Tema WordPress Terbaik Untuk Mengubah Font
Diterbitkan: 2022-11-13Jika Anda mencari tema WordPress yang memungkinkan Anda mengubah font, kami memiliki beberapa opsi untuk Anda. Tergantung pada kebutuhan Anda, Anda dapat memilih tema yang memungkinkan Anda mengubah ukuran font, warna, dan jenis huruf. Ada juga tema yang datang dengan perpustakaan font pra-instal, sehingga Anda dapat memilih dari berbagai opsi untuk menemukan yang paling cocok untuk situs web Anda.
Bisakah Anda Mengubah Font Pada Tema WordPress?

Ya, Anda dapat mengubah font pada tema WordPress Anda. Untuk melakukannya, Anda perlu mengakses file tema dan mengedit CSS. Setelah Anda mengedit CSS, Anda harus menyimpan perubahan dan mengunggah file ke situs WordPress Anda.
Anda dapat menyesuaikan font apa pun di tema WordPress Anda dengan bantuan langkah-langkah ini. Anda tidak perlu berjuang untuk menemukan font baru dengan penyesuai. Saat Anda tidak menginginkan font khusus tema, ada tantangannya. Mudah Google Font dapat diinstal untuk mendapatkan lebih banyak font. Saat Anda menggunakan Firebug, kode untuk situs tersebut muncul di bagian bawah layar. Kode ini harus dipatuhi dengan ketat, terutama jika Anda bukan ahli CSS. Sebaiknya buat cadangan situs Anda sebelum melanjutkan.
Di penyesuai, pilih lokasi tempat Anda ingin mengubah font. Jika ini tidak berhasil, coba lagi menggunakan lokasi default di CSS Anda. Bahkan jika Anda menggunakan tema umum, mengubah font apa pun di situs WordPress Anda akan memberikan tampilan yang berbeda.
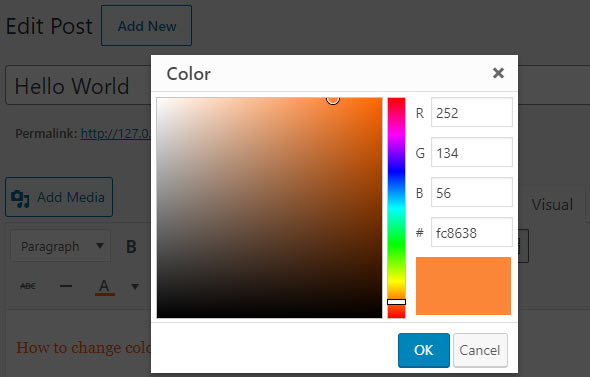
Kita harus mendefinisikan keluarga font kita terlebih dahulu. Tanda centang di sebelah deklarasi font-family pada style sheet akan menunjukkan apakah ini masalahnya. Seharusnya ada gambar ini: Keluarga font mencakup dua jenis: keluarga Helvetica Neue dan keluarga Helvetica, Arial. Anda harus menyertakan nama font yang ingin Anda gunakan serta huruf Helvetica, Helvetica, dan Alta. Misalnya, jika Anda ingin menggunakan font Source Sans Pro, masukkan di kotak font-family. Ukuran font sekarang harus diatur setelah kita mendefinisikan font-family kita. Untuk melakukannya, Anda dapat menambahkan nomor setelah deklarasi font-family, seperti yang ditunjukkan di bawah ini: Ukuran file adalah 12 x 12. Dengan mengklik tombol ini, ukuran font akan diatur ke 12x. Anda dapat menggunakan persentase jika Anda perlu mengukur font dalam contoh berikut. Ukuran font 95% digunakan. Akibatnya, ukuran font akan diatur menjadi 12x, yaitu 20% dari ukuran font induk.
Bagaimana Saya Mengubah Font Kustom Di WordPress?

Jika Anda ingin mengubah font kustom Anda, buka Appearance > Customize > Fonts dan pilih basis atau header yang berbeda. Jika Anda ingin mengubah font default di Tema Anda, klik X di sebelah nama kustom untuk mengembalikannya ke status default.
Sebagai bagian dari proses desain dan branding, Anda harus memilih tipografi yang tepat untuk situs web Anda. font, seperti warna, gambar, dan elemen lain di situs Anda, memiliki dampak yang signifikan terhadap persepsi pengunjung Anda. Untungnya, WordPress adalah salah satu platform yang memungkinkan Anda menyesuaikannya dengan spesifikasi Anda. Anda akan mempelajari semua yang perlu diketahui tentang pengembangan dan implementasi font di WordPress. Pembaca Anda akan melihat perbedaan yang signifikan dalam desain tipografi situs web Anda. Ada beberapa layanan yang menawarkan font WordPress selain font WordPress. Font Google adalah salah satu yang paling populer, dengan lebih dari 1.000 font yang tersedia.
