Ikon SVG Animasi Dengan Efek Melayang
Diterbitkan: 2023-02-26Ikon SVG animasi dapat menjadi tambahan yang bagus untuk proyek web apa pun. Mereka kecil, siap untuk retina, dan dapat ditata dengan CSS. Dalam tutorial ini kita akan membuat satu set ikon animasi menggunakan ikon SVG dan ikon akan memiliki efek hover ketika kursor mouse berada di atasnya.
Di editor HTML, kode HTML yang Anda tulis adalah yang muncul di dalam tag head template HTML5 dasar. CSS dapat diterapkan ke Pena Anda di stylesheet apa pun yang Anda temukan di web. Properti dan properti nilai harus selalu diberi awalan vendor agar berfungsi dengan baik. Anda dapat dengan cepat dan mudah menyusun skrip dari komputer mana pun dengan browser web. Silakan tentukan URL untuk Pena dan kami akan menempatkannya dalam urutan yang Anda tentukan sehingga dapat dibaca segera setelah JavaScript tersedia di Pena. Jika ekstensi file skrip Anda berisi preprocessor, kami akan mencoba memprosesnya sebelum mendaftar.
Bagaimana Saya Melayang Di Svg?

Melayang di SVG dapat dilakukan dengan menggunakan CSS :hover pseudo-class. Ini dapat diterapkan ke elemen apa pun di dalam SVG, dan akan terpicu saat pengguna mengarahkan mouse ke elemen tersebut. Efek dari pseudo-class :hover dapat dikustomisasi menggunakan properti CSS, sama seperti elemen lainnya.
Karena formatnya, kita dapat memanipulasi properti ikon menggunakan CSS dengan SVG. Ia sekarang dapat berinteraksi dengan kita dengan cara yang lebih santai dan lugas daripada sebelumnya, saat ia menggunakan trik CSS licik atau menukar seluruh file gambar. Jika Anda ingin menyertakan URL dengan SVG, sertakan di badan dengan tag <img>. Ini adalah lensa yang ditempatkan di atas elemen dan diterapkan padanya. Tidak mungkin menyesuaikan warna layar kita karena tidak ada filter CSS. Filter yang dapat diterapkan pada suatu elemen dapat dikelompokkan berdasarkan fungsinya. Warna ditentukan oleh nilai tonal awal output.
Filter dapat didefinisikan dengan menggunakan elemen a>filter, yang disertakan dalam konteks bagian >defs> dari SVG. Karena filter CSS adalah bagian dari filter SVG , filter ini hanya digunakan sebagai cara cepat untuk menambahkan kumpulan nilai tertentu ke halaman CSS. Ruang warna untuk efek filter adalah linier, sedangkan ruang warna untuk CSS adalah sRGB. Akan mudah untuk menghasilkan deklarasi warna CSS RGBA seperti berikut: Warna disimpan sebagai bilangan bulat (merah, hijau, dan biru) yang berkisar dari 0 hingga 255. Nilai dapat direpresentasikan sebagai floating point dengan menambahkan 255 ke nilai di saluran warna. Hasilnya, kita dapat membuat filter warna untuk warna apa pun dengan nilai RGB.
Apa Itu Kotak Tampilan Svg?

