Beaver Builder vs Divi: Perbandingan Terlengkap
Diterbitkan: 2021-11-23Jika Anda mencari pembuat halaman WordPress, Anda pasti pernah mendengar tentang Beaver Builder dan Divi Builder karena keduanya adalah salah satu pembuat halaman paling populer di pasar.
Kedua pembuat halaman dibuat untuk menjaga agar desain tetap dapat diakses oleh semua pengguna termasuk pemula lengkap dan profesional berpengalaman.
Tapi mana dari keduanya yang lebih baik – Divi atau Beaver Builder? Untuk membantu Anda memutuskan, kami akan melihat secara mendetail setiap pembuat halaman dan mendiskusikan fitur utama mereka seperti editor visual, kemudahan penggunaan, modul konten, dan templat yang dibuat sebelumnya.
Pada akhir posting ini, Anda akan memiliki perbandingan lengkap antara Beaver Builder vs Divi untuk memutuskan mana yang merupakan pembuat halaman terbaik untuk situs WordPress Anda.
Mari kita mulai!
- Ikhtisar: Beaver Builder vs Divi
- Antarmuka Frontend
- Kemudahan Penggunaan: Divi Builder vs Beaver Builder
- Modul Konten
- Template yang Dibuat Sebelumnya
- Tema Beaver Builder vs Tema Divi
- Persyaratan
- Tes Kinerja: Divi Builder vs Beaver Builder
- SEO: Divi vs Beaver Builder
- Kompatibilitas Dengan Editor Gutenberg WordPress
- Situs Web Dibangun dengan Divi dan Beaver Builder
- Penonaktifan: Beaver Builder vs Divi Builder
- Dokumentasi dan Dukungan Pelanggan
- Pengaturan yang Tersedia
- Pengaya Pihak Ketiga
- Responsivitas Seluler
- Kompatibilitas Tema
- Pro dan kontra
- Mana yang Harus Anda Pilih?
- Harga: Divi vs Beaver Builder
- Pemikiran Terakhir tentang Beaver Builder vs Divi Builder
- Beaver Builder vs Divi – FAQ
️ Periksa daftar lengkap Pembuat Halaman WordPress di sini ️
Ikhtisar: Beaver Builder vs Divi
Divi dan Beaver Builder keduanya adalah pembuat halaman yang sangat populer untuk WordPress.
Keduanya dirancang dan direkayasa dengan hati-hati untuk membantu pemula merancang situs pertama mereka, dan pada saat yang sama, mereka memberikan kontrol penuh kepada pengguna tingkat lanjut untuk dapat membuat apa pun yang mereka inginkan tanpa batasan apa pun.
Apa itu Divi Builder?
Diluncurkan pada tahun 2013, Divi Builder oleh Elegant Themes adalah pembuat halaman khusus premium yang menawarkan banyak solusi unik untuk mendesain situs web WordPress.

Divi juga dikenal dengan temanya, yang populer di komunitas WordPress dan dibundel dengan pembuat halaman.
Harga Divi seumur hidup yang strategis dari Elegant Theme membuatnya sangat menarik bagi pengguna yang ingin tetap menggunakan satu tema dan pembuat halaman dengan situs web WordPress mereka.

Test Drive Divi Gratis
Jelajahi kekuatan mengejutkan dari Divi Visual Builder
Apa itu Beaver Builder?
Beaver Builder adalah pembuat halaman WordPress andal lainnya dengan banyak opsi penyesuaian, dan dikenal untuk menghasilkan kode yang bersih, kemudahan penggunaan, dan keramahan pengembang.
Beaver Builder juga berkemampuan multisite, mendukung WooCommerce dan dioptimalkan untuk SEO (mendukung markup Skema dan kompresi kode).

Tidak seperti Divi, Beaver Builder menggunakan model freemium dan menawarkan plugin gratis dengan opsi untuk meningkatkan.
Berikut adalah video pengenalan singkat untuk Beaver Builder:
Antarmuka Frontend
Sementara Divi dan Beaver Builder menawarkan pengeditan frontend visual, mereka mengambil pendekatan yang berbeda. Dengan Beaver Builder, Anda akan melakukan sebagian besar pekerjaan dari bilah sisi sementara di Divi, Anda harus menggunakan opsi mengambang .
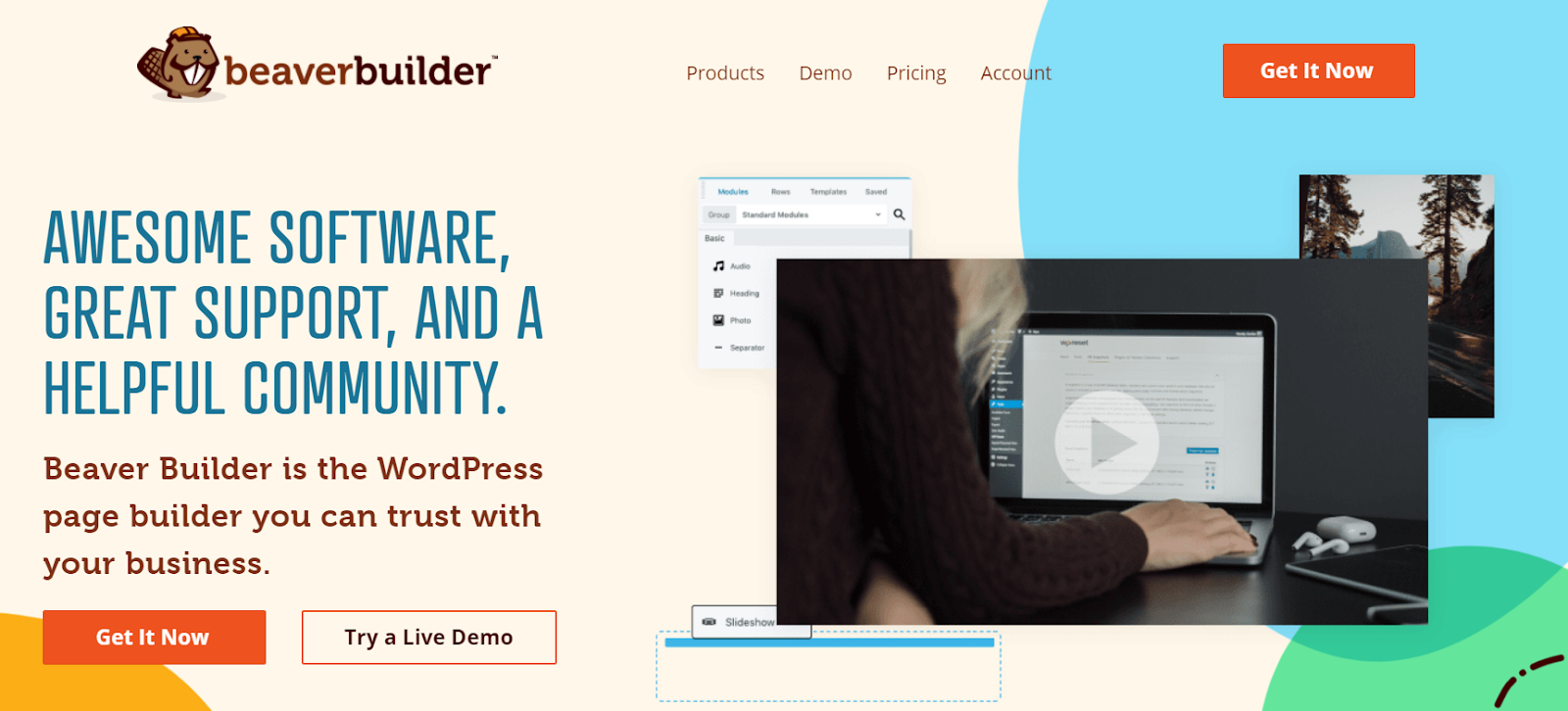
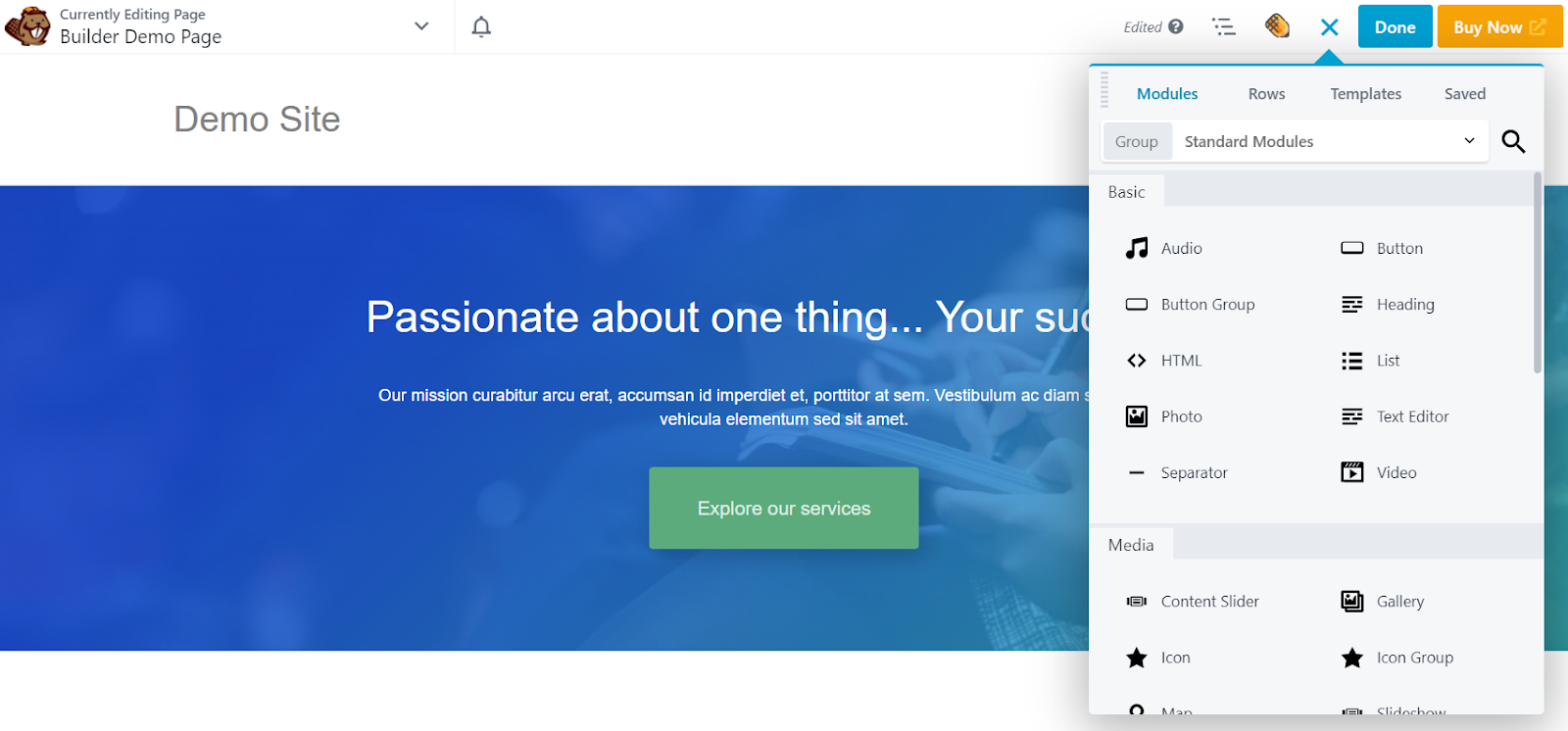
Antarmuka Frontend Beaver Builder
Beaver Builder menggunakan format sidebar di mana semua modul konten dan pengaturan terkait ditampilkan di sidebar.

Ada juga opsi untuk memindahkan bilah sisi ke kiri atau kanan layar, yang merupakan fitur unik dan membuat alur kerja lebih lancar .
Sebelumnya, pengeditan in-line hanya didukung oleh Divi, tetapi sekarang Beaver Builder juga mendukung ini sehingga Anda dapat dengan mudah mengedit teks (seperti yang Anda lakukan di dokumen MS Word atau Google) di modul apa pun.
Juga, di Beaver Builder, Anda dapat menarik dan melepas modul konten untuk membuat kolom atau baris baru, tetapi di Divi, Anda harus membuat baris secara manual.
Secara keseluruhan, editor Beaver Builder cepat, dan Anda dapat menata semua aspek tata letak di editor. Perlu waktu untuk membiasakan diri dengan Beaver Builder, tetapi begitu Anda melewati kurva belajar, segalanya akan menjadi jauh lebih mudah.
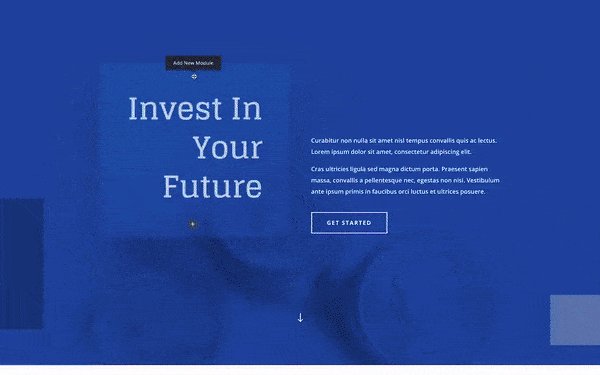
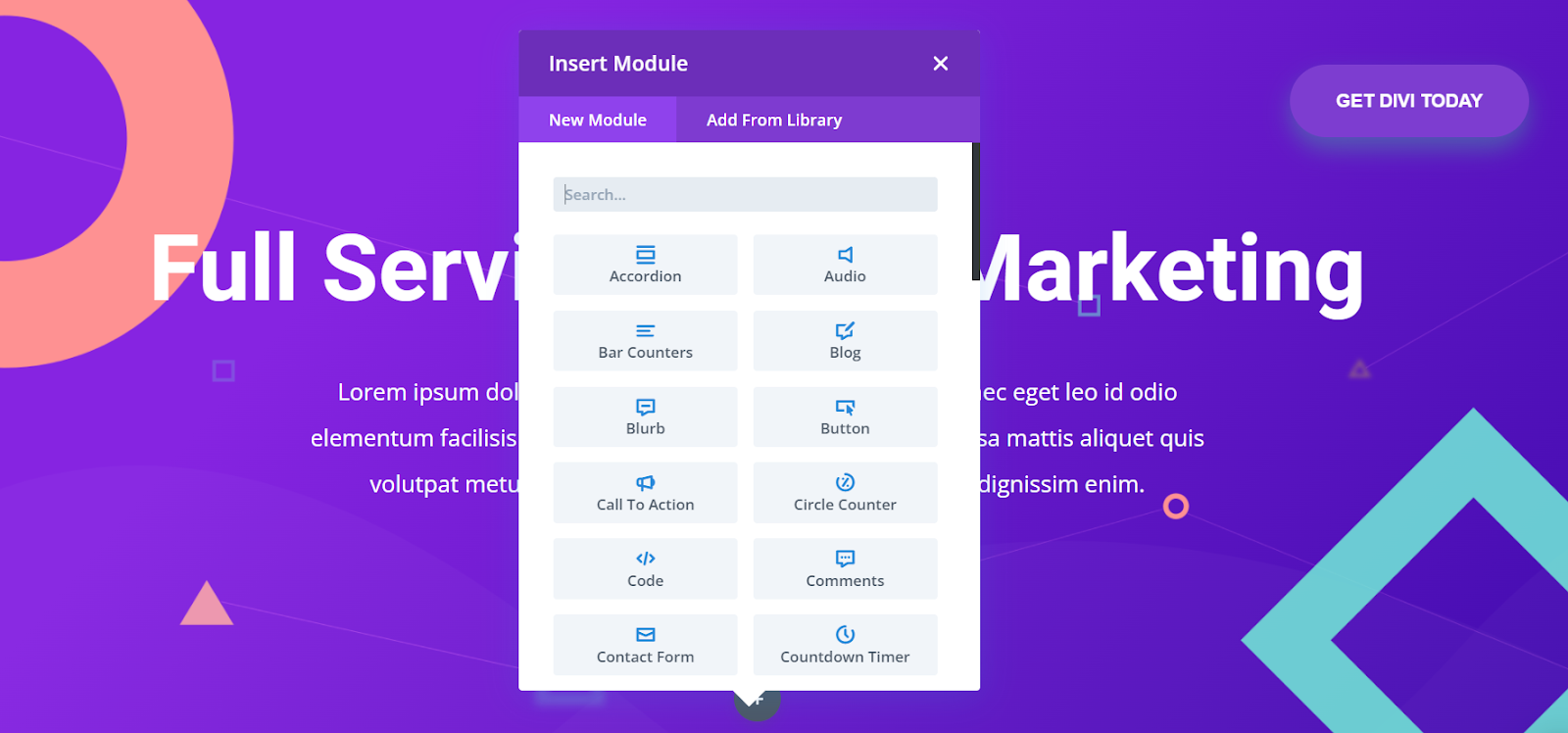
Antarmuka Frontend Pembuat Divi
Divi adalah pembuat dengan dukungan pengeditan backend, tetapi karena pembuat halaman dikenal dengan pengeditan visual, itu bukan sesuatu yang akan Anda lewatkan jika Anda menggunakan Divi Builder.
Adapun antarmuka frontend Divi, tidak ada bilah sisi , dan semua opsi konten dan pengaturan ditampilkan dalam sembulan di hamparan di pratinjau situs.
Jadi dengan Divi, Anda tidak perlu mengaktifkan dan menonaktifkan bilah sisi setiap kali Anda ingin memeriksa pratinjau situs dengan lebar penuh.

