Ulasan Animator: Plugin Animasi WordPress Dengan Satu Klik
Diterbitkan: 2023-02-27Animator adalah antarmuka titik-dan-klik bebas kode untuk membuat animasi WordPress yang dipesan lebih dahulu. Itu dibuat oleh tim yang sama dengan CSS Hero dan mudah digunakan – cari tahu lebih lanjut di ulasan Animator kami yang komprehensif.
Penilaian
Sementara Animator cukup untuk pengguna non-teknis, pengguna canggih mungkin mendapat manfaat hanya karena dapat mempercepat prosesnya. Bahkan jika Anda ahli dalam mengembangkan CSS Anda sendiri, Anda mungkin ingin menggunakan Animator untuk menghemat waktu.
Menemukan Animator
Ingin memberi situs WordPress Anda scroll yang menarik dan animasi berbasis waktu?
Animasi ini dapat dibuat sendiri jika Anda memahami CSS. Namun, bagi kita semua, tidak ada cara sederhana untuk menambahkan animasi ke konten di WordPress.
Animator, plugin mandiri baru dari tim CSS Hero, mengubahnya dengan memberi Anda antarmuka tunjuk-dan-klik yang sederhana untuk menyiapkan berbagai jenis animasi di situs WordPress Anda, terlepas dari apakah Anda menggunakan editor asli atau plugin pembuat halaman.
Ini memungkinkan Anda untuk tetap membuat animasi di situs Anda meskipun Anda tidak paham secara teknis. Meskipun Anda dapat menulis CSS Anda sendiri, UI Animator dapat membantu mempercepat alur kerja Anda.
Apa yang Ditawarkan Animator?

Keuntungan utama Animator adalah memungkinkan Anda untuk menambahkan berbagai macam animasi ke situs Anda tanpa memerlukan CSS, JS, atau pengetahuan teknis mendalam lainnya.
Sebagai gantinya, Anda dapat mengontrol animasi Anda dengan antarmuka tunjuk-dan-klik yang menyertakan garis waktu animasi.
Jika Anda terbiasa dengan plugin CSS Hero yang populer, Anda akan mengenali Animator. Singkatnya, Animator adalah gaya CSS yang setara dengan Pahlawan CSS.
Mari kita telusuri beberapa aspek terpenting secara lebih mendalam.
Antarmuka menggunakan Point-and-Click
Animator memiliki antarmuka titik-dan-klik yang sederhana untuk membantu Anda mengontrol animasi Anda.
Ada dua komponen utama:
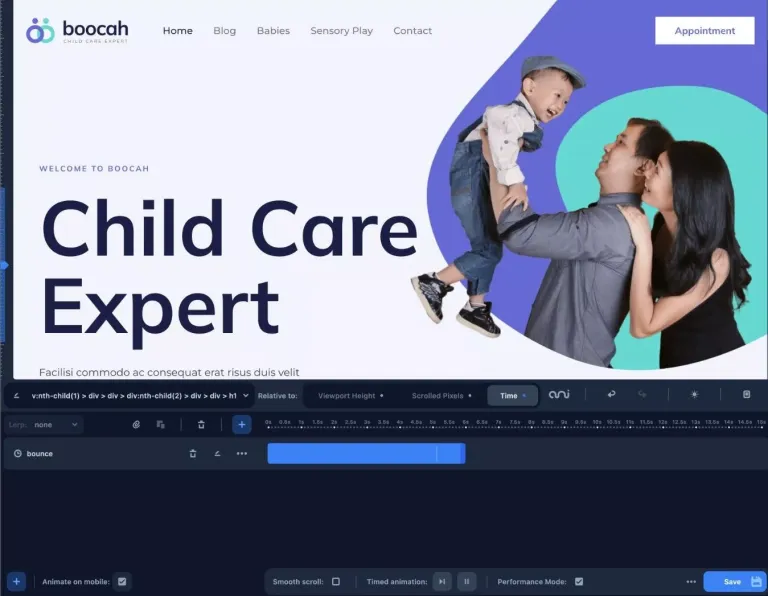
- Pratinjau visual lebar penuh situs Anda – saat Anda menambahkan animasi, Anda dapat langsung melihat tampilannya di pratinjau langsung. Ini cukup berguna untuk membuat perubahan kecil tanpa harus terus-menerus memuat ulang pratinjau yang berbeda.
- Garis waktu animasi – Memungkinkan Anda membuat satu atau beberapa animasi berdasarkan perilaku atau waktu gulir pengguna. Anda dapat memindahkan objek dan mengubah pengaturan untuk mendapatkan efek yang diinginkan.
Di bagian hands-on, Anda akan mendapatkan tampilan yang jauh lebih luas pada antarmuka ini…
Namun, ini cukup mudah digunakan.

