotak Tampilkan filter kategori , filter kategori akan muncul di bilah pencarian Anda seperti pada gambar di bawah ini:

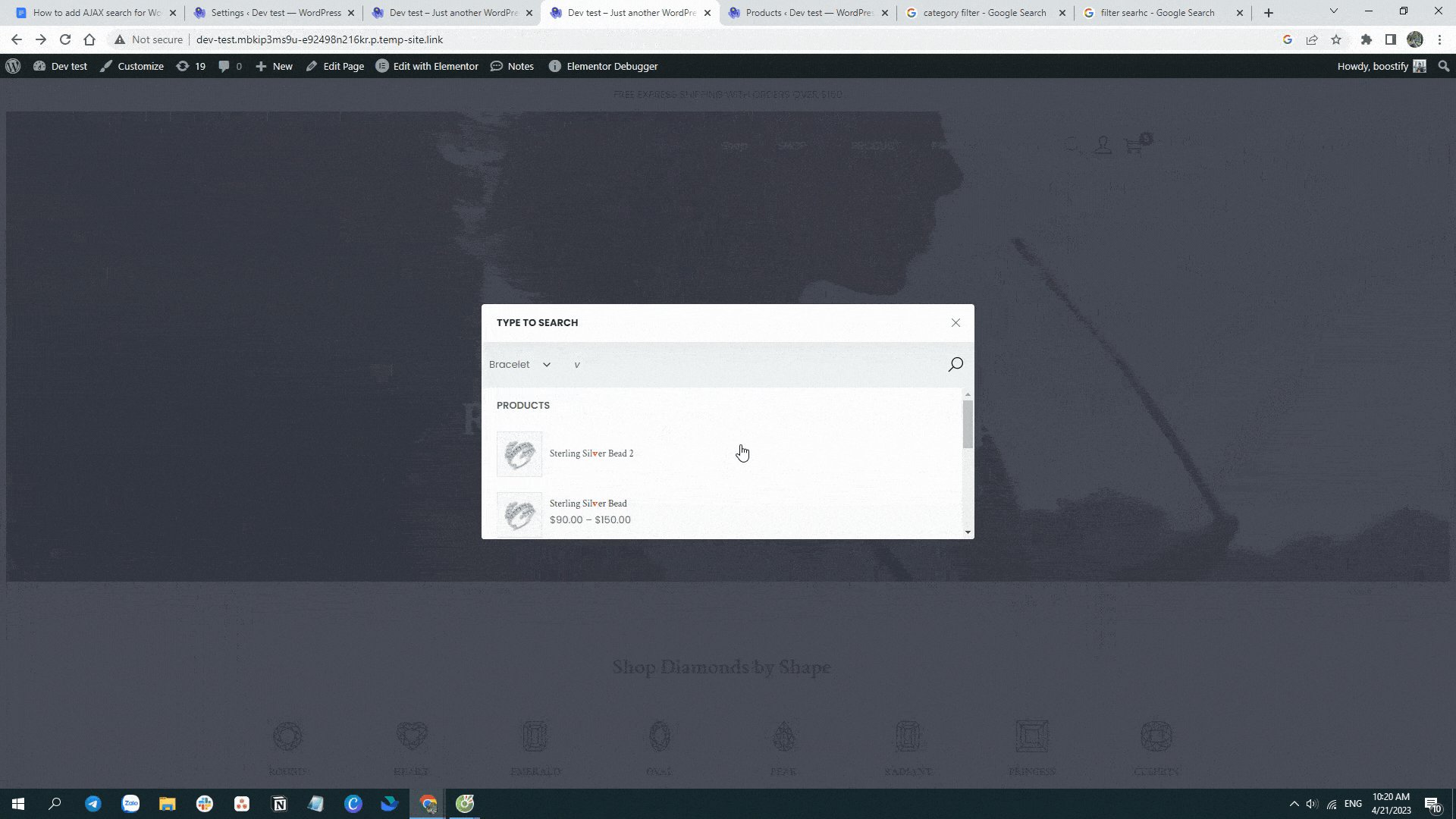
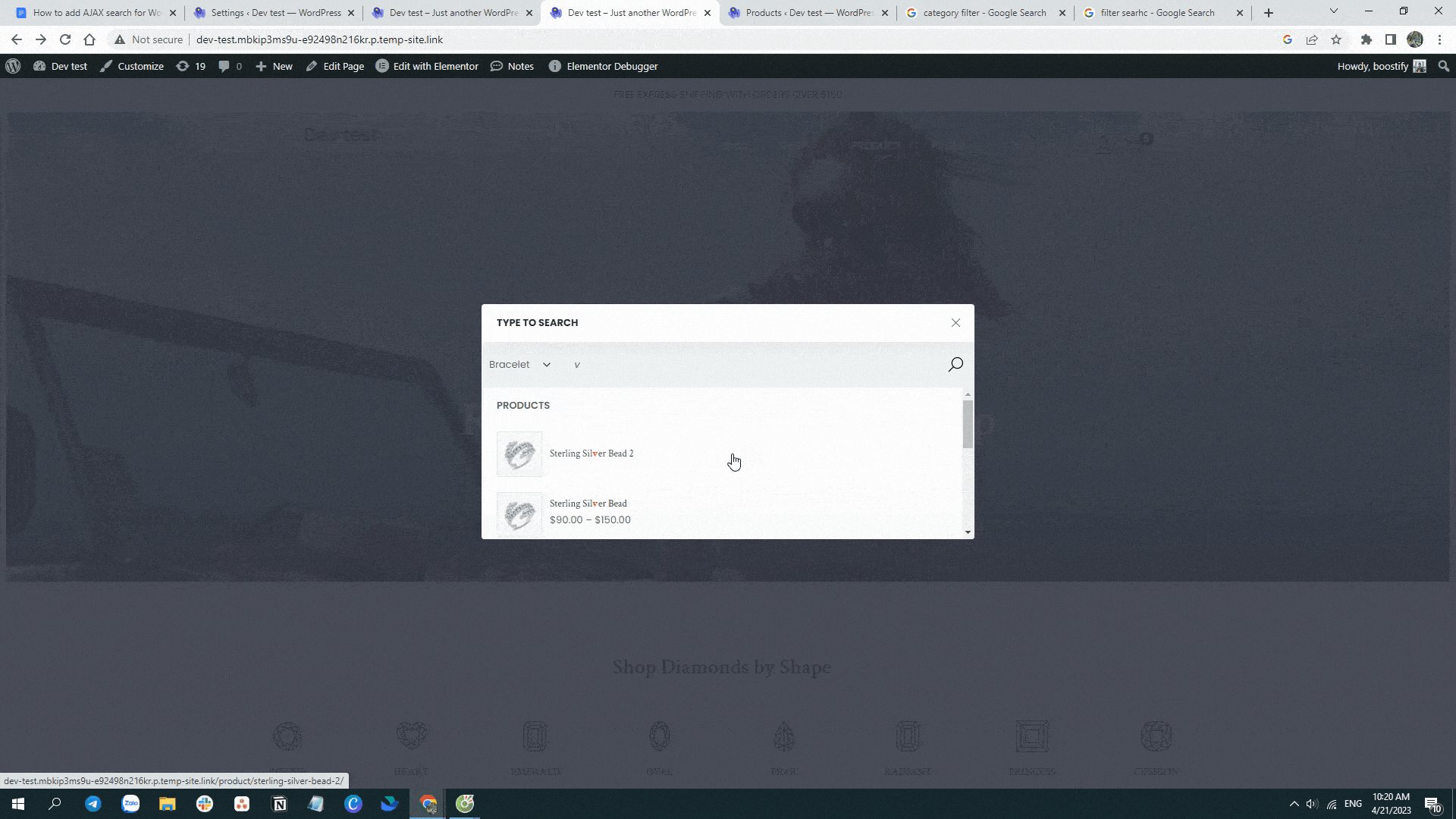
Saat pengunjung memilih kategori tertentu dan memasukkan huruf di kotak Cari Produk , bilah pencarian hanya akan menyarankan produk yang termasuk dalam kategori ini. Filter ini akan memungkinkan pengunjung melihat daftar lengkap kategori dan mempersempit pencarian mereka untuk menemukan item yang diinginkan dengan lebih cepat.
