Praktik Terbaik Untuk Mengoptimalkan Tata Letak Situs Web Dengan Elementor
Diterbitkan: 2021-11-12Hal terakhir yang diinginkan pembuat web adalah pengguna yang frustrasi meninggalkan situs web mereka karena tata letak yang berantakan yang sulit dinavigasi. Penting untuk diyakini bahwa sebagian besar detail kecil dalam desain situs web dapat memengaruhi rasio pentalan, konversi, dan lainnya secara signifikan. Jadi, di blog ini, kami memberikan Anda praktik terbaik terbaik untuk mengoptimalkan tata letak situs web menggunakan Elementor.

Menurut penelitian kredibilitas web yang dilakukan oleh Stanford, sebanyak 75% pengguna situs web menilai kredibilitas situs tergantung pada desain visualnya. Sementara penelitian lain menunjukkan bahwa 38% pengguna meninggalkan situs web jika mereka menganggap tata letaknya tidak menarik.
Tidak ada yang suka menjelajahi situs web yang lambat dengan tata letak yang berantakan, skema warna yang bentrok, atau desain yang sulit dibaca dan dinavigasi. Setiap kali klien menemukan situs web semacam itu, respons yang paling umum adalah mengeklik dan mencari situs web lain untuk dikunjungi sebagai gantinya.
Oleh karena itu, penting untuk membuat posting dan halaman web untuk situs Anda menggunakan teknik yang optimal. Tata letak situs web yang menakjubkan dan dioptimalkan yang dibuat mengikuti praktik terbaik dapat meningkatkan lalu lintas situs Anda, meningkatkan rasio konversi, menumbuhkan keterlibatan, dan meningkatkan peringkat situs Anda. Tetap disini untuk menjelaskan bagaimana Anda dapat mencapai semua ini dan dengan mudah mengoptimalkan tata letak situs web menggunakan Elementor .
Optimalkan Tata Letak Situs Web Dengan Elementor Untuk Meningkatkan Pengalaman Pengguna

Elementor adalah salah satu pembuat situs web WordPress gratis paling populer di luar sana, dan menggunakan pembuat halaman fleksibel ini untuk membuat halaman web sangatlah mudah. Ini adalah pembuat halaman seret dan lepas yang sepenuhnya dapat disesuaikan yang memungkinkan Anda membuat situs web tanpa pengkodean dalam hitungan detik.
Flexia Catatan: Flexia Anda dapat dengan mudah membuat tata letak situs web WordPress berkinerja tinggi dengan Elementor mengikuti praktik terbaik untuk mengoptimalkan tata letak situs web.
Tingkatkan Bagian Header Dan Footer Dari Halaman Web
Header dan Footer mengikat konten Anda bersama-sama dan membantu membuat situs web yang terlihat profesional dalam waktu singkat. Ini adalah dua bagian di mana Anda memasukkan logo situs web, dan tautan ke konten atau halaman web yang paling terkenal dan oleh karena itu penting dalam menampilkan merek Anda kepada dunia.

Namun, bagian ini mungkin juga sangat bertanggung jawab untuk mengurangi kinerja situs Anda jika menyertakan terlalu banyak kolom, widget, dan logo .
Optimalkan Bagian Header:
Kami menyarankan Anda menggunakan jumlah kolom minimal di bagian header Anda – maksimal dua kolom untuk mengoptimalkan tata letak.
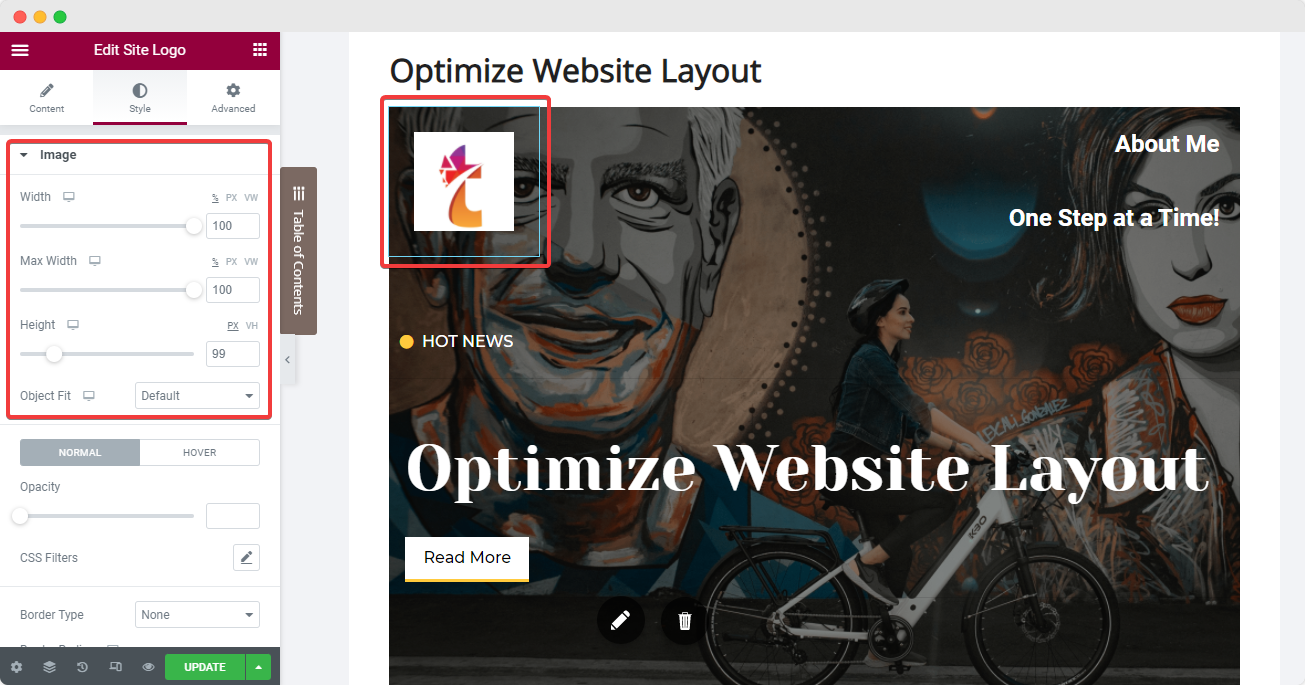
Elementor memberi Anda widget logo situs eksklusif untuk membuat dan menata logo situs web Anda dan mempersonalisasikannya sesuai dengan estetika bisnis Anda. Pastikan untuk mengatur dimensi gambar yang tepat dari ' Style Tab ' editor Elementor saat mengunggah logo yang akan membantu menghindari pergeseran tata letak saat halaman web dimuat. Juga, jangan lupa untuk menambahkan judul gambar yang relevan dan tag Alt untuk meningkatkan peringkat SEO.

