Membangun Halaman dengan WPBakery Visual Composer dalam 8 Langkah
Diterbitkan: 2020-02-26
Hari-hari mengetahui cara membuat kode situs web sudah berakhir. Ada banyak alat hebat untuk membangun situs web dengan mudah dan tanpa mengetahui kode sama sekali.
Pembuat drag and drop telah menjadi kegemaran baru karena memungkinkan Anda membuat halaman web dengan mudah tanpa mengetahui HTML atau CSS.
Salah satu pembuat drag and drop terbaik untuk WordPress adalah plugin Visual Composer WPBakery.
Apa itu Komposer Visual?
Perangkat lunak Visual Composer adalah plugin untuk WordPress yang memungkinkan Anda dengan mudah membangun halaman web yang kuat tanpa mengetahui kode sama sekali.
![]()
Plugin ini berharga $59 per tahun per situs web dan sangat berharga. Anda juga dapat menginstal Visual Composer di sebagian besar tema WordPress di ThemeForest.
Plugin intuitif ringan, cepat dan mudah digunakan. Setelah beberapa latihan, Anda akan dapat membuat halaman web dalam hitungan menit.
Mengapa Menggunakan Komposer Visual?
Saya cukup sederhana tetapi saya adalah pengembang web yang sangat cepat. Saya dapat membuat halaman web dalam HTML dan CSS lebih cepat daripada kebanyakan, tetapi saya masih dapat membuat halaman dengan Visual Composer lebih cepat.
Inilah sebabnya mengapa menggunakan Visual Composer sangat cocok untuk pemilik usaha kecil dan pengusaha. Biayanya sangat rendah dan memungkinkan Anda menghemat banyak waktu karena harus mempelajari cara membuat situs web sendiri.
Plugin drag and drop yang mudah ini akan memungkinkan Anda untuk merampingkan pembuatan dan pengelolaan situs web Anda.
Tutorial Komposer Visual
Oke, jadi sekarang Anda sudah familiar dengan apa itu Visual Composer, mari selami cara menggunakannya untuk membangun halaman web dengan mulus.
Lihat tutorial sederhana ini tentang cara membuat halaman menggunakan komposer visual:
Membangun Halaman
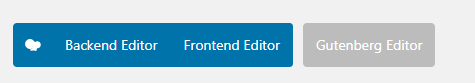
Setelah Anda menginstal Visual Composer, Anda akan melihat tombol biru ini di halaman Anda di area admin WordPress.
ANALISIS SEO WORDPRESS GRATIS
Ingin lebih banyak lalu lintas ke situs WordPress Anda? Ambil Analisis SEO WordPress gratis kami dan lihat bagaimana Anda dapat meningkatkan lalu lintas Anda untuk mendapatkan lebih banyak penjualan online.

Untuk mulai membangun dengan WP Bakery Visual Composer cukup klik tombol 'Backend Editor' dan itu akan beralih ke mode seret dan lepas.
Di sini Anda dapat menambahkan elemen seperti baris, kisi, judul, blok teks, gambar, posting blog, dan banyak lagi.
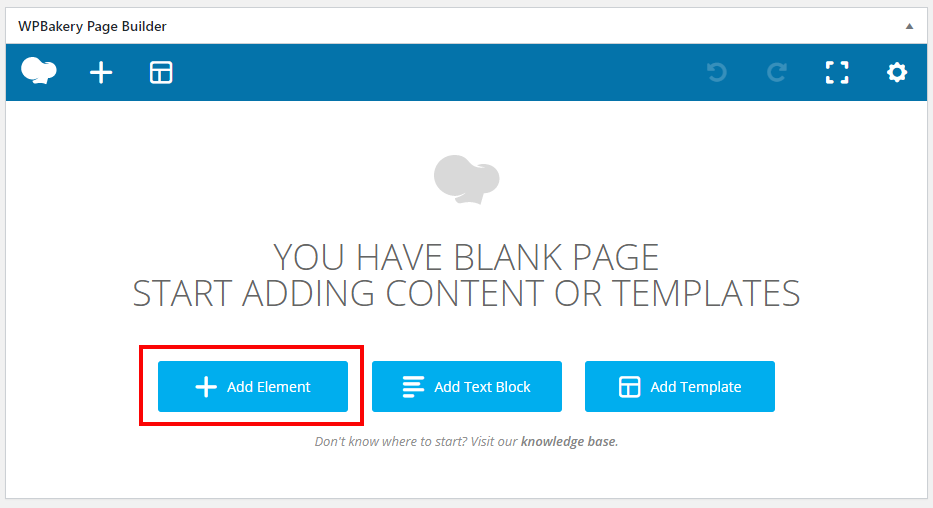
Saya sarankan pertama-tama meletakkan baris dan kisi Anda dan kemudian menambahkan elemen ke masing-masing. Untuk menambahkan baris baru, klik tombol 'Tambah Elemen'.