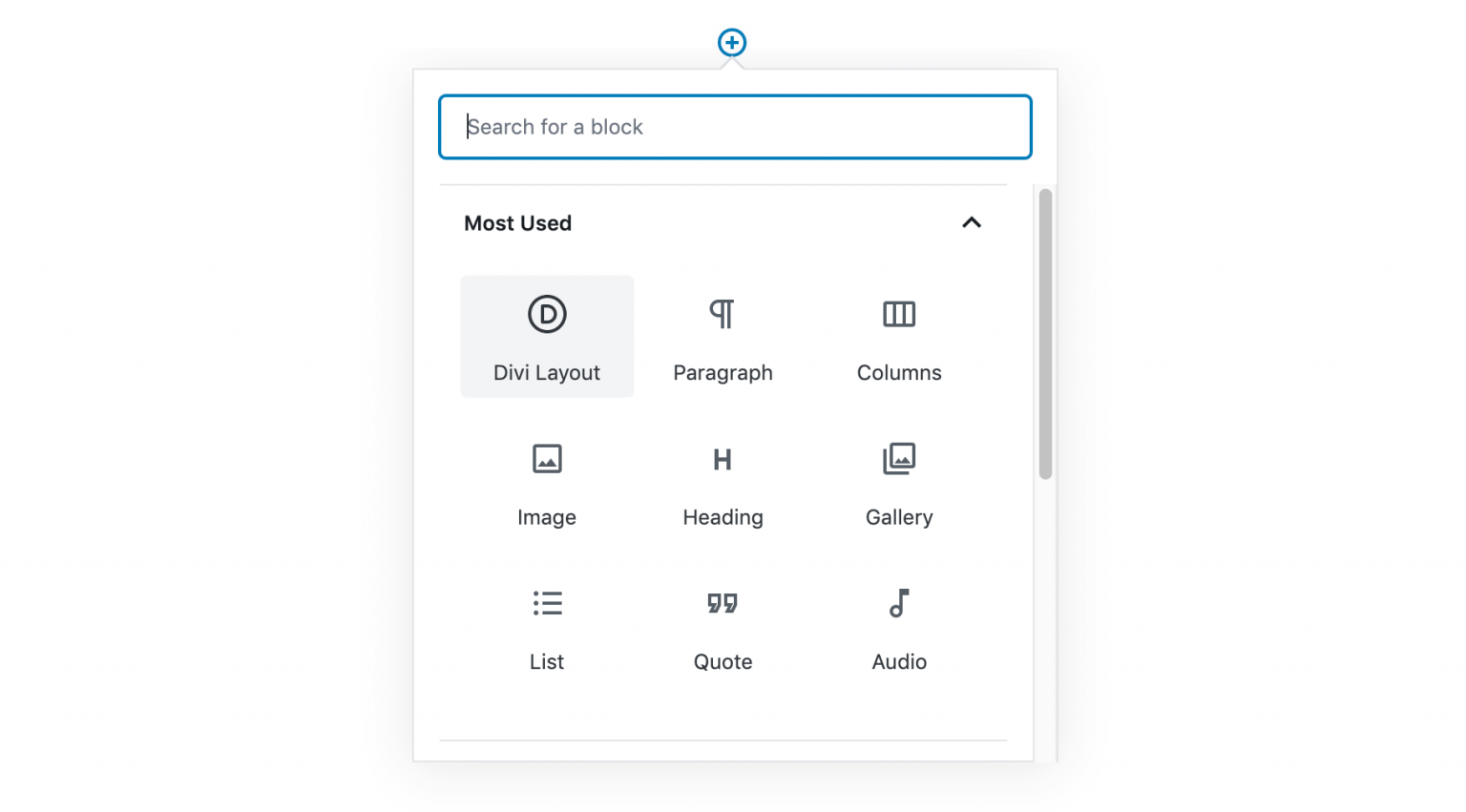
Untuk menambahkan modul konten baru, Anda harus mengarahkan kursor ke baris dan kolom, klik ikon + dan cukup seret dan lepas elemen Divi yang diinginkan.
Catatan:
Seiring dengan pengeditan visual yang kuat, Divi juga menawarkan opsi pengeditan backend yang sama kuatnya yang disebut Divi Wireframe View. Menurut pendapat kami, Divi Wireframe View adalah editor backend WordPress terbaik yang saat ini tersedia di pasaran.
Periksa juga: Divi vs Elementor
Kemudahan Penggunaan : Divi Builder vs Beaver Builder
Bagian ini sangat penting karena seluruh konsep pembuat halaman berkisar pada kemudahan penggunaan.
Pembuat halaman dibuat secara khusus sehingga pengguna dapat membangun situs web yang berfungsi penuh tanpa harus membuat kode apa pun .
Dan karena itu, banyak pengembang sekarang juga lebih memilih pembuat halaman karena alat ini membuat proses pembuatan situs web jauh lebih cepat dibandingkan dengan pengkodean HTML/CSS tradisional.
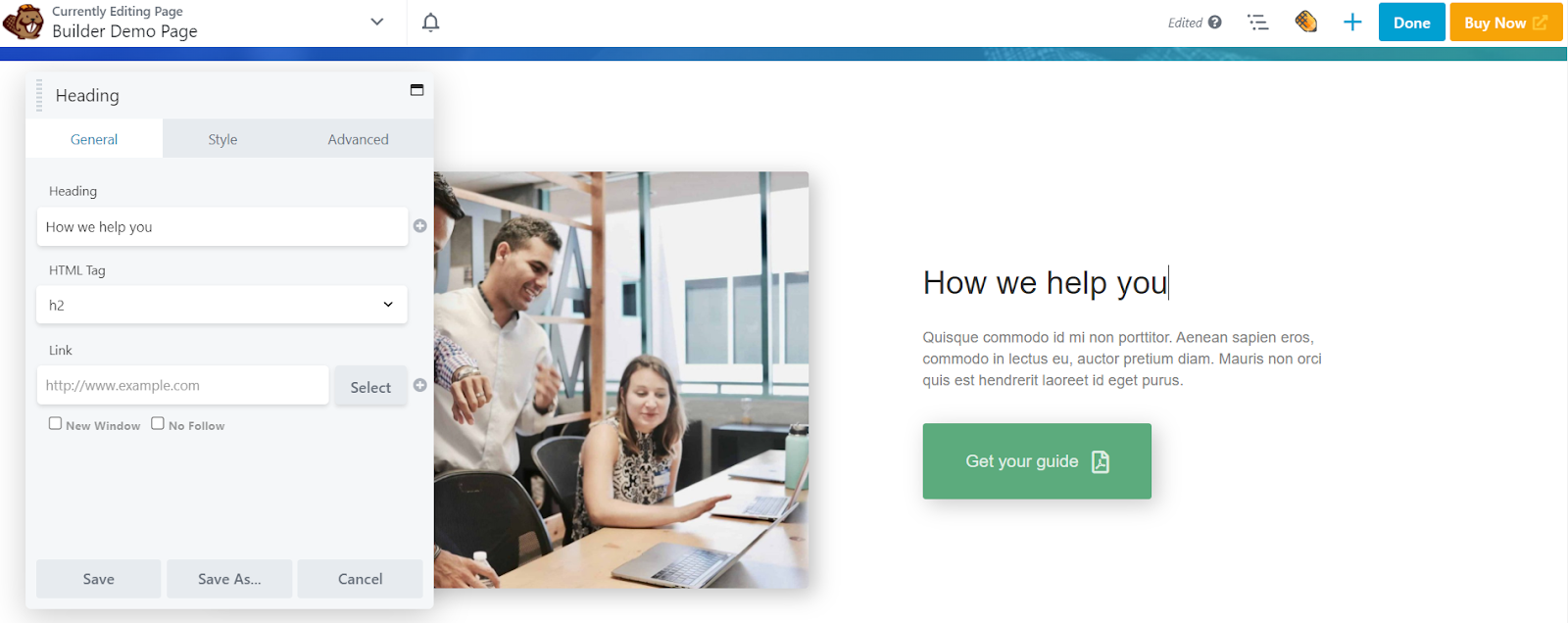
Kemudahan Penggunaan Beaver Builder
Setelah Anda menginstal plugin dan mengaktifkannya, Beaver Builder akan menyambut Anda dengan proses orientasi khusus, yang dirancang untuk memberi Anda semua informasi yang diperlukan di satu tempat.
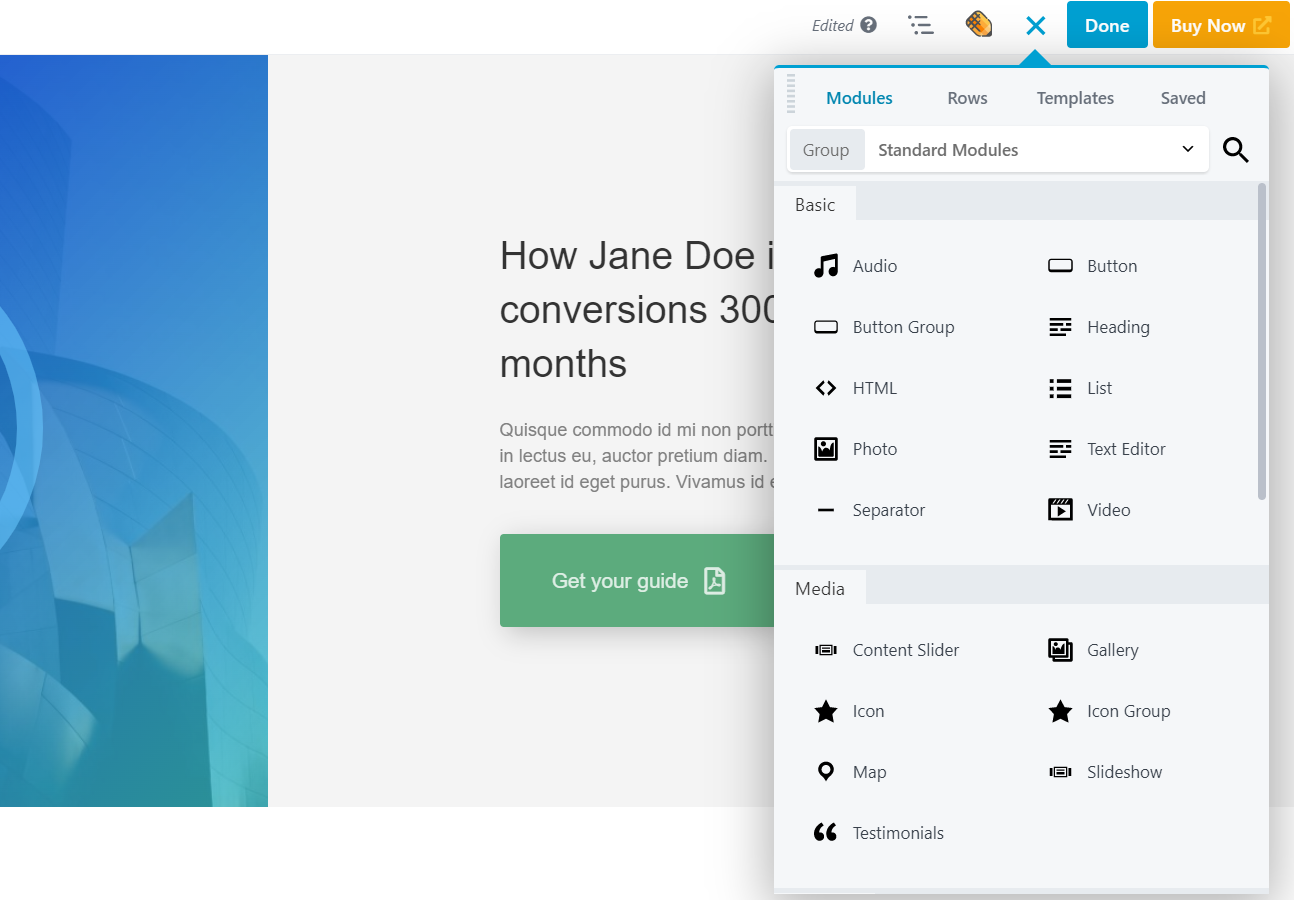
Untuk mulai mengedit, Anda dapat menarik dan melepas modul, lalu menyesuaikannya.
Saat mengedit, Anda dapat menambahkan modul dari ikon + di bagian atas dan meletakkannya di mana saja di halaman.

