Cara Menambahkan Peta Situs HTML di Blogger (4 Gaya Baru)
Diterbitkan: 2024-10-21Apakah Anda ingin menambahkan halaman peta situs HTML di situs Blogger Anda. Nah, Anda bisa melakukannya dengan mengikuti Artikel ini. Di sini, saya akan berbagi 4 gaya baru peta situs HTML untuk Blogger.
Namun sebelum itu mari kita pahami apa itu sitemap HTML?
Peta situs HTML adalah halaman web yang menyediakan daftar tautan ke halaman atau bagian terpenting di situs web, yang disusun secara terstruktur. Ini membantu pengunjung dan mesin pencari dengan mudah menemukan dan menavigasi konten di situs.
Kapan Menggunakan Peta Situs HTML:
- Untuk website dengan struktur kompleks atau banyak halaman.
- Jika Anda ingin meningkatkan pengalaman pengguna dengan menyediakan cara mudah menemukan konten.
- Untuk keperluan SEO , sebagai bantuan tambahan untuk membantu mesin pencari menavigasi website Anda.
Dengan menggunakan peta situs HTML dan XML, Anda meningkatkan kegunaan situs Anda bagi pengguna dan memastikan pengindeksan yang tepat oleh mesin pencari.
Bagaimana Cara Menambahkan Peta Situs HTML di Blogger?
Untuk menambahkan peta situs HTML ke situs web Blogger, Anda perlu Masuk ke dasbor Blogger Anda dan pergi ke bagian Halaman.
Sekarang buat halaman baru dan atur judul peta situs HTML atau Anda dapat menyimpannya sebagai peta situs.
Sekarang Anda perlu menyalin salah satu gaya peta situs HTML dan menempelkannya di bagian HTML halaman.
Sekarang Anda perlu mengganti URL Demo dengan URL Situs Web Anda dan mempublikasikan halamannya. Sekarang Anda telah berhasil menambahkan peta situs HTML ke situs Blogger Anda.
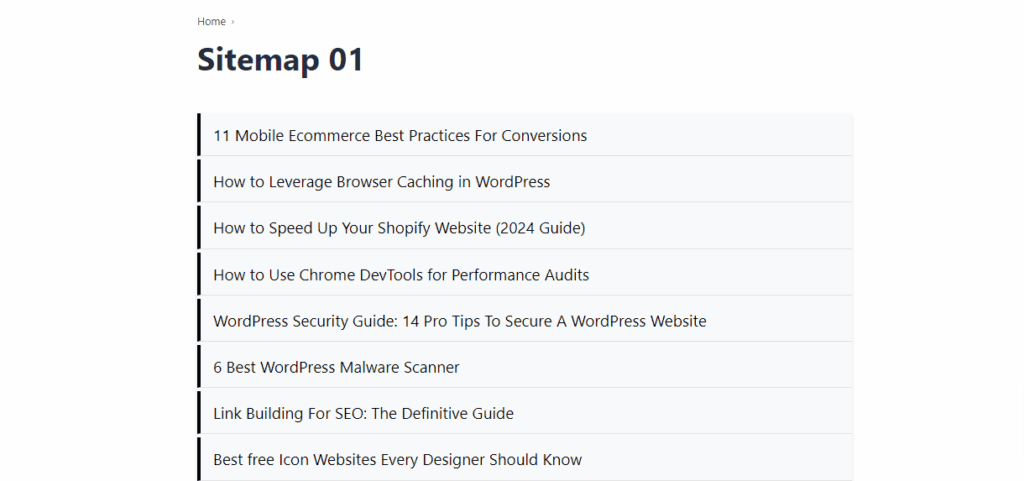
Gaya -01 (Peta Situs HTML Biasa)

<ul></ul>
<skrip tipe="teks/javascript">
var angka = 100; // Ubah nilai ini jika Anda memiliki lebih dari 100 postingan
fungsi tampilkan postingan terbaru (json) {
var peta situs = document.getElementById("peta situs");
untuk (var i = 0; i < json.feed.entry.length; i++) {
var entri = json.feed.entry[i];
var posttitle = entri.judul.$t;
var postur;
for (var k = 0; k < entri.link.panjang; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entri.link[k].href;
merusak;
}
}
var listItem = dokumen.createElement("li");
listItem.innerHTML = `<a href="${posturl}">${posttitle}</a>`;
peta situs.appendChild(listItem);
}
}
var skrip = dokumen.createElement("skrip");
skrip.src = " https://contoh.com /feeds/posts/default?orderby=diterbitkan&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(skrip);
</skrip>
<gaya>
