Memecah Teks Sebagai SVG
Diterbitkan: 2023-01-20Mungkin sulit untuk memecah teks menjadi svg, tetapi ada beberapa hal yang dapat Anda lakukan untuk membuatnya lebih mudah. Pertama, Anda dapat menggunakan atribut text-anchor untuk menentukan di mana teks harus ditambatkan. Ini berguna untuk meratakan teks ke kiri, kanan, atau tengah layar. Kedua, Anda dapat menggunakan atribut x dan y untuk menentukan koordinat x dan y teks. Ini dapat berguna untuk memposisikan teks di layar. Terakhir, Anda dapat menggunakan atribut font-size untuk menentukan ukuran teks.
Bagaimana saya bisa membuat teks sva dapat diedit? GetElementByid(element) adalah fungsi yang membuat elemen dengan mendefinisikan elemen. Anda dapat menggunakan ref contenteditable=true dalam elemen HTML seperti ini: contentEditable = true; dalam elemen HTML, gunakan juga ref contenteditable=true.
Saat menggunakan svg>, ia menggunakan elemen rect> dan text> untuk menulis teks dalam persegi panjang SVG. Kita harus bergabung dengan elemen untuk mencapai ini. Untuk mempelajari lebih lanjut tentang elemen persegi dan teks, lihat topik Menggambar persegi panjang dan Menggambar Teks .
Bagaimana Saya Membuat Teks Svg?

Ada beberapa hal yang perlu Anda lakukan untuk membuat teks SVG. Pertama, Anda perlu membuat elemen teks . Kemudian, Anda perlu mengatur atribut x dan y elemen teks ke posisi yang diinginkan. Terakhir, Anda perlu mengatur atribut font-family, font-size, dan fill.
Ini berisi file Scalable Vector Graphics (SVG) sebagai file XML. Anda dapat membuat dan mengedit file SVG yang ada secara langsung atau melalui Alat JavaScript untuk membuat dan mengedit file tersebut secara terprogram. Aplikasi Inkscape adalah pilihan yang baik bagi mereka yang tidak memiliki akses ke Illustrator atau Sketch. Panduan lebih lengkap untuk membuat file SVG di Adobe Illustrator dapat dilihat pada bagian di bawah ini. Teks file SVG dihasilkan oleh Tombol Kode SVG. Jika Anda memilihnya, editor teks akan terbuka secara otomatis. Dengan menggunakan alat ini, Anda dapat mengetahui bagaimana tampilan file akhir atau bahkan menyalin dan menempelkan teks darinya.
Tidak ada Deklarasi atau Komentar XML di bagian atas file. Jika Anda ingin melakukan animasi atau gaya apa pun menggunakan CSS atau JavaScript, sebaiknya atur bentuk Anda ke dalam grup yang dapat diberi gaya atau dianimasikan bersama. Gambar yang Anda gunakan di Illustrator kemungkinan besar tidak cukup besar untuk muat di seluruh Artboard (latar belakang putih). Sebelum Anda menyimpan grafik Anda, Anda harus memeriksa untuk melihat apakah Artboard cocok dengan karya seni.
Saat menggunakan font OpenType-SVG , Anda dapat membuat berbagai grafik dengan warna yang bervariasi, seperti logo, ikon, dan grafik lainnya. Untuk membuat grafik beresolusi tinggi, Anda dapat menggunakan font OpenType-SVG selain Grafik yang Dapat Dikukur. Jika Anda menyertakan judul dan deskripsi dalam kode XML SVG, mesin telusur dan pembaca layar akan dapat lebih menentukan kualitas grafik Anda. Elemen judul dan desc dapat ditambahkan ke file SVG apa pun di editor kode sumber. Format font OpenType memiliki semua atau sebagian dari mesin terbangnya sebagai karya seni SVG (scalable vector graphics), yang merupakan jenis format font PostScript. Berbagai warna dan efek gradien dapat ditampilkan dalam satu mesin terbang menggunakan metode ini. Karena fitur ini, kami juga menyebut font OpenType-SVG sebagai font berwarna.
Bisakah Svg Memiliki Teks?
Elemen konten teks adalah elemen SVG yang merender string teks ke kanvas. Elemen teks di SVG menyertakan kata 'text', 'textPath', dan 'tspan.' Elemen anak konten teks adalah elemen konten teks yang bisa menjadi turunan dari elemen konten teks.