Seperti yang telah disebutkan di atas, Beaver Builder mendukung konfigurasi multisite jadi jika Anda mengelola instalasi multisite, Anda dapat dengan mudah menangani perubahan dari satu panel kontrol seluruh jaringan.
Secara keseluruhan, Beaver Builder mudah digunakan dengan desain sederhana dan penempatan semua modul konten dan pengaturan yang efektif.
Catatan:
Satu masalah yang akan Anda temukan dengan Beaver Builder adalah bahwa tidak ada opsi khusus untuk templat lebar penuh, jadi jika tema Anda tidak mendukung pengeditan lebar penuh, Anda tidak akan dapat mendesain 100% lebar penuh halaman.
Kemudahan Penggunaan Divi Builder
Untuk memulai dengan Divi Builder, Anda dapat membuka halaman atau posting mana pun dan memilih opsi Gunakan Divi Builder .
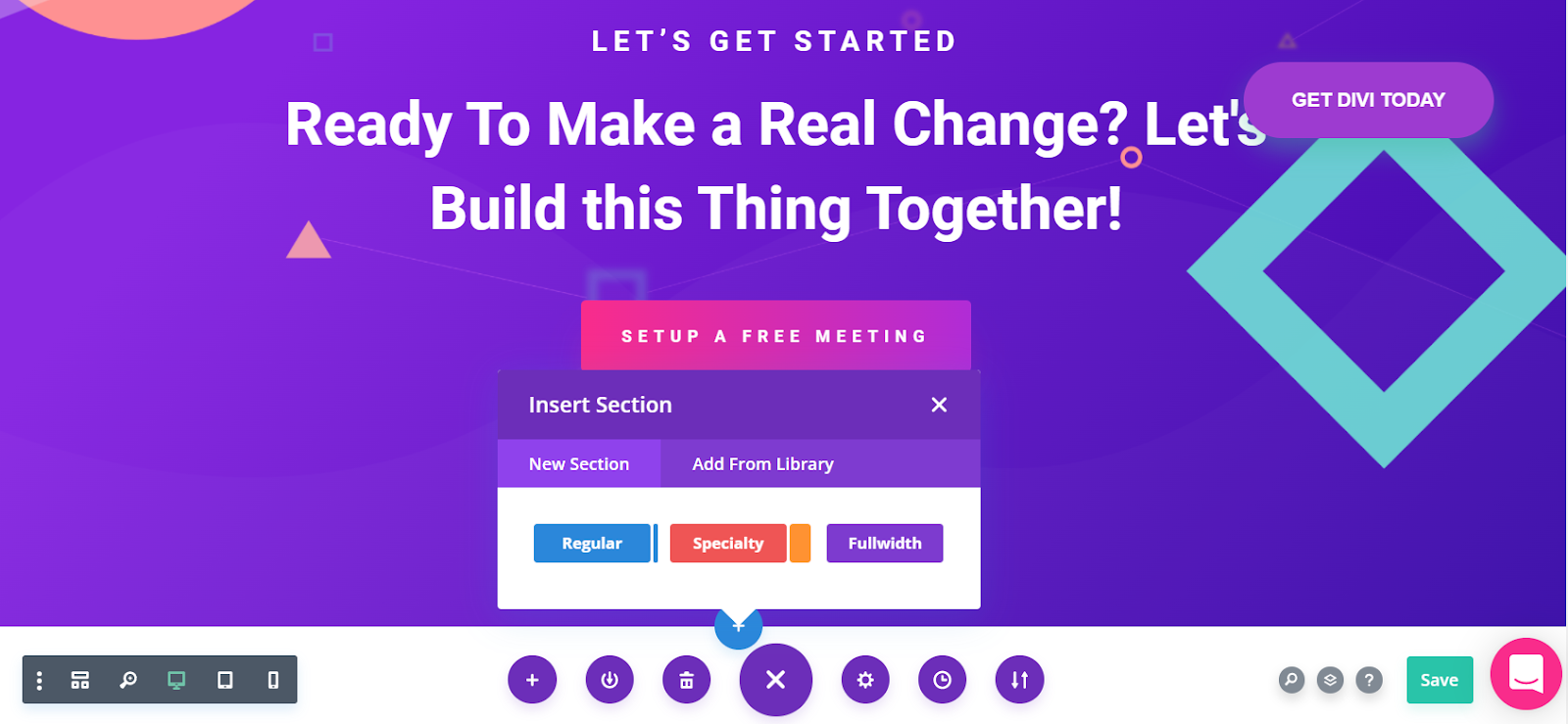
Setelah itu, Anda akan mendapatkan tiga opsi: membangun dari awal, memilih tata letak yang dibuat sebelumnya, atau mengkloning halaman yang sudah ada.

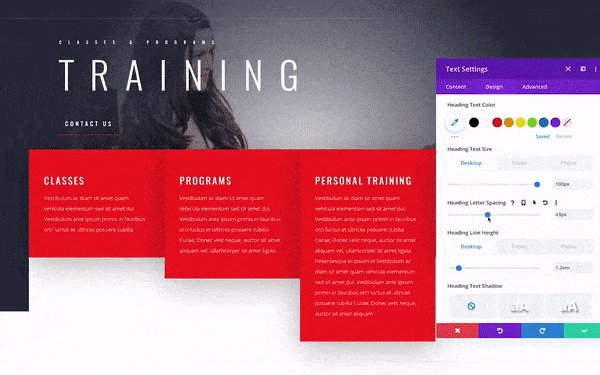
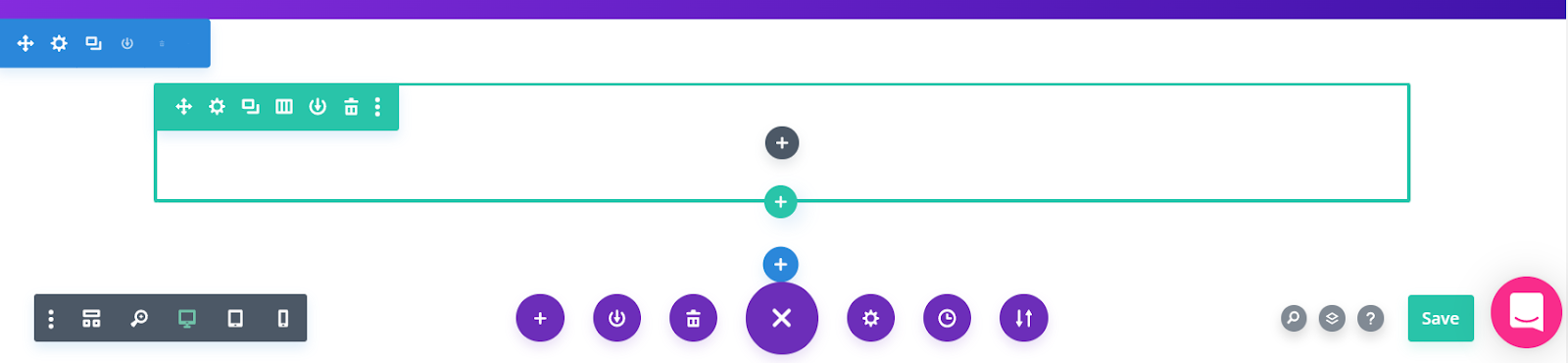
Untuk menambahkan modul Divi Builder baru pada halaman, pertama-tama Anda harus mengatur bagian, lalu baris, dan kemudian modul.
Ini mungkin terdengar sedikit sulit atau bahkan membingungkan, tetapi begitu Anda memahami pembuatnya, Anda tidak akan mengalami masalah sama sekali saat mengedit.

Seperti yang Anda lihat di atas, ada tiga ikon + yang berbeda — yang biru untuk bagian, yang hijau untuk baris, dan yang hitam untuk modul.
Secara keseluruhan, Anda akan menemukan Divi Builder sangat intuitif , terutama saat mengerjakan halaman yang panjang dan rumit karena Anda dapat dengan nyaman beralih antara editor visual frontend dan tampilan wireframe (backend).
Modul Konten
Modul atau elemen konten adalah blok bangunan yang digunakan oleh semua editor WYSIWYG WordPress biasa.
Sebelum Anda mulai membangun situs web Anda dengan pembuat halaman, penting untuk melihat semua modul yang tersedia dan melihat apa yang Anda dapatkan.
Jika Anda memerlukan sesuatu yang spesifik yang tidak termasuk dalam pembuat halaman, Anda harus mencari addon atau plugin pihak ketiga yang menyelesaikan ini untuk Anda (yang berarti kerumitan ekstra).
Modul Pembuat Berang-berang
Anda akan mendapatkan sekitar 30+ modul dengan Beaver Builder, yang sedikit lebih sedikit dibandingkan dengan 40+ modul Divi … tetapi ini tidak berarti bahwa Divi lebih baik.

Semua modul dasar seperti akordeon, peta, posting, judul, tombol, CTA, pembagi, gambar, kode HTML, galeri, dan banyak lagi, disertakan dengan Beaver Builder.
Karena itu, jika Anda memerlukan sesuatu yang spesifik dan Anda tidak dapat menemukannya di antara modul Beaver Builder bawaan, Anda selalu dapat mencari add-on pihak ketiga , yang banyak di antaranya juga tersedia secara gratis.
Modul Konten Pembuat Divi
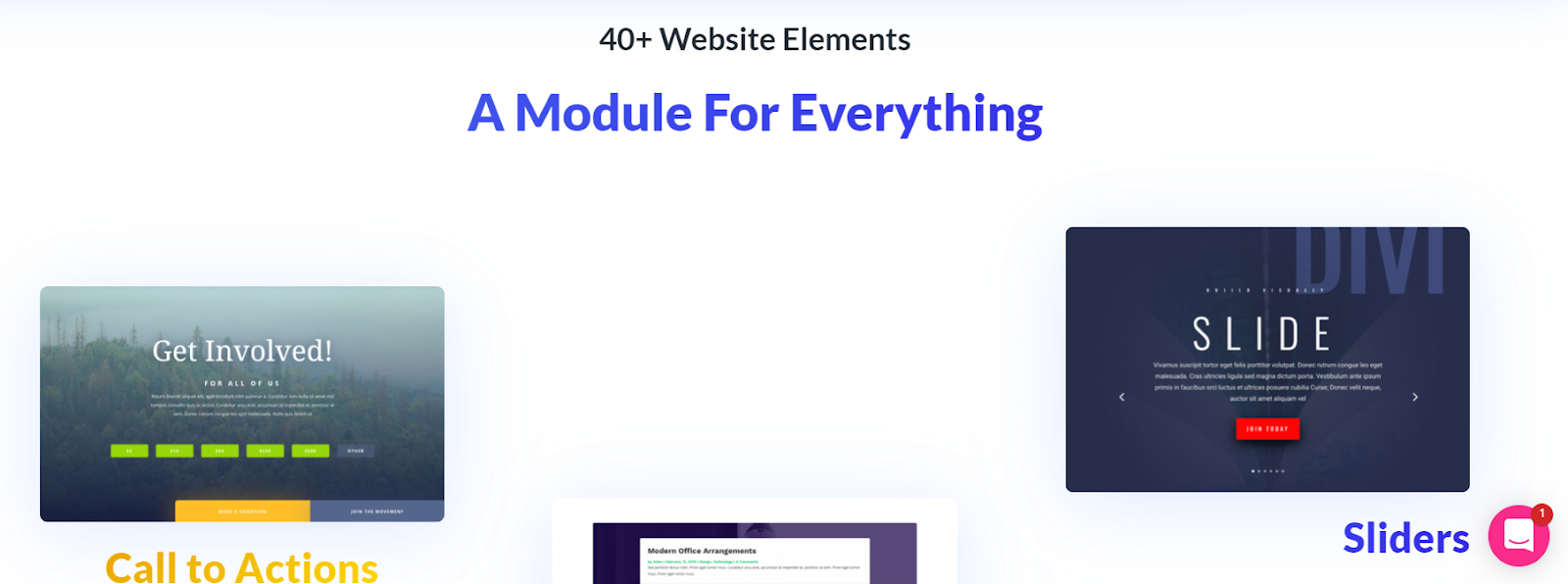
Sampai sekarang, ada lebih dari 40+ modul yang disertakan dalam Divi Builder, dengan modul baru diluncurkan secara berkala.

Sebagian besar modul dasar dan lanjutan tercakup dalam Divi Builder. Padahal, Divi mempersulit untuk menambahkan widget WordPress standar ke halaman, yang tidak terjadi pada Beaver Builder.
Terakhir, modul Divi juga memiliki bidang khusus untuk ID dan kelas CSS yang membuat penggunaan gaya lanjutan lebih mudah.
Template yang Dibuat Sebelumnya
Salah satu hal terbaik tentang pembuat halaman adalah mereka biasanya datang dengan banyak templat yang dibuat sebelumnya. Template ini dapat digunakan untuk menyiapkan situs web lengkap Anda hampir seketika .
Ya, Anda selalu dapat membuat halaman dari awal — tetapi template sangat membantu jika Anda tidak punya waktu atau alasan untuk melakukannya.
Template Pembuat Berang-berang
Beaver Builder memiliki lusinan template yang dirancang secara profesional yang sepenuhnya responsif dan bekerja dengan semua tema. Anda akan mendapatkan sekitar 30 templat , yang tidak terlalu banyak dibandingkan dengan Divi tetapi cukup untuk memulai dengan cepat.
Anda bahkan dapat memanfaatkan paket daya Beaver, yang mencakup hingga 350+ lebih banyak templat halaman .

Templat Beaver Builder dibagi antara templat halaman arahan dan halaman konten.
Semua jenis halaman dan topik penting disertakan, seperti halaman kontak, pendaftaran buletin, halaman tentang, templat situs web bisnis/perusahaan, halaman arahan, dan banyak lagi.
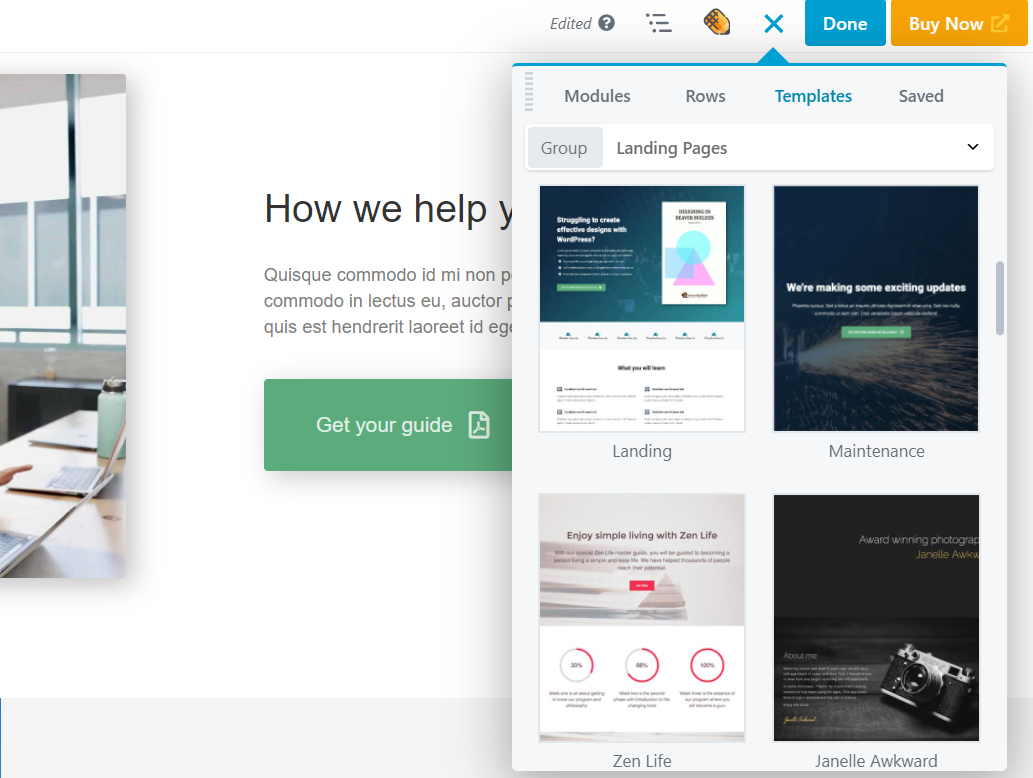
Tata Letak Pembuat Divi
Divi memiliki perpustakaan besar templat yang dibuat sebelumnya dan paket situs web lengkap. Sampai sekarang, Anda dapat memilih dari lebih dari 880+ desain yang dibuat sebelumnya dan 110+ paket situs web lengkap . Yang terpenting, semua ini dirancang dengan cermat dan sangat indah .

Paket situs web lengkapnya luar biasa, karena setiap paket situs web individual dibangun dengan konsep desain yang sama yang membentuk pengalaman yang konsisten bagi pengguna. Dengan paket situs web yang sudah jadi, semua halaman situs Anda akan sangat cocok satu sama lain.
Apa yang juga menakjubkan tentang template Divi adalah Anda dapat menyimpan elemen individual dari template ini (secara harfiah apa pun yang Anda lihat di halaman) secara mandiri dan menggunakannya kembali kapan pun Anda mau.

