Ulasan Bricks Builder: Mengapa Ini adalah Pembuat Situs yang Mengubah Permainan
Diterbitkan: 2024-12-09Ingin tahu apa yang dimaksud dengan Bricks Builder?
Saat ini, ini mungkin merupakan pembuat situs WordPress baru yang paling populer dan paling banyak dibicarakan di pasar.
Meskipun jumlah pasti penggunanya tidak tersedia, kami menemukan 21 ribu+ anggota di grup Facebook-nya. Dan ada banyak perbincangan seputar Bricks di media sosial dan platform tanya jawab seperti Quora dan Reddit.
Meskipun dibandingkan dengan pembuat populer seperti Elementor dan Kadence Blocks, Bricks Builder bukanlah sebuah plugin. Sebaliknya, ini adalah tema WordPress dengan antarmuka pembuat halaman.
Artinya, Anda mendapatkan fleksibilitas pembuat halaman yang dipadukan dengan fungsionalitas tema yang kuat. Mirip seperti paket dua-dalam-satu.
Tapi apakah itu saja? Apakah Bricks Builder merupakan pengubah permainan bagi pengguna WordPress?
Baiklah, ikuti sampai akhir untuk mengetahui jawabannya!
Dalam artikel ulasan Bricks Builder ini, kita akan menjelajahi fitur-fitur utamanya, komponen desain, biaya, dukungan pelanggan, pro dan kontra, alternatif, dan banyak lagi.
Jadi, ayo pergi!
Peringkat Keseluruhan
Bricks Builder dengan cepat menjadi favorit untuk membangun situs web WordPress. Mudah digunakan, cepat, dan dikemas dengan fitur-fitur yang disukai pengguna, meskipun belum ada ulasan tentang Trustpilot atau G2.
Kami terkesan dengan pembuat drag-and-drop, alat bawaannya, dan bagaimana ia menggantikan kebutuhan akan plugin tambahan. Ini adalah pilihan yang cocok untuk pemula dan profesional.
Dengan umpan baliknya yang cemerlang dan fitur-fitur canggihnya, kami memberikan Bricks Builder bintang 4,8/5 .
Jika Anda menginginkan cara yang sederhana, cepat, dan efektif untuk membangun situs Anda, ini dia!
A. Apa itu Pembuat Batu Bata? Sebuah Ikhtisar
Bricks Builder adalah pembuat situs visual yang memungkinkan Anda membuat situs web dengan sangat mudah dan bebas stres.
Tidak seperti alat pembuat halaman populer lainnya yang berfungsi sebagai plugin, Bricks Builder merupakan perpaduan tema yang kuat dengan editor visual bawaan.

Artinya, Anda tidak perlu menambahkan plugin tambahan – semuanya ada di satu tempat, siap membantu Anda membuat situs web impian Anda.
Dengan antarmuka drag-and-drop, Anda dapat mendesain seluruh situs Anda secara visual.
Ingin mengubah header, footer, atau bahkan satu halaman? Anda dapat melakukan semuanya secara real-time dan langsung melihat hasilnya.
Bagian terbaiknya? Anda tidak perlu mengetahui satu baris kode pun untuk membuat situs Anda terlihat persis seperti yang Anda inginkan.
Baik Anda baru memulai atau memiliki pengalaman dengan WordPress, Bricks Builder memberi Anda kendali penuh.
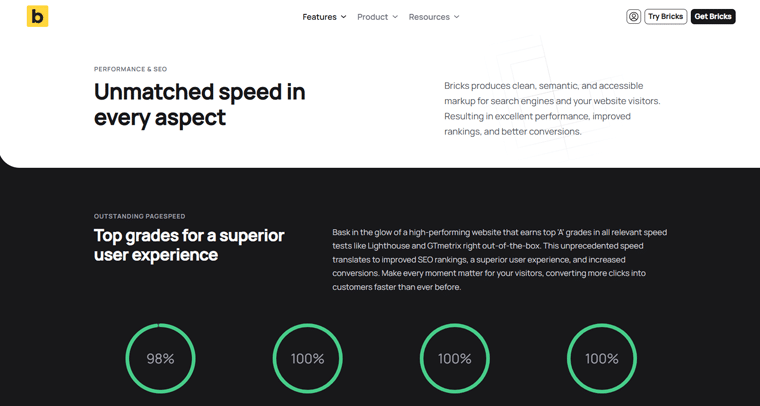
Selain itu, apa yang membuat Bricks Builder begitu istimewa adalah betapa cepat dan ringannya aplikasi ini.
Situs web Anda tidak hanya akan terlihat luar biasa, tetapi juga akan dimuat dengan cepat dan berfungsi dengan lancar. Jadi, situs Anda dioptimalkan untuk SEO (Search Engine Optimization) dan karenanya menempati peringkat teratas di mesin pencari.

Tentu saja, ini sangat mudah digunakan, penuh fitur hebat, dan tepat bagi siapa saja yang ingin membuat situs web WordPress elegan yang terlihat persis seperti yang mereka inginkan.
Jadi, tidak masalah jika Anda ingin membuat blog pribadi, portofolio, atau situs bisnis, Bricks Builder ada di sini untuk mewujudkan visi Anda.
B. Fitur Utama & Sorotan Pembuat Batu Bata
Sekarang, saatnya menjelajahi fitur-fitur utama dan sorotan dari Bricks Builder sehingga Anda dapat mengetahui alasannya dan apa istimewanya.
1. Pengeditan Situs Visual Lengkap
Salah satu hal menarik dari Bricks Builder adalah ia memberi Anda antarmuka pengeditan situs visual lengkap dengan fitur drag-and-drop. Jadi, Anda dapat mendesain seluruh situs web Anda secara real time tanpa harus bolak-balik.

Tepatnya, pembangun mengkompromikan 3 bidang utama. Mereka adalah:
- Bilah Alat
- Panel
- Kanvas
Bilah alat diposisikan di bagian paling atas tempat Anda dapat mengaktifkan tindakan seperti beralih antar titik henti sementara untuk memastikan daya tanggap. Selain itu, Anda mendapatkan akses ke beberapa ikon untuk mengontrol riwayat atau revisi, menyisipkan templat, dan banyak lagi.
Sementara itu, panel menampilkan informasi relevan berdasarkan tindakan saat ini, seperti elemen atau pengaturan yang tersedia.
Dan yang tak kalah pentingnya, Canvas berfungsi sebagai representasi visual halaman, tempat Anda dapat menambahkan bagian, baris, kolom, dan elemen. Kemudian, rancang situs web Anda persis seperti yang Anda inginkan.
2. Fitur Desain Tingkat Lanjut
Demikian pula, Bricks Builder dikemas dengan fitur desain canggih yang membuat proses pembuatan situs web menjadi mudah dan menyenangkan.
Seperti:

- Dengan alat seperti Flexbox dan CSS Grid, konten Anda akan pas, berapa pun ukuran layarnya. Anda juga dapat mengatur warna dan font untuk seluruh situs Anda di satu tempat dengan Gaya Global. Ini menghemat waktu Anda dan menjaga semuanya tetap konsisten.
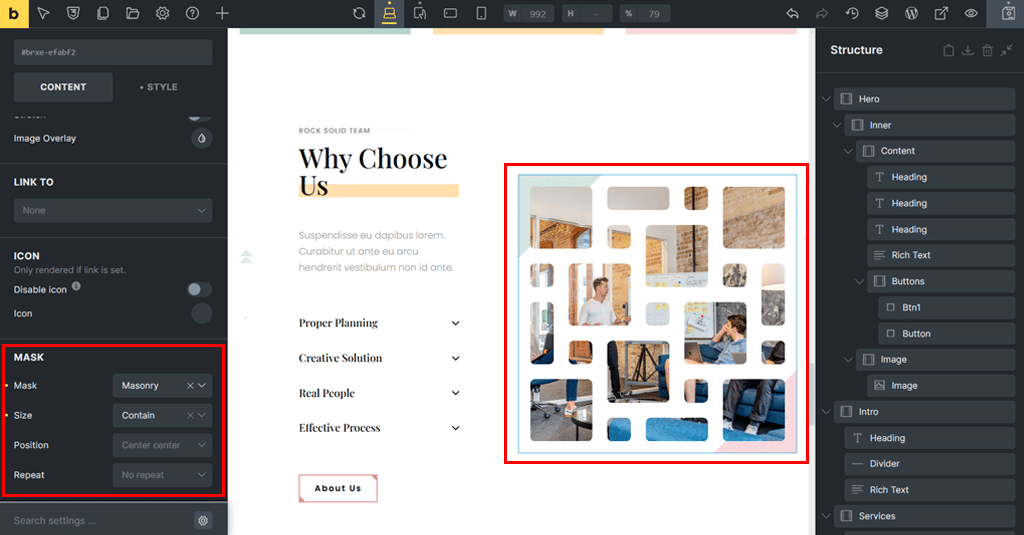
- Selain itu, untuk membuat situs Anda menonjol, Anda dapat menambahkan animasi, efek keren, dan bentuk unik dengan fitur seperti pembagi bentuk dan masker gambar.
- Butuh gambar? Pembuat Batu Bata terhubung ke Unsplash. Hasilnya, ini memberi Anda akses ke foto profesional gratis hanya dengan satu klik.
- Terlebih lagi? Anda juga dapat menambahkan sentuhan khusus tingkat lanjut seperti efek pop-up untuk gambar atau video dengan lightbox bawaan.
- Dan jika Anda ingin lebih banyak kontrol, Anda dapat menggunakan CSS khusus untuk mengubah desain sesuai keinginan Anda.

Bricks Builder memberi Anda semua yang Anda perlukan untuk membuat situs web yang menarik dan mudah dibuat!
3. Alat Konten Cerdas: Pembuat Loop Kueri
Sorotan penting lainnya dari Bricks Builder adalah ia hadir dengan fitur alat konten cerdas yaitu Query Loop Builder.
Jadi, inilah mengapa ini sangat mengagumkan.
Anda memberi tahu Query Loop Builder apa yang ingin Anda tampilkan, seperti postingan blog terbaru atau produk favorit, dan itu akan menampilkannya untuk Anda.
Misalnya, Anda memiliki blog, dan Anda ingin menampilkan semua postingan atau proyek terbaru Anda dalam daftar atau kisi yang bagus.
Jadi, dengan fitur Query loop, ketika postingan baru ditambahkan, postingan baru Anda secara otomatis muncul di situs Anda dalam desain tertentu. Tidak diperlukan usaha ekstra!

Untuk berbicara lebih banyak, Query Loop Builder bekerja dalam 3 langkah sederhana.
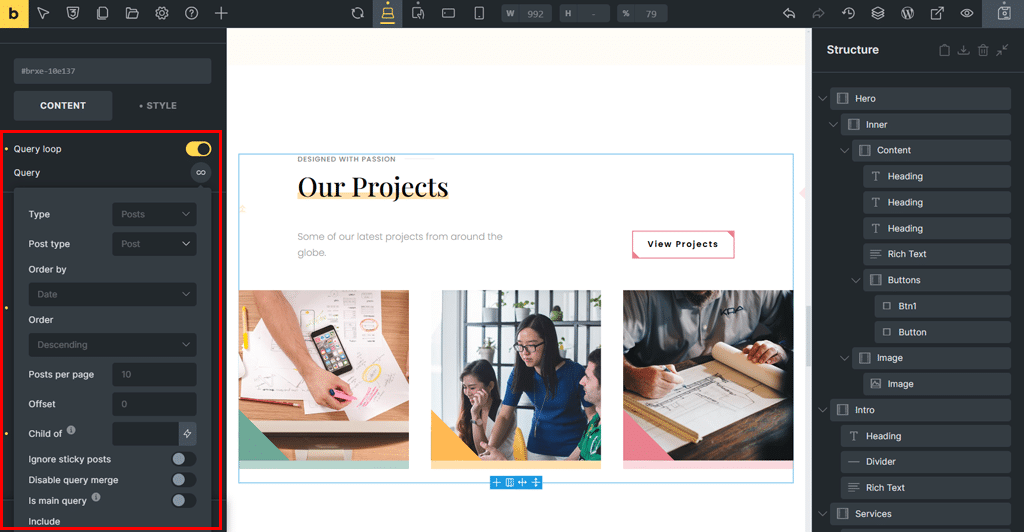
- Pertama, Anda menambahkan Container , yang berfungsi sebagai kotak tempat konten Anda akan muncul.
- Selanjutnya, Anda mengaktifkan pengaturan Use Query Loop , yang memberi tahu Bricks Builder, “Ulangi kotak ini untuk setiap item yang ingin saya tampilkan.”
- Terakhir, Anda mengatur Parameter Kueri melalui kontrol Kueri (ikon tak terhingga) untuk memutuskan konten apa yang akan ditampilkan. Baik itu postingan, kategori, atau bahkan data khusus.
Hasilnya, situs Anda tetap segar dan diperbarui secara otomatis, sehingga Anda tidak perlu melakukan pekerjaannya sendiri. Ini bagus untuk blog, toko online, atau situs web apa pun yang perlu menampilkan konten dengan cara yang terorganisir dan mudah.
4. Konten Dinamis & Dipersonalisasi
Demikian pula, Bricks Builder membantu Anda menjadikan situs web Anda cerdas dan personal sehingga terasa istimewa bagi setiap pengunjung. Pada dasarnya, ini menunjukkan hal yang tepat kepada orang yang tepat, yang membuat situs Anda sangat keren.
Ini dilakukan dengan 3 alat luar biasa. Mereka adalah:
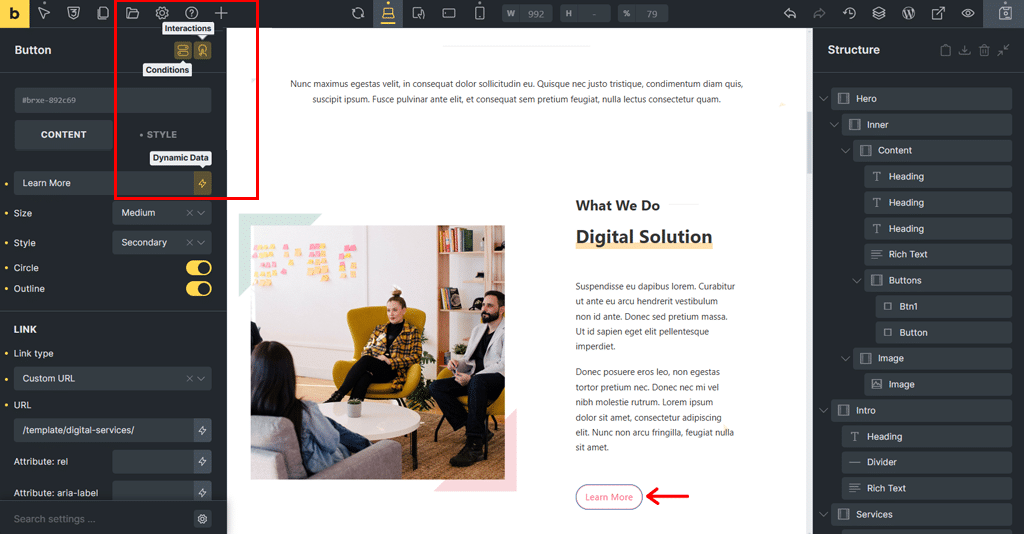
- Data Dinamis
- Kondisi
- Interaksi