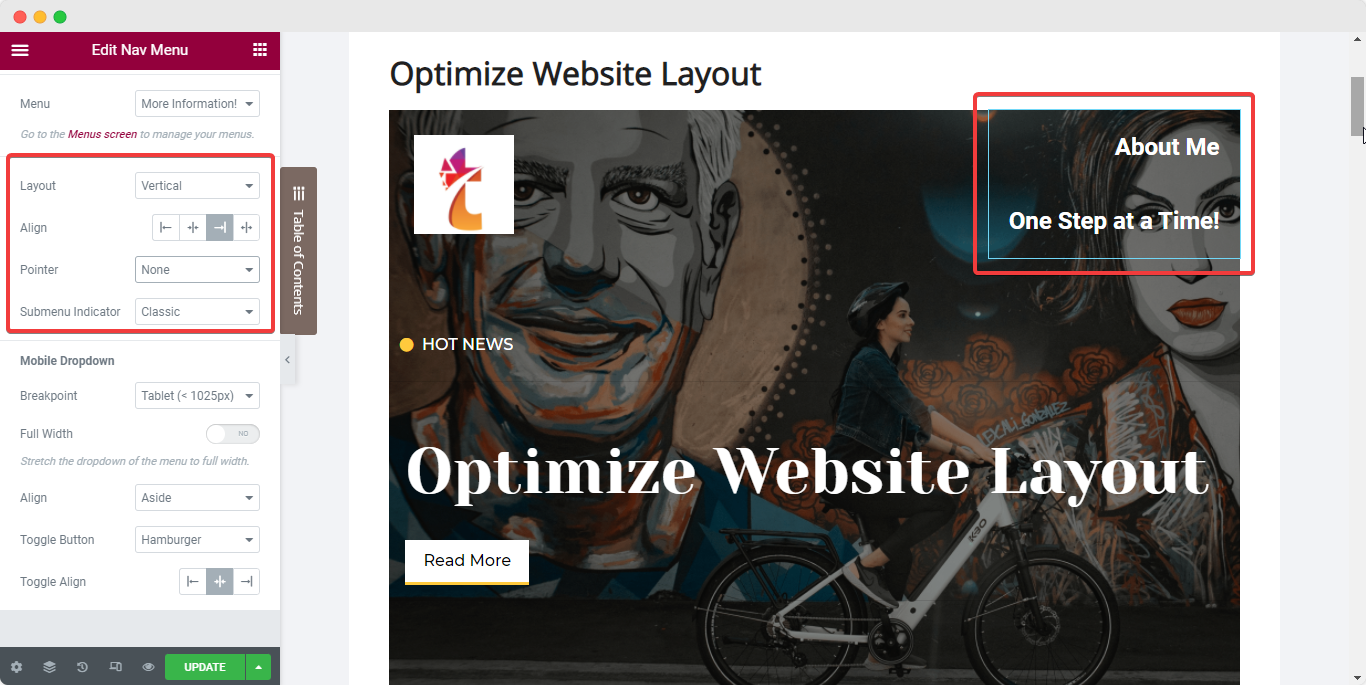
Selanjutnya, kita memiliki widget Nav Menu dari Elementor yang dapat kita atur ke kolom ke-2. Di sini, Anda dapat menambahkan semua halaman dan posting penting dengan mengonfigurasi 'Layar Menu' di dasbor situs web Anda, lalu memodifikasi tata letak menggunakan tab ' Konten ' dan ' Gaya ' Elementor. Salah satu praktik terbaik di sini adalah menyetel penunjuk ke ' tidak ada ' untuk menghindari tampilan yang berantakan.

Anda dapat menambahkan widget lain yang diperlukan ke header Anda (contoh: widget Daftar Ikon ) tepat di bawah Menu Nav dalam kolom yang sama.
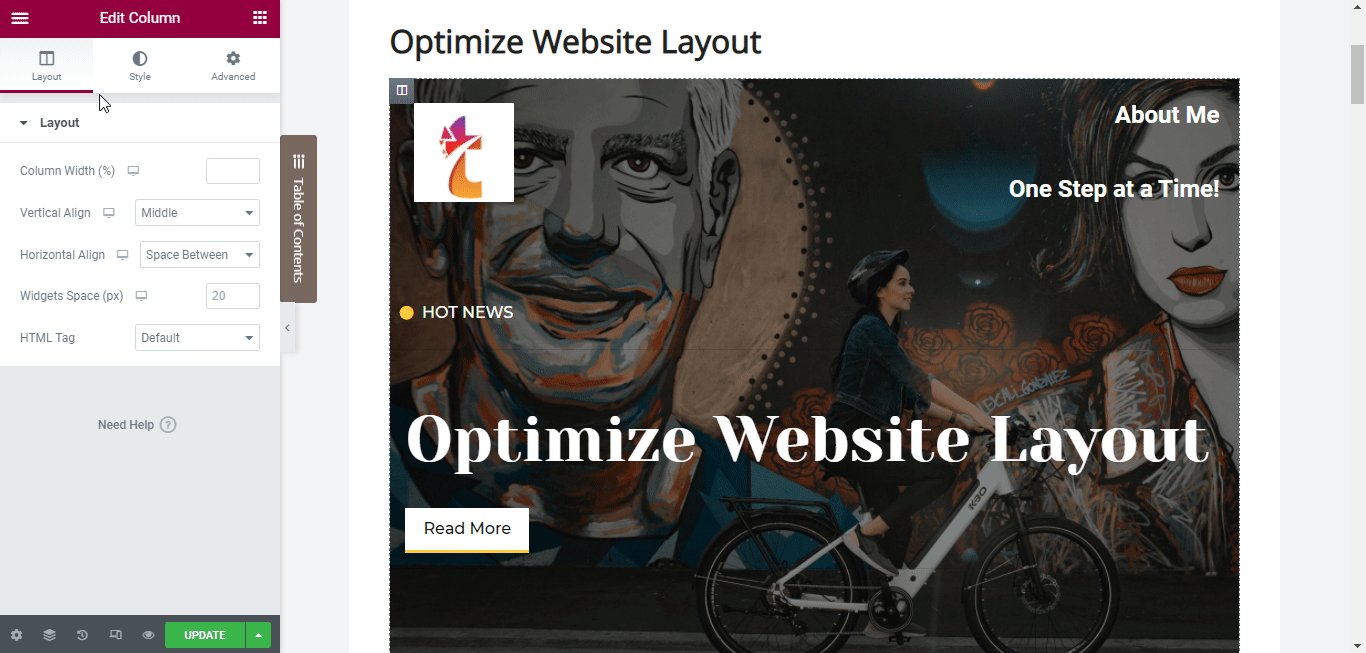
Setelah Anda puas dengan kolom header dan widget, atur elemen sejajar satu sama lain dan juga atur posisi kolom sesuai dengan widget. Ikuti langkah-langkah di bawah ini untuk mencapai tata letak yang dioptimalkan ini:
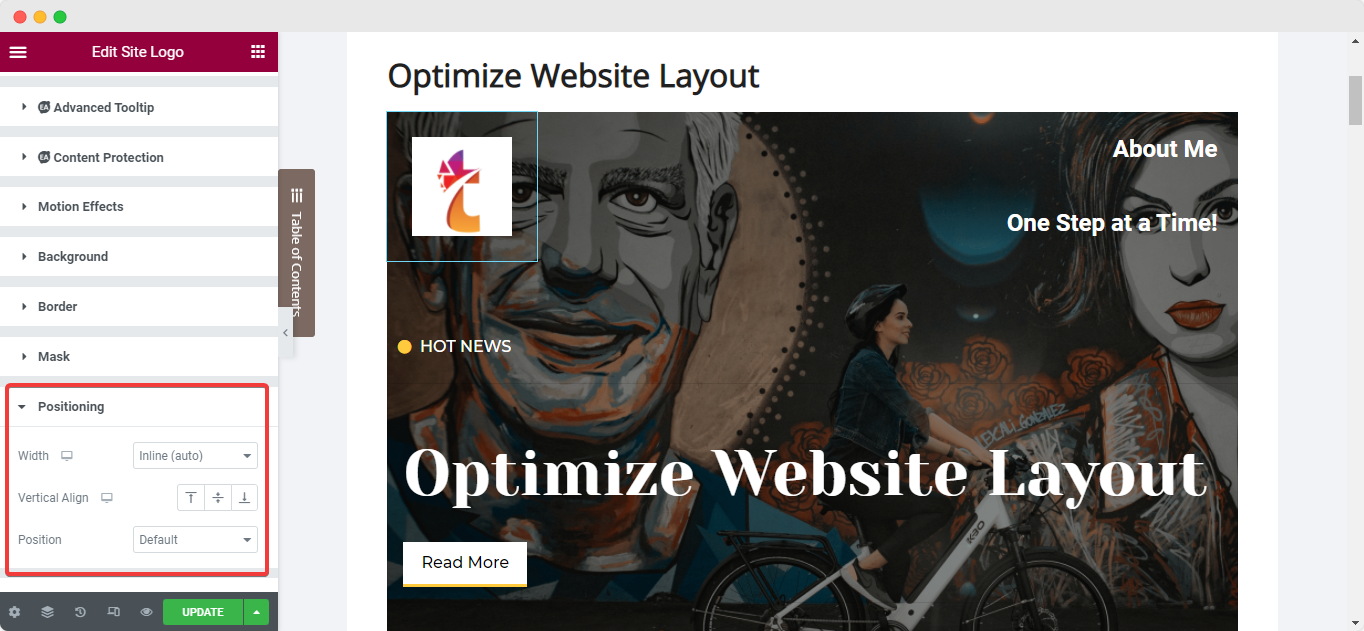
Pilih widget Anda dan navigasikan ke tab 'Lanjutan' dari panel samping Elementor dan atur lebar widget ke ' Sebaris ' di bawah opsi ' Pemosisian '. Ini akan menempatkan widget sejajar satu sama lain secara instan.

