Panduan Pemula untuk Kode Kupon WooCommerce (Diperbarui)
Diterbitkan: 2021-01-15
Jika Anda mengoperasikan toko online yang dibuat dengan WordPress, kode kupon WooCommerce adalah alat berharga yang sudah Anda akses. Namun, ada banyak hal yang harus dipelajari tentang penggunaan diskon secara efektif.
Untungnya, WooCommerce membuat pembuatan kode kupon menjadi mudah sehingga Anda dapat meningkatkan permainan pemasaran diskon Anda dengan sedikit usaha. Anda dapat memulai hanya dengan beberapa klik.
Pada artikel ini, kami akan membahas semua dasar-dasar cara menggunakan kode kupon WooCommerce. Kami juga akan menjawab beberapa Pertanyaan Umum (FAQ) yang mungkin Anda miliki tentang cara kerjanya. Mari selami!
Pengantar Kode Kupon WooCommerce
Jika Anda pernah membeli produk secara online menggunakan kupon, Anda mungkin harus memasukkan kode yang diberikan oleh pengecer selama proses pembayaran.
WooCommerce menyertakan fungsionalitas bawaan yang memungkinkan Anda membuat kode kupon sendiri. Anda kemudian dapat mendistribusikannya kepada pelanggan sebagai bagian dari berbagai kampanye pemasaran diskon.
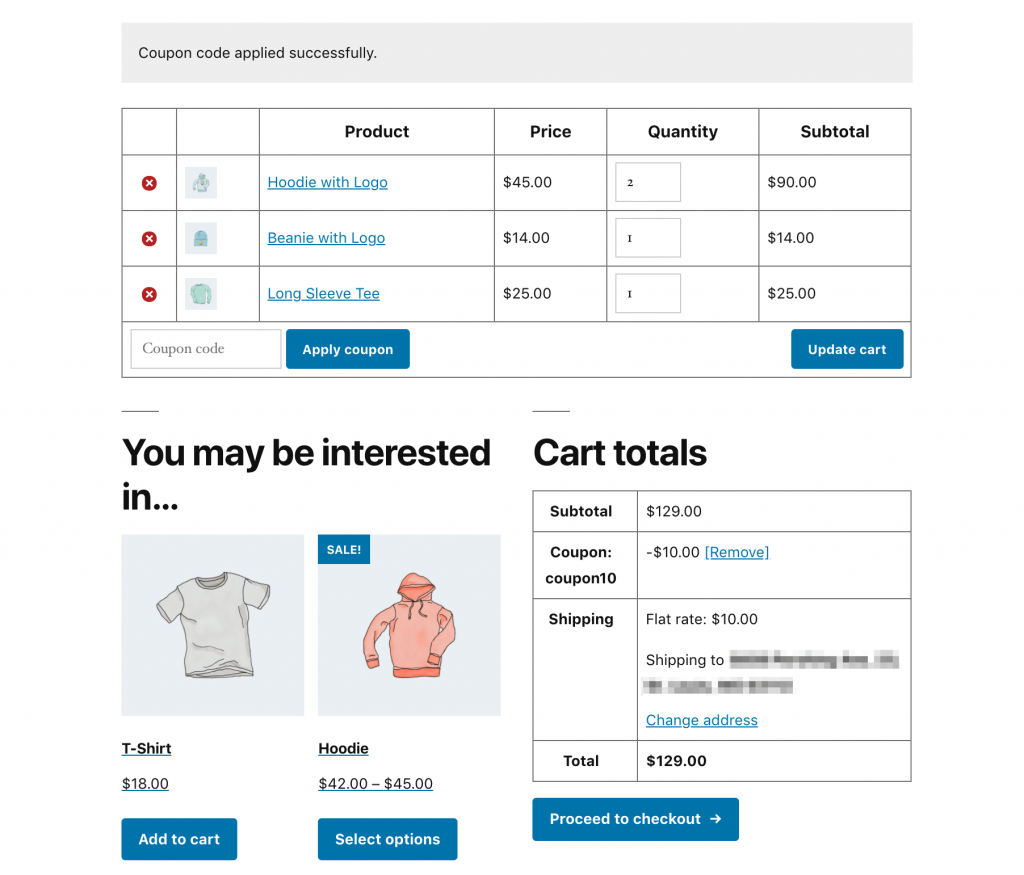
Pembeli akan melihat bidang Kode Kupon di halaman checkout Anda di mana mereka dapat menerapkan diskon apa pun yang dapat mereka akses:

Ada tiga jenis diskon yang dapat Anda buat secara default di WooCommerce:
- Diskon persentase: Menurunkan subtotal pelanggan dengan persentase yang ditentukan.