i) Data Dinamis
Yang pertama adalah Data Dinamis. Ini seperti pembantu yang mengambil informasi spesifik seperti judul postingan, nama penulis, atau harga produk. Dan setelahnya, letakkan di mana pun Anda membutuhkannya di situs Anda.
Meskipun mirip dengan Query Loop Builder, yang menampilkan daftar item (seperti semua postingan blog), Data Dinamis berfokus pada detail kecil untuk setiap konten.
ii) Kondisi
Berikutnya adalah fitur Ketentuan. Yang ini memungkinkan Anda memutuskan siapa yang melihat apa. Misalnya, Anda dapat menampilkan pesan khusus hanya kepada pengguna yang login atau menyembunyikan banner penjualan setelah penjualan berakhir. Ini seperti memberi situs Anda seperangkat aturannya sendiri.
aku aku aku) Interaksi
Terakhir, ada fitur Interaksi. Ini memungkinkan Anda membuat tombol yang membuka popup, gambar yang berubah saat Anda mengarahkan kursor ke atasnya, atau konten tambahan yang muncul saat pengunjung Anda menggulir.
5. Dibangun untuk Kinerja
Demikian pula, sorotan utama lainnya adalah Bricks Builder dirancang untuk membantu situs web Anda memuat lebih cepat dan bekerja lebih baik. Muncul dengan pengaturan yang mudah digunakan yang dapat Anda sesuaikan untuk meningkatkan kinerja situs Anda.
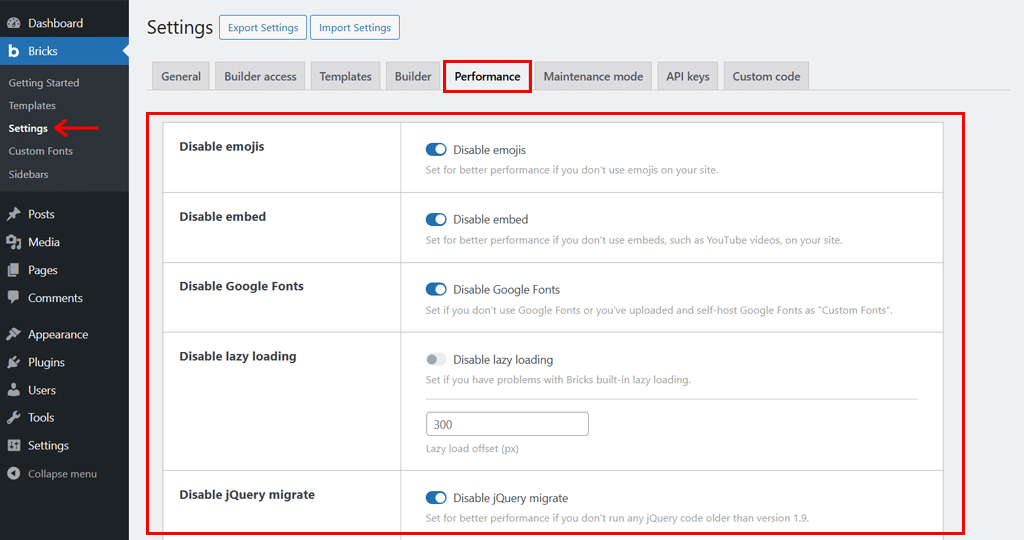
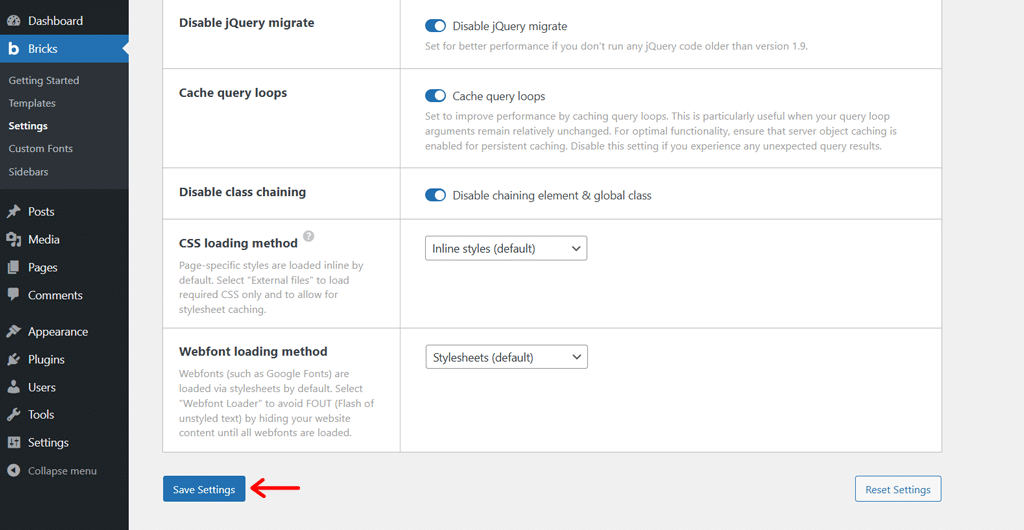
Untuk ini, yang harus Anda lakukan adalah menavigasi ke 'Bricks > Settings > Performance' di dashboard WordPress Anda.

Saat melakukannya, Anda akan menemukan beberapa tombol dan dropdown untuk mengoptimalkan situs Anda.
Tepatnya, Anda dapat:
- Nonaktifkan Emoji : Nonaktifkan ini jika Anda tidak menggunakan emoji di situs Anda.
- Nonaktifkan Penyematan : Jika situs Anda tidak memerlukan YouTube atau konten tersemat lainnya, Anda dapat menonaktifkannya di sini.
- Nonaktifkan Google Font : Jika Anda telah mengunggah font Anda sendiri, Anda dapat berhenti memuat Google Font untuk kinerja yang lebih cepat.
- Nonaktifkan Pemuatan Lambat : Nonaktifkan pemuatan lambat jika menyebabkan masalah; jika tidak, Anda dapat membiarkannya aktif untuk memuat gambar lebih cepat.
- Lazy Load Offset : Selanjutnya, Anda bahkan dapat menyesuaikan kapan gambar mulai dimuat saat pengguna menggulir (defaultnya adalah 300 piksel).
Selain itu, ada pengaturan lain yang dapat Anda sesuaikan untuk meningkatkan kinerja situs Anda. Seperti mematikan jQuery Migrate, menyimpan loop kueri dalam cache, memuat font web, dan CSS, dan banyak lagi.

Dan setelah selesai, jangan lupa untuk menekan opsi 'Simpan Pengaturan' di bagian bawah.
Semua ini membantu Anda membuat situs web Anda berfokus pada kinerja yang meningkatkan SEO dan pengalaman pengguna.
6. Bentuk & Elemen yang Disesuaikan
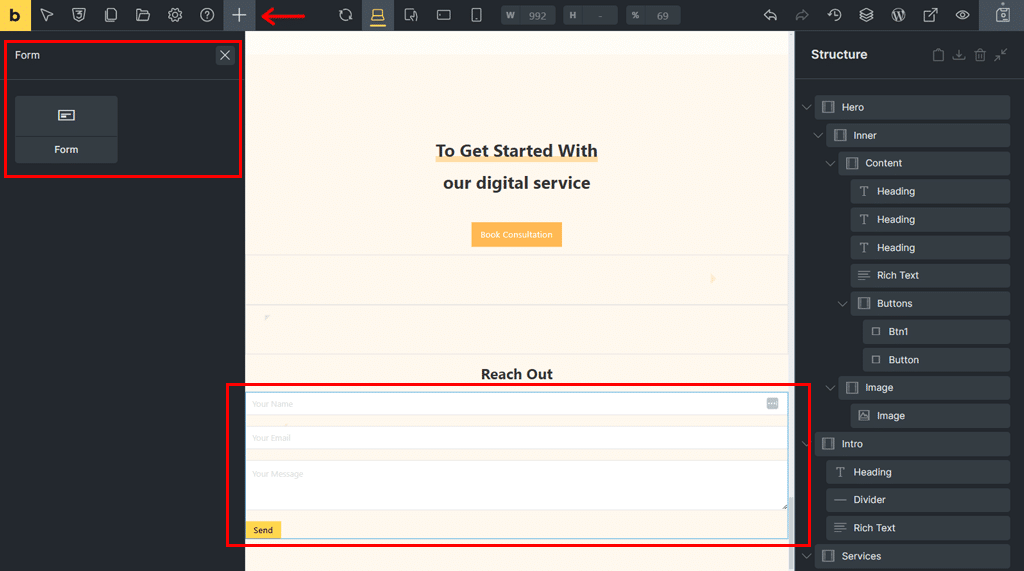
Bricks Builder memudahkan penambahan formulir dan fitur keren ke situs web Anda. Baik Anda menginginkan formulir kontak dasar atau sesuatu yang lebih canggih, Bricks memberi Anda semua yang Anda butuhkan.
Untuk membuat formulir, yang harus Anda lakukan hanyalah mencari, menyeret elemen 'Formulir' ke halaman Anda.

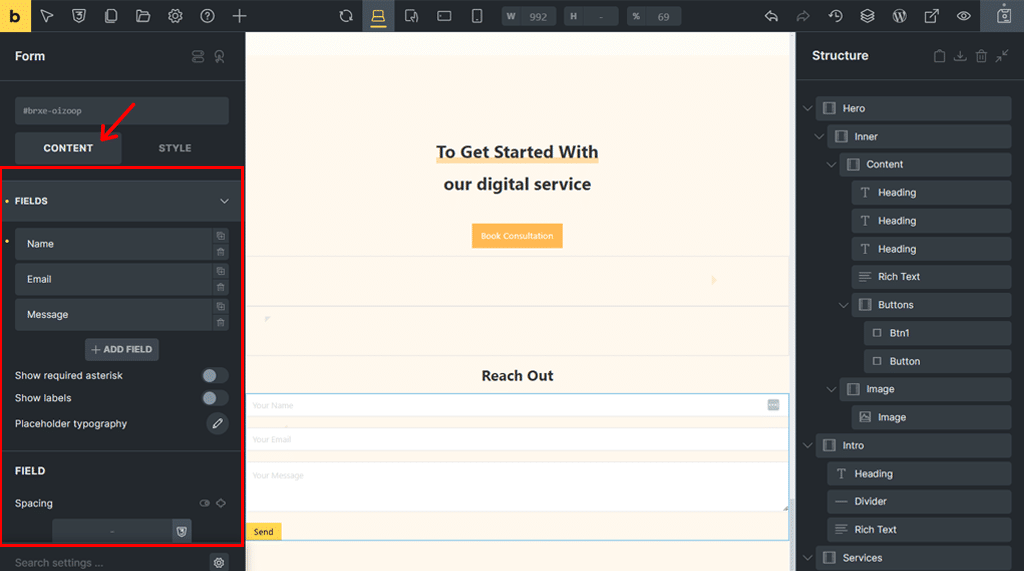
Kemudian, Anda dapat menyesuaikannya dengan 2 cara. Satu untuk Konten dan yang lainnya untuk Gaya .
Di tab 'Konten' , Anda mendapatkan beberapa opsi penyesuaian seperti bidang, tombol kirim, tindakan, email, dan banyak lagi.

