Ulasan Avada 2022 – Tema WordPress Paling Populer tetapi Apakah Layak?
Diterbitkan: 2022-03-31Apakah Anda mencari ulasan jujur tentang tema Avada ? Atau ragu-ragu apakah tema WordPress paling populer ini layak atau tidak untuk situs Anda?
Dikembangkan oleh ThemeFusion, Avada adalah tema WordPress terlaris di pasar ThemeForest. Ini adalah tema WordPress serbaguna yang berguna untuk membuat semua jenis situs web. Ini adalah pembuat situs web lengkap dengan fleksibilitas tinggi dan alat penataan untuk membuat penyesuaian skala besar.
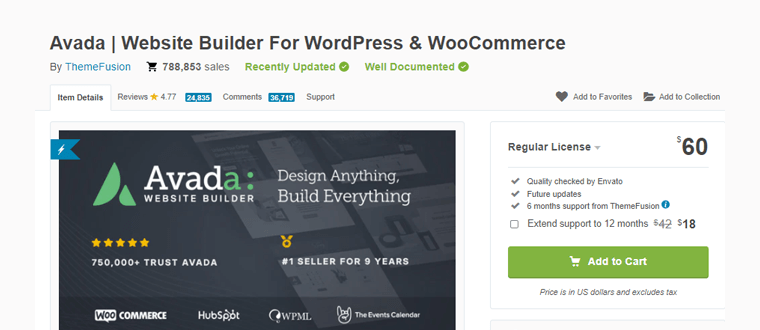
Sejauh ini telah menghasilkan lebih dari 780.000 penjualan. Juga, ia memiliki peringkat 4,7 dari 5 bintang yang mengesankan yang dievaluasi oleh 24.000+ pengguna nyata.
Kedengarannya seperti tema yang fantastis, bukan? Tapi apakah itu sehebat kedengarannya, atau hanya hype?
Dalam artikel ini, kami akan memberi tahu Anda semua yang perlu Anda ketahui tentang tema Avada. Kami akan membahas fitur-fiturnya, proses pembelian, pemasangan, biaya, penyesuaian, dukungan, dan lainnya dalam ulasan Avada yang mendalam ini. Mari kita mulai!
A. Ikhtisar Tema Avada
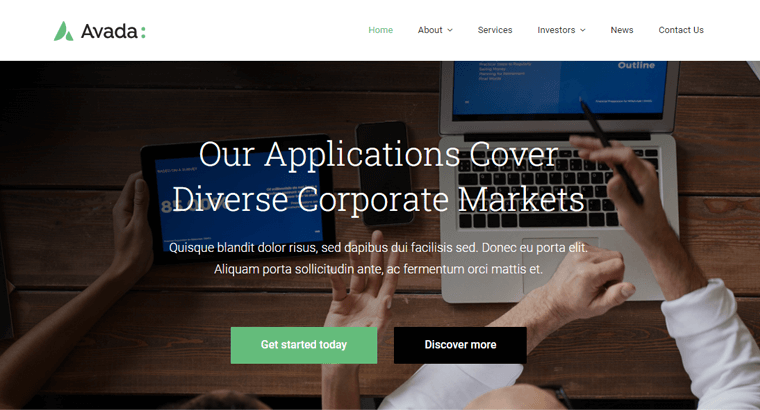
Pertama dan terpenting, Avada adalah tema WordPress terlaris #1 di pasar selama 9 tahun terakhir. Dipercaya oleh 780.000+ pemula, profesional, agensi, perusahaan, dan materi iklan untuk fleksibilitas desain yang lengkap.

Selain itu, ini dibangun dengan standar tertinggi, dengan berbagai pilihan dan fitur. Dengan menggunakan tema serbaguna dan ramah pengguna ini, siapa pun dapat membuat situs web dengan mudah.
Ini adalah tema yang sangat mudah beradaptasi dengan berbagai tata letak demo untuk berbagai jenis situs web. Anda dapat mengimpor situs web demo yang sesuai dengan satu klik. Dan, sesuaikan lebih lanjut menggunakan alat pembuat halamannya: Avada Builder (sebelumnya dikenal sebagai Fusion Builder).
Selain itu, mudah untuk membuat tata letak halaman khusus. Anda dapat dengan mudah menambahkan berbagai elemen ke situs web Anda. Seperti pesan, tombol, tabel harga, dan lainnya menggunakan add-on sederhana.
Tidak hanya itu, tetapi juga menawarkan koneksi yang mudah dengan plugin eksternal apa pun untuk meningkatkan fungsionalitas situs Anda.
Anda juga mendapatkan fitur standar lainnya seperti pembaruan yang sering, responsivitas, dukungan kualitas, aksesibilitas, dll. Dan, untuk membantu Anda memulai dengan mudah, tersedia dokumentasi ekstensif.
Karena itu, mari kita lanjutkan ke bagian selanjutnya dari tinjauan tema Avada.
B. Fitur Utama Tema Avada
Anda akan memerlukan tema dengan banyak fitur berguna untuk membuat situs web Anda menonjol dari yang lain. Avada adalah tema kaya fitur yang membantu Anda mewujudkan ide terbaik dan membangun situs yang berfungsi penuh.
Jadi, di bagian ulasan ini, kita akan melihat lebih dalam fitur utama dari tema Avada.
1. 86 Template Situs Web yang Dibuat Sebelumnya
Membangun situs web dari bawah ke atas membutuhkan waktu dan usaha. Ini sangat sulit jika Anda tidak paham teknologi.
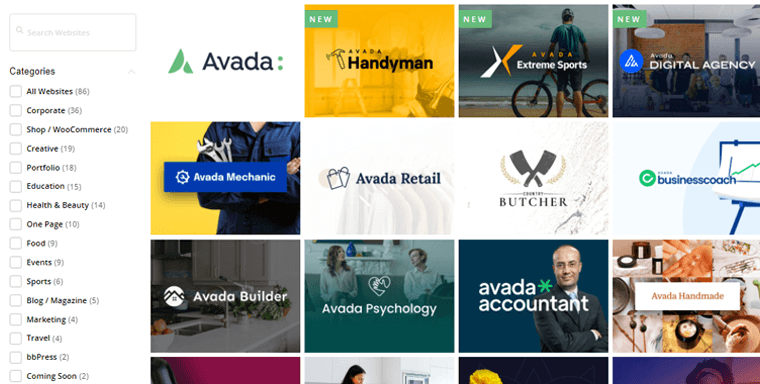
Sementara itu, Avada mengatasi masalah ini dengan menyediakan akses ke 86+ situs web contoh prebuilt yang dirancang dengan indah . Situs web ini mencakup berbagai topik, termasuk blog, bisnis, toko eCommerce, portofolio, dan banyak lagi.
Berikut adalah beberapa contoh template Avada yang dibuat sebelumnya.

Dengan satu klik sederhana, Anda dapat mengimpor salah satu dari situs web demo ini. Selanjutnya, Anda dapat memperbarui informasi dan menyesuaikannya dengan keinginan Anda. Dengan cara ini, Anda dapat membuat situs web yang tampak hebat dalam 5 menit!
2. Pembuat Halaman Avada Sendiri: Avada Builder
Hal terbaik lainnya tentang Avada adalah ia memiliki pembuat halamannya yaitu Avada Builder . Itu sebelumnya dikenal sebagai Fusion Builder.
Anda dapat memahami Avada Builder sebagai pembuat halaman seret dan lepas sederhana untuk membuat tata letak web yang unik. Itu sebelumnya juga dikenal sebagai editor wireframe back-end saat Anda membuat perubahan melalui backend.
Dengan bantuan Avada Builder, Anda dapat membuat hampir semua gaya desain, dengan imajinasi Anda sebagai satu-satunya batasan. Anda dapat dengan mudah membuat konten menggunakan wadah, kolom, dan kerangka elemen. Tanpa memerlukan pengetahuan pengkodean apa pun.
Selain itu, ia menawarkan Avada Live untuk menyesuaikan situs web Anda secara real-time dari ujung depan.
3. Jaringan Opsi Lanjutan Avada
Dengan banyaknya kemungkinan penyesuaian Avada, Anda dapat sepenuhnya mengubah setiap sudut dan celah situs web WordPress Anda.
Jaringan Opsi tercanggih dan desain grafis serta pengeditan cepatnya menempatkan semuanya di ujung jari Anda. Muncul dengan 90+ elemen desain seperti Avada Form, Avada Slider, bagan, tombol, dll. Akibatnya, Anda dapat mendesain tata letak halaman Anda sesuai keinginan, lalu melihat pratinjau output di jendela terpisah.
Tanpa ragu, Anda dapat menyempurnakan setiap aspek desain dan pengembangan situs web Anda dengan Avada. Oleh karena itu, ini juga dikenal sebagai perangkat pembuatan situs web terbaik.
4. Dukungan WooCommerce
Apakah Anda berencana membuat situs web eCommerce? Sehingga Anda dapat membuat toko Anda dapat diakses 24/7 dari lokasi mana pun.
Jika Anda menjawab ya, maka tema Avada adalah pilihan yang bagus dengan integrasi WooCommerce yang mendalam.

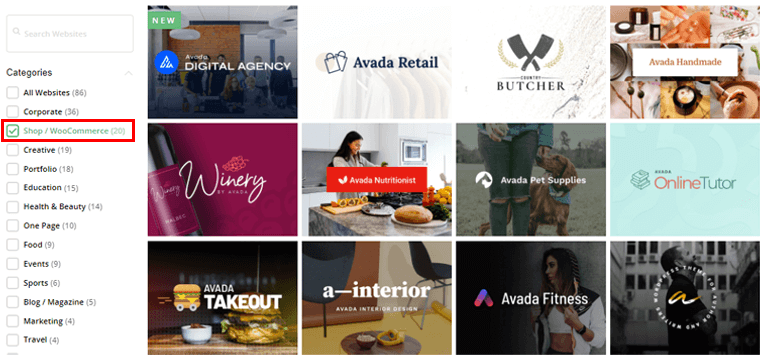
Selain itu, ini mencakup templat situs web prebuilt WooCommerce yang dirancang dengan cermat. Hasilnya, Anda dapat dengan cepat mengimpornya dan mulai membuat toko online dalam waktu singkat.
5. Integrasi dengan Plugin Populer
Kunci penting lainnya dari tema Avada adalah desainnya terintegrasi dengan plugin populer utama. Seperti The Events Calendar, Contact Form 7, bbPress, dan lain sebagainya. Ini memberikan fungsionalitas yang ditingkatkan ke situs WordPress Anda.
Dengan pembelian tema Avada, Anda juga akan mendapatkan berbagai plugin premium. Seperti Slider Revolution , Fusion White Label Branding , Convert Plus , FileBird , dan banyak lagi. Belum lagi, Anda dapat menginstal plugin ini secara gratis .
6. Kinerja-Dioptimalkan
Tema Avada dibuat untuk kinerja. Anda dapat memeriksa kecepatan situs Avada Anda dengan program pengujian kecepatan seperti Google PageSpeed Insights, GTMetrix, dll. Studi kasus sejauh ini menunjukkan kecepatan situs yang keren.
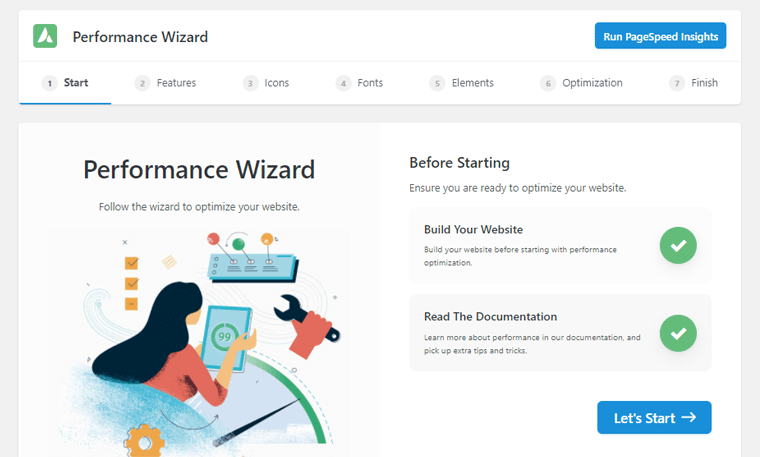
Selain itu, Anda mendapatkan wizard kinerja eksklusif di dasbor WordPress Anda dengan Avada. Ini adalah panduan langkah demi langkah yang akan membantu Anda dalam mengoptimalkan kinerja situs Avada Anda.

