Bisakah Saya Menggunakan Svg Dengan Avada
Diterbitkan: 2022-11-28SVG adalah format grafik vektor yang dapat digunakan di web. Ini didukung oleh semua browser utama dan telah digunakan oleh perusahaan besar seperti Google, Apple, dan Microsoft. Avada adalah tema WordPress yang kompatibel dengan SVG. Ini memungkinkan Anda membuat desain yang responsif dan memiliki berbagai fitur.
Versi ini tidak menyertakan dukungan SVG untuk header 1 Avada 6.0.1. Kami telah menulis artikel bagus tentang cara menggunakan logo vg dengan Avada, dan Anda dapat mempelajari lebih lanjut tentang cara menggunakan logo vg dengan Avada di sini. Jika Anda memiliki tiket dukungan aktif, silakan hubungi kami. Anda akan diminta untuk membuat akun, yang dapat Anda lakukan dengan mengklik di sini; Anda juga akan diminta untuk memberikan dukungan Avada. Saya tidak dapat memilih file SVG yang diunggah dari Avada 6 untuk pertama kalinya hari ini (saya telah mengunggahnya melalui C:/Users/Avada/Resources/. Apa yang harus saya lakukan? Saya akan mengirimkan tiket dukungan resmi segera setelah saya menerima Kalau dipikir-pikir, saya menyebarkan banyak situs Avada untuk orang lain yang saya lupa saya mendapat dukungan mereka.
Mengapa Svg Tidak Diizinkan Di WordPress?

Ada beberapa alasan mengapa SVG tidak diperbolehkan di WordPress secara default. Alasan utamanya adalah potensi risiko keamanan. File SVG dapat berisi kode berbahaya yang dapat dijalankan saat file dibuka. Ini dapat memungkinkan penyerang mengambil alih situs WordPress atau bahkan mendapatkan akses ke komputer pengguna. Alasan lainnya adalah WordPress tidak ingin mendorong penggunaan file SVG. WordPress merekomendasikan penggunaan format file lain seperti PNG atau JPG. Ini karena file SVG bisa berukuran jauh lebih besar daripada format file lainnya. Ini dapat membuat situs WordPress lebih lambat memuat. Terakhir, beberapa tema dan plugin WordPress mungkin tidak kompatibel dengan file SVG. Ini dapat menyebabkan kesalahan atau bahkan merusak situs WordPress.
Situs web WordPress dapat menggunakan gambar dua dimensi dengan bantuan file Scalable Vector Graphics (SVG). Dengan memodifikasi jenis file ini, Anda akan dapat mengoptimalkan beberapa logo dan grafik lainnya dengan lebih mudah. Karena skalabilitasnya, Anda dapat menyesuaikan ukuran tanpa memengaruhi kualitas gambar. Karena WordPress tidak menyertakan dukungan untuk SVG di plugin, Anda mungkin harus bekerja lebih keras untuk menyertakannya di situs Anda. Anda akan mempelajari cara menambahkan SVG ke situs web Anda menggunakan plugin dan proses manual. Disarankan agar administrator hanya memiliki akses ke file unggahan SVG. Selain itu, opsi yang lebih aman adalah 'membersihkan' file Anda sebelum mengunggahnya.
Langkah pertama adalah mengedit file functions.html situs web WordPress Anda untuk mengaktifkan metode pengaktifan SVG selanjutnya. Langkah kedua adalah menambahkan potongan kode kode ke markup fungsi Anda untuk memungkinkan pengunggahan file SVG. Jika Anda lebih suka bekerja dengan tangan, Anda dapat mengaktifkan SVG secara manual di situs WordPress Anda. Langkah pertama adalah mengaktifkan dan mengamankan penggunaan file SVG di situs web Anda. Pada Langkah 3, Anda dapat melihat dan berinteraksi dengan SVG seolah-olah itu adalah jenis file gambar lainnya. Jika Anda mengikuti langkah-langkah ini, Anda akan dapat melacak keamanan file-file ini.
Saat membuat situs web atau aplikasi web, gunakan SVG untuk memastikan Anda menggunakan ukuran yang tepat untuk kualitas gambar yang dapat diubah ukurannya. Metode ini sangat berguna ketika situs web atau aplikasi web Anda harus menarik secara visual dan kompatibel dengan berbagai ukuran layar dan perangkat.
Menggunakan tag *image> adalah cara termudah untuk mengubah ukuran gambar dalam file SVG. Dimensi gambar, serta kualitas pengubahan ukurannya, dapat ditentukan dalam piksel. Dalam kedua kasus tersebut, SVG tidak akan mencoba menskalakan gambar melebihi batas ukuran tersebut untuk mencegah gambar diskalakan.
Untuk mengubah ukuran gambar dalam file SVG menggunakan tag image>, gunakan sintaks berikut:
Ukuran gambar: *lebar gambar: *tinggi gambar: *tinggi gambar: *kualitas gambar: *kualitas: *kualitas: *kualitas: *kualitas: *kualitas: *kualitas: *kualitas:
Tag image> menyertakan atribut srcset yang memungkinkan Anda menggunakannya untuk menskalakan gambar. Gambar akhir akan dibuat menggunakan beberapa gambar yang telah ditentukan menggunakan atribut ini. Seperti yang dinyatakan di atas, berikut ini adalah atribut URL.
Gambar srcset
Selain itu, SVG dapat mengatur lebar dan tinggi maksimum, serta tinggi maksimum, sehingga tidak akan mencoba menskalakan gambar melebihi batas tersebut.
Menggunakan sintaks berikut, Anda dapat mengubah ukuran gambar menggunakan *image
Gambar srcset=srcset1,srcset2, width=width1, height=height1,src%27s, csss, dan csss.