3+ Mode Animasi Tingkat Tinggi dengan Banyak Properti Animasi
Animator memiliki tiga opsi tingkat tinggi untuk membantu Anda menyiapkan animasi Anda:
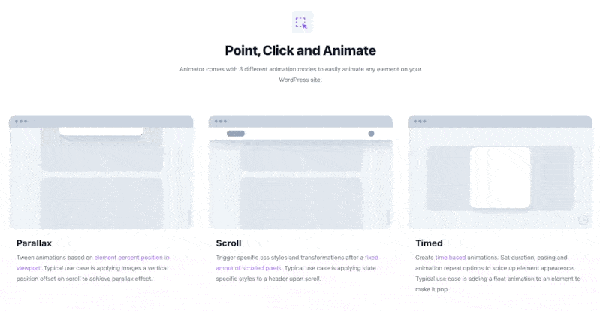
- Paralaks – animasi “tween” berdasarkan persentase lokasi elemen di viewport. Tween adalah singkatan untuk di antaranya, dan gagasan utamanya adalah memungkinkan Anda membuat efek gulir paralaks.
- Gulir – Setelah pengguna menggulir sejumlah piksel, gaya atau animasi CSS yang relevan dipicu. Saat pengunjung menggulir ke bawah halaman, misalnya, Anda dapat menerapkan gaya khusus negara bagian ke header Anda.
- Jangka waktu – Animasi dibuat pada jadwal yang telah ditentukan. Misalnya, menambahkan gerakan mengambang ke elemen untuk membuatnya menonjol.
Berikut adalah beberapa contoh Animator generik yang mendemonstrasikan berbagai mode animasi:

Selain opsi animasi tingkat tinggi, Anda juga dapat menganimasikan berbagai atribut CSS, termasuk yang berikut:
- Warna latar belakang
- Posisi latar belakang
- Bayangan kotak
- Ukuran huruf
- Spasi huruf
- Kegelapan
- Perspektif
- Putar X, Y, atau Z
- Skala
- Miringkan X atau Y
- Lebar
- …banyak lagi
Untuk mempermudah, Animator berisi banyak preset untuk ini:

Namun demikian, Anda juga dapat membuat animasi Anda sendiri, memungkinkan Anda melampaui preset jika perlu.
Kompatibel dengan Editor Asli, Tema, dan Pembuat Halaman
Animator bekerja dengan tema pihak ketiga dan plugin pembuat halaman selain editor inti WordPress.
Ini termasuk, namun tidak terbatas pada, alat yang tercantum di bawah ini:
- Elementor
- Pembuat Berang-berang
- Divi
- Pembuat Halaman WPBakery
- Avada
- Astra
- Oksigen
Animator harus dapat mengerjakan elemen apa pun di situs Anda, terlepas dari asalnya.
Misalnya, Anda mungkin menikmati Beaver Builder untuk desain, tetapi yakin bahwa kemungkinan animasinya terlalu terbatas untuk kebutuhan Anda.
Anda dapat menambahkan animasi yang lebih rumit ke desain Beaver Builder dengan menginstal Animator bersama Beaver Builder.
Ubah animasi secara manual atau ekspor (Untuk Pengguna Lebih Lanjut)
Sementara Animator dirancang untuk memungkinkan pengguna non-teknis untuk membuat animasi dengan antarmuka tunjuk-dan-klik, lebih banyak pengguna ahli mungkin menghargai bahwa Animator masih memungkinkan Anda untuk mengakses kode yang mendasarinya jika Anda ingin membuat perubahan langsung.
Jika perlu, Anda juga dapat mengekspor data aplikasi.