Misalnya , Anda dapat menonaktifkan fitur yang tidak digunakan , mengoptimalkan gambar dan video , melakukan pemindaian ikon , dan banyak lagi. Hasilnya, Anda akan mendapatkan performa yang lebih baik.
7. Dukungan Privasi dan GDPR bawaan
Peraturan Perlindungan Data Umum (GDPR) adalah kerangka kerja peraturan perlindungan data baru di Eropa. Tema Avada mencakup GDPR bawaan dan dukungan privasi. Oleh karena itu, Anda dapat memilih untuk tidak mengumpulkan data apa pun yang sepenuhnya mematuhi persyaratan GDPR.
Selain itu, Anda dapat menyesuaikan spanduk privasi Anda, mengontrol persetujuan formulir kontak, manajemen font Google, dan pesan pendaftaran khusus. Selain itu, Anda juga dapat mengontrol penyematan pihak ketiga, persetujuan kode pelacakan, dan persetujuan formulir kontak.
8. Terjemahan dan RTL Siap
Seperti yang Anda ketahui, memiliki banyak bahasa yang didukung di situs WordPress Anda adalah menguntungkan. Ini memungkinkan situs Anda menjangkau pemirsa global yang terdiri dari orang-orang yang berbicara dan memahami berbagai bahasa.
Dan Anda akan senang mengetahuinya, Avada adalah tema siap terjemahan yang mendukung lebih dari 30 bahasa. Selain itu, ini mencakup dukungan RTL bawaan yang membuat situs Anda dapat dibaca dalam skrip Kanan ke Kiri dan Kiri ke Kanan.
Selain itu, ia memiliki WPML, plugin terjemahan yang terintegrasi. Ini memberi Anda panel pengaturan tema lengkap untuk setiap bahasa yang Anda gunakan untuk mengatur opsi khusus bahasa.
9. Fitur Tambahan Lainnya
Selain fitur yang disebutkan di atas, Avada hadir dengan banyak fitur tambahan untuk membantu Anda membangun situs web yang dinamis. Seperti:
- Halus & responsif di semua jenis perangkat, dari seluler hingga desktop & tablet.
- Menyediakan fungsionalitas konten dinamis untuk membuat halaman unik dan tata letak posting untuk situs web Anda.
- Mudah menggunakan dasbor untuk mengelola berbagai bagian tata letak situs web Anda.
- Menawarkan widget khusus yang dirancang dengan indah seperti widget Tautan Sosial, widget Pekerjaan Terbaru, dll.
- Opsi pencarian lanjutan dengan halaman hasil pencarian khusus dan ikon pencarian.
- Pengaturan gambar responsif khusus yang menciptakan skenario ideal untuk setiap gambar secara otomatis.
- Pilihan warna sangat luas, memungkinkan Anda memilih warna di seluruh tema.
- Mesin pencari dan tema siap aksesibilitas untuk situs WordPress Anda.
Dengan itu, mari kita lanjutkan ke bagian selanjutnya dari tinjauan tema Avada yaitu proses pembelian.
C. Membeli Tema Avada
Seperti yang Anda ketahui, Avada adalah tema premium jadi hal pertama yang harus dilakukan adalah membeli tema Avada. Proses pembeliannya cukup sederhana.
Jadi, inilah panduan langkah demi langkah tentang cara melakukannya di bagian ulasan tema Avada ini.
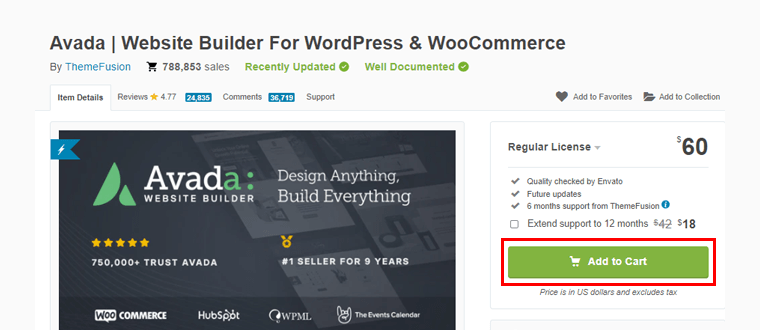
Langkah 1: Tambahkan ke Keranjang

Hal pertama yang perlu Anda lakukan adalah pergi ke halaman ThemeForest Avada dan klik opsi 'Tambahkan ke Keranjang' .
Langkah 2: Membuat Akun, Penagihan, Pembayaran
Setelah itu, Anda harus membuat akun Envato dan mengisi rincian penagihan dan memilih metode pembayaran seperti yang ditunjukkan pada gambar di atas. Kemudian, klik opsi 'Checkout dengan Kredit' .
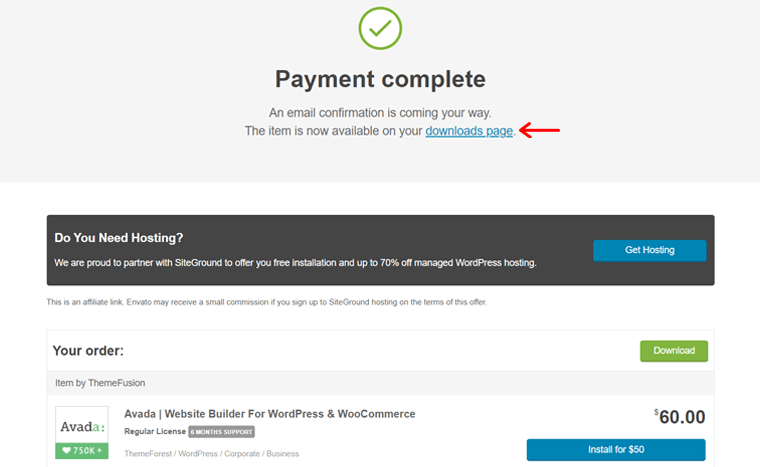
Langkah 3: Unduh halaman di Dasbor

Setelah pembayaran Anda selesai, Anda akan diarahkan ke 'Halaman Download' . Klik di atasnya.
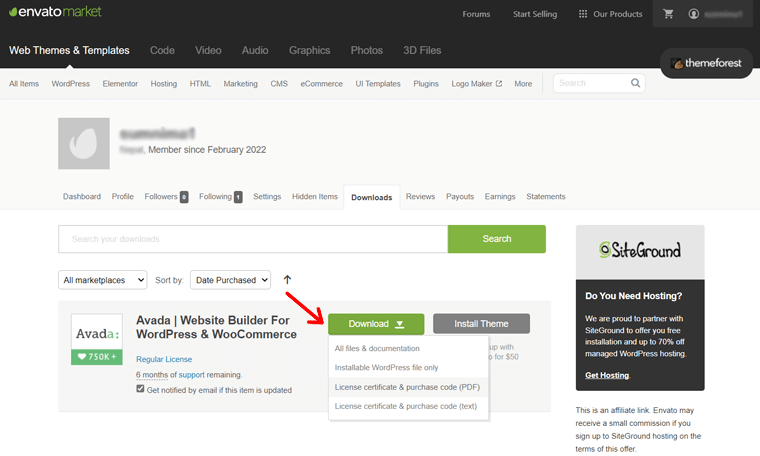
Langkah 4: Mengunduh File Tema dan Kunci Lisensi

Pada halaman yang diarahkan, Anda akan melihat opsi Unduh yang menyertakan opsi tarik-turun. Dari sana, unduh file tema dan kunci lisensi yaitu Kode Pembelian yang Anda perlukan nanti.
Dan begitulah cara Anda dapat membeli tema Avada dari ThemeForest dengan mudah.
D. Memasang Tema Avada
Kita akan melihat cara memasang tema Avada di bagian ulasan ini.
Sekarang hal pertama yang harus dilakukan adalah masuk ke dashboard WordPress Anda untuk menginstal tema Avada.
Setelah itu, Anda dapat mengikuti panduan langkah demi langkah di bawah ini untuk menginstal tema ini dengan mudah:
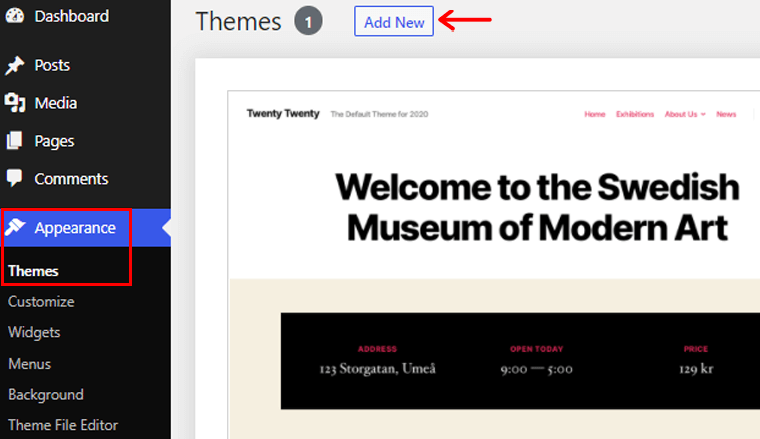
Langkah 1: Buka Penampilan untuk Menambahkan Tema Baru.

Dari navigasi kiri dasbor WordPress Anda, buka opsi 'Tampilan' . Dan, kemudian klik opsi 'Tema' . Di bagian atas, Anda akan menemukan opsi 'Tambah Baru' , klik di atasnya.
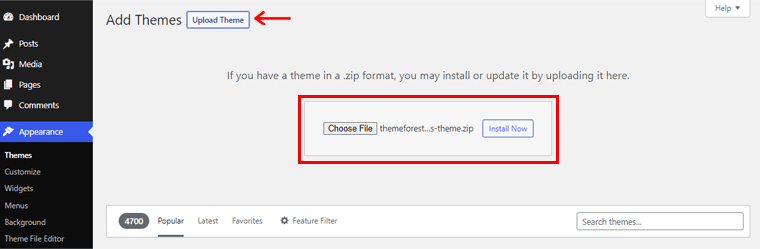
Langkah 2: Unggah Tema dan Instal.

Setelah itu, klik tombol 'Unggah Tema' . Kemudian Anda akan melihat opsi 'Pilih File' . Di sini Anda harus mengunggah file zip tema yang diunduh sebelumnya. Kemudian klik opsi 'Instal Sekarang' .

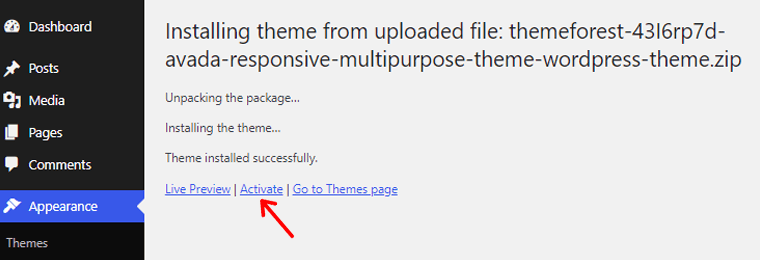
Setelah itu, klik opsi 'Aktifkan' seperti gambar di atas. Untuk detail lebih lanjut, lihat panduan kami tentang menginstal tema WordPress.
Langkah 3: Masukkan Kode Pembelian Anda dan Aktifkan Tema
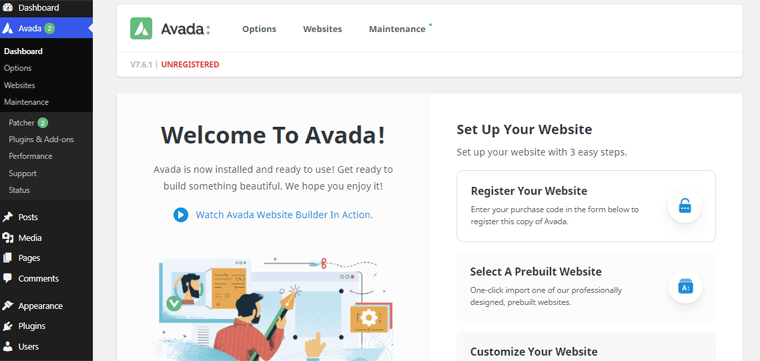
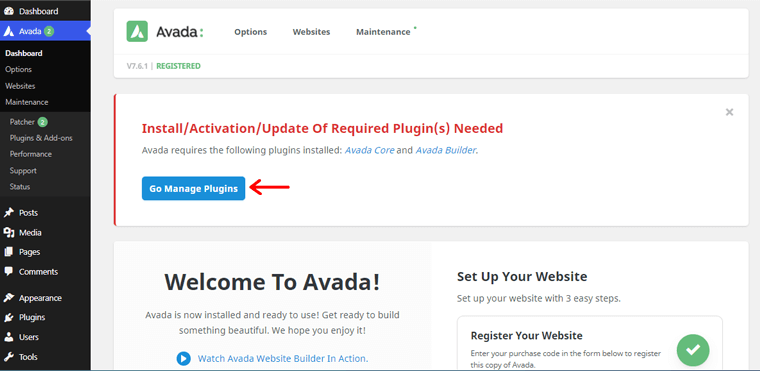
Setelah tema diaktifkan, Anda akan melihat halaman Selamat Datang Avada.