2. Cari berdasarkan Kategori, Tag, dan Atribut
Opsi ini memungkinkan menampilkan kategori, tag, dan atribut, bersama dengan produk, di hasil pencarian.

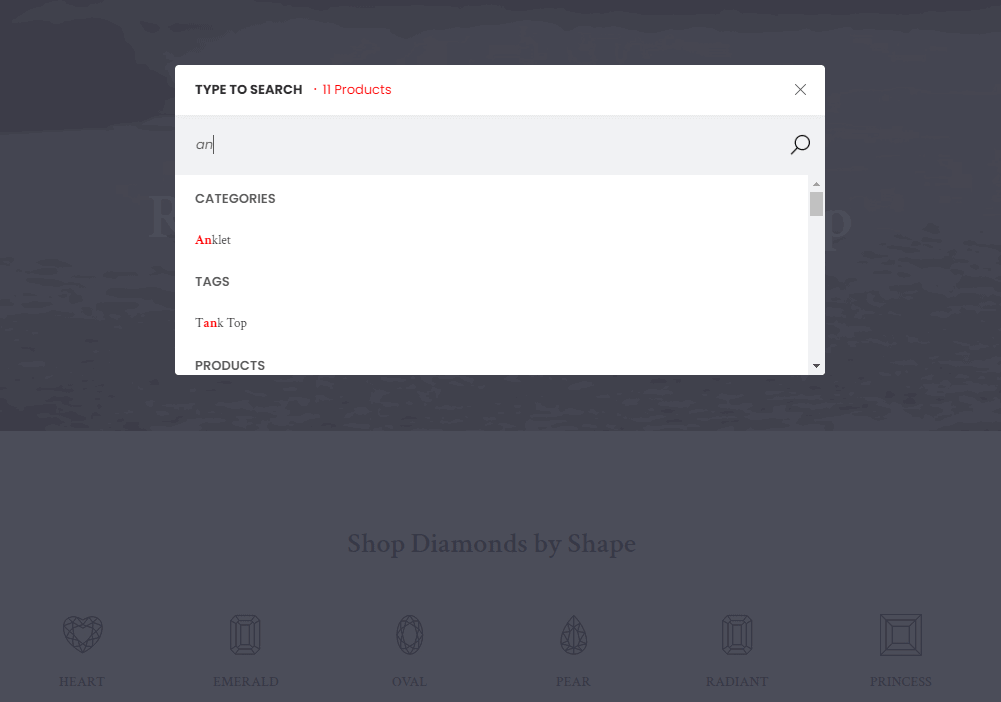
Mari kita lihat bagaimana hasil ditampilkan setelah Show search in category , Show search in tag , dan Show search in attribut dipilih.

Seperti yang Anda lihat, saat pengunjung mengetik huruf di kotak pencarian, kategori dan tag akan diprioritaskan untuk ditampilkan. Mereka ditempatkan di atas hasil untuk produk.
Demikian pula, kita akan melihat atribut "biru" muncul di atas produk di saran penelusuran.