Selain teks kustom, ukuran font dan warna font juga dapat diubah. Anda dapat menggunakan salah satu dari berbagai metode yang tercantum di bawah ini untuk memasukkan font khusus ke situs WordPress Anda. Kemungkinan besar pemilihan font dan gaya akan mempercepat atau memperlambat situs Anda jika Anda memuat lebih dari satu font dan gaya. Sejumlah metode tersedia untuk Anda, dan tergantung pada pengaturan Anda, Anda mungkin lebih baik menggunakan satu metode atau yang lain. Ada beberapa cara untuk menambahkan font khusus ke situs WordPress Anda. Anda dapat mengubah tipografi konten, judul, dan tombol/input Anda dengan aplikasi ini. Perubahan Anda akan ditampilkan di editor WordPress tanpa biaya tambahan.
Jika Anda mengalami kesulitan untuk membuat font kustom Anda berfungsi di situs WordPress Anda, Anda dapat menggunakan alat Debugging. Font khusus juga dapat ditambahkan menggunakan salah satu dari banyak plugin WordPress yang tersedia untuk diunduh. Karena GDPR, mengimpor font dari server Google mungkin bukan ide yang baik. Sebagai gantinya, jelajahi opsi untuk menyimpan file font secara lokal. Anda dapat meng-host font di situs web Anda sendiri dan membuatnya tersedia untuk pengunjung di browser mereka jika Anda memilih untuk melakukannya. Untuk melakukan ini, Anda harus terlebih dahulu mendapatkan font yang menjadi dasarnya. Orang lain juga akan mengizinkan Anda mengunduh font.
Cara terbaik untuk menyimpannya adalah dengan meletakkannya di direktori berlabel font tema anak Anda. Untuk menambahkan font khusus ke WordPress, cukup gunakan fungsionalitas tema Anda. Masing-masing item ini akan berguna selain menambahkan skrip dan lembar gaya. Bergantung pada berapa banyak font khusus yang Anda terima dari mereka, yang terbaik adalah menggunakan satu atau yang lain. Akibatnya, font Google baru-baru ini mengubah sintaks yang mereka gunakan untuk menautkan ke font WordPress. Pengguna yang mengunduh font dari Google akan secara otomatis mengirimkan alamat IP mereka ke Google, yang kemungkinan besar akan mengirimkan data ke server di Amerika Serikat. Karena EU GDPR (General Data Protection Regulation) yang baru), hal ini menjadi perhatian.
Ada tiga pilihan untuk menghadapi situasi ini. Sebagai langkah tambahan, lembar gaya editor harus dibuat. Contoh ini berisi style-editor.css, yang terletak di direktori root folder tema aktif Anda. Anda harus terlebih dahulu membuat file yang berisi nama yang sama dan kemudian menempatkannya di lokasi yang ditentukan. Anda sekarang memiliki kendali penuh atas tipografi WordPress Anda.
Salah satu keuntungan menggunakan sistem desain khusus adalah Anda dapat mengontrol tampilan dan nuansa situs web Anda dari perangkat apa pun. Akibatnya, terlepas dari apakah seseorang menggunakan desktop atau perangkat seluler untuk melihat situs web Anda, mereka akan melihat teks yang sama. Setiap elemen situs web Anda dapat diubah dengan beberapa langkah sederhana. Dengan masuk ke Pengaturan Situs, Anda dapat menelusuri ke bagian font global. Panel Widget akan muncul di sudut kiri atas halaman Elementor atau editor pos mana pun setelah Anda mengklik tombol buka. Seperti yang Anda lihat pada tabel di bawah, Anda dapat mengubah gaya font global untuk gaya teks apa pun yang ada. Anda dapat mengubah font elemen apa pun di situs web Anda dalam hitungan detik dengan mengikuti langkah-langkah di bawah ini. Berikut adalah tag header dalam paragraf. Pengaturan Anda dapat diubah dalam urutan apa pun yang Anda inginkan, dan Anda dapat menyimpannya setelahnya.

Font WordPress

Tidak ada satu jawaban pasti untuk pertanyaan ini karena WordPress adalah sistem manajemen konten yang dapat disesuaikan dengan berbagai cara. Namun pada umumnya theme WordPress akan menggunakan font default atau pilihan font yang bisa dipilih oleh pengguna. Pengguna juga dapat menginstal plugin untuk menambahkan font tambahan , atau mereka dapat mengedit kode CSS untuk mengubah font sendiri.
Anda dapat mengubah font situs web Anda menggunakan Global Styles jika itu adalah salah satu dari tema berikut. Font disusun berpasangan berdasarkan heading dan font dasar. Jika Anda ingin mengembalikan pasangan font , buka menu Global Styles dan pilih Reset untuk menyimpan pasangan font baru. Saat Anda memilih font khusus, Anda memiliki opsi untuk mengubahnya sesering yang Anda inginkan. Anda dapat menyesuaikan ukuran heading atau font dasar Anda dengan memilih opsi ukuran di bawah ini dan font yang ingin Anda terapkan dari menu drop-down. Menggunakan CSS khusus, Anda dapat mengubah ukuran font default global. Setelah menguji sebuah plugin, Anda disarankan untuk menonaktifkan atau menghapusnya agar daftar plugin Anda tetap bersih. Di luar Typekit.com, tidak mungkin menghubungkan blog atau situs web ke WordPress.com. Penyesuai adalah cara yang baik untuk melihat apakah font tertentu akan ditampilkan dengan benar dalam bahasa apa pun selain bahasa default Anda.
