Ulasan Tema Blocksy 2022 – Apakah Layak? (Panduan Lengkap)
Diterbitkan: 2022-08-05Apakah Anda mencari ulasan tema Blocksy yang jujur? Jika ya, maka Anda telah mendarat di halaman yang tepat.
Blocksy adalah tema WordPress yang sangat cepat dan ringan yang dibuat dengan editor Gutenberg. Muncul dengan banyak opsi yang membuatnya sangat dapat diperpanjang dan dapat disesuaikan. Dengan demikian, Anda dapat menggunakannya untuk dengan mudah membuat semua jenis situs web seperti bisnis, agensi, toko, perusahaan, pendidikan, dan sebagainya.
Sekarang, Anda mungkin berpikir apakah tema ini cukup layak digunakan untuk situs web Anda. Jangan khawatir!
Untuk membantu Anda, kami telah membahas segala sesuatu tentang tema Blocksy dalam ulasan ini. Ini mencakup fitur utama, biaya, pro dan kontra, dukungan, dll. Dengan ulasan yang tidak memihak ini, Anda dapat memutuskan apakah itu layak digunakan untuk situs web Anda atau tidak.
Jadi, ayo pergi!
Peringkat keseluruhan
Tema WordPress Blocksy menakjubkan untuk digunakan. Ini adalah tema freemium sehingga Anda tidak perlu khawatir untuk membelinya. Karena Anda dapat menggunakan fitur gratis terlebih dahulu, kemudian hanya meningkatkan ke paket berbayar jika Anda membutuhkannya nanti.
Selain itu, sebagai tema multiguna, Anda dapat dengan cepat membuat situs web Anda. Itu juga situs web dari ceruk apa pun.
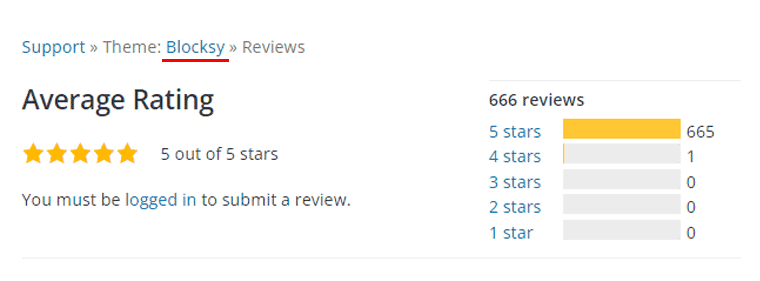
Menurut WordPress.org, tema ini memiliki 70 ribu+ instalasi aktif . Menjadi tema yang ramah pengguna, ia mendapat peringkat 5/5 bintang sesuai ulasan dari 665 pengguna. Peringkat ini dapat dipercaya dan dapat diandalkan.

Selanjutnya, setelah menggunakan tema ini, kami juga sangat menyarankan Anda setidaknya menguji tema ini. Oleh karena itu, kami memberikan peringkat 4,9 dari 5 bintang . Jadi, ini adalah pilihan bijak untuk situs web Anda. Namun, beberapa fitur yang lebih canggih belum datang.
Sekarang, mari kita jelajahi apakah itu pilihan yang baik, terutama untuk Anda!
Pro dan Kontra Tema Blocksy
Setiap tema WordPress memiliki kelebihan dan kekurangannya sendiri dan Blocksy tidak berbeda. Sekarang mari kita rangkum pro dan kontra dari tema WordPress Blocksy.
1. Kelebihan Tema Blocksy
- Menggunakan HTML5 yang bersih dan standar pengkodean suara, sehingga mesin pencari sepenuhnya dioptimalkan.
- Tema sudah memiliki Google Analytics yang terpasang, sehingga Anda dapat melacak semuanya mulai dari pengunjung dan tampilan halaman hingga interaksi media sosial.
- Ringan dan cepat karena desainnya yang jelas, prinsip pengkodean suara, dan tidak adanya fitur yang tidak berguna.
- Termasuk fitur menarik untuk pengembang juga seperti dukungan kode khusus, kode pendek, dll.
- Hadir dengan opsi penyesuaian yang tinggi.
2. Kontra Tema Blocksy
- Pustaka situs pemula kurang bervariasi dibandingkan dengan tema populer lainnya.
- Untuk fitur dan fungsionalitas tambahan, ini membutuhkan plugin pro bahkan dalam versi gratisnya.
- Biaya paket premium bisa sedikit mahal.
Sekarang, mari masuk ke detail lengkap tema Blocksy di artikel ulasan kami!
A. Ikhtisar Tema Blocksy
Tema WordPress Blocksy adalah tema freemium dan serbaguna yang hadir dengan segalanya untuk membuat situs web Anda aktif dan berjalan. Itu juga dilengkapi dengan banyak kemungkinan penyesuaian, membuatnya mudah untuk membangun situs web yang menggambarkan merek Anda dengan sempurna.

Selanjutnya, tema ini dioptimalkan dengan baik untuk editor Gutenberg default WordPress. Bersamaan dengan itu, ia terintegrasi dengan mulus dengan pembuat halaman populer lainnya seperti Elementor, Beaver Builder, Brizy, Visual Composer, dll.
Meskipun ada banyak tema yang tersedia yang dapat menjalankan fungsi yang sebanding, Blocksy menonjol. Karena Blocksy menawarkan gaya yang unik dan desain yang trendi. Muncul dengan template premium dan fitur instalasi drag-and-drop untuk pembuat halaman.
Yang terpenting, ini sangat membantu untuk non-coder karena Anda tidak memerlukan pengetahuan teknis untuk menggunakannya. Selain itu, tema ramah pemula ini hadir dengan template yang terstruktur secara profesional tanpa menempatkan semua langkah Anda ke dalam gaya tertentu.
Yang terpenting, itu dibangun menggunakan teknologi web terbaru seperti React, Babel, dan Webpack. Ini membuatnya secepat kilat dan siap aksesibilitas di luar kotak.
Selain itu, ini terlihat fantastis dalam konteks yang lebih luas, memberi Anda lebih banyak kebebasan untuk bergaya daripada dibatasi.
Dengan itu, mari kita mulai dengan ulasan tema Blocksy!
B. Fitur Utama dari Tema Blocksy
Tema Blocksy hadir dengan banyak fitur untuk meningkatkan pengalaman membangun situs web Anda. Oleh karena itu, kami telah menyusun daftar fitur utama Blocksy.
Mari kita lihat mereka sekarang!
1. Pembuat Header dan Footer
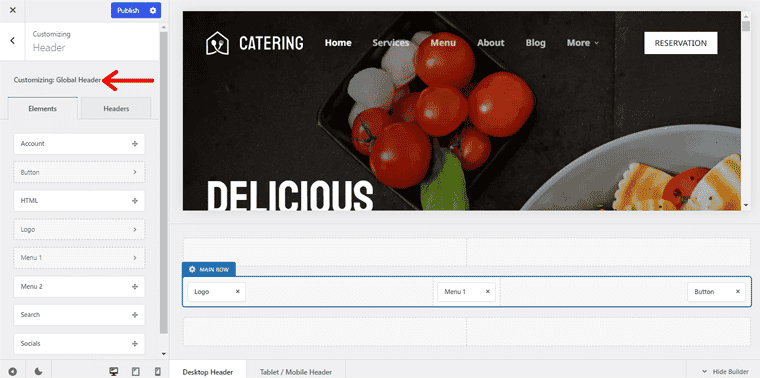
Tema Blocksy hadir dengan pembuat header dan footer yang disempurnakan di mana Anda dapat dengan cepat membuat header dan footer dalam jumlah tak terbatas. Dengan jumlah header dan footer yang tidak terbatas, Anda dapat menetapkannya ke halaman individual yang berbeda berdasarkan kondisi.
Saat membuat header dan footer, yang perlu Anda lakukan hanyalah menarik dan melepas elemen yang berbeda ke header atau footer Anda. Dan dengan demikian, Anda dapat membuat header dan footer yang berfungsi penuh untuk situs web Anda dalam hitungan menit.
Belum lagi, itu juga dilengkapi dengan opsi header atau footer siap pakai yang dapat Anda pilih dan sesuaikan dengan cepat.
Untuk header, ia menawarkan berbagai elemen seperti akun, tombol, keranjang, logo, menu, menu di luar kanvas, pencarian, sosial, area widget, dan banyak lagi.