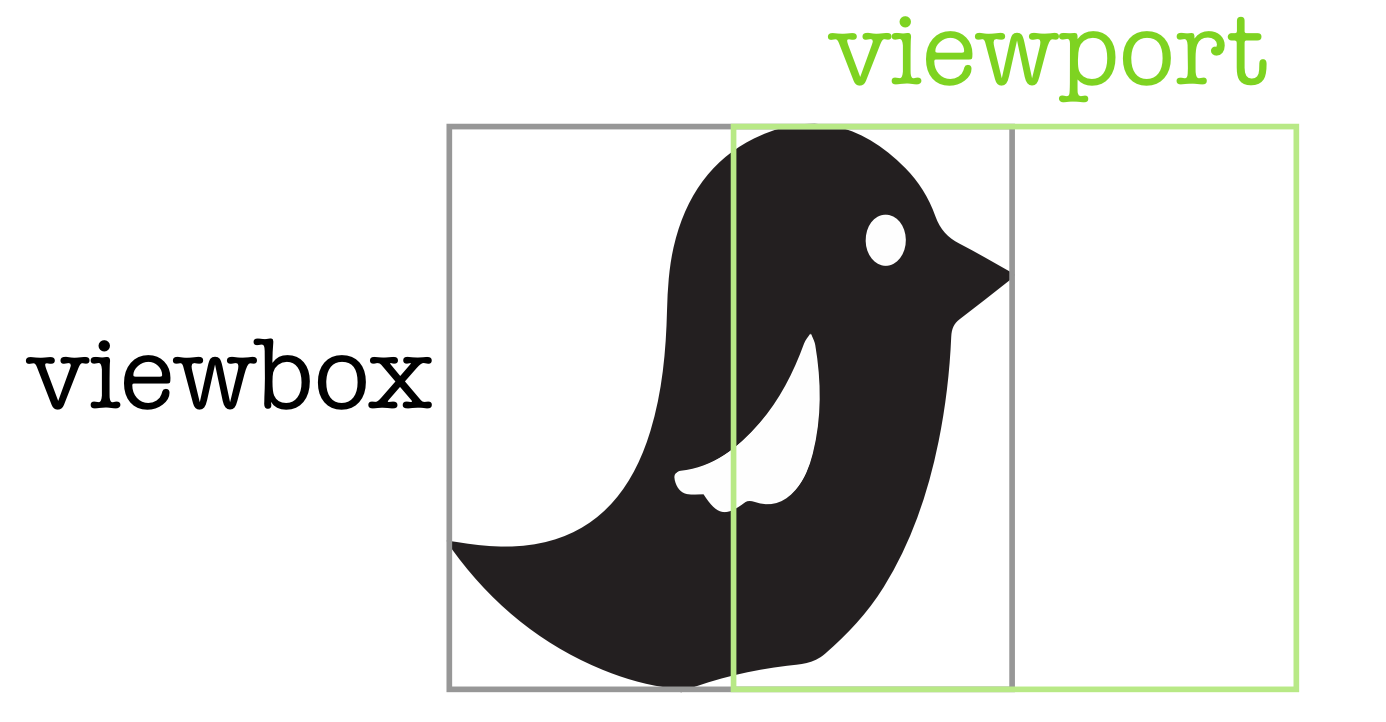
Kotak tampilan svg adalah atribut yang memungkinkan Anda menentukan sistem koordinat elemen svg. Ini dapat digunakan untuk mengontrol ukuran dan posisi elemen svg.
Dalam kasus SVG kami, katakanlah kami memiliki gambar burung, dan kami ingin menggunakannya dalam wadah: Jika kotak tampilan disetel dengan benar, dimensi gambar akan diskalakan ke dimensi wadahnya. ViewBox juga berguna untuk menyembunyikan sebagian gambar, yang bisa sangat bermanfaat untuk animasi. ViewBox adalah alat yang sangat baik untuk memotong gambar kita. Kami akan menggunakannya untuk membuat animasi awan yang bergerak melintasi langit sebagai bagian dari proyek kami. Kita hanya perlu mengubah nilai viewBox min-x untuk menganimasikannya. Akibatnya, PreserveRatioAspect telah dihapus dari artikel ini karena sifatnya yang berlebihan.
Svg Dengan Viewbox Jauh Lebih Mudah Dimanipulasi
ViewBox memungkinkan Anda untuk menggunakan SVG jauh lebih mudah. Jika saya ingin membuat SVG, tidak mungkin tanpa itu. viewBox pada dasarnya adalah set kedua dari koordinat virtual, yang digunakan oleh semua vektor di SVG untuk mewakili tinggi, lebar, dan sebagainya. Meskipun Anda dapat memanipulasi properti tinggi, lebar, dan tinggi sebenarnya dari SVG tanpa memengaruhi bagian dalamnya, viewBox hanya dapat mewakili satu set SVG berbasis viewBox jauh lebih mudah untuk diposisikan, diubah ukuran, dan diputar daripada yang tidak memiliki kotak tampilan.