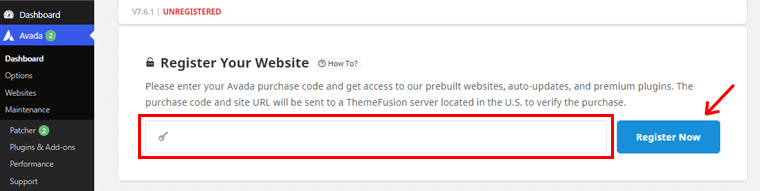
Saat menggulir ke bawah navigasi halaman Selamat Datang, Anda akan melihat opsi 'Daftarkan Situs Web Anda' . Di sana, Anda harus memasukkan 'Kode Pembelian' yang Anda dapatkan sebelumnya saat membeli tema.

Kemudian, klik opsi 'Daftar Sekarang' .
Dan begitulah dengan tema Avada yang diinstal dan diaktifkan di situs Anda.
Langkah 4: Instal Plugin yang Direkomendasikan

Sekarang, Anda akan mendapatkan notifikasi untuk menginstal beberapa plugin yang direkomendasikan. Tepatnya, mereka adalah Avada Core dan Avada Builder . Untuk itu, klik opsi ' Go Manage Plugins' .

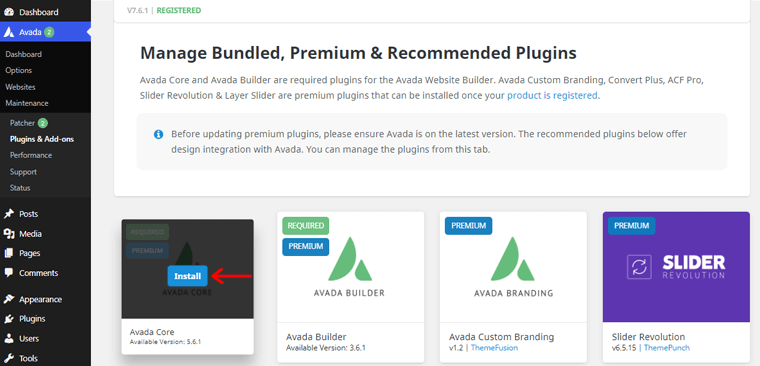
Setelah itu, Anda akan melihat halaman seperti gambar di atas. Kemudian, arahkan mouse Anda ke opsi Avada Core . Di sana, Anda akan melihat opsi 'Instal' . Klik untuk menginstal plugin. Dengan cara yang sama, Anda juga harus menginstal plugin Avada Builder .
Dengan itu, sekarang mari kita lihat bagaimana kita dapat mengimpor situs demo prebuilt di bagian selanjutnya dari tinjauan tema Avada kita.
E. Mengimpor Situs Demo Avada
Seperti yang disebutkan sebelumnya, tema Avada hadir dengan banyak situs demo cantik yang dapat Anda impor dengan cepat.
Jadi, mari kita lihat cara mengimpor situs demo ini di bagian ulasan tema Avada ini.
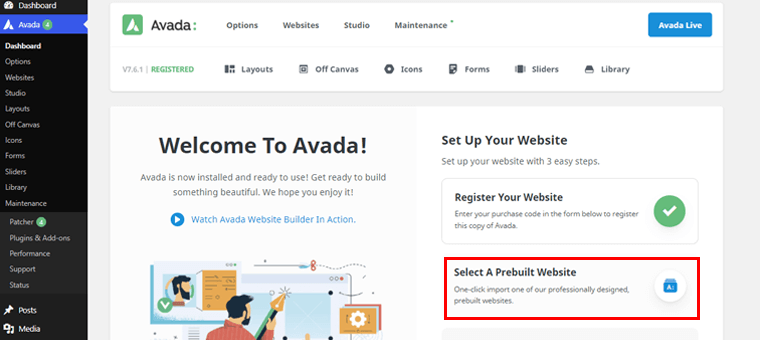
Sekarang, Anda harus kembali ke halaman Selamat datang untuk mengimpor situs demo Avada.

Dari sana, Anda perlu mengklik 'Select a Prebuilt Website' .
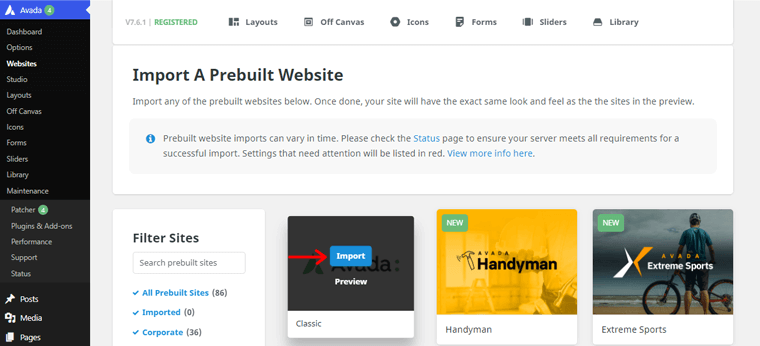
Setelah itu, Anda akan melihat banyak situs demo yang tersedia. Anda dapat mengimpor situs demo yang paling sesuai dengan kebutuhan Anda.

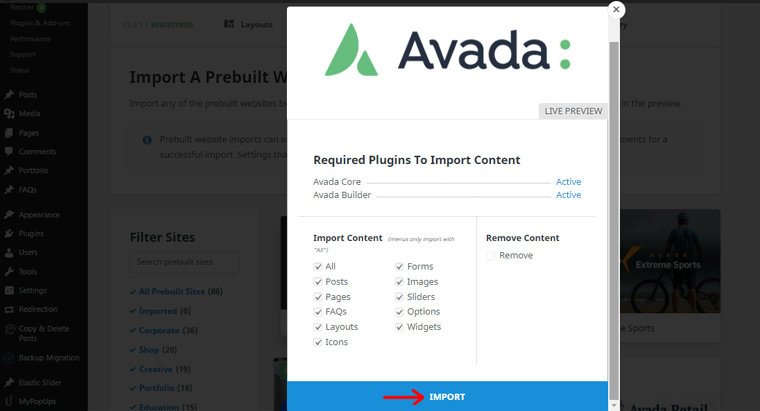
Di sini kita akan mengimpor situs web demo 'Klasik' . Setelah Anda mengarahkan mouse ke demo, Anda akan melihat opsi 'Impor' , klik di atasnya.

Setelah itu, Anda akan melihat halaman seperti gambar di atas. Di sini, Anda memiliki opsi untuk memilih konten mana yang akan diimpor dari situs demo Anda. Anda dapat mengklik opsi 'Semua' untuk mengimpor konten demo. Selanjutnya, klik opsi 'Impor' .
Kemudian, Anda akan melihat opsi Peringatan yang mencantumkan persyaratan untuk mengimpor situs demo tertentu itu. Klik pada opsi 'Oke' .

Sekarang, jika Anda memeriksa situs web Anda, maka Anda akan menemukan situs web demo Avada Classic sudah aktif. Lihat, sesederhana itu.
Karena itu, sekarang mari kita beralih ke proses penyesuaian tema Avada di bagian tinjauan yang akan datang.
F. Menyesuaikan Situs Web Avada Anda
Seperti yang disebutkan sebelumnya, tema Avada menawarkan opsi penyesuaian yang luas untuk membuat situs web yang berfungsi penuh dan kaya fitur.
Muncul dengan Avada Live yang memungkinkan Anda menyesuaikan situs web Anda langsung dari ujung depan Anda. Jadi, sekarang saatnya untuk menerapkannya.
Sekarang, kami akan menyesuaikan beberapa opsi penyesuai mendasar dari tema Avada di bagian ulasan ini.
1. Menyesuaikan Header dengan Tema Avada
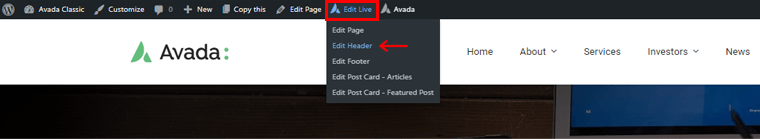
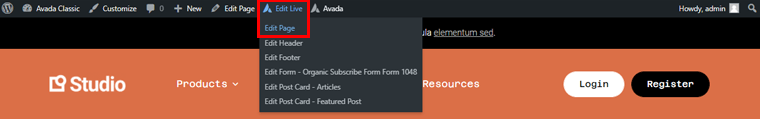
Jadi, opsi penyesuaian pertama yang akan kita lihat adalah Header. Untuk menyesuaikan tajuk situs Anda, buka pratinjau situs Anda terlebih dahulu. Kemudian, klik opsi 'Edit Live' di bagian atas front-end dashboard Anda.

Saat mengarahkan kursor ke atasnya, Anda akan melihat berbagai opsi. Sekarang, Anda perlu mengklik opsi 'Edit Header' .

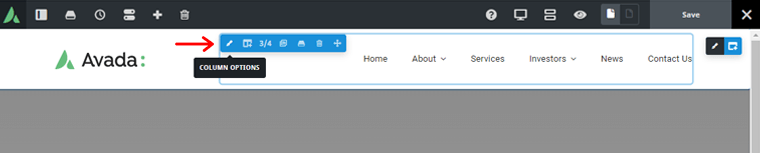
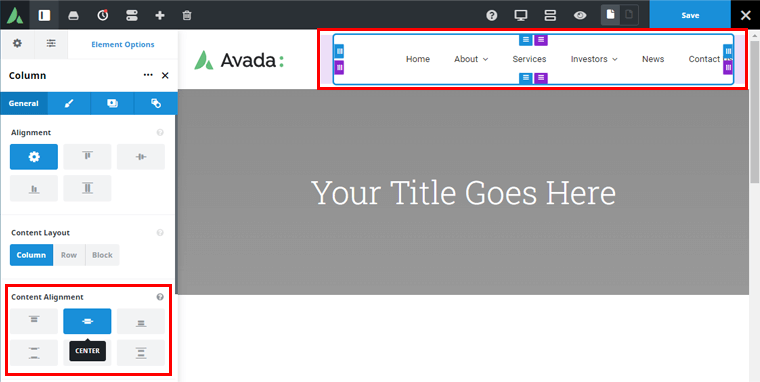
Setelah itu, Anda akan melihat halaman seperti gambar di atas. Di sana, jika Anda mengklik navigasi area header Anda, Anda akan menemukan bahwa itu mencakup sekitar 3/4 dari total area header.
Jadi, saat mengklik opsi kolom, Anda dapat menyesuaikan perataan umum, tata letak konten, dan perataan konten navigasi.

Di sini, kami telah menyesuaikan Penyelarasan Konten ke posisi Tengah . Anda juga dapat menyesuaikannya dengan berbagai opsi lain sesuai pilihan Anda.
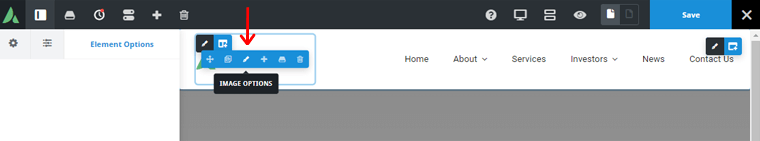
Sekali lagi, jika Anda kembali ke area header, Anda akan melihat gambar logo Avada. Untuk menyesuaikannya, arahkan mouse Anda ke dalam gambar.