Anda akan melihat daftar besar elemen yang dapat Anda gunakan untuk membangun halaman web baru Anda. Pertama, mari tambahkan baris dan saya akan menunjukkan cara membuat kisi.

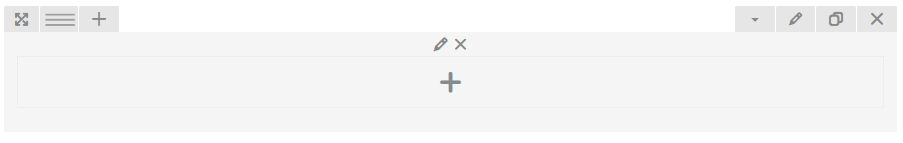
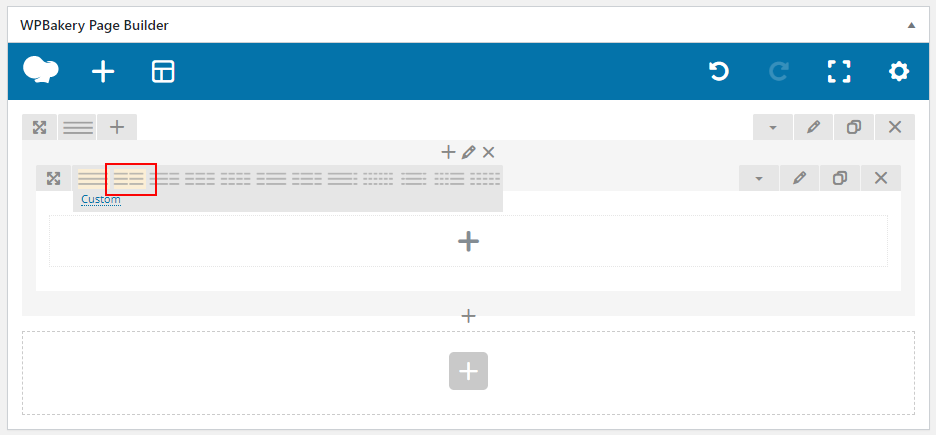
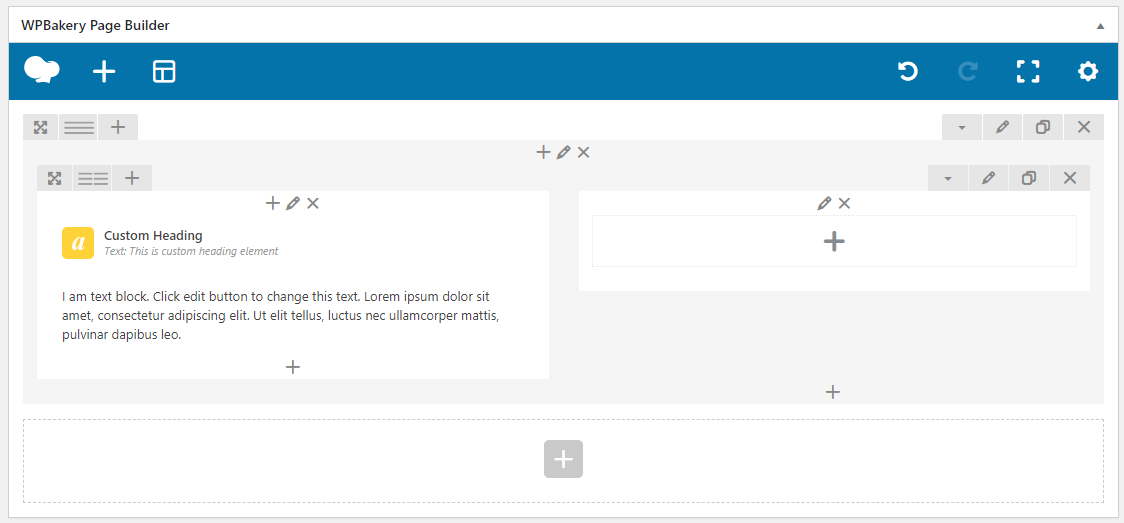
Saat Anda menambahkan baris baru, Anda akan melihat kotak abu-abu baru seperti di bawah ini:

Ini adalah wadah untuk baris kami, tetapi kami ingin menambahkan baris lain di dalam baris ini, sehingga kami dapat membuat kolom dua kotak. Klik simbol plus besar di dalam baris untuk menambahkan baris dalam.

Di baris dalam, arahkan kursor ke tab garis dan di sini Anda dapat memilih sejumlah tata letak kolom yang berbeda. Mari kita lakukan tata letak kolom 50/50 sederhana.

Setelah grid kita ditata, kita bisa mulai menambahkan elemen ke kolom kita. Mari tambahkan heading ke kotak kiri kita. Klik tambahkan elemen di dalam kotak, lalu pilih elemen 'Judul Kustom'.

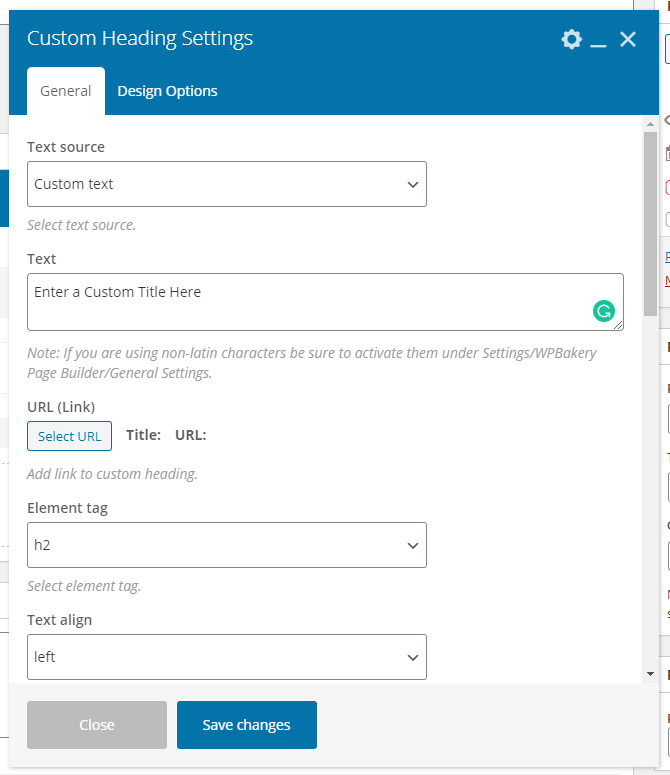
Dalam pengaturan Custom Heading, Anda dapat menambahkan teks Anda di bidang, serta memilih jenis heading (h1, h2, h3, dll), perataan teks dan bahkan warnanya.


