Bisakah Elemen Svg Defs Ditempatkan Di Mana Saja Dalam Dokumen
Diterbitkan: 2023-01-12Elemen SVG defs digunakan untuk mendefinisikan objek grafis yang dapat digunakan kembali di seluruh dokumen. Elemen dapat berisi sejumlah elemen, termasuk gradien, pola, filter, dan lainnya. Elemen defs harus ditempatkan di dalam elemen svg.
Apa Elemen Defs Dalam Svg?

Elemen defs adalah elemen penampung untuk elemen yang direferensikan. Semua elemen di dalam elemen defs tidak dirender. Mereka hanya didefinisikan untuk penggunaan masa depan.
Cara Menggunakan Sebuah Elemen Dalam Dokumen Anda
Untuk menggunakan elemen *symbol> di dokumen Anda, Anda harus terlebih dahulu membuat elemen *defs%27. Elemen DEF ini berisi semua informasi yang diperlukan untuk memuat template. Elemen berikut kemudian digunakan untuk mereferensikan elemen *simbol. Untuk membuat instance objek template, Anda dapat menggunakan elemen [simbol].
Bisakah Anda Menyematkan Elemen Svg Langsung Ke Halaman Html?

Dalam dokumen HTML , Anda dapat mengetikkan gambar dengan tag *svg. Buka gambar SVG dalam kode VS Anda atau IDE pilihan Anda dan salin kode di dalam elemen body>, lalu tempelkan ke dalam dokumen HTML. Ketika Anda menyelesaikan semuanya dengan benar, halaman web Anda akan terlihat persis seperti yang ditunjukkan di bawah ini.
Haruskah saya menggunakan tag <object> dengan browser terbaru atau bisakah kita menggunakan <img> sebagai gantinya? Apa pro dan kontra mereka? Beri tag dan sematkan font menggunakan Nano untuk digunakan dengan tag gambar. Anda mungkin dapat mengompres SVG Anda dengan Brotli menggunakan kompresi statis. Akibatnya, kami akan dihadapkan pada masalah tampilan yang sulit dideteksi di situs web kami seiring dengan bertambahnya ukuran kami. Hasilnya, mesin telusur dapat menemukan gambar kami menggunakan metode penyematan yang kami gunakan. Cara terbaik dan termudah untuk menyisipkan SVG ke dalam HTML adalah dengan menggunakan tag >img>.
Jika Anda ingin berinteraksi dengan gambar Anda, opsi terbaik adalah menggunakan tag <object>. Anda akan memuat gambar dua kali jika menyertakan tag mundur. CSS eksternal, font, dan skrip dapat digunakan untuk mengelola dependensi pada SVG yang pada dasarnya adalah DOM. ID dan kelas yang terdapat di dalam gambar masih dienkapsulasi di dalam file, membuatnya mudah untuk mempertahankan file. Untuk menyematkan sebaris, Anda harus memastikan bahwa semua ID dan kelas unik. Anda hanya dapat melakukan ini jika memerlukan perubahan dinamis pada SVG berdasarkan interaksi pengguna. Sebagian besar kasus, kami tidak menyarankan inline SVG ; namun, kami menyarankan untuk memuat halaman sebelum menghapusnya. Iframe sulit dipertahankan, tidak memiliki peringkat yang baik di mesin telusur, dan tidak efisien dalam hal SEO.
Setelah Anda mengunggah SVG, Anda dapat menggunakannya sebagai contoh badan Ini akan menangani semuanya. img src=mySVG.svg/img> Anda dapat memperoleh informasi selengkapnya dengan mengunjungi https://www.body.com/. Jalan panjang: menggunakan tag *g> dalam dokumen HTML menyematkan elemen HTML. Untuk menyematkan SVG di HTML5, Anda harus menggunakan plugin pihak ketiga yang mendukung metode ini. Hasilnya, ini adalah cara yang lebih fleksibel untuk mereferensikan sebagian dokumen SVG karena atribut tag digunakan untuk melakukannya. Untuk memulai, Anda harus membuat dokumen SVG di editor grafis pilihan Anda, lalu menyimpannya sebagai mySVG.svg. Untuk menyimpan file SVG di dokumen HTML Anda, Anda memerlukan elemen img>. Lokasi file dapat direferensikan dengan menggunakan atribut src, seperti yang ditunjukkan pada gambar di bawah ini. Gambar ini adalah URL, dan diberi label *img:mySVG.svg. Tag g> akan ditambahkan ke dokumen setelah Anda selesai menambahkannya ke SVG. Anda dapat melakukannya dengan menggunakan atribut tag *g, seperti ini: *g */g> Dengan kata lain, jika Anda ingin menempatkan logo SVG di tengah gambar, setel tujuan jalur ke lokasi logo dengan atribut d: Ini akan menjadi kasus dengan G. Silakan lihat Anda juga memiliki opsi untuk menatanya menggunakan CSS jika Anda mau.