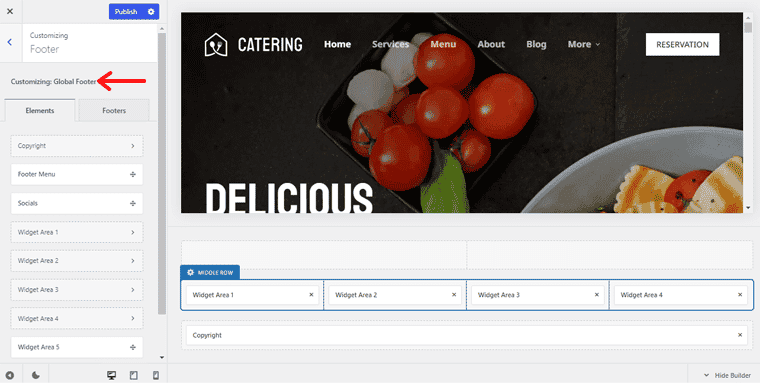
Demikian pula, untuk area footer, ia hadir dengan elemen seperti hak cipta, menu footer, sosial, area widget, pengalih bahasa, kotak pencarian, logo, HTML, dan sebagainya.

Oleh karena itu, dengan menggunakan elemen ini, Anda dapat memiliki header dan footer khusus. Ini adalah fitur hebat karena merupakan area penting dari sebuah situs web. Selain itu, dengan area ini, pengguna dapat dengan mudah menavigasi dan menjelajahi situs web Anda dengan mudah.
2. Blok Konten (Kait)
Seperti tema WordPress lainnya, Blocksy juga hadir dengan fitur custom hook yang menarik. Fitur ini berarti Anda dapat membuat konten apa pun dan menghubungkannya ke berbagai area tema Anda. Seperti header, sidebar, sebelum konten, dll. Banyak opsi penyesuaian tersedia melalui blok konten yang tidak dapat diakses melalui penyesuai.
Selain itu, Anda dapat menyisipkan blok konten pada sekelompok lokasi dari situs Anda dengan bantuan kondisi tampilan. Juga, berdasarkan peran pengguna saat ini, masuk/keluar, dan Anda dapat menyembunyikan blok konten.
Selain itu, Anda dapat mengatur waktu kedaluwarsa, yaitu, menampilkan blok konten untuk waktu yang terbatas. Bersamaan dengan itu, Anda dapat menerapkan blok tetap yang indah dengan mengatur posisinya. Dan, ini bisa disematkan di bagian atas atau bawah viewport.
Selain itu, dengan tema ini, Anda akan mendapatkan gambaran visual dari berbagai kait yang tersedia dari bilah admin. Juga, Anda dapat dengan mudah melihat semua area kait yang tersedia.
Selain itu, ia juga memiliki pop-up sebagai blok konten yang sangat bagus. Dengan demikian, Anda dapat membuat pop-up penawaran musiman yang indah atau pop-up buletin menggunakan editor blok dan membuatnya muncul di situs web.
3. Menu Lanjutan (Mega Menu)
Fitur luar biasa lainnya yang ditawarkan tema Blocksy adalah memperluas opsi menu Anda dengan memberi Anda menu lanjutan. Muncul dengan fitur-fitur praktis termasuk kemampuan untuk menambahkan menu mega.
Anda dapat membuat dropdown cantik di menu Anda dan memasukkan konten apa pun ke dalamnya. Selain itu, ini memberi Anda kontrol penuh atas segala sesuatu mulai dari lebar overlay hingga tata letak kolom dan tata letak yang ditampilkan.
Bersamaan dengan itu, ini juga memungkinkan Anda menambahkan ikon ke setiap item menu di samping label teks. Atau, label teks dapat dinonaktifkan sama sekali.
Selanjutnya, dengan tema ini, Anda dapat mengganti kolom overlay menu mega dengan blok konten. Ini membuka banyak kemungkinan karena kontennya sepenuhnya dinamis.
Yang terpenting, Anda dapat mengatur gaya desain untuk item menu. Kemudian, gunakan opsi gaya lanjutan Blocksy untuk mendapatkan setiap item dari menu Anda ditata secara individual untuk memenuhi kebutuhan Anda.
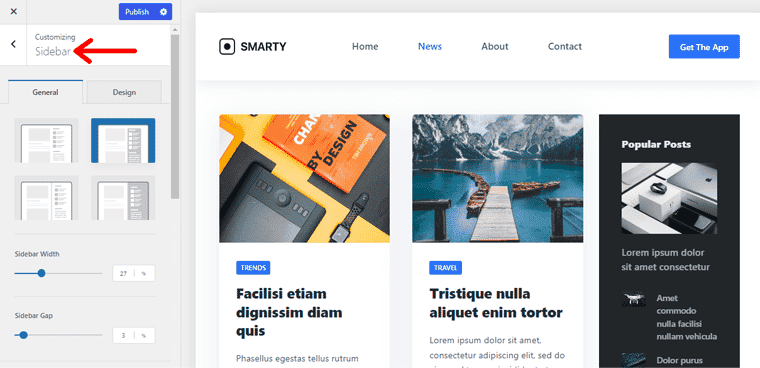
4. Bilah Samping Kustom
Tema Blocksy menonjol dari para pesaingnya karena fitur bilah sisi khusus, menjadikannya salah satu tema WordPress teratas yang tersedia.
Dengan bilah sisi khusus, Anda dapat membuat setiap halaman dari situs Anda unik dengan menetapkan bilah sisi yang berbeda untuk masing-masing halaman. Lebih lanjut, ini memungkinkan Anda membuat banyak bilah sisi dengan mudah dengan UI intuitifnya dari tempat yang sama dengan yang Anda gunakan untuk mengelola widget.

Selain itu, Anda juga dapat menampilkan sidebar kustom Anda secara kondisional. Yang perlu Anda lakukan hanyalah menerapkan tampilan dan peran pengguna atau kondisi status masuk ke setiap bilah sisi yang Anda buat. Dengan cara ini, hanya pengguna yang memenuhi persyaratan yang dapat melihat bilah sisi.
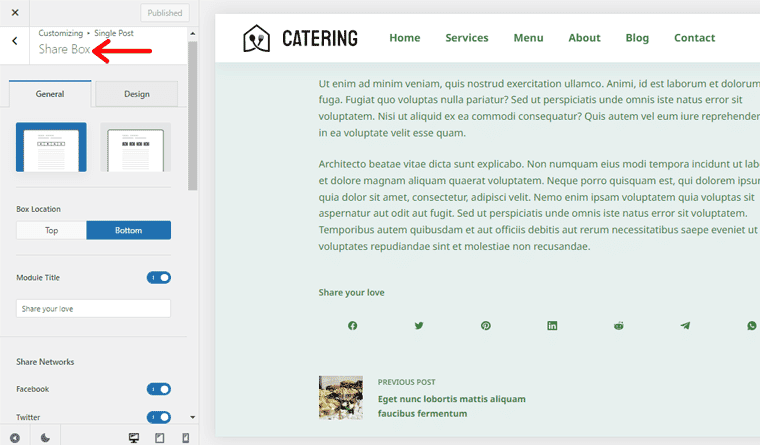
5. Kotak Berbagi Sosial (Tanpa Plugin)
Namun fitur luar biasa lainnya yang ditawarkan tema Blocksy adalah opsi berbagi sosial. Fitur ini tidak datang dengan tema WordPress paling populer yang tersedia di luar sana. Selain itu, fitur ini sepenuhnya gratis untuk digunakan!
Selain itu, tema ini memungkinkan Anda untuk langsung membagikan posting blog Anda. Juga, Anda dapat menentukan apakah Anda ingin menampilkannya di bagian atas posting Anda, bagian bawah posting Anda, atau keduanya. Selain itu, Anda dapat mengaktifkan jejaring sosial tempat Anda ingin postingan Anda dibagikan.

