Cara membuat Call To Action yang menarik menggunakan Uncode
Diterbitkan: 2019-01-08Sebagian besar situs web memiliki tujuan tertentu. Anda mungkin mengumpulkan email, melakukan penjualan, mempromosikan layanan, atau yang lainnya. Semua ini adalah contoh 'konversi', dan cara terbaik untuk mewujudkannya adalah dengan Ajakan Bertindak (CTA) yang kuat.
CTA hadir dalam berbagai jenis, dari teks sederhana hingga tombol dan formulir. Either way, mendapatkan CTA Anda sendiri dengan benar adalah salah satu hal paling berguna yang dapat Anda lakukan untuk meningkatkan konversi. Itu biasanya berarti membuat CTA Anda menonjol secara visual, dan menggunakan bahasa yang mendorong pengunjung untuk memperhatikan.
Pada artikel ini, kita akan berbicara lebih banyak tentang pentingnya CTA. Kemudian kami akan mengajari Anda cara menggunakan Uncode untuk menambahkan CTA yang efektif ke situs WordPress Anda. Ayo bekerja!
Apa Itu CTA (Dan Mengapa Desainnya Penting)
Seperti yang kami sebutkan sebelumnya, CTA dapat mengambil berbagai bentuk. Namun, dalam artikel ini, kita akan fokus pada iterasi yang paling umum – tombol. Berikut adalah contoh tampilan CTA seperti ini:

Tujuan dari setiap CTA adalah mendorong pengunjung untuk mengambil tindakan tertentu. Apa yang dilakukan oleh banyak situs web sukses adalah menggunakan berbagai konten untuk meyakinkan pengguna bahwa melakukan pembelian atau mendaftar keanggotaan itu bermanfaat. Kemudian, mereka menampilkan CTA menonjol yang berfungsi sebagai 'dorongan' terakhir.
Dari sudut pandang teknis, membuat CTA sangat mudah. Namun, segala sesuatu mulai dari warna yang Anda gunakan hingga kata-kata yang Anda sertakan dalam CTA dapat memengaruhi tingkat konversi Anda. Itu berarti tidak cukup dengan cepat mendesain tombol dan menyebutnya sehari. Sebaliknya, Anda harus berusaha keras untuk memastikan CTA Anda menonjol.
Misalnya, inilah CTA yang menurut kami dapat dilakukan dengan perubahan:

Tombol Memulai terlalu kecil dan halus untuk menarik perhatian pengunjung secara efektif. Meskipun menggunakan warna yang kontras, itu menyatu dengan sisa situs sedikit terlalu baik. Terlebih lagi, teks pada tombol terlalu kabur.
Sebaliknya, inilah CTA lain yang lebih menarik, dan kemungkinan akan menghasilkan rasio konversi yang lebih tinggi:

Merancang CTA yang sukses untuk situs WordPress Anda mengharuskan Anda memiliki mata yang baik untuk desain dan keterampilan copywriting yang layak. Untungnya, ada beberapa teknik sederhana yang dapat Anda terapkan untuk meningkatkan CTA Anda, apa pun tingkat pengalaman Anda. Semuanya dimulai dengan menggunakan tema yang tepat.
Cara Membuat Tombol CTA Menarik Menggunakan Uncode (Dalam 4 Langkah)
Seperti yang Anda ketahui, tema Uncode hadir dengan pembuat halaman visualnya sendiri, yang menggantikan editor WordPress default. Selama empat langkah berikut, kami akan menunjukkan kepada Anda cara menggunakan pembuat itu untuk membuat CTA yang menarik perhatian untuk situs web WordPress Anda.
Langkah 1: Siapkan Uncode
Hal pertama yang pertama, Anda harus membeli dan menginstal tema Uncode. Meskipun prosesnya tidak terlalu rumit, Uncode memang datang dengan beberapa alat lain yang disertakan, jadi mari kita cepat melihat cara mengatur semuanya.
