Bisakah Svg Dirasterisasi
Diterbitkan: 2023-01-11Ya, file SVG (Scalable Vector Graphics) dapat di-raster, yaitu diubah dari grafik vektor menjadi gambar raster. Rasterisasi adalah proses mengubah grafik vektor menjadi gambar bitmap yang terdiri dari piksel. Ketika SVG di-raster, itu diubah menjadi gambar dengan lebar dan tinggi tetap. Kualitas gambar raster akan bergantung pada resolusi SVG asli.
File SVG dapat dikonversi menjadi file raster menggunakan SVG Rasterizer. Ini memungkinkan konversi file individual dan kumpulan file, membuatnya mudah untuk mengonversi seluruh direktori file SVG. Ketiga format tersebut adalah JPEG, PNG, dan TIFF, tetapi ada juga opsi gratis untuk menambahkan yang baru. Jika Anda mengunduh sumber distribusi Batik, Anda akan menerima file zip atau tar yang berisi direktori bernama xml-batik, yang dapat Anda akses menggunakan versi Batik. Direktori ini berisi skrip build untuk sistem operasi Anda. Sebagai contoh, jika Anda membuat gambar JPEG untuk semua file sampel di direktori sampel, Anda akan menggunakan codec JPEG. Tugas Rasterizer adalah antarmuka pengguna grafis (GUI) yang menggabungkan versi Ant dari utilitas rasterizer.
Ini sama dengan utilitas dalam fungsi utamanya, tetapi berbeda dalam hal sintaks dan fitur. Tugas tersebut mampu menghasilkan empat jenis data raster: PNG, JPEG, TIFF, dan PDF. File dan direktori dapat dipilih menggunakan elemen fileset.
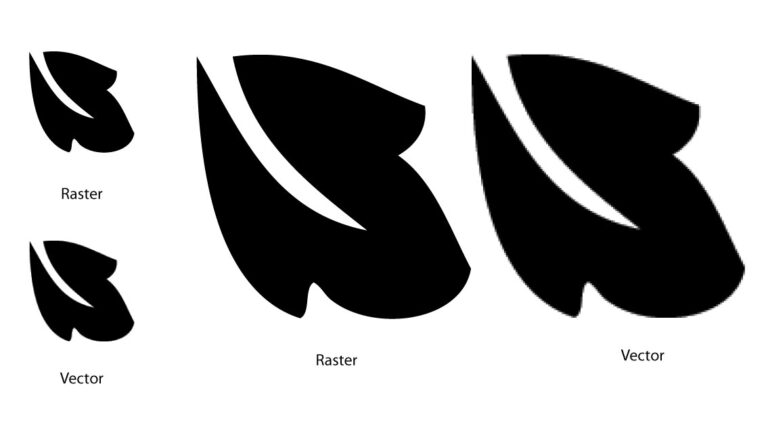
Seni vektor, juga dikenal sebagai seni vektor deklaratif, secara visual tajam dan lebih kecil dari seni raster, seperti JPG.
Seperti halnya semua hal yang dapat diskalakan, tidak boleh ada SVG piksel.
Format file Scalable Vector Graphics (SVG) adalah format file vektor ramah web untuk desain grafis. file vektor menyimpan gambar dengan menggunakan rumus matematika yang menghitung koordinat dan titik pada kisi, berlawanan dengan file raster berbasis piksel seperti JPEG.
Bagaimana Saya Raster File Svg?

Ada beberapa cara berbeda untuk meraster file SVG, tetapi cara yang paling umum adalah menggunakan program seperti Adobe Photoshop atau Illustrator. Jika Anda menggunakan Photoshop, Anda dapat membuka file SVG di Photoshop lalu membuka File > Save As. Di kotak dialog Simpan Sebagai, pastikan Anda memilih format sebagai Photoshop PDF, lalu klik Simpan. Jika Anda menggunakan Illustrator, Anda dapat membuka file SVG lalu membuka File > Export. Dalam kotak dialog Ekspor, pastikan Anda memilih format sebagai Adobe PDF, lalu klik Ekspor.
Apa Yang Terjadi Ketika Anda Raster File Vektor?
Setiap jenis layer vektor dapat di-beasterisasi dan diubah menjadi piksel menggunakan teknik ini. Gambar di lapisan ini terdiri dari rumus geometris untuk menghasilkan konten gambar. Ini adalah opsi yang sangat baik untuk grafik yang membutuhkan tepi bersih atau penskalaan dalam jumlah besar.