- Diskon keranjang tetap: Mengambil sejumlah dolar tertentu dari subtotal keranjang pelanggan.
- Diskon produk tetap: Diskon satu item dengan jumlah dolar yang ditentukan.
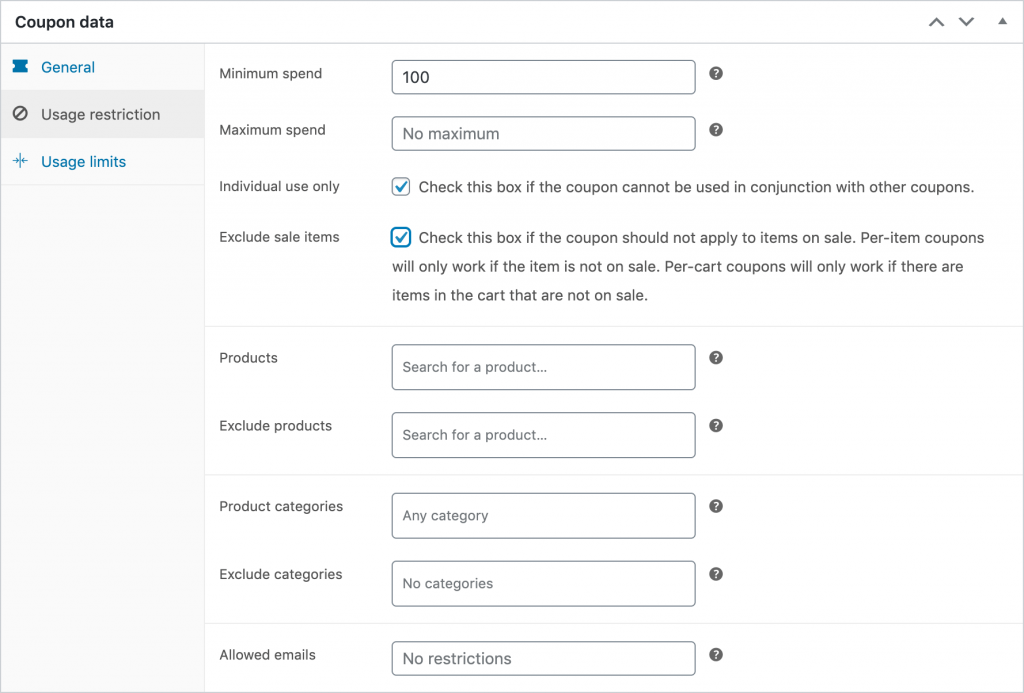
Selain itu, ada beberapa pengaturan yang dapat Anda konfigurasi untuk membatasi penggunaan kode kupon, seperti:
- Pembelanjaan minimum dan maksimum
- Apakah kupon dapat digunakan bersama dengan diskon lainnya
- Jika kupon dapat digunakan untuk membeli barang obral
- Produk atau kategori tertentu kupon dapat digunakan untuk
- Pelanggan individu yang dapat menggunakan kupon ini
- Berapa kali kupon dapat digunakan
- Berapa kali pelanggan individu dapat menggunakan kode kupon tertentu
Anda juga dapat memilih untuk mengaktifkan pengiriman gratis melalui kode kupon WooCommerce. Singkatnya, fitur ini memberikan banyak kemungkinan untuk pemasaran diskon toko online Anda. Plus, itu cukup mudah digunakan.