Selanjutnya, Anda tidak perlu khawatir tentang waktu muat dengan kotak berbagi Blocksy. Karena, tidak ada jumlah share yang membengkak untuk ditampilkan, dan setiap ikon terbuat dari ikon SVG.
Jadi Anda sekarang dapat memiliki ikon pasca-berbagi yang indah di dalam posting blog Anda tanpa menyerah pada kinerja apa pun.
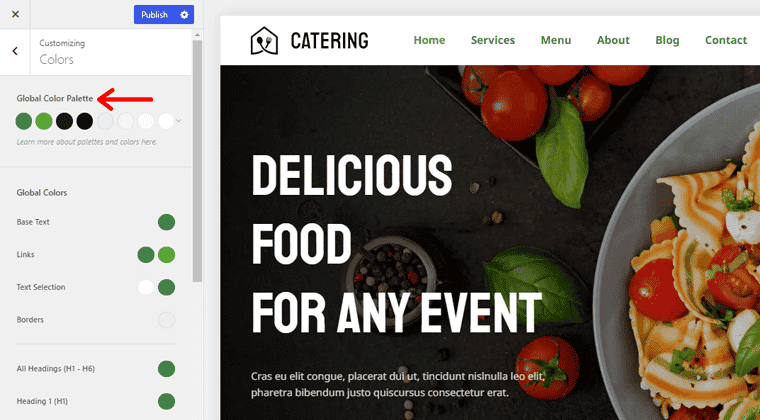
6. Opsi Palet Warna dan Tipografi Global
Anda rugi jika belum menggunakan palet warna global dalam tema WordPress. Warna global benar-benar merevolusi cara Anda ingin menambahkan atau memodifikasi warna di situs web Anda.
Sebagian besar tema tidak memiliki skema warna tetapi Blocksy memungkinkan Anda memilih palet warna yang persisten dan Anda dapat beralih di antara mereka. Yang perlu Anda lakukan hanyalah memilih warna baru di palet warna global Anda. Dan warna akan langsung beralih di seluruh situs web Anda di mana pun mereka terhubung secara global.

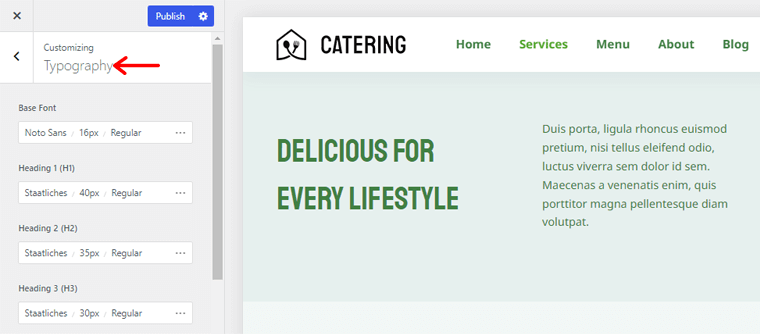
Bergerak! Tema Blocksy menawarkan pengaturan font yang komprehensif untuk memungkinkan Anda menciptakan suasana yang ideal untuk situs web. Anda dapat memilih lebih dari 900 font karena mendukung Google Font.
Selain itu, Anda dapat dengan cepat mengedit font seluruh situs yang digunakan untuk teks, judul, tombol, tautan, dll. melalui penyesuai WordPress. Selain itu, Anda dapat menyesuaikan ukuran font, berat, gaya, dan tinggi garis.

Selanjutnya, Blocksy juga memungkinkan Anda untuk mengunggah font kustom Anda jika Anda tidak ingin menggunakan font Google. Selain itu, Anda dapat menggunakan font dari Adobe Typekit langsung di situs web Anda dengan memanfaatkan integrasinya dengannya.
7. Integrasi WooCommerce
Jika Anda belum kehabisan kata-kata, maka ada lebih banyak fitur yang ditawarkan Blocksy. Dan itu adalah integrasi WooCommerce. Bagian terbaiknya adalah, fitur ini tersedia dalam versi gratis dan pro.
Fitur ini memungkinkan Anda untuk dengan cepat melihat produk Anda langsung dari halaman toko Anda yang mencakup galeri, harga, dan add-to-cart ajax.
Selain itu, juga dilengkapi dengan gerobak apung. Di sana, Anda dapat menampilkan tombol add-to-cart yang melekat pada halaman produk tunggal Anda. Ini akan tetap terlihat saat pengguna menjelajahi produk yang tersedia.
Selain itu, fitur ini mencakup filter off-canvas dan cart. Ini memungkinkan Anda menampilkan filter di halaman toko dan halaman keranjang di luar kanvas.
Selanjutnya, ia hadir dengan opsi tak terbatas seperti penggeser galeri, tata letak produk tunggal baru, daftar keinginan produk, dan banyak lagi. Semua opsi ini membantu membuat kisah WooCommerce Anda menarik dan mengagumkan.
Sekarang setelah Anda mengetahui fitur utamanya, kami juga akan memandu Anda memulai ulasan tema Blocksy.
C. Bagaimana Cara Menggunakan Tema Blocksy?
Sekarang setelah kita mengetahui tentang fitur utama dari tema Blocksy, mari kita mulai dengan tema ini.
Jadi, ikuti langkah-langkah ini secara berurutan dan Anda dapat dengan cepat memulai dengan tema Blocksy.
Ayo mulai!
Langkah 1: Instal dan Aktifkan Tema Blocksy
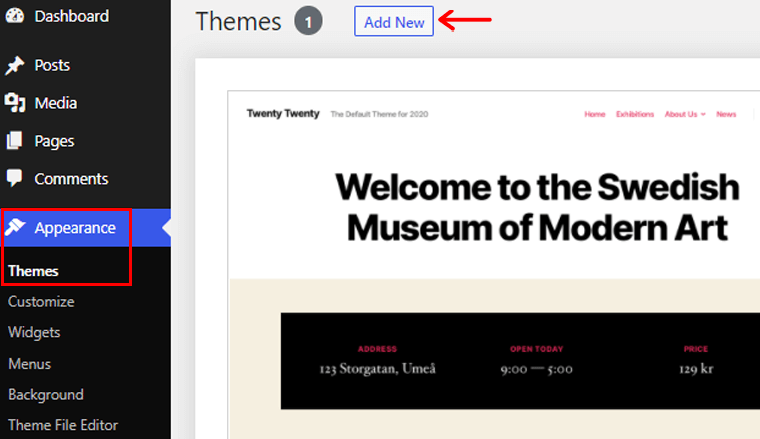
Untuk menginstal dan mengaktifkan tema Blocksy, pertama-tama, masuk ke dashboard WordPress Anda. Buka menu Appearance dan klik opsi Themes . Setelah itu, klik tombol Tambah Baru di bagian atas.