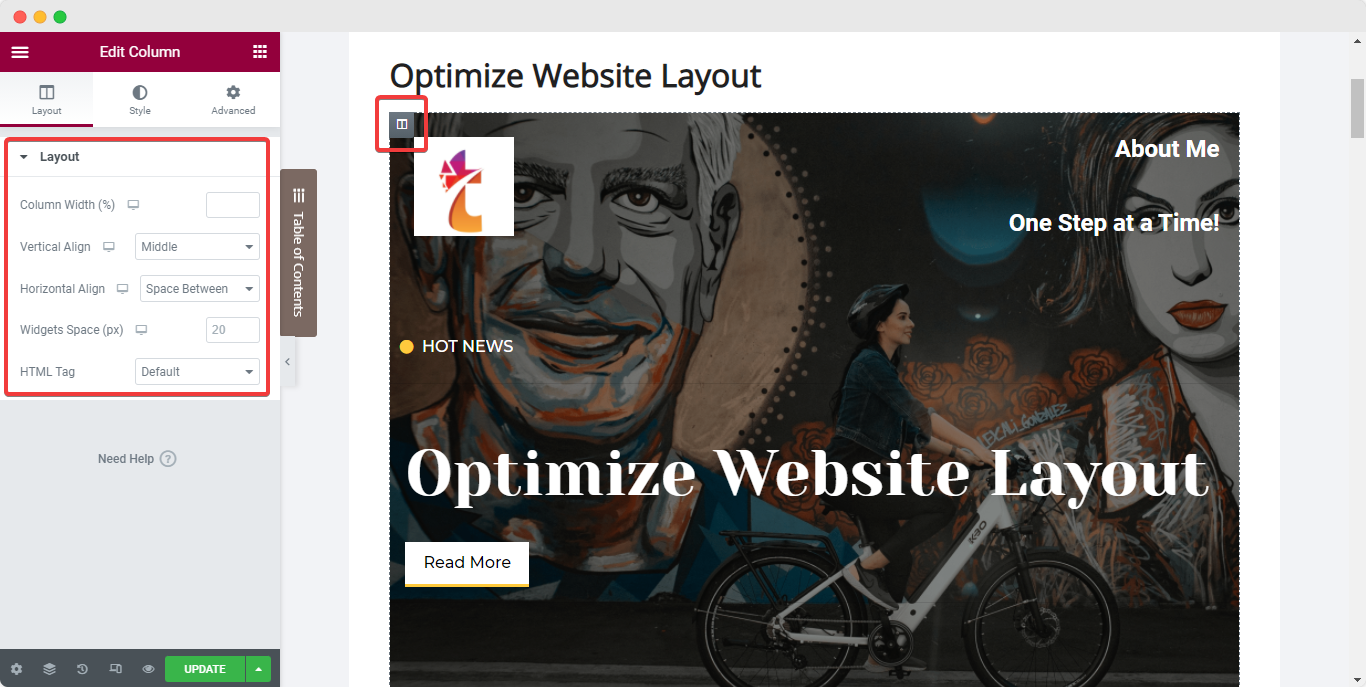
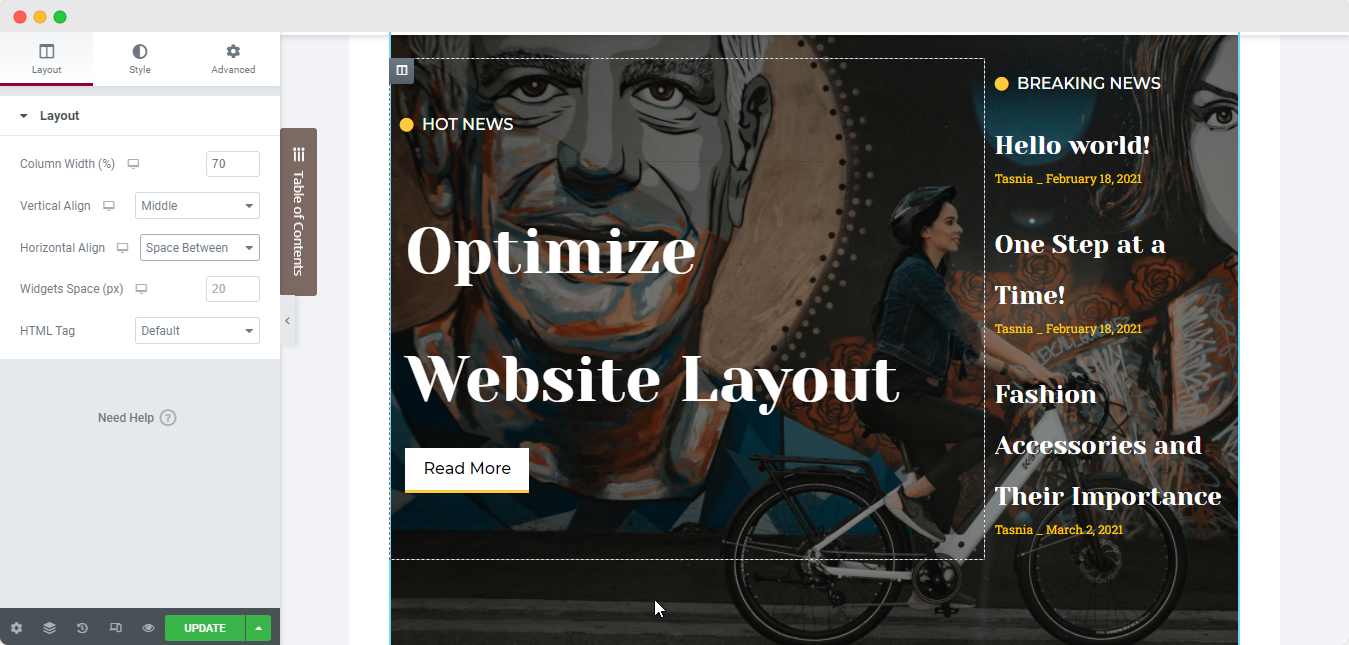
Selanjutnya, untuk mengatur kolom sejajar dengan widget, pilih kolom dan navigasikan ke tab 'Layout' nya . Kemudian, di bawah 'Vertical Align', pilih 'Bottom' sambil memilih opsi 'Space Between' untuk 'Horizontal Align'.

Optimalkan Bagian Footer:
Demikian pula, pembuat situs web sering membuat kesalahan umum dengan menggunakan beberapa widget di bagian Footer untuk menambahkan deskripsi, tautan, dan simbol hak cipta. Praktik terbaik untuk mengoptimalkan tata letak situs web Anda, dalam hal ini, adalah menggunakan widget yang menawarkan banyak fungsi dan mengurangi penggunaan bagian yang berlebihan di Footer.
Anda dapat menggabungkan widget tertentu menjadi satu bagian untuk menjaga Footer tetap bersih dan lebih menarik. Anda sekarang juga dapat membuat Footer yang akan memperbarui dirinya sendiri secara terus-menerus dengan tag Dinamis dari Elementor. Baca dokumen khusus ini untuk mempelajari lebih lanjut .
Tangkap Mata Seketika Dengan Spanduk Pahlawan yang Menarik
Selanjutnya, kami memiliki Bagian Pahlawan atau spanduk halaman situs web Anda. Praktik terbaik untuk mengoptimalkan tata letak bagian ini adalah dengan menggunakan spanduk dengan teks tebal yang terlihat jelas oleh pengguna situs web.

Untuk membuat teks terlihat jelas di atas latar belakang atau gambar apa pun di Spanduk Pahlawan Anda, posisikan teks menggunakan opsi perataan kolom . Sekali lagi, pilih kolom seperti yang Anda lakukan untuk bagian header dan atur 'Perataan Vertikal' ke ' Tengah ' lalu konfigurasikan bantalan sesuai kebutuhan untuk memastikan tata letak dioptimalkan sepenuhnya.
Pertahankan Tampilan Konsisten Dengan Opsi Gaya Global
Untuk memastikan tampilan yang konsisten di situs web Anda, sebaiknya ikuti standar Gaya Global . Untuk praktik penataan gaya yang tepat guna mengoptimalkan tata letak situs web dengan Elementor, lihat strategi yang tercantum di bawah ini:

Gunakan Font Global:
Praktik terbaik untuk mengoptimalkan tata letak situs Anda adalah menghindari penggunaan berbagai font teks, setidaknya tidak lebih dari dua. Sebagai gantinya, kami akan menyarankan Anda menggunakan Font Global Elementor untuk mengatur font yang konsisten di seluruh situs web Anda.
Menggunakan fitur Sistem Desain Elementor memungkinkan Anda dengan mudah mengatur palet warna dan kumpulan gaya font yang dapat Anda terapkan ke semua widget dan halaman web di seluruh situs web Anda dari satu tempat. Ini tidak hanya akan membantu menjaga keseragaman melalui semua halaman web dan posting dengan merek perusahaan Anda, tetapi juga mengurangi kecepatan memuat situs web Anda.

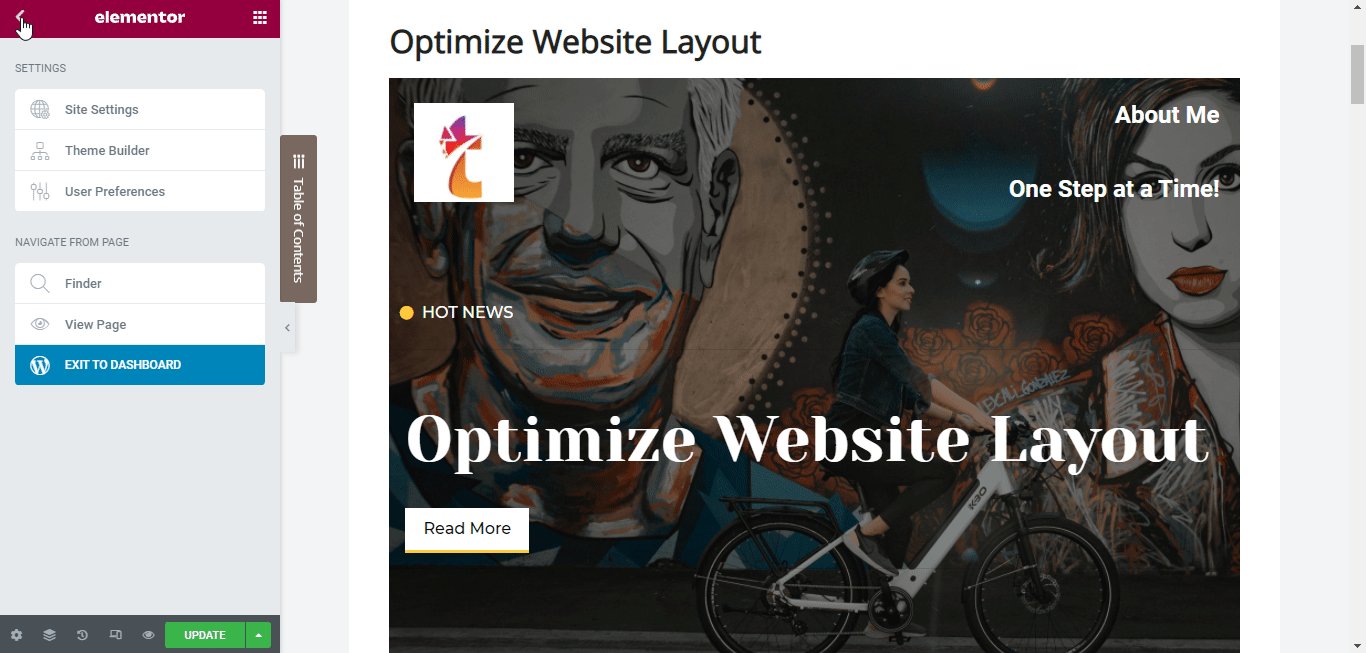
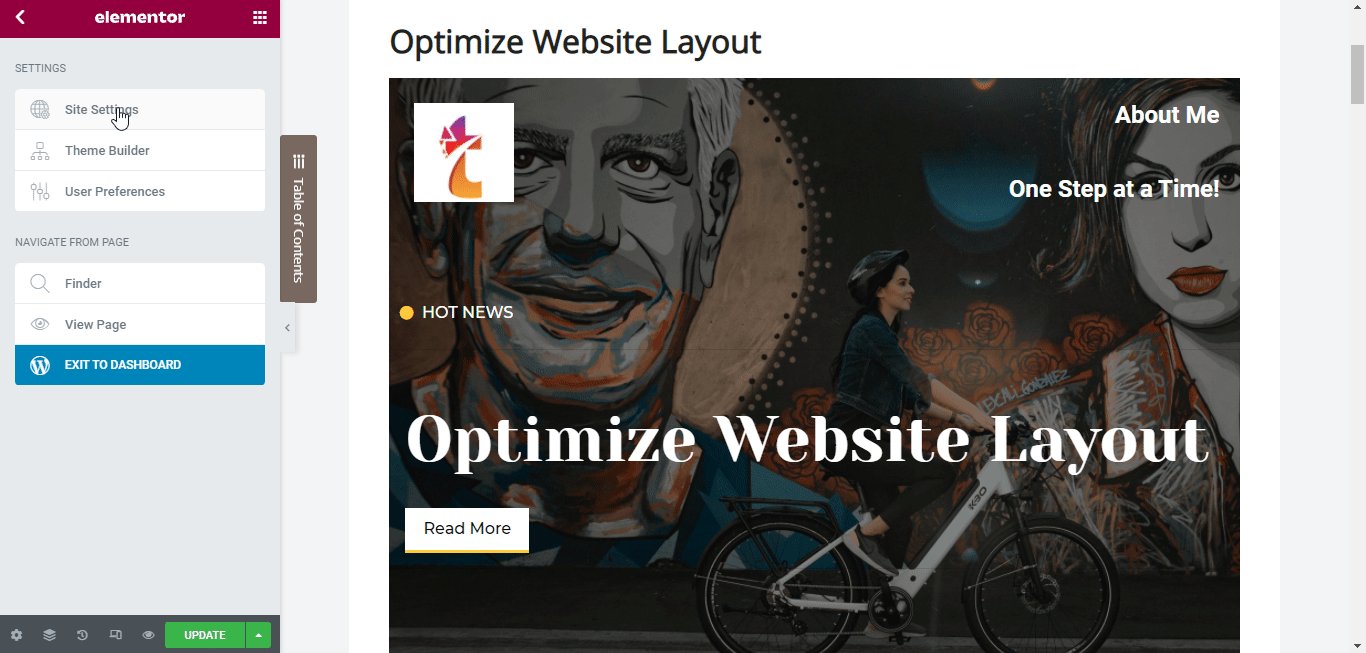
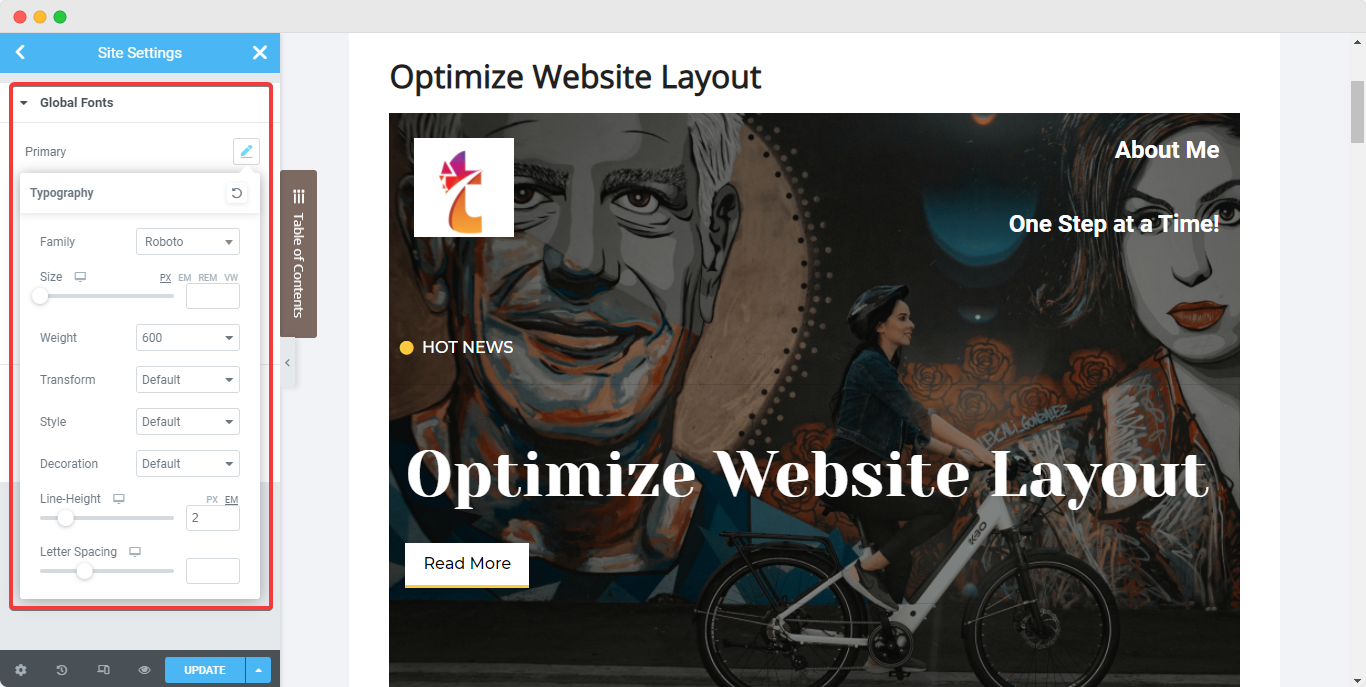
Untuk mengatur ' Global Font ' yang stabil , klik menu hamburger di sudut kiri atas panel samping Elementor dan navigasikan ke tab ' Pengaturan Situs '.
Klik pada opsi 'Global Font' di bawah bagian ' Design System ' dan kemudian konfigurasikan font utama, sekunder, teks dan aksen sesuai keinginan Anda, seperti yang ditunjukkan di bawah ini.

Setel Warna Global:
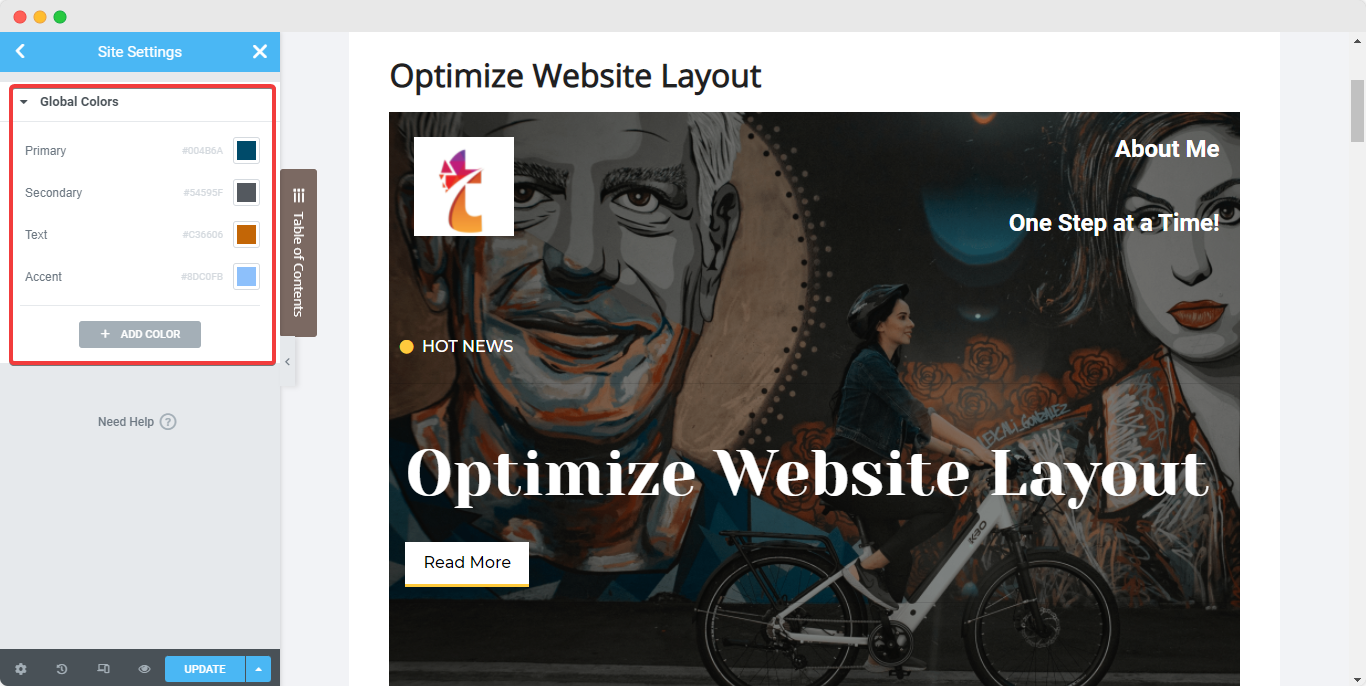
Mirip dengan Font Global, Elementor juga memungkinkan Anda untuk mengatur beberapa Warna Global untuk situs web Anda. Sekali lagi, dari panel samping Elementor pada halaman web mana pun, navigasikan ke opsi ' Pengaturan Situs '.

Kali ini, klik opsi ' Global Color ', dan Anda akan menemukan 4 warna dasar Elementor default – Primer, Sekunder, Teks, dan Aksen. Warna default ini dapat diubah dan diberi nama yang berbeda dan Anda juga dapat menambahkan warna baru. Saat Anda mengubah Warna Global ini, perubahan tersebut dapat dilihat secara langsung dan akan diterapkan di seluruh situs secara bersamaan.

Jika Anda ingin membuat desain situs web Anda selangkah lebih maju, lihat blog kami tentang cara menggunakan font, warna, dan gaya khusus di Elementor.
Tetapkan Kontras yang Baik Antara Teks & Latar Belakang
Sangat penting bagi setiap situs web untuk memiliki kontras yang baik antara teks dan latar belakang. Informasi yang tidak dapat dibaca memengaruhi skor situs web Anda dan juga dapat membuat pengunjung menjauh. Apa pun yang terjadi, teks harus selalu dapat dibaca dengan jelas.
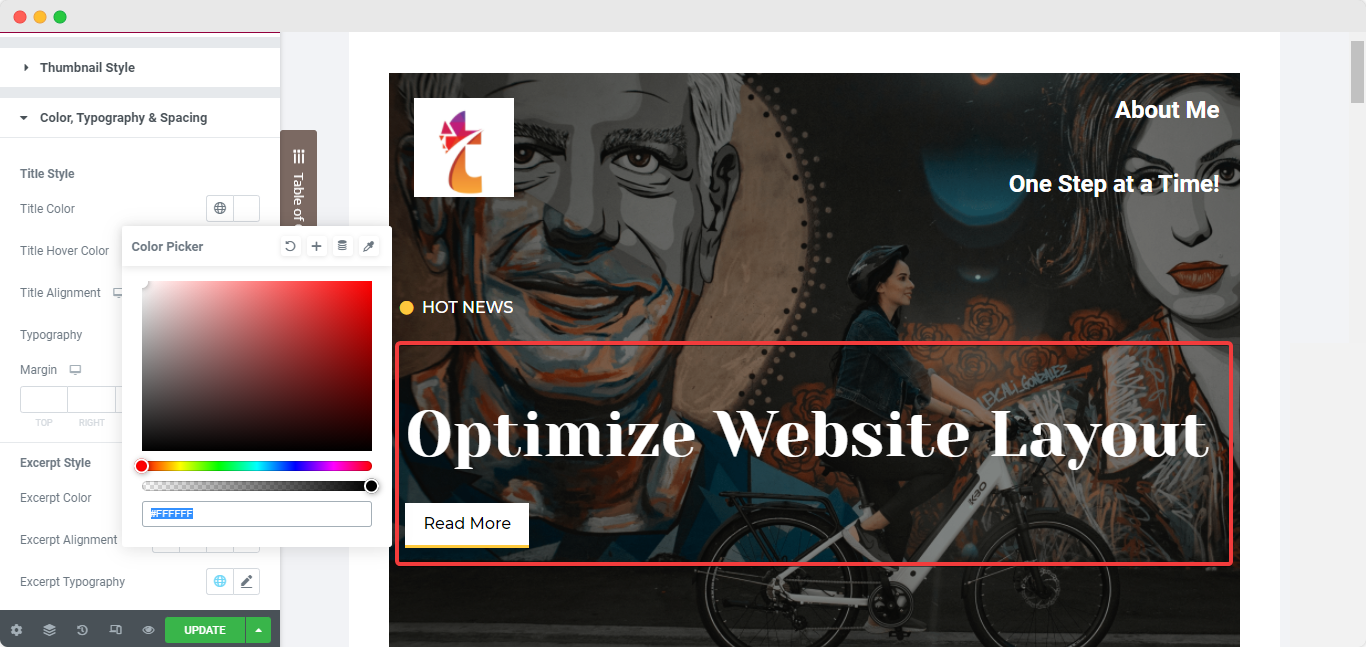
Selalu pastikan bahwa teks di situs web Anda terlihat jelas dan mudah dibaca dengan memastikan ada kontras yang mencolok antara teks dan warna latar belakang atau gambar yang diletakkan di atasnya. Dan Elementor memberi Anda fasilitas untuk mengubah warna teks pada salah satu widget yang digunakan dengan bantuan tab 'Styling' pada panel samping Elementor.

Konfigurasikan Ukuran Gambar Di Halaman Situs Anda
Gambar adalah suatu keharusan jika Anda ingin posting blog Anda berkinerja baik di antara audiens Anda. Gambar dan GIF membantu mempertahankan minat pengguna Anda untuk waktu yang lebih lama. Untuk pengalaman pengguna terbaik dan tata letak situs web yang dioptimalkan, Anda harus menggunakan gambar berkualitas tinggi di situs web Anda. Dan seperti yang disebutkan di atas, Anda harus menggunakan teks dan atribut ALT gambar untuk semua gambar Anda di situs untuk meningkatkan aksesibilitas halaman.
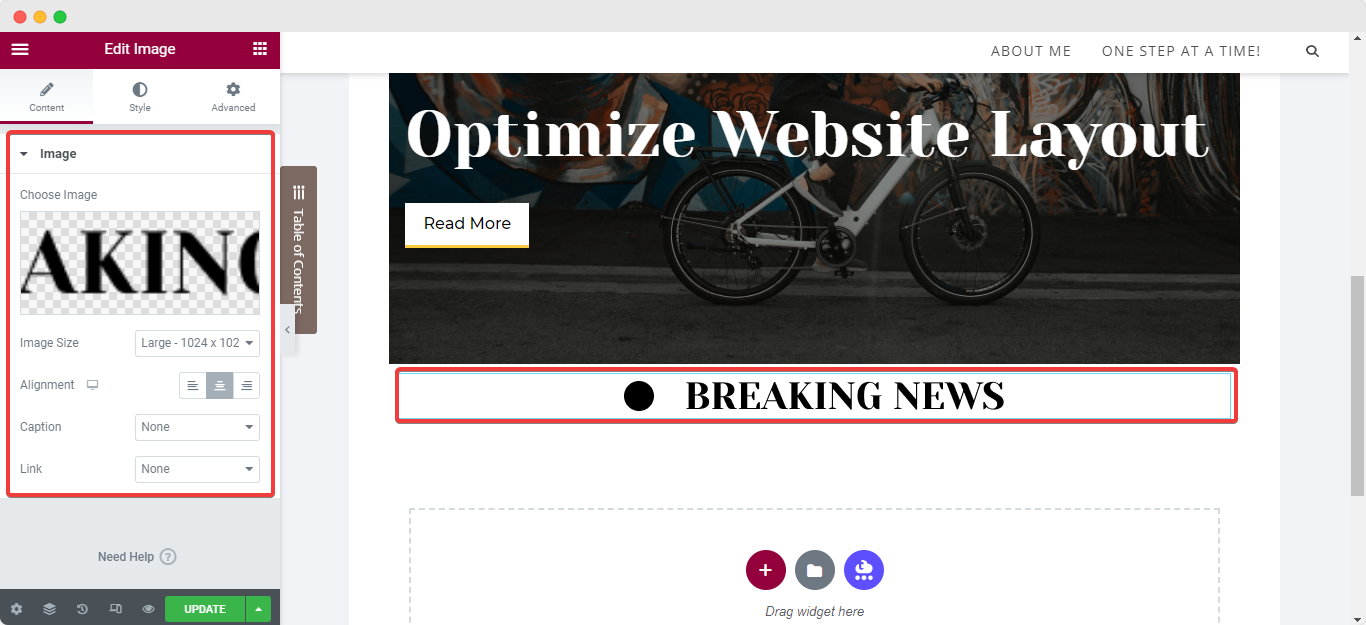
Menyetel dimensi gambar adalah cara lain untuk mengoptimalkan kinerja situs Anda. Ini memastikan waktu pemuatan yang lebih cepat dengan tetap mempertahankan kualitas yang baik. Menggunakan tingkat kompresi rendah juga dapat menghasilkan gambar berkualitas lebih baik di situs Anda. Saat Anda menambahkan gambar ke halaman web Anda menggunakan widget 'Gambar' dari Elementor, Anda dapat dengan mudah menavigasi ke tab 'Konten' widget , dan mengatur 'Ukuran Gambar' pilihan Anda bersama dengan perataan gambar.
Dari tab 'Style' , Anda akan dapat menyesuaikan dimensi, filter CSS, opacity, border, dan sebagainya, sedangkan tab 'Advanced' akan membantu Anda menentukan padding dan pemosisian gambar.

Gunakan Lazy Load Untuk Mengoptimalkan Video Hanya Dengan Satu Klik
Saat menggunakan widget 'Video' dari Elementor, praktik terbaik untuk mengoptimalkan tata letak situs web adalah dengan menggunakan lazy load bila memungkinkan. Ini secara instan meningkatkan waktu dan kinerja pemuatan situs web Anda. Untuk mengaktifkan fitur eksklusif dan sangat berguna ini, pilih widget, dan navigasikan ke tab 'Style' dan cukup pilih 'Lazy Load' .
Pastikan Responsivitas Halaman Web Di Semua Perangkat
Di era digital ini, lebih sering daripada tidak, pengguna lebih suka menelusuri situs web di ponsel mereka – pengguna seluler kini telah melampaui pengguna komputer dengan jumlah yang besar. Tidak memperbarui atau mengoptimalkan tata letak situs WordPress Anda agar responsif pada perangkat yang berbeda hanya akan mengakibatkan hilangnya peluang besar untuk meningkatkan penjualan.

Untuk memastikan pengalaman pengguna yang luar biasa di perangkat seluler, Anda perlu membuat tata letak situs web yang sederhana dan bersih, dioptimalkan dengan daya tanggap maksimum untuk layar dari semua ukuran. Anda dapat mencapai ini menggunakan pengaturan ' Lebar Kustom ' untuk widget dan elemen Elementor . Menggunakan lebar khusus tidak akan mengubah bagian di situs web Anda; itu hanya akan mengubah dimensi bagian sehingga seluruh konten dapat dilihat dari perangkat apa pun.
Strategi Lain Untuk Mengoptimalkan Tata Letak Situs Web
Ada banyak strategi lain yang dapat Anda gunakan untuk mengoptimalkan kinerja situs Anda menggunakan desain tata letaknya. Kami ingin memberi Anda beberapa opsi lagi yang dapat Anda jelajahi dan lihat apa yang paling sesuai dengan situs web Anda – untuk mengetahui lebih lanjut, mari terus membaca.
Salah satu teknik pertama yang perlu Anda ingat saat membuat situs web adalah ruang negatif berdampak positif pada tata letak situs web. Banyak situs memiliki grafik, informasi, tombol Ajakan Bertindak yang berlebihan , dan tautan balik ke halaman lain. Meskipun memiliki konten yang bermanfaat di situs Anda dapat melibatkan pengguna, untuk sebagian besar waktu, situs web yang berantakan cenderung mengalihkan perhatian orang. Cobalah untuk menjaga desain situs web Anda tetap sederhana dan manfaatkan spasi dengan baik.
Prinsip Desain Situs Web yang Efektif Untuk WordPress
Meskipun ada banyak taktik dan prinsip tata letak situs web WordPress yang berharga di luar sana, beberapa di antaranya lebih efektif daripada yang lain. Prinsip-prinsip desain situs web yang disebutkan di bawah ini dapat membantu Anda membedakan situs Anda dari ribuan situs yang tersedia di internet saat ini.

Pelajari tentang tren terbaru dalam prinsip-prinsip desain situs web, kami sarankan Anda membaca blog kami tentang 10 Prinsip Desain Situs Web yang paling efektif. Tetapi untuk meringkas, Anda akan menjadi 5 teknik desain tata letak situs web modern yang dioptimalkan yang digunakan hari ini yang tercantum di bawah ini:
Fokus pada aksesibilitas dan inklusivitas untuk semua
Gunakan warna-warna kalem dan pastel untuk menyejukkan mata
Sorot konten penting menggunakan efek Parallax
Terapkan font yang elegan dan mudah dibaca
Tingkatkan keterlibatan dengan galeri foto interaktif
Bonus: Cara Menguji Kinerja Halaman Situs Anda
Sekarang setelah kami mengetahui semua praktik terbaik dalam mengoptimalkan tata letak situs web, langkah selanjutnya adalah menjalankan pengujian kinerja halaman web Anda yang dioptimalkan. Di bawah ini adalah langkah-langkah cara mudah melakukan tes.
Langkah 1: Buka Halaman Web Di Jendela Penyamaran
Untuk melakukan pengujian, Anda perlu membuka halaman web yang dioptimalkan pilihan Anda dari situs WordPress Anda di jendela baru di ' Mode Penyamaran '. Anda dapat melakukannya dengan mudah dengan menyalin URL halaman web dan menempelkan tautan ke bilah pencarian tab penyamaran.
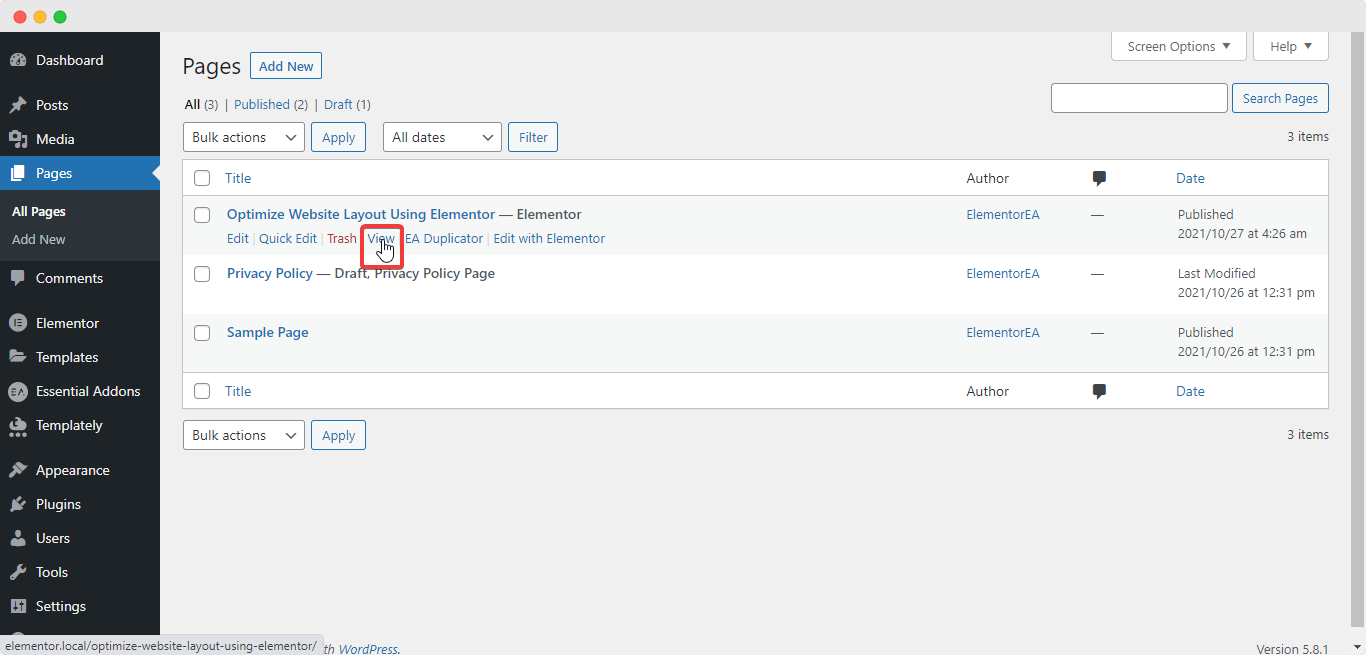
Untuk menyalin URL halaman web, navigasikan ke 'Halaman' dari dasbor WordPress Anda. Kemudian arahkan kursor ke halaman yang Anda inginkan atau baru saja dioptimalkan; pilihan akan muncul di bawah judul halaman web. Cukup klik kanan pada opsi 'Lihat', dan salin tautan dari menu tarik-turun yang muncul, lalu tempelkan URL ke bilah pencarian tab penyamaran Anda.

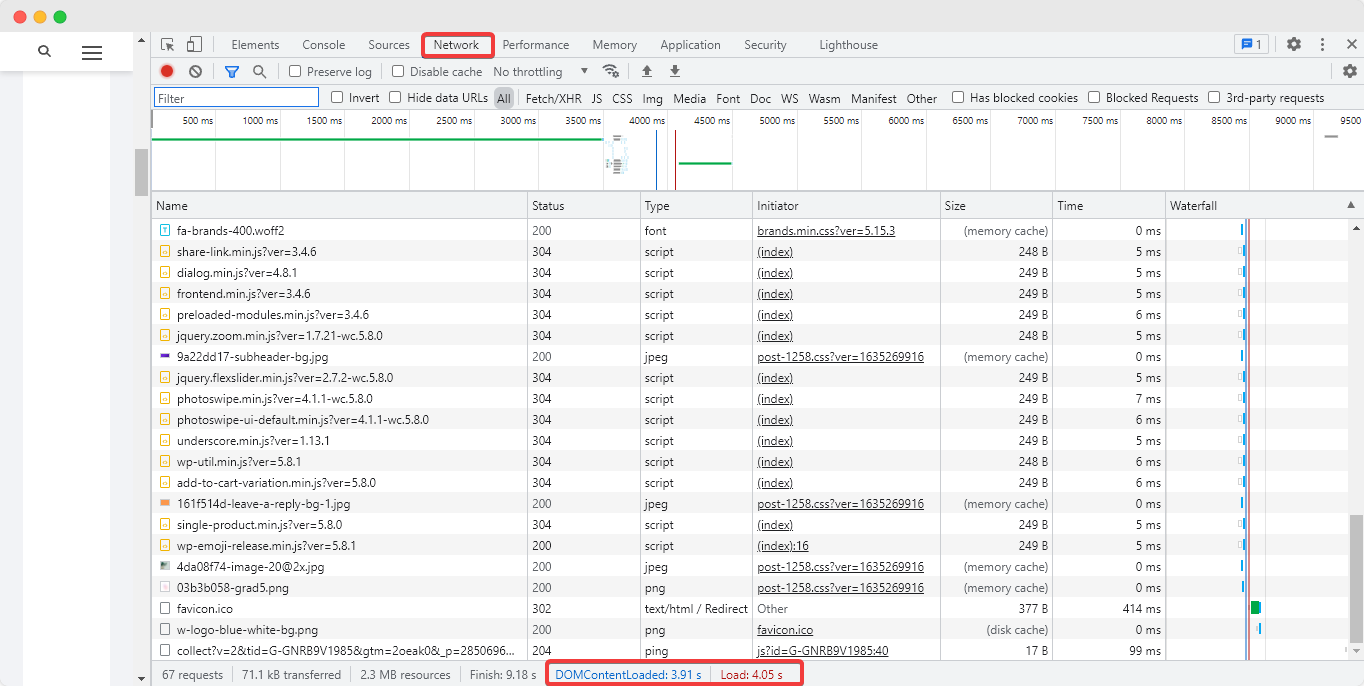
Langkah 2: Periksa Konten HTML & CSS
Kemudian, Anda harus memeriksa konten HTML & CSS halaman Anda. Untuk melakukannya, klik kanan di mana saja di halaman web Anda dan tekan opsi 'Periksa'. Layar samping akan muncul di mana Anda akan dapat melihat beberapa tab yang menampilkan HTML dan CSS Anda, menemukan kesalahan, mendapatkan hasil SEO , dan melakukan berbagai jenis pengujian.
Pilih 'Network Tab' dan tekan tombol 'ctrl + R' – ini akan langsung memuat database backend halaman web Anda termasuk waktu buka dan permintaan pengoptimalan kueri, seperti yang ditunjukkan di atas.

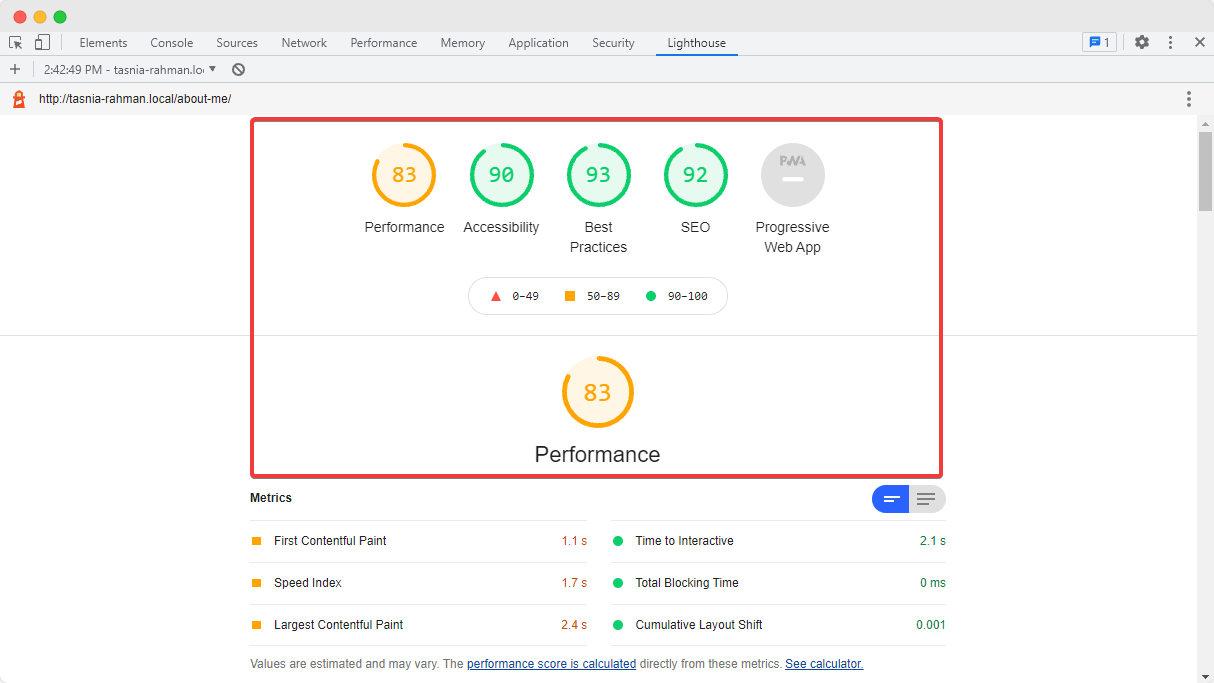
Langkah 2: Lihat Performa Halaman Anda
Selanjutnya, alihkan ke 'Tab Mercusuar' , dan klik tombol 'Buat Laporan' di laman kami untuk melihat wawasan kinerja laman web saat ini. Seperti yang Anda lihat dari layar di atas, hasil kinerja akan ditampilkan. Anda harus selalu menargetkan untuk mendapatkan skor di atas 90% .

Dan dengan itu, kami ingin menyimpulkan panduan utama kami tentang praktik terbaik yang dapat Anda gunakan untuk mengoptimalkan tata letak situs web menggunakan Elementor dengan mudah. Jika menurut Anda blog ini bermanfaat, beri tahu kami dengan berkomentar di bawah; kami ingin tahu.
Untuk mendapatkan lebih banyak kiat bermanfaat seperti ini dan mempelajari tentang pembaruan terbaru kami, berlangganan blog kami dan bergabunglah dengan komunitas Facebook kami yang ramah .