Ada beberapa metode untuk memusatkan elemen SVG. Untuk mewujudkannya, tempatkan teks di tengah mutlak elemen yang Anda inginkan untuk dipusatkan. Setel posisi teks di viewBox ke tengah (posisi yang sama dengan SVG).
Cara Merubah Warna Gambar Svg Pada Hover Menggunakan Css
Bagaimana cara mengubah warna gambar svg di hover menggunakan css? Untuk mengubah warna gambar svg pada hover menggunakan css, Anda dapat menggunakan pseudo-class :hover. Ini akan memungkinkan Anda untuk menargetkan gambar ketika mouse pengguna berada di atasnya, dan mengubah warnanya. Misalnya: .svg-image:hover { isi: #ff0000; }
Menggunakan keterampilan dan logika seorang programmer, kami akan menunjukkan kepada Anda bagaimana memecahkan teka-teki Bagaimana Mengubah Warna Gambar Svg Saat Melayang Menggunakan Css programming. Ada banyak metode berbeda untuk menyelesaikan masalah, tetapi semuanya dapat bekerja sama untuk menyelesaikannya. Jika Anda ingin mengubah warna, Anda dapat melakukannya menggunakan CSS atau dengan menetapkan properti warna elemen ke induknya. Saat Anda menggunakan SVG sebaris , Anda dapat menyesuaikan isian dan elemen SVG lainnya agar sesuai dengan kebutuhan Anda. Kita dapat mengubah warna gambar di CSS dengan menggabungkan fungsi opacity dan drop-shadow di properti filter. Anda dapat mengekstrak CSS dari SVG dan menggunakannya sebagai lembar gaya.
Bagaimana Anda Mengubah Warna Gambar Svg Saat Melayang?
CSS dapat digunakan untuk mengubah warna gambar SVG saat melayang. CSS dapat ditambahkan ke file HTML Anda atau ke file eksternal. Untuk memasukkan CSS ke dalam file HTML Anda, gunakan tag *style*. Anda dapat menambahkan tag style> ke file HTML Anda dengan mengetiknya di badan HTML.
Cara Menggunakan :hover Pseudo-class Dengan Properti Background-image
Ada beberapa hal yang perlu diingat saat menggunakan pseudoclass: hover sebagai properti background-image. Anda harus menyertakan gambar yang ingin Anda gunakan dalam dokumen HTML. Selain itu, saat menggunakan pseudoclass:hover dengan gambar, Anda harus menyertakan atribut src yang berbeda. Terakhir, pastikan gambar cukup besar untuk digunakan sebagai hover-over.
Bisakah Anda Mengubah Svg Dengan Css?
SVG dapat dianimasikan dengan cara yang sama seperti elemen HTML, menggunakan keyframe CSS dan properti animasi, atau menggunakan transisi CSS.
Kekuatan Gambar Animasi
Jika Anda ingin menambahkan interaktivitas dan animasi ke situs web Anda, SVG animasi dapat menjadi alat yang efektif. Menggunakan beberapa CSS, Anda dapat membuat animasi sederhana yang dapat diubah dan disesuaikan untuk memenuhi kebutuhan spesifik Anda. Selain animasi yang lebih kompleks, Anda mungkin juga ingin mempertimbangkan untuk menggunakan alat lain untuk mencapai tujuan Anda. Misalnya, JavaScript dapat digunakan untuk membuat animasi yang lebih canggih seperti aslinya. CSS dan sva adalah cara ampuh untuk membuat animasi dasar atau animasi yang lebih kompleks, jadi pertimbangkan bagaimana Anda akan mencapai hasil yang diinginkan.

Arahkan Jalur Svg
Jika Anda ingin menambahkan efek hover ke jalur SVG , Anda dapat menggunakan CSS :hover pseudo-class. Ini akan menambahkan efek hover ke elemen saat pengguna mengarahkan mouse ke atasnya.