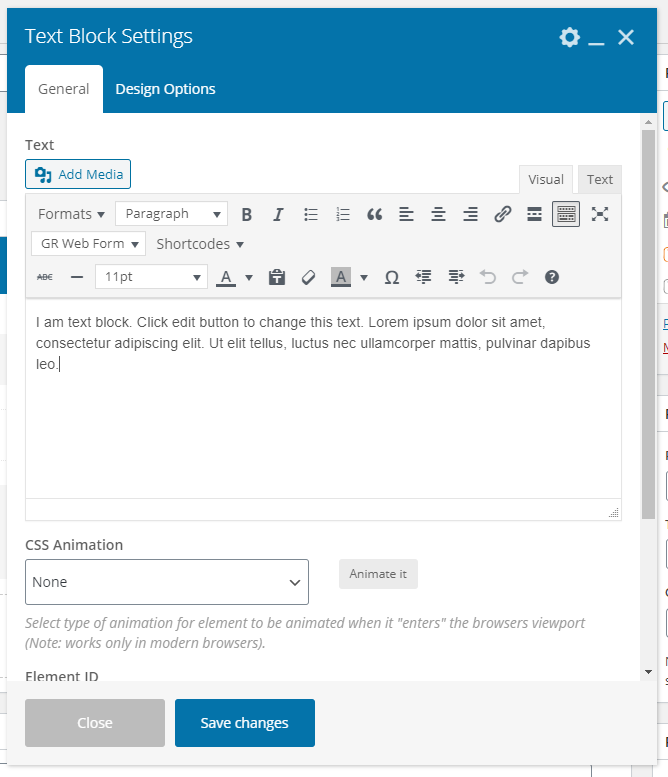
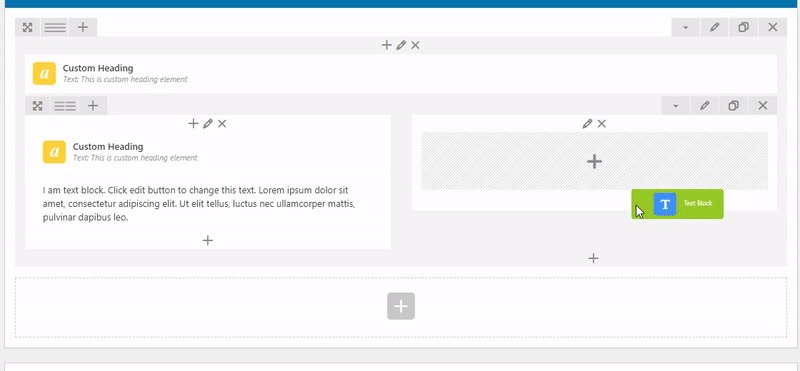
Hal yang sama berlaku untuk blok teks, yang merupakan elemen lain yang sangat sering digunakan. Elemen ini memungkinkan Anda untuk menambahkan teks WYSIWIG, seperti editor WordPress biasa.

Saat Anda mengklik simpan, Anda dapat melihat elemen Anda di kisi. Untuk mengedit elemen, cukup arahkan kursor ke elemen dan klik ikon edit.

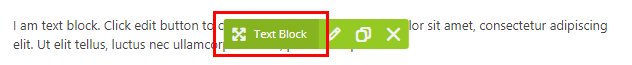
Anda dapat menyeret elemen dengan mengarahkan kursor ke elemen hingga Anda melihat panah silang dan tahan mouse dan seret.

Sekarang seret elemen ke salah satu baris atau kolom untuk pembuatan halaman web yang mulus.