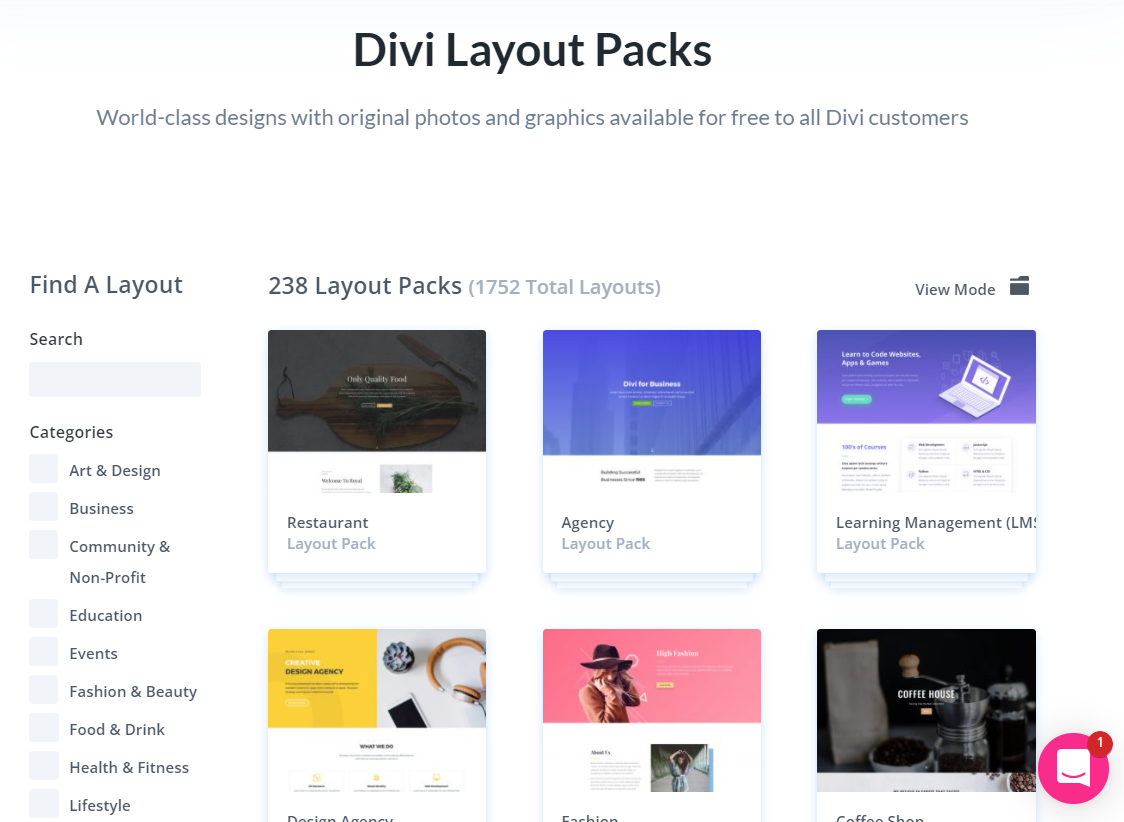
Tata Letak Premade Divi
Desain kelas dunia dengan Tema Elegan
Cukup simpan elemen yang Anda inginkan ke perpustakaan Divi Anda dan tambahkan kapan pun dan di mana pun Anda mau. Ini berarti ribuan desain cantik ada di ujung jari Anda tanpa biaya tambahan. Sangat nyaman dan berguna!
Jadi, jika jumlah dan variasi template penting bagi Anda — Anda harus menggunakan Divi Builder!
Tema Beaver Builder vs Tema Divi
Sementara Divi awalnya diluncurkan sebagai tema mandiri dan kemudian pembuat halaman Divi dirilis, Beaver Builder juga memiliki tema WordPress sekarang.
Tema Beaver Builder dirancang untuk bekerja dengan pembuat halaman, jadi tema menyertakan opsi kanvas kosong untuk membuat desain lebar penuh .
Tema Beaver Builder tidak memiliki panel kontrol khusus, dan semuanya ada di dalam penyesuai WordPress. Tema dibangun di atas kerangka Bootstrap dengan basis CSS untuk menjaga fondasi tema tetap kuat.
Semua markup HTML5 disertakan dalam tema agar SEO dioptimalkan dan Anda tidak perlu mengubah kode untuk menambahkan item SEO yang diperlukan (seperti tag heading dan markup Skema).
Tema Divi, di sisi lain, sangat berbeda dari kerangka Beaver Builder minimal.
Divi adalah tema lengkap all-in-one dengan semua fitur bawaan . Padahal, dengan perkembangan terakhir, Tema Elegan telah mengubah banyak fitur tema Divi ke pembuat Divi.
Saat melihat Beaver Builder vs Divi Builder dari perspektif tema, tema Divi mampu melakukan banyak hal dibandingkan dengan tema Beaver Builder.
Dengan Divi 4.0, Anda dapat memanfaatkan Divi Theme Builder yang memungkinkan Anda untuk mengambil kendali penuh atas tema Anda dan mengedit semuanya: header, footer, template posting tunggal, tata letak WooCommerce, dan banyak lagi.
Lihat video terperinci ini untuk mempelajari lebih lanjut tentang Pembuat Tema Divi yang menakjubkan:
Persyaratan
Baik Divi dan Beaver memiliki persyaratan tertentu untuk memastikan bahwa konfigurasi lingkungan hosting Anda ideal. Pembuat situs web ini memerlukan pengaturan yang hampir sama , kecuali bahwa Divi menawarkan hostingnya sendiri jika Anda mau.
Apa pun yang terjadi, Anda memerlukan lingkungan yang stabil untuk menjalankan tanpa hambatan, termasuk hosting, versi PHP, batas memori, dan banyak lagi.
divisi

Divi membutuhkan PHP 7.2 agar berfungsi dengan baik. Plus, Anda harus memiliki WordPress dan MySQL versi terbaru untuk hasil terbaik.
Anda juga akan membutuhkan hosting yang handal . Divi menawarkan Divi Hosting, yang secara otomatis mengaktifkan fungsi pembuat situs web, tetapi Anda dapat memilih penyedia hosting berkualitas lainnya.
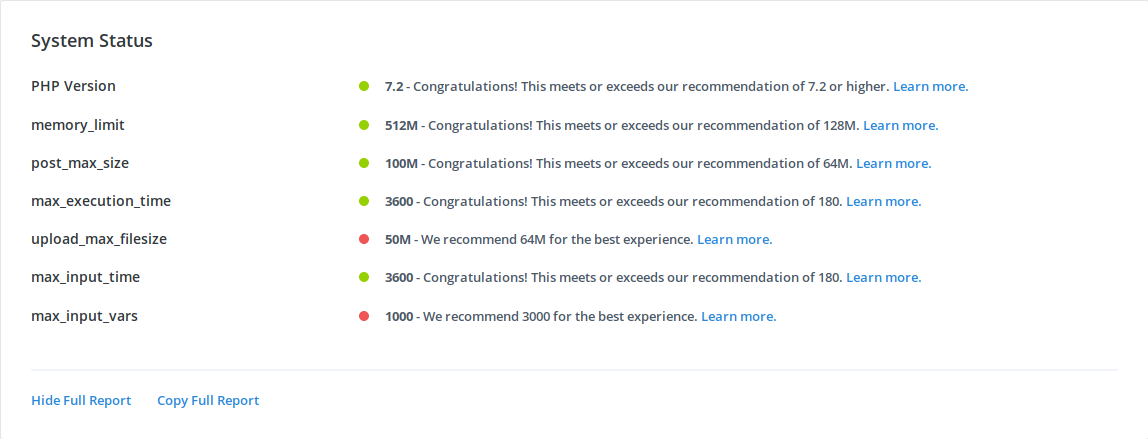
Selain itu, pembuat situs web ini juga menawarkan rekomendasi untuk konfigurasi lingkungan hosting Anda, seperti batas memori minimal 128 juta , waktu eksekusi maksimum 180 , dll.
Anda bisa mendapatkan rekomendasi lengkap di pusat dukungan Divi.
pembangun berang-berang
Mirip dengan Divi, persyaratan sistem minimum untuk Beaver Builder melibatkan WordPress 4.6 atau lebih tinggi dan PHP 5.6.20 . Selain itu, pastikan Anda memiliki hosting yang andal.
Meskipun Beaver Builder tidak menawarkan hostingnya sendiri, ia merekomendasikan daftar mitra seperti GoDaddy dan BlueHost. Pembuat situs web Beaver juga merekomendasikan batas memori setidaknya 128 .
Tes Kinerja : Divi Builder vs Beaver Builder
Untuk menguji kecepatan halaman Beaver Builder vs Divi, kami menjalankan tiga tes . Kami ingin menentukan kecepatan pembuat halaman ini dalam skenario yang berbeda.
Jadi mari kita lihat data dari tes kinerja ini dan cari tahu pembuat halaman mana yang tercepat!
Uji #1 (Teks Sederhana dengan Pembuat Halaman)
Pada pengujian pertama, kami menyiapkan dua situs dengan halaman yang identik (dengan hanya satu baris teks) dan tema yang sama (Dua Puluh Dua Puluh Satu).
Berikut adalah hasil tes pertama:
Hasil Pingdom
| Divi Builder | pembangun berang-berang | |
| Ukuran Halaman (kb) | 411.9 | 54.1 |
| Waktu Muat (md) | 666 | 362 |
| Permintaan | 16 | 9 |
Skor Wawasan Google PageSpeed
| Divi Builder | pembangun berang-berang | |
| Skor Seluler | 87 | 100 |
| Cat Contentful Pertama (FCP) | 2.1 detik | 1.3s |
| Indeks Kecepatan | 3.7 detik | 2.4s |
| Cat Contentful Terbesar (LCP) | 2.1 detik | 1.3s |
| Saatnya Interaktif | 3.7 detik | 1.3s |
Anda dapat melihat bahwa Beaver Builder memiliki ukuran halaman yang lebih rendah, waktu buka yang lebih sedikit, dan permintaan yang lebih sedikit daripada Divi. Yang paling penting, itu mencetak 100 sempurna pada skor Google PageSpeed Insights dan mengurangi FCP dan LCP.
Tes #2 (Teks Sederhana dengan Pembuat Halaman + Tema)
Dalam pengaturan pengujian kedua, kami menggunakan konfigurasi berikut:
- Situs pertama: Divi Theme (plugin Divi Builder built-in)
- Situs kedua: Beaver Builder Theme + Beaver Builder plugin
Pengujian ini untuk mengetahui kinerja pembuat dua halaman ini dengan tema yang dipasang di situs.
Ini penting karena kedua pembuat halaman mengiklankan bahwa mereka bekerja paling baik dengan tema mereka, jadi pengujian ini akan mengetahui apakah itu memengaruhi kinerja atau tidak.
Hasil Pingdom
| Divi Builder | pembangun berang-berang | |
| Ukuran Halaman (kb) | 411.9 | 54.1 |
| Waktu Muat (md) | 681 | 380 |
| Permintaan | 16 | 9 |
Skor Wawasan Google PageSpeed
| Divi Builder | pembangun berang-berang | |
| Skor Seluler | 81 | 100 |
| Cat Contentful Pertama (FCP) | 2.9s | 1.2s |
| Indeks Kecepatan | 4.3s | 2.3s |
| Cat Contentful Terbesar (LCP) | 3.3 detik | 1.2s |
| Saatnya Interaktif | 3.6 detik | 1.2s |
Setelah pengujian ini, kita dapat melihat bahwa Beaver Builder masih lebih cepat daripada Divi.
Sementara hasil Pingdom dari keduanya hampir sama bahkan dengan tema masing-masing, situs pertama dengan tema dan pembuat Divi telah mendapat pukulan pada skor PageSpeed Insights-nya, mengurangi skor dari 87 menjadi 81, dan FCP yang lebih tinggi, dari 2,1 detik. ke 2.9 detik.
Sekarang mari kita lihat tes ketiga dan terakhir di mana kita telah menggunakan halaman dunia nyata untuk mendapatkan data kinerja.
Tes #3 (Halaman Konten dengan Pembuat Halaman + Tema)
Dalam pengaturan ini, kami telah menambahkan beberapa konten ke halaman. Berikut adalah elemen konten persis yang telah kami gunakan di kedua halaman situs:
- Teks
- Tombol
- Akordeon
- Gambar (Ukuran gambar 64 KB, format JPG)
- formulir kontak
Situs pertama dengan pengaturan Divi Builder dibuat oleh kami untuk keperluan pengujian ini.
Situs kedua dengan pengaturan Beaver Builder dibuat oleh kami untuk pengujian ini.
Hasil Pingdom
| Divi Builder | pembangun berang-berang | |
| Ukuran halaman | 542.2 | 272.3 |
| Waktu Muat | 699 | 529 |
| Permintaan | 20 | 19 |
Skor Wawasan Google PageSpeed
| Divi Builder | pembangun berang-berang | |
| Skor Seluler | 76 | 96 |
| Cat Contentful Pertama (FCP) | 2.6s | 1.8s |
| Indeks Kecepatan | 5.9s | 2.3s |
| Cat Contentful Terbesar (LCP) | 3.6 detik | 2.6s |
| Saatnya Interaktif | 4,5 detik | 1.8s |
Dalam tes ini, Beaver Builder tampil jauh lebih baik daripada Divi lagi. Situs Beaver Builder memiliki skor PageSpeed Insights yang luar biasa sebesar 96 (dibandingkan dengan hanya 76 Divi) dan ukuran halaman 50% lebih kecil dari Divi.