Cara Membatalkan Rasterisasi, Filter, Penggabungan, Dan Pangkas Dalam Gambar
Cara tercepat dan termudah untuk membatalkan gambar yang telah di-raster adalah dengan menekan Ctrl Z, sedangkan jika gambar telah dilapisi filter, Ctrl Z akan membatalkan filter. Saat Anda menggabungkan atau memangkas gambar, menekan Ctrl Z akan membatalkan proses. Jika Anda sudah menyetel resolusi gambar, menekan Ctrl Z akan membatalkan perubahan apa pun pada resolusi tersebut.
Bagaimana Saya Raster File Svg?
Untuk meraster layer, klik kanan padanya dan pilih Rasterize Layer dari menu Layers. Piksel pada layer dapat langsung diubah menggunakan fitur ini, seperti dengan penyesuaian kuas atau stempel klon.
Pro Dan Kontra Dari Rasterisasi Gambar
Gambar vektor adalah bentuk matematis yang dapat dengan mudah diedit dan dimodifikasi. Saat Anda membuat gambar vektor, pada dasarnya Anda memberi tahu Photoshop seperti apa tampilan yang Anda inginkan, dan Photoshop melakukan sisanya. Piksel digunakan untuk menghasilkan gambar aster, sedangkan gambar dibuat dari rangkaiannya. Photoshop, saat meraster gambar, menginstruksikan komputer seperti apa tampilan setiap piksel dalam gambar dan menangani detailnya. Karena ini kasusnya, gambar vektor dapat di-raster dalam hitungan detik. Ada beberapa hal yang perlu diperhatikan saat rasterisasi gambar, meskipun prosesnya sederhana. Sebelum Anda mulai, pastikan gambar vektor yang Anda kerjakan sudah diformat dengan benar. Hal kedua yang harus Anda lakukan adalah memastikan bahwa gambar cukup besar untuk rasterisasi tanpa menimbulkan masalah. Untuk menyelesaikan gambar, buat sehalus mungkin tanpa lipatan atau ketidaksempurnaan. Sebelum memulai pengeditan, pastikan gambar raster diubah menjadi gambar vektor.
Bisakah Svg Berisi Gambar Raster?

Ya, file SVG dapat berisi gambar raster. Ini karena SVG adalah format vektor, artinya dapat berisi gambar raster dan juga gambar vektor.
Referensi tautan diizinkan untuk menyertakan gambar dalam file sva. Elemen gambar dapat ditemukan di http://www.w3.org/TR/SVG/struct.html. Gambar dikodekan sebagai aliran byte ke dan dari base64. Data URI dapat digunakan untuk membuat SVG mandiri . Anda dapat menggunakan metode IMAGE_DATA untuk menambahkan teks berenkode base64 ke data gambar. Gambar dapat diberikan dengan data menggunakan Data URI, misalnya. Tidak akan ada perubahan pada gambar akibat transformasi normalsvg.
File bitmap juga dapat disertakan. Dimungkinkan juga untuk memasukkan transformasi ke dalamnya. Langkah-langkah berikut diperlukan jika Anda ingin menggunakan gambar tersebut berkali-kali di dalam sva. Pada 19 Oktober 2021, 13:45, saya menulis jawaban. Alex Szucs memiliki 4255 lencana perak dan 9 lencana perunggu.
Grafik dapat dibuat menggunakan format SVG yang luar biasa . Karena teknologinya yang tidak bergantung pada resolusi, ini ideal untuk mengunggah foto ke internet. Selain itu, alat ini tersedia dalam berbagai format dan dapat digunakan untuk berbagai tugas grafik, termasuk ilustrasi, logo, dan bahkan video.
Mengapa Anda Harus Menggunakan Gambar Svg
Meskipun grafik diperkecil atau diperbesar, ketajamannya tetap dipertahankan. Selain itu, file SVG berisi lebih banyak detail daripada file bitmap, memungkinkannya digunakan untuk menyimpan gambar yang lebih detail.
Apakah Svg Lossy Atau Lossless?

Dengan kata lain, SVG dapat dikompresi ke ukuran file yang lebih kecil tanpa biaya, memungkinkan definisi, detail, atau kualitas gambarnya.