#peta situs {
tipe gaya daftar: tidak ada;
bantalan: 0;
margin: 0;
margin: otomatis;
warna latar belakang: #f8f9fa;
radius batas: 5px;
bayangan kotak: 0 2px 5px rgba(0, 0, 0, 0.1);
tinggi minimum: 800 piksel;
transisi: semua kemudahan 0,3 detik;
}
#peta situs li {
bantalan: 8px 15px;
perbatasan-bawah: 1px solid #e0e0e0;
transisi: latar belakang 0,2 detik, transformasi 0,2 detik;
transisi: latar belakang 0,2 detik;
batas kiri: 4px hitam pekat;
margin-bawah: 4 piksel;
}
#peta situs li: arahkan kursor{
batas kiri: 4px Biru solid; transformasi: terjemahkanY(-2px);}
#peta situs li:anak terakhir {
batas bawah: tidak ada;
}
#peta situs a {
dekorasi teks: tidak ada;
warna: Hitam;
ukuran font: 19px;
tampilan: blok;
transisi: warna 0,2 detik;
}
#peta situs a: arahkan kursor {
warna: biru;
}
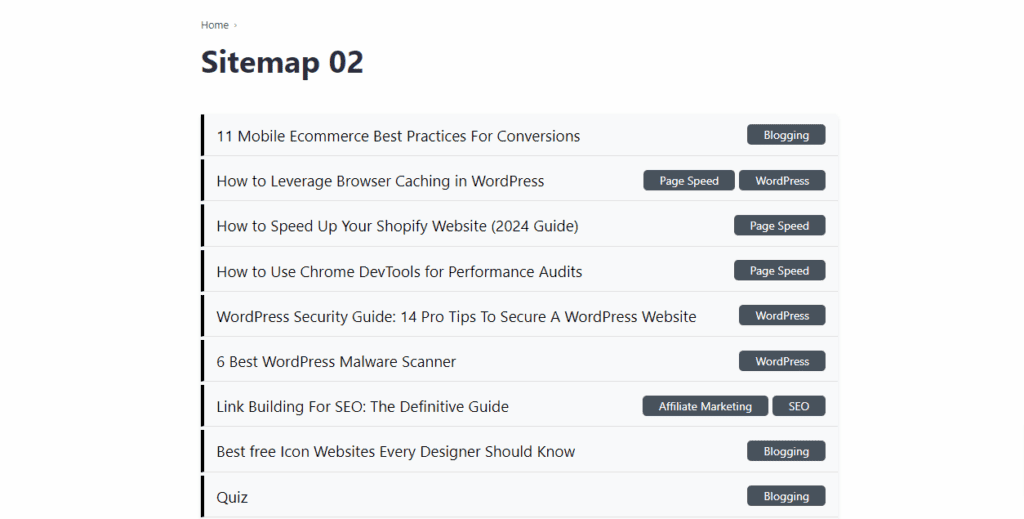
</gaya>Gaya -02 (Peta Situs HTML Dengan Label)

<ul></ul>
<skrip tipe="teks/javascript">
var angka = 100; // Ubah nilai ini jika Anda memiliki lebih dari 100 postingan
fungsi tampilkan postingan terbaru (json) {
var peta situs = document.getElementById("peta situs");
untuk (var i = 0; i < json.feed.entry.length; i++) {
var entri = json.feed.entry[i];
var posttitle = entri.judul.$t;
var postur;
// Ekstrak label (jika tersedia) dan buat tautan
var label pos = '';
if (entri.kategori) {
label pos = entri.kategori.peta(kucing => {
var label = cat.term;
var labelurl = `/pencarian/label/${encodeURIComponent(label)}`;
kembalikan `<a href="${labelurl}" class="label-button">${label}</a>`;
}).bergabung(' ');
} kalau tidak {
postlabels = '<span class="no-label">Tanpa Label</span>';
}
for (var k = 0; k < entri.link.panjang; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entri.link[k].href;
merusak;
}
}
var listItem = dokumen.createElement("li");
listItem.innerHTML = `
<div class="post-item">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
peta situs.appendChild(listItem);
}
}
var skrip = dokumen.createElement("skrip");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(skrip);
</skrip>
<gaya>
#peta situs {
tipe gaya daftar: tidak ada;
bantalan: 0;
margin: 0;
margin: otomatis;
warna latar belakang: #f8f9fa;
radius batas: 5px;
bayangan kotak: 0 2px 5px rgba(0, 0, 0, 0.1);
tinggi minimum: 800 piksel;
transisi: semua kemudahan 0,3 detik;
}
#peta situs li {
bantalan: 8px 15px;
perbatasan-bawah: 1px solid #e0e0e0;
transisi: latar belakang 0,2 detik, transformasi 0,2 detik;
batas kiri: 4px hitam pekat;
margin-bawah: 4px;
}
#peta situs li:hover {