Secara keseluruhan, Anda dapat melihat bahwa Beaver Builder berkinerja lebih baik secara konsisten daripada Divi dengan ukuran halaman yang lebih kecil, permintaan yang lebih sedikit, dan skor PageSpeed Insights yang lebih baik.
Jadi, sementara Elegant Themes tampaknya bekerja untuk membuat Divi cepat, masih perlu banyak pekerjaan untuk bersaing dengan Beaver Builder dalam hal kecepatan dan kinerja.
SEO: Divi vs Beaver Builder
Beaver Builder dan Divi keduanya adalah pembuat situs web yang ramah SEO, karena 100% responsif seluler dan siap untuk diintegrasikan dengan plugin pihak ketiga seperti Yoast atau RankMath.
pembangun berang-berang
Plugin Beaver Builder adalah alternatif Divi yang sangat bagus yang memiliki standar SEO teratas, karena kodenya rapi dan menghindari redundansi. Misalnya, pembuat situs web ini memanfaatkan kompresi kode dan markup skema dengan baik untuk membuat halaman Anda mudah ditemukan.
Performa kecepatan halaman pada Beaver juga cepat dan Anda dapat meningkatkan kecepatan lebih jauh melalui CSS yang dioptimalkan, jika Anda mau. Idealnya, Anda harus mengunduh plugin pihak ketiga untuk mendapatkan hasil maksimal dari Beaver SEO Anda.
divisi

Ini adalah fakta yang diketahui bahwa Divi didasarkan pada kode pendek (jelas ini membuat kode tidak serapi Beaver) dan beberapa ahli percaya bahwa struktur berbasis kode pendek memperlambat situs web Divi.
Seperti yang kita semua tahu, kecepatan situs penting untuk SEO, tetapi bukan segalanya .
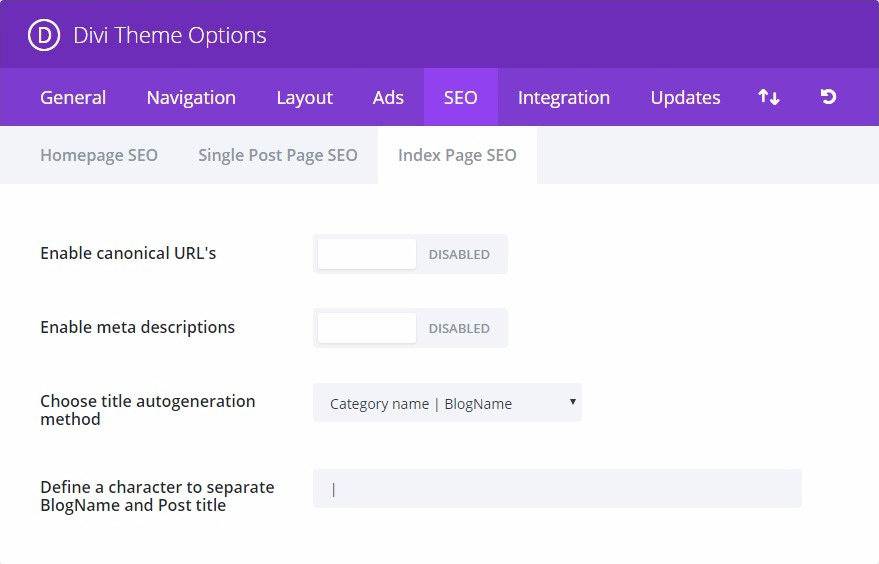
Oleh karena itu, terlepas dari struktur berbasis kode pendek, Divi masih dapat mendukung SEO yang hebat. Misalnya, Anda dapat mengaktifkan deskripsi meta, kata kunci meta, dan URL kanonik.
Anda juga dapat memperluas fungsionalitas SEO pembuat situs web ini dengan mengunduh plugin pihak ketiga. Divi merekomendasikan RankMath, tetapi Anda dapat menggunakan plugin SEO apa pun pilihan Anda.
Last but not least, SEO Anda akan sangat bergantung pada konten Anda. Semakin baik konten Anda, semakin baik hasil SEO yang dapat Anda harapkan dengan Divi dan Beaver Builder.
Kompatibilitas Dengan Editor Gutenberg WordPress
Gutenberg, juga dikenal sebagai editor default WordPress, kompatibel dengan Beaver dan Divi secara terbatas. Pada dasarnya, dengan memiliki WordPress 5.0, Anda dapat memilih antara Gutenberg atau editor pembuat situs web Anda.
pembangun berang-berang

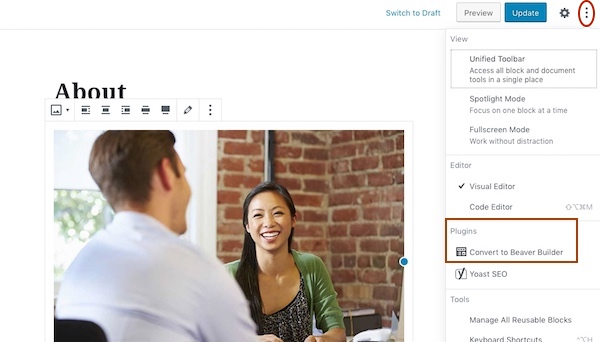
Beaver Builder untuk WordPress memungkinkan Anda mengonversi konten antara Editor Gutenberg dan Beaver melalui fitur "Konversi ke ..." di halaman, pos, atau blok pilihan Anda.
Namun, ini memperingatkan agar tidak beralih bolak-balik lebih dari sekali, karena beberapa data Anda mungkin hilang.
divisi

Divi juga memudahkan pengeditan dengan Gutenberg, jika Anda ingin melakukannya.
Untuk mengedit dengan Gutenberg, cukup klik "Gunakan Editor Default" saat Anda mulai membuat halaman. Sesimpel itu.
Selain itu, Anda dapat mencampur dan mencocokkan tata letak Divi dalam Gutenberg menggunakan Blok Tata Letak Divi, yang memungkinkan Anda menikmati yang terbaik dari kedua editor.
Situs Web Dibangun dengan Divi dan Beaver Builder
Baik Divi Builder dan Beaver Builder membuat situs yang indah dan fungsional. Untuk memberi Anda gambaran tentang kemampuan mereka, berikut adalah beberapa contoh situs web yang dibuat dengan Divi dan Beaver.
divisi
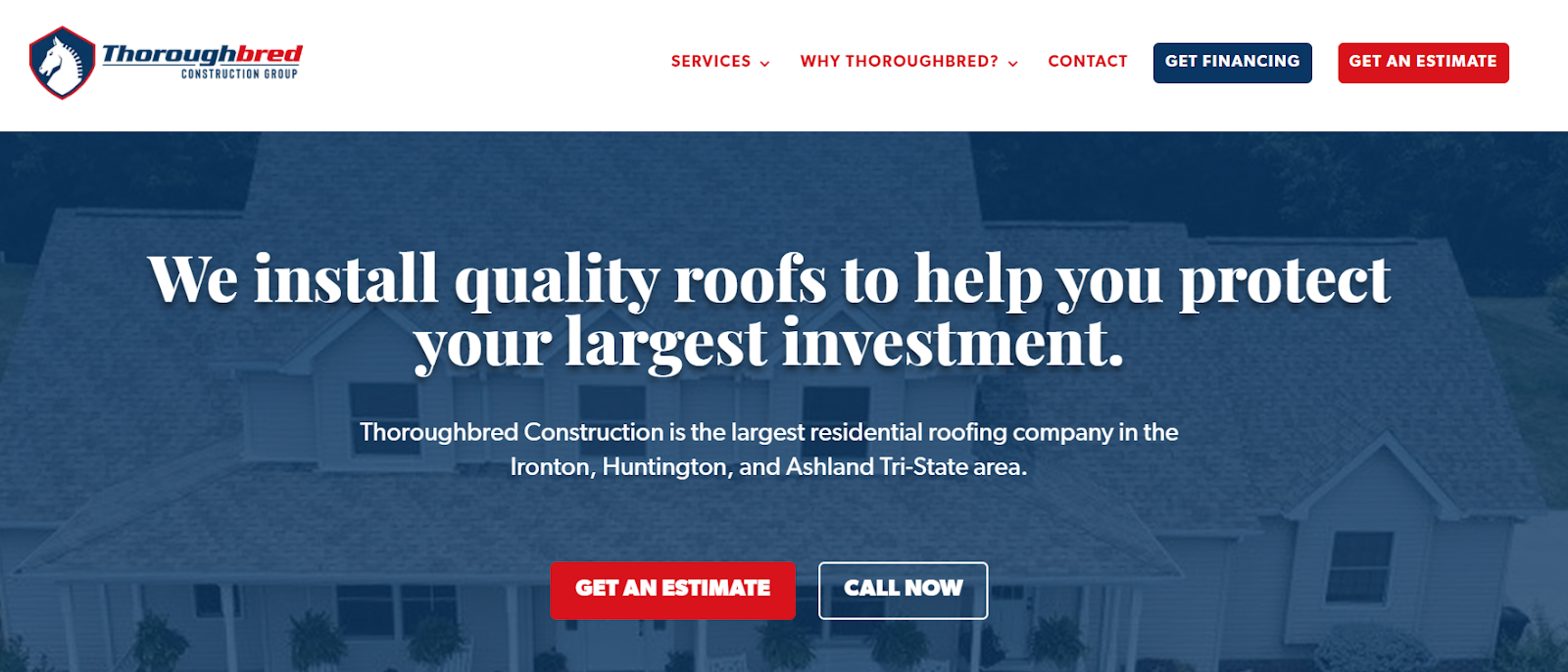
Contoh 1

Contoh dari Thoroughbred Construction ini sederhana namun menarik. Dengan skema warna yang sangat baik dan penggunaan tombol yang baik, halaman web ini menawarkan pengalaman pengguna terbaik.
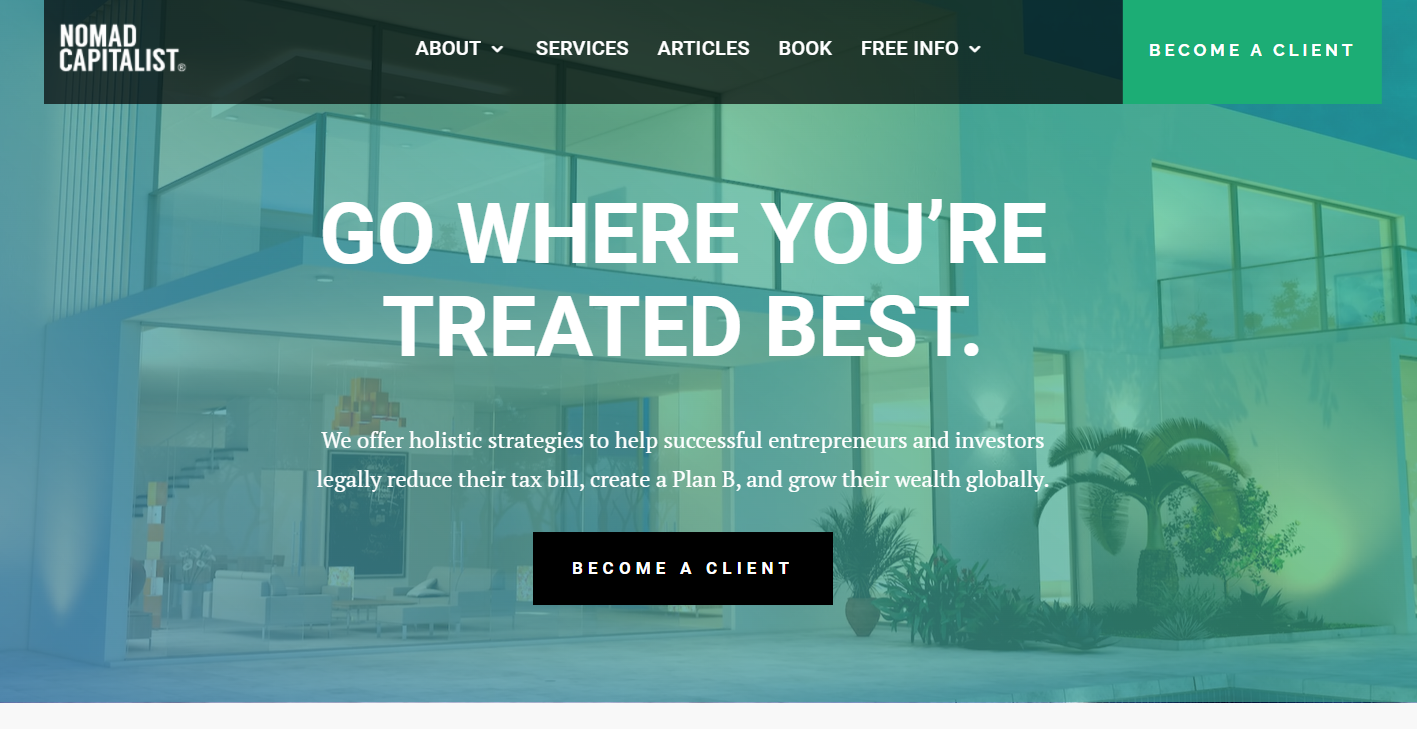
Contoh #2

Situs Nomad Capitalist yang menakjubkan ini memiliki video dan gambar dengan lebar penuh, ditambah lagi dengan memanfaatkan elemen-elemen seperti ikon, font, kotak, dan warna dengan baik untuk menghasilkan tampilan yang canggih.
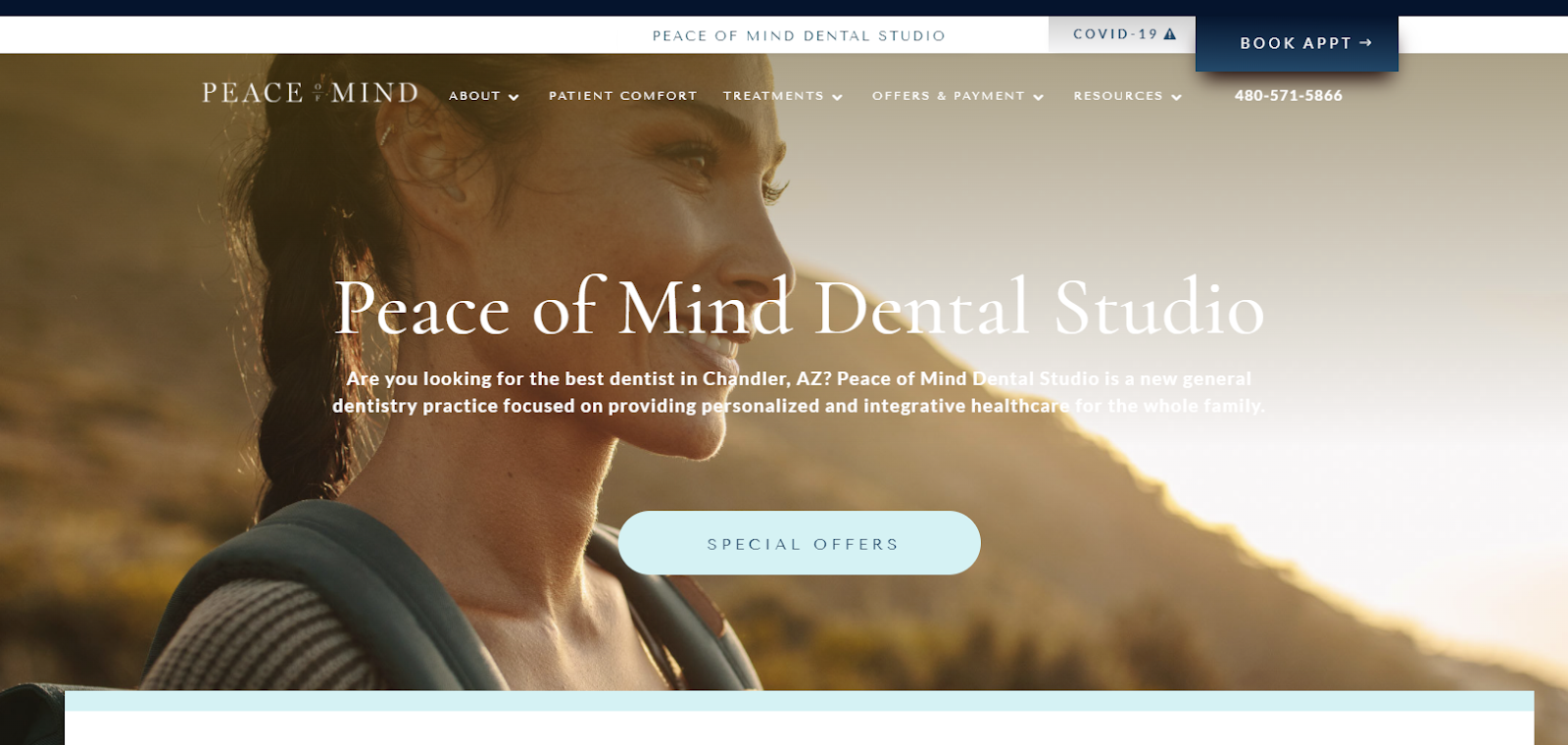
Contoh #3