Di sana, Anda akan menemukan Opsi 'Gambar' , klik di atasnya.

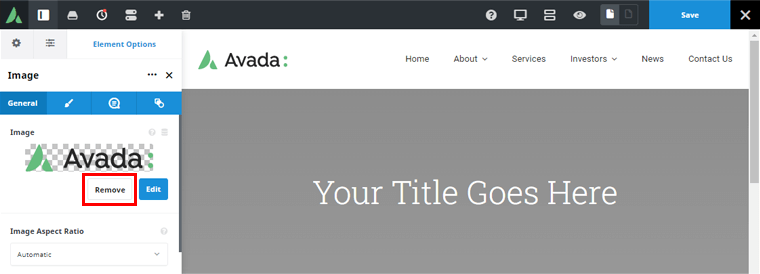
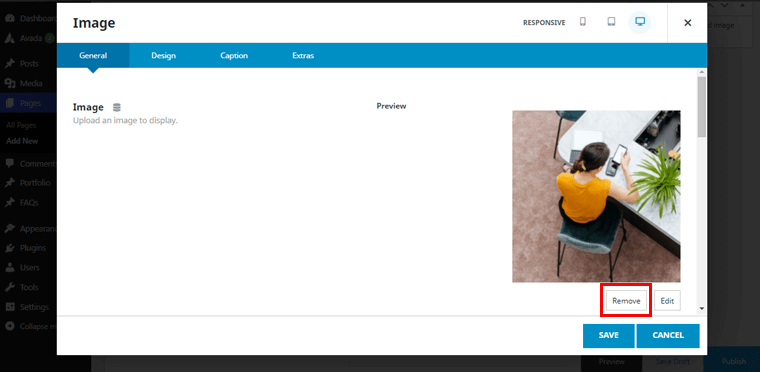
Setelah itu, Anda akan melihat halaman seperti gambar di atas. Jadi untuk menempatkan logo Anda di area header, pertama-tama Anda harus menghapus gambar logo Avada saat ini. Untuk melakukannya, klik opsi 'Hapus' di sebelah kiri.

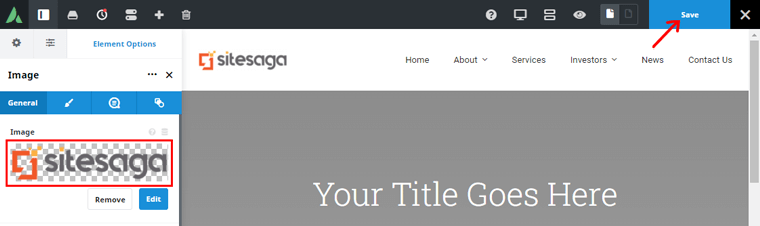
Setelah itu, Anda dapat menempatkan gambar logo Anda sendiri. Misalnya, di sini kami telah menempatkan gambar logo situs web kami SiteSaga. Setelah selesai, jangan lupa untuk 'Simpan' perubahan di sudut kanan atas.
Dan, hal terbaik tentang pengeditan langsung adalah Anda dapat melihat perubahan di bagian kanan saat Anda melakukannya.
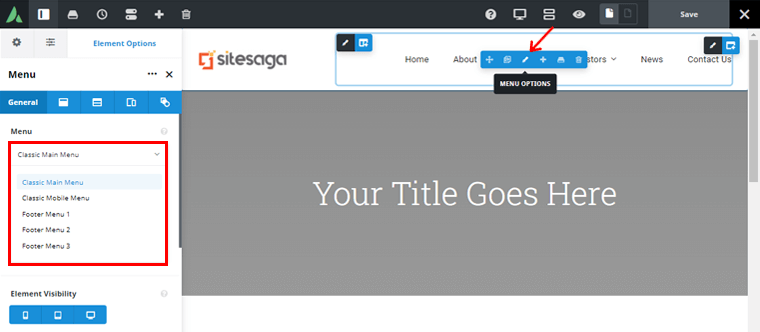
Demikian juga, Anda juga dapat menyesuaikan bagian menu area header. Saat mengarahkan mouse ke menu, Anda dapat menemukan 'Opsi Menu' , klik di atasnya. Kemudian, di sisi kanan, Anda akan menemukan menu yang persis berada di area header.

Seperti terlihat pada gambar di atas, kita dapat melihat bahwa menu di area header adalah Menu Utama Klasik . Anda dapat menyesuaikan menu lebih lanjut dari bagian belakang dasbor Anda.

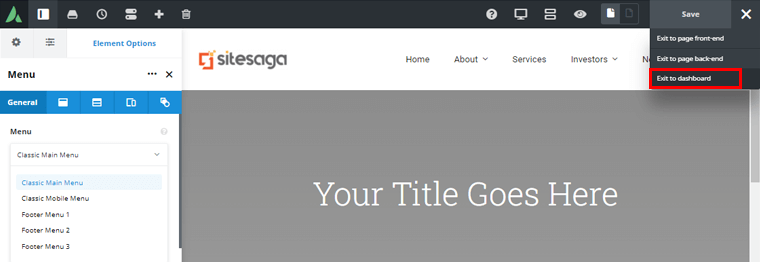
Untuk melakukannya, klik opsi ( X ) di sudut kanan atas. Kemudian, Anda akan melihat berbagai opsi keluar. Klik opsi 'Keluar ke dasbor' .
Mengedit Menu WordPress Anda
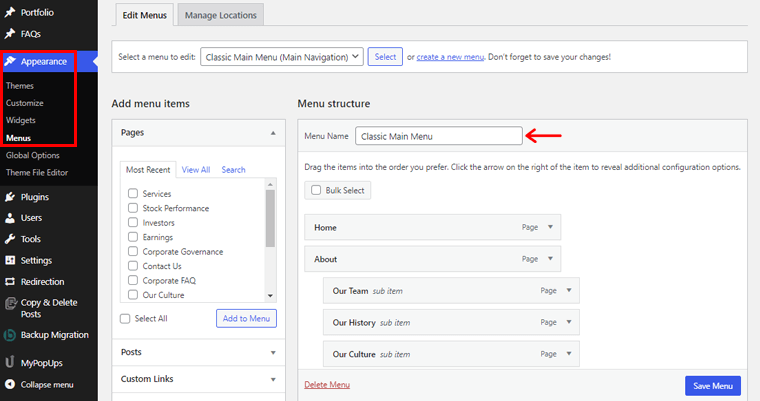
Sekarang, dari dasbor Anda, buka 'Tampilan' dan klik opsi 'Menu' .

Dari sini, Anda dapat menambahkan/menghapus bagian mana pun yang tidak Anda inginkan dari situs web demo Anda. Tapi pastikan menu yang dipilih tepat!

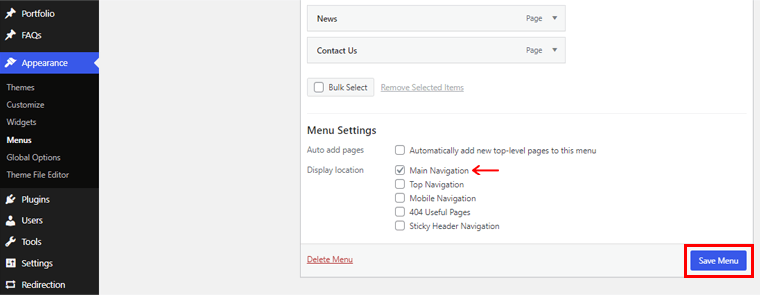
Selanjutnya, Anda dapat membuat berbagai perubahan lain di Pengaturan Menu seperti area lokasi tampilan menu. Di sini, kami telah mengaturnya ke area 'Navigasi Utama' . Setelah selesai, klik opsi 'Simpan Menu' yang terletak tepat di bawahnya.
Mengubah Gaya Header WordPress Anda
Demikian juga, Anda dapat mengimpor gaya tajuk yang berbeda ke situs web Anda dengan Avada.

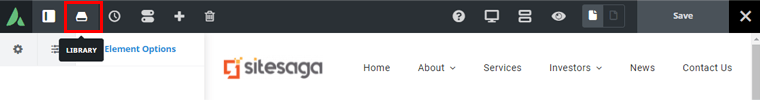
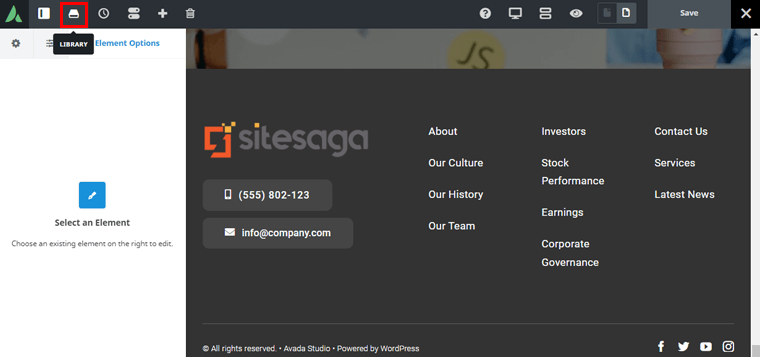
Untuk melakukannya, Anda perlu mengklik ikon Perpustakaan di navigasi atas dasbor front-end Anda.
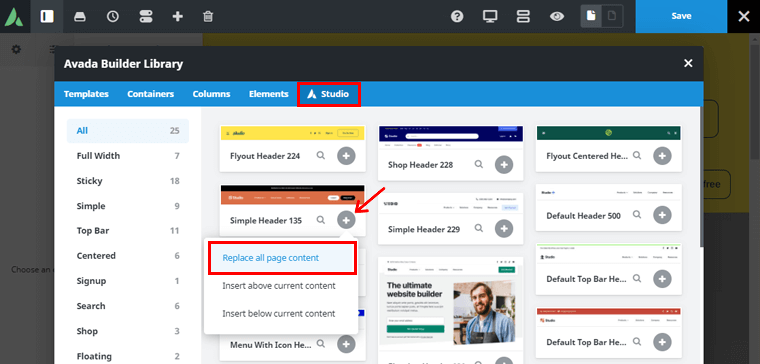
Setelah itu, jika Anda membuka opsi 'Studio' , maka Anda akan menemukan banyak sekali templat header bawaan. Dari sana, Anda dapat memilih templat tajuk ideal yang paling sesuai dengan kebutuhan situs web Anda.

Misalnya, di sini kita mengimpor template 'Simple Header 135' . Untuk mengimpor, cukup klik tombol + di sebelah kanannya. Anda akan melihat berbagai opsi, klik opsi 'Ganti semua konten halaman' .
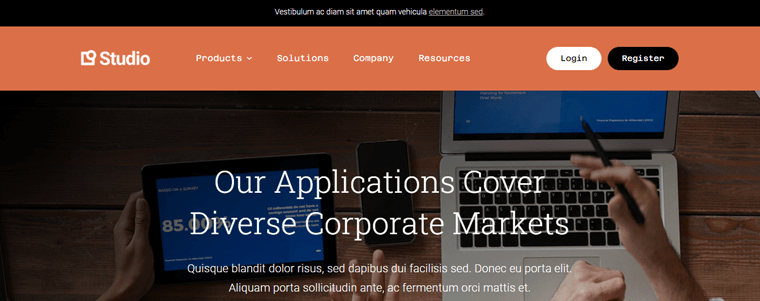
Sekarang, jika Anda melihat pratinjau situs web langsung Anda, maka Anda dapat melihat tajuk yang baru saja Anda pilih.

Selanjutnya, Anda dapat menyesuaikan header yang baru saja Anda impor dengan mengikuti proses yang sama seperti yang ditunjukkan di atas.
2. Menyesuaikan Footer dengan Avada
Opsi penyesuaian lain yang akan kita lihat adalah Footer.
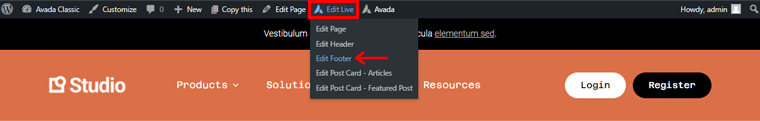
Seperti sebelumnya, untuk melakukannya, pergi ke ujung depan dasbor Anda. Di bagian atas, Anda perlu mengarahkan mouse ke opsi 'Edit Live' .