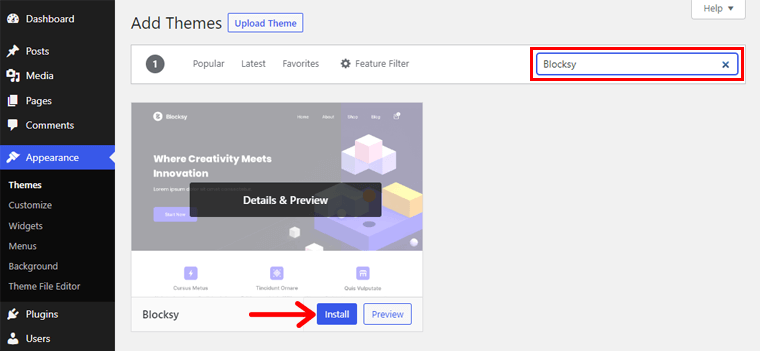
Sekarang, Anda dapat melihat bilah pencarian di sisi kanan. Di sana, Anda perlu mengetik "Blocksy". Setelah Anda menemukan tema, klik tombol Instal .

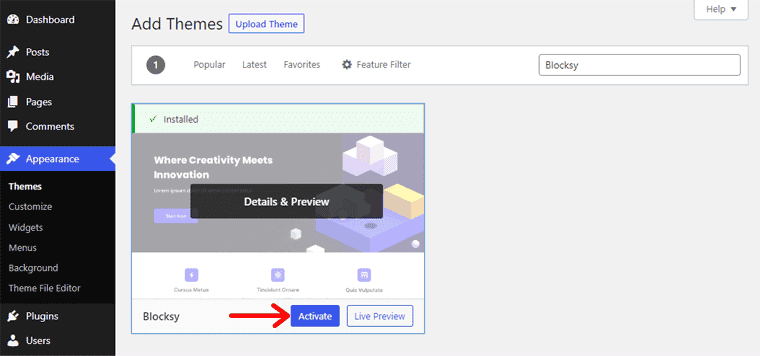
Sekarang instalasi selesai, Anda dapat melihat tombol Aktifkan . Klik saja!

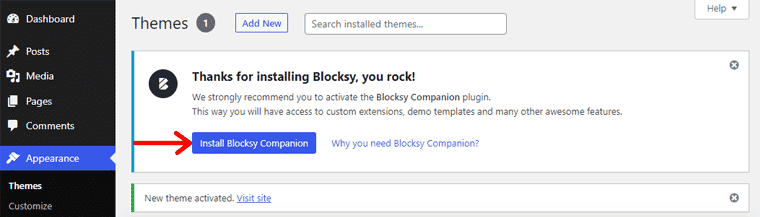
Setelah itu, Anda akan menerima pesan untuk Instal Blocksy Companion di bagian atas antarmuka Anda. Anda dapat mengklik tombol itu untuk mengaktifkan plugin Blocksy Companion yang direkomendasikan oleh tema Blocksy.

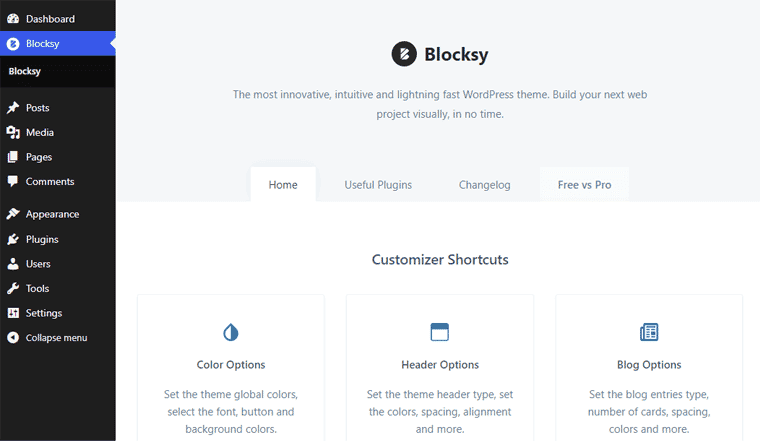
Selanjutnya, Anda dapat mengizinkan atau melewatkan menerima pembaruan dari tema Blocksy. Kemudian, Anda akan melihat antarmuka beranda tema Blocksy seperti yang ditunjukkan di bawah ini:

Langkah 2: Impor Situs Pemula
Sekarang setelah tema Blocksy diaktifkan dan berfungsi dengan sempurna di situs web Anda, Anda dapat mulai mengimpor situs starter tema Blocksy.
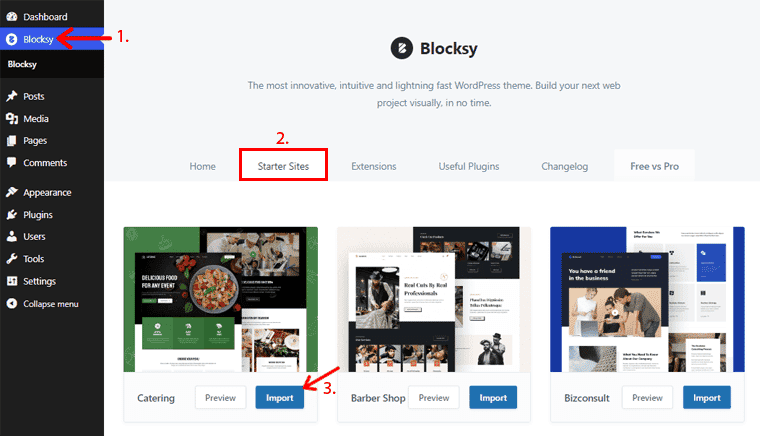
Yang perlu Anda lakukan adalah pergi ke menu Blocksy di dashboard Anda dan klik pada tab Starter Sites .
Setelah itu, Anda akan melihat berbagai template starter. Anda dapat menjelajahi template ini, dan memilih salah satu yang ingin Anda impor. Untuk artikel ulasan tema Blocksy ini, kami telah memilih template “Catering” .
Jadi, klik tombol Impor template itu.

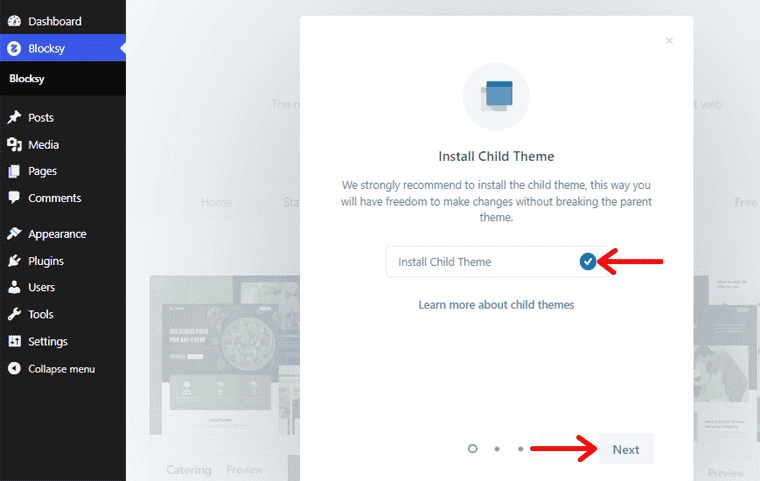
Setelah itu, tema Blocksy merekomendasikan untuk menginstal tema anak yang akan memberi Anda kebebasan untuk menyesuaikan tanpa merusak tema induk. Jadi, yang perlu Anda lakukan adalah membuat tanda centang pada “Install Child Theme” dan klik tombol Next .