Cara Membuat Kode Kupon WooCommerce
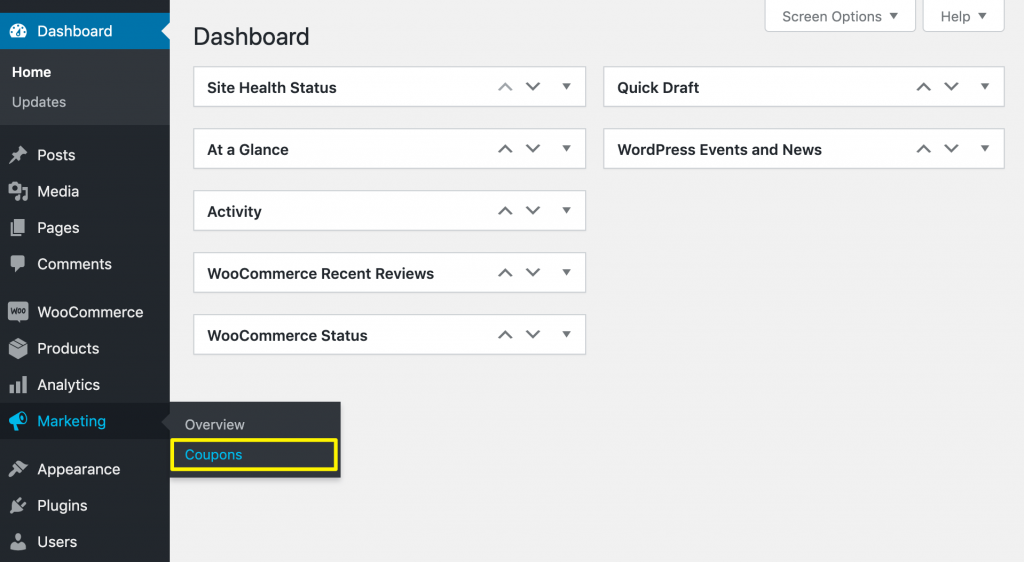
Untuk menyiapkan kode kupon WooCommerce baru, masuk ke dasbor WordPress Anda dan navigasikan ke Pemasaran > Kupon :

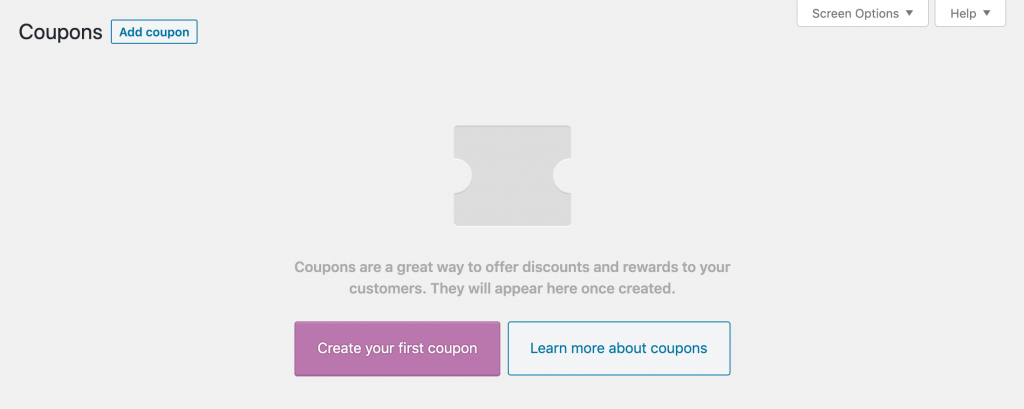
Anda kemudian dapat mengklik Tambahkan kupon atau Buat kupon pertama Anda untuk memulai:

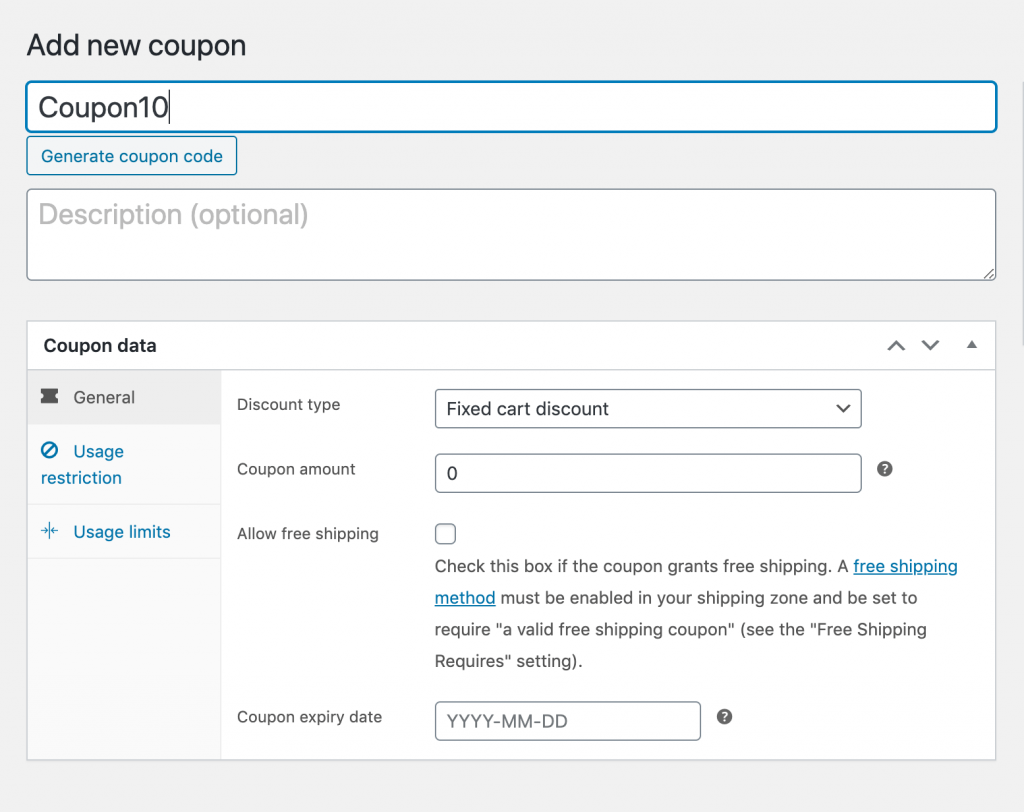
Ini akan membuka editor kupon WooCommerce. Masukkan kode yang Anda inginkan agar diberikan pelanggan saat checkout untuk menerima diskon:

Anda juga dapat menambahkan deskripsi jika diinginkan – ini hanya untuk penggunaan internal dan tidak akan terlihat oleh pelanggan. Kemudian gulir ke bawah ke bagian Data kupon . Di sini Anda dapat menentukan jenis dan jumlah diskon, serta batasan atau batasan apa pun:

Seperti yang telah kami sebutkan, ada banyak opsi yang tersedia di sini. Sebaiknya perhatikan baik-baik batasan dan batasan penggunaan, karena hal ini dapat membantu Anda menghindari diskon produk yang berlebihan.