The Peace of Mind Dental Studio memiliki desain yang ramping, dengan navigasi tarik-turun yang indah yang memudahkan Anda menemukan apa yang Anda cari. Tampilannya bersih, namun penuh dengan informasi dan sumber daya.
pembangun berang-berang
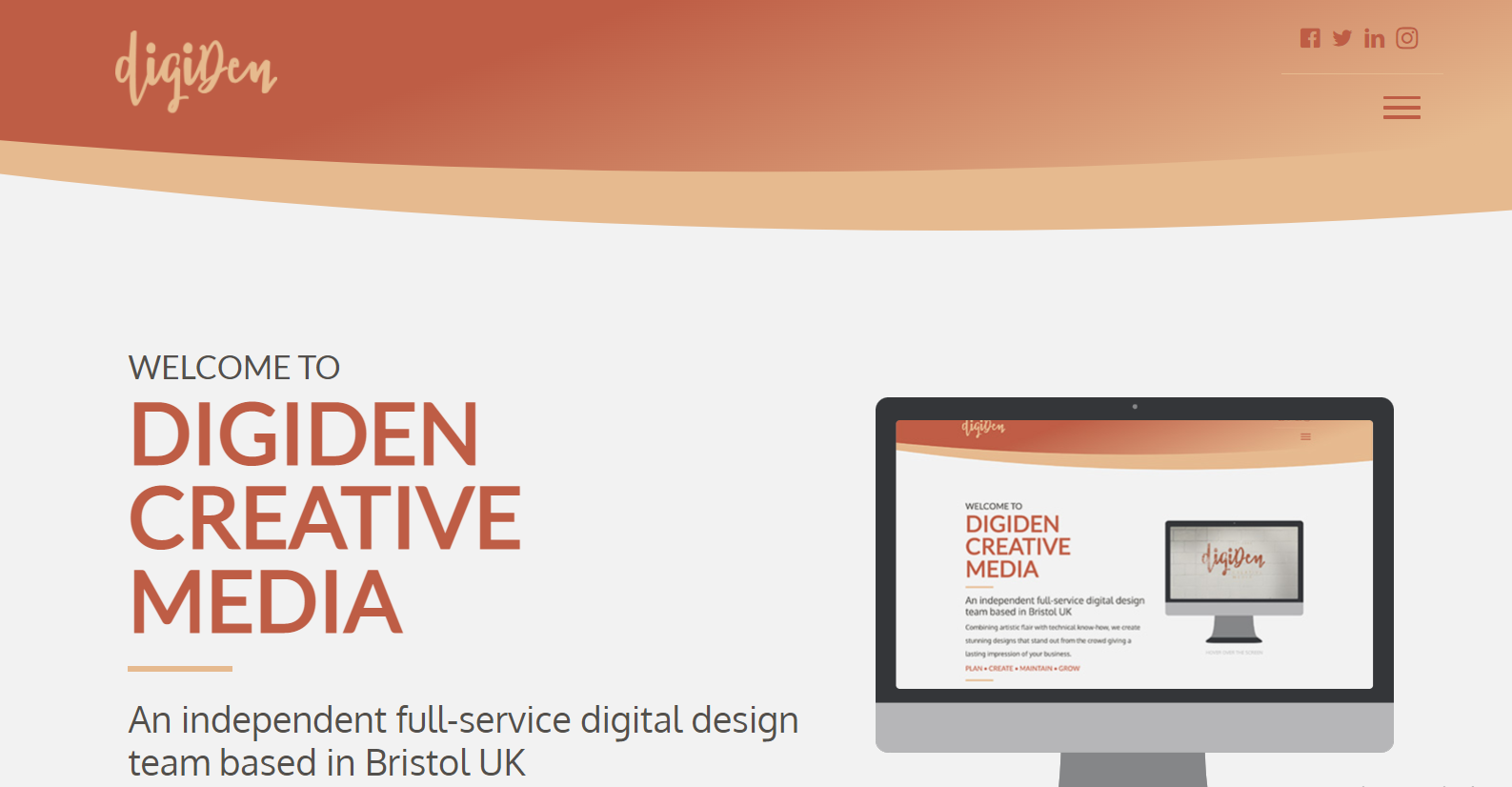
Contoh 1

digiDen memiliki tata letak yang menarik, dengan penggunaan font, visual, dan tombol yang hebat. Ini juga menggunakan kisi-kisi foto dengan luar biasa saat Anda menggulir halaman ke bawah.
Contoh #2

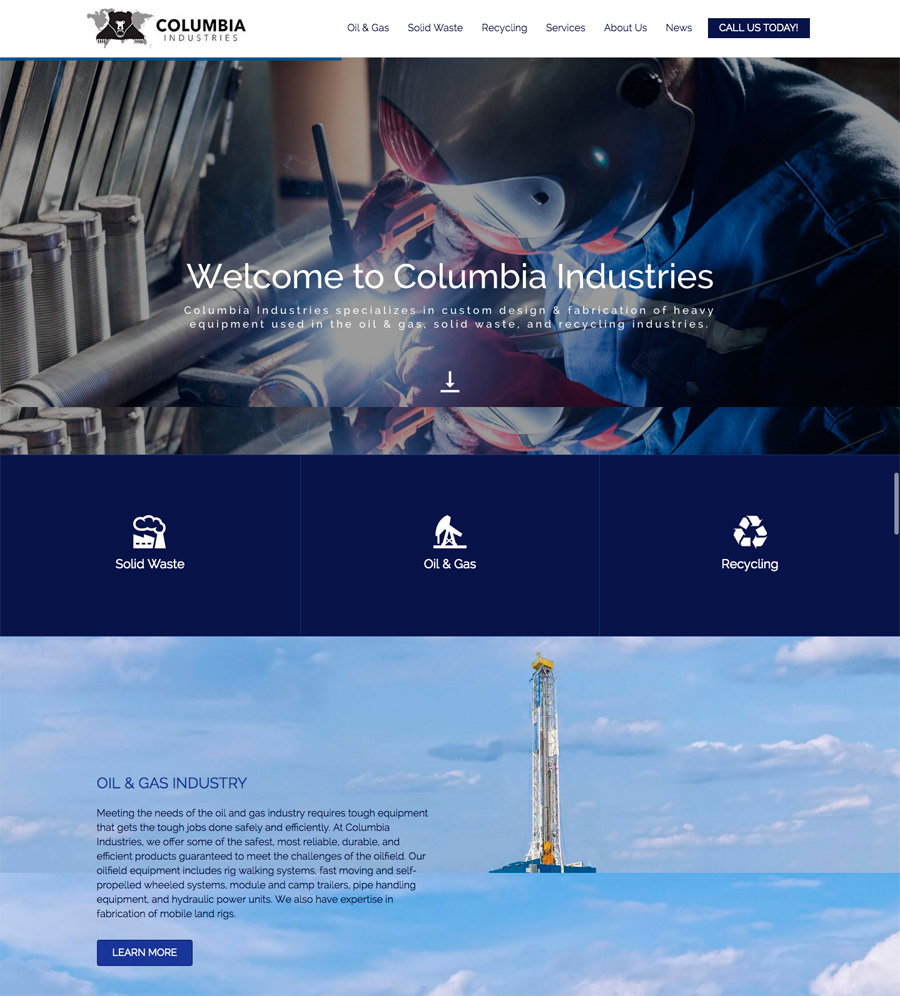
Situs Columbia Industry memberikan keseimbangan yang tepat dari citra efektif. Dengan gambar lebar penuh dan tombol kisi, navigasinya mudah (dan indah).
Contoh #3

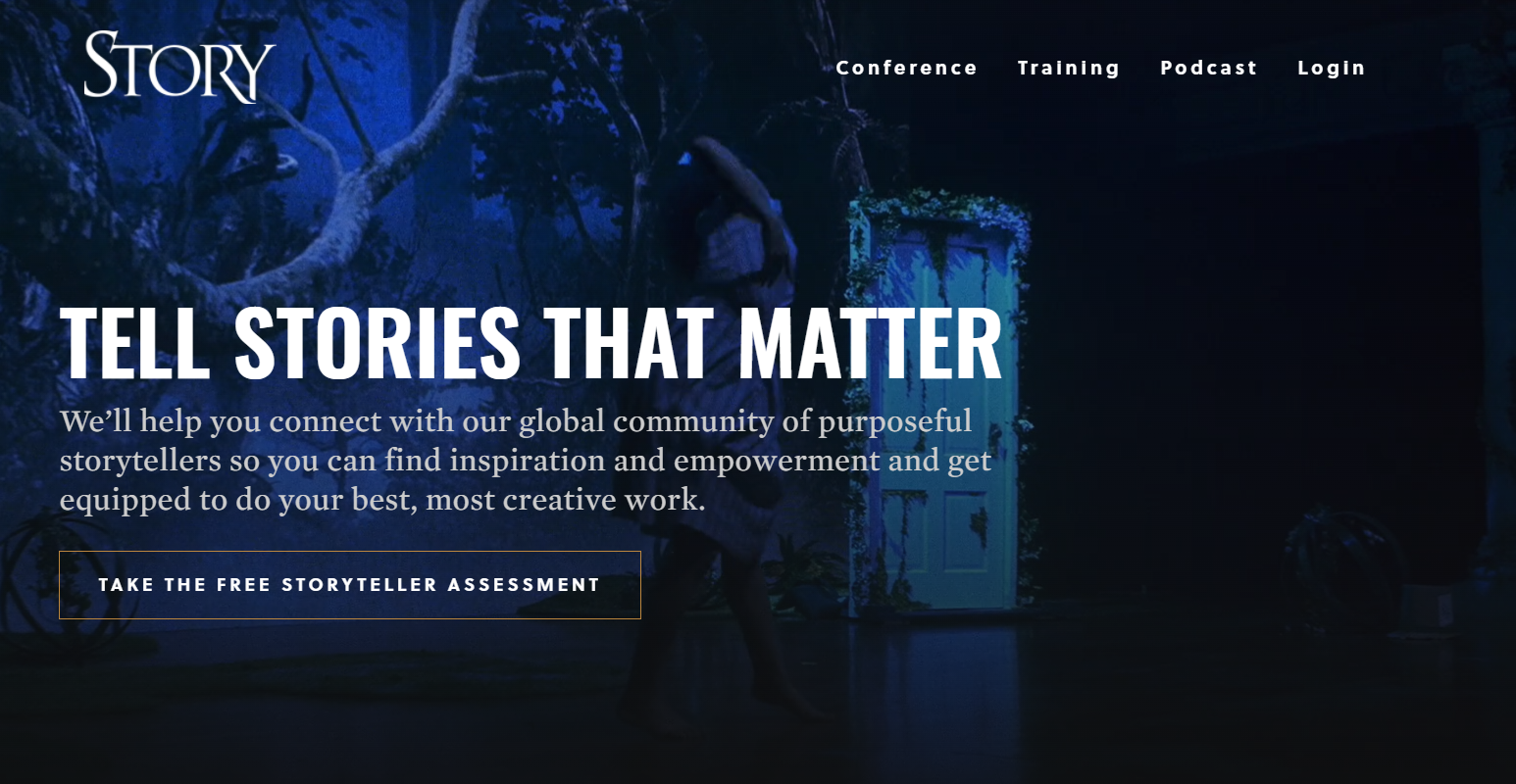
Story Gatherings memiliki pahlawan video satu halaman penuh yang benar-benar menakjubkan, tetapi juga mengatur informasi dengan baik di bagian lebar penuh. Ini memiliki tombol, visual, dan animasi yang luar biasa untuk memamerkan karyanya.
Penonaktifan: Beaver Builder vs Divi Builder
Jika Anda berubah pikiran atau menemukan solusi baru, Anda mungkin ingin tahu apa yang terjadi pada konten Anda jika Anda menonaktifkan plugin.
Beaver Builder dan Divi memiliki beberapa persamaan dan perbedaan di sini .
Jika Anda menonaktifkan Beaver Builder, Anda akan kehilangan semua desain, tetapi konten Anda akan tetap tersedia untuk Anda kerjakan. Meskipun tetap terlihat, Anda mungkin tidak menyukai tampilannya di halaman.
Saat Anda menonaktifkan plugin Divi, konten Anda akan ditampilkan sebagai kode pendek, bukan kata-kata biasa.
Tetapi perlu satu klik aktivasi untuk kedua pembuat untuk mendapatkan konten dan desain Anda kembali ke keadaan sebelum penonaktifan.
Catatan:
Seperti disebutkan di atas, jika Anda menggunakan Divi, Anda selalu dapat mengonversi kekacauan kode pendek ini kembali ke konten dengan mengaktifkan kembali plugin, jadi Anda tidak akan kehilangannya. Tetapi Anda mungkin harus mentransfer konten Anda secara manual jika Anda mengubah pembuat situs web.
Dokumentasi dan Dukungan Pelanggan
Anda tidak bisa salah dengan Beaver Builder atau Divi dalam hal dukungan pelanggan.
Kedua pembuat situs web memiliki dokumentasi yang signifikan , pusat bantuan, dan dukungan pelanggan untuk masalah teknis dan non-teknis.
pembangun berang-berang

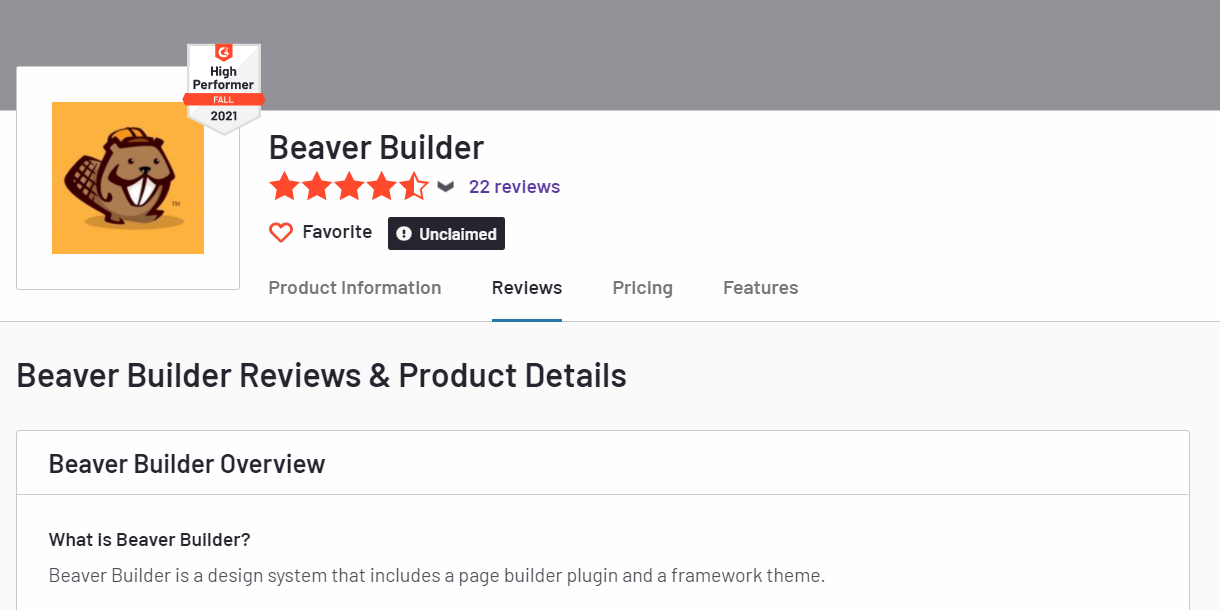
Beaver diberi peringkat tinggi oleh pelanggan, menerima 4,5/5 bintang di G2 . Ini menawarkan basis pengetahuan dengan panduan langkah demi langkah dan topik penelusuran. Basis pengetahuan ini sangat menyeluruh, yang dapat membuat hidup Anda lebih mudah.
Belum lagi Beaver juga memiliki sistem pendukung untuk mengirimkan tiket untuk masalah teknis apa pun.