Selain itu, Anda dapat membuka 'Perlindungan Spam' dan mengaktifkan alat perlindungan spam bawaan seperti Google reCAPTCHA, Cloudflare Turnstile, dll. Hasilnya, ini memastikan hanya orang sungguhan yang dapat mengirimkan formulir Anda.
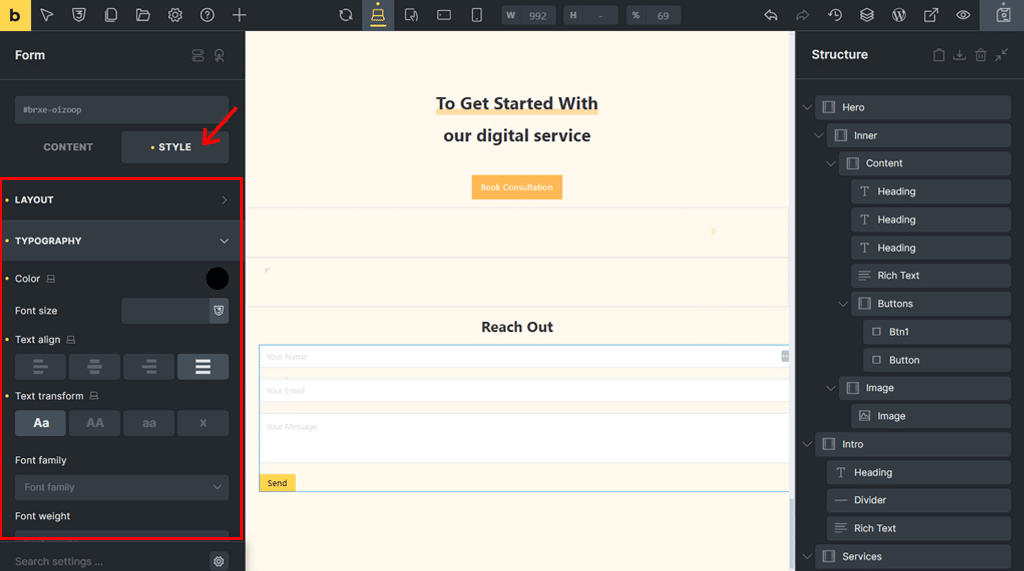
Di sisi lain, dari tab 'Gaya' , Anda dapat mengonfigurasi tata letak, tipografi, latar belakang, batas, bayangan kotak, gradien/overlay, CSS, dan banyak lagi.

Tak ketinggalan, Bricks Builder menawarkan lebih dari 110 elemen yang dapat disesuaikan untuk menyempurnakan situs web Anda.

Ini dikategorikan dalam Layout, Basic, General, Media, WordPress, dan Single tab.
Di bawah masing-masing, Anda dapat menemukan tombol interaktif, galeri gambar, akordeon, tab, dan banyak lagi. Yang selanjutnya dapat Anda gunakan dengan drag and drop sederhana dan penyesuaian.
Jadi, pada akhirnya hal ini memberi Anda fleksibilitas untuk membuat situs yang terlihat dan berfungsi sesuai keinginan Anda.
7. Fitur Tambahan Lainnya
Selain fitur-fitur yang telah kita bicarakan, Bricks Builder menawarkan lebih banyak lagi.
Seperti:
- Pembuat menu untuk membuat menu navigasi yang sepenuhnya dapat disesuaikan, termasuk dropdown, menu mega, dan menu di luar kanvas yang ramah seluler.
- Anda mendapatkan pembuat popup untuk merancang dan memicu popup yang menarik untuk promosi, perolehan prospek, atau tindakan pengguna, tanpa memerlukan plugin tambahan.
- Menyediakan pembuat WooCommerce untuk sepenuhnya menyesuaikan halaman WooCommerce. Termasuk daftar produk, halaman produk tunggal, keranjang, pembayaran, dan akun pelanggan, secara visual dan mudah.
- Anda dapat menggunakan dan menyesuaikan templat komunitas siap pakai untuk bisnis, portofolio, atau toko, menghemat waktu dan memulai proyek lebih cepat.
- Dilengkapi dengan kode yang bersih dan mudah diakses yang meningkatkan kinerja situs, dan meningkatkan aksesibilitas bagi semua pengunjung.
- Anda mendapatkan kontrol desain responsif untuk menyesuaikan tata letak, ukuran font, dan visibilitas elemen untuk setiap jenis perangkat, sehingga situs Anda terlihat bagus di mana saja.
- Memberi Anda opsi kode khusus sehingga Anda dapat menambahkan HTML, CSS, dan JavaScript khusus langsung di Bricks Builder untuk memperluas fungsionalitas situs web.
- Mendukung 11 bahasa yang mencakup Inggris, Arab, Jerman, Spanyol, Prancis, Ibrani, Italia, Jepang, dan Cina (Sederhana dan Tradisional).
- Berdasarkan preferensi Anda, Anda dapat beralih antara mode Terang dan Gelap untuk pengalaman desain yang lebih nyaman.
- Memungkinkan pintasan keyboard praktis untuk tindakan rutin yang lebih cepat seperti membatalkan, menyimpan, atau menambahkan elemen.
Dan daftarnya terus bertambah!
C. Mendesain Website dengan Bricks Builder
Sekarang kita telah membahas fitur-fitur utama, mari kita periksa bagaimana Anda dapat mendesain situs web dengan Bricks Builder.
Mari ikuti langkah demi langkah untuk mempelajari cara mendesain situs web Anda menggunakan Bricks Builder. Apakah kamu siap?
Langkah 1: Beli dan Instal Tema
Bricks Builder adalah tema pembuat halaman premium . Jadi, pertama-tama Anda perlu membelinya dari situs resminya.
Jika pembelian berhasil, Anda dapat mengunduh file zip yang perlu Anda unggah lebih lanjut ke dasbor WordPress Anda bersama dengan kunci lisensi. Ini mengaktifkan Bricks di dalam panel WordPress Anda.
Untuk panduan lebih lanjut, Anda dapat membaca artikel kami tentang cara memasang tema WordPress.
Langkah 2: Luncurkan Pembuat Halaman Batu Bata
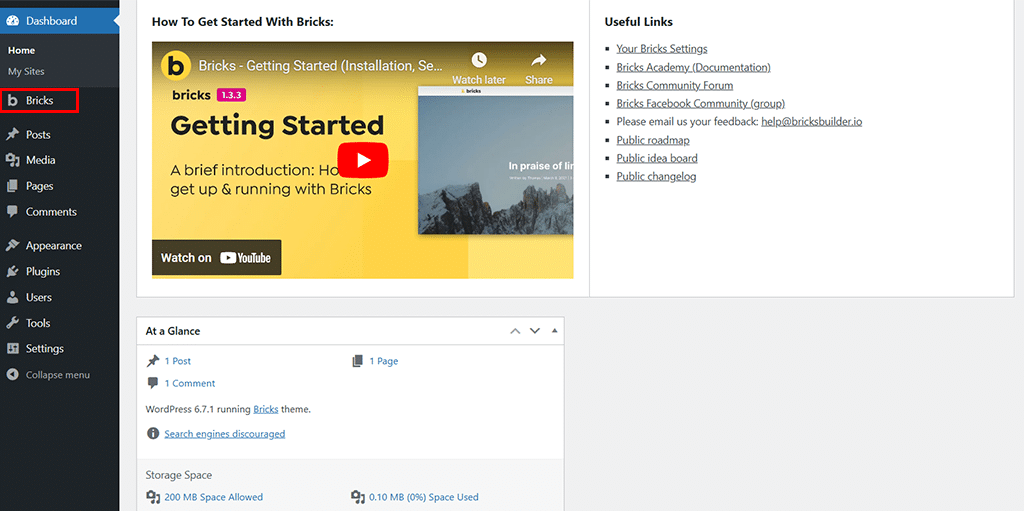
Jadi, setelah Anda berhasil menginstal dan mengaktifkan Bricks Page Builder, Anda akan melihat bahwa menu 'Bricks' baru telah ditambahkan di navigasi sebelah kiri.

Sekarang, ada 2 cara untuk meluncurkan Bricks Page Builder. Salah satunya adalah melalui 'Halaman > Tambah Halaman Baru > Edit dengan Batu Bata' . Atau yang lainnya melalui 'Bricks > Templates' . Anda dapat melakukan apa pun sesuai keinginan.
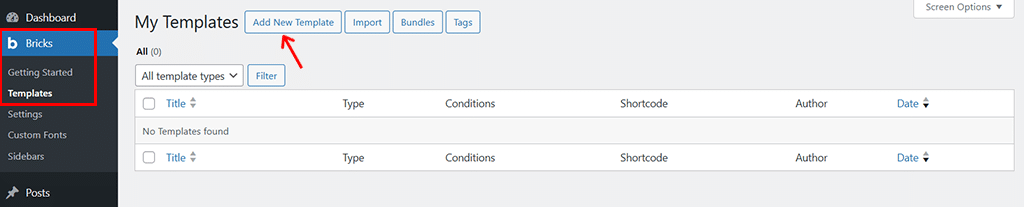
Untuk saat ini, kami memilih yang terakhir. Dengan itu, Anda akan melihat halaman seperti gambar di bawah ini.

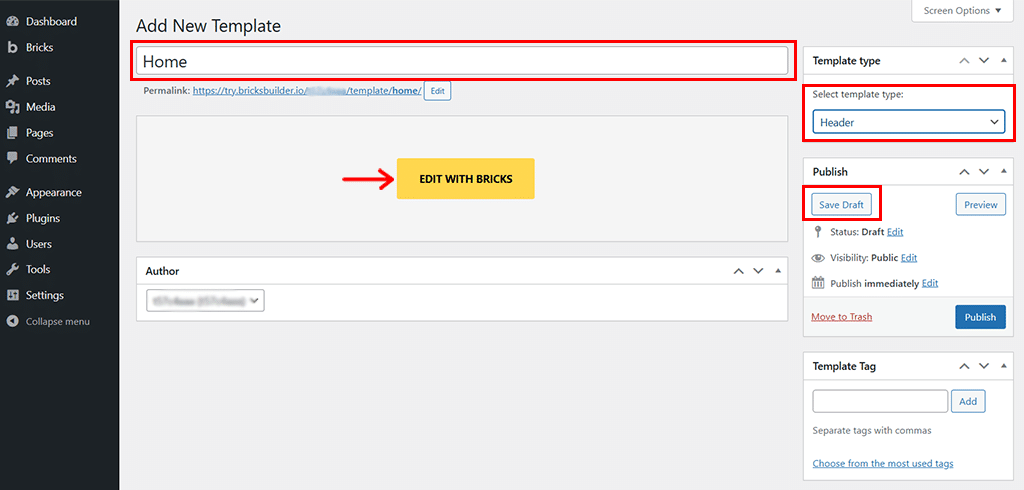
Di sini, klik opsi 'Tambahkan Templat Baru' di bagian atas, yang dengannya Anda akan masuk ke panel editor seperti yang ditunjukkan di bawah ini.