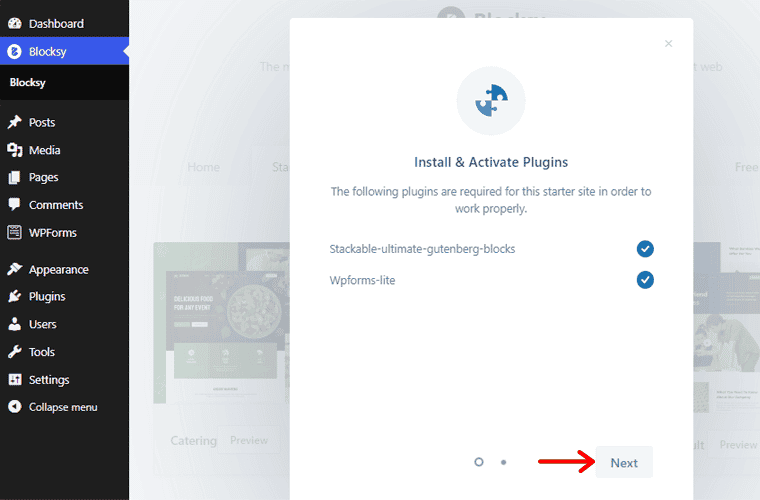
Kemudian, secara default, Stackable-ultimate-Gutenberg-blocks, dan Wpforms-lite diberi tanda centang yang wajib dipasang dan diaktifkan.
Perhatikan bahwa, untuk situs pemula yang berbeda, proses pengimporan memerlukan instalasi untuk elemen yang berbeda.

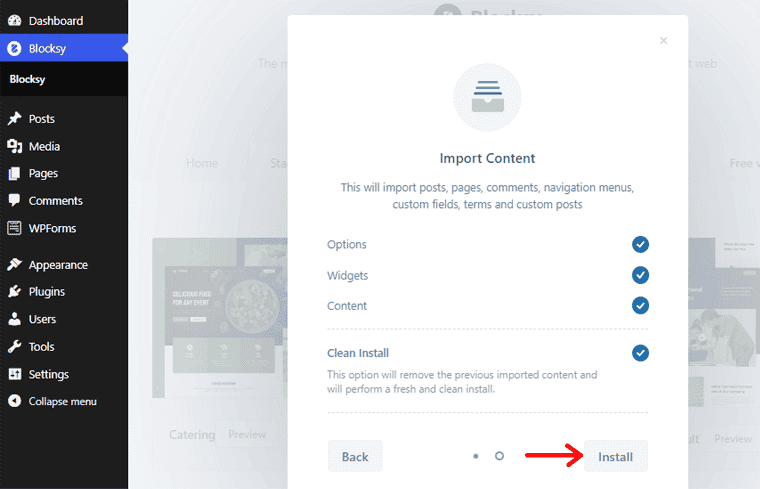
Pindah berikutnya, klik tombol Instal untuk mengimpor konten yang mencakup posting, halaman, komentar, menu navigasi, bidang khusus, dll.


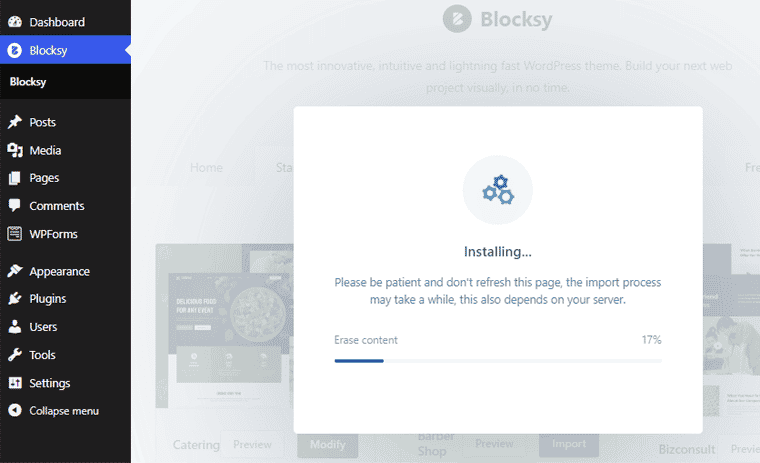
Setelah itu, Anda harus sabar menunggu proses import.

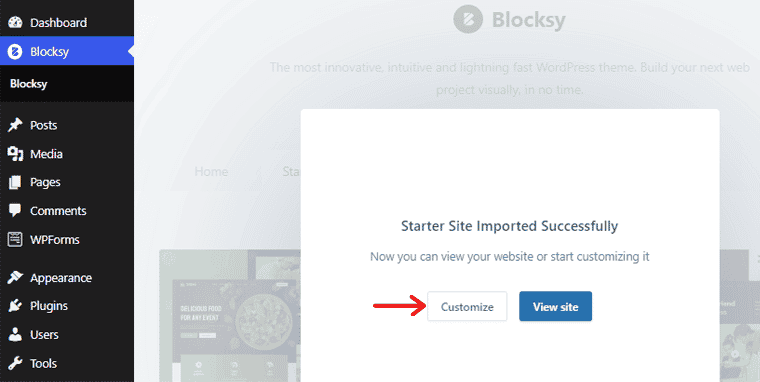
Sekarang setelah proses impor selesai, Anda dapat pergi ke tombol Lihat Situs atau klik tombol Sesuaikan .

Untuk saat ini, kita akan pergi ke tombol Customize .
Jadi, ayo turun!
Langkah 3: Sesuaikan Situs Web Anda Menggunakan Tema Blocksy
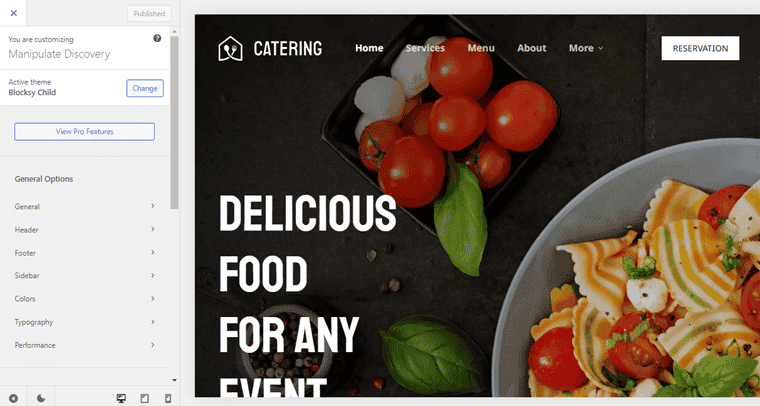
Setelah mengklik tombol Kustomisasi di bagian atas, Anda akan diarahkan ke antarmuka kustomisasi.
Sekarang, Anda dapat mulai mengutak-atik dan menyesuaikan template yang diimpor untuk memulai membangun situs web Anda.