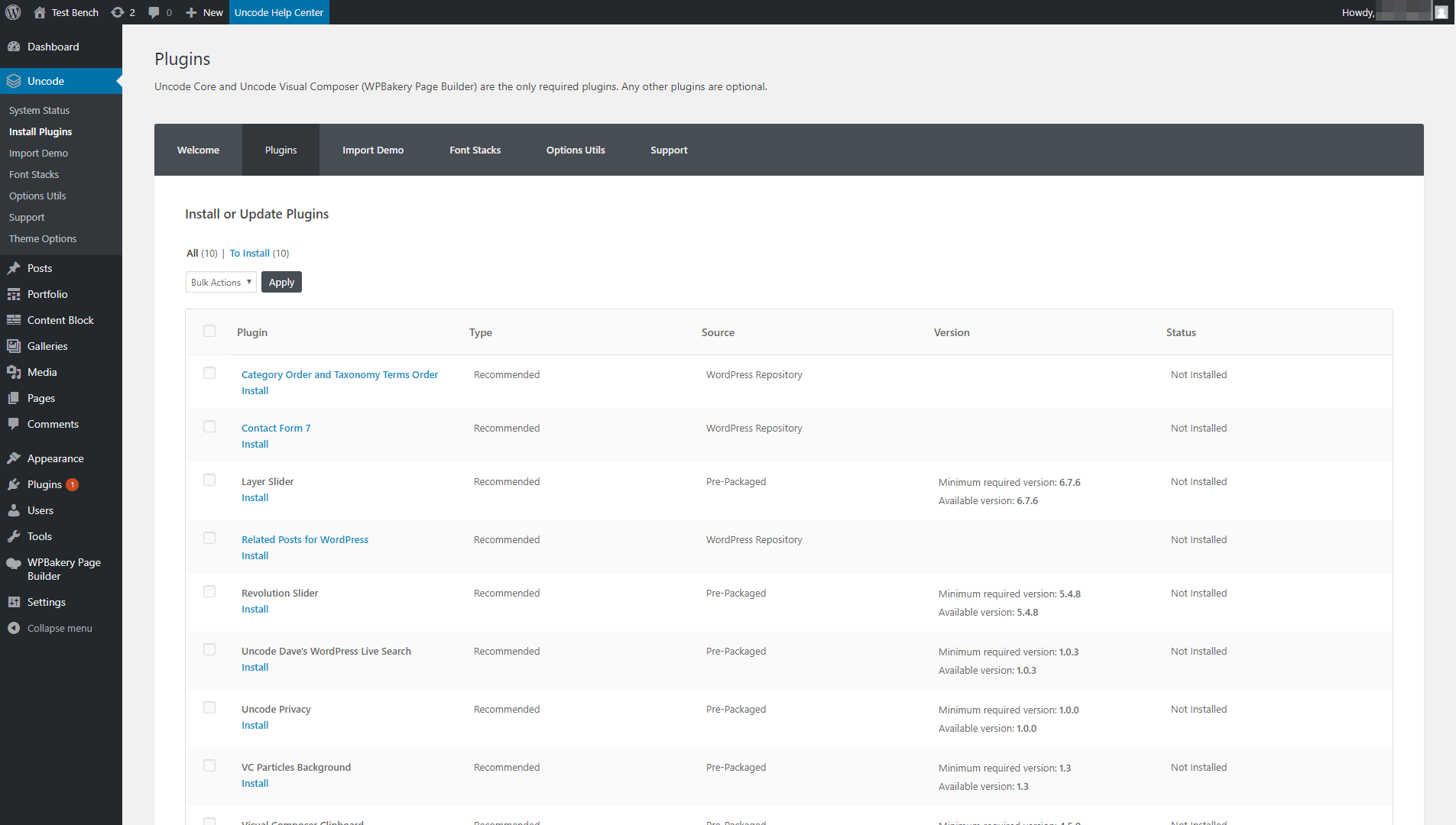
Setelah Anda mengunggah dan mengaktifkan tema Uncode, Anda akan diminta untuk menginstal plugin Uncode Core dan Uncode Page Builder. Ini diperlukan agar tema berfungsi dengan baik. Anda dapat mengatur keduanya dengan menavigasi ke tab Uncode > Install Plugins di dasbor Anda:

Di luar kotak, Uncode menyertakan dua belas plugin tambahan yang dapat Anda instal di samping tema. Segala sesuatu yang lain dalam daftar ini adalah opsional, meskipun jika Anda ingin mendapatkan hasil maksimal dari tema, kami sarankan Anda menginstal semuanya. Bagaimanapun, setelah Anda mengaktifkan pembuat halaman Uncode, Anda dapat melanjutkan ke tahap berikutnya.
Langkah 2: Tambahkan Elemen Tombol ke Halaman Anda
Seperti yang kami sebutkan sebelumnya, dalam tutorial ini kami akan menunjukkan cara membuat tombol CTA. Membuat dan menambahkan tombol baru ke halaman Anda menggunakan Uncode itu sederhana, dan Anda dapat menyesuaikannya sebanyak yang Anda mau.
Untuk memulai, buka halaman tempat Anda ingin menempatkan CTA, dan pastikan Anda mengedit di pembuat visual (jika tidak, pilih tombol Editor Backend untuk beralih).