divisi

Divi memiliki bagian dokumentasi yang kuat, yang menawarkan artikel dan video petunjuk tentang masalah umum.
Artikel-artikel ini mudah diikuti, sehingga Anda bisa mendapatkan info yang Anda butuhkan. Pusat dukungan Divi juga menjawab pertanyaan atau masalah tertentu, serta pembaruan pada rilis baru.
Terakhir, Anda dapat menghubungi Divi di sistem dukungan obrolan 24/7 untuk mendapatkan jawaban atas pertanyaan Anda.
Sebagai bonus, ada komunitas Divi yang sangat besar di luar sana, jadi untuk sebagian besar pertanyaan terkait Divi, Anda dapat dengan cepat menemukan jawaban dengan pencarian Google yang cepat.
Pengaturan yang Tersedia
Mari kita lihat lebih dekat pengaturan yang tersedia Divi vs Beaver Builder.
Di luar kotak, Divi menawarkan panel pengaturan yang lebih kuat untuk Anda gunakan.
Namun, jika Anda tidak membutuhkan semua lonceng dan peluit, Beaver Builder memiliki pengaturan dasar untuk membantu Anda memulai.
pembangun berang-berang

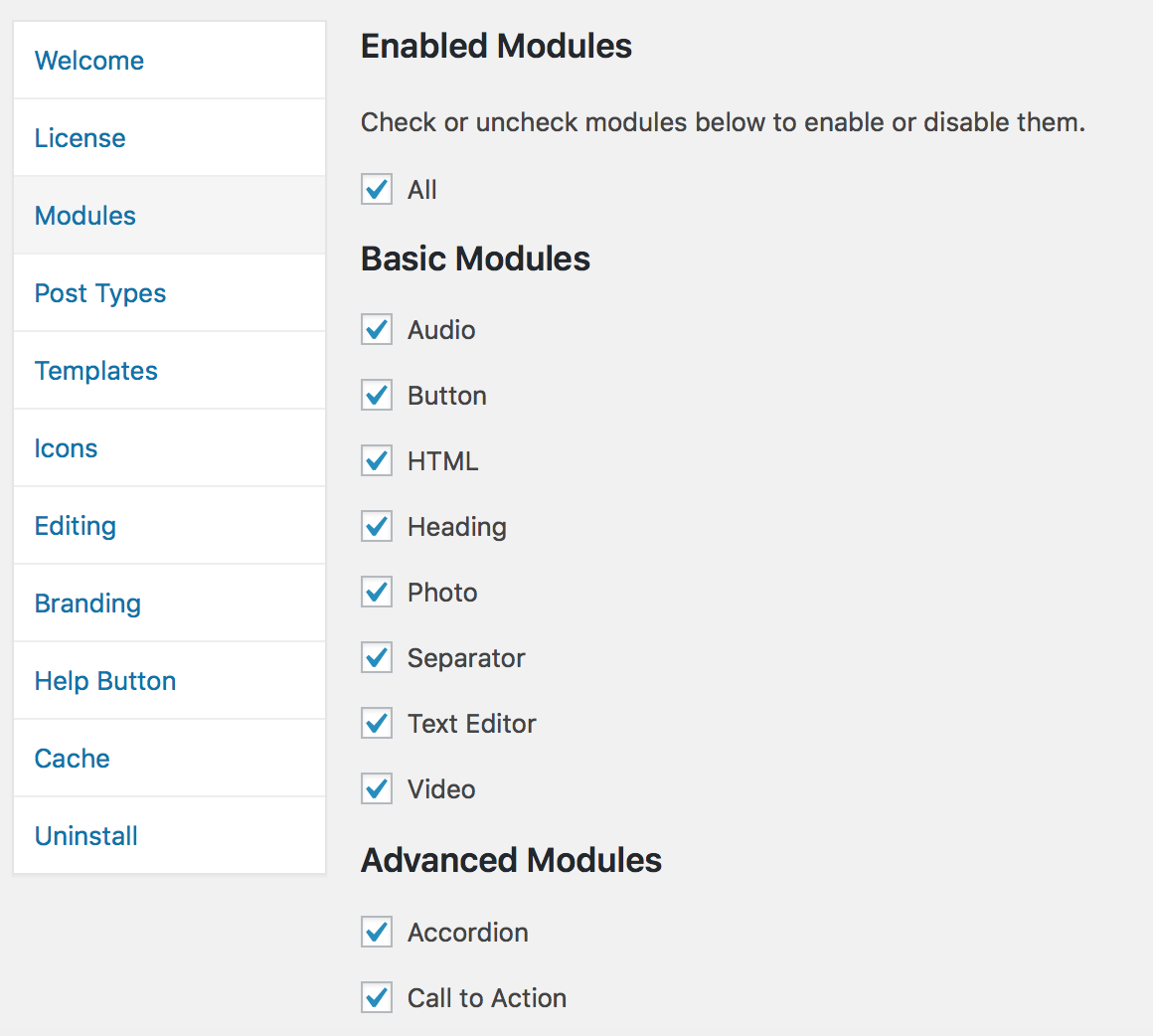
Pengaturan Beaver Builder memberi Anda akses ke kontrol yang paling penting, termasuk mengaktifkan/menonaktifkan modul, jenis posting, dan ikon.
Anda juga dapat menonaktifkan komentar WordPress dan mengatur izin akses pengguna untuk mengelola kontrol.
divisi

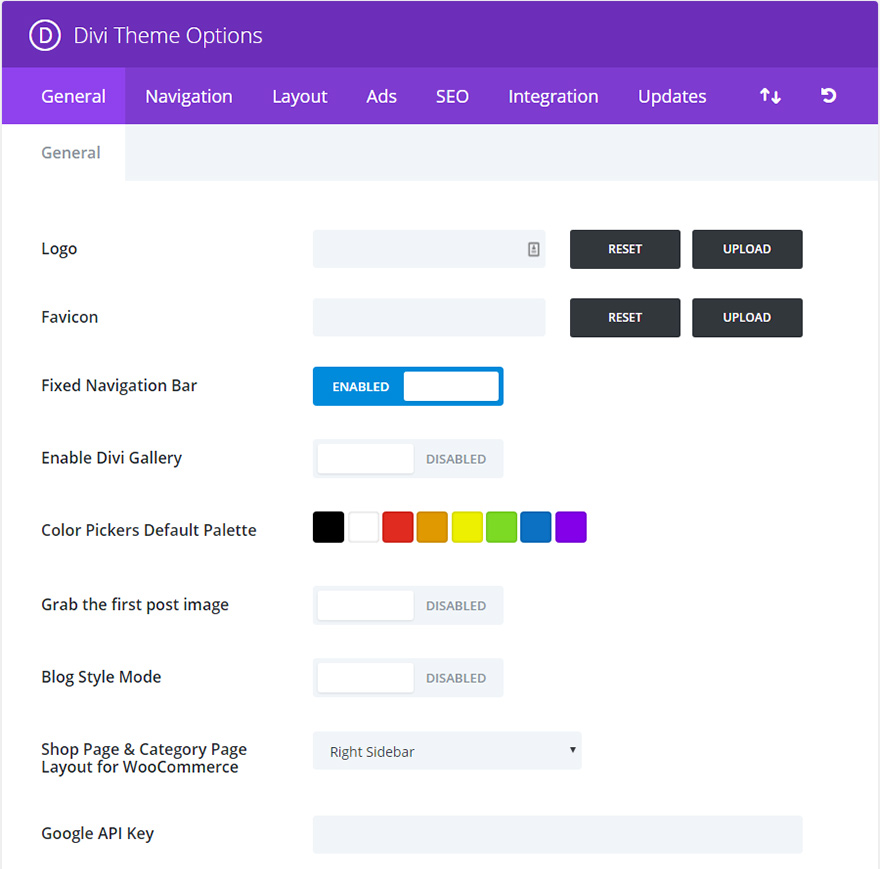
Sebaliknya, pengaturan Divi yang tersedia memberi Anda berbagai pilihan.
Di sini Anda dapat mengatur logo situs Anda, bilah navigasi, palet warna, dan ikon sosial dari pengaturan Umum.
Selain itu, Anda dapat mengontrol hal-hal yang lebih spesifik, seperti komentar, iklan, dan opsi SEO.
Beberapa pengaturan yang paling menarik di sini termasuk kemampuan untuk mengaktifkan galeri foto Divi (yang merupakan fitur kecil yang menakjubkan) dan untuk membuat thumbnail secara otomatis dari gambar pertama posting Anda.
Ekstra ini melampaui dan melampaui pengaturan biasa dan dapat membantu meningkatkan visual situs Anda.
Pengaya Pihak Ketiga
Saat memutuskan antara Divi vs Beaver Builder, Anda mungkin melihat mana yang memungkinkan pengaya pihak ketiga terbaik.
Untungnya, kedua alat memberi Anda akses ke pembuat pihak ketiga yang menarik.
pembangun berang-berang

Beaver Builders menawarkan PowerPack dengan 70+ modul dan 350+ templat baris dan halaman . Ini termasuk desain profesional yang dioptimalkan untuk seluler, serta modul yang berguna seperti daftar isi, berbagi sosial, dan menu geser.
Anda juga dapat menikmati plugin pihak ketiga dari pengembang lain seperti Ultimate Addons, atau cukup mengunduh plugin dari WordPress yang kompatibel (sebagian besar!).
divisi

Divi juga memiliki plugin addon yang sangat baik selain Bloom dan Monarch miliknya sendiri.
Ia bahkan merekomendasikan beberapa add-on pihak ketiga favoritnya, seperti Divi Booster dan Divi Switch, yang keduanya memberi Anda 50+ opsi baru yang dapat dikonfigurasi.
Pengaya Divi lainnya yang harus dimiliki termasuk plugin seperti kalender acara, ekstra blog, carousel, dan banyak lagi. Ada banyak pilihan!
Periksa juga: Beaver Builder vs Elementor
Responsivitas Seluler
Berkenaan dengan daya tanggap, Divi dan Beaver keduanya adalah pembuat seluler pertama yang menawarkan alat untuk desain web seluler yang hebat. Karena Anda dapat menyesuaikan pengaturan seluler, mudah untuk mengubah desain untuk membuat konten dirender dengan benar.
pembangun berang-berang

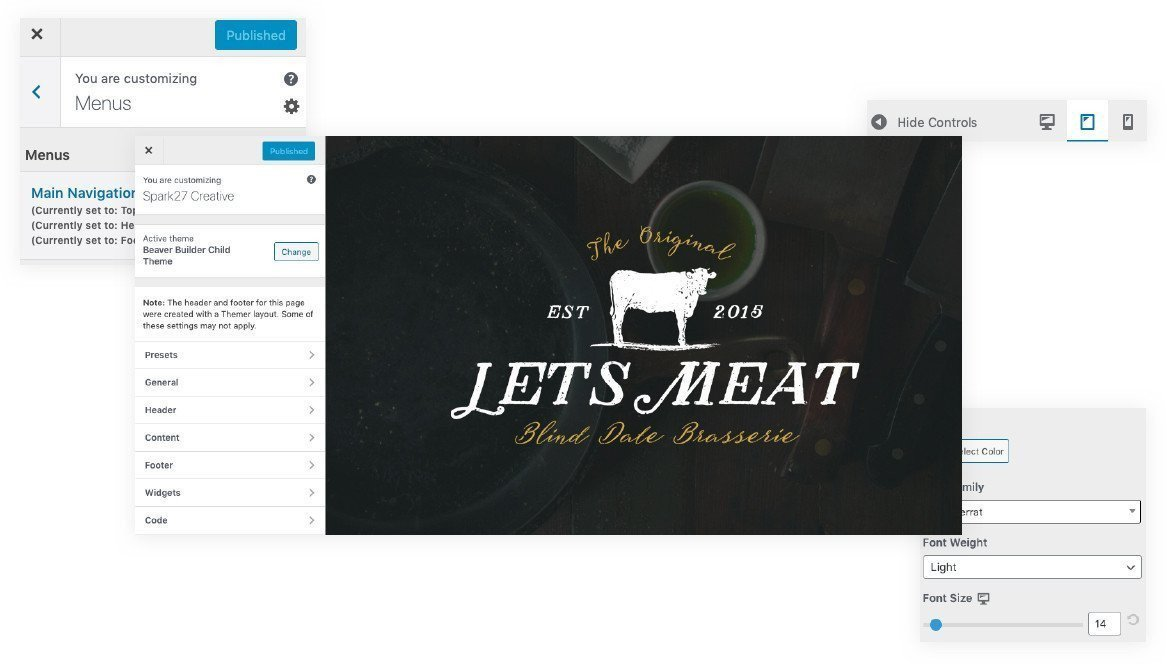
Untuk memulai, tema Berang-berang akan memberi Anda hasil terbaik. Namun, Anda dapat memilih tema ramah seluler dan mengubah beberapa pengaturan agar terlihat bagus.
Di bawah Mode Pengeditan Responsif, Anda dapat mengatur pengaturan yang berbeda antara desktop, tablet, dan seluler.
Anda bahkan dapat membuat tata letak responsif pada halaman menggunakan alat Beaver Themer, jika Anda memerlukan sesuatu yang lebih disesuaikan.
divisi
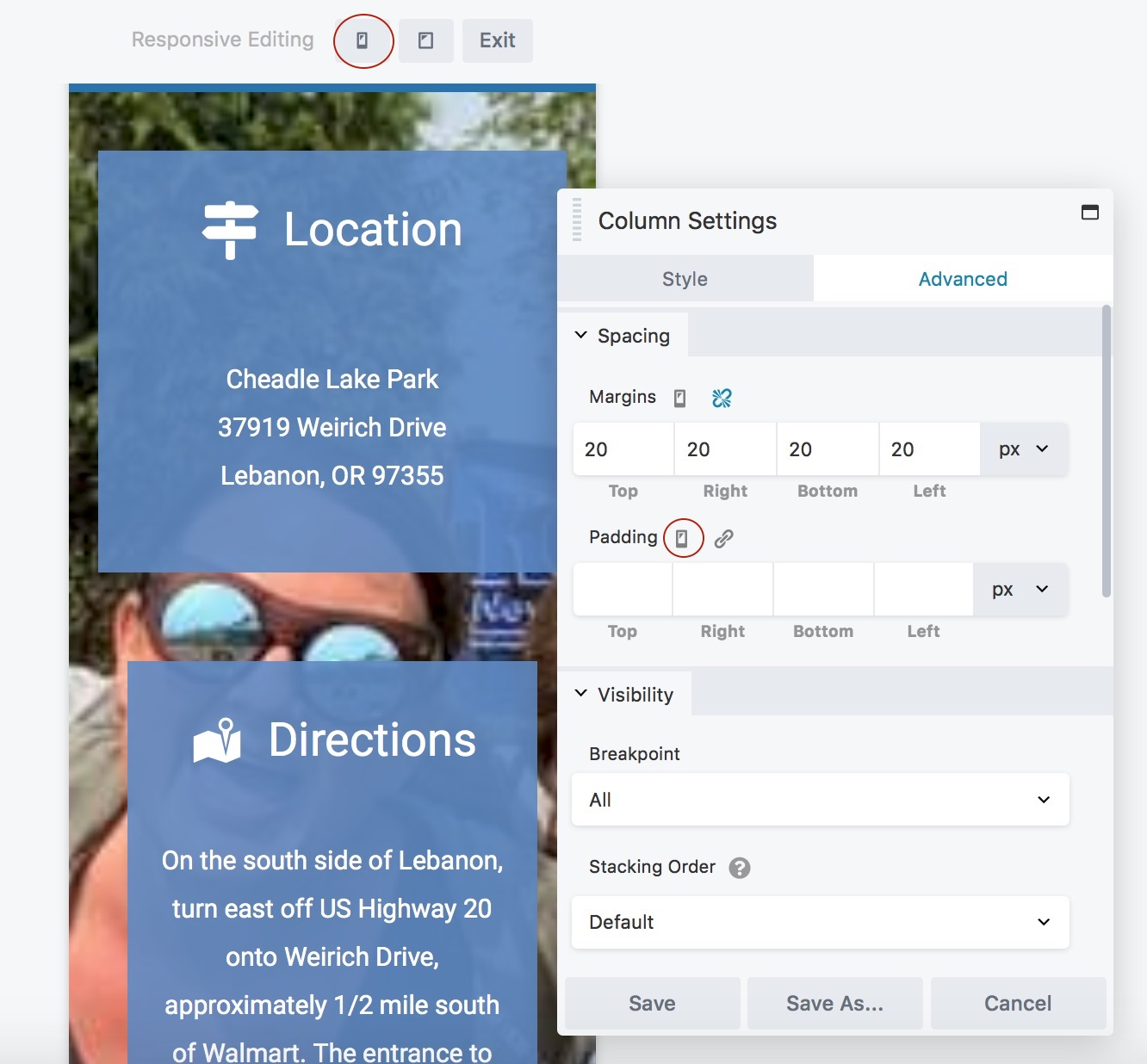
Divi juga menawarkan format Pengeditan Responsif dengan tampilan dan pengaturan untuk desktop, tablet, dan seluler.
Sangat mudah untuk membuat pengaturan khusus sehingga semuanya ditampilkan dengan baik di ponsel. Anda bahkan dapat menggunakan Divi Responsive Helper, yang merupakan toolkit untuk meningkatkan fitur Divi Anda untuk seluler . Ini dapat merampingkan proses desain web seluler juga.