Sekarang, Anda bisa memulai dengan memberi nama pada template tersebut, misalnya 'Beranda' dan pilih jenis template pilihan Anda. Di sini, kami memilih 'Header' untuk saat ini.
Kemudian, klik opsi 'Simpan Draf' dan kemudian tekan opsi 'Edit Dengan Batu Bata' .
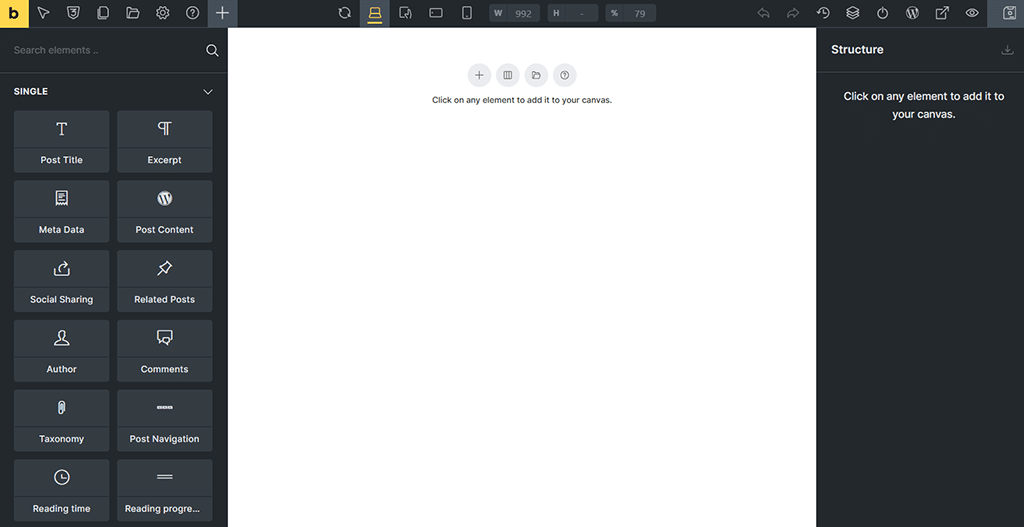
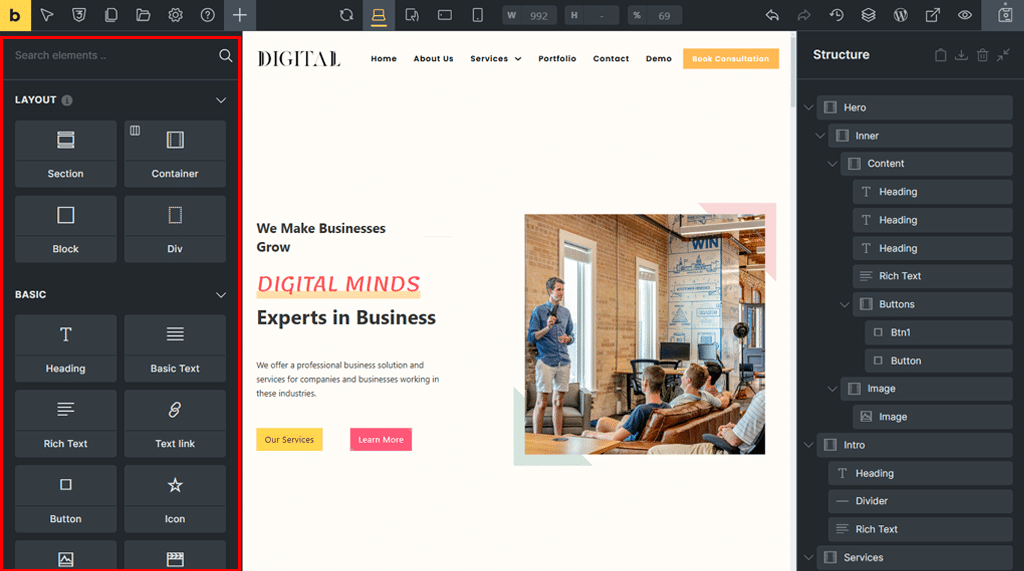
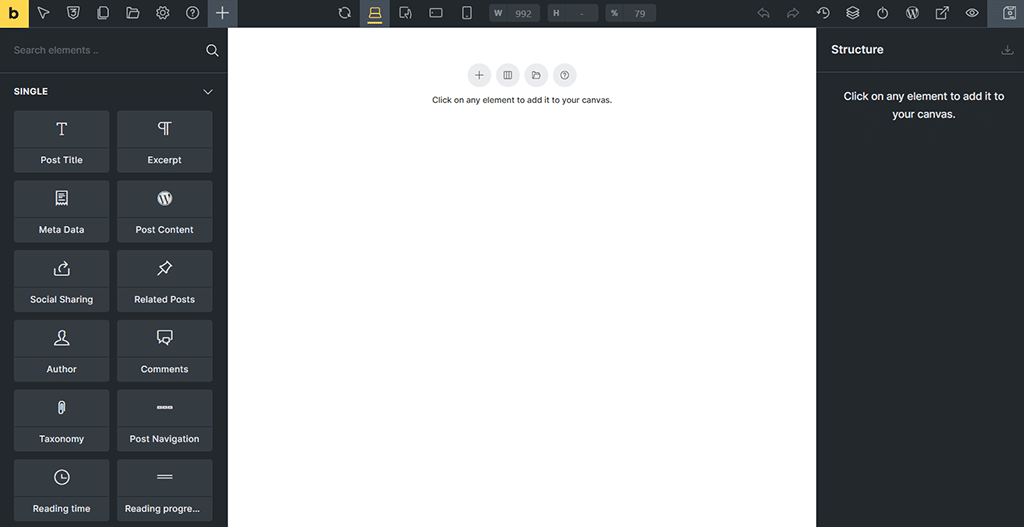
Langkah 3: Biasakan Diri Anda Dengan Antarmuka
Saat melakukannya, Anda akan melihat antarmuka yang bersih dan sederhana dengan 3 bagian utama:
- Toolbar : Ini ada di bagian atas dan memungkinkan Anda menyimpan pekerjaan Anda, melihat pratinjau situs Anda, dan beralih di antara tampilan perangkat.
- Panel : Anda akan menemukannya di sisi kiri. Ini menunjukkan alat, elemen, dan pengaturan yang dapat Anda gunakan untuk mendesain halaman Anda.
- Canvas : Ini adalah ruang kerja utama Anda, tempat Anda menyeret elemen, menyesuaikannya, dan melihat perubahan secara real-time.

Tata letak ini menjaga semuanya tetap teratur, sehingga Anda selalu tahu di mana menemukan apa yang Anda perlukan.
Langkah 4: Gunakan Templat
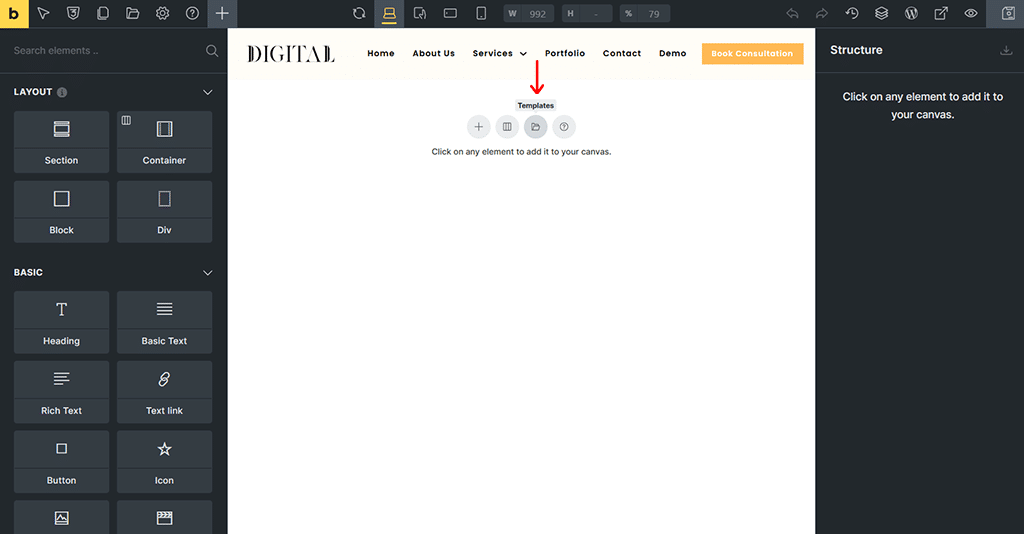
Sekarang, pada toolbar, klik ikon 'Template' seperti yang ditunjukkan pada gambar di bawah.

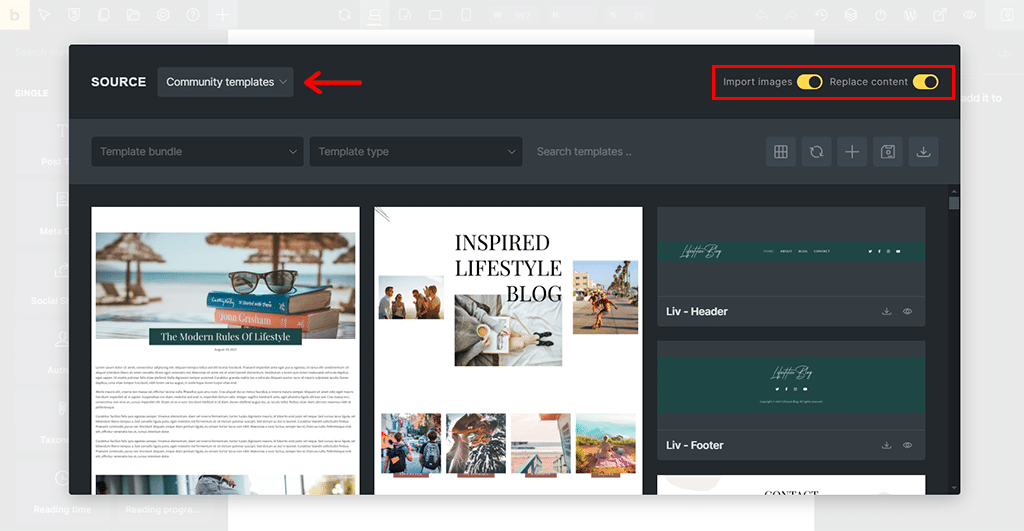
Dengan itu, Anda akan mengakses beberapa 'Template Komunitas' yang disediakan oleh Bricks Builder. Selain itu, Anda juga dapat mengaktifkan dan menonaktifkan 2 opsi 'Impor gambar' dan 'Ganti konten' berdasarkan kebutuhan Anda.

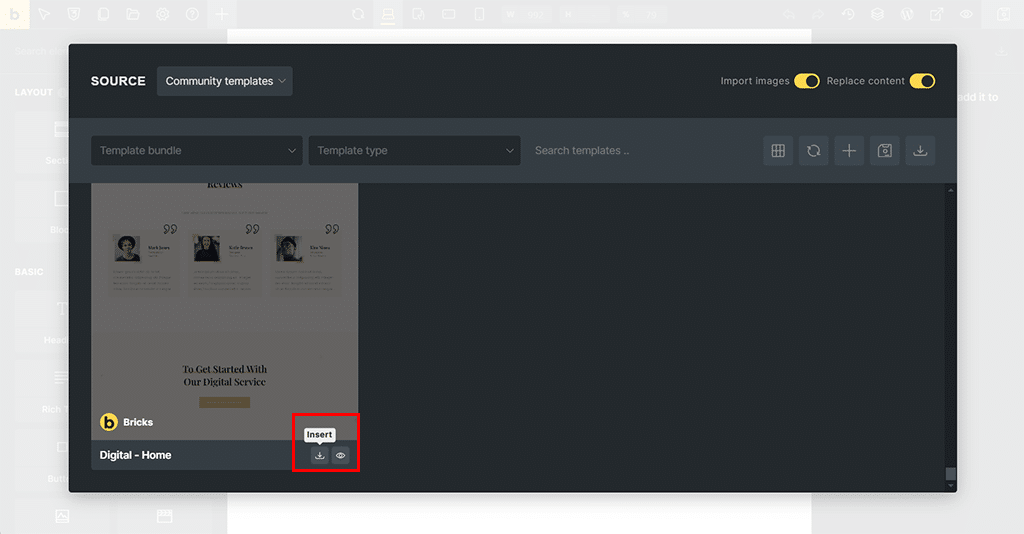
Sekarang, Anda dapat meluangkan waktu untuk melihat template mana yang paling Anda sukai dan menurut Anda paling cocok.
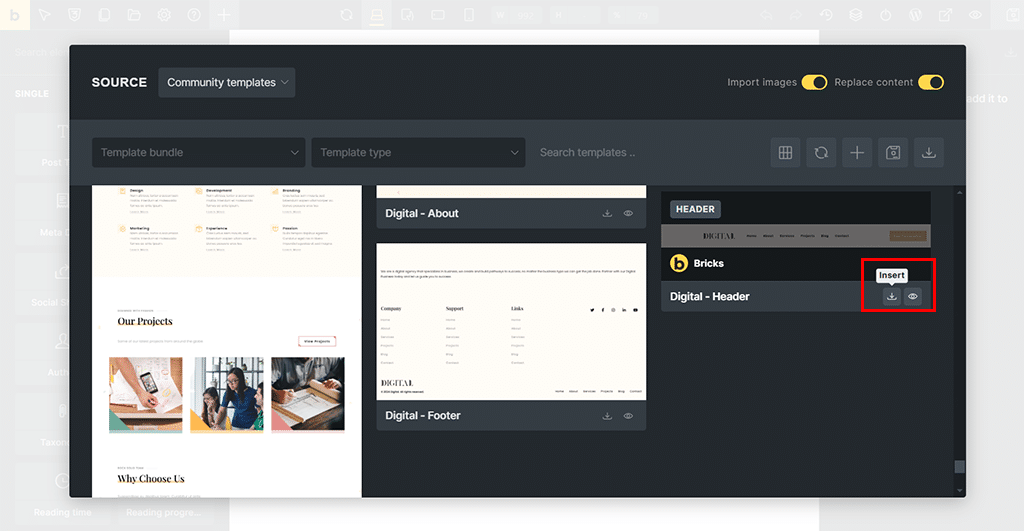
Hal unik lainnya tentang Bricks Builder adalah Anda dapat mengunduh template untuk berbagai bagian seperti header, bagian beranda, footer secara terpisah.
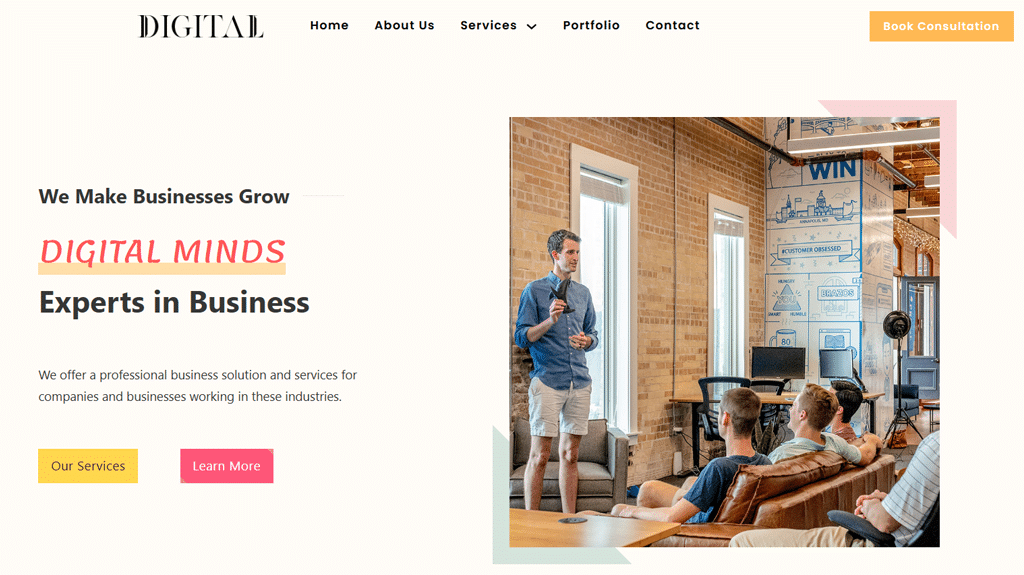
Jadi, di sini kita memilih 'Digital – Header'. Cukup, klik ikon 'Sisipkan' untuk melanjutkan.