batas kiri: 4px Biru solid;
transformasi: terjemahkanY(-2px);
}
#peta situs li:anak terakhir {
batas bawah: tidak ada;
}
.post-item {
tampilan: fleksibel;
justify-content: spasi-antara;
menyelaraskan-item: tengah;
}
.post-judul {
dekorasi teks: tidak ada;
warna: Hitam;
ukuran font: 19px;
tampilan: blok;
transisi: warna 0,2 detik;
}
.post-title:hover {
warna: biru;
}
.post-label {
tampilan: fleksibel;
celah: 5 piksel;
}
.tombol-label {
warna latar belakang: #48525c;
warna: #ffffff;
bantalan: 0px 20px;
radius batas: 5px;
dekorasi teks: tidak ada;
ukuran font: 14px;
tinggi garis: 25px;
transisi: warna latar kemudahan 0,2 detik;
}
.tombol-label: arahkan kursor {
warna latar belakang: #0056b3;
}
.tanpa label {
warna: #555;
ukuran font: 14px;
}
/* Responsif */
@media (lebar maksimal: 768 piksel) {
.post-item {
arah fleksibel: kolom;
menyelaraskan-item: mulai fleksibel;
}
.post-label {
margin-atas: 5 piksel;
}
}
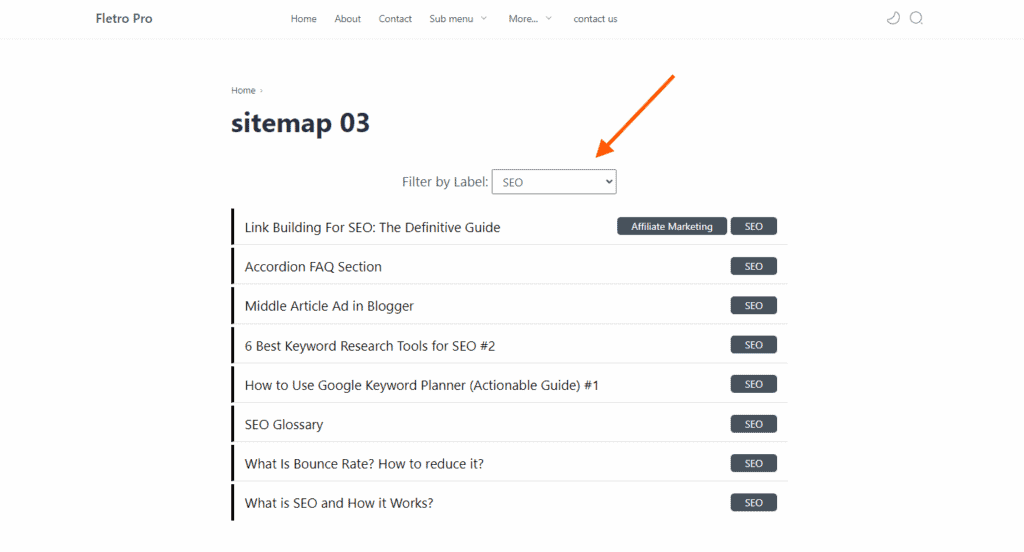
</gaya>Gaya -03 (Peta Situs HTML Dengan Filter Drop down)

<div class="filter-container">
<label for="labelFilter">Filter berdasarkan Label: </label>
<pilih onchange="filterByLabel()">
<option value="all">Semua</option>
</pilih>
</div>
<ul></ul>
<skrip tipe="teks/javascript">
var semuaPostingan = []; // Simpan semua postingan di sini
var UniqueLabels = Set baru(); // Untuk menyimpan label unik
// Ambil dan tampilkan postingan terbaru
fungsi tampilkan postingan terbaru (json) {
var peta situs = document.getElementById("peta situs");
allPosts = json.feed.entry; // Simpan semua postingan untuk difilter
// Hasilkan label unik untuk filter
allPosts.forEach(fungsi(entri) {
if (entri.kategori) {
entri.kategori.forEach(fungsi(kucing) {
UniqueLabels.add(cat.term);
});
}
});
// Isi dropdown filter dengan label
var labelFilter = document.getElementById("labelFilter");
UniqueLabels.forEach(fungsi(label) {
var pilihan = dokumen.createElement("pilihan");
pilihan.nilai = label;
option.textContent = label;
labelFilter.appendChild(opsi);
});
displayPostingan(semuaPostingan); // Awalnya tampilkan semua postingan
}
// Berfungsi untuk menampilkan postingan yang difilter
fungsi displayPostingan(postingan) {
var peta situs = document.getElementById("peta situs");
peta situs.innerHTML = ''; // Hapus postingan saat ini
posts.forEach(fungsi(entri) {
var posttitle = entri.judul.$t;
var postur;
var label pos = '';
if (entri.kategori) {
label pos = entri.kategori.peta(kucing => {
var label = cat.term;
var labelurl = `/pencarian/label/${encodeURIComponent(label)}`;