Cara Membuat Teks Svg Dapat Diedit
Saat Anda mengklik tombol Edit Gaya, Anda dapat memilih jenis gaya yang ingin Anda buat, serta jenis gaya SVG yang ingin Anda gunakan. Anda juga dapat mengatur properti untuk gaya di panel properti SVG. Setelah Anda membuat gaya SVG, Anda dapat menggunakannya untuk memberi gaya pada semua jenis file. Anda dapat memberi gaya pada SVG yang Anda inginkan dengan mengetuknya dan menahannya, lalu memilih gaya dari menu drop-down. Bagaimana Anda membuat teks SVG dapat diedit? Ada beberapa metode agar teks sva dapat diedit. Metode paling sederhana adalah dengan menggunakan properti contentEditable dari elemen HTML. Hasilnya, properti contentEditable elemen akan disetel ke true, memungkinkan Anda mengubah teks elemen. Jika Anda ingin menggunakan metode ref contenteditable="true" dalam elemen HTML, gunakan contoh berikut: *div contenteditable="true">. SVG dapat diedit tanpa memerlukan markup HTML .
Bisakah Anda Memiliki Teks Dalam Svg?

Ya, Anda dapat memiliki teks dalam SVG. Untuk membuat teks dalam SVG, Anda perlu menggunakan
Pada saat yang sama, ini memungkinkan transisi yang mulus antara dua dunia. Seperti elemen grafis lainnya, itu diberikan untuk memungkinkan Anda melakukan hal-hal seperti menambahkan goresan dan mengisi ruang. Anda memiliki opsi untuk memilih, menyalin, dan menempelkannya di tempat lain. Pembaca layar dapat membacanya, dan Anda dapat menemukannya melalui Google. Dalam kebanyakan kasus, titik (0,0) terletak di sepanjang tepi kiri kotak, tetapi tidak selalu di pojok kiri bawah. Kotak EM dibagi menjadi sejumlah em untuk setiap unit dalam ruang untuk memberikan koordinat tertentu. Angka dalam tabel font adalah pengidentifikasi unik untuk font, dan disertakan.

Teks dirender dengan cara yang sama seperti elemen SVG lainnya . Ada beberapa cara untuk menyisipkan teks, termasuk mengisinya, menambahkan coretan, dan menggunakan kembali bagian-bagiannya. Dalam contoh ini, saya menggunakan elemen di dalam tag. Elemen viewport baru menyertakan atribut x dan y. Elemen teks seperti ini memungkinkan Anda mengatur posisi teks Anda. Di bagian ini, kita akan melihat bagaimana Anda dapat memanipulasi tampilan tampilan. mesin terbang dan font adalah topik yang banyak diperdebatkan; perkenalan awal saya mengecewakan. Sangat berguna untuk memiliki landasan untuk membantu kita memahaminya di kemudian hari.
Atribut Textpathlength Dan Cappath
Atribut textPathLength dan capPathLength masing-masing menentukan panjang dan tinggi batas textPath.
Dengan 3, ada 3. Atribut isian dan goresan menentukan warna dan bentuk jalur teks.
Tidak ada keraguan bahwa ini adalah pernyataan yang signifikan. Dua atribut textPathCurvature dan textPathRadius menentukan kelengkungan dan radius jalur teks.
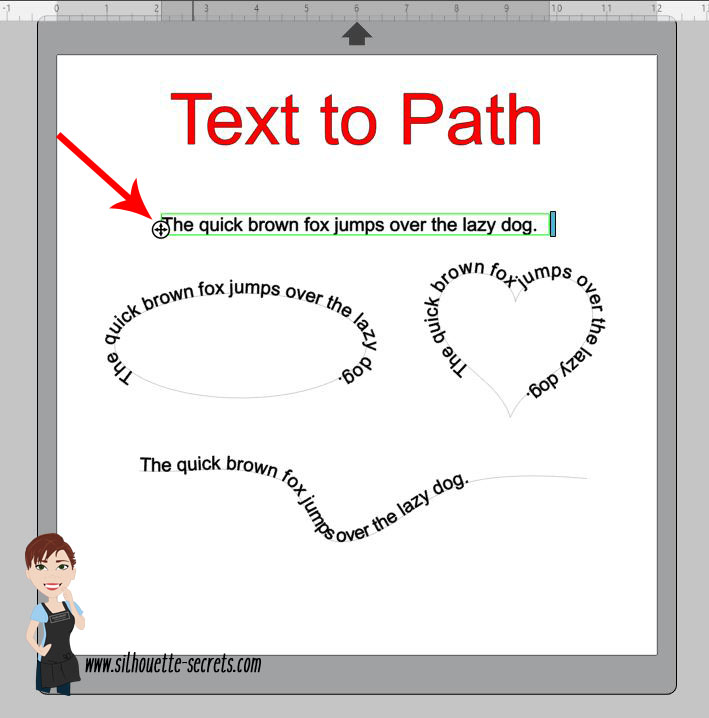
Bagaimana Saya Menempatkan Teks Di Dalam Jalur Svg?