Dan, kemudian Anda perlu mengklik opsi 'Edit Footer' seperti yang ditunjukkan di atas.
Setelah itu, Anda perlu menggulir halaman ke bawah untuk melihat area footer situs web Anda.
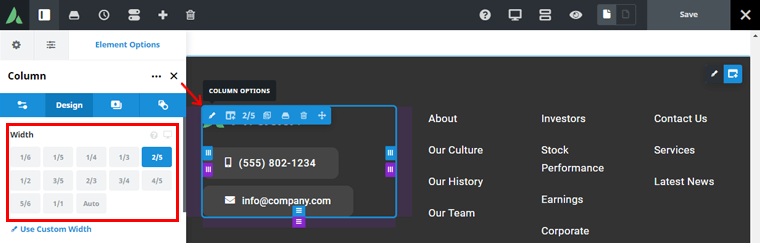
Di sana, jika Anda mengklik di sisi kanan navigasi footer, maka Anda dapat melihatnya mencakup dari total area footer.

Saat mengkliknya, Anda dapat melihat opsi desain di sebelah kanan. Dari sana, Anda dapat mengubah area lebar bagian tertentu sesuai pilihan Anda.
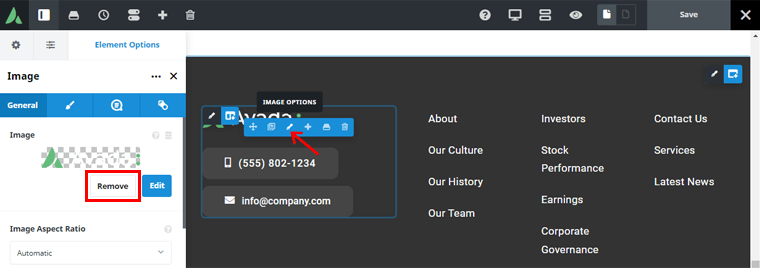
Demikian pula, Anda perlu mengarahkan mouse ke logo Avada untuk mengubah gambar logo area footer. Saat melayang, Anda akan melihat opsi Gambar , klik di atasnya.

Kemudian, di sisi kanan, klik opsi 'Hapus' untuk menghapus gambar logo preset Avada.
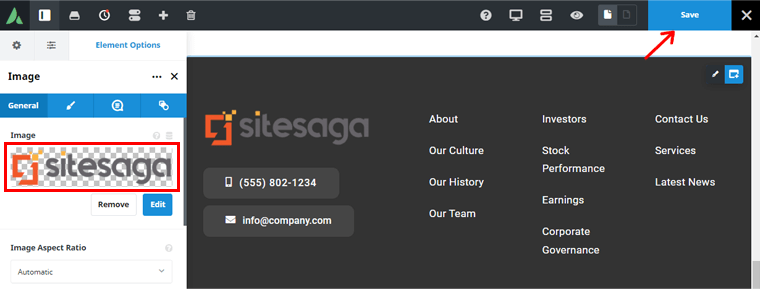
Setelah itu, Anda dapat mengunggah gambar logo Anda.

Misalnya, di sini kami telah mengunggah gambar logo situs web kami SiteSaga. Di sisi kanan, Anda dapat melihat perubahan saat Anda melakukannya. Kemudian, klik tombol 'Simpan' di sudut kanan atas.

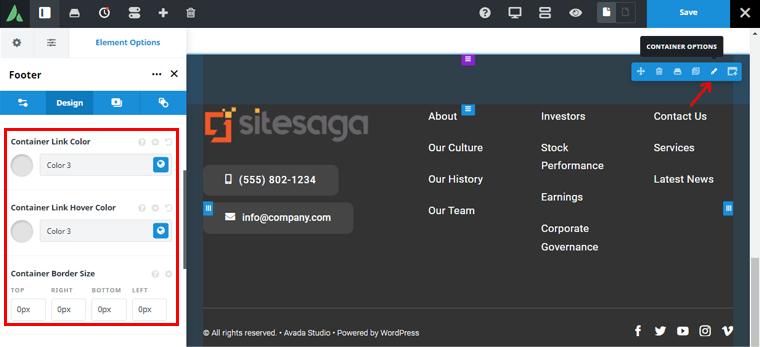
Demikian pula, Anda dapat mengklik wadah tertentu untuk mendapatkan Opsi Penampung .

Dengan cara ini, Anda dapat menyesuaikan warna wadah dengan pilihan Anda. Anda juga dapat mengubah warna hover tautan, ukuran batas, dan lainnya.
Demikian juga, Anda dapat dengan mudah mengedit lainnya hanya dengan mengklik dua kali pada nomor itu sendiri. Seperti mengganti nomor kontak, ikon sosial, alamat email, dan lain sebagainya.
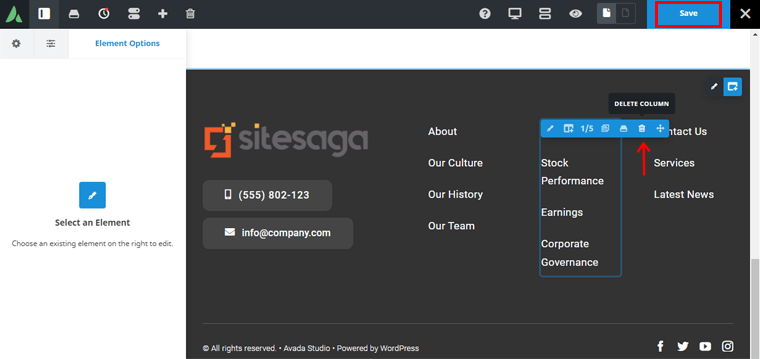
Juga, jika Anda tidak menginginkan bagian kolom apa pun dari area footer, maka Anda cukup mengklik kolom tersebut.

Saat mengkliknya, Anda dapat melihat tombol Hapus Kolom di opsi kedua terakhir. Cukup, klik untuk menghapus kolom yang bersangkutan dan 'Simpan' perubahannya.
Mengedit Widget Footer
Selain itu, Anda juga dapat mengedit widget footer dari area footer situs web demo Anda.

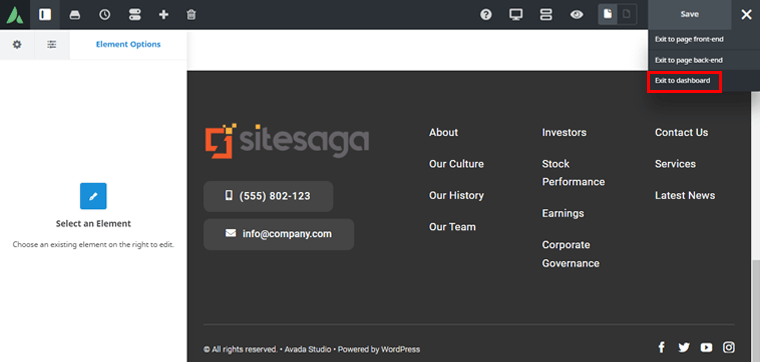
Untuk itu, klik tombol (X) di pojok kanan atas dan klik opsi ' Exit the dashboard' .

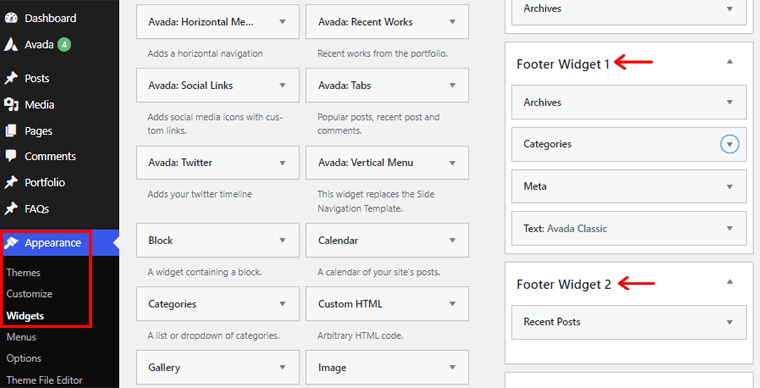
Sekarang, buka 'Tampilan' dan klik opsi 'Widget' dari dasbor Anda. Saat menggulir sedikit ke bawah, Anda dapat menemukan berbagai widget Footer.
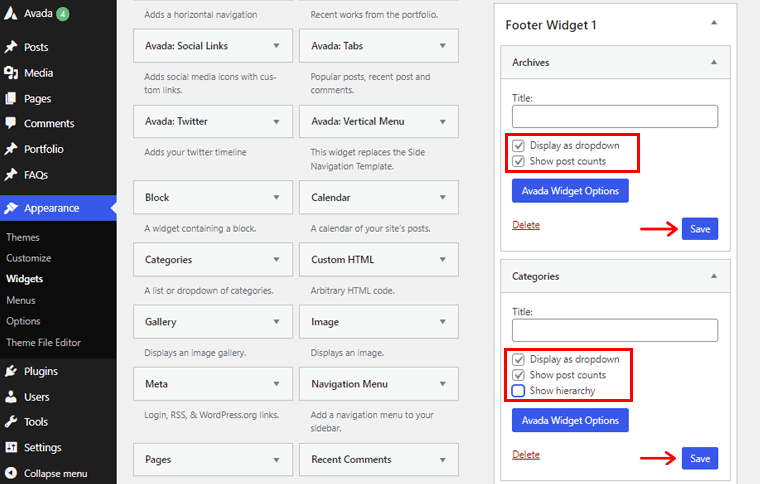
Saat mengklik widget footer tertentu, Anda dapat melihat opsi penyesuaian yang tersedia.

Setelah itu, Anda dapat membuat semua penyesuaian pada widget footer sesuai kebutuhan situs web Anda. Dan, setelah selesai klik tombol 'Simpan' .
Mengubah Gaya Footer
Begitu juga jika menginginkan footer yang berbeda, maka juga tidak menjadi masalah. Avada memberi Anda banyak footer cantik yang mungkin paling sesuai dengan kebutuhan Anda.
Untuk melakukannya, Anda harus kembali ke dasbor front-end Anda, klik opsi 'Edit Footer' seperti sebelumnya.

Kemudian, klik ikon 'Perpustakaan' seperti yang ditunjukkan di atas.
Setelah itu, Anda dapat dengan mudah mengimpor template footer yang Anda inginkan dari opsi 'Studio' . Sama seperti yang Anda lakukan saat mengimpor template header sebelumnya. Semudah itu.
Setelah itu, Anda dapat menyesuaikan footer yang baru saja Anda impor dengan mengikuti proses yang sama seperti yang ditunjukkan di atas.
3. Menyesuaikan Konten Beranda Anda
Demikian pula, mari kita lihat kemampuan penyesuaian lain dari tema Avada yaitu menyesuaikan konten beranda Anda.
Untuk melakukannya, pergi ke ujung depan dasbor Anda, seperti yang Anda lakukan sebelumnya. Arahkan kursor ke opsi 'Edit Live' di bagian atas halaman.

Kemudian, seperti yang ditunjukkan di atas, Anda perlu mengklik 'Edit Halaman' dari menu tarik-turun.
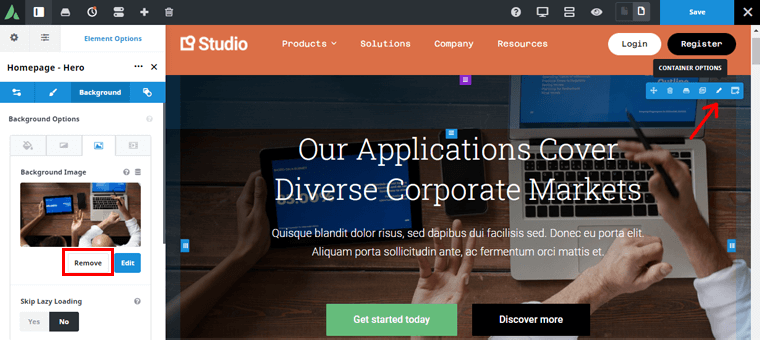
Jadi, di sini mari kita ubah gambar latar belakang beranda situs web Anda. Untuk itu, arahkan mouse Anda ke gambar latar belakang. Kemudian, Anda akan melihat opsi 'Container' , klik di atasnya.