Risiko Keamanan File Svg Di WordPress
Karena sifat file SVG berbasis XML, mereka rentan terhadap serangan entitas eksternal. Karena kode berbahaya dapat disuntikkan ke dalam file SVG, browser dapat menjalankannya. Karena sifat file SVG berbasis XML, mereka juga dapat diserang oleh serangan Injeksi XML.
Karena risiko keamanan, inti WordPress saat ini tidak mendukung file svg. Karena file SVG sulit untuk dilindungi, sulit untuk menerapkan langkah-langkah keamanan sekaligus menjaganya tetap ramah pengguna. Namun, Anda dapat mengaktifkan file SVG menggunakan plugin manajemen kode WordPress atau cukup memasukkan kode PHP ke WordPress dari komputer Anda sendiri.
Bagaimana Saya Menyematkan Svg Di WordPress?

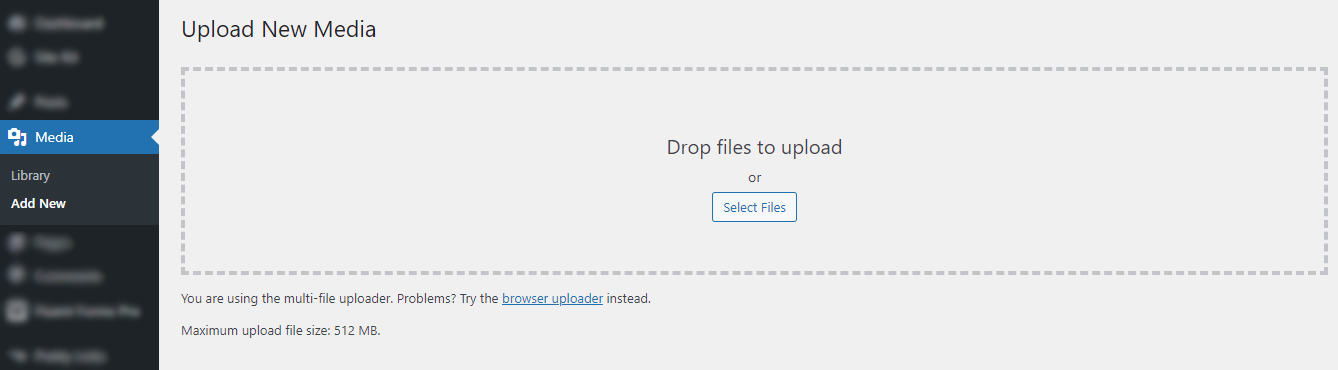
Jika Anda ingin menambahkan gambar svg ke postingan atau halaman WordPress, Anda dapat melakukannya dengan mengunggah file gambar ke perpustakaan media WordPress Anda. Setelah gambar diunggah, Anda dapat menambahkannya ke posting atau halaman Anda dengan memilih tombol "Tambah Media" dan memilih gambar dari perpustakaan media. Saat Anda memasukkan gambar ke dalam posting atau halaman Anda, Anda dapat memilih tarik-turun "Ukuran" untuk memilih ukuran gambar yang ingin Anda tampilkan.
WordPress memiliki dukungan bawaan untuk berbagai format file multimedia, termasuk format gambar, audio, dan video seperti jpeg, gif, jpg, mp3, mp4, dan sebagainya. Namun, WordPress saat ini tidak memberikan dukungan untuk Scalable Vector Graphics (SVG). Artikel ini akan memandu Anda melalui proses menyematkan SVG di WordPress. Di luar kotak, WordPress tidak mendukung grafik vektor (SVG). Untuk menyematkan SVG di situs web Anda, Anda memerlukan plugin. Tidak ada cara aman untuk memasukkan file SVG ke situs web Anda, jadi kami akan menunjukkan cara melakukannya. Untuk mengaktifkan dukungan SVG di situs WordPress Anda, plugin Dukungan SVG harus diinstal dan diaktifkan.
Plugin akan diinstal setelah Anda mengonfigurasinya di bagian Pengaturan * Dukungan SVG . Setelah plugin aktif dan berjalan, Anda dapat mulai mengunggah SVG ke perpustakaan WordPress Anda. Tidak ada pengaturan tersembunyi untuk dikonfigurasi, dan Anda dapat memulai.