kembalikan `<a href="${labelurl}" class="label-button">${label}</a>`;
}).bergabung(' ');
} kalau tidak {
postlabels = '<span class="no-label">Tanpa Label</span>';
}
for (var k = 0; k < entri.link.panjang; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entri.link[k].href;
merusak;
}
}
var listItem = dokumen.createElement("li");
listItem.innerHTML = `
<div class="post-item">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
peta situs.appendChild(listItem);
});
}
// Berfungsi untuk memfilter postingan berdasarkan label yang dipilih
fungsi filterByLabel() {
varselectLabel = document.getElementById("labelFilter").value;
if (selectedLabel === "semua") {
displayPostingan(semuaPostingan); // Tampilkan semua postingan jika "Semua" dipilih
} kalau tidak {
var filteredPosts = allPosts.filter(fungsi(entri) {
kembalikan entri.kategori && entri.kategori.some(cat => cat.term === label yang dipilih);
});
displayPosts(Postingan yang difilter); // Hanya menampilkan postingan yang difilter
}
}
// Memuat postingan terbaru dengan skrip
var skrip = dokumen.createElement("skrip");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(skrip);
</skrip>
<gaya>
/* Penataan gaya untuk tarik-turun filter */
.filter-wadah {
margin: 20 piksel 0;
perataan teks: tengah;
}
#labelFilter {
bantalan: 5px 10px;
ukuran font: 16px;
}
/* Peta situs dan gaya item postingan */
#peta situs {
tipe gaya daftar: tidak ada;
bantalan: 0;
margin: 0;
margin: otomatis;
warna latar belakang: #f8f9fa;
radius batas: 5px;
bayangan kotak: 0 2px 5px rgba(0, 0, 0, 0.1);
tinggi minimum: 800 piksel;
transisi: semua kemudahan 0,3 detik;
}
#peta situs li {
bantalan: 8px 15px;
perbatasan-bawah: 1px solid #e0e0e0;
transisi: latar belakang 0,2 detik, transformasi 0,2 detik;
batas kiri: 4px hitam pekat;
margin-bawah: 4px;
}
#peta situs li:hover {
batas kiri: 4px Biru solid;
transformasi: terjemahkanY(-2px);
}
#peta situs li:anak terakhir {
batas bawah: tidak ada;
}
.post-item {
tampilan: fleksibel;
justify-content: spasi-antara;
menyelaraskan-item: tengah;
}
.post-judul {
dekorasi teks: tidak ada;
warna: Hitam;
ukuran font: 19px;
tampilan: blok;
transisi: warna 0,2 detik;
}
.post-title:hover {
warna: biru;
}
.post-label {
tampilan: fleksibel;
celah: 5 piksel;
}
.tombol-label {
warna latar belakang: #48525c;
warna: #ffffff;
bantalan: 0px 20px;
radius batas: 5px;
dekorasi teks: tidak ada;
ukuran font: 14px;
tinggi garis: 25 piksel;
transisi: warna latar kemudahan 0,2 detik;
}