Di navigasi kiri, Anda akan menemukan berbagai pengaturan. Buka opsi Latar Belakang dan klik opsi 'Hapus' . Saat mengkliknya, gambar latar belakang default akan dihapus.
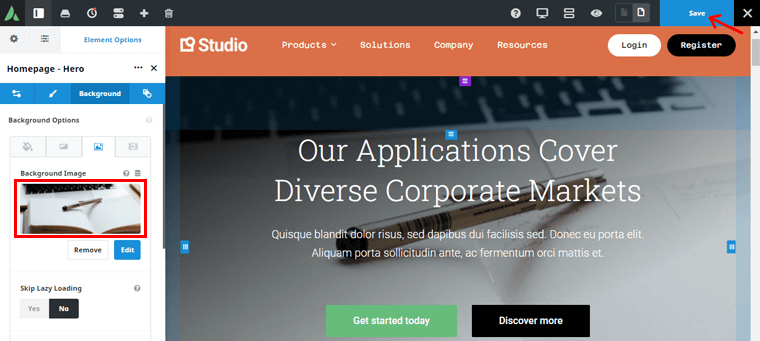
Setelah itu, Anda dapat mengunggah gambar latar belakang yang sesuai untuk beranda Anda.

Untuk demo, di sini kami telah mengunggah salah satu gambar latar belakang default dari perpustakaan media. Di sisi kanan, Anda dapat melihat perubahan saat Anda melakukannya. Kemudian, klik tombol 'Simpan' di sudut kanan atas.
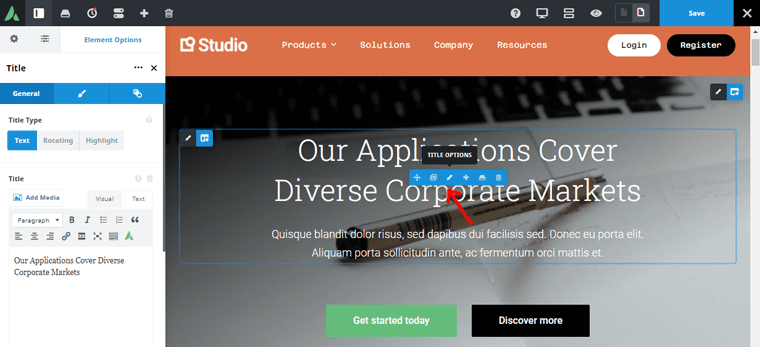
Demikian pula, Anda dapat mengubah judul beranda Anda. Anda dapat langsung mengetuk dua kali judul dan mengedit konten.

Atau, cukup arahkan kursor ke judul dan klik ikon pena seperti yang ditunjukkan pada gambar di atas. Dan di sebelah kanan, Anda akan melihat kotak Judul .

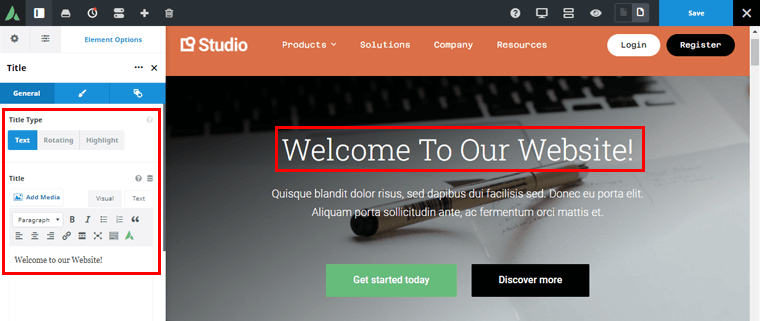
Di sana, Anda dapat mengedit konten. Misalnya, katakanlah, ' Selamat datang di Situs Web kami! ' Anda dapat melihat perubahan yang Anda buat di sisi kanan layar Anda.

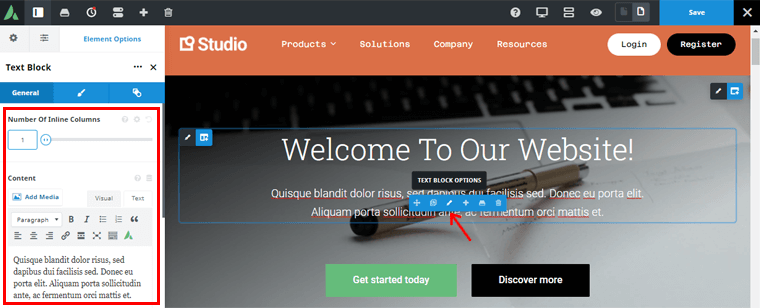
Dengan cara yang sama, Anda dapat mengedit lebih lanjut konten teks yang terletak tepat di bawah judul.
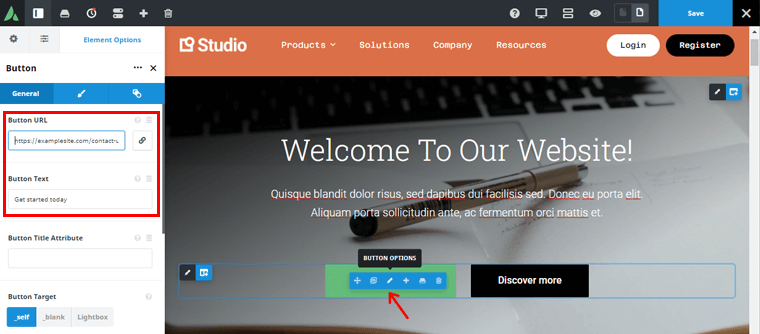
Demikian juga, Anda dapat mengedit tombol. Cukup arahkan mouse Anda ke tombol masing-masing.

Saat mengklik ikon pena, Anda akan mendapatkan kemungkinan penyesuaian di sisi kiri layar Anda. Di sana, Anda dapat mengubah URL Tombol dan Teks Tombol .
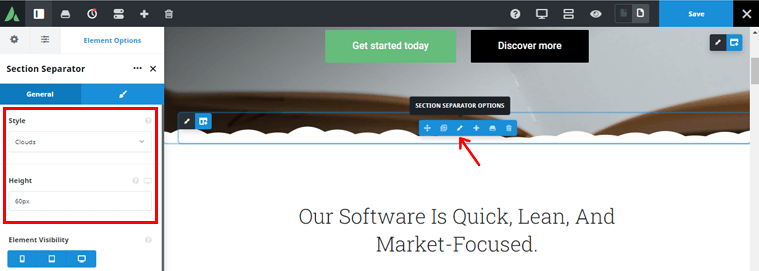
Selain itu, Anda dapat mengubah gaya pemisah. Secara default, ada pemisah setengah lingkaran besar di demo. Kemudian, arahkan mouse Anda ke pemisah. Dan klik ikon pena yang akan membuka kemungkinan penyesuaian di sebelah kiri.

Di sini, kami telah mengubah gaya pemisah menjadi Clouds . Anda dapat melihat perubahan di sisi kanan. Dengan cara ini, Anda dapat menempatkan pemisah yang paling sesuai dengan kebutuhan situs Anda.
Mengikuti proses yang sama, Anda dapat menyesuaikan seluruh sudut dan celah beranda sesuai pilihan Anda.
4. Opsi Kustomisasi Tambahan
Demikian pula, sekarang mari kita periksa opsi penyesuaian tambahan yang ditawarkan oleh tema Avada.
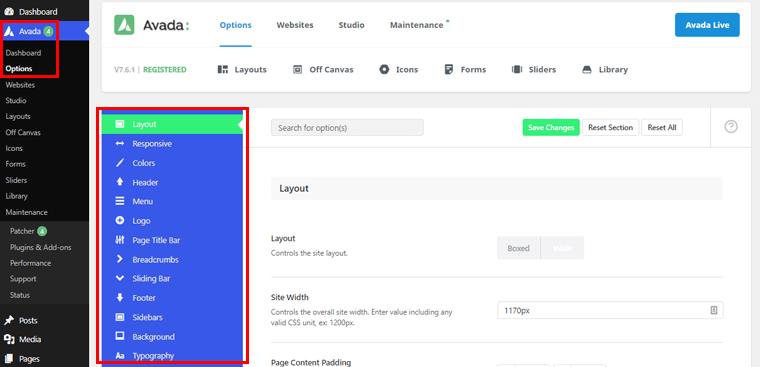
Untuk itu, dari bagian belakang dasbor Anda, buka 'Avada' di navigasi kiri dan klik tombol 'Opsi' .

Saat mengkliknya, Anda akan menemukan banyak opsi penyesuaian tambahan. Anda dapat bermain dengan opsi penyesuaian ini untuk menyesuaikan situs dengan pilihan Anda.
Di sini, mari kita sesuaikan beberapa yang penting:
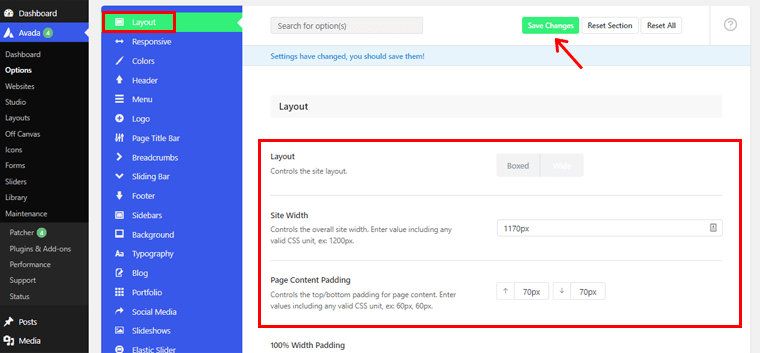
tata letak
Jadi, opsi penyesuaian pertama yang bisa Anda temukan di sini adalah 'Layout' . Dari sini, Anda dapat mengontrol seluruh tata letak situs web Anda.

Anda dapat memilih apakah Anda ingin tata letak Anda menjadi Kotak atau Lebar. Juga, Anda dapat mengubah lebar keseluruhan situs Anda menggunakan kotak Side Width. Selain itu, ini juga memberi Anda opsi untuk menyesuaikan Tata Letak Bilah Sisi Tunggal dan Tata Letak Bilah Sisi Ganda.
Setelah selesai, klik opsi 'Simpan Perubahan' di bagian atas. Selanjutnya, Anda dapat melihat apakah perubahan telah terjadi atau tidak di situs langsung Anda.
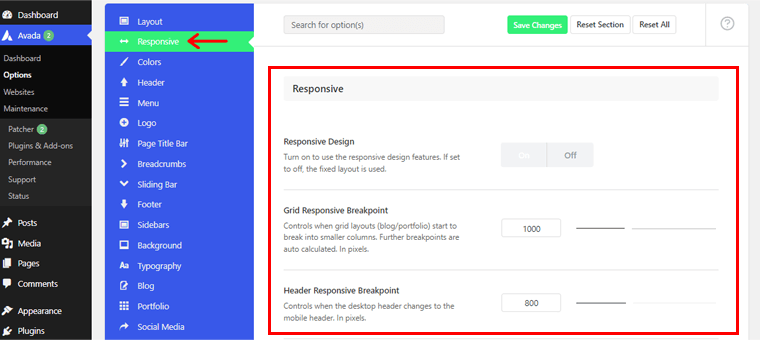
Responsif
Opsi penyesuaian lain yang akan kami lihat adalah opsi 'Responsif' . Seperti yang mungkin sudah Anda ketahui, Avada dikenal luas karena daya tanggapnya. Jadi, jika Anda mengklik opsi Responsive, maka Anda akan melihat halaman berikut.