Di mana Tag Svg Digunakan?
Untuk menampilkan gambar dalam wadah, gunakan tag *svg*. Untuk grafik dua dimensi, bahasa SVG (Scalable Vector Graphics) menyertakan animasi dan interaktivitas dalam XML. Saat menggambar gambar, bentuk geometris sederhana (lingkaran, garis, bentuk poligon, dan sebagainya) digunakan.
Dalam Adobe Illustrator, format Scalable Vector Graphics (SVG) mudah digunakan seperti PNG atau JPG. Metode penggunaan aplikasi ini mencakup serangkaian dukungan browser khusus untuk IE 8 dan Android. Gambar latar pada dasarnya sama dengan img dalam hal penggunaannya. No-svg, yang merupakan perpanjangan dari nama kelas, ditambahkan ke elemen HTML di browser mana pun yang tidak mendukungnya. Sama seperti yang Anda lakukan dengan elemen HTML lainnya, Anda dapat memilih elemen yang membentuk desain Anda menggunakan CSS. Selain itu, Anda dapat memberi mereka nama kelas dan akses ke properti tertentu yang berfungsi pada mereka. Jika Anda ingin menggunakan lembar gaya eksternal pada dokumen, Anda harus menyertakan elemen >style> di dalam file SVG yang dihasilkan.

Jika Anda memasukkan elemen itu ke dalam HTML Anda, halaman tersebut bahkan tidak akan mencoba merender dan malah akan dirender. Jika ada data di dekatnya, akan lebih efisien menggunakan URL daripada menghemat ukuran file sebenarnya. Alat konversi untuk itu tersedia di Mobilefish.com. Mungkin lebih baik tidak menggunakan base64 sama sekali. Sebagian besar, itu dalam format asli. Jika dibandingkan dengan base64, SVG jauh lebih repetitif. Itu membuat folder file. File SVG/PNG (yang biasanya berupa ikon yang digambar dalam aplikasi seperti Adobe Illustrator dan kemudian dikonversi ke CSS) digunakan untuk membuat file jenis ini. Url data, ul data, dan foto biasa adalah tiga jenis file.
Anda dapat menggunakan file SVG untuk membuat grafik situs web Anda karena sejumlah alasan. Sebagai langkah pertama, skalabilitasnya memungkinkan Anda membuatnya sebesar atau sekecil yang Anda butuhkan. Terakhir, karena gambar tersebut mempertahankan kualitas gambar asli meskipun diperkecil, Anda tidak perlu khawatir gambar tersebut terlihat berpiksel atau buram pada layar yang lebih kecil. Selain itu, saat ini hanya ada beberapa browser yang mendukung file SVG; jika pengunjung Anda menggunakan versi terbaru dari browser tersebut, mereka dapat melihat grafik Anda. Menggunakan file SVG adalah pilihan terbaik untuk grafik web karena memberikan berbagai keunggulan dibandingkan format file lainnya.
Svg Dalam Html: Panduan
Saat menggunakan SVG dalam dokumen HTML, Anda harus mengetahui hal berikut: Karena sifatnya yang berbasis XML, SVG DOM menyertakan setiap elemen. Melampirkan eventhandler ke elemen adalah cara yang baik untuk melakukannya. File kami dapat dimodifikasi dan dicari melalui kode, dan berukuran kecil dan dapat dicari. Karena sangat fleksibel dan dapat digunakan dalam berbagai ukuran, mereka dapat digunakan langsung di HTML Anda sebagai gambar atau sebaris. Anda hanya perlu mereferensikan elemen img> seperti biasa di atribut HTML embed untuk menyematkan SVG. Jika SVG Anda tidak memiliki rasio aspek bawaan, Anda memerlukan atribut tinggi atau lebar.