Jadi, bagian kustomisasi hadir dengan 4 pengaturan berbeda: Opsi Umum, Jenis Posting, Halaman, dan Inti.
Oleh karena itu, kami akan membahas setiap pengaturan penyesuaian.
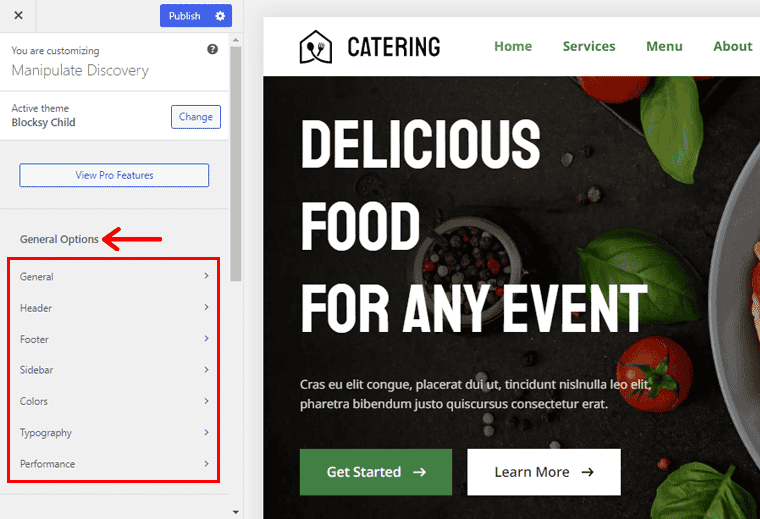
1. Opsi Umum
Opsi umum penyesuaian selanjutnya hadir dengan 7 elemen yang dapat Anda sesuaikan sesuai kebutuhan Anda. Mereka diberikan sebagai:

saya). Umum:
Di sini, Anda dapat mengubah lebar, area, tata letak wadah, desain tombol, remah roti, elemen font, konten entri, dll. Selain itu, Anda dapat dengan mudah menautkan akun media sosial Anda, melihat keterlibatan pengunjung, dan juga kustomisasi impor/ekspor.
ii). Judul:
Di bagian ini, Anda dapat menyesuaikan header global. Anda akan mendapatkan elemen header yang berbeda seperti akun, tombol, menu, dll. Anda juga dapat memilih dari header transparan yang lengket.
aku aku aku). Catatan kaki:
Mirip dengan header, Anda juga akan mendapatkan berbagai elemen penawaran seperti hak cipta, menu footer, sosial, area widget, dll. Selain itu, Anda juga dapat mengatur latar belakang footer.
iv). Bilah samping:
Anda akan mendapatkan tata letak yang berbeda untuk menampilkan bilah sisi Anda, dan mengatur lebar, celah, bilah sisi lengket, visibilitas, dan sebagainya. Selain itu, Anda juga dapat mengatur judul, font, dan warna widget.
v). warna:
Muncul dengan palet warna global yang dapat Anda pilih. Anda dapat memilih warna untuk teks dasar, tautan, pemilihan teks, batas, judul, dan juga latar belakang situs.
vi). Tipografi:
Anda akan dapat mengatur tipografi untuk teks yang berbeda dengan font, ukuran font, dan keluarga font. Misalnya, tentukan font dasar, judul yang berbeda, teks tombol, blockquote, dan banyak lagi.
vii). Pertunjukan:
Bagian ini memungkinkan Anda menyesuaikan berbagai aspek yang meningkatkan kinerja situs Anda. Misalnya, Anda dapat mengaktifkan gambar pemuatan lambat, gambar unggulan judul posting/halaman, arsip gambar unggulan, dll.
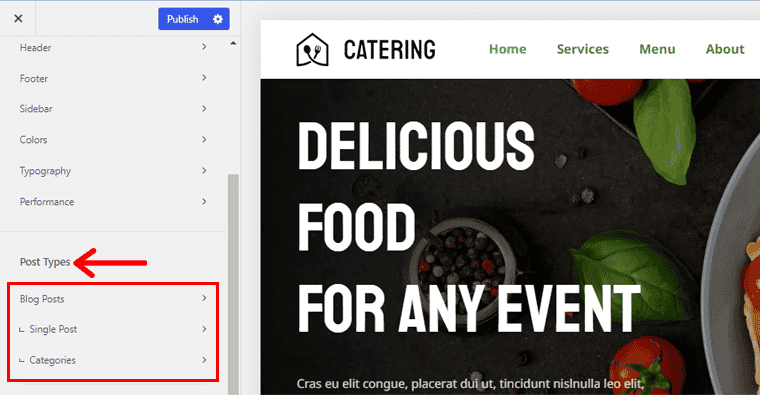
2. Jenis Posting
Di bagian ini, Anda akan menemukan tata letak untuk struktur blog Anda. Anda dapat memilih dari tata letak yang berbeda tentang cara menampilkan setiap artikel Anda. Seperti tipe daftar, tipe kisi, dll. dan Anda bahkan dapat menentukan jumlah kolom dan posting. Juga, Anda bisa mengaktifkan elemen halaman tertentu seperti sidebar, pagination, dll.

Selanjutnya, ia hadir dengan "Opsi Kartu" juga di mana Anda dapat menyesuaikannya, memilih celah kartu, spasi dalam, perataan, dan sebagainya.
Blog Posts selanjutnya dikategorikan ke dalam Single Post dan Kategori.
- Single Post: Di sini, Anda dapat mengatur tata letak postingan, area konten, mengaktifkan elemen postingan, dan banyak lagi.
- Kategori: Opsi ini memungkinkan Anda memilih struktur kategori, jumlah posting, opsi kartu, dan elemen kategori.
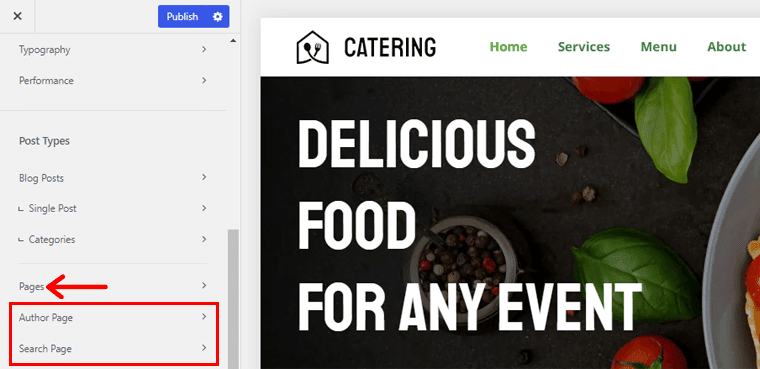
3. Halaman
Di sini, ini memungkinkan Anda memilih struktur halaman, gaya area konten, dan spasi vertikal. Juga, memungkinkan Anda untuk menambahkan gambar unggulan, kotak berbagi, elemen halaman, dll.
Setelah itu, Anda juga dapat menyesuaikan Halaman Penulis. Di sana Anda dapat memilih struktur untuk halaman penulis, jumlah kolom dan posting, opsi kartu dan belum lagi elemen halaman.

Demikian pula, pengaturan penyesuaian juga datang untuk Halaman Pencarian. Anda dapat memilih struktur hasil pencarian, jumlah kolom dan posting, opsi kartu, mengaktifkan hasil langsung, dan elemen halaman.
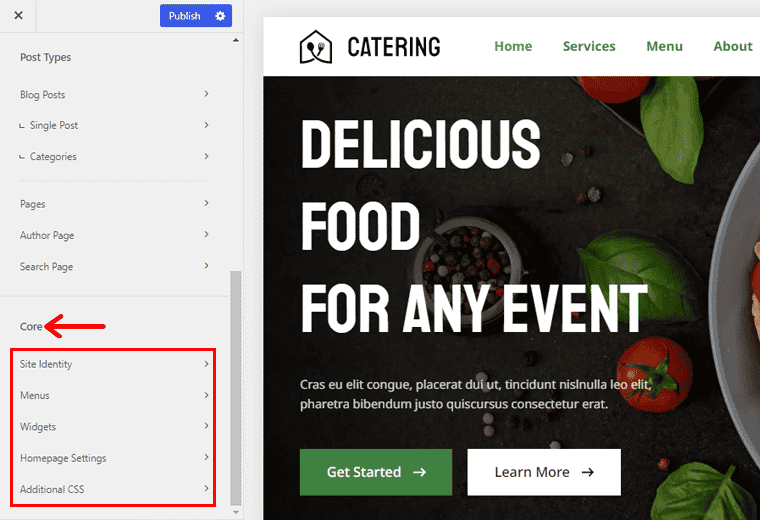
4. Pengaturan Inti
Pengaturan inti datang dalam 5 kategori penyesuaian: Identitas Situs, Menu, Widget, Pengaturan Beranda, dan CSS Tambahan.