Dari sini, Anda dapat menyesuaikan mengaktifkan/menonaktifkan desain responsif. Jika Anda menyalakannya, maka website Anda akan menyesuaikan sesuai dengan perangkat pengunjung situs Anda masing-masing. Sedangkan jika dimatikan, maka yang digunakan adalah tata letak tetap.
Demikian pula, Anda juga dapat menemukan breakpoint responsif grid, breakpoint responsif header, breakpoint responsif konten situs, dan sebagainya. Opsi penyesuaian ini membantu Anda membuat situs web yang sepenuhnya responsif.
Setelah selesai, Anda dapat mengklik opsi 'Simpan Perubahan' .
Mencari
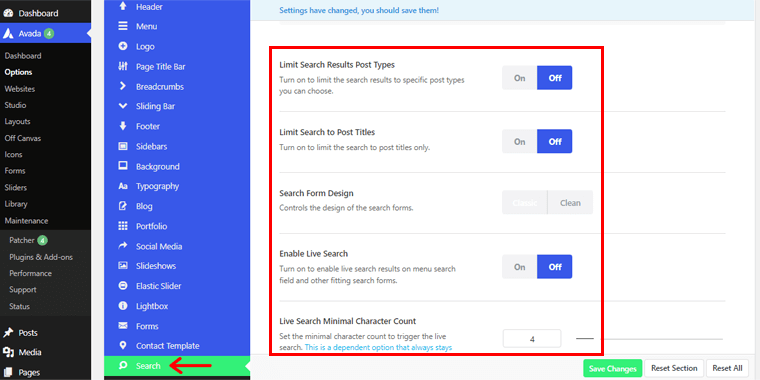
Demikian juga, saat mengklik opsi 'Cari' , Anda dapat menyesuaikan pengaturan berikut:

- Batasi Jenis Posting Hasil Pencarian: Aktifkan/nonaktifkan untuk membatasi hasil pencarian ke jenis posting tertentu.
- Batasi Pencarian untuk Judul Posting: Aktifkan opsi ini untuk membatasi pencarian hanya pada judul posting.
- Desain Formulir Pencarian: Kontrol bagaimana formulir pencarian dirancang apakah Klasik atau Bersih dari bidang ini.
- Aktifkan Pencarian Langsung: Aktifkan opsi ini untuk melihat hasil pencarian waktu nyata di bidang pencarian menu dan formulir pencarian lain yang sesuai.
Selain itu, ia juga memiliki opsi seperti jumlah posting pencarian langsung, tinggi wadah hasil pencarian langsung, dll.
Pribadi
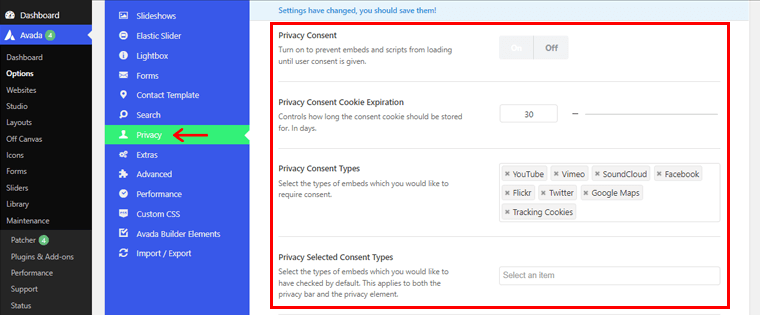
Opsi penyesuaian lainnya, yang akan kita lihat adalah 'Privasi' . Jadi, setelah Anda mengklik tombol Privasi, Anda dapat mengubah pengaturan berikut:

- Aktifkan Persetujuan Privasi untuk mencegah penyematan dan skrip dimuat kecuali jika pengguna memberikan izinnya.
- Tetapkan jumlah hari durasi penyimpanan cookie persetujuan melalui Kedaluwarsa Cookie Persetujuan Privasi .
- Jenis Persetujuan Privasi untuk memilih penyematan yang ingin Anda minta izinnya. Seperti Cookie Pelacakan, YouTube, dll.
- Pilih jenis penyematan mana yang harus diperiksa secara default dari Jenis Persetujuan yang Dipilih Privasi . Untuk bilah privasi dan elemen privasi.
Selain itu, Anda dapat mempersonalisasi warna latar placeholder privasi, kontrol teks placeholder privasi, dan mengaktifkan/menonaktifkan bilah privasi.
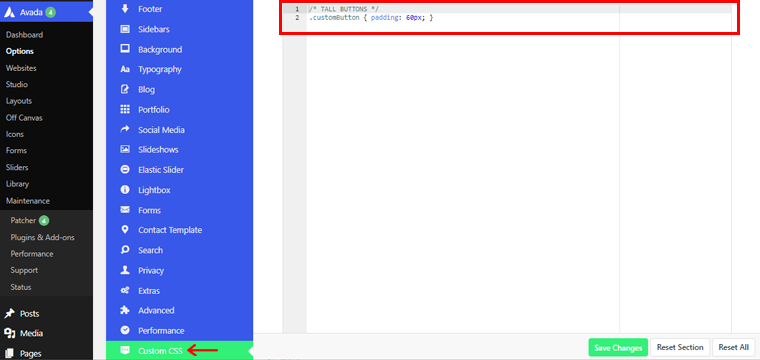
CSS khusus
Demikian pula, opsi CSS Kustom sangat berguna jika Anda seorang ahli teknologi.

Dengan menambahkan kode CSS, Anda dapat mengubah tampilan dan nuansa situs web Anda.
5. Menambahkan Halaman Baru di Situs Web Avada Anda menggunakan Avada Builder
Sekarang, mari kita lihat lebih jauh untuk menambahkan konten baru ke situs web Avada Anda. Untuk itu, Anda perlu membuat halaman baru di situs web Anda.
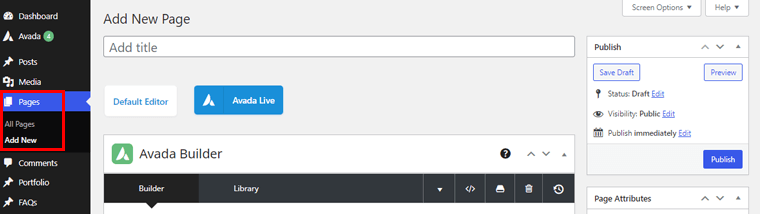
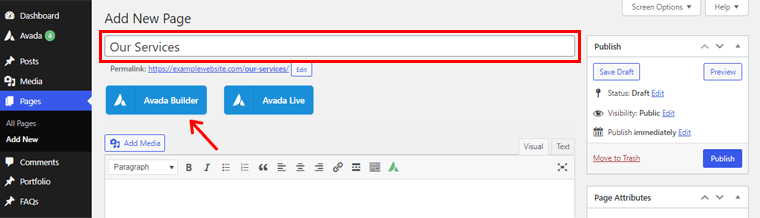
Untuk melakukannya, buka opsi 'Halaman' di navigasi kiri dasbor Anda. Dan, kemudian klik opsi 'Tambah Baru' .

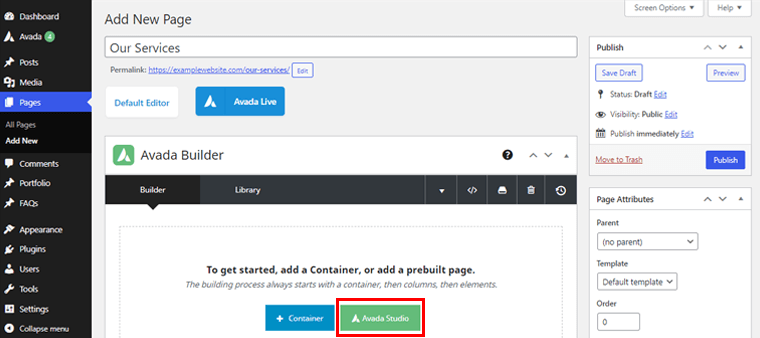
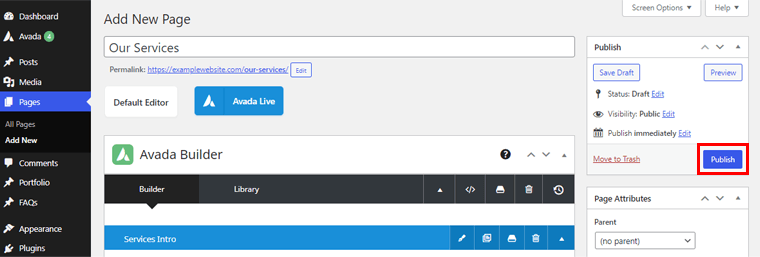
Sekarang, beri judul 'Layanan Kami' di bagian Tambahkan Judul seperti yang terlihat pada gambar di atas. Setelah itu, Anda perlu mengklik opsi 'Avada Builder' .

Saat mengkliknya, Anda akan melihat 2 opsi. Salah satunya adalah Container dan lainnya adalah Avada Studio .
Jika Anda ingin membangun halaman Anda dari awal, maka Anda dapat mengklik opsi Container.

Sementara itu, Avada Studio menyediakan banyak sekali template halaman prebuilt cantik yang bisa Anda gunakan. Akibatnya, Anda tidak perlu membangun halaman Anda dari awal. Jadi, di sini kita telah mengklik opsi 'Avada Studio' .
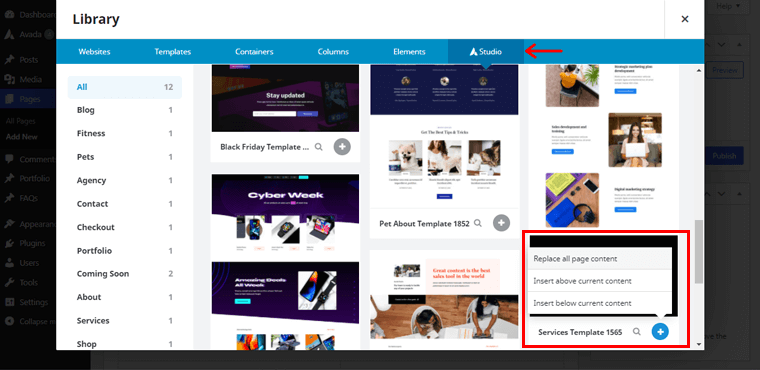
Saat mengkliknya, Anda akan melihat halaman seperti yang ditunjukkan di bawah ini yang mencakup halaman prebuilt yang indah:

Jadi, di sini kami telah memilih templat halaman 'Template Layanan 1565' . Saat mengklik ikon ( + ), Anda akan melihat berbagai opsi. Kemudian, Anda perlu mengklik opsi 'Ganti semua konten halaman' .
Anda sekarang dapat menyesuaikan lebih lanjut template halaman yang diimpor dengan pilihan Anda.

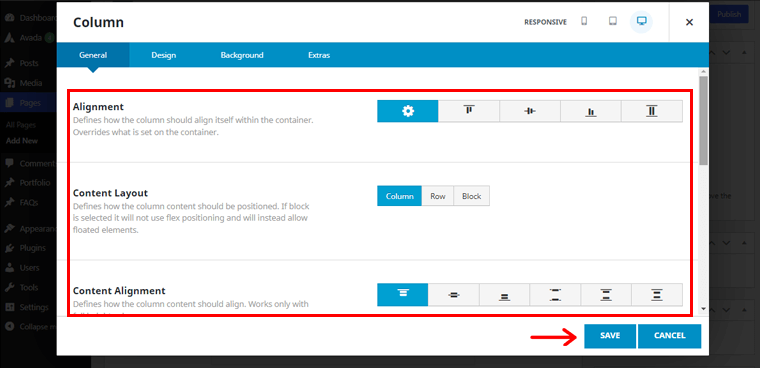
Seperti yang ditunjukkan di atas, Anda dapat mengubah pengaturan umum kolom halaman yang diimpor. Dari pengaturan umum, Anda dapat menyesuaikan perataan, tata letak konten, perataan konten, dll. Setelah selesai, klik opsi 'Simpan' .
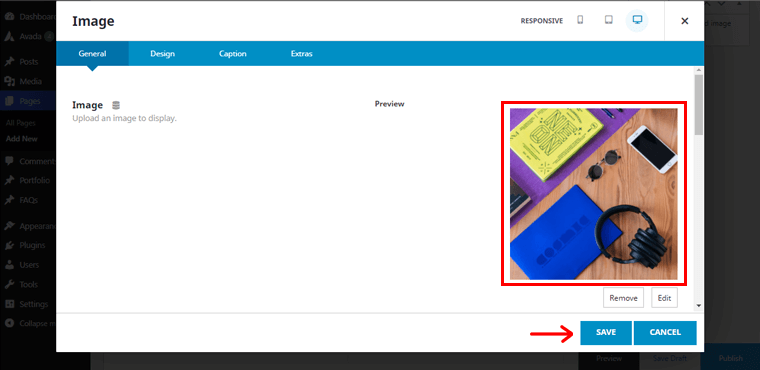
Demikian pula, Anda dapat menghapus gambar default dari template.