Cara Mengaktifkan Kupon di WooCommerce
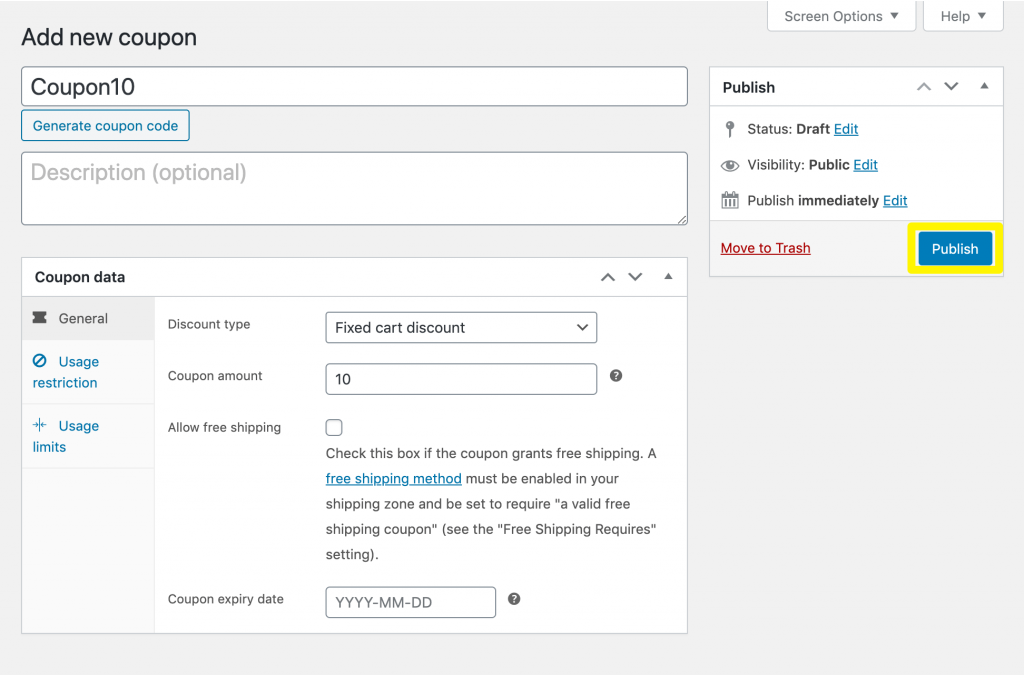
Cukup klik tombol Publikasikan berwarna biru di editor untuk mengaktifkan kode kupon Anda:

Setiap pelanggan yang memasukkan kode saat checkout akan menerima diskon yang ditentukan.
FAQ Kode Kupon WooCommerce
Informasi di atas adalah semua yang Anda butuhkan untuk memulai dengan kode kupon WooCommerce. Namun, ada beberapa FAQ yang muncul sehubungan dengan fitur ini yang mungkin membuat Anda penasaran.

1. Bagaimana cara mendapatkan kode promosi di WooCommerce?
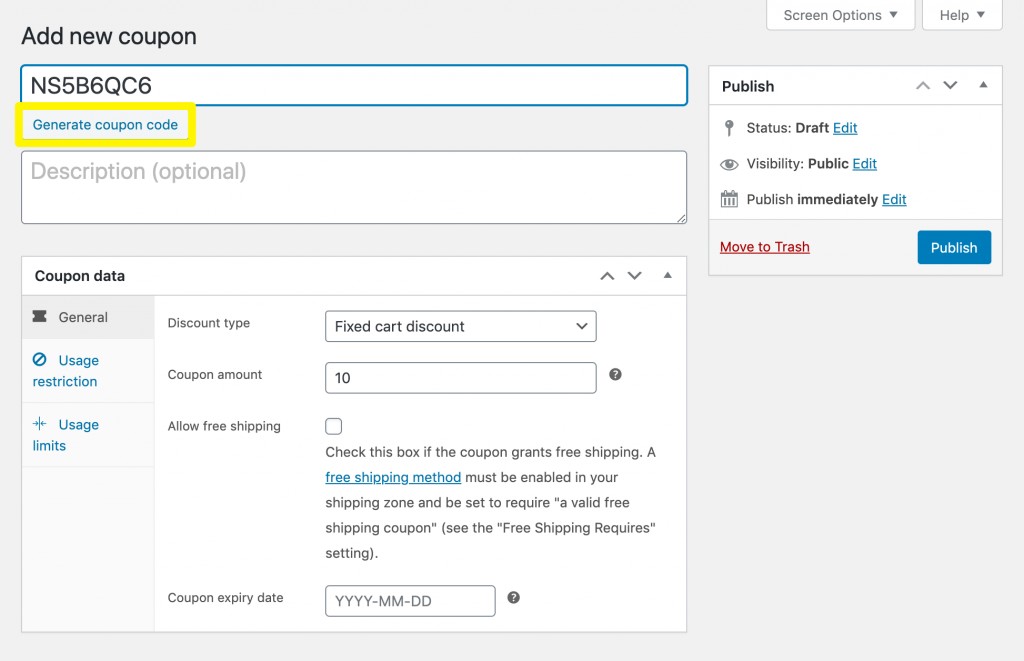
Cukup mudah untuk menemukan kode kupon yang digunakan untuk diskon WooCommerce Anda. Namun, jika Anda memerlukan kode promosi acak untuk kampanye Anda, Anda dapat mengklik tombol Buat kode kupon di editor:

Ini akan memasukkan string karakter acak seperti yang ada pada gambar di atas ke dalam bidang Kode Kupon .