Plugin mandiri
Meskipun Animator dibuat oleh tim Pahlawan CSS, Anda tidak perlu menginstal Pahlawan CSS untuk menggunakannya.
Artinya, Animator adalah plugin yang berdiri sendiri.
Karena itu, Animator masih bekerja dengan baik dengan CSS Hero, jadi Anda dapat menggunakan keduanya jika Anda ingin kontrol bebas kode atas gaya situs Anda.
Cara Menggunakan Plugin Animator untuk Membuat Animasi WordPress
Sekarang setelah Anda mengetahui apa yang ditawarkan Animator, mari kita lihat bagaimana rasanya menggunakannya di situs Anda.
Mengikuti, Kami akan memandu Anda melalui proses pembuatan animasi WordPress dengan Animator dan situs demo yang dibuat dengan tema Astra dan editor WordPress asli.
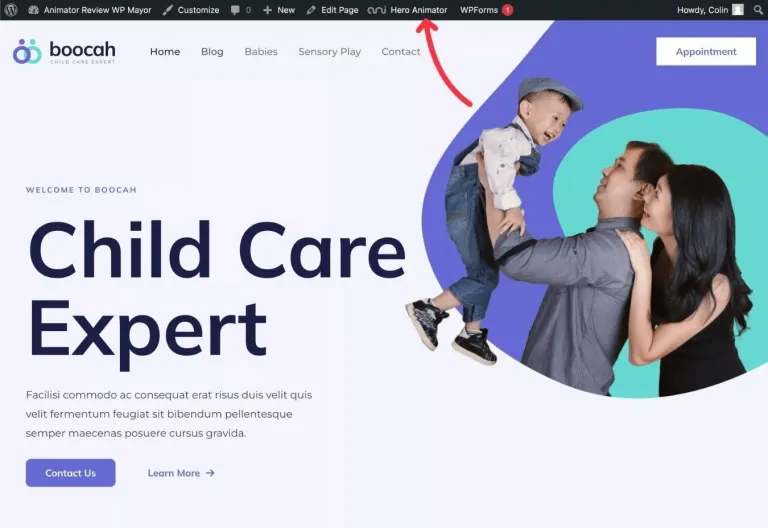
#1. Aktifkan Antarmuka Animator pada halaman yang ingin Anda animasikan.
Untuk memulai, buka antarmuka Animator pada halaman yang menyertakan materi yang ingin Anda animasikan.
Jika Anda ingin menganimasikan elemen di seluruh situs (seperti tajuk Anda), cukup buka laman apa pun yang berisi tajuk Anda. Animasi apa pun yang Anda buat akan diterapkan ke semua contoh tajuk itu.

Untuk mengakses antarmuka Animator, cukup klik opsi Hero Animator di toolbar WordPress sambil melihat halaman yang sesuai.

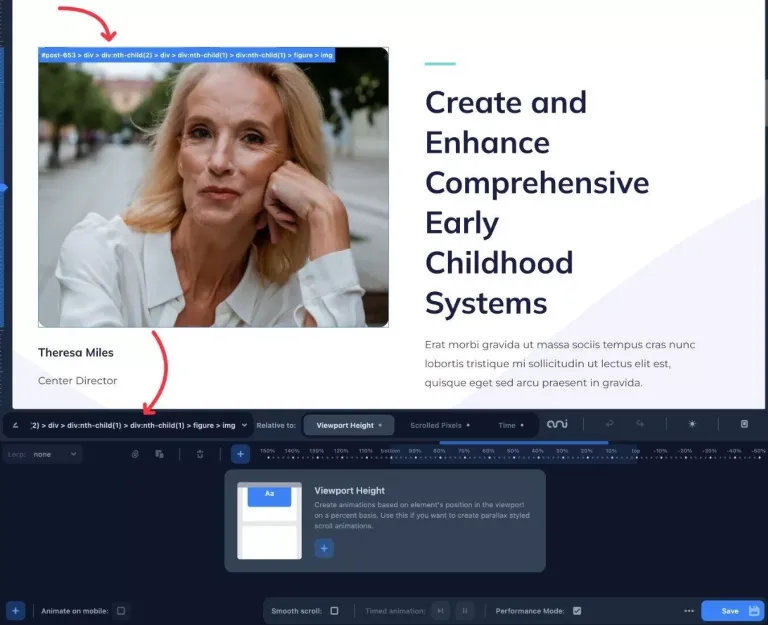
#2. Pilih Elemen yang Ingin Anda Animasikan.
Saat Anda meluncurkan antarmuka Animator, Anda akan melihat pratinjau visual halaman Anda di bagian bawah, serta antarmuka Animator.
Untuk memulai, klik elemen yang ingin Anda animasikan di pratinjau langsung untuk memilihnya.
Saat Anda mengarahkan kursor ke pratinjau langsung, Animator akan menampilkan beberapa informasi tambahan tentang setiap bagian, membantu Anda memilih yang benar.
Untuk menganimasikan gambar dalam desain pengujian, misalnya, Kami hanya akan memilihnya:

Anda juga dapat memasukkan kelas atau ID CSS secara manual, yang mungkin diperlukan untuk beberapa gambar latar belakang.
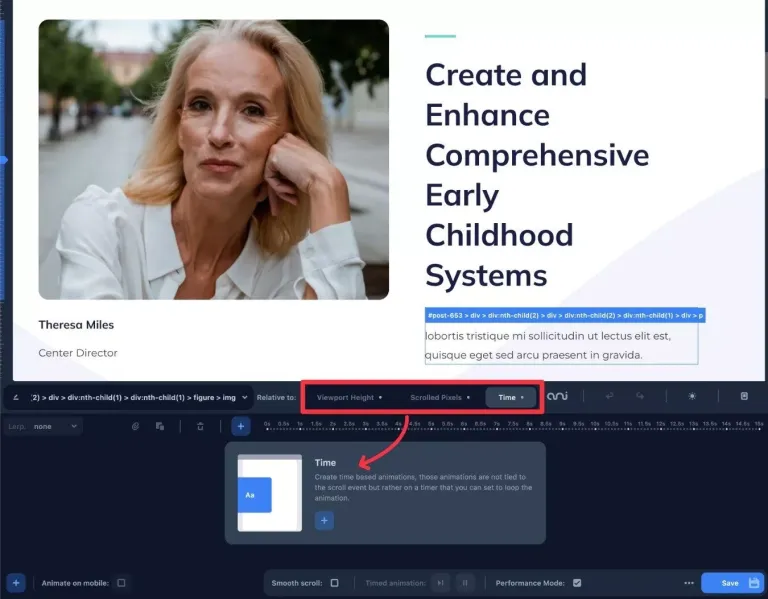
#3. Pilih Mode Animasi
Setelah Anda memilih elemen untuk dianimasikan, gunakan kotak Relative to untuk memilih mode animasi.
Anda memiliki tiga kemungkinan sekali lagi:
- Tinggi Area Pandang (paralaks AKA)
- Piksel yang Digulir
- Waktu
Anda pada dasarnya membuat pernyataan deklaratif, seperti "Saya ingin menganimasikan [elemen ini] relatif terhadap [mode animasi ini]".