Ada beberapa cara untuk melakukan ini, tetapi yang paling mudah mungkin menggunakan elemen teks. Pertama, Anda harus membuat elemen jalur. Kemudian, Anda dapat membuat elemen teks dan menempatkannya di dalam elemen jalur. Untuk melakukan ini, Anda harus menggunakan elemen textPath. Elemen textPath akan mengambil atribut xlink:href, yang akan mereferensikan elemen path yang Anda buat sebelumnya. Terakhir, Anda harus menyetel atribut startOffset pada elemen textPath. Ini akan menentukan di mana teks dimulai pada jalur. Ini contoh sederhananya: Teks ini akan mengikuti jalurnya! Yang harus Anda lakukan adalah meletakkan teks SVG di sepanjang jalur yang Anda buat. Sekarang Anda memiliki berbagai pilihan untuk menampilkan teks. Untuk membuat elemen yang mengikuti jalur, Anda harus terlebih dahulu menentukan elemen dan jalur untuk menentukan di dalamnya. Pada contoh pertama di bawah ini, saya membuat jalur linier yang memiliki id jalur teks sebagai turunannya. Atribut startOffset memungkinkan Anda mengimbangi awal jalur untuk posisi teks awal. Sebagai nilai, itu bisa berupa persen atau angka. Jika yang terakhir digunakan, jarak sepanjang jalur yang diukur dalam sistem koordinat saat ini diwakili oleh angka. Pada kenyataannya, Anda dapat melakukan hal yang sama dan mengimbangi jalur tanpa metode startOffset. Nilai x memindahkan teks sejajar dengan jalur saat berjalan di sepanjang jalur. Jalurnya mungkin sulit dibuat, tetapi menambahkan teks itu mudah. Anda harus bersenang-senang dengan jalur SVG selama Anda merasa nyaman dengannya. Minggu depan, saya akan menunjukkan teks di sepanjang jalur melengkung setelah saya menyelesaikan atribut yang tersisa.Teks Ke SvgAda beberapa alasan mengapa Anda mungkin ingin mengonversi teks ke SVG. Mungkin Anda ingin membuat font khusus, atau mungkin Anda memerlukan cara yang lebih fleksibel untuk menampilkan teks di situs web. Apa pun alasannya, ada beberapa cara berbeda untuk mengubah teks menjadi SVG. Salah satu caranya adalah dengan menggunakan layanan seperti Icons8. Dengan layanan ini, Anda cukup mengunggah file .ttf atau .otf, dan mereka akan secara otomatis menghasilkan file SVG untuk Anda. Cara lain adalah dengan menggunakan alat seperti Inkscape. Inkscape adalah editor grafik vektor, dan dapat digunakan untuk membuat file SVG dari awal, atau untuk mengonversi file yang ada ke SVG. Terakhir, Anda dapat menggunakan alat seperti Adobe Illustrator. Adobe Illustrator adalah editor grafik vektor, dan dapat digunakan untuk membuat file SVG dari awal, atau untuk mengonversi file yang ada menjadi SVG. Elemen tunggal membuat satu baris teks, tetapi teks tidak dapat dibungkus dengan yang baru. garis karena unik. Teks yang lebih panjang harus dipecah menjadi bagian yang lebih kecil sehingga dapat diposisikan secara terpisah. Elemen A> berguna untuk mengidentifikasi segmen teks untuk pemosisian dan gaya. Bentang teks dapat digeser dari posisi aslinya atau diposisikan ulang sepenuhnya bergantung pada posisinya. Karena atribut x dan y independen, Anda dapat membuat sumbu lainnya dihitung secara otomatis berdasarkan aliran teks x. Jika dibandingkan dengan elemen <tspan>, di mana atribut ini default ke 0, x/y memiliki perilaku pemosisian otomatis. Dengan dy dan dx, Anda juga dapat menggunakan array persentase dan panjang untuk mewakili posisi teks Anda. Alur teks alami dapat digunakan untuk mengontrol gerakan horizontal pada contoh 4-1 dan 4-2. Atribut x dan dy diperlukan untuk berbagai aplikasi teks SVG. Dalam pernyataan x absolut dan dy relatif, Anda dapat menggunakan atribut x absolut dan dy relatif untuk menghasilkan jeda baris. Gambar 4-3 mewakili hasil typeset. Contoh puisi dari Alice in WONDERLAND: The Mouse's Tale muncul di Gambar 4-3. Pemilih ke-n-anak (2n) memberi gaya satu sama lain dengan warna biru alih-alih hijau, tergantung pada garisnya. Teks akan dimulai dengan ukuran setengah dalam format ukuran biasa. Font puisi akan berubah secara bertahap seiring perkembangan puisi. Offset bagian atas grafik adalah satu baris untuk setiap baris. Satu set offset dy yang dibuat dengan tangan digunakan untuk mengontrol bentuk teks. Karena file SVG adalah file HTML, tidak mungkin menyertakan entitas bernama HTML apa pun. Semua bentang yang dicetak miring hanya terdiri dari kata dan elemen, tanpa elemen pemosisian apa pun.