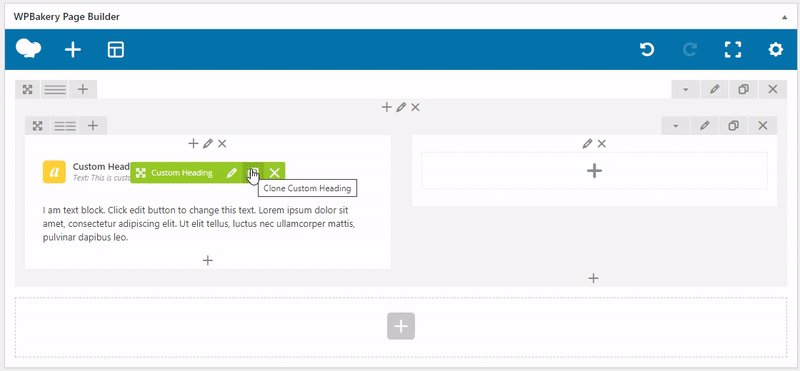
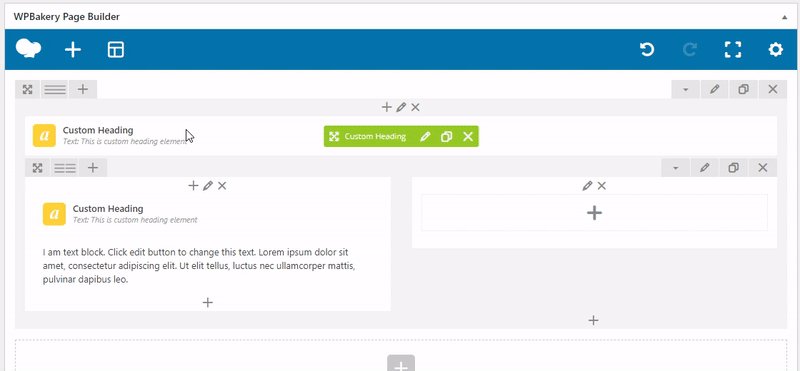
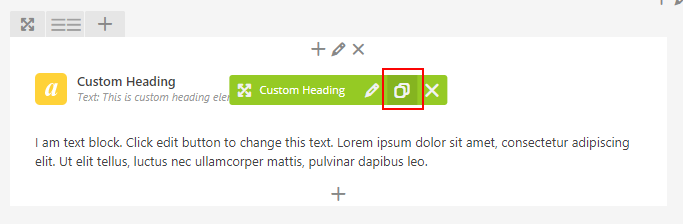
Ikon ketiga (saat Anda mengarahkan kursor ke suatu elemen) adalah ikon duplikat dan ini memungkinkan Anda untuk dengan mudah menduplikasi elemen untuk pembuatan halaman web super cepat. Cukup tambahkan elemen dan ubah pengaturannya, lalu salin elemen itu dan ubah teksnya. Ini adalah cara yang sangat cepat untuk membangun halaman web.

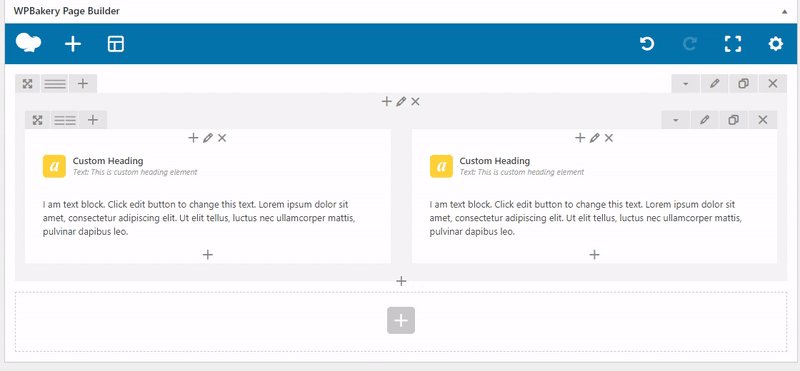
Sekarang cukup tambahkan baris dan elemen, buat halaman web Anda dengan elemen berbeda di Visual Composer.
Selanjutnya, kita akan berbicara tentang cara menata elemen agar sesuai dengan merek, gaya, dan warna Anda.
Styling dengan Visual Composer
Selanjutnya, Anda mungkin ingin menata semua elemen dan baris sehingga memberikan gaya dan warna pada situs web Anda.
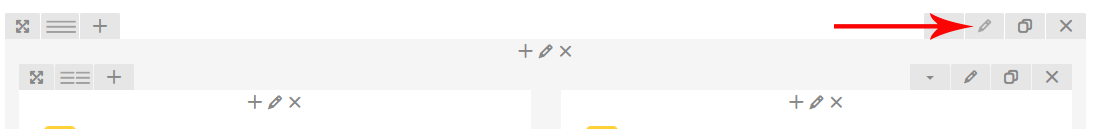
Untuk mengubah latar belakang seluruh baris penampung Anda, cukup klik tab edit baris di baris terluar.