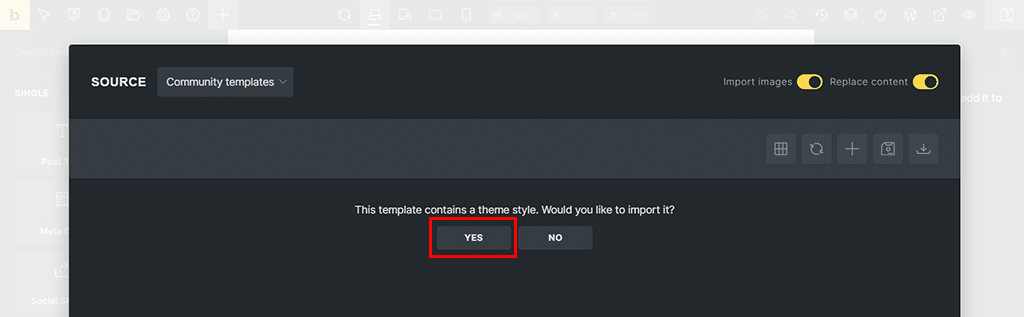
Kemudian, Anda akan melihat halaman yang menanyakan 'Template berisi gaya tema. Apakah Anda ingin mengimpornya?' Sekarang, tekan tombol 'Ya' .


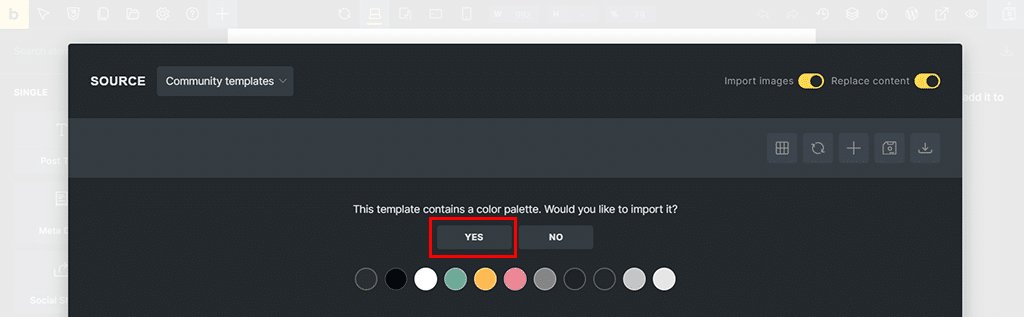
Sekali lagi, Anda ditanya 'Template ini berisi palet warna'. Apakah Anda ingin mengimpornya? Sekali lagi, tekan tombol 'Ya' .

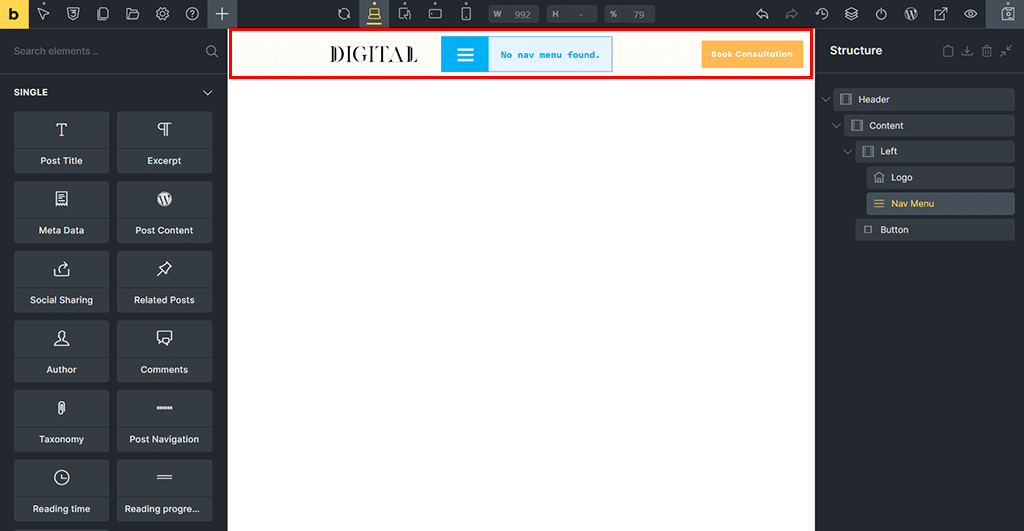
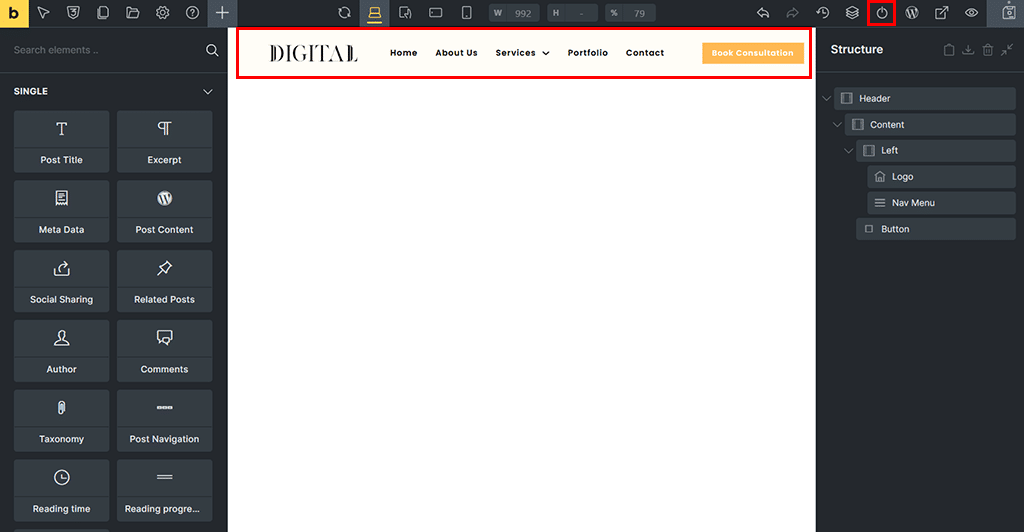
Dengan itu, Anda akan melihat halaman berikut lagi di mana template header disisipkan.

Namun, Anda juga akan melihat 'Menu navigasi tidak ditemukan'. Jangan panik! Itu karena kami belum membuat menu apa pun.
Langkah 5: Buat dan Sesuaikan Menu
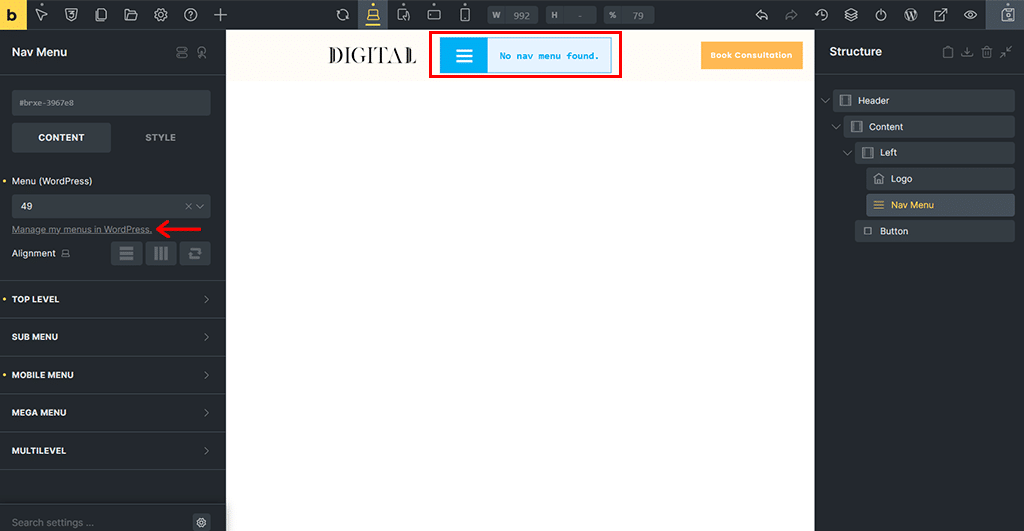
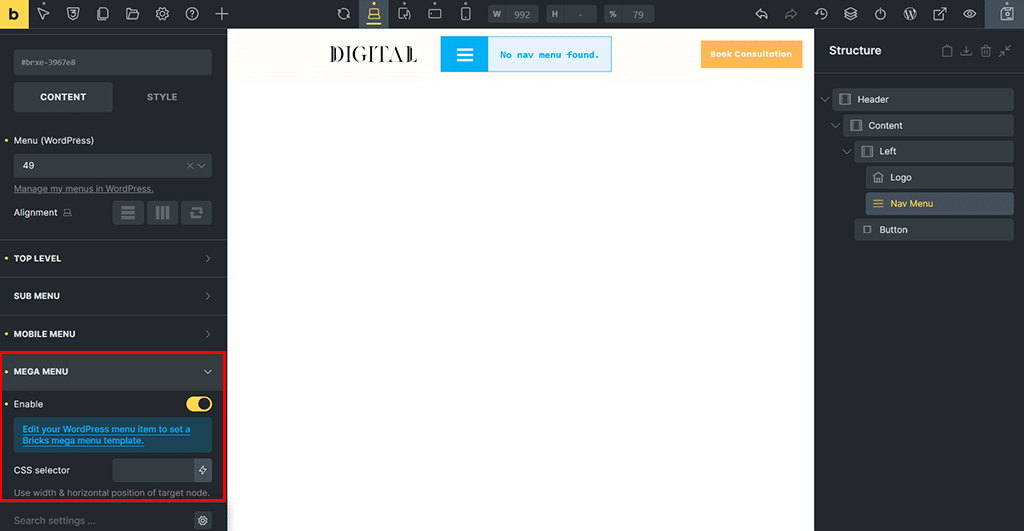
Sekarang, cukup klik pada 'Menu navigasi tidak ditemukan.' Anda akan melihat pengaturan 'Menu Nav' di panel kiri.

Di sini, jika Anda ingin membuat menu sederhana, Anda dapat mengklik 'Kelola menu saya di WordPress' .

Atau, jika Anda ingin membuat menu mega, Anda dapat 'Aktifkan Menu Mega' dan klik 'Edit item menu WordPress Anda untuk menyetel template menu mega Bricks.'
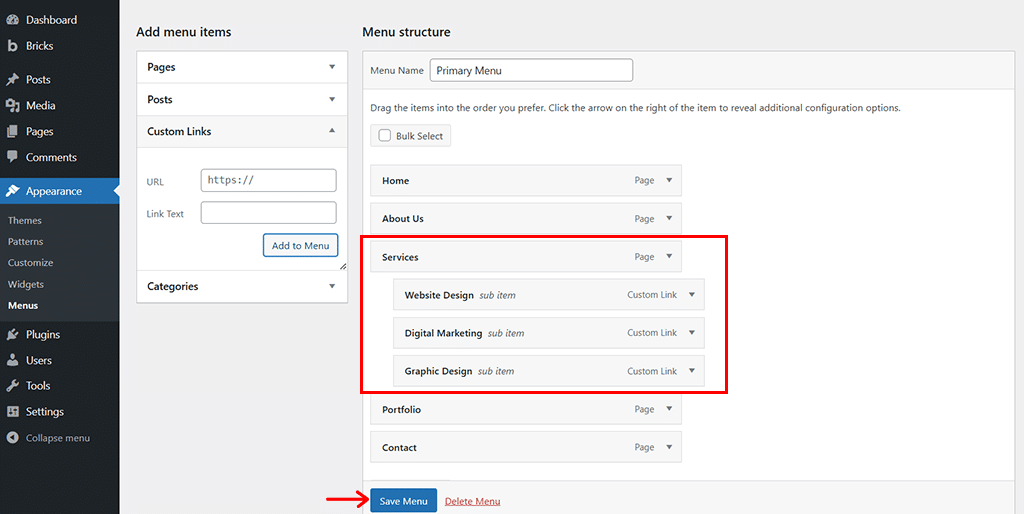
Di sini, kami memilih yang terakhir. Saat melakukannya, Anda akan membuka antarmuka pembuat menu di dasbor WordPress Anda. Untuk memberi tahu Anda, kami telah membuat beberapa halaman melalui 'Halaman > Tambah Baru' .