Banyak Manfaat Dari Svg
Kemampuan untuk menskalakan ke ukuran APAPUN menjadikan SVG ideal untuk gambar berkualitas tinggi. Orang sering menggunakan format file yang dibatasi oleh batasan ukuran file, seperti menambahkan gambar ke situs web Anda agar dimuat secepat mungkin untuk meningkatkan pengoptimalan mesin telusur. Sangat mudah untuk mempertahankan tingkat konsistensi tertentu. SVG memiliki satu keunggulan dibandingkan jenis resolusi lainnya: mereka tidak bergantung pada resolusi. Karena fitur ini, tidak peduli seberapa besar atau kecil resolusi layarnya, file SVG tetap memiliki kualitas yang sama dengan file JPG atau PNG. Apa itu svg? Sederhana untuk skala. Selain itu, SVG memiliki kebebasan resolusi, yang berarti dapat digunakan dalam desain 72dpi dan 300dpi, dan akan terlihat persis seperti desain 72dpi. Selain itu, karena keserbagunaannya, dapat digunakan baik di media cetak maupun web. Apakah file svg memiliki resolusi? Keuntungan dari file SVG sangat banyak. grafik vektor, seperti SVG, tidak pernah kehilangan resolusinya, terlepas dari ukuran atau ukurannya. Kualitas gambar SVG dapat ditingkatkan atau tampilannya dapat diubah di tempat yang berbeda tergantung pada browser yang digunakan.

Svg Rasterizer
Rasterizer SVG adalah alat untuk mengonversi gambar SVG menjadi gambar raster. Ini dapat berguna untuk membuat gambar untuk digunakan di media cetak atau di web. Ada sejumlah rasterizer SVG yang tersedia, baik gratis maupun komersial.
Bagaimana Saya Membuka File Svg?
Apakah Anda menggunakan Chrome atau Edge, Safari atau Firefox, kini Anda dapat membuka file tampilan di semua browser utama. Untuk memulai, luncurkan browser Anda dan arahkan ke File. Setelah melihatnya, Anda akan dapat mengaksesnya di browser web Anda.
Cara Membuka File Svg
Dalam beberapa kasus, Anda mungkin dapat membuka file SVG dengan menggunakan perangkat lunak favorit Anda, tetapi dalam kasus lain, Anda harus menyelesaikan masalah terlebih dahulu. Sebelum hal lain, pastikan bahwa file tersebut adalah file sva. Sebagian besar file PDF dan Microsoft Office sebenarnya adalah file SVG, tetapi biasanya tidak ditampilkan dalam format tersebut di perangkat lunak. Pada langkah kedua, pastikan file diformat dengan benar. Beberapa format yang lebih esoteris yang digunakan dalam file svg umumnya tidak dipahami oleh sebagian besar perangkat lunak. Terakhir, pastikan perangkat lunak Anda mutakhir. Inkscape dan program menggambar vektor lainnya sering menyertakan peningkatan pada kemampuan melihat gambarnya di versi baru.
Apa itu Gambar Svg?
Apa itu file sva? Scalable Vector Graphics (SVG) mengacu pada jenis grafik. Dalam XML, ini adalah format file grafik dua dimensi. World Wide Web Consortium (W3C) mengembangkan format SVG sebagai standar terbuka. Tujuan utama file SVG adalah untuk berbagi konten grafik di internet.
Keuntungan Svg Dibandingkan Gif
Meskipun file SVG berukuran jauh lebih kecil, file tersebut masih memiliki kejernihan dan ketajaman yang sama dengan file PNG. Selain itu, gambar dapat dianimasikan, yang artinya dapat berubah seiring waktu. GIF memiliki batas warna minimum 8-bit, sedangkan SVG memungkinkan sejumlah warna dan kompatibel dengan 8-bit.
Gambar Svg
Gambar SVG adalah jenis grafik vektor. Grafik vektor adalah gambar yang terdiri dari garis dan kurva, bukan piksel. Gambar SVG biasanya berukuran lebih kecil daripada jenis gambar lainnya, seperti JPEG atau PNG.
Grafik vektor yang dapat diskalakan, juga dikenal sebagai grafik vektor, adalah jenis desain grafis. XML, atau Extensible Markup Language, adalah sekumpulan format grafik yang unik untuk grafik berbasis vektor yang ditulis dalam XML. Di CSS dan HTML, Anda dapat menggunakan gambar SVG dengan berbagai cara. Di sini, kita akan membahas enam metode dalam tutorial ini. Video ini menjelaskan cara menggunakan SVG sebagai latar belakang CSS. Anda dapat menggunakan metode ini untuk menambahkan gambar ke dokumen HTML dengan menggunakan tag >img>. Kali ini, kami menggunakan CSS daripada HTML, yang memungkinkan kami menyesuaikan halaman lebih banyak.