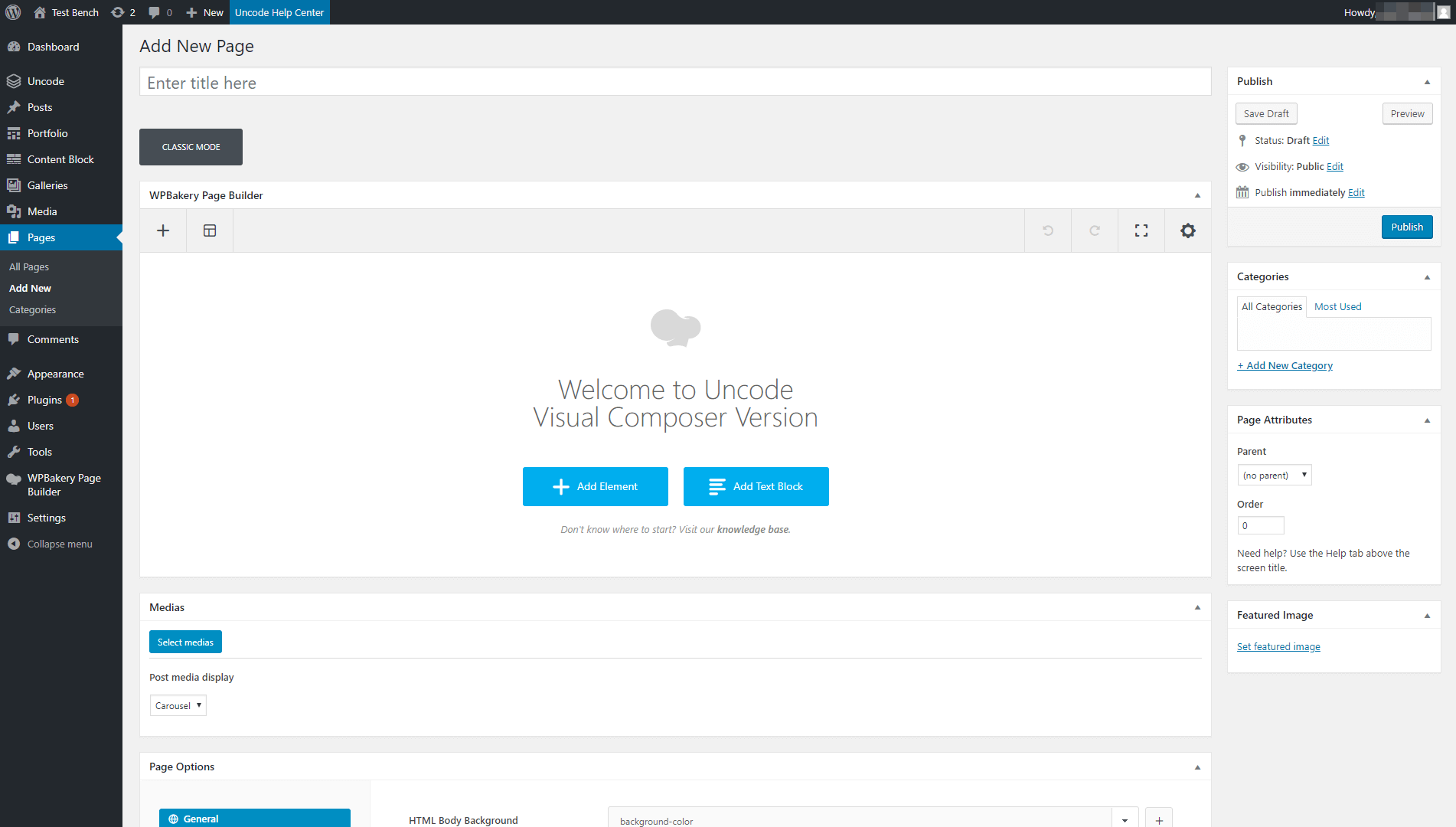
Tentu, Anda akan ingin membangun sisa halaman sebelum menambahkan tombol CTA Anda. Namun, untuk tujuan tutorial ini, mari kita fokus hanya pada CTA. Karena itu, lanjutkan dan klik Tambahkan Elemen:

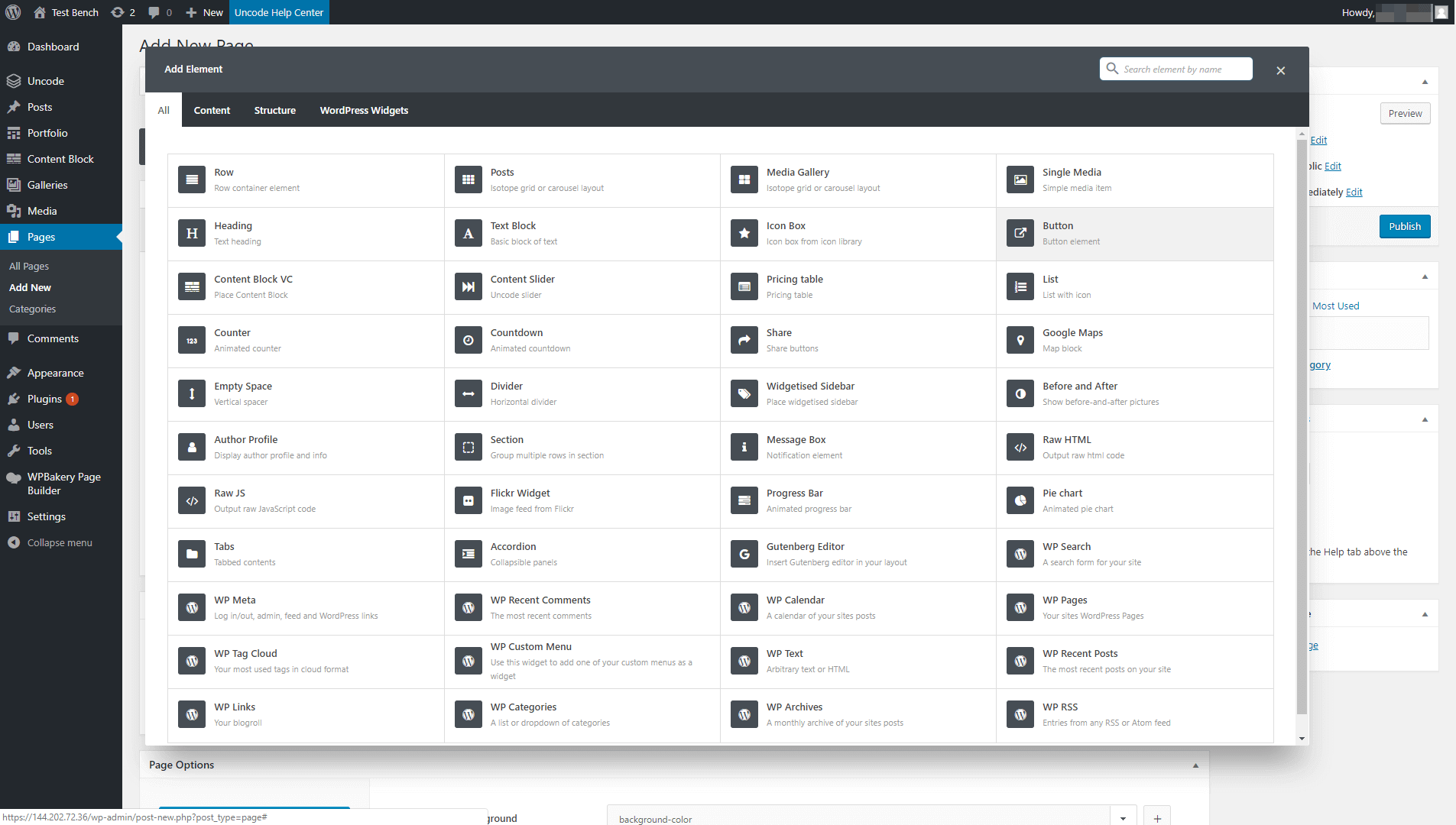
Ini akan menampilkan daftar semua elemen yang dapat Anda tambahkan ke halaman Anda. Pilih opsi Tombol , yang seharusnya terletak di dekat bagian atas daftar:


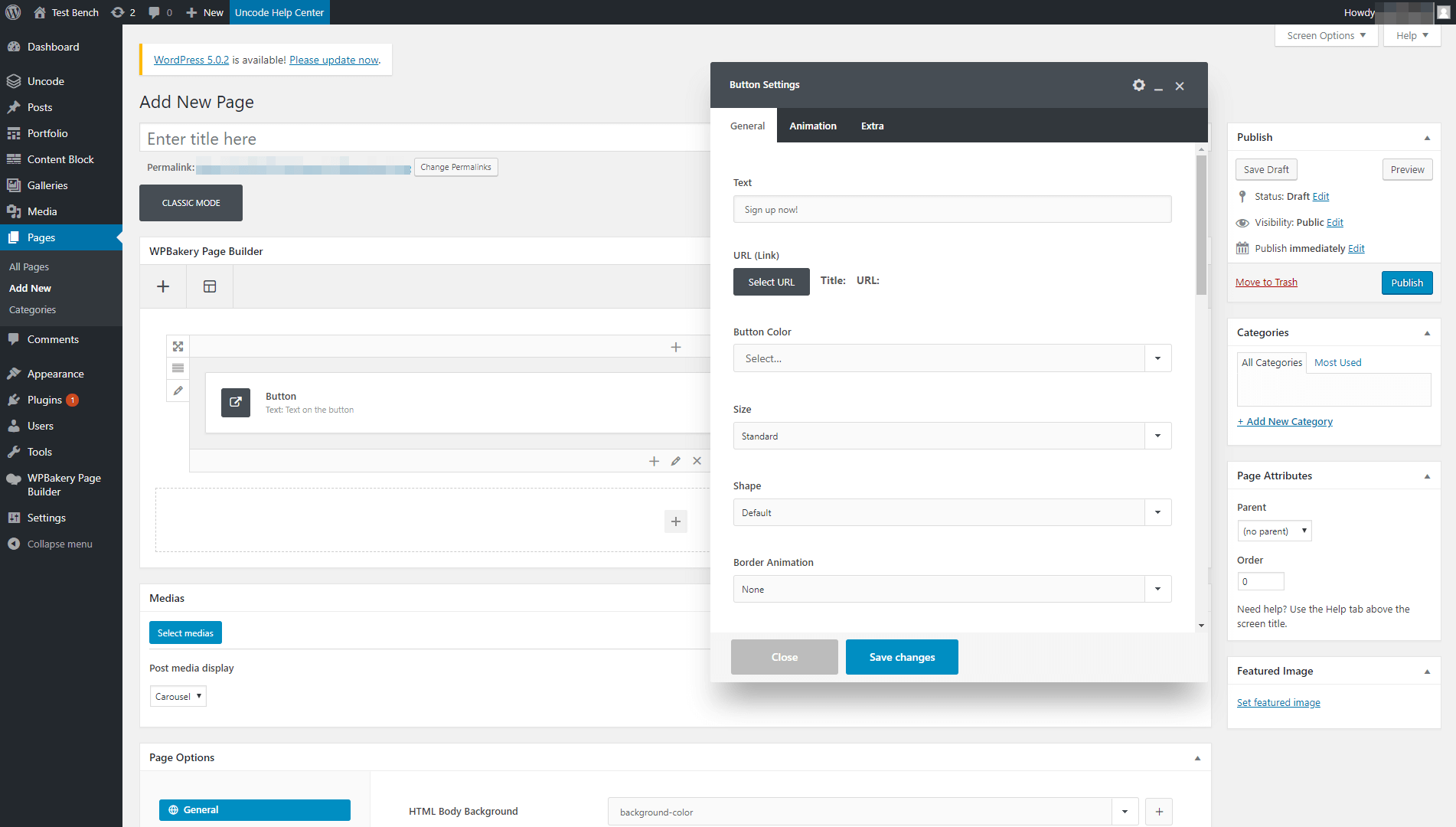
Elemen baru Anda akan ditempatkan di halaman, dan sebuah jendela akan terbuka memungkinkan Anda untuk menyesuaikannya. Untuk saat ini, cukup masukkan teks yang ingin Anda sertakan tombol Anda, dan Anda akan menatanya di langkah berikutnya:

Ingatlah bahwa salinan CTA Anda sangat penting. Itu harus singkat dan to-the-point, dan memperjelas apa yang akan terjadi ketika tombol diklik. Juga cerdas untuk memasukkan kata-kata yang mempromosikan rasa urgensi, seperti "sekarang" atau "hari ini". Beberapa contoh teks CTA yang solid termasuk "Dapatkan uji coba gratis Anda hari ini!", "Daftar untuk buletin kami!", dan "Beli sekarang!"