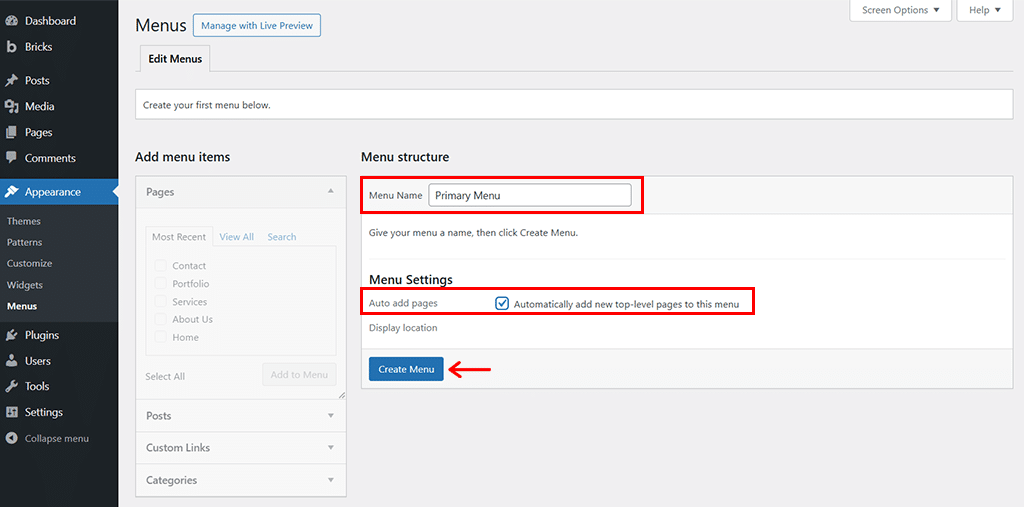
Sekarang, mulailah dengan memberi nama menu, misalnya 'Menu Utama', dan aktifkan opsi Tambahkan halaman otomatis . Kemudian, tekan opsi 'Buat Menu' .
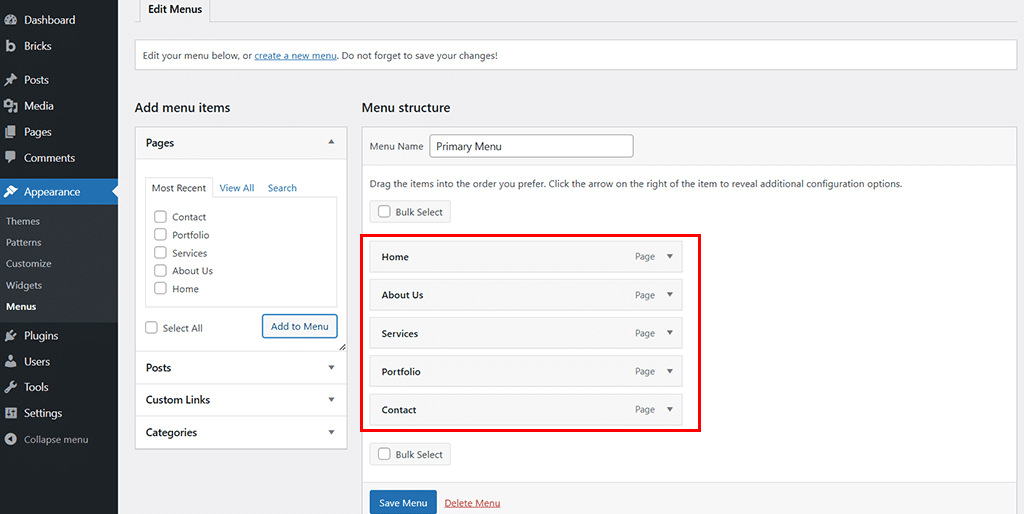
Kemudian, Anda dapat menambah dan mengatur menu sesuai keinginan Anda.

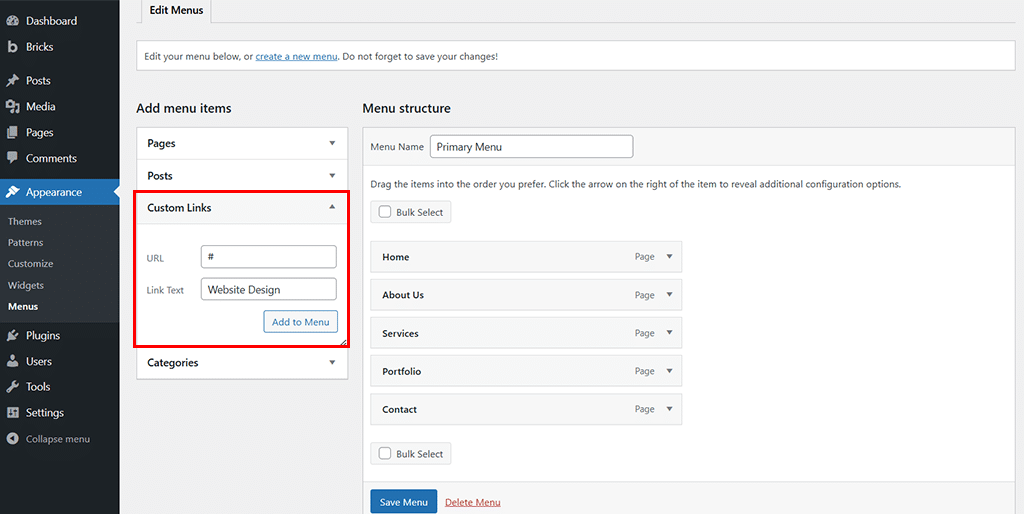
Jika Anda ingin submenu lebih lanjut, Anda dapat mengklik tab 'Custom Links' . Dan buat satu hanya dengan menambahkan 'Teks Tautan' dan '#' untuk URL untuk saat ini.

Setelah selesai, Anda dapat dengan mudah mengaturnya di menu mana. Terakhir, tekan opsi 'Simpan Menu' .

Sekarang, jika Anda kembali ke pembuat Templat Header dan memuatnya kembali sekali, Anda akan melihat bahwa menu mega yang Anda buat telah dimuat.

Setelah Anda puas, tekan tombol 'Terbitkan' di sisi pojok kanan atas.
Sekarang, dengan mengikuti pola yang sama, Anda juga dapat mengimpor template lain seperti Footer.
Langkah 6: Rancang Konten Halaman
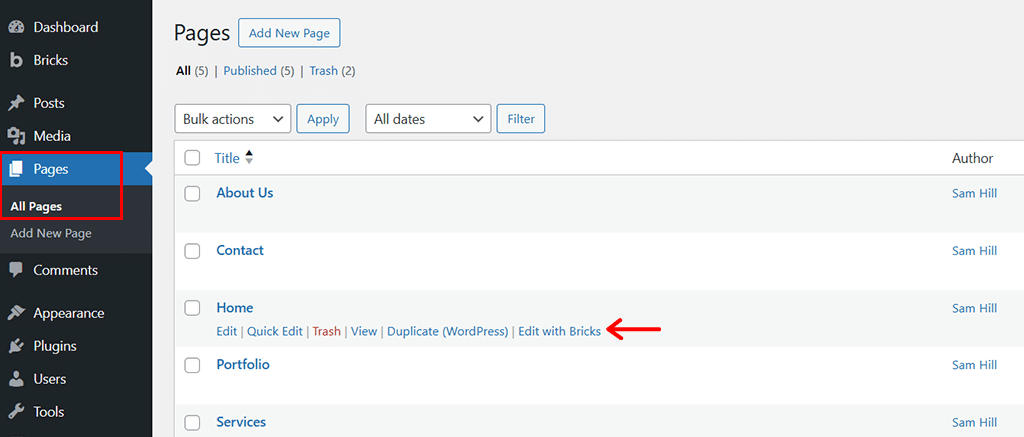
Selanjutnya, buka 'Halaman > Semua Halaman' , lalu arahkan kursor ke halaman yang ingin Anda sesuaikan terlebih dahulu.

Di sini kita telah memilih halaman 'Beranda' dan mengklik opsi 'Edit dengan Batu Bata' .
Dengan itu, Anda akan melihat panel editor Bricks Builder. Sekarang, Anda punya 2 pilihan. Apakah akan mengimpor template untuk konten utama atau membangun dari awal dengan menggunakan beberapa elemen. Pilihan sepenuhnya ada di tangan Anda.

Di sini, kami telah mengeklik opsi 'Templat' untuk jalan keluar yang mudah.
Seperti sebelumnya, cukup klik ikon sisipkan template pilihan Anda.

Anda kembali dimintai konfirmasi yang mengatakan 'Template ini berisi gaya tema. Apakah Anda ingin mengimpornya?' Cukup, tekan tombol 'Ya' .

Selanjutnya, ia menanyakan 'Template ini berisi palet warna. Apakah Anda ingin mengimpornya?' Sekali lagi, tekan tombol 'Ya' .

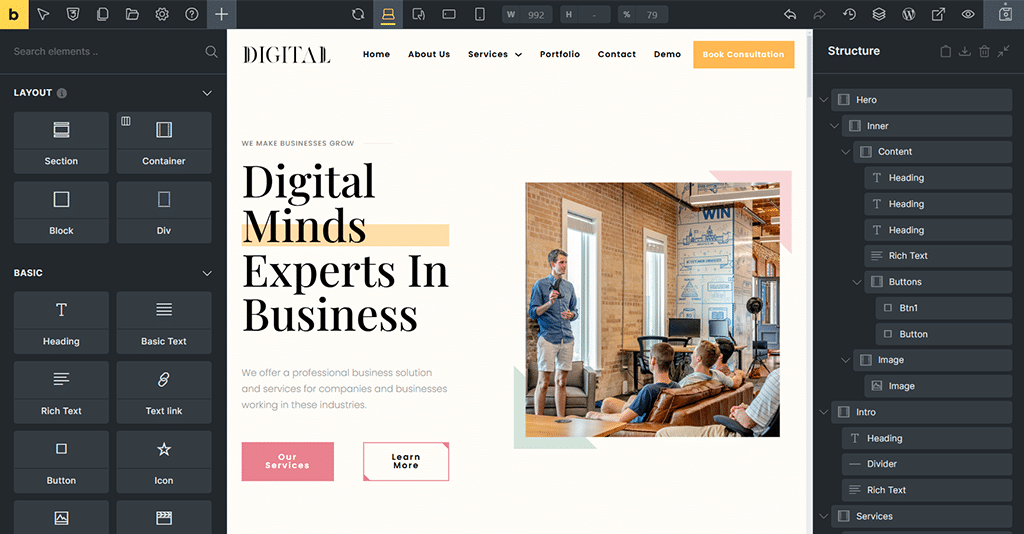
Setelah selesai, Anda dapat melihat bahwa template berhasil diimpor.

Langkah 7: Sentuhan Terakhir
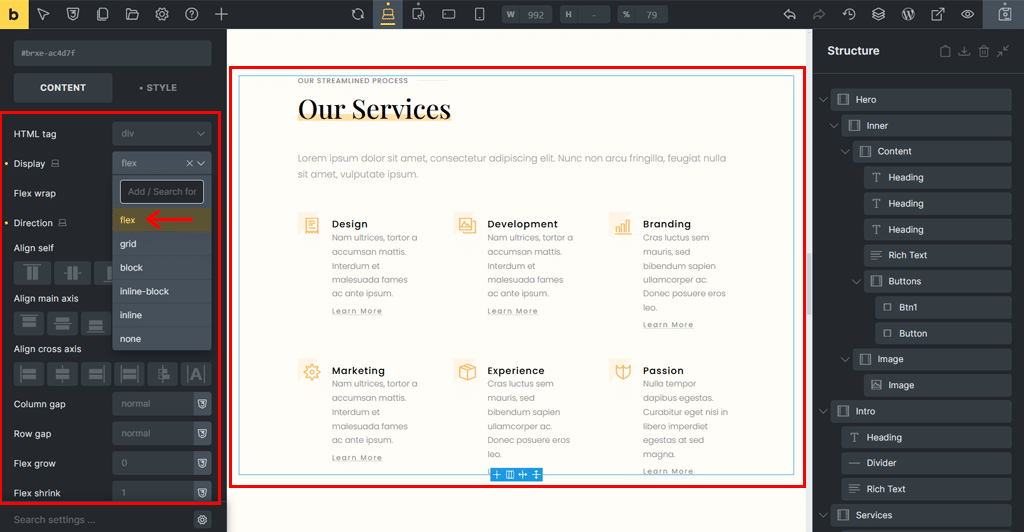
Sekarang, Anda cukup mengeklik setiap elemen templat untuk mengonfigurasinya sesuai keinginan Anda.
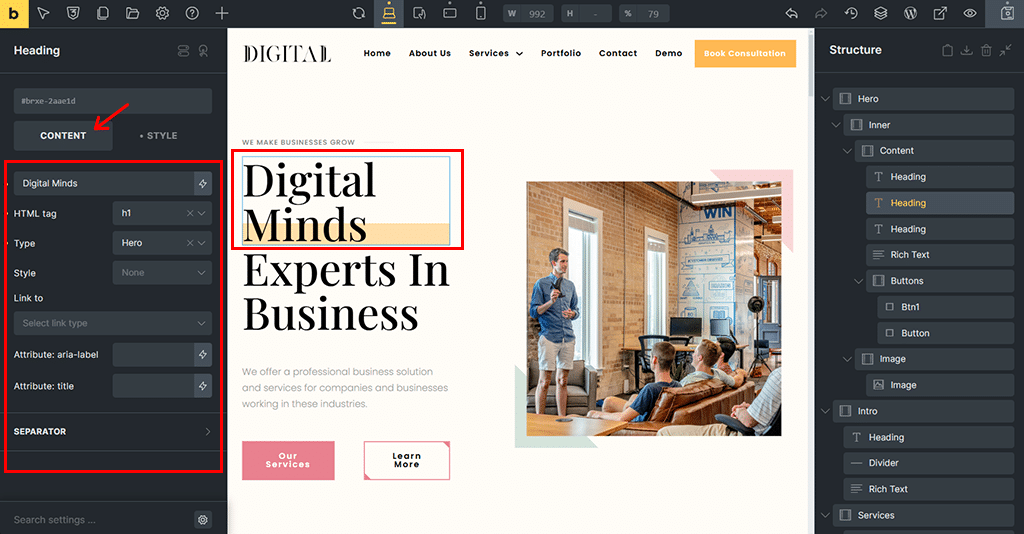
Misalnya, di sini kita telah memilih teks utama yaitu 'Pikiran Digital' . Dan sekarang di panel sebelah kiri, Anda dapat melihat opsi pengaturan 'Konten' & 'Gaya' .