Saat Anda menggunakan CodePen, kode editor HTML Anda adalah apa yang masuk ke badan template HTML5 dasar. Ini adalah lokasi untuk Anda jika ingin mengakses elemen tingkat yang lebih tinggi seperti tag HTML. CSS dapat diterapkan ke Pena Anda menggunakan stylesheet apa pun yang Anda temukan di web. Anda dapat membuat skrip langsung dari web menggunakan Pena Anda. Jika Anda menempatkan URL di lokasi ini, kami akan menempatkannya dalam urutan yang sama dengan JavaScript Anda. Jika tautan Anda berisi ekstensi file yang menyertakan preprosesor, kami akan mencoba memprosesnya sebelum mendaftar.
Svg Hover Tidak Berfungsi
Ada beberapa kemungkinan alasan mengapa svg hover Anda mungkin tidak berfungsi. Periksa untuk memastikan bahwa file svg Anda ditautkan dengan benar ke file HTML Anda. Juga, pastikan bahwa hover dikodekan dengan benar di CSS Anda. Jika keduanya benar, coba tambahkan z-index ke kode CSS Anda.
Dalam posting ini, kita akan belajar bagaimana menemukan jawaban yang benar untuk Mengubah Warna Svg On Hover, Css, dengan menggunakan bahasa komputer. Sebuah metode baru untuk menangani masalah yang identik dapat diimplementasikan, yang akan dibahas lebih lanjut di bagian selanjutnya. Warna SVG dapat diubah di React dengan mengikuti langkah-langkah di bawah ini: Atribut fill dan stroke di SVG tidak boleh disetel. File teks XML yang berisi Scalable Vector Graphics (SVG) digunakan untuk mendefinisikan grafik ini. Hasilnya, Anda dapat mengubah warna dengan mengekliknya dan menahan tombol CTRL, yang memiliki opsi untuk menambahkan editor teks. Dalam file SVG, Anda dapat menentukan atribut gaya (properti isian dan coretan) dan atribut isian dan coretan untuk atribut presentasi.
Cara Memperbaiki Css Hover States
Saat pengguna mengarahkan kursor ke beberapa bagian informasi di CSS, status kursor CSS dapat berguna untuk menampilkannya. Jika status hover CSS Anda tidak berfungsi, ada beberapa hal yang dapat Anda periksa. Sebelum memulai, pastikan pemilih CSS Anda menargetkan elemen yang benar. Saran kedua adalah memastikan bahwa gaya CSS Anda dalam format yang tepat. Terakhir, pastikan bahwa! aturan penting digunakan untuk memastikan bahwa gaya CSS Anda diterapkan saat pengguna mengarahkan kursor ke elemen. Tidak ada jaminan bahwa status hover akan selalu berfungsi.
Perubahan Warna Gambar Svg Css
Gambar SVG dapat diubah warnanya dengan menggunakan CSS. Ini dilakukan dengan menyetel properti "isi" ke warna yang diinginkan.
Saya sedang dalam proses mengembangkan situs web dengan beberapa petunjuk dan tutorial. Sebelum Anda merender inline SVG , pastikan tidak ada elemennya yang disentuh oleh CSS. Saya jelas bahwa tidak masalah perubahan apa yang Anda buat di dalam file SVG. Namun, saya bingung mengapa tidak mengubah warna di CSS. Anda dapat memanipulasi elemen dalam SVG sebaris dengan CSS yang disediakan oleh inspektur, dan Anda hanya perlu mempelajari cara menggunakan CSS tersebut untuk melakukannya. Ini, misalnya, akan gagal jika ini tidak berhasil. Kelas Anda berisi elemen-elemen berikut: kelas-svg Anda – * isi – merah.
Tampaknya ada beberapa tujuan mulia di tangan. Itu sudah menentukan warna apa yang akan digunakan. Jika Anda menggunakan asvg, Anda sudah mengetahui warna yang ingin Anda gunakan.
Bagaimana Saya Mengubah Warna Gambar Di Css?
Anda dapat mengubah warna gambar menggunakan CSS Styles: filter: none | kabur() | kecerahan() | kontras() | bayangan jatuh() | skala abu-abu() | hue-rotate() | terbalik() | opasitas() | jenuh(), | sepia() | url() | awal
3 Situs Web Bagus Untuk Mewarnai Ulang Gambar
Ada beberapa situs web bagus untuk mewarnai ulang gambar.