Tip – Perlu dicatat bahwa Anda dapat menerapkan banyak jenis animasi ke satu elemen. Anda dapat, misalnya, menyertakan animasi berbasis waktu dan animasi paralaks (tinggi viewport).
#4. Buat Animasi Anda Menggunakan Timeline
Sekarang setelah Anda memutuskan apa yang akan dianimasikan, Anda dapat menggunakan garis waktu untuk membuat animasi Anda.
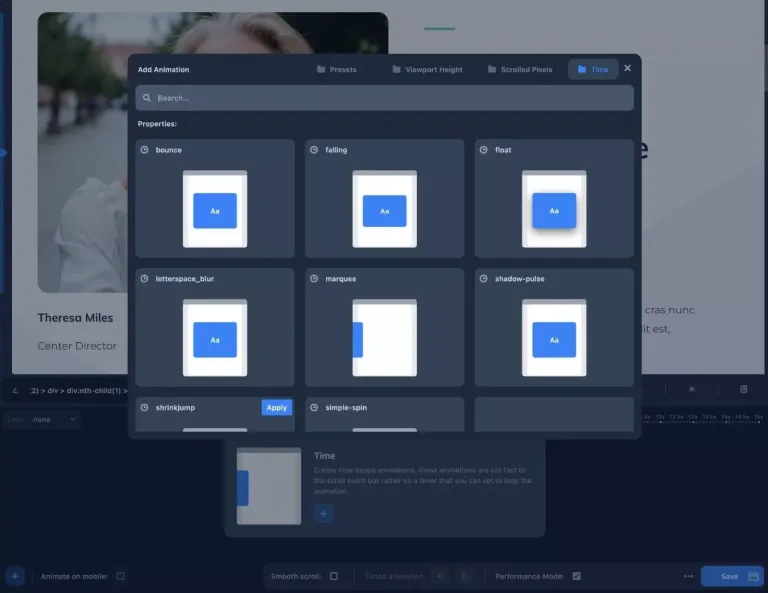
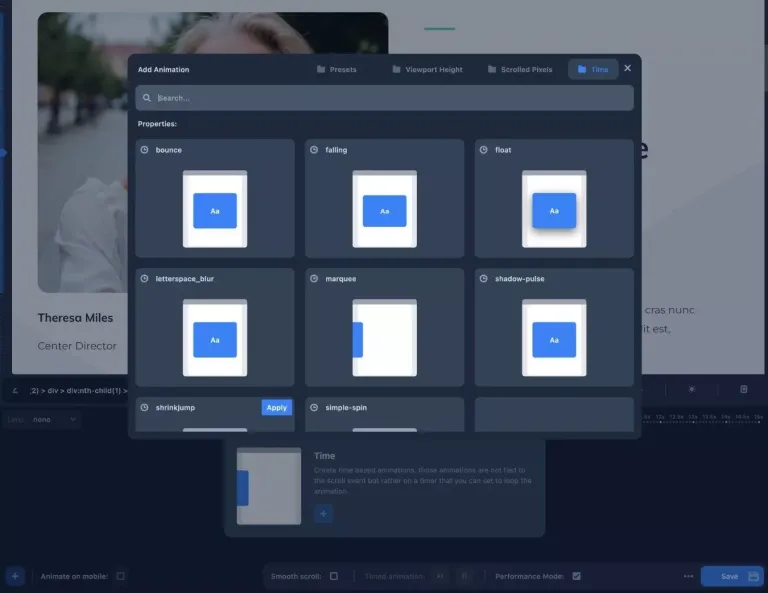
Untuk melakukannya, klik tanda tambah di sebelah Tambahkan Animasi :
Ini akan membuka sembulan yang berisi banyak jenis animasi yang dapat digunakan dengan mode animasi tersebut.
Misalnya, beberapa parameter prasetel untuk animasi berbasis waktu adalah sebagai berikut.
- Melambung
- Jatuh
- Mengambang
- Ruang huruf kabur
- Tenda
- Pulsa bayangan
- Kecilkan lompatan
- Putaran sederhana
Anda bisa mendapatkan pratinjau animasi tentang tampilan animasi, yang sangat membantu dalam memilih animasi yang sempurna.

Anda juga dapat mendesain jenis animasi Anda sendiri jika ingin menyelesaikan apa pun yang tidak ada dalam daftar yang telah ditentukan sebelumnya.
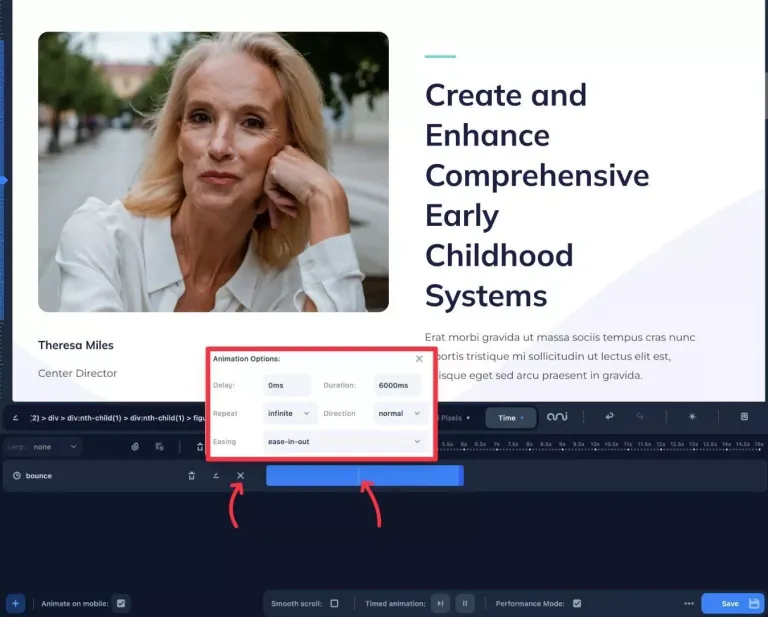
Saat Anda memilih animasi, itu akan muncul di timeline. Animasi juga akan diterapkan ke pratinjau langsung, memungkinkan Anda untuk melihat dengan tepat bagaimana tampilannya di situs Anda.
Saat Anda menggunakan animasi berbasis waktu, garis akan ditampilkan di bilah garis waktu saat animasi selesai, yang cukup berguna.
Anda dapat mengubah panjang animasi dengan menyeret bilah di garis waktu.
Selain itu, Anda dapat mengakses setelan yang lebih canggih dengan mengeklik simbol tiga titik, seperti apakah animasi akan diulang atau tidak (dan jika demikian, untuk berapa lama).