Jadi, lanjutkan ke setiap kategori!
saya). Identitas Situs
Di bagian ini, Anda perlu menambahkan Judul Situs, Tagline, dan juga mengunggah ikon situs web Anda. Selain itu, ikon harus persegi dan disarankan setidaknya 512x512 piksel.
ii). Menu
Setelah Anda masuk ke Menu Utama, Anda dapat melihat menu yang sudah tersedia yang dapat Anda sesuaikan dengan mudah. Misalnya, Anda dapat menyesuaikan menu yang disebut "Beranda" dengan mengubah label navigasi, deskripsi, kelas CSS, dll.
Selanjutnya, Anda dapat menyusun ulang menu, mengubah lokasinya, dan bahkan menghapus seluruh menu. Atau, buat juga set menu baru dan sesuaikan. Plus, Anda juga dapat melihat semua lokasi menu dan menetapkan menu ke setiap lokasi seperti header, footer, dll.
aku aku aku). Widget
Pada widget, Anda dapat menyesuaikan perataan horizontal dan vertikal area widget. Bersamaan dengan itu, Anda juga dapat mengubah desain, warna font, dekorasi tautan, dan margin. Plus, untuk margin, Anda dapat mengatur piksel untuk bagian atas, kanan, bawah, dan kiri.
iv). Pengaturan Beranda
Dari pengaturan ini, Anda dapat memilih apa yang akan ditampilkan di beranda situs web Anda. Seperti menampilkan halaman statis atau posting terbaru Anda, memilih halaman, memposting halaman seperti blog, dll.
Selain itu, jika halaman Anda belum siap, Anda selalu dapat menambahkan yang baru dengan cepat.
v). CSS tambahan
Di bagian ini, Anda dapat menambahkan CSS Anda, atau kode seperti yang Anda inginkan. Bagian ini terutama untuk pengembang atau pengguna yang tahu kode.
Dengan demikian, Anda dapat menjelajahi lebih banyak opsi penyesuaian saat menyesuaikan.
D. Seberapa Baik Dukungan Pelanggan dalam Tema Blocksy?
Tema apa pun yang Anda gunakan dapat menyebabkan Anda macet dan saat itulah Anda membutuhkan dukungan pelanggan yang sangat baik.
Jadi, mari cari tahu seberapa bagus dukungan pelanggan yang diberikan tema Blocksy di artikel ulasan ini!
Dan dukungan pelanggan dari tema Blocksy sangat bagus, untuk memulai. Anda dapat menemukan forum dukungan resmi di halaman repositori tema sejauh dukungan berjalan. Di sana, Anda dapat menemukan diskusi, melaporkan bug, masalah umum, solusi, dll.
Bersamaan dengan itu, Anda dapat pergi ke situs resminya, dan pada menu Bantuannya , Anda dapat melihat Dukungan opsi tarik-turun. Di sana, Anda dapat menemukan banyak artikel tentang basis pengetahuan dan tutorial video. Di sana, ini mencakup semuanya, mulai dari pemasangan tema hingga penggunaan berbagai fitur, penyesuaian, dll. Bersamaan dengan itu, Anda juga dapat meminta fitur spesifik yang Anda inginkan untuk situs web Anda.

Saat menggulir di bawah, Anda dapat menemukan formulir untuk diisi yang mengirimkan tiket. Biasanya, mereka merespons tiket Anda dalam waktu 2 -3 jam. Namun, Anda disarankan untuk menunggu 24 jam untuk mendapatkan tanggapan dari agen dukungan.
Selanjutnya, ia juga hadir dengan komunitas Facebook tempat Anda dapat bersosialisasi dengan pengguna tema Blocksy lainnya. Di sana, Anda dapat menghubungkan dan menyelesaikan pertanyaan Anda atau berbagi fitur menarik dari tema ini.
E. Berapa Biaya Tema Blocksy?
Tema Blocksy adalah tema freemium yang artinya hadir dengan versi gratis dan premium. Anda dapat mengunduh versi gratisnya dari direktori tema WordPress resmi atau langsung menginstal tema ini dari dasbor WordPress. Atau, Anda dapat mengunduhnya dari situs web resminya juga.
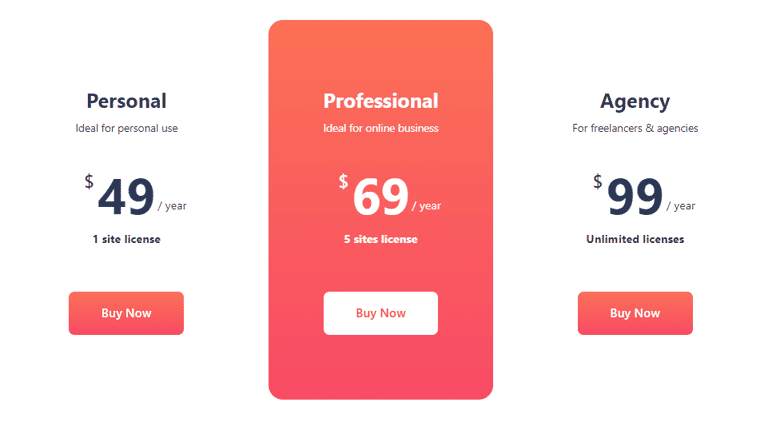
Sementara itu, jika Anda ingin membeli versi premium, maka ada 3 paket harga yang berbeda untuk Blocksy:

- Paket Pribadi: Ideal untuk penggunaan pribadi dengan biaya $49/tahun untuk 1 lisensi situs. Ini termasuk fitur seperti beberapa sidebar bersyarat, blok konten, jenis posting ekstra, menu mega, dll.
- Paket Profesional: Ideal untuk bisnis online dengan biaya $69/tahun untuk lisensi 5 situs. Termasuk cuplikan kode khusus, font khusus, font Adobe Typekit, widget khusus, dan banyak lagi.
- Rencana Agensi: Ideal untuk pekerja lepas & agensi dengan biaya $99/tahun untuk lisensi tak terbatas. Termasuk label putih, item tajuk duplikat, ikon berbagi produk, bilah geser galeri, dan banyak lagi.
Selain itu, ia juga dilengkapi dengan lisensi seumur hidup, dan biaya meningkat untuk setiap paket.
Juga, jika Anda tidak puas dengan paket mereka, maka Anda bisa mendapatkan pengembalian dana dalam waktu 14 hari sejak tanggal pembelian.
F. Alternatif dari Tema Blocksy
Secara keseluruhan, tema WordPress Blocksy sangat baik untuk membuat situs web di ceruk apa pun. Namun, jika Anda masih tidak yakin untuk menggunakan tema ini, maka selalu merupakan ide yang lebih baik untuk melihat alternatifnya.
Selain itu, beberapa tema mungkin menjadi pilihan yang lebih baik untuk Anda. Sekarang mari kita jelajahi alternatif untuk tema Blocksy.
1. Kadence
Kadence adalah tema multiguna yang memungkinkan Anda dengan mudah membangun situs web yang cepat dan indah dalam satu menit. Tema ini dipenuhi dengan fitur-fitur modern yang membuat situs web Anda trendi dan elegan.