Dari tab 'Konten' , Anda dapat mengonfigurasi konten utama, tag HTML, jenis, gaya, dan lainnya.
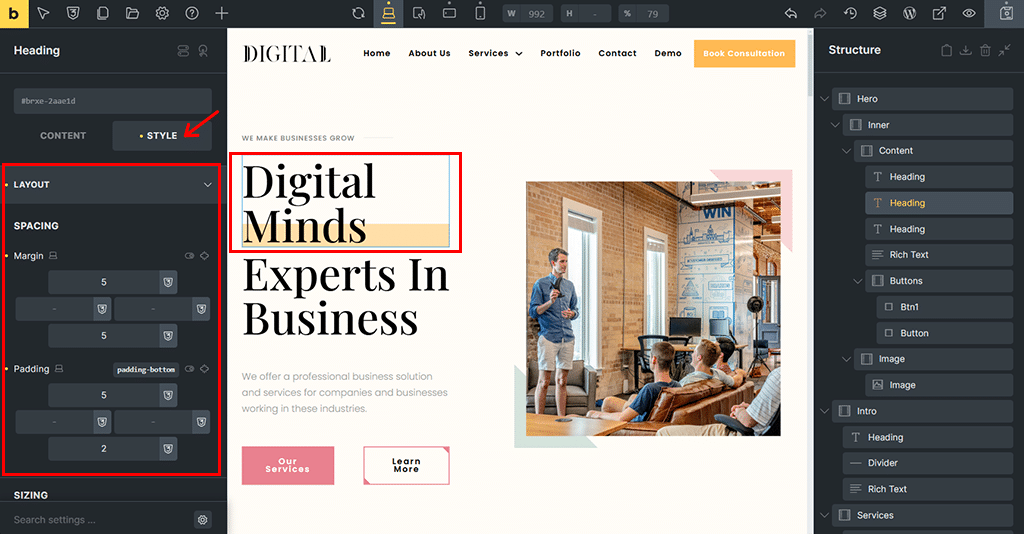
Sedangkan jika Anda mengarahkan kursor ke tab 'Gaya' , maka Anda dapat menyesuaikan tata letak, baik jarak margin maupun paddingnya .

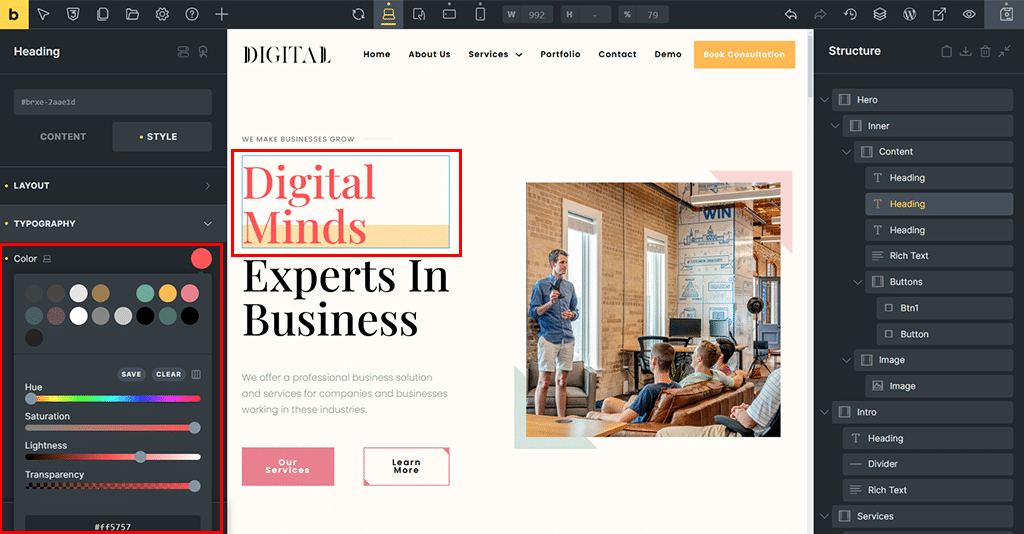
Selain itu, Anda juga dapat menentukan 'Warna' sesuai keinginan Anda.

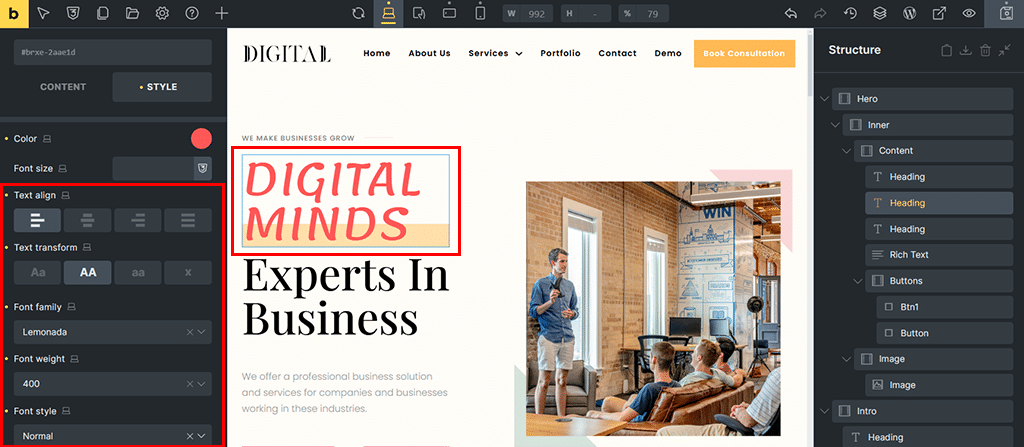
Selanjutnya, Anda dapat memilih perataan teks, transformasi teks, jenis font, bobot font, gaya font, dan banyak lagi.

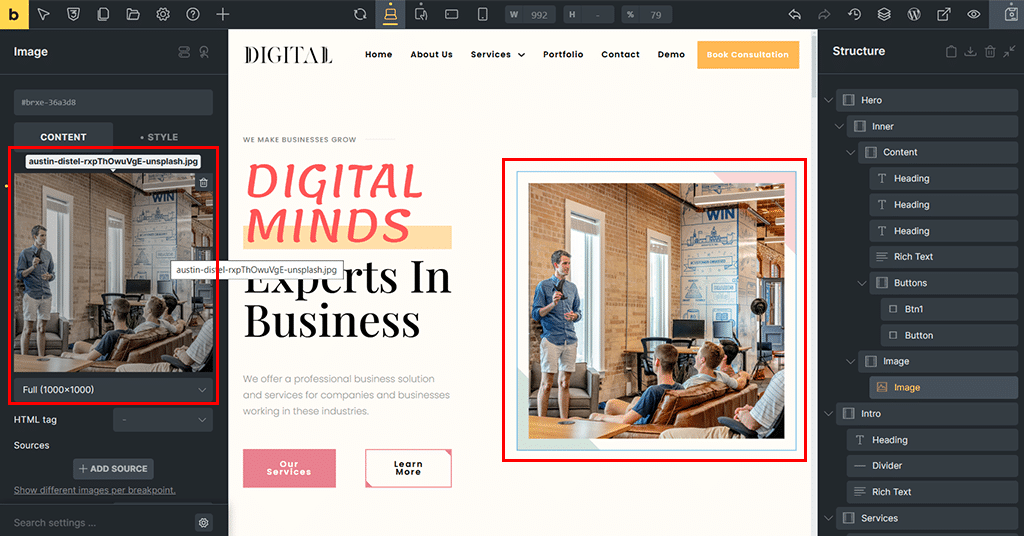
Begitu pula jika Anda ingin mengubah suatu gambar, maka Anda juga dapat melakukannya hanya dengan mengklik 'Gambar' yang ingin Anda ubah.

Dengan itu, Anda dapat dengan mudah mengubah gambar dan menempatkan gambar pilihan Anda dari perpustakaan media. Atau, biarkan saja sebagai default.
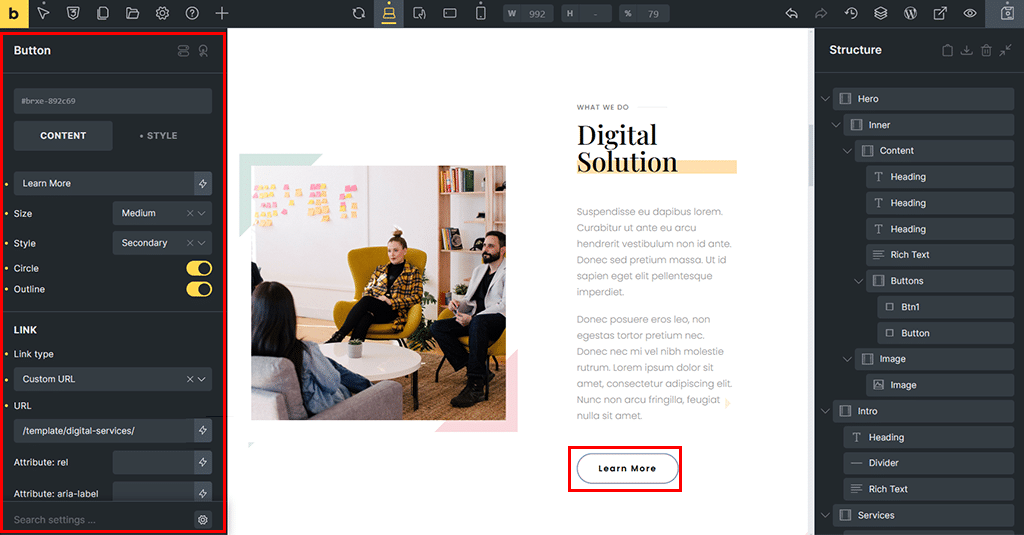
Dengan cara yang sama, Anda dapat mengeklik 'Tombol' dan menyesuaikannya sesuai keinginan.

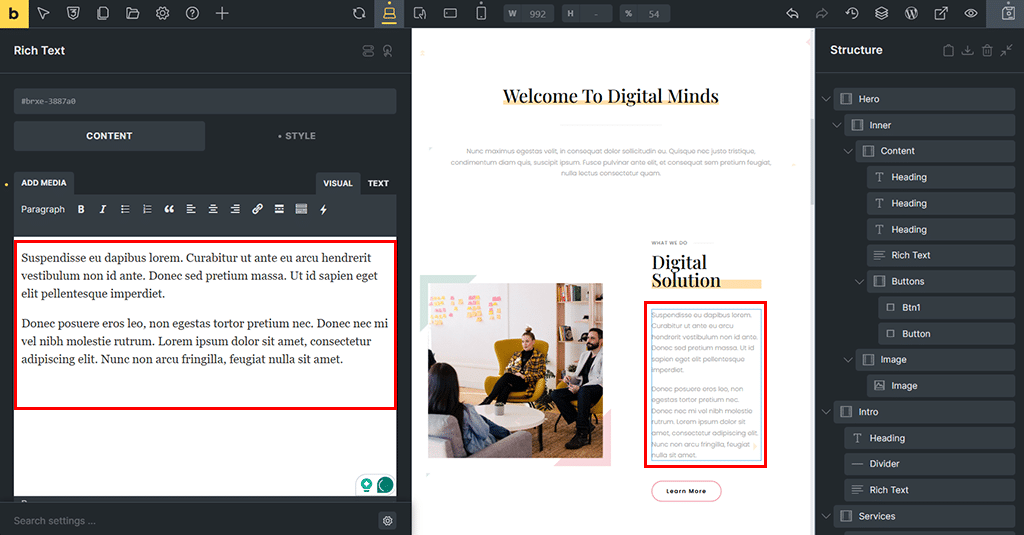
Demikian pula, Anda juga dapat mengeklik 'Teks' dan menukarnya lebih lanjut dengan konten Anda dari panel.