.tombol-label: arahkan kursor {
warna latar belakang: #0056b3;
}
.tanpa label {
warna: #555;
ukuran font: 14px;
}
/* Responsif */
@media (lebar maksimal: 768 piksel) {
.post-item {
arah fleksibel: kolom;
menyelaraskan-item: mulai fleksibel;
}
.post-label {
margin-atas: 5 piksel;
}
}
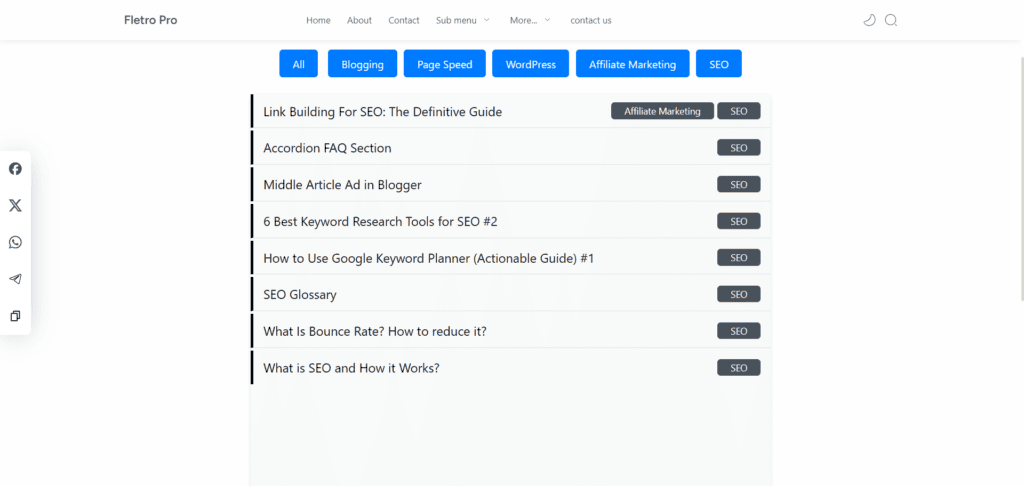
</gaya>Gaya -04 (Peta Situs HTML Dengan Filter Bentuk Pil)

<div class="filter-container">
<button class="filter-button">Semua</button>
<!--Tombol label akan disisipkan secara dinamis di sini-->
</div>
<ul></ul>
<skrip tipe="teks/javascript">
var semuaPostingan = []; // Simpan semua postingan di sini
var UniqueLabels = Set baru(); // Untuk menyimpan label unik
fungsi tampilkan postingan terbaru (json) {
var peta situs = document.getElementById("peta situs");
allPosts = json.feed.entry; // Simpan semua postingan untuk difilter
allPosts.forEach(fungsi(entri) {
if (entri.kategori) {
entri.kategori.forEach(fungsi(kucing) {
UniqueLabels.add(cat.term);
});
}
});
var filterContainer = dokumen.querySelector('.filter-container');
UniqueLabels.forEach(fungsi(label) {
var button = document.createElement("tombol");
button.className = "tombol filter";
button.textContent = label;
tombol.onclick = function() { filterByLabel(label); };
filterContainer.appendChild(tombol);
});
displayPostingan(semuaPostingan); // Tampilkan semua postingan pada awalnya
}
fungsi displayPostingan(postingan) {
var peta situs = document.getElementById("peta situs");
peta situs.innerHTML = ''; // Hapus daftar peta situs
posts.forEach(fungsi(entri) {
var posttitle = entri.judul.$t;
var postur;
var label pos = '';
if (entri.kategori) {
label pos = entri.kategori.peta(kucing => {
var label = cat.term;
var labelurl = `/pencarian/label/${encodeURIComponent(label)}`;
kembalikan `<a href="${labelurl}" class="label-button">${label}</a>`;
}).bergabung(' ');
} kalau tidak {
postlabels = '<span class="no-label">Tanpa Label</span>';
}
for (var k = 0; k < entri.link.panjang; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entri.link[k].href;
merusak;
}
}
var listItem = dokumen.createElement("li");
listItem.innerHTML = `
<div class="post-item">
<a href="${posturl}" class="post-title">${posttitle}</a>
<div class="post-labels">${postlabels}</div>
</div>`;
peta situs.appendChild(listItem);
});
}
fungsi filterByLabel(label) {
if (label === 'semua') {
displayPostingan(semuaPostingan);
} kalau tidak {
var filteredPosts = allPosts.filter(fungsi(entri) {
return entry.category && entry.category.some(cat => cat.term === label);