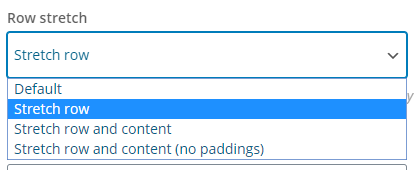
Di kotak pengaturan baris, pilih apakah Anda ingin merentangkan baris ke seluruh halaman atau di dalam wadah, lalu pilih 'Peregangan baris'.

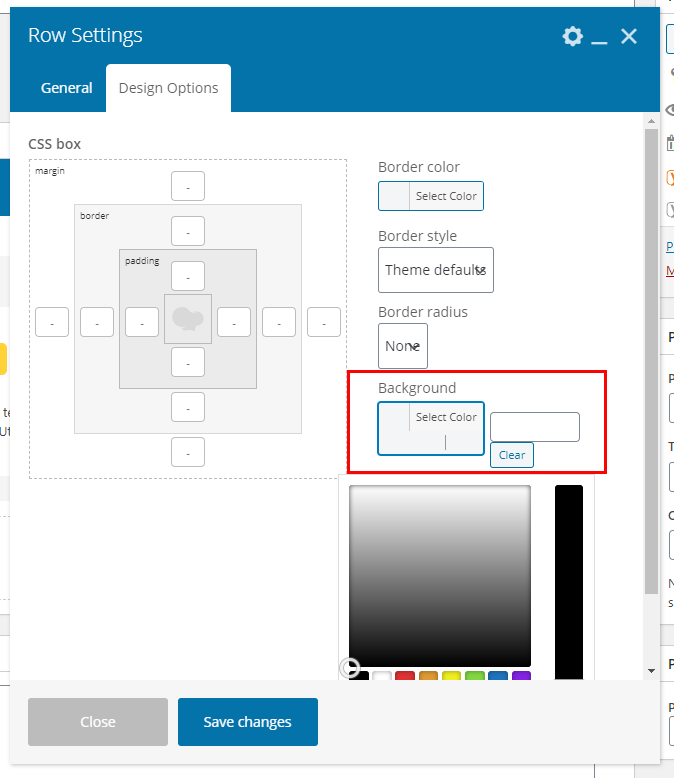
Selanjutnya, Klik tab opsi desain di bagian atas. Di sinilah Anda dapat mengedit warna latar belakang, batas, margin, padding, dan radius batas.
Cukup klik kotak 'pilih warna' latar belakang dan pilih warna atau sebagai alternatif, Anda dapat memasukkan kode hex termasuk simbol #.

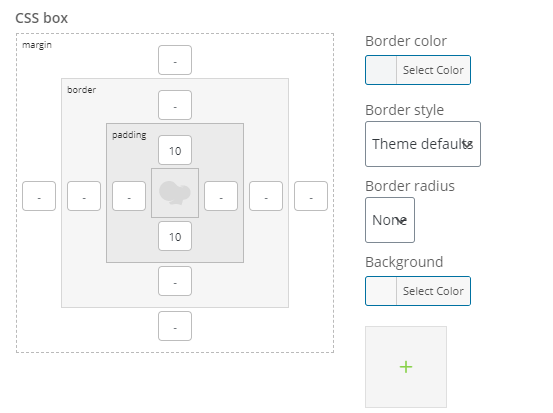
Mari kita buat latar belakang kita menjadi abu-abu terang #f8f8f8 dan padding atas dan bawah 10px sehingga ada beberapa ruang di antara baris kita.