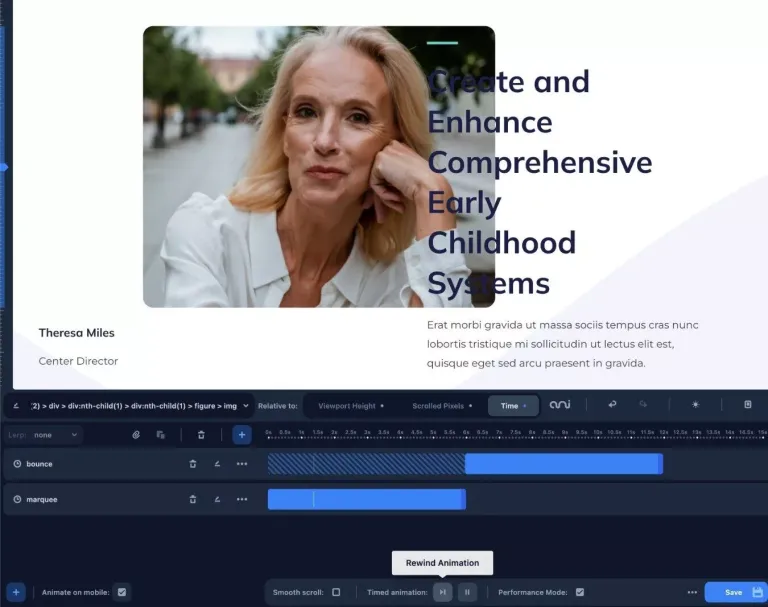
Jika Anda ingin membuat banyak animasi, cukup ulangi prosedur untuk setiap animasi.
Animasi kemudian dapat diatur pada garis waktu untuk mendapatkan efek yang diinginkan.
Jika Anda ingin menggunakan banyak animasi berbasis waktu, pastikan untuk menonaktifkan perulangan tanpa akhir.