Langkah 3: Sesuaikan Gaya CTA Anda
Pada titik ini, Anda harus melihat menu yang disebut Pengaturan Tombol, di situlah keajaiban terjadi. Setelah menambahkan teks untuk CTA Anda di bidang pertama, Anda siap untuk menyesuaikan tampilannya.
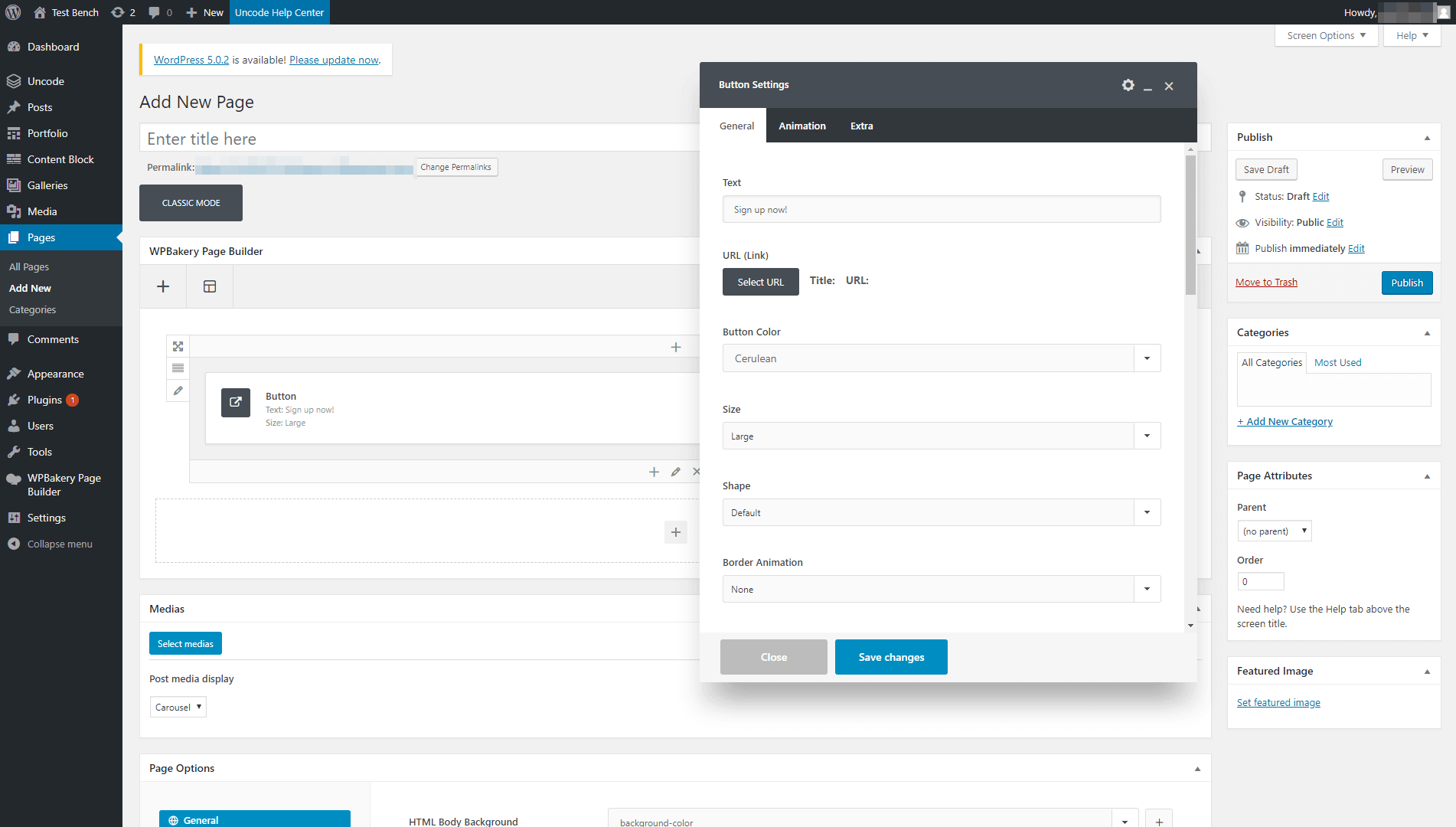
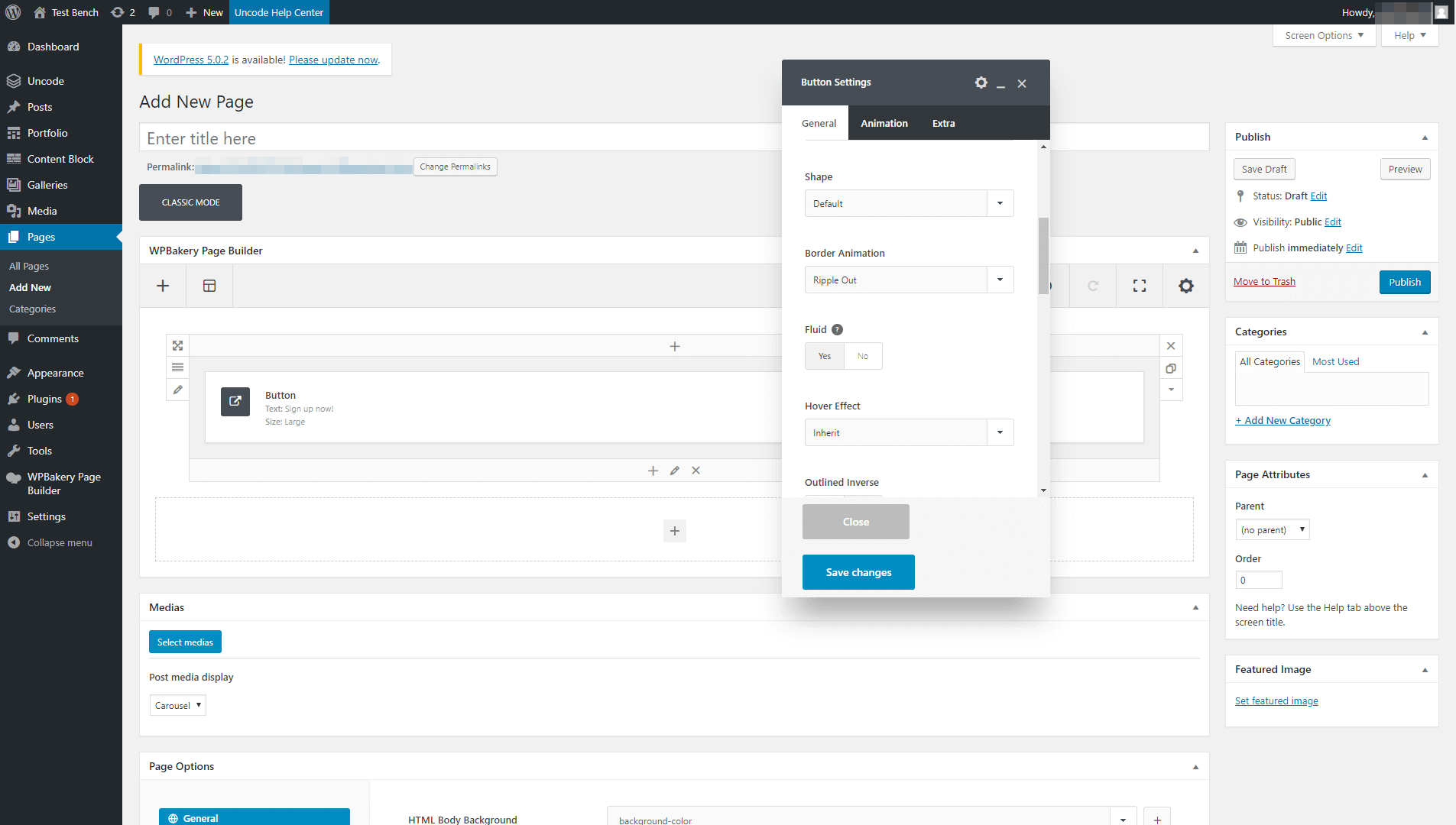
Pertama, Anda dapat memilih ukuran, bentuk, dan warna untuk CTA Anda di bawah tab Umum . Uncode mencakup berbagai pengaturan dan opsi, jadi ada banyak ruang untuk membuat gaya unik:

Jika Anda tidak yakin dengan apa yang Anda inginkan, Anda dapat membuat perubahan dan segera mempratinjau tombol Anda di bagian depan situs Anda. Dengan begitu, Anda akan mendapatkan gambaran yang jelas tentang tampilan setiap opsi.
Di bawah tab yang sama, Uncode juga memungkinkan Anda untuk menambahkan beberapa animasi sederhana namun bergaya ke tombol Anda. Ketika orang mengarahkan mouse ke tombol Anda, misalnya, itu bisa beriak masuk atau keluar:

Efek ini mengarahkan mata pengguna ke tombol jika mereka kebetulan mengarahkan mouse ke atasnya secara tidak sengaja. Plus, ini dengan jelas menunjukkan bahwa itu adalah elemen yang dapat diklik (Anda akan terkejut melihat berapa banyak pengguna yang melewatkannya). Tentu saja, seperti semua pengaturan di sini, ini adalah fitur yang sepenuhnya opsional.
Di bawah tarik-turun animasi, ada opsi berlabel Fluid . Jika Anda mengaktifkan ini, CTA akan secara otomatis meregangkan untuk memenuhi seluruh lebar halaman. Itu sering terlihat bagus di perangkat seluler, tetapi bisa tampak kurang menarik di desktop, jadi ingatlah audiens target Anda.