Bagaimana Saya Menggunakan Simbol Svg?
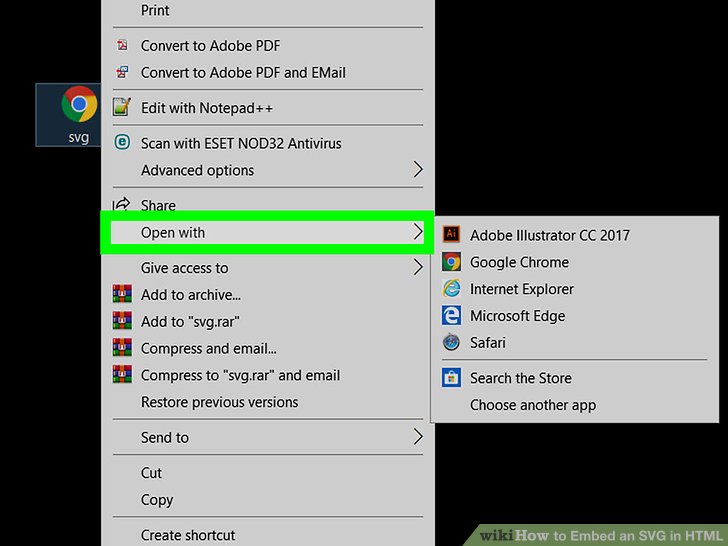
Untuk menggunakan simbol SVG , Anda harus menyimpan file simbol di komputer Anda. Kemudian, Anda dapat menggunakan browser yang mendukung HTML5, seperti Google Chrome, untuk membuka file tersebut. Browser akan membuat file sebagai gambar, dan Anda kemudian dapat menyimpan gambar ke komputer Anda.
Anda dapat membuat set ikon di mana semua ikon memiliki rasio aspek yang sama. Namun, sebagian besar waktu, ini tidak mungkin terjadi. Alih-alih mereferensikan bentuk secara langsung, cara yang lebih baik adalah dengan menggunakan elemen >symbol> di SVG. Mengetahui bahwa tepi ikon Anda berada pada titik di mana bentuk berhenti lebih fleksibel dan efisien. Plugin Grunt menggunakan file SVG dalam folder untuk menghasilkan sprite SVG . Gunakan simbol alih-alih metode >g> untuk membungkus semua bentuk ikon. Saat Anda mendefinisikan viewBox, itu akan ditentukan untuk setiap ikon. Selain itu, simbol dapat diberi tag dengan kata judul dan deskripsi, sehingga dapat ditambahkan dengan lebih mudah.
Sebagai elemen web , SVG mudah digunakan untuk merepresentasikan grafik vektor. Karena memiliki banyak fitur, maka dapat digunakan untuk mengontrol bentuk dan tampilan grafik. Dalam tutorial ini, kami akan menunjukkan cara menggunakan elemen SVG untuk membuat logo sederhana. Sangat penting bagi kami untuk mengidentifikasi elemen dari mana kami ingin menjalankan aplikasi. Ini dilakukan dengan menggunakan metode moveToElement. Saat kami menemukan elemen SVG, kami dapat mulai mengerjakan logo kami. Untuk membuat logo tampak lebih teratur, kita akan menggunakan atribut width dan height, serta atribut viewBox. Selain menggunakan atribut isian, kita akan menggunakan warna sebagai isian. Kami kemudian akan menambahkan perbatasan ke logo menggunakan atribut perbatasan. Kami juga akan menggunakan atribut bayangan untuk menambahkan bayangan ke halaman. Ini akan memberikan kedalaman pada logo. Anda telah membuat logo SVG pertama Anda.
Dua Cara Menggunakan Svg Di Css
Metode untuk menggunakan SVG di CSS bisa sesederhana *br atau serumit *br. Itu dilakukan dengan menggunakan URI data.
xmlns='http://www.w3.org/2000/svg' viewBox =' 0 0 1000 500′ – br>= encodedURIComponent() menyandikan SVG menggunakan pengkodean encodeURIComponent() menggunakan encodeURIComponent()