2. Bagaimana cara menonaktifkan kode kupon di WooCommerce?
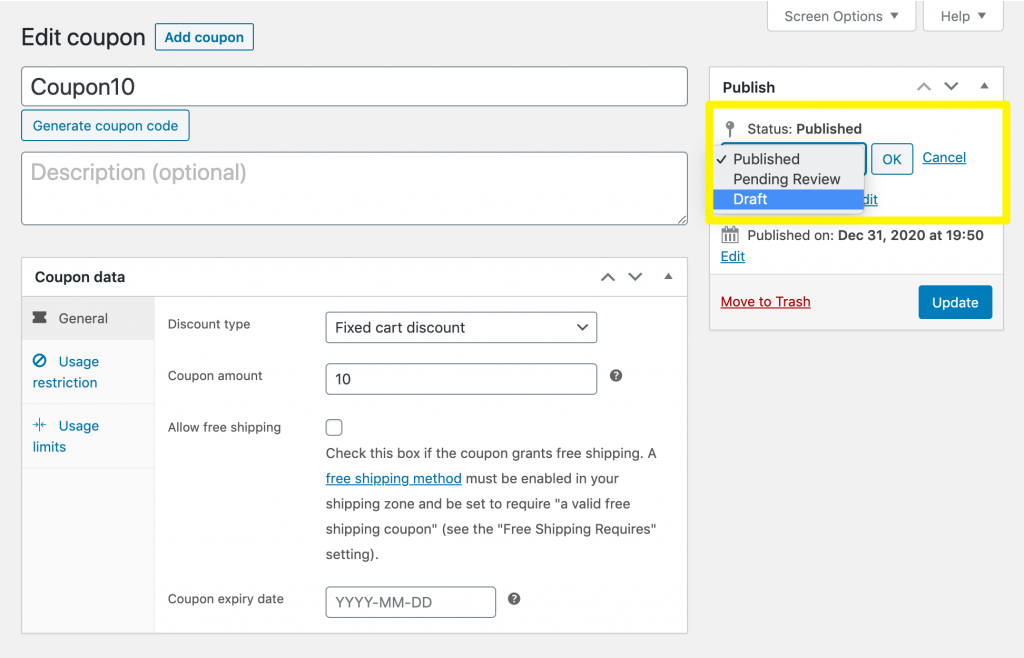
Jika Anda memiliki kode kupon aktif yang ingin Anda nonaktifkan, Anda memiliki beberapa opsi. Pertama, Anda dapat membuka kupon di editor dan mengubah status dari Published menjadi Draft :

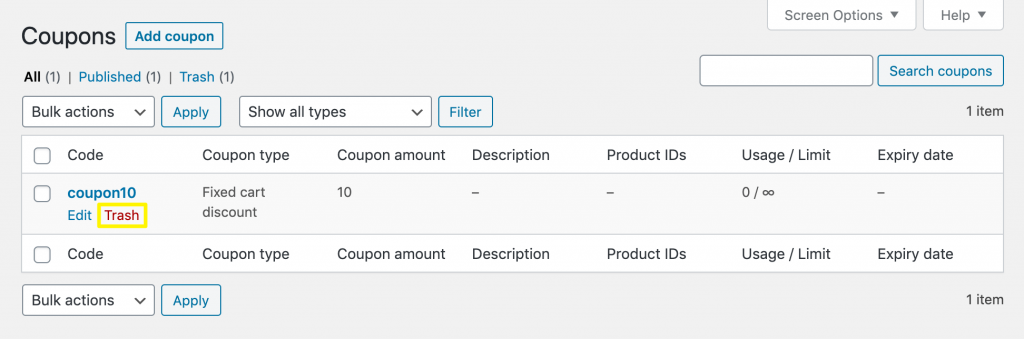
Anda juga dapat membuang kupon dari layar Semua Kupon :

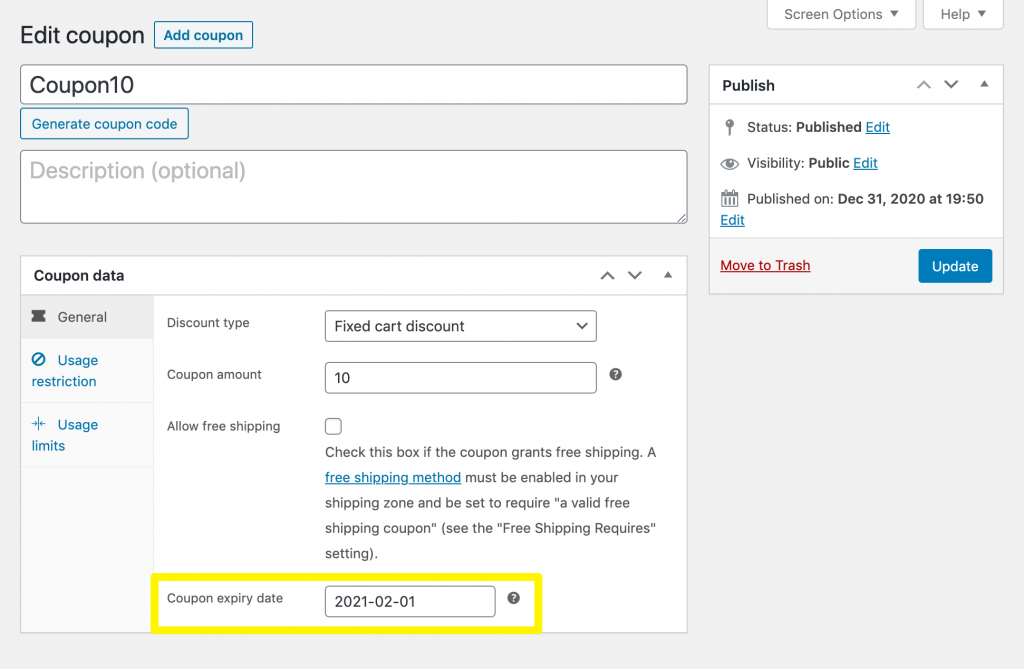
Jika Anda ingin menetapkan kupon untuk menonaktifkan dirinya sendiri setelah jangka waktu tertentu, Anda dapat menambahkan tanggal kedaluwarsanya. Anda akan menemukan opsi ini di tab Umum di bagian Data Kupon editor:

Kode akan berhenti bekerja setelah tanggal yang Anda masukkan. Jika Anda memperbarui diskon yang ada, ingatlah untuk menyimpan perubahan Anda.
3. Apakah kode kupon WooCommerce peka huruf besar/kecil?
Tidak, kode kupon WooCommerce tidak peka huruf besar-kecil. Ini tidak terjadi pada versi plugin sebelumnya, tetapi jika salinan Anda terbaru, maka tidak masalah jika pelanggan memasukkan huruf kecil atau besar saat mengetik kode Anda.
Ini bermanfaat bagi Anda karena meminimalkan gesekan pengguna. Dengan kata lain, Anda tidak perlu khawatir tentang pelanggan yang mengeluh bahwa diskon mereka tidak berfungsi karena mereka tidak mengetiknya dengan menggunakan karakter huruf besar atau kecil yang tepat.
4. Bagaimana cara menerapkan kode kupon di WooCommerce secara otomatis?
Jika Anda ingin memastikan pelanggan menerima diskon untuk pesanan yang memenuhi syarat, akan bermanfaat untuk menerapkan kupon Anda secara otomatis daripada membuat pembeli memasukkan kode. Sayangnya, WooCommerce tidak mendukung fungsi ini di luar kotak.