Gambar atribut
3. Cari di bidang khusus
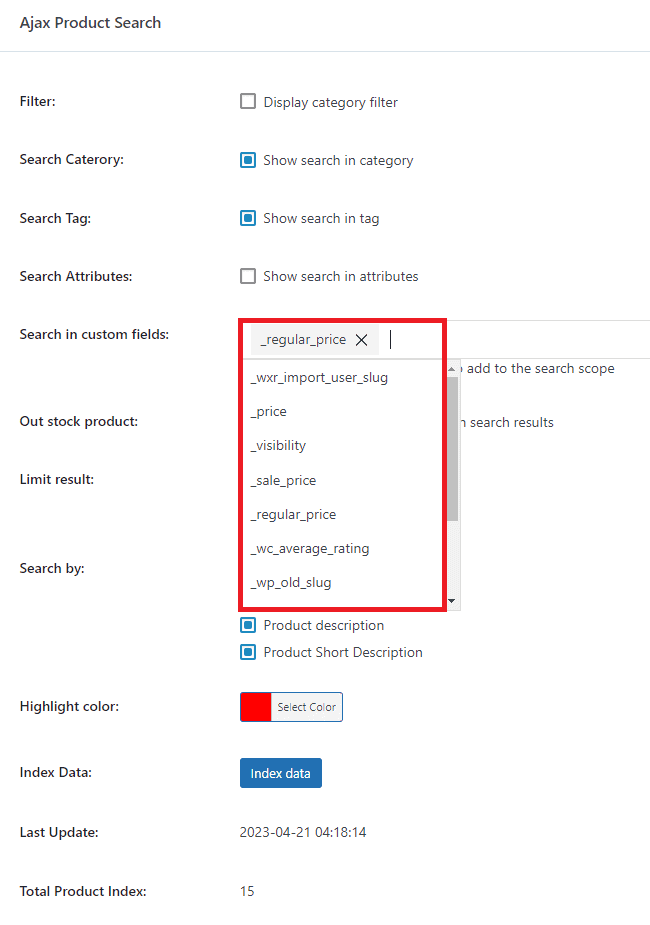
Selain kategori, tag, dan atribut, Pencarian Produk Ajax memungkinkan Anda mengatur pencarian di bidang tambahan seperti harga, harga jual, preorder, dan peringkat.

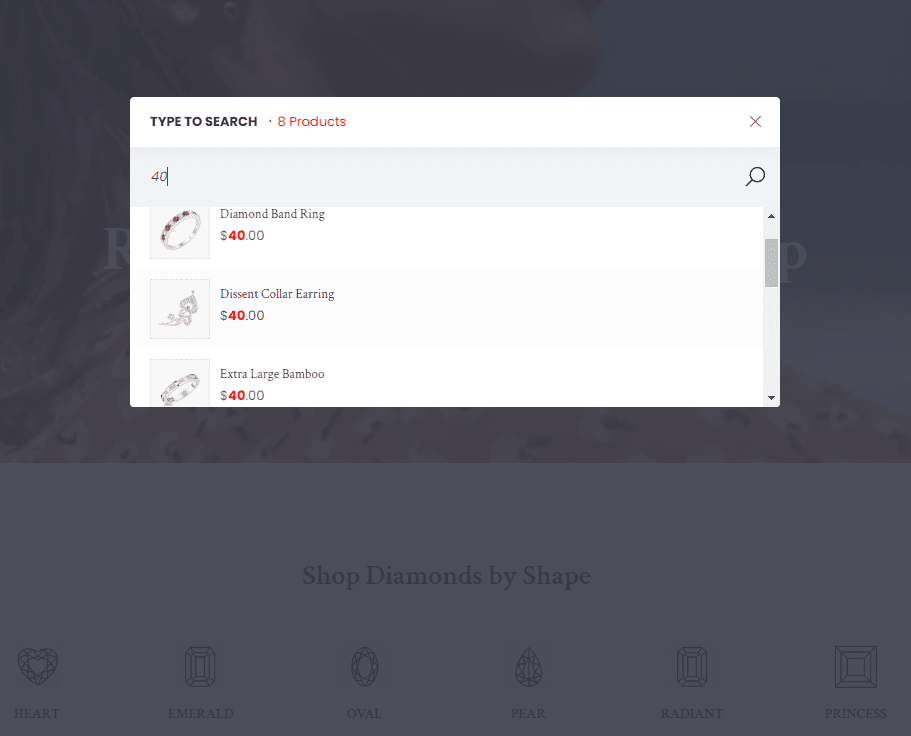
Misalnya, kami memilih _regular_price sebagai bidang khusus. Saat pengunjung mengetik nomor, Anda akan menerima hasil yang disarankan seperti pada gambar di bawah ini:

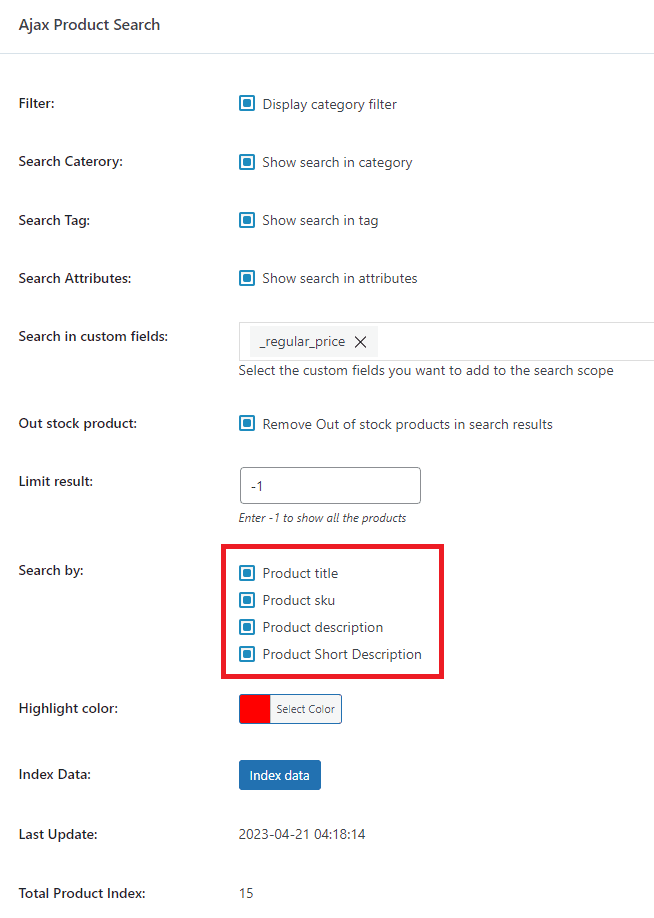
4. Cari berdasarkan judul, SKU, deskripsi, dan deskripsi singkat