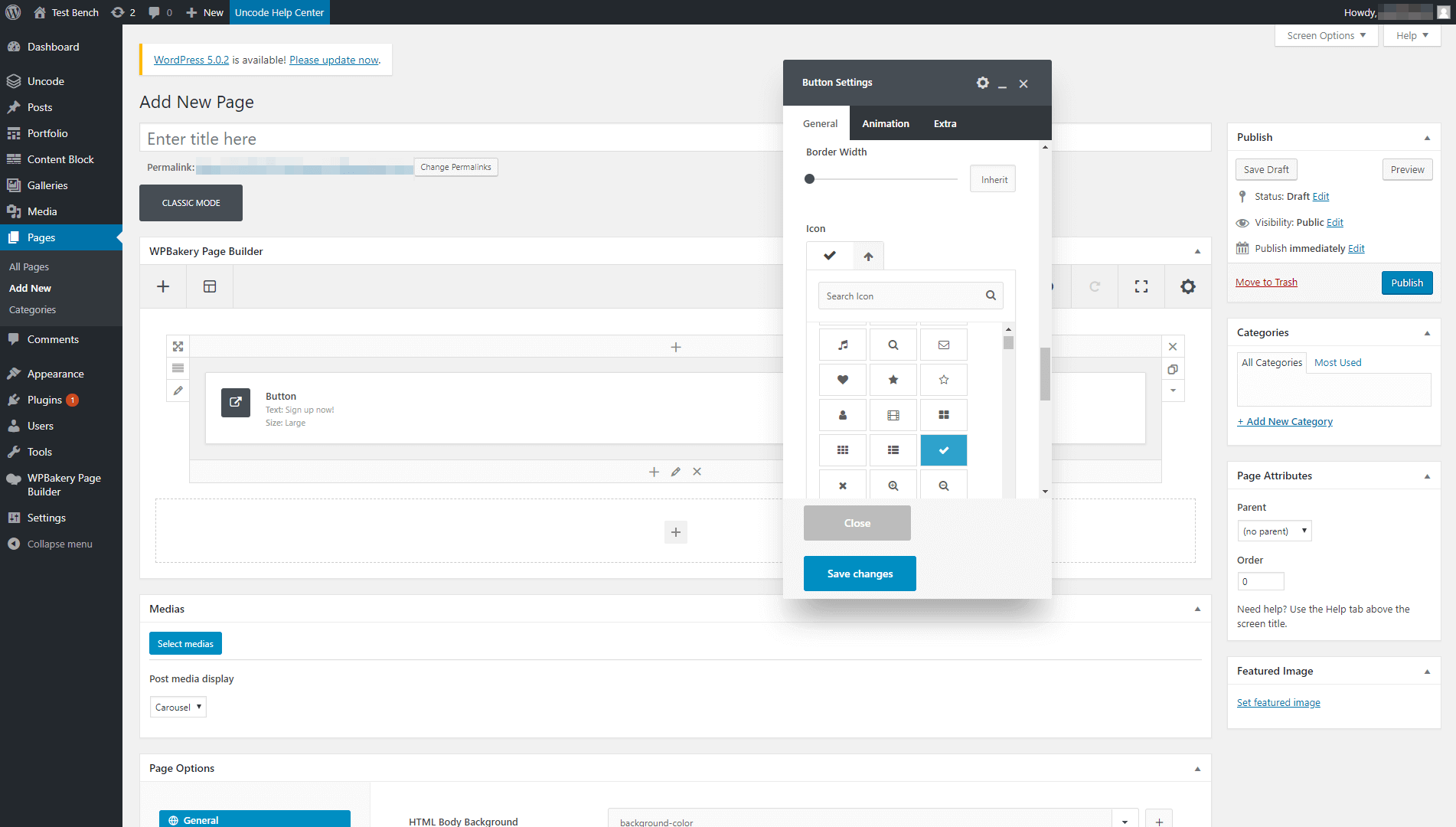
Jika Anda terus menggulir ke bawah, Anda akan menemukan dua opsi yang paling kami sukai – Tipografi dan Ikon Kustom . Dengan yang pertama, Anda dapat menggunakan font khusus untuk menarik perhatian ke CTA Anda. Kemudian, yang terakhir memungkinkan Anda untuk menambahkan ikon di samping teks Anda:

Bermain-main dengan pengaturan ini sampai Anda menemukan kombinasi yang unggul, dan kemudian simpan perubahan ke tombol Anda. Jangan lupa untuk memeriksanya di ujung depan untuk melihat hasilnya:

CTA kami sederhana, namun bergaya dan efektif. Plus, hanya butuh beberapa menit untuk disatukan menggunakan Uncode. Bagian terbaiknya adalah Anda dapat menyesuaikan setiap CTA yang Anda tambahkan ke situs Anda menggunakan pengaturan yang sama, yang memungkinkan Anda mencoba desain yang berbeda untuk melihat apa yang paling menarik konversi.
Langkah 4 (Opsional): Gunakan CSS untuk Menyesuaikan CTA Uncode Anda
Seperti yang telah kita lihat, Uncode memberi Anda banyak opsi untuk menyesuaikan tombol Anda. Namun, pada titik tertentu Anda mungkin ingin melampaui pengaturan default, dan menggunakan CSS untuk menambahkan gaya kustom ke CTA Anda.