Situs web ini dapat ditemukan di: br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company
Properti Mana Yang Digunakan Untuk Mengubah Warna Svg Di Css?
Properti isian menentukan warna bentuk SVG dalam atribut presentasi.
Pena Latar Belakang Svg Melayang
Hover svg latar belakang pena adalah cara yang bagus untuk menambahkan beberapa bakat ekstra ke situs web Anda. Mereka dapat digunakan untuk menambahkan sedikit kepribadian ke situs Anda, atau membuatnya lebih interaktif. Anda dapat menggunakannya untuk menambahkan efek hover ke elemen apa pun di halaman Anda, atau untuk membuat efek hover khusus untuk situs web Anda sendiri.
Editor HTML CodePen berisi semua detail yang terkait dengan badan dan tag yang terdapat dalam template dasar HTML5. Ada beberapa kelas yang dapat berdampak signifikan pada keseluruhan dokumen di sini, menjadikannya tempat yang ideal untuk memulai. CSS dapat diterapkan ke Pena Anda dari stylesheet apa pun yang tersedia di web. Anda dapat membuat skrip untuk Pena Anda dari lokasi mana pun di internet. Dalam urutan dokumen yang Anda miliki di sini, kami akan menambahkan URL sebelum kami dapat menambahkan JavaScript ke Pena. Kami akan mencoba memproses tautan Anda untuk memprosesnya sebelum menerapkan jika ekstensi file skrip khusus untuk praprosesor.
Preprosesor Css Preprosesor Css
Preprosesor CSS adalah program yang memungkinkan Anda menghasilkan CSS dari sintaks unik preprosesor itu sendiri. Ada banyak preprosesor CSS yang dapat dipilih, namun yang paling populer adalah Less dan Sass. Preprosesor dapat membuat hidup Anda sebagai pengembang web jauh lebih mudah dan lebih cepat karena menyediakan fitur seperti variabel, mixin, dan nesting.
Anda dapat menulis dalam bahasa yang kemudian dikompilasi menjadi CSS biasa menggunakan praprosesor CSS. Bahasa mirip CSS dapat digunakan untuk mendukung variabel, mixin, operasi matematika, operasi warna, dan berbagai hal lainnya. Ada banyak perdebatan tentang preprosesor mana yang terbaik untuk css. Saya percaya SASS adalah pilihan terbaik saat ini, meskipun perlu diperbarui di LESS di masa mendatang. Untuk SASS, ada elemen Compass For LESS, elemen LESSHat, dan elemen LESS Elements. LESS dan SASS dapat diuji di browser tanpa memerlukan CodePen. Selain Stylus, yang belum saya gunakan, ada preprosesor lain yang disebut Implisit, yang tidak dapat saya komentari tentang kemampuannya.
Berbagai Jenis Preprosesor Css Dan Mana Yang Terbaik
Preprosesor dan alat serbaguna adalah contoh utilitas yang hebat. Sangat disarankan agar Anda mempelajari setidaknya satu dari mereka karena sangat populer di kalangan pengembang web.
Apa saja preprosesor CSS?
Dalam hal preprosesor CSS, tiga yang paling populer dan stabil adalah Sass, LESS, dan Stylus, tetapi ada banyak yang lebih kecil. Sintaks setiap preprocessor bervariasi, tetapi semuanya bekerja dengan cara yang sama.
Preprosesor CSS mana yang terbaik?
Itu dinobatkan sebagai salah satu Preprocessor CSS paling populer di dunia tidak hanya karena popularitasnya, tetapi juga karena Hampton Catlin dan Natalie Weizenbaum membuatnya pada tahun 2006. Precompiler LibSass tidak memisahkan Sass dari Ruby, tetapi mereka mengizinkannya untuk diurai di bahasa dan dipisahkan dari Ruby. Jika Anda mencari CSS Preprocessor yang tangguh dan kaya fitur, Sass adalah cara yang tepat.