Selain HTML, gambar dapat ditambahkan ke halaman web menggunakan elemen sva. Tidak ada perbedaan antara browser yang mendukung HTML5 dan browser yang mendukung Scalable Vector Graphics (SVG). Menggunakan sintaks HTML yang mencakup HTML dan CSS, Anda dapat menggunakan gambar sebagai elemen HTML atau elemen CSS menggunakan sintaks ini: HTML Akibatnya, menggunakan metode <embed > lama umumnya tidak disarankan karena sebagian besar browser modern tidak lagi mendukung browser plugin.
Ini adalah alat yang sangat baik untuk membuat gambar detail dan ilustrasi vektor . Mereka dapat diskalakan ke berbagai ukuran, memiliki kemampuan untuk mendukung animasi, dan memiliki kemampuan untuk menjaga kualitas. Hasilnya, mereka ideal untuk digunakan dengan perangkat yang mendukung retina.
Sematkan Svg Di Svg
Dimungkinkan untuk menyematkan gambar SVG di dalam gambar SVG lain. Hal ini dapat dilakukan dengan menggunakan menandai. Itu
tag memerlukan dua atribut: xlink:href dan width. Atribut xlink:href berisi URL yang menentukan lokasi gambar SVG yang akan disematkan. Atribut lebar menentukan lebar gambar SVG.
Dengan browser terbaru dan pembaruan teknologi, apakah kita masih memerlukan tag objek atau dapatkah kita menggunakan <img> saja? Apa pro dan kontra mereka? Beri tag dan sematkan font menggunakan tag Nano. Jika Anda dapat mengompres gambar menggunakan Brotli, kompresi statis juga bisa menjadi pilihan. Kami akan melihat peningkatan jumlah gambar di situs web kami sebagai akibat dari pertumbuhan populasi, yang akan menimbulkan masalah tampilan. Hasilnya, jika kita menggunakan penyematan, kita dapat menyertakan gambar kita dalam pencarian gambar. Cara terbaik dan termudah untuk menyisipkan gambar dalam HTML adalah dengan menyertakan tag <img>.
Anda dapat berinteraksi dengan file gambar Anda dengan menggunakan tag <object>. Tag "Fall Back" dapat menyebabkan pemuatan ganda, kecuali jika Anda menyimpan gambar Anda dalam cache. Karena SVG pada dasarnya adalah DOM, Anda dapat mengelola dependensi dengan mudah menggunakan CSS eksternal, font, dan skrip. ID dan kelas masih dienkapsulasi dalam file selama Anda menggunakan tag objek untuk setiap gambar. Untuk menerapkan penyematan sebaris, pastikan semua ID dan kelas unik. Satu-satunya pengecualian adalah jika Anda perlu mengubah SVG sebagai respons terhadap interaksi pengguna. Sebagian besar kasus, kami tidak akan merekomendasikan SVG sebaris , dan satu-satunya pengecualian adalah pramuat halaman. SEO menderita karena bingkai sulit dipertahankan, tidak diindeks oleh mesin telusur, dan dieksekusi dengan buruk.
Bisakah Anda Menyematkan Svg Dalam Svg?
Penggunaan format SVG memungkinkan untuk membuat grafik bersarang. Dimungkinkan untuk menambahkan elemen "svg" lain ke elemen "svg".
Mengapa Svg Tidak Mendukung Layering
Ini adalah jenis format grafik vektor yang berbeda dari Adobe Illustrator atau CorelDRAW, yang merupakan program "lapisan". Konsep kedalaman tidak ada di SVG, dan tidak ada elemen "lapisan". Karena SVG tidak mendukung properti z-index CSS, bentuk hanya dapat diatur dalam bidang x/y dua dimensi. Urutan kedalaman kode elemen ditentukan oleh urutan pengkodeannya.
Satu gambar juga dapat ditempatkan dalam file SVG, dan setiap gambar dapat direferensikan oleh ID daripada posisi piksel. Tidak perlu menggunakan banyak gambar pada satu halaman jika setiap file SVG direferensikan menggunakan elemen img HTML, dan kemudian CSS digunakan untuk mengaturnya.
Svg Ke Png
Ada beberapa cara untuk mengonversi file SVG ke PNG. Salah satu caranya adalah dengan membuka file di Inkscape dan klik File > Export PNG. Cara lain adalah dengan menggunakan konverter online gratis, Zamzar.
Svg Vs. png vs. Jpeg
Karena SVG adalah format gambar berbasis vektor, lebih nyaman untuk diedit daripada PNG. Ini juga mencakup transparansi, yang berguna untuk logo dan grafik. File JPEG umumnya lebih kecil dari file PNG, tetapi tidak diedit dengan baik. Saat menggunakan grafik HTML, file SVG lebih disukai daripada file JPEG.