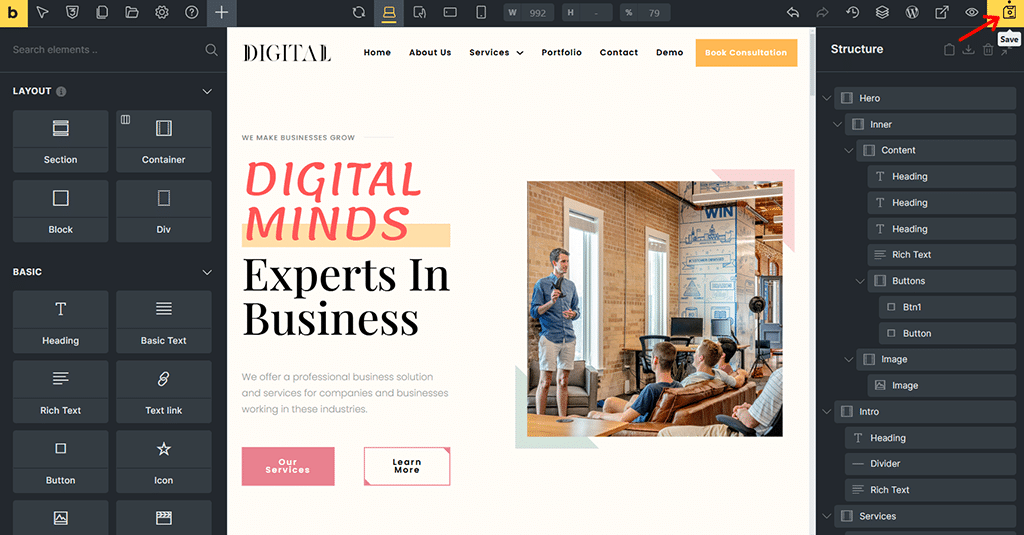
Langkah 8: Simpan & Publikasikan
Mengikuti pola yang sama, Anda benar-benar dapat menyesuaikan setiap hal. Memang dengan membangun situs web Anda bata demi bata. Setelah selesai, tekan tombol 'Simpan' di kanan atas untuk menghidupkan desain Anda.

Dan di sana Anda memiliki situs web super keren yang dirancang menggunakan Bricks Builder. Wow sungguh, bukan?

D. Berapa Biaya Pembuatan Batu Bata?
Sekarang, apakah Anda memikirkan faktor biaya untuk Bricks Builder? Baiklah, mari kita jelajahi hal itu di bagian artikel ini.
Untungnya, Bricks Builder adalah pembuat situs premium yang memiliki beberapa skema harga yang dapat Anda pilih tergantung kebutuhan Anda.
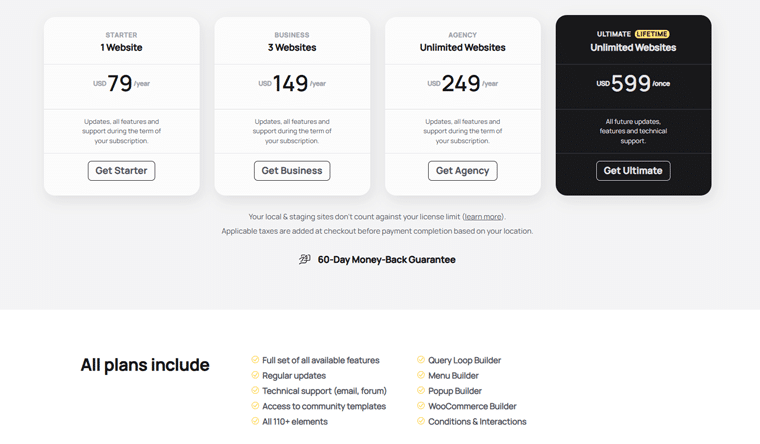
Mereka adalah:
- Paket Pemula : Biaya $79/tahun untuk 1 situs web. Sepanjang durasi berlangganan, Anda akan menerima pembaruan, semua fitur, dan dukungan.
- Paket Bisnis : Biaya $149/tahun untuk 3 situs web. Mencakup semua fitur, pembaruan, dan dukungan yang sama seperti Paket Pemula.
- Paket Agensi : Biaya $249/tahun untuk situs web tanpa batas. Pembaruan, semua fitur dan dukungan selama masa berlangganan Anda untuk situs web tanpa batas.
- Paket Ultimate : Biaya $599 sebagai pembayaran satu kali. Bayar sekali dan dapatkan akses seumur hidup untuk situs web, fitur, dukungan tanpa batas, serta pembaruan di masa mendatang.
Selain itu, sebagai informasi, semua paket yang disebutkan di atas dilengkapi dengan jaminan uang kembali 60 hari . Jadi, Anda bisa mencobanya tanpa risiko apa pun.

Apa pun paket yang Anda pilih, Anda akan mendapatkan alat luar biasa seperti pembuat loop kueri, fitur WooCommerce, pembuat popup dan menu, dan akses ke lebih dari 110+ elemen.
Baik Anda seorang pemula atau profesional yang menjalankan banyak proyek, ada rencana yang tepat untuk Anda. Bricks Builder membuat semuanya tetap sederhana dan ramah anggaran!
E. Opsi Dukungan Pelanggan untuk Pembuat Batu Bata
Dalam hal dukungan, Bricks Builder memastikan Anda tidak pernah terjebak.
Baik Anda baru memulai atau memerlukan bantuan terkait sesuatu yang spesifik, berikut beberapa cara untuk mendapatkan dukungan yang Anda perlukan:
- Kunjungi Bricks Academy untuk panduan jelas dan mendetail yang menunjukkan cara menggunakan Bricks Builder seperti seorang profesional.
- Bergabunglah dengan forum ramah mereka untuk mengajukan pertanyaan, mendiskusikan ide, dan belajar dari sesama pengguna Bricks Builder.
- Punya pertanyaan atau masalah? Anda dapat mengirim email langsung ke tim dukungan mereka di [email protected].
- Jika Anda menyukai acara sosial, bergabunglah dengan komunitas Facebook aktif mereka. Ini memungkinkan Anda berinteraksi dengan pengguna lain, mendapatkan tips, dan mendapatkan masukan.
- Apakah Anda lebih suka belajar melalui video? Kemudian, Anda dapat memeriksa saluran YouTube resmi mereka dan menonton tutorial langkah demi langkah, pembaruan, dan banyak lagi.
- Jika Anda ingin menghubungi secara langsung, buka Halaman Kontak di situs web mereka dan hubungi tim.

Apa pun bantuan yang Anda perlukan, Bricks Builder memang memudahkan Anda menemukan jawaban dan dukungan. Mereka membantu Anda!
F. Kelebihan & Kekurangan Pembuat Batu Bata
Sekarang mari kita simpulkan sisi baik dan sisi buruk dari Bricks Builder. Jadi, Anda bisa mengetahui apakah itu kesepakatan yang tepat untuk Anda. Baiklah?
Kelebihan Pembuat Batu Bata
- Ini adalah tema dan pembuatnya menjadi satu, jadi Anda tidak memerlukan plugin tambahan.
- Pembuat visual seret dan lepas yang memudahkan perancangan situs web Anda, bahkan jika Anda belum pernah melakukannya sebelumnya.
- Anda dapat mengubah setiap bagian situs Anda agar terlihat persis seperti yang Anda inginkan.
- Bricks Builder membantu Anda membuat situs web yang memuat dengan sangat cepat.
- Termasuk fitur keren seperti dukungan WooCommerce untuk toko online dan pembuat konten dinamis.
- Anda dapat membayar sekali dan menggunakannya selamanya jika memilih Paket Ultimate.
- Banyak pilihan bantuan seperti panduan, forum, dan grup Facebook yang ramah.
- Anda dapat mencoba demonya terlebih dahulu dari situs resminya sebelum membelinya.
Kontra Pembangun Batu Bata
- Tidak memiliki kemampuan AI dibandingkan dengan pembuat halaman lainnya.
- Beberapa fitur lanjutan mungkin terasa rumit pada awalnya.
- Anda tidak dapat menggunakannya secara gratis, karena tidak tersedia versi gratis. Namun mereka menawarkan jaminan uang kembali 60 hari.
G. Pertanyaan yang Sering Diajukan tentang Pembuat Batu Bata
1. Apa sebenarnya Pembangun Batu Bata itu?
Bricks Builder pada dasarnya adalah tema WordPress dengan pembuat visual bawaan. Jadi, Anda dapat mendesain seluruh situs web persis seperti yang Anda inginkan tanpa memerlukan plugin tambahan atau keahlian coding.
2. Apakah Bricks Builder mudah digunakan untuk pemula?
Ya! Bricks Builder memiliki antarmuka drag-and-drop yang membuatnya sangat mudah untuk mendesain situs web Anda, bahkan jika Anda baru menggunakan WordPress.
3. Apakah saya memerlukan keterampilan coding untuk menggunakan Bricks Builder?
Sama sekali tidak. Anda dapat mendesain semuanya secara visual, tetapi jika Anda tahu coding, Bricks Builder juga memungkinkan Anda menambahkan kode khusus untuk kontrol ekstra.
4. Bisakah saya menggunakan Bricks Builder di beberapa situs web?
Ya! Tergantung pada paket yang Anda beli, Anda dapat menggunakan Bricks Builder di 1 situs, 3 situs, atau situs web tanpa batas.
5. Apakah Bricks Builder memiliki versi gratis?
Tidak, Bricks Builder tidak memiliki versi gratis, namun ia hadir dengan jaminan uang kembali 60 hari sehingga Anda dapat mencobanya tanpa risiko. Terlebih lagi, Anda dapat mencoba demo dari situs resmi mereka sebelum membelinya.
6. Apa yang terjadi jika saya berhenti memperbarui langganan saya?
Jika Anda tidak memperbarui langganan, Anda tidak akan mendapatkan pembaruan atau dukungan, tetapi situs web Anda yang dibuat dengan Bricks Builder akan terus berfungsi.
7. Bisakah saya menggunakan Bricks Builder di situs klien?
Ya kamu bisa! Jika Anda memiliki paket Bisnis, Agensi, atau Ultimate, Anda dapat menggunakan Bricks Builder untuk membuat situs web untuk klien Anda.
H. Beyond Bricks Builder: Alternatif Populer (Perbandingan Tabel)
Jika Anda mencari pilihan lain selain Bricks Builder, berikut perbandingan sederhana dari beberapa opsi populer:
- elemen
- Divi oleh Tema Elegan
- Kadence (tema + blok).
Tabel ini menguraikan fitur-fitur utama, kelebihan, dan harga untuk membantu Anda memilih yang tepat untuk Anda.
| Fitur | Pembuat Batu Bata | elemen | Divi | Kadence |
| Basis pengguna | Lebih dari 53.000 situs web menggunakan Bricks Builder untuk tema WordPress mereka. [1] | Elementor mendukung 10+ juta situs web secara global. [2] | Divi digunakan oleh 1,6+ juta situs web di seluruh dunia. [3] | Kadence aktif di lebih dari 400.000 situs web. [4] |
| Didirikan pada | 2021 | 2016 | 2013 | T/A |
| Apa Itu | Tema WordPress dengan pembuat | Sebuah plugin untuk membuat halaman | Sebuah tema dengan pembangun | Sebuah tema dengan blok Gutenberg |
| Peringkat kami | 4.8/5 | 4,75/5 | 4.7/5 | 4.8/5 |
| Harga | Mulai dari $79/tahun, Seumur Hidup $599 | Versi gratis, Pro mulai dari $59/tahun | $89/tahun atau $249 seumur hidup | Versi gratis, Pro mulai dari $149/tahun, Seumur Hidup $799 |
| Pelajari Lebih Lanjut | ~ | Periksa ulasan Elementor Builder! | Telusuri ulasan Divi Builder! | Jelajahi ulasan Tema Kadence & Kadence AI. |
I. Pemikiran Terakhir: Apakah Bricks Builder adalah Editor Situs yang Mengubah Permainan?
Jadi, apakah Anda siap untuk mendapatkan jawaban dari pertanyaan yang paling ditunggu-tunggu tersebut.
'Apakah Bricks Builder merupakan editor situs yang mengubah permainan?'
Ya, ya, dan sangat besar ya!
Fakta bahwa Bricks Builder terpilih sebagai 'Pembuat WordPress Terbaik' pada tahun 2022 dan 2023 [5] oleh komunitas WordPress melalui Templat Monster menunjukkan banyak hal.
Apa yang benar-benar menjadikannya editor situs yang mengubah permainan adalah ia memiliki semua yang Anda butuhkan di satu tempat.
Artinya, Anda dapat dengan mudah membuat menu mega, formulir kontak, pembuat popup, toko WooCommerce, dan banyak lagi. Tanpa harus menginstal alat atau plugin tambahan apa pun.
Ini membuat pekerjaan Anda lebih mudah, cepat, dan lebih menyenangkan.
Dan selain itu, tentu saja, Anda benar-benar dapat membuat setiap elemen situs web Anda persis seperti yang Anda inginkan, bata demi bata, seperti membangun rumah Anda.
Itu juga tanpa perlu mengetahui hal-hal coding yang membingungkan.
Dan jika Anda membutuhkan bantuan, mereka memiliki panduan, video, dan tim ramah yang siap membantu Anda.
Meski tidak gratis, namun harganya wajar, dan ada jaminan uang kembali 60 hari sehingga Anda bisa mencobanya tanpa risiko. Jika Anda berencana membangun banyak situs, paket seumur hidup adalah kesepakatan yang fantastis.
Namun, jangan hanya menuruti kata-kata kami. Sebaliknya, kunjungi situs resmi mereka dan coba demo mereka terlebih dahulu, dan lihat sendiri!
Baca juga artikel review lainnya seperti review Kubio Builder dan review Otter Blocks.
Ingatlah untuk mengikuti kami di media sosial Facebook dan X (Sebelumnya Twitter) untuk terus mendapatkan informasi terbaru tentang konten kami.
Referensi
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