Anda juga tidak terbatas untuk membuat gaya animasi yang sama. Secara teknis, Anda dapat menerapkan animasi berbasis waktu dan gulir ke elemen yang sama.
Animator memungkinkan Anda untuk mengontrol LERP (Linear interpolation) untuk memperlancar perilaku pengguliran item yang digulir paralaks.
Untuk mengubahnya, gunakan menu tarik-turun Lerp di sisi kiri layar.
#5. Unggah Animasi Anda
Setelah Anda puas dengan animasi Anda, cukup klik tombol Simpan untuk menampilkannya di situs Anda.
Ada juga fitur bermanfaat yang memungkinkan Anda memilih apakah akan menerbitkan animasi Anda atau tidak ke versi seluler situs Anda.
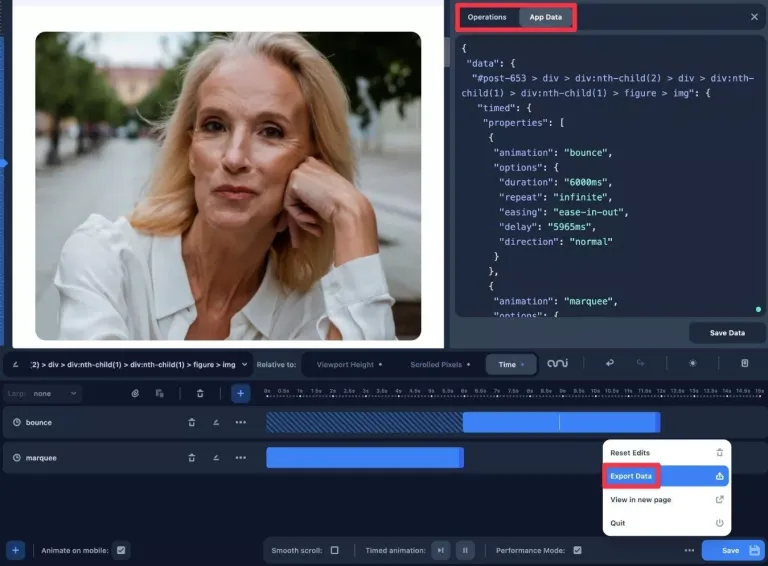
Cara Mengedit, Mengekspor, atau Memanipulasi Kode Anda Secara Langsung
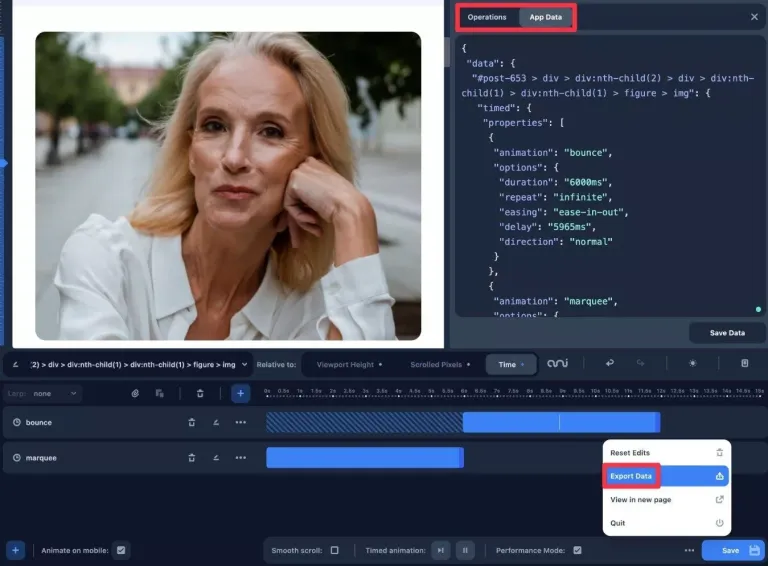
Animator juga memungkinkan pengguna tingkat lanjut untuk mengakses data JSON mentah dari animasi mereka. Anda dapat menggunakan ini untuk mengedit ulang animasi Anda, atau Anda dapat menyalin/menempelkannya ke file teks untuk mendapatkan snapshot lengkap dari animasi saat ini.
Ada juga panel Operasi untuk pengguna yang lebih teknis, yang memungkinkan Anda mengubah objek JSON data plugin secara dinamis dengan menambahkan kode javascript Anda sendiri. Saya bukan pengembang, jadi saya tidak yakin potensi apa yang dihasilkannya, tetapi saya yakin pengembang akan menyambut peningkatan kontrol.
Opsi ini tersedia dengan mengeklik ikon tiga titik di sebelah tombol Simpan dan memilih Ekspor Data .

Harga
Animator hanya memiliki edisi premium, tetapi harganya cukup terjangkau untuk apa yang disediakannya.
Biayanya $49 untuk situs tak terbatas dan satu tahun pemeliharaan dan pembaruan dengan harga reguler.
Membungkus
Animator memenuhi janjinya untuk menyediakan animasi titik-dan-klik yang mudah digunakan. Antarmuka berbasis garis waktu memungkinkan pengaturan dan pengelolaan animasi yang mudah, dan fitur pratinjau visual menghemat waktu dengan menghilangkan kebutuhan untuk memuat ulang situs web.
Meskipun Animator mudah digunakan untuk individu non-teknis, bahkan pengguna berpengalaman pun dapat memanfaatkan kemampuannya yang menghemat waktu, bahkan jika mereka memiliki keterampilan untuk mengembangkan CSS mereka sendiri.
Jika Anda ingin mencoba Animator, klik tautan di bawah untuk memulai:
