13 Contoh & Praktik Tombol Sticky Add to Cart Terbaik
Diterbitkan: 2023-08-15Tombol tambahkan ke keranjang adalah elemen yang tak terhindarkan di setiap toko online, dan memainkan peran penting dalam mendorong konversi dan membentuk pengalaman pengguna. Membuat tombol sticky add to cart yang efektif memerlukan perpaduan antara desain intuitif dan praktik yang berpusat pada pengguna. Dalam artikel ini, kami mempelajari contoh tombol sticky add to cart terbaik, menyoroti pendekatan inovatif dan praktik terbaik yang memberdayakan pengecer online untuk mengoptimalkan corong penjualan mereka dan melibatkan pelanggan dengan mulus.
Sekarang mari kita mulai!
- Apa itu Tombol Add to cart Lengket & Manfaatnya?
- 5 Faktor yang Perlu Dipertimbangkan Saat Membuat Tombol Add to Cart yang Lengket
- #1. Sesuaikan tombol sticky add to cart di berbagai perangkat
- #2. Tunjukkan niat pelanggan yang benar
- #3. Sertakan informasi tambahan
- #4. Pilih posisi yang tepat untuk menempatkan tombol tambahkan ke troli
- #5. Pertimbangkan elemen checkout lainnya
- 8 Contoh Tombol Sticky Add to Cart dari Situs Mobile eCommerce
- #1. Gymshark
- #2. Skim
- #3. Bailey Nelson
- #4. Belanda Cooper
- #5. Malas Oaf
- #6. Ruggable
- #7. Rumah jintan
- #8. Salam
- Buat Sticky Add to Cart Button di WooCommerce dengan Woostify
- kata akhir,
Apa itu Tombol Add to cart Lengket & Manfaatnya?
Tombol Sticky Add to Cart adalah situs web tetap atau elemen aplikasi yang tetap terlihat oleh pengguna saat mereka menggulir halaman produk. Tombol ini memungkinkan pengguna untuk dengan mudah menambahkan item ke keranjang belanja mereka tanpa perlu menggulir kembali ke atas, meningkatkan pengalaman pengguna dan berpotensi meningkatkan konversi dengan merampingkan proses pembelian.
Tombol "Tambahkan ke Troli" menawarkan beberapa manfaat yang berkontribusi pada peningkatan pengalaman pengguna dan tingkat konversi yang lebih baik di eCommerce:
- Proses Belanja yang Disederhanakan: Tombol merampingkan perjalanan belanja, memungkinkan pengguna untuk dengan cepat menambahkan item yang diinginkan ke keranjang mereka tanpa keluar dari halaman produk.
- Gratifikasi Instan: Pengguna dapat merasakan kepuasan langsung dengan menambahkan produk ke keranjang, memperkuat niat mereka untuk melakukan pembelian.
- Fleksibilitas Keputusan: Tombol ini memungkinkan pengguna menjelajahi beberapa produk dan menambahkannya ke keranjang sambil terus menelusuri, memungkinkan perbandingan yang lebih mudah sebelum menyelesaikan pembelian.
- Pengurangan Pengabaian: Dengan menawarkan jalur yang mulus ke penambahan keranjang, tombol ini membantu menangkal pengabaian keranjang, masalah umum saat proses pembelian rumit.
- Umpan Balik Visual: Interaksi dengan tombol memicu isyarat visual, seperti animasi atau perubahan warna, mengonfirmasi tindakan pengguna dan memberikan jaminan.
- Ramah Seluler: Sangat penting bagi pengguna seluler, tombol ini memastikan akses yang mudah, meniadakan kebutuhan untuk menggulir berlebihan pada layar yang lebih kecil.
- Cross-Selling dan Upselling: Interaksi keranjang dapat dimanfaatkan untuk merekomendasikan produk terkait, berpotensi meningkatkan nilai pesanan rata-rata.
- Konversi Lebih Cepat: Dengan lebih sedikit langkah antara pemilihan produk dan inisiasi checkout, tombol mempercepat proses konversi.
- Visibilitas Persisten: Menggunakan tombol "Tambahkan ke Troli" yang lengket memastikan visibilitas berkelanjutan, bahkan saat pengguna menggulir, mempromosikan tindakan cepat tanpa mengharuskan mereka kembali ke bagian atas halaman.
Menggabungkan tombol "Tambahkan ke Troli" yang dirancang dengan baik dan ditempatkan secara strategis dapat secara signifikan meningkatkan kepuasan pengguna, keterlibatan, dan, pada akhirnya, keberhasilan platform eCommerce.
5 Faktor yang Perlu Dipertimbangkan Saat Membuat Tombol Add to Cart yang Lengket
Ketika datang ke eCommerce, implementasi strategis dari tombol sticky add to cart dapat mendefinisikan ulang pengalaman pengguna dan tingkat konversi. Mari selami lima faktor penting untuk dipertimbangkan saat membuat fitur penting ini:
#1. Sesuaikan tombol sticky add to cart di berbagai perangkat
Kegunaan yang konsisten di seluruh perangkat sangat penting. Desain yang responsif memastikan kinerja tombol yang mulus pada berbagai ukuran layar, menawarkan cara yang seragam dan mudah diakses kepada pengguna untuk menambahkan item ke troli mereka, terlepas dari perangkat yang mereka gunakan.
#2. Tunjukkan niat pelanggan yang benar
Kejelasan dalam tindakan pengguna sangat penting. Tombol "Tambahkan ke Troli" berlabel mencolok dengan ikon intuitif selaras dengan niat pelanggan. Korelasi langsung ini mengurangi ambiguitas, menanamkan kepercayaan diri dan membantu pengambilan keputusan yang cepat.
#3. Sertakan informasi tambahan
Meningkatkan pilihan berdasarkan informasi akan meningkatkan konversi. Menampilkan detail penting seperti harga, warna, dan gambar produk di samping tombol lengket menghilangkan kebutuhan pengguna untuk mundur, mempercepat proses pembelian, dan memperkaya pengalaman berbelanja mereka.
#4. Pilih posisi yang tepat untuk menempatkan tombol tambahkan ke troli
Pemosisian strategis mendorong keterlibatan. Menempatkan tombol lengket baik di bagian atas halaman atau di dekat deskripsi produk memastikan akses tanpa batas selama menjelajah, mengkatalisasi interaksi, dan menambah kenyamanan pengguna.
#5. Pertimbangkan elemen checkout lainnya
Transisi yang mulus memperkuat perjalanan pengguna. Rancang konsistensi dengan komponen checkout lainnya seperti tombol "Lihat Keranjang" atau "Lanjutkan ke Checkout" untuk mempertahankan alur belanja yang koheren, meminimalkan gesekan, dan memandu pengguna dengan lancar untuk menyelesaikan pembelian mereka.
Dengan mempertimbangkan faktor-faktor ini secara hati-hati, platform eCommerce dapat meningkatkan fungsionalitas tombol sticky add to cart mereka, yang pada akhirnya merevolusi tingkat kepuasan dan konversi pengguna.
8 Contoh Tombol Sticky A dd to Cart dari Situs eCommerce Seluler
#1. Gymshark
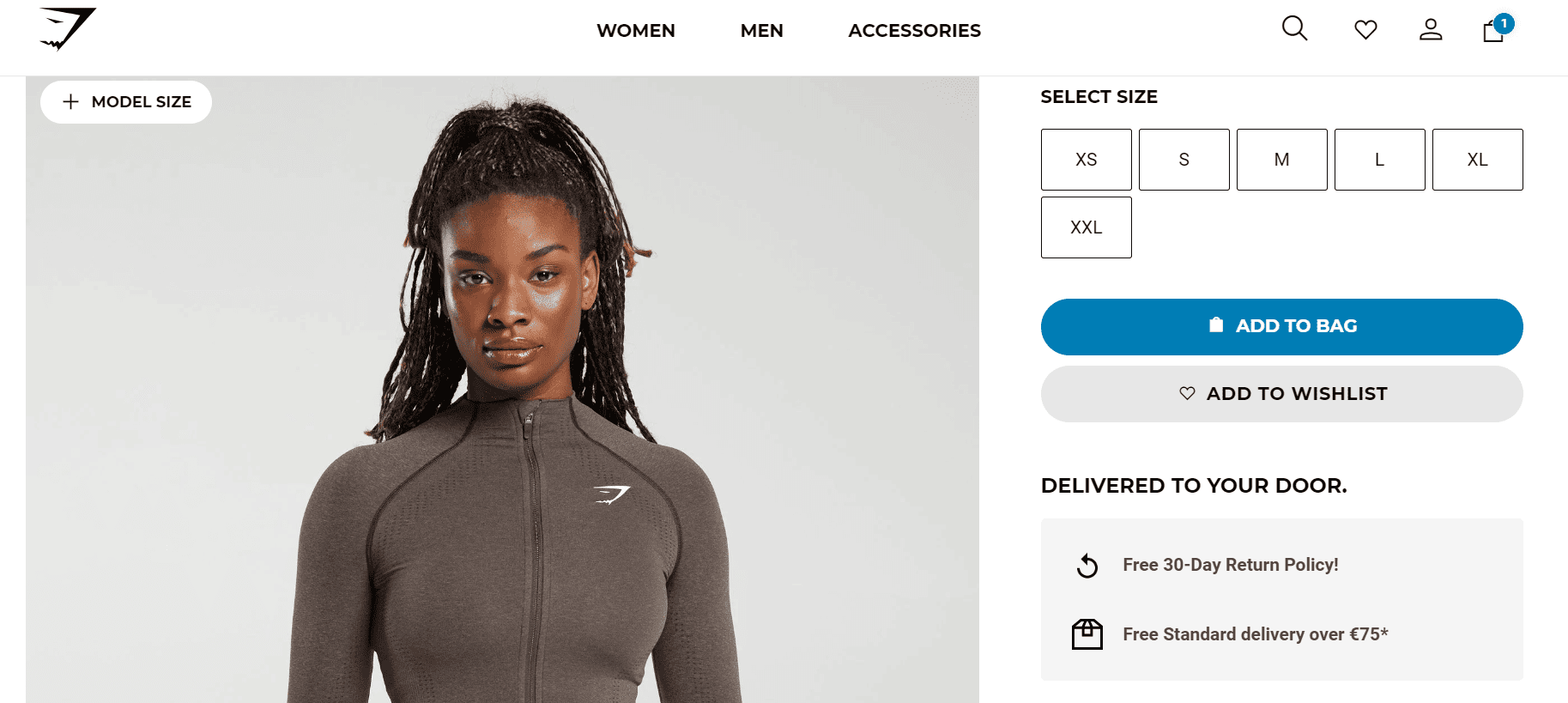
Adaptasi penyalinan khusus wilayah Gymshark adalah contoh brilian untuk menyesuaikan pengalaman pengguna dengan preferensi individu. Dengan mengubah ajakan bertindak berdasarkan lokasi pembelanja, mereka memanfaatkan psikologi keakraban. Untuk pelanggan Inggris, istilah "tambahkan ke tas" selaras dengan bahasa sehari-hari lokal, menciptakan rasa relatabilitas.
Di sisi lain, untuk pembeli AS, istilah "tambahkan ke keranjang" beresonansi dengan bahasa yang biasa digunakan di lingkungan eCommerce kawasan itu. Modifikasi kecil namun berdampak ini meningkatkan perjalanan pengguna, karena pembeli menemukan frasa yang mencerminkan bahasa sehari-hari mereka yang biasa, memupuk hubungan yang lebih kuat dan menumbuhkan kepercayaan. Di pasar global, perhatian terhadap detail seperti itu menunjukkan komitmen Gymshark terhadap pengguna yang berpusat pada pengguna dan mencontohkan kekuatan konten yang dipersonalisasi dalam meningkatkan tingkat keterlibatan dan konversi.

#2. Skim
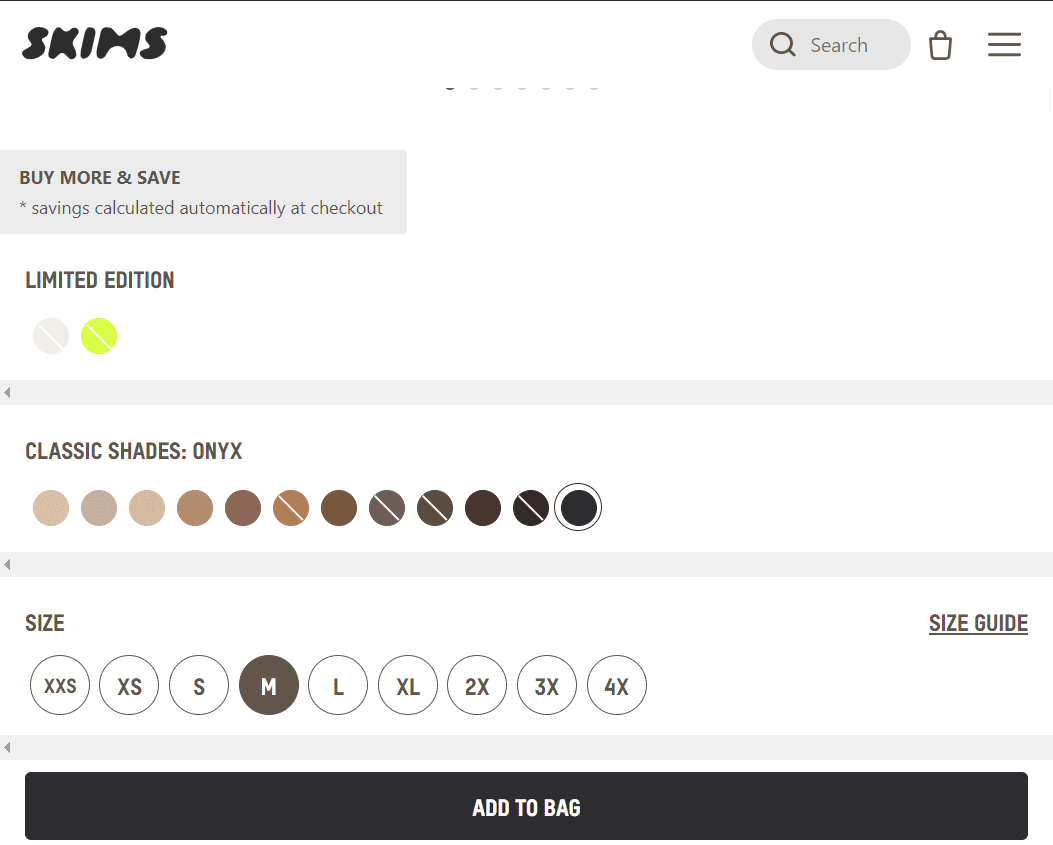
Skim menggunakan tombol add to cart yang lengket adalah sapuan kecerdikan desain. Daripada tombol konvensional, mereka memilih spanduk yang membentang di seluruh halaman. Pendekatan khusus ini memastikan bahwa tombol tetap terlihat saat pengguna menavigasi halaman. Yang lebih mengesankan lagi adalah betapa mulusnya spanduk ini selaras dengan keseluruhan estetika situs web Skims. Menjaga agar tetap sejalan dengan visual merek mereka menjadikan tombol ini bagian integral dari pengalaman menjelajah.
Pilihan Skims tidak hanya memprioritaskan fungsionalitas tetapi juga menggarisbawahi komitmen mereka terhadap narasi desain yang kohesif. Penggunaan canggih dari spanduk add-to cart bermerek dan panjang penuh ini berbicara banyak tentang dedikasi Skims pada desain yang berpusat pada pengguna, mengubah elemen belanja biasa menjadi bagian integral dari identitas merek mereka.

#3. Bailey Nelson
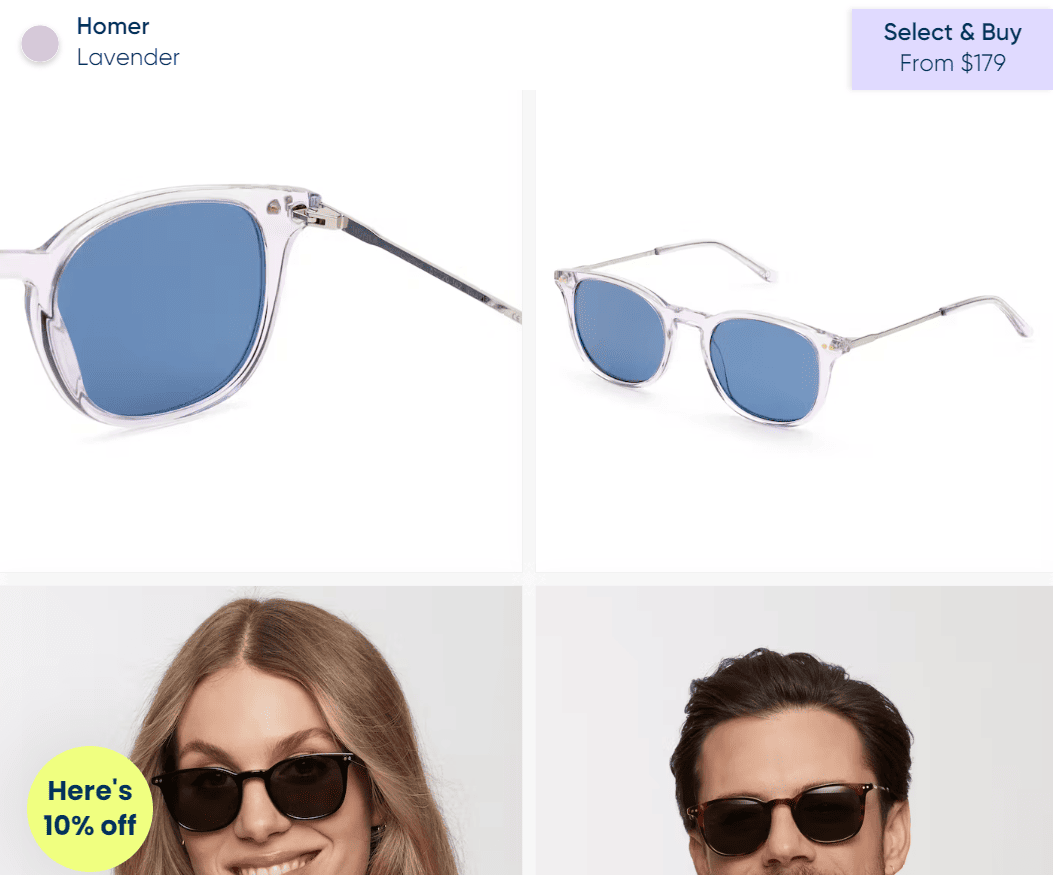
Penempatan tombol checkout yang strategis dari Bailey Nelson mencontohkan pendekatan yang berpusat pada pengguna. Dengan memposisikannya di bagian atas halaman, mereka memastikan bahwa langkah selanjutnya dalam proses pembelian dapat segera diakses. Yang membedakan penerapannya adalah penyertaan detail produk yang komprehensif di dalam salinan tombol itu sendiri.

Dengan memasukkan nama produk, warna, dan harga, Bailey Nelson memberi pembeli informasi penting bahkan sebelum mereka melanjutkan ke pembayaran. Transparansi ini tidak hanya memberdayakan pengguna untuk membuat keputusan berdasarkan informasi tetapi juga merampingkan proses pembayaran dengan meminimalkan kebutuhan akan referensi bolak-balik. Pilihan desain Bailey Nelson yang bijaksana tidak hanya menyederhanakan jalur untuk membeli tetapi juga menunjukkan komitmennya untuk meningkatkan pengalaman pelanggan melalui elemen desain yang bijaksana dan strategis.

#4. Belanda Cooper
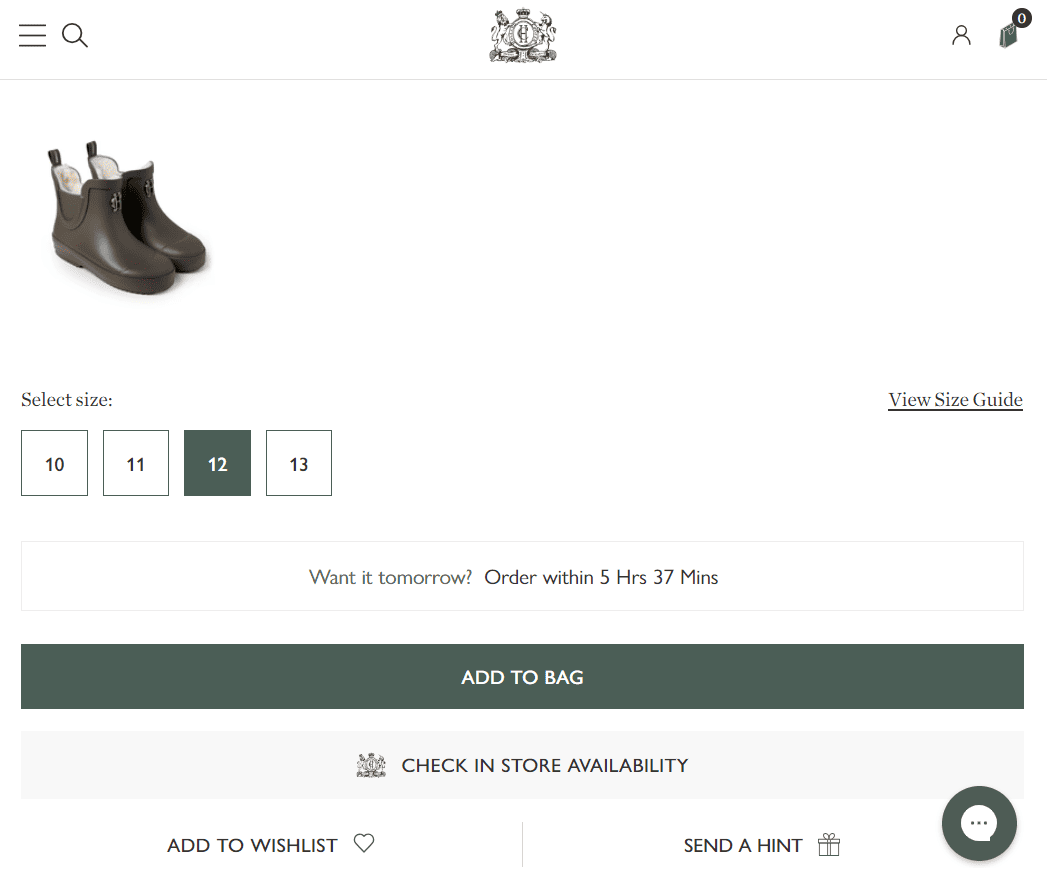
Pendekatan khas Holland Cooper terhadap bilah lengket membedakan mereka dari norma. Tidak seperti penerapan tradisional, bilah mereka lebih besar dan diatur waktunya secara strategis untuk muncul sebagai pelanggan di dekat bagian bawah laman. Keputusan yang disengaja ini memaksimalkan dampaknya, menarik perhatian secara tepat saat pengguna cenderung siap untuk mengambil tindakan. Ajakan bertindak yang menarik dari spanduk, "buat pilihan", mendorong keterlibatan dan menggarisbawahi keinginan merek untuk memandu pengguna melalui pilihan mereka.
Selain itu, penyertaan informasi penting produk penting oleh Holland Cooper di dalam salinan meningkatkan pengalaman berbelanja. Dengan menampilkan nama produk, warna, dan harga, mereka memberdayakan pembeli dengan detail penting dalam sekejap. Ini tidak hanya memperkaya pengambilan keputusan tetapi juga merampingkan proses seleksi.
Penggunaan sticky bar yang cukup besar dan diatur waktu secara strategis oleh Holland Cooper menunjukkan dedikasi mereka terhadap keterlibatan dan pengalaman pengguna. Pilihan desain yang berani dan salinan informatif ini menekankan komitmen mereka untuk memfasilitasi interaksi yang mulus dan pembelian yang terinformasi, membuat perjalanan belanja menjadi nyaman dan menyenangkan.

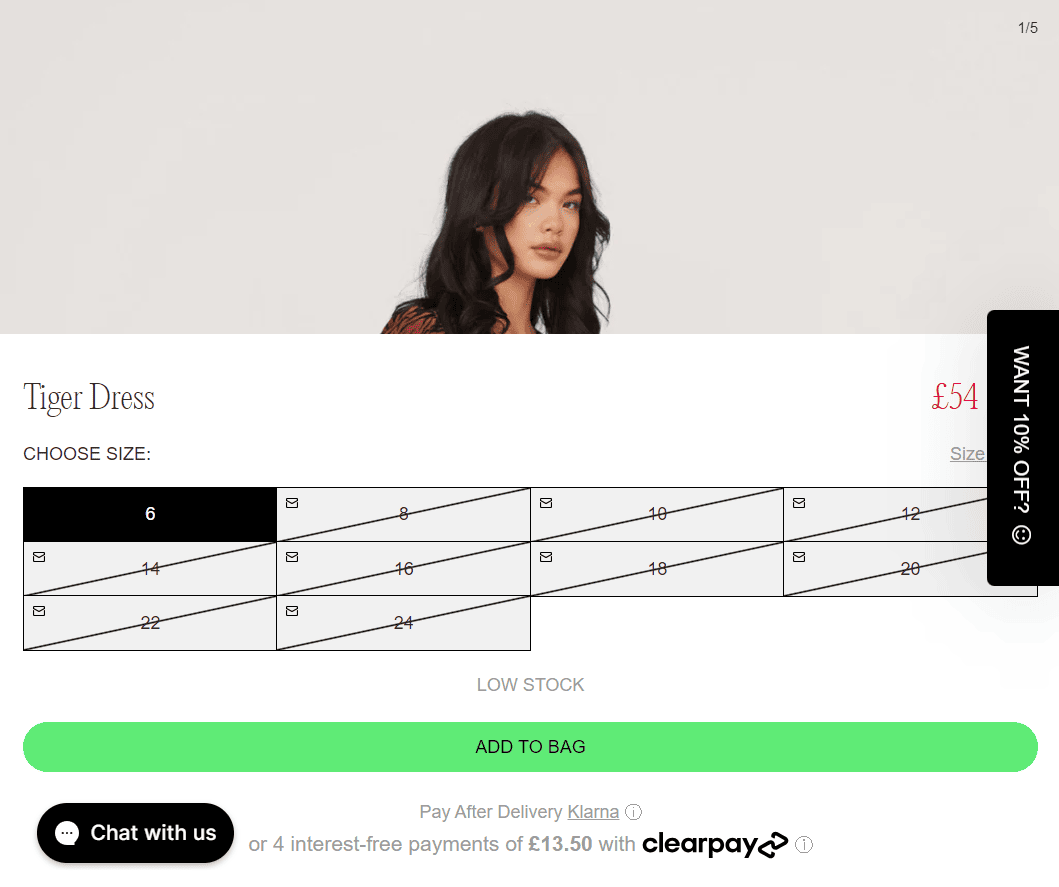
#5. Malas Oaf
Pendekatan Lazy Oaf terhadap tombol beli lengket mereka adalah masterclass dalam kohesi desain. Tombol terintegrasi dengan mulus ke dalam palet warna monokrom situs, melambangkan harmoni visual. Penyelarasan yang disengaja ini tidak hanya menggarisbawahi komitmen mereka terhadap integritas estetika tetapi juga memastikan bahwa tombol tersebut terasa seperti bagian integral dari keseluruhan tampilan dan nuansa situs web.
Penempatan tombol beli yang strategis, diposisikan tepat di atas elemen lengket lainnya yang menawarkan diskon 10%, menunjukkan keahlian mereka untuk memandu perilaku pengguna. Kombinasi ini mendorong pembeli untuk tidak hanya melakukan pembelian tetapi juga memberikan insentif yang menarik, sambil tetap menjaga interaksi ini tetap terlihat saat pengguna menjelajahi situs.
Perhatian Lazy Oaf terhadap keselarasan desain dan pemosisian yang bijaksana mencontohkan pemahaman mereka tentang keterlibatan pengguna. Dengan memadukan bentuk dan fungsi dengan mudah, mereka menciptakan pengalaman di mana desain mulus dan fungsionalitas strategis hidup berdampingan, yang pada akhirnya memperkaya perjalanan pengguna dan berpotensi mendorong konversi.

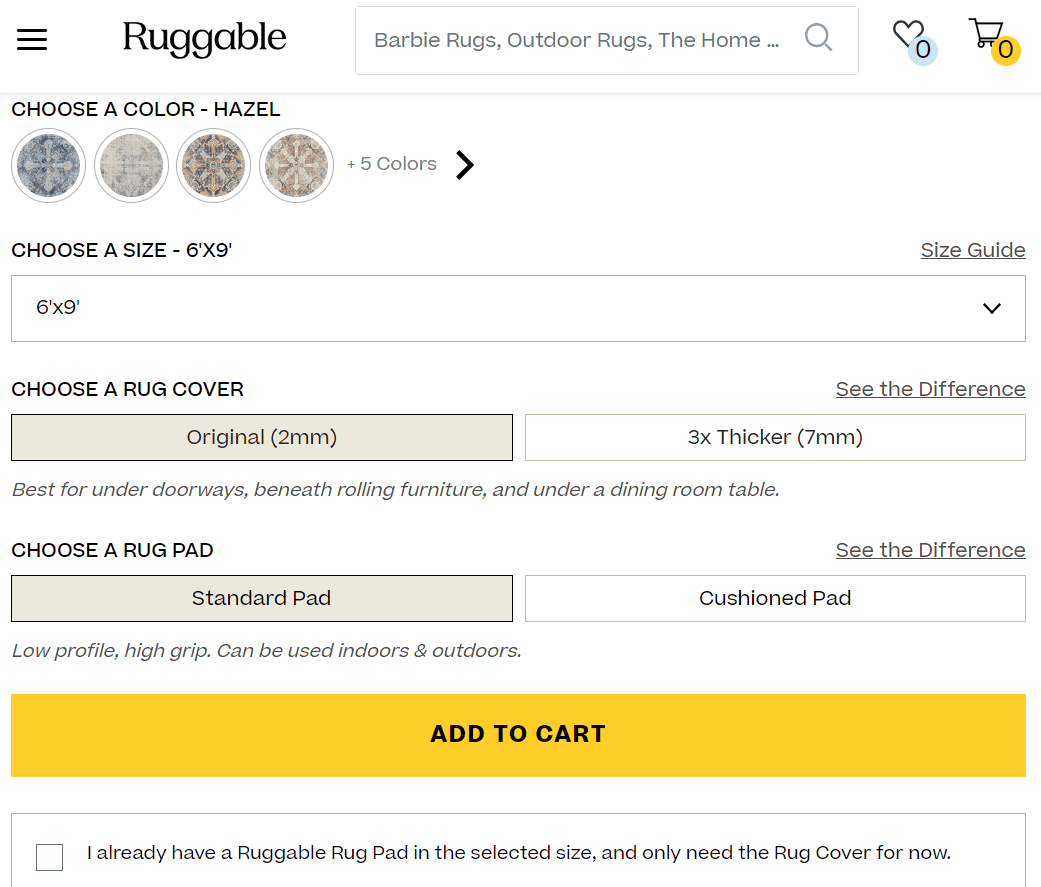
#6. Ruggable
Tombol beli cepat Ruggable menggunakan pendekatan yang berbeda dengan mengadopsi format spanduk di dasar halaman. Penggunaan rona kuning cerah yang menonjol menyimpang dari branding biru situs yang tenang, menghasilkan kontras visual yang disengaja. Pilihan ini dengan cerdik menarik perhatian, memastikan tombol tidak luput dari perhatian di tengah elemen sekitarnya.
Pemosisian strategis di bagian bawah halaman mendorong keterlibatan saat pengguna kemungkinan telah menjelajahi produk secara menyeluruh. Ini memastikan bahwa opsi beli cepat mudah diakses bagi mereka yang telah membuat keputusan. Perbedaan mencolok dari skema warna khas situs berfungsi sebagai isyarat visual, memandu pengguna menuju suatu tindakan.
Kombinasi inovatif pemilihan posisi dan warna Ruggable menunjukkan pemahaman tentang isyarat visual dan perilaku pengguna. Dengan menerapkan spanduk kontras warna yang mencolok di bagian bawah halaman, mereka secara efektif memfasilitasi pembelian cepat sambil membuat pernyataan visual yang berani, semuanya dalam kerangka pengalaman pengguna yang menarik dan efektif.

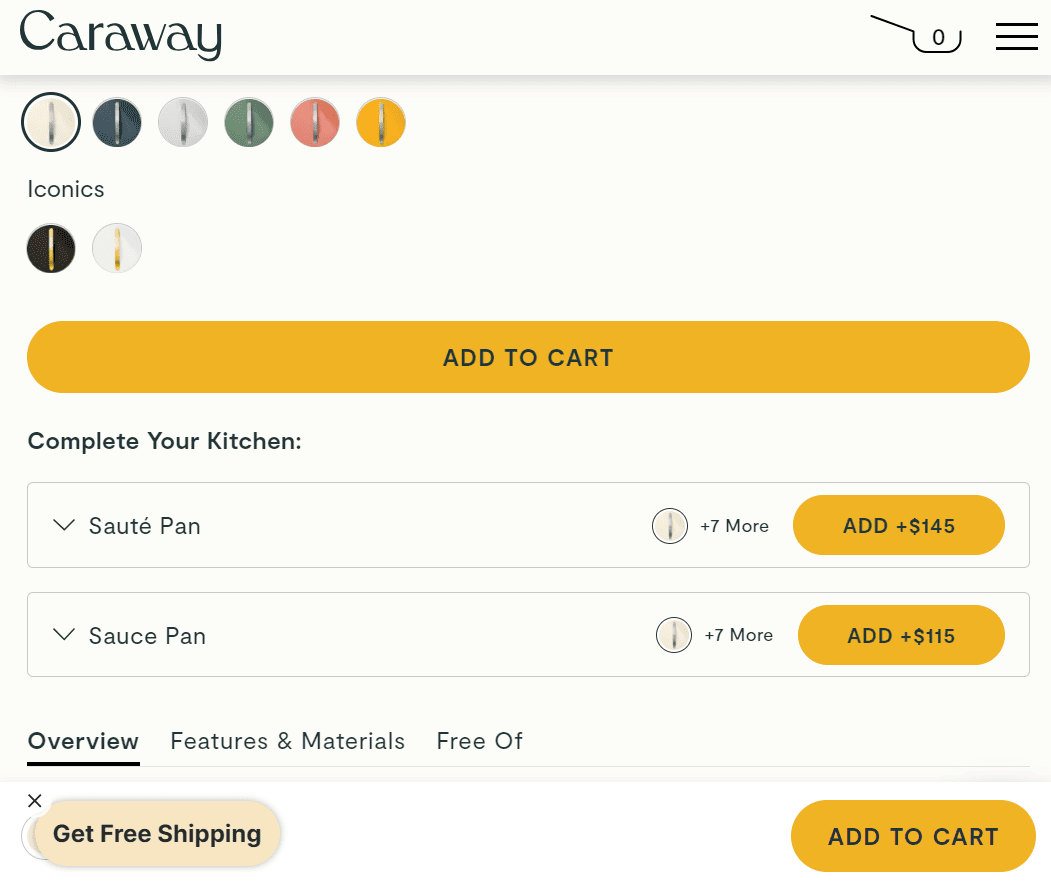
#7. Rumah jintan
Tombol popup add to cart Caraway menampilkan pendekatan yang cerdas dan ramah pengguna. Fitur unik ini memungkinkan pembeli untuk memilih warna produk yang diinginkan dengan mulus melalui menu tarik-turun yang muncul di mana pun mereka berada di halaman. Strategi ini meniadakan keharusan bagi pengguna untuk menavigasi kembali ke halaman produk atau menggulir secara ekstensif untuk mengubah pilihan mereka.
Dengan menggabungkan pemilihan warna dalam popup, Caraway menyederhanakan proses pengambilan keputusan, menghemat waktu dan tenaga pengguna. Implementasi ini memenuhi kenyamanan pengguna dengan memungkinkan penyesuaian cepat sambil mempertahankan momentum penjelajahan mereka.
Tombol popup add to cart Caraway berdiri sebagai contoh desain efisien yang memberdayakan pengguna untuk membuat pilihan yang dipersonalisasi dengan mudah. Fitur bijaksana ini mencerminkan komitmen mereka untuk mengoptimalkan perjalanan belanja, mendorong kenyamanan, dan meningkatkan kepuasan pengguna secara keseluruhan.

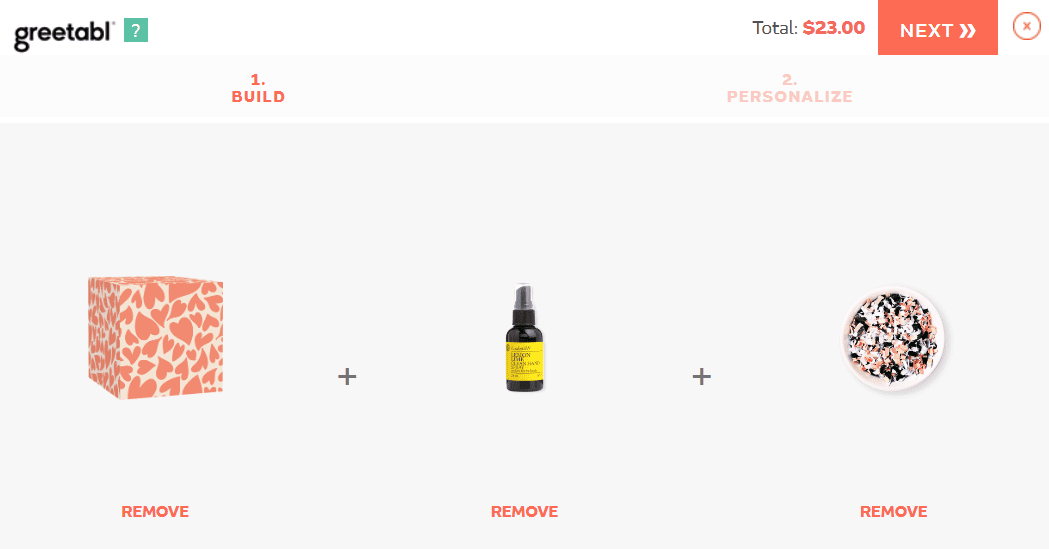
#8. Salam
Penggunaan inovatif Greetabl dari tombol add to cart yang lengket melampaui praktik konvensional. Saat pelanggan sudah memiliki item di keranjangnya, tombol tersebut mengambil peran baru dengan mempromosikan peningkatan penjualan. Pembeli diberikan pilihan menarik untuk "menambahkan bonus" atau "melewati bonus".
Pendekatan strategis ini tidak hanya meningkatkan keterlibatan pengguna tetapi juga memanfaatkan psikologi pengambilan keputusan. Dengan menawarkan opsi upsell yang menarik secara langsung melalui sticky button, Greetabl memaksimalkan potensi untuk meningkatkan nilai pesanan rata-rata. Secara bersamaan, alternatif "lewati bonus" menghormati otonomi pengguna, mencegah tekanan yang dirasakan.
Integrasi peningkatan penjualan Greetabl dalam tombol tambah ke keranjang menunjukkan pemahaman mereka tentang perilaku konsumen dan komitmen terhadap pengalaman berbelanja yang lancar. Fitur unik ini menunjukkan kemampuan mereka untuk mengubah elemen fungsional menjadi peluang bernilai tambah, yang pada akhirnya berkontribusi pada pertumbuhan pendapatan dan peningkatan kepuasan pengguna.

Buat Sticky Add to Cart Button di WooCommerce dengan Woostify
Jika Anda menjalankan toko online dengan WooCommerce, dan Anda ingin menarik perhatian pelanggan dengan menambahkan tombol sticky add to cart, Anda dapat menggunakan Woostify.
Addon Sticky add to cart yang disediakan oleh tema Woostify memperkenalkan elemen dinamis yang tetap terlihat terus-menerus saat pengguna menggulir halaman produk. Ini berarti bahwa calon pelanggan dapat dengan cepat menambahkan item ke keranjang mereka tanpa perlu menggulir kembali ke atas.

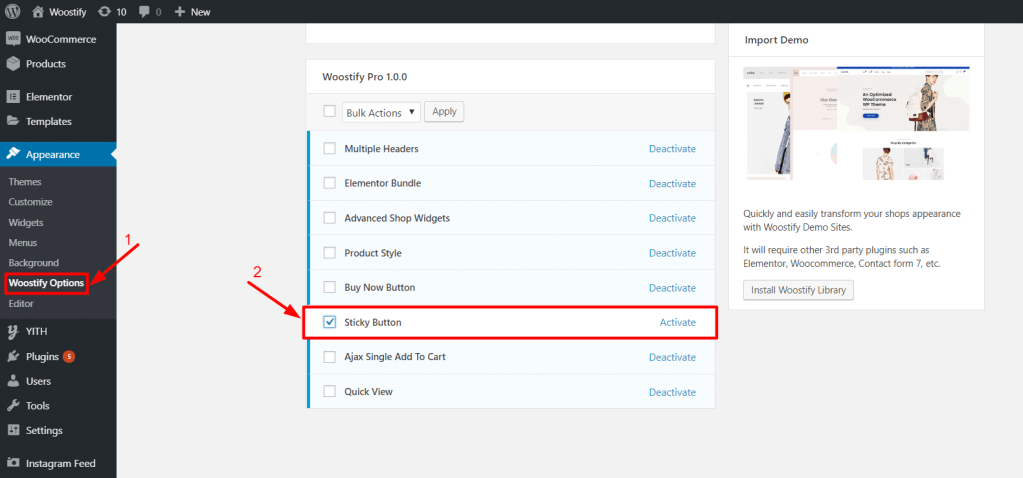
Anda dapat dengan mudah menambahkan tombol sticky add to cart ke toko WooCommerce Anda dengan addon ini dengan mengikuti panduan mendetail ini.
kata akhir,
Di ranah eCommerce, tombol tambahkan ke keranjang yang melekat berdiri sebagai alat yang ampuh untuk mengoptimalkan perjalanan pengguna dan mendorong konversi. Contoh yang dipamerkan menjelaskan pentingnya desain responsif, komunikasi maksud yang jelas, dan integrasi tanpa batas. Praktik-praktik ini menekankan perpaduan kreativitas dan fungsionalitas untuk mendefinisikan kembali pengalaman belanja online. Dengan belajar dari praktik terbaik ini, bisnis dapat merevolusi pendekatan mereka terhadap interaksi pengguna, mengembangkan lingkungan di mana kenyamanan, estetika, dan kekuatan konversi menyatu secara harmonis.