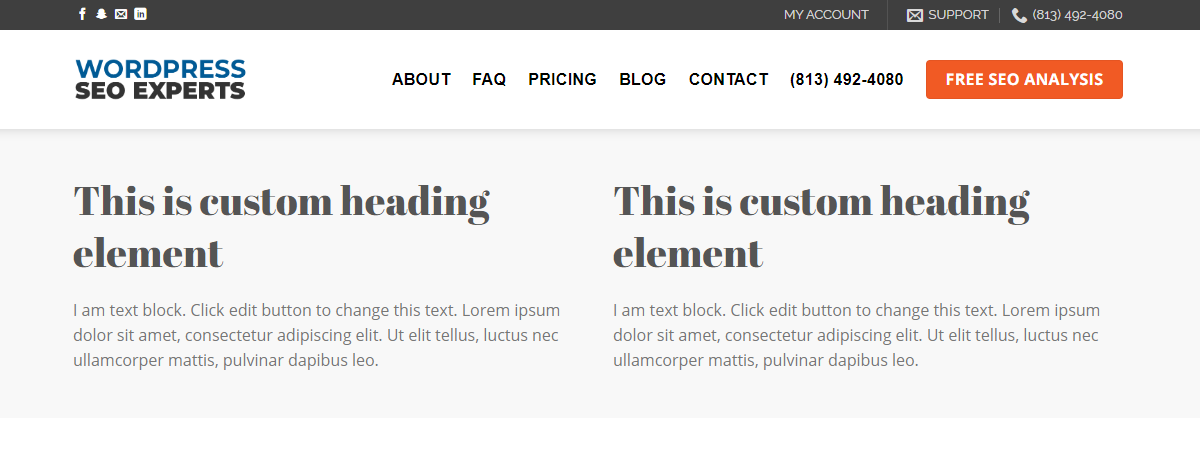
Klik simpan, lalu muat ulang halaman Anda di tab atau jendela lain untuk melihat hasilnya.
Berikut adalah hasil dari contoh kami di atas:

Jadi Anda dapat melihat bahwa setelah beberapa latihan, Anda dapat membuat halaman web dalam hitungan menit.
Bagian lain dari Visual Composer yang mengagumkan adalah Custom Grid Builder.
Pembuat Grid Kustom
Pembuat kisi khusus memungkinkan Anda membuat kisi khusus untuk posting blog, halaman, atau jenis posting khusus lainnya yang Anda miliki.
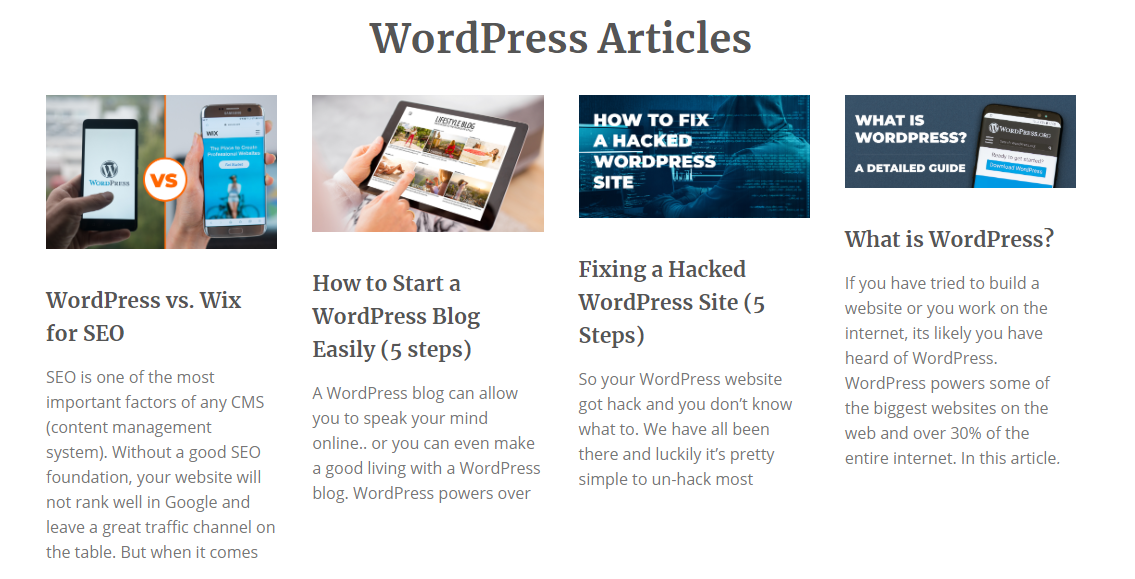
Misalnya, di beranda kami, kami memiliki kisi dari posting blog terbaru kami yang merupakan kisi khusus.