Jika Anda ingin membiarkan pengunjung menemukan produk tertentu menggunakan informasi mendetail, opsi ini dapat sangat membantu. Saat mengetahui nama produk atau SKU, mereka dapat Mencari menurut Judul Produk atau SKU . Dalam beberapa kasus, pengunjung hanya mengingat beberapa karakteristik produk, kemudian dengan mudah menemukan produk yang mereka cari dengan mengetik Product Description atau Deskripsi Singkat Produk di kotak pencarian.

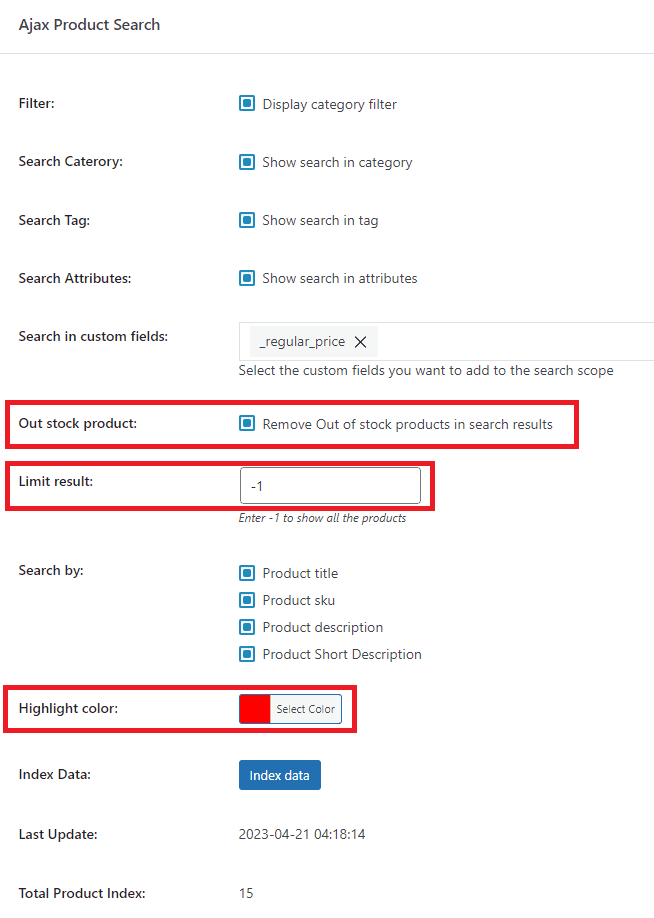
5. Pilihan lain untuk pencarian produk
Add-on ini juga memberi Anda beberapa opsi lain seperti:
- Produk habis: izinkan penghapusan produk habis di hasil penelusuran.