Kompatibilitas Tema
Mari kita tinjau perbedaan kompatibilitas tema antara Beaver Builder vs Divi Builder.
Seperti pembuat halaman lainnya, pilihan tema Anda adalah kuncinya , karena beberapa lebih kompatibel daripada yang lain.
Meskipun demikian, ada banyak opsi untuk tema yang kompatibel untuk WordPress Beaver Builder dan Divi, dan pada dasarnya Anda dapat menyesuaikan tema apa pun agar terlihat luar biasa.
pembangun berang-berang

Selain tema Beaver sendiri, Anda dapat memilih dari puluhan tema yang kompatibel.
Beaver Builder merekomendasikan beberapa tema kompatibel teratas, termasuk Page Builder Framework, GeneratePress, Astra, dan Genesis Framework.
Tentu saja, Anda juga dapat mengubah tema WordPress pilihan Anda menggunakan Beaver Builder Themer!
divisi

Tema Divi sendiri akan selalu menjadi yang paling kompatibel, tetapi Anda punya opsi.
Satu kelebihan Divi adalah banyaknya paket tata letak yang ditawarkannya. Anda juga dapat memilih dari pasar tema yang sangat besar, yang mencakup tema teratas seperti Molti, Avanti, Phoenix, Josefin, dan banyak lagi.
Mengenai tema pihak ketiga, Divi seharusnya berfungsi tanpa masalah pada tema WordPress apa pun.
Pro dan kontra
pembangun berang-berang
kelebihan
- Sederhana dan ramah pengguna
- Versi gratis tersedia
- Kode bersih dan tidak ada masalah kode pendek
- Pengeditan kode JavaScript dengan pratinjau langsung
- Sangat cepat untuk bekerja dengan
- Opsi pelabelan putih untuk agensi
- Kemampuan multisitus
Kontra
- Mahal — terutama jika Anda memilih tema Beaver Builder
- Template pra-bangun terbatas
Divi Builder
kelebihan
- Pembangun visual Divi yang sangat kuat
- Tampilan backend dan opsi wireframe
- Nilai uang yang luar biasa dengan paket seumur hidup
- Perpustakaan besar tata letak pra-bangun yang dirancang secara profesional
- Hadir dalam bundel dengan Bloom dan Monarch
- Fitur pemasaran bawaan yang berbeda seperti pengujian terpisah dan alat pembuatan prospek
Kontra
- Pendekatan berbasis kode pendek jadi tidak ada kode bersih (tapi ini boleh saja jika Anda tidak memiliki rencana untuk mengubah pembuat halaman)
- Membutuhkan lebih banyak sumber daya server dan terkadang bisa sedikit lebih lambat
- Tidak ada opsi gratis yang tersedia (Anda dapat mencoba versi demo sebagai gantinya)
Mana yang Harus Anda Pilih?
Anda tidak bisa salah dengan Beaver atau Divi. Keduanya adalah alat luar biasa yang mungkin sempurna untuk situs web Anda.
Untuk membantu Anda memilih antara Divi vs Beaver Builder, berikut beberapa panduannya:
Anda Harus Menggunakan Berang-berang Jika:
Anda menginginkan editor yang mudah digunakan yang tidak memiliki kurva belajar yang besar. Anda menginginkan kinerja situs yang hebat dan kode yang bersih, tanpa masalah kode pendek. Anda ingin mencoba versi gratis sebelum membuat komitmen.
Anda Harus Menggunakan Divi Jika:
Anda ingin akses ke ratusan templat yang sudah jadi, serta pasar tema dan plugin yang sangat besar. Anda ingin opsi untuk sangat menyesuaikan situs Anda. Anda menginginkan investasi jangka panjang dari pembelian seumur hidup, bukan berlangganan tahunan.
Harga: Divi vs Beaver Builder
Dalam hal penetapan harga, penting untuk dicatat bahwa Beaver Builder dan Divi menyertakan situs web tanpa batas, artinya tidak ada batasan jumlah situs yang dapat Anda gunakan untuk pembuat halaman.
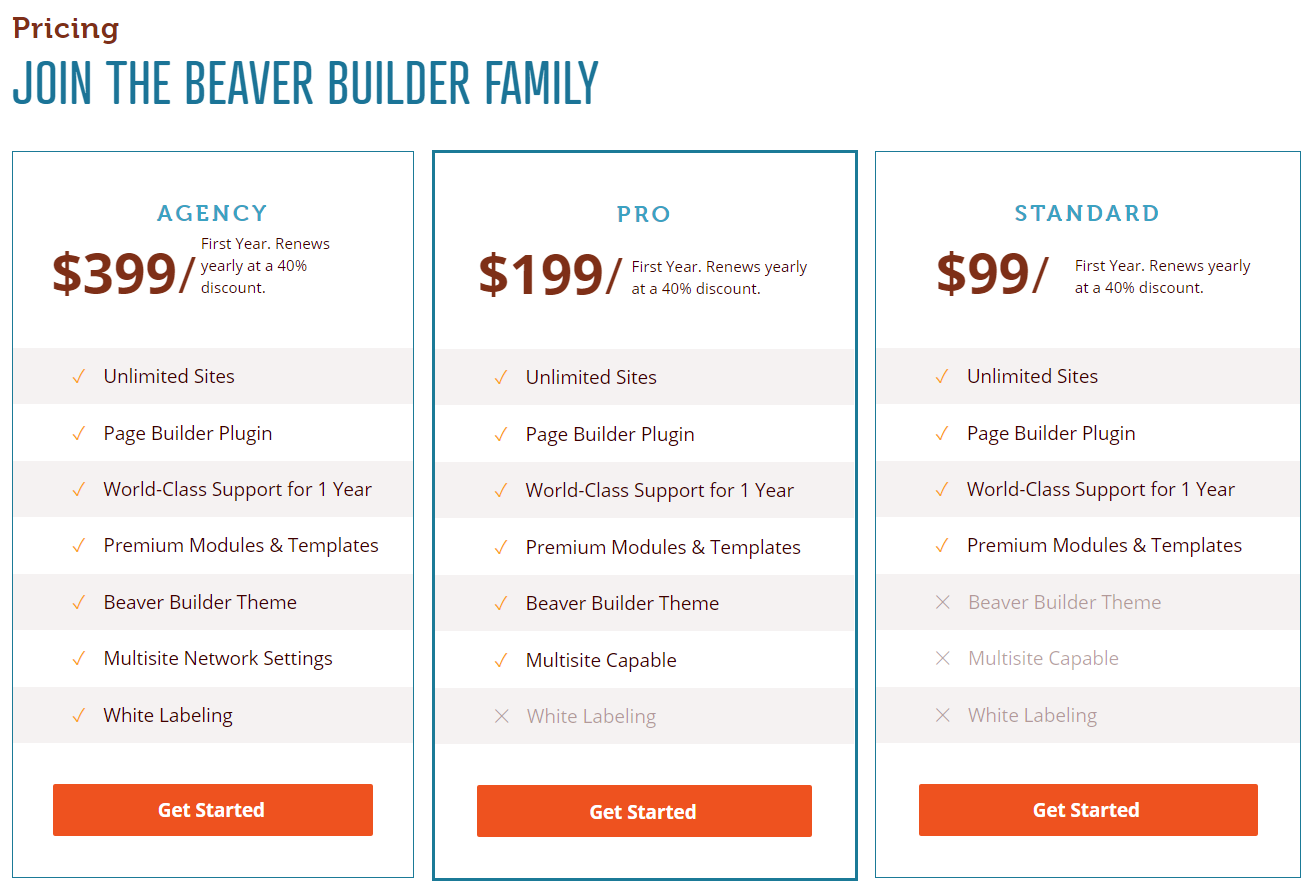
Harga Beaver Builder

- Paket gratis selamanya dengan modul terbatas
- Paket standar seharga $99 dengan lisensi situs tak terbatas
- Paket Pro seharga $199 dan semua tema Standard plus Beaver Builder dan kemampuan multisitus
- Paket agensi seharga $ 399 dengan semuanya mulai dari paket Pro plus opsi pelabelan putih
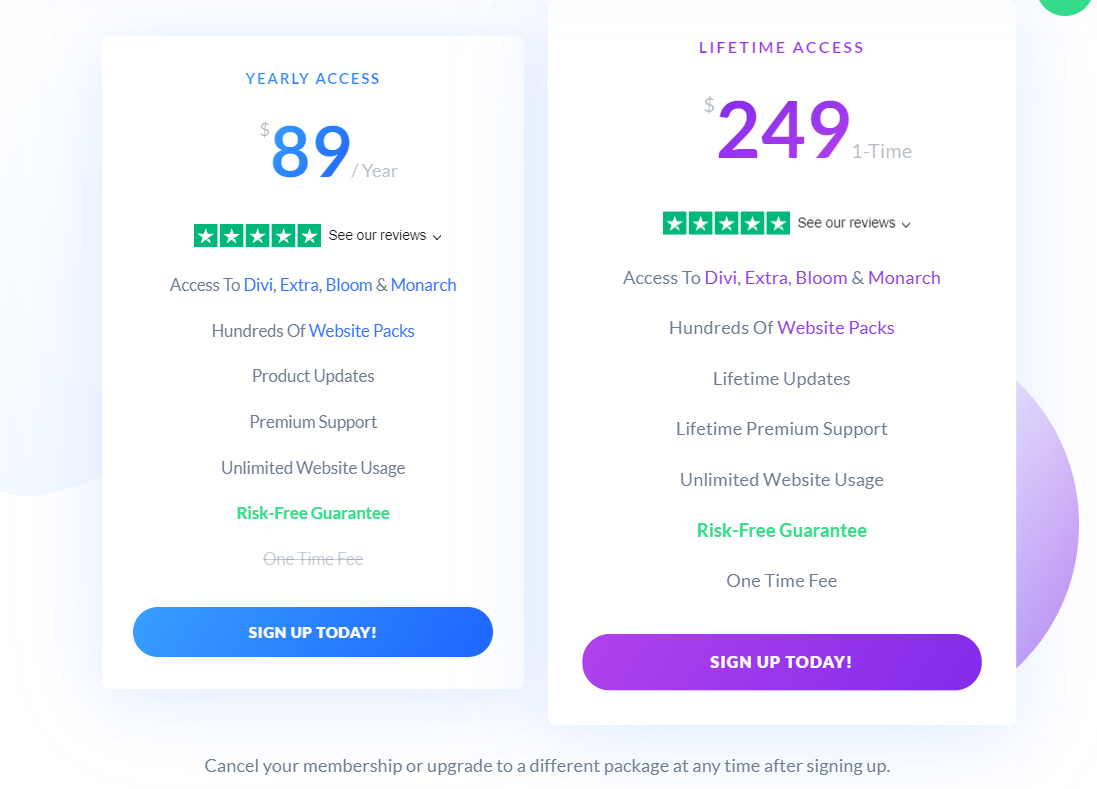
Harga Pembuat Divi

- Paket akses tahunan seharga $89 per tahun yang mencakup akses ke semua produk Tema Elegan (Divi, Extra, Bloom, dan Monarch), ratusan paket situs web, dukungan premium, dan penggunaan situs web tanpa batas.
- Paket akses seumur hidup dengan pembayaran satu kali $249 dan tidak ada biaya tahunan berulang setelahnya.
Dibandingkan dengan Divi, Beaver Builder lebih mahal, terutama jika Anda melihat paket awal Beaver Builder vs Divi. Untuk mendapatkan tema Beaver Builder, Anda harus merogoh kocek lebih dalam, sedangkan Divi Builder hadir dengan tema Divi baik dalam paket tahunan maupun seumur hidup.
Jadi sebelum memutuskan, Anda dapat mencoba demo kedua pembuat halaman dan mendapatkan yang menurut Anda terbaik untuk kebutuhan Anda.
Ada juga kebijakan pengembalian dana tanpa pertanyaan selama 30 hari dengan kedua pembuat halaman, jadi ini benar-benar bebas risiko. Jika Anda tidak menyukainya, Anda dapat meminta pengembalian dana penuh.
Pemikiran Terakhir tentang Beaver Builder vs Divi Builder
Saat membandingkan Divi vs Beaver Builder, keduanya bagus untuk blogger, pemilik usaha kecil, SEO, pengembang berpengalaman, dan siapa pun yang ingin membangun situs web mereka tanpa coding .
Divi adalah alternatif Beaver Builder yang bagus untuk pemula dan menyediakan ratusan template siap pakai yang merampingkan seluruh proses desain situs web.
Jika Anda seorang freelancer atau menjalankan agen desain web, Divi akan menjadi investasi yang baik untuk Anda karena Anda tidak perlu membayar secara berulang dengan paket seumur hidup Elegant Themes dan dapat menggunakan produk mereka untuk jumlah situs web yang tidak terbatas .
Beaver Builder adalah pembuat halaman WordPress tangguh lainnya dengan semua fitur dasar dan opsi penyesuaian yang diperlukan. Versi lite juga bagus untuk dicoba sebelum Anda mengupgrade ke versi premium.
Kedua produk sangat bagus dan sangat sulit untuk salah dengan salah satu dari mereka, jadi ini lebih tentang preferensi pribadi Anda di sini.
Kami berharap analisis komparatif kami di atas membantu Anda lebih memahami pembuat mana yang lebih memenuhi kebutuhan situs web WordPress Anda.
Beaver Builder vs Divi – FAQ
Itu normal untuk memiliki pertanyaan saat Anda memilih antara Beaver vs Divi. Berikut adalah beberapa FAQ yang paling sering muncul.
Periksa ulasan Divi pamungkas di sini ️
Periksa Juga:
- Divi vs Elementor
- Komposer Visual vs Divi
- Divi vs Avada
- Divi vs Wix
- Divi vs Themify
- Arsitek Divi vs Thrive
- Divi vs Genesis
- Oksigen vs Berang-berang Builder
- Beaver Builder vs Elementor