Selain itu, Anda dapat menggunakan opsi desainnya yang kuat. Ini memungkinkan Anda memilih dari desain menu yang dibuat sebelumnya atau menyesuaikan desain Anda termasuk font, warna, ikon sosial, opsi menu tarik-turun, dll. Dengan opsi ini, Anda akan dapat mencapai tampilan dan fungsionalitas yang tepat untuk situs Anda.
Selanjutnya, ini memungkinkan Anda untuk mengaktifkan remah roti menggunakan mesin pembuat remah roti bawaannya. Atau, Anda juga dapat menggunakan salah satu dari salah satu plugin SEO favorit Anda.
Harga:
Kadence adalah tema freemium . Anda dapat mengunduh versi gratisnya dari WordPress.org.
Sementara itu, ia hadir dengan 4 paket harga berbeda untuk versi premium:
- Paket Pro Kadence: $59/tahun. Anda dapat menggunakannya di situs tanpa batas dengan fitur seperti add-on header, elemen yang dikaitkan, addon WooCommerce, menu pamungkas, font khusus, dll.
- Paket Paket Esensial: $129/tahun. Anda dapat menggunakannya di situs tanpa batas dan termasuk Kadence Theme Pro, Kadence Blocks Pro, Pro Starter Templates.
- Paket Paket Lengkap: $199/tahun. Anda dapat menggunakannya di situs tak terbatas termasuk Kadence Cloud, Child Theme Builder, Kadence Shop Kit, Kadence AMP, dll.
- Paket Bundel Penuh Seumur Hidup: Biaya $649, pembayaran satu kali. Ini termasuk dukungan seumur hidup, pembaruan, dan sebagainya.
2. Astra
Salah satu tema WordPress terbaik dan paling banyak digunakan yang tersedia di pasar adalah Astra. Ini adalah tema serbaguna yang komprehensif dan sangat fleksibel yang dapat Anda gunakan untuk membangun berbagai jenis situs web.

Dengan tema ini, Anda dapat dengan cepat dan mudah mengatur menggunakan 180+ template demo siap-impor. Anda bisa memilih salah satunya dan langsung melamar di website Anda. Dengan demikian, situs web Anda akan siap diluncurkan segera hanya dengan mengubah gambar, teks, elemen, dll.
Selain itu, ia menawarkan banyak fitur yang dapat disesuaikan yang memungkinkan pembuatan situs web yang bergaya. Selain itu, dengan tampilan situs web yang modern, Anda akan menarik lebih banyak pengunjung.
Harga:
Astra hadir dengan versi gratis dan berbayar . Anda dapat mengunduh versi gratis dari direktori tema WordPress resmi.
Untuk versi premium, ada 3 pilihan harga:
- Paket Astra Pro: $49/tahun. Termasuk pembuat header lanjutan, header lengket, tata letak blog, menu mega, tipografi lanjutan, label putih, kontrol WooCommerce, pembuat footer, dll.
- Paket Paket Esensial: $169/tahun. Mencakup semua fitur Astra Pro Plan dan juga 180+ Premium Starter Templates, WP Portfolio Plugin, dan sebagainya.
- Paket Paket Pertumbuhan: $249/tahun. Termasuk semua fitur Paket Paket Esensial dan juga Mengkonversi Plugin Pro, Plugin Skema Pro, Addons Ultimate untuk Beaver Builder, dll.
Untuk mengetahui lebih banyak tentang Astra secara detail, lihat artikel jujur kami di ulasan Astra!
3. Hasilkan Tekan
GeneratePress adalah tema multiguna lain yang dibangun di atas kode yang sangat bersih dan ringan. Ini adalah tema WordPress sempurna yang memprioritaskan kecepatan, stabilitas, dan aksesibilitas tanpa mengorbankan fungsionalitas dan desain.

Intinya, Anda dapat memilih fitur mana yang akan diaktifkan untuk membangun situs web Anda. Tidak ada batasan untuk membuat hanya jenis situs web tertentu dengan tema ini apakah itu situs bisnis atau toko online.
Selain itu, ia juga dilengkapi dengan banyak template pemula untuk membantu Anda meluncurkan situs web baru dengan sukses. Dengan berbagai elemen yang dapat disesuaikan, Anda dapat menyesuaikan lebih lanjut template tersebut.
Harga:
GeneratePress memiliki versi gratis dan premium . Anda dapat mengunduh versi gratis dari WordPress.org.
Padahal, ada 2 paket harga GeneratePress jika Anda ingin membeli paket premium:
- Paket Tahunan: $59/tahun. Mencakup semua fitur premium, akses penuh ke pustaka situs, pembaruan 1 tahun dan dukungan premium, penggunaan hingga 500 situs web, dll.
- Paket Seumur Hidup: $249, pembayaran satu kali. Mencakup semua fitur premium, akses penuh ke pustaka situs, pembaruan seumur hidup dan dukungan premium, digunakan di hingga 500 situs web, dll.
Untuk detail lebih lanjut, lihat artikel kami di ulasan GeneratePress!
G. Putusan Akhir – Apakah Tema Blocksy Layak?
Sebagai penutup, tema Blocksy adalah tema responsif multiguna yang penuh daya dengan banyak opsi lanjutan. Tema serbaguna ini cukup fleksibel untuk membuat semua jenis situs web.
Selain itu, mudah digunakan dan menawarkan banyak fitur praktis bahkan pada versi gratisnya untuk memulai dengan cepat situs web Anda. Selain itu, dengan banyak opsi penyesuaian dan pilihan elemen, Anda dapat membangun situs web seperti yang Anda inginkan.
Yang terpenting, ini memuat dengan cepat dan menyertakan fitur terkait kinerja tambahan. Ini menjamin bahwa situs web Anda memberikan pengalaman pengguna terbaik kepada pengguna.
Selain itu, ini adalah tema yang dioptimalkan untuk SEO. Ini berarti audiens potensial Anda akan dengan mudah menemukan situs web Anda di mesin pencari.
Satu-satunya kelemahan adalah bahwa, dibandingkan dengan tema lain yang serupa, ia menyediakan jumlah situs pemula yang sangat terbatas.
Meskipun demikian, tema Blocksy tidak diragukan lagi bermanfaat untuk dicoba jika Anda adalah pengguna yang menggunakan editor blok atau pembuat halaman pihak ketiga. Plus, karena gratis, sama sekali tidak ada risiko untuk mencobanya.
Kesimpulan
Itu saja! Kami telah sampai di akhir ulasan tema Blocksy kami. Kami berharap Anda telah memahami tentang tema Blocksy dan dapat menggunakannya di situs Anda juga.
Kami harap Anda menyukai artikel kami. Jika Anda menggunakan tema Blocksy untuk situs web Anda, silakan bagikan pengalaman Anda di bawah ini di bagian komentar.
Namun, jika Anda memiliki pertanyaan lebih lanjut tentang ulasan tema Blocksy, jangan ragu untuk bertanya kepada kami. Kami akan mencoba menghubungi Anda kembali sesegera mungkin. Juga, bagikan artikel ini dengan teman dan kolega Anda.
Anda juga dapat melihat artikel kami tentang tema WordPress yang paling dapat disesuaikan & tema WordPress situs web pribadi terbaik.
Jangan lupa untuk mengikuti kami di Facebook dan Twitter untuk artikel bermanfaat lainnya.