Kuat>cara Memasang Font Khusus Di Situs WordPress Anda
Anda harus terlebih dahulu mengunggah font ke server Anda.
Bagian stylesheet terletak di bagian 'stylesheet' dari file WP-config.php Anda.
Buat salinan baris berikut di akhir file.
Saat Anda memasukkan 'nama Anda' ke dalam 'nama Anda di sini', teks tersebut ditetapkan ke 'keluarga' Anda. Anda perlu menyimpan file dan memuat ulang situs web Anda setelah disimpan.
Situs WordPress Anda sekarang dapat menggunakan font Anda.
Kontrol Font Google yang Mudah
Plugin Easy Google Fonts menyediakan cara mudah untuk mengubah font di situs WordPress Anda. Ini mencakup antarmuka sederhana yang memungkinkan Anda memilih dari daftar Google Font, dan kemudian menerapkan font tersebut ke elemen apa pun di situs Anda. Anda juga dapat menyesuaikan ukuran font, gaya, dan warna untuk setiap elemen. Plugin ini gratis untuk digunakan, dan kompatibel dengan semua browser utama.
Simple Google Fonts adalah pembuat tema WordPress yang memungkinkan Anda menambahkan font Google khusus dengan mudah. Dengan Penyesuai WordPress, Anda akan dapat melihat pratinjau font Google di situs Anda secara real time. Ini juga memungkinkan Anda untuk membuat kontrol font khusus tema kustom Anda sendiri di area pengaturan admin untuk mengontrol pemilih CSS tertentu. Easy Google Fonts adalah kumpulan huruf yang dikembangkan sebagai program perangkat lunak sumber terbuka. Plugin ini dengan cepat diperbaiki sebagai hasil dari respon cepat tim. Ini adalah plugin yang sangat baik untuk menjadi spesifik dengan gaya font. Ada beberapa masalah dengan situs saya setelah pembaruan, tetapi pengembang merespons permintaan saya dengan cepat dan efisien.
Cara Menggunakan Google Font Di WordPress
Setelah Anda mengaktifkan Google Font, navigasikan ke Editor Situs Lengkap: Penampilan > Editor dan pilih ikon "Gaya" yang terletak di sebelah pengaturan di sudut kanan atas. Untuk melihat tipografi, buka tipografi. Anda dapat memilih font untuk aplikasi Anda dengan memilihnya dari menu tarik-turun. Pengaturan tipografi Anda sekarang harus disimpan. Instal plugin Easy Google Fonts untuk mendapatkan font yang Anda inginkan. Anda dapat melihat pratinjau dan menyesuaikan font yang digunakan situs web Anda dengan menggunakan plugin WordPress Customizer. Opsi Kustomisasi dapat diakses dengan mengkliknya di menu Penampilan di dasbor admin situs Anda. Setelah Anda mengaktifkan Google Fonts dan menginstal plugin Easy Google Fonts, Anda siap untuk menggunakan font Google sejak pertama kali Anda lihat. Cukup buka https://Fonts.googleapis.com/ dan mulai mengklik setiap, satu, font, dan setiap, tunggal, berat font (Anda harus menyiapkan makanan dan minuman sebelum Anda mulai). Untuk menampilkan font yang ditambahkan ke Google, gunakan *link href=https://Fonts.googleapis.com/css?family=.
Google Font
Google Fonts adalah perpustakaan dengan lebih dari 800 tipografi yang berbeda, semuanya tersedia secara gratis. Google Font mempercepat dan memudahkan semua orang untuk menggunakan tipografi berkualitas tinggi di situs web mereka. Cukup telusuri perpustakaan, pilih jenis huruf yang Anda suka, dan tambahkan beberapa baris kode ke situs web Anda. Semudah itu!
file font biner disajikan oleh tipografi Google dalam proyek ini. Subdirektori /catalog juga berisi metadata tambahan, seperti teks profil dan gambar potret/avatar desainer font. Karena semua font dilisensikan dengan izin untuk didistribusikan, dan tunduk pada persyaratan lisensi, Anda dapat menggunakan berbagai proyek pihak ketiga untuk menghosting aplikasi Anda sendiri. Setiap direktori keluarga font berisi file lisensi untuk font keluarga tersebut. Lisensi font yang Anda gunakan harus selalu dibaca. Untuk memperbarui koleksi, Anda dapat menyinkronkannya ke git dan hanya mengambil perubahannya. Proyek kolaboratif adalah proyek di mana Anda dapat menyampaikan kekhawatiran apa pun kepada para desainer.