- Batasi hasil: masukkan -1 untuk menampilkan semua produk
- Sorot warna: mengatur warna untuk saran yang ditampilkan

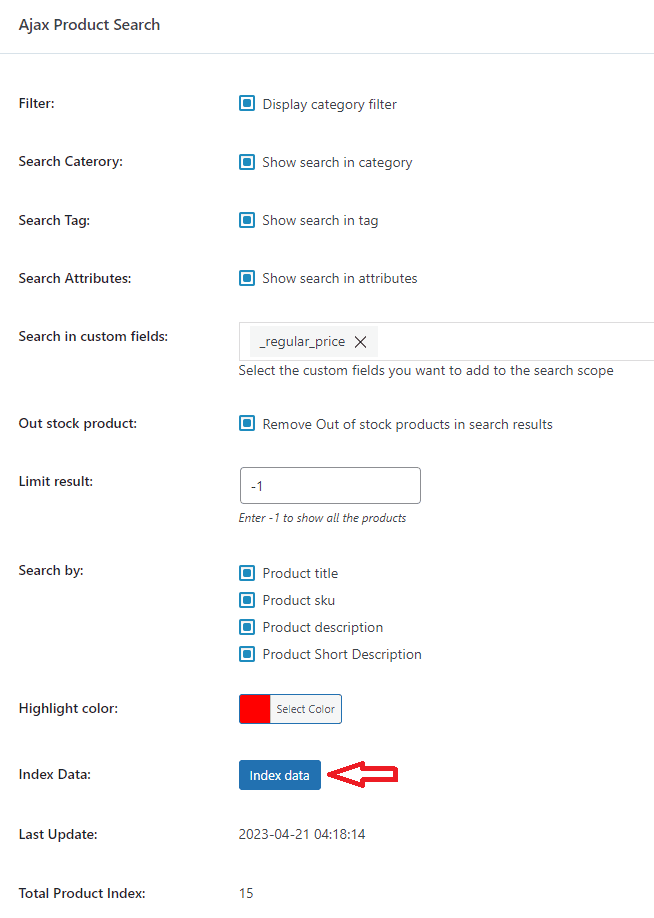
6. Indeks data produk untuk pencarian Ajax
Setelah menyelesaikan semua kolom untuk Pencarian Produk Ajax, Anda perlu mengindeks data untuk memperbarui pengaturan semua produk di toko Anda.

Anda dapat membaca lebih lanjut di dokumen Pencarian Ajax untuk mendapatkan detail lebih lanjut tentang add-on.
Siapkan pencarian AJAX untuk WooCommerce hari ini
Dengan plugin pencarian produk WooCommerce Ajax yang kuat, Anda dapat memberikan pengalaman berbelanja yang lebih baik kepada pelanggan dan meningkatkan SEO untuk situs web. Dengan keuntungan besar ini, pencarian Ajax juga membantu meningkatkan pendapatan. Banyak sekali manfaatnya bukan?
Pencarian Produk Woostify Ajax adalah pilihan ideal untuk toko Anda jika Anda ingin memiliki alat bertenaga Ajax. Tingkatkan saja ke Woostify Pro, dan Anda mendapat kesempatan untuk menggunakan fungsi ini bersama dengan banyak fitur Woostify menarik lainnya seperti Smart Product Filter, Header Footer Builder, dan WooBuilder.