Inilah cara Anda melakukannya.
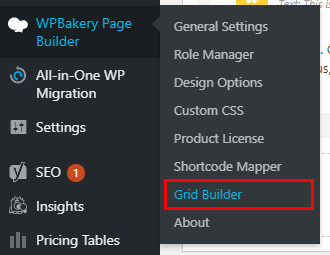
Di area admin WordPress Anda, arahkan kursor ke plugin WPBakery Page Builder lalu pilih Grid Builder.

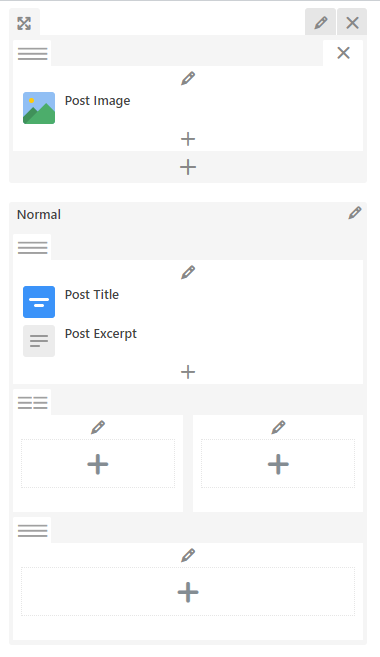
Klik Tambah Baru untuk membuat kisi khusus baru di WPBakery. Tata letak ini adalah tampilan setiap posting atau halaman dalam kisi. Seperti pembuat halaman, Anda dapat mengklik simbol plus dan menambahkan elemen seperti judul posting, gambar posting, atau tautan posting.
Berikut adalah contoh kisi yang kami buat untuk kisi artikel beranda SEO WordPress kami:

Ini sangat sederhana, tetapi selesaikan pekerjaan. Untuk mengatur kisi Anda agar menggunakan kisi kustom baru yang kami buat, Anda harus membuka halaman tempat Anda memiliki kisi atau ingin menambahkan kisi.
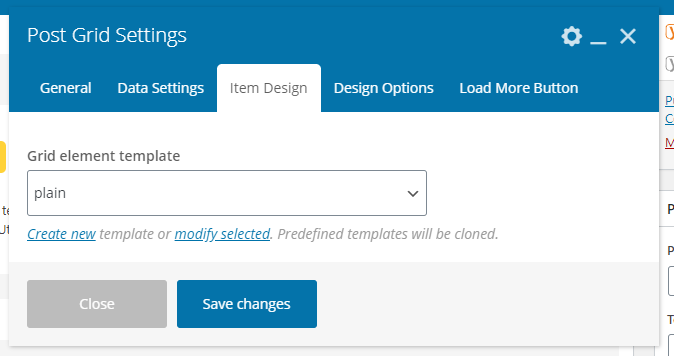
Di pengaturan kisi pos, klik tab Desain Item, lalu pilih kisi yang baru saja dibuat di tarik-turun.

Dan itu saja! Sekarang, ini akan menampilkan kisi khusus Anda dan Anda bahkan dapat terus mengedit kisi Anda sampai Anda puas.