Kabar baiknya adalah plugin Kupon Lanjutan kami melakukannya. Kami telah menerbitkan tutorial tentang cara menerapkan kupon secara otomatis dalam berbagai skenario, termasuk:
- Terapkan kupon secara otomatis berdasarkan subtotal pelanggan
- Tambahkan produk Beli Satu Gratis Satu (BOGO) ke troli yang memenuhi syarat secara otomatis
- Aktifkan diskon berjenjang dengan kupon yang diterapkan secara otomatis
- Terapkan pengiriman gratis secara otomatis untuk pesanan dengan jumlah tertentu
- Terapkan kupon tanpa mengharuskan pelanggan mengetik apa pun
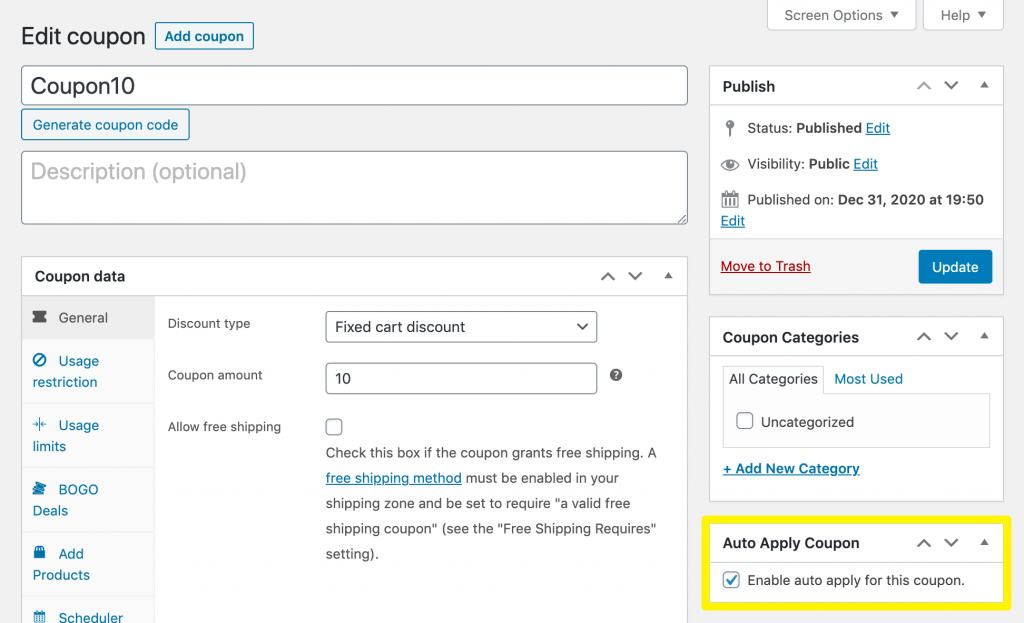
Singkatnya, yang harus Anda lakukan adalah memastikan opsi Terapkan kupon otomatis diaktifkan sebelum Anda mempublikasikan diskon Anda:

Perhatikan bahwa Anda memerlukan plugin versi premium untuk mengakses fitur ini.
Kesimpulan
Kode kupon WooCommerce adalah cara yang bagus untuk menerapkan pemasaran diskon untuk toko online Anda. Plugin ini menyertakan fitur untuk membantu Anda membuat dan mengelola kode kupon Anda sendiri di luar kotak, dan cukup mudah digunakan.
Dalam posting ini, kami memandu Anda melalui dasar-dasar penggunaan kode kupon WooCommerce dan menjawab beberapa FAQ, seperti:
- Bagaimana cara mendapatkan kode promosi di WooCommerce? Anda dapat menggunakan tombol Buat kode kupon untuk membuat kode acak.
- Bagaimana cara menonaktifkan kode kupon di WooCommerce? Anda dapat mengubah status kupon, membuangnya, atau menetapkan tanggal kedaluwarsa untuk menonaktifkannya.
- Apakah kode kupon WooCommerce peka huruf besar/kecil? Tidak, kode kupon tidak peka huruf besar/kecil.
- Bagaimana cara saya menerapkan kode kupon di WooCommerce secara otomatis? Anda dapat dengan mudah menerapkan kupon secara otomatis menggunakan plugin Premium Kupon Lanjutan kami.
Apakah Anda memiliki pertanyaan tentang bagaimana memulai dengan kode kupon WooCommerce? Tinggalkan untuk kami di bagian komentar di bawah!