});
displayPosts(Postingan yang difilter);
}
}
var skrip = dokumen.createElement("skrip");
script.src = "https://example.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999";
document.body.appendChild(skrip);
</skrip>
<gaya>
/* Gaya untuk wadah filter */
.filter-wadah {
perataan teks: tengah;
margin: 20 piksel 0;
}
/* Tombol filter berbentuk pil */
.tombol-filter {
warna latar belakang: #007bff;
perbatasan: tidak ada;
warna: putih;
bantalan: 10px 20px;
margin: 5 piksel;
radius batas: 5px;
ukuran font: 16px;
kursor: penunjuk;
transisi: warna latar kemudahan 0,3 detik;
}
.tombol-filter: arahkan kursor {
warna latar belakang: #0056b3;
}
/* Gaya untuk peta situs dan item postingan */
#peta situs {
tipe gaya daftar: tidak ada;
bantalan: 0;
margin: 0;
margin: otomatis;
warna latar belakang: #f8f9fa;
radius batas: 5px;
bayangan kotak: 0 2px 5px rgba(0, 0, 0, 0.1);
tinggi minimum: 800 piksel;
transisi: semua kemudahan 0,3 detik;
}
#peta situs li {
bantalan: 8px 15px;
perbatasan-bawah: 1px solid #e0e0e0;
transisi: latar belakang 0,2 detik, transformasi 0,2 detik;
batas kiri: 4px hitam pekat;
margin-bawah: 4px;
}
#peta situs li:hover {
batas kiri: 4px Biru pekat;
transformasi: terjemahkanY(-2px);
}
#peta situs li:anak terakhir {
batas bawah: tidak ada;
}
.post-item {
tampilan: fleksibel;
justify-content: spasi-antara;
menyelaraskan-item: tengah;
}
.post-judul {
dekorasi teks: tidak ada;
warna: Hitam;
ukuran font: 19px;
tampilan: blok;
transisi: warna 0,2 detik;
}
.post-title:hover {
warna: biru;
}
.post-label {
tampilan: fleksibel;
celah: 5 piksel;
}
.tombol-label {
warna latar belakang: #48525c;
warna: #ffffff;
bantalan: 0px 20px;
radius batas: 5px;
dekorasi teks: tidak ada;
ukuran font: 14px;
tinggi garis: 25px;
transisi: warna latar kemudahan 0,2 detik;
}
.tombol-label: arahkan kursor {
warna latar belakang: #0056b3;
}
.tanpa label {
warna: #555;
ukuran font: 14px;
}
/* Responsif */
@media (lebar maksimal: 768 piksel) {
.post-item {
arah fleksibel: kolom;
menyelaraskan-item: mulai fleksibel;
}
.post-label {
margin-atas: 5px;
}
}
</gaya>Anda dapat menggunakan salah satu kode yang diberikan di atas dan pastikan untuk mengubah URL Situs Web pada kode tersebut. Sehingga akan berfungsi di website Blogger Anda.

Jika Anda ingin lebih banyak kode peta situs HTML untuk Blogger, periksa postingan Blog lama kami di Techyleaf .
Jika masih ragu, silakan bertanya di kolom komentar. Saya akan dengan senang hati membantu Anda dalam hal itu.