Untuk melakukannya, klik opsi 'Hapus' . Selanjutnya, Anda dapat menempatkan gambar pilihan Anda dari lokasi yang sama.

Setelah selesai, klik tombol 'Simpan' .
Dengan cara yang sama, Anda dapat mengedit berbagai konten lain dari halaman yang diimpor. Dan buat halaman untuk situs Anda persis seperti yang Anda pikirkan menggunakan Avada Builder.

Setelah semuanya selesai, Anda dapat mengklik tombol 'Terbitkan' di sudut kanan atas.
Selain opsi penyesuaian di atas, Anda dapat dengan mudah mengubah lebih banyak area situs web Anda dengan mudah.
Dengan itu, mari beralih ke layanan dukungan tema Avada di bagian berikut dari ulasan kami.
Dukungan Tema G. Avada
Faktor lain yang perlu dipikirkan saat menggunakan tema apa pun adalah dukungan pelanggan atau layanan dukungan yang ditawarkan.
Meskipun Avada adalah tema yang mudah digunakan, Anda mungkin mengalami masalah tertentu saat menggunakannya. Inilah mengapa tim pendukung sangat penting.
Jadi, mari kita lihat layanan dukungan tema Avada.
Di Themeforest, Avada memiliki bagian dukungannya. Semua masalah umum dengan tema ini tercantum di sini, bersama dengan tautan ke solusi.
Selain itu, ia juga dilengkapi dengan referensi dokumentasi yang komprehensif. Ada banyak basis pengetahuan yang tersedia untuk mempelajari lebih lanjut tentang topik ini secara rinci dan komprehensif.

Anda juga dapat melihat banyak video tutorialnya jika Anda tertarik untuk belajar melalui video.
Selain itu, Anda juga dapat mengirimkan tiket untuk bantuan segera jika masalahnya mendesak. Untuk itu, Anda perlu membuat akun dukungan terlebih dahulu. Lihat dokumentasi ini untuk proses langkah demi langkah.
Tanpa ragu, Anda dapat mengandalkan layanan dukungan yang disediakan oleh tema Avada.
Dengan itu, mari kita lanjutkan ke bagian selanjutnya dari ulasan tema Avada ini.
Harga Tema H. Avada
Selama ini mungkin Anda sudah tahu bahwa Avada adalah tema premium. Itu berarti Anda harus membayar biaya tertentu untuk menggunakannya. Sekarang saatnya untuk memeriksa berapa biaya tema Avada setidaknya di bagian ulasan Avada ini.
Di pasar Envato ThemeForest, tema WordPress Avada tersedia seharga USD 60 . Pembelian ini termasuk 6 bulan dukungan ThemeFusion dan semua peningkatan tema di masa mendatang .

Dengan membayar tambahan $18 , Anda dapat memperpanjang periode dukungan 6 bulan selama enam bulan lagi. Akibatnya, Anda akan memiliki total 12 bulan untuk menghubungi pengembang jika ada kesulitan terkait tema Avada WordPress.
Mari beralih ke bagian selanjutnya dari ulasan tema WordPress Avada kami sekarang.
I. Pro & Kontra Tema Avada
Anda harus menyadari semua aspek positif dan buruk dari sebuah tema sebelum memutuskannya. Dengan mengingat hal ini, kami telah menyusun ikhtisar pro dan kontra dari tema Avada. Mari kita lihat bagian ulasan tema Avada ini.
Kelebihan Tema Avada:
- Tema WordPress serbaguna yang dapat Anda buat situs web apa pun tanpa repot.
- Tema yang dioptimalkan kinerja untuk menjalankan situs web Anda dengan lancar dan sehat.
- Sepenuhnya sesuai dengan Pedoman Aksesibilitas Konten Web. Ini memastikan bahwa situs web Anda dapat diakses oleh berbagai audiens.
- Menawarkan Avada Live sehingga Anda tidak perlu bolak-balik ke depan dan belakang untuk penyesuaian.
- Dilengkapi dengan pembuat halamannya sendiri yaitu Avada Builder untuk membuat halaman yang indah untuk situs Anda.
- Menyediakan situs demo yang indah dan menarik secara visual tanpa perlu membangun situs web dari awal.
- Termasuk berbagai plugin premium yang dibundel dengannya untuk fungsionalitas tambahan.
- Tema ini sepenuhnya responsif dan berfungsi di perangkat apa pun.
- Fitur siap-retina untuk membantu situs web Anda terlihat sangat tajam dan tajam pada perangkat resolusi tinggi.
Kontra Tema Avada:
- Ada batasan satu lisensi per situs web dengan paket reguler.
- Dukungan premium hanya tersedia selama enam bulan. Setelah itu, Anda harus membayar uang ekstra.
- Tema Avada memiliki kurva belajar. Banyaknya opsi penyesuaiannya mungkin luar biasa bagi pendatang baru.
Alternatif Tema J. Avada
Anda tidak perlu khawatir jika tema Avada gagal membuat Anda terpesona. Ada beberapa alternatif bagus untuk tema Avada yang dapat digunakan sebagai gantinya.
Jadi, di segmen ulasan tema Avada ini, mari mengenal mereka sedikit lebih baik.
1. Kadence
Kadence adalah tema WordPress multiguna yang ramah bagi pemula dan ahli. Tema seret dan lepas ini memudahkan untuk membuat situs web yang canggih.

Sama seperti Avada, Kadence juga menawarkan situs web demo yang telah dirancang sebelumnya. Dan, Anda juga dapat menyesuaikan sendiri, termasuk font, warna, ikon sosial, menu tarik-turun, dan banyak lagi. Anda juga dapat menggunakan opsi pengeditan langsung untuk melihat tampilan desain Anda saat mengedit.
Selain itu, Anda memiliki kendali penuh atas desain situs web Anda. Ada berbagai tata letak yang tersedia, termasuk opsi di seluruh situs untuk halaman dan posting. Di atas segalanya, ia memiliki pembuat header dan footer yang sederhana dan ramah pemula.
Jangan lupa, ini adalah tema yang sepenuhnya berbasis Gutenberg yang didukung oleh plugin Kadence Blocks yang kuat. Plugin ini menyertakan blok tambahan untuk editor konten Anda dan memungkinkan Anda membuat halaman lanjutan tanpa pengkodean apa pun.
Harga:
Tema Kadence tersedia untuk diunduh gratis dari repositori tema WordPress.org.
Demikian pula, versi premium tersedia dengan harga berikut:
- Paket Kadence Pro: Dengan $59/tahun, Anda menerima add-on header, add-on WooCommerce, dan lebih banyak fitur. Anda juga dapat menggunakannya di situs dalam jumlah tak terbatas dan mendapatkan satu tahun peningkatan dan dukungan secara gratis.
- Paket Paket Esensial: Biayanya $ 129 per tahun. Dan termasuk Kadence Theme Pro, Kadence Block Pro, template pemula Pro, dukungan satu tahun, dan pembaruan.
2. Divi
Tema Divi WordPress adalah tema multiguna lainnya dengan banyak kemungkinan pembuatan situs web. Muncul dengan lebih dari 800 elemen desain pra-bangun untuk membantu Anda membuat situs web impian Anda.

Yang penting, tema Divi hadir dengan pembuat halamannya sendiri ' Divi Builder '. Ini menjadikan Divi salah satu pesaing terbesar Avada. Dengan menggunakannya, Anda cukup menambahkan, menghapus, dan memindahkan berbagai hal di bagian depan situs web. Dengan demikian, Anda dapat membuat halaman Anda secara real-time dan langsung melihat hasilnya.
Harga:
Tema WordPress premium ini tersedia dengan harga berikut:
- Akses Tahunan: $89 dengan ratusan paket situs web, pembaruan produk, dukungan premium, dan penggunaan situs web tanpa batas.
- Akses Seumur Hidup: $249 dengan ratusan paket situs web, pembaruan seumur hidup, dukungan premium seumur hidup, dan penggunaan situs web tanpa batas.
3. Astra
Astra adalah tema WordPress populer yang cepat, ringan, dan multifungsi. Yang penting, ini terintegrasi dengan pembuat halaman utama seperti Elementor, Beaver Builder. Ini menjadikannya salah satu tema WordPress paling kuat dan pesaing signifikan Avada.

Seiring dengan integrasi pembuat halaman, Astra juga menawarkan plugin 'Ultimate Addons' untuk memperluas fitur untuk setiap pembuat halaman. Seperti Ultimate Addons untuk Elementor.
Belum lagi, tema ini mencakup templat dan situs web yang dibuat sebelumnya untuk sebagian besar jenis situs web. Anda selanjutnya dapat menyesuaikan wadah situs web, tajuk, arsip, satu halaman, artikel, bilah sisi, dan banyak lagi.
Harga:
Astra adalah tema WordPress freemium dengan versi gratis dan berbayar yang tersedia. WordPress.org memiliki versi gratis Astra yang tersedia untuk diunduh.
Anda dapat meningkatkan ke versi premium dengan paket harga berikut:
- Paket Astra Pro: Biayanya $49/tahun ($239 jika dibayar seumur hidup). Dilengkapi dengan label putih, header lengket, menu mega, dan banyak lagi.
- Paket Paket Esensial: Biaya $169/tahun ($499 jika dibayar seumur hidup). Ini mencakup semua fitur Astra Pro, add-on Elementor/Beaver Builder, dan 180+ template starter premium.
Anda mungkin ingin memeriksa ulasan tema Astra terperinci kami untuk mendapatkan lebih banyak wawasan tentangnya.
K. Avada- Tema WordPress Paling Populer Tapi Apakah Layak?- Putusan Kami
Jadi, penantian panjang Anda akhirnya berakhir! Sekarang saatnya untuk menjawab pertanyaan Anda yang paling kritis: Apakah Avada, tema WordPress paling populer, layak?
Pastinya ya! Tema Avada membuka dunia peluang untuk membangun situs web impian Anda . Keuntungan dari tema Avada secara signifikan lebih besar daripada sebagian kecil dari kerugiannya. Anda harus melanjutkan dan menggunakan tema Avada tanpa ragu-ragu.
Hei, tapi tunggu jika Anda bukan orang non-teknis, maka mengimpor situs demo adalah pilihan terbaik yang Anda miliki. Jika Anda tidak ingin menggunakan situs yang dibuat sebelumnya, maka bersiaplah untuk menginvestasikan waktu untuk belajar!
Singkatnya, tema Avada adalah salah satu tema WordPress paling serbaguna yang tersedia . Kami yakin ini paling cocok untuk agensi yang membuat situs web untuk klien mereka! Atau individu yang ingin membuat situs web yang canggih dan kuat!
Kami mencoba yang terbaik untuk menampilkan tema Avada dari setiap aspek yang mungkin dalam ulasan ini. Jadi, apa pun jenis bisnis yang Anda jalankan, Anda dapat mengandalkan tema ini untuk membuat situs Anda aktif dan berjalan.
Akan membuat situs web pertama Anda? Tidak perlu khawatir sama sekali! Klik tombol di bawah untuk mengakses panduan langkah demi langkah kami!
Kesimpulan
Dan itu menyimpulkan ulasan tema Avada kami! Kami telah mencapai akhir artikel ulasan tema Avada ini. Kami benar-benar berharap itu bermanfaat bagi Anda.
Jika Anda menggunakan tema Avada, silakan bagikan ulasan Anda kepada kami di bagian komentar di bawah.
Jangan ragu untuk menghubungi kami jika Anda memiliki pertanyaan atau masalah tentang ulasan tema Avada ini.
Apakah Anda seorang pemula yang belum pernah membuat website sebelumnya? Kami mendukung Anda! Lihat panduan langkah demi langkah kami tentang Cara Membuat Situs Web dari Awal – Panduan Pemula.
Jika Anda menyukai ulasan tema Avada kami, silakan bagikan dengan teman dan keluarga Anda. Terakhir, ikuti kami di Facebook dan Twitter untuk konten serupa.