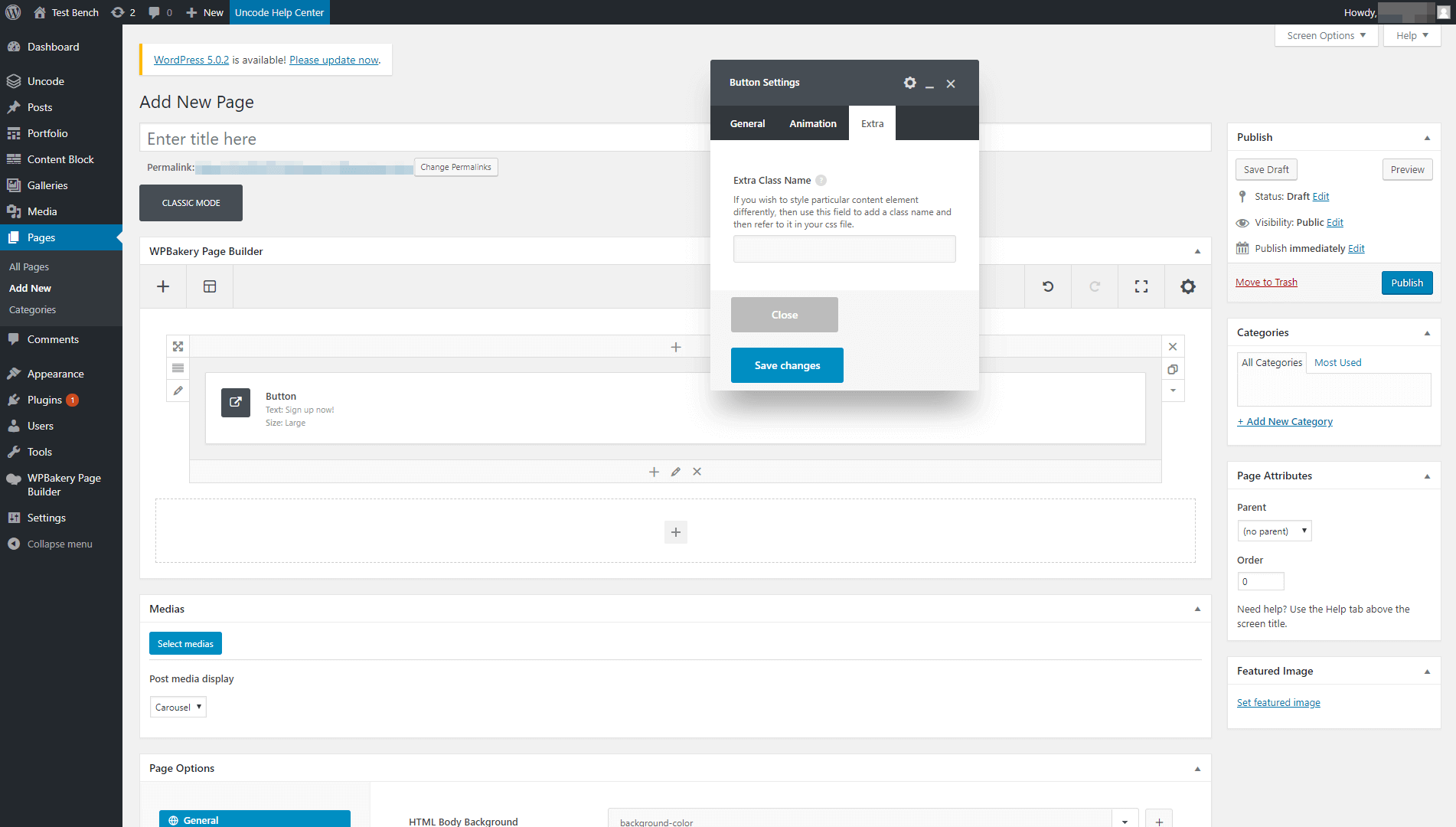
Anda dapat melakukan ini dengan membuka Pengaturan Tombol > tab Ekstra di dalam pembuat halaman. Di sana, Anda akan menemukan opsi yang memungkinkan Anda membuat kelas baru untuk CTA Anda:

Setelah Anda menentukan kelas untuk tombol Anda, Anda dapat mereferensikannya di dalam file styles.css Anda dan menyesuaikannya dengan CSS. Dengan begitu, Anda dapat menata CTA Anda dengan cara apa pun yang Anda inginkan!
Kesimpulan
CTA adalah elemen yang tampak sederhana, dengan dampak besar pada kesuksesan situs Anda. Bahkan sesuatu yang sederhana seperti mengubah warna tombol seringkali cukup untuk membuat Anda mendapatkan lebih banyak pendaftaran atau penjualan. Ini berarti bahwa jika Anda tahu cara membuat CTA bergaya yang menarik perhatian, Anda dapat meningkatkan persaingan Anda.
Terlebih lagi, sangat mudah untuk membuat CTA yang unik dan sangat disesuaikan menggunakan Uncode. Anda hanya perlu:
- Siapkan tema Uncode, dan plugin tambahan yang Anda perlukan.
- Tambahkan elemen Tombol ke halaman Anda.
- Gaya tombol CTA Uncode Anda.
- Secara opsional, sesuaikan tombol Anda menggunakan CSS.
