Bisakah Anda Menggunakan Derajat Untuk Menggambar Garis Dalam Svg
Diterbitkan: 2022-12-06Menggambar garis adalah bagian mendasar dalam membuat gambar apa pun, apakah itu lukisan digital atau maket situs web. Dan meskipun ada sejumlah cara untuk menggambar garis di SVG, salah satu yang paling sederhana dan serbaguna adalah dengan menggunakan atribut "goresan". Atribut stroke dapat digunakan untuk menggambar garis lurus dan melengkung, dan dapat disesuaikan untuk membuat berbagai efek yang berbeda. Pada artikel ini, kita akan melihat bagaimana menggunakan atribut stroke untuk menggambar garis di SVG.
Bagaimana Anda Membuat Garis Lurus Di Svg?
Saat Anda menggunakan SVG, Anda dapat menggambar garis lurus dengan menggunakan elemen *line'. Satu-satunya hal yang diperlukan adalah nilai x. Ini dapat dilakukan dengan menggunakan koordinat y dari titik akhir garis. Jika bukan satuan, koordinat dapat ditentukan tanpa satuan, seperti menggunakan em, in, atau lainnya. Ini adalah contoh Bab 3 (dalam Bab 3).
Membuat Jalur Dengan Perintah M Di Illustrato
Perintah seperti M, misalnya, membuat jalur baru, dan parameter 1 dan 2 menetapkan titik awal dan akhir.
Bagaimana Anda Menggambar Kurva Dalam Svg?

Untuk menggambar kurva dalam svg, Anda perlu menggunakan elemen 'path'. Elemen 'jalur' mengambil atribut 'd', yang menentukan data jalur. Data jalur didefinisikan dalam 'd' sebagai serangkaian perintah moveto (M), lineto (L), curveto (C), dan closepath (Z).
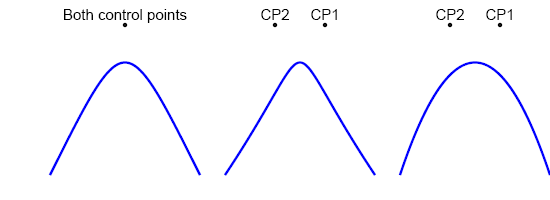
Saat C digunakan, huruf [tipe kode=html] muncul. Hurufnya adalah x1, y1, y2, y3, dan y4. Mulai dari titik 100.200, kurva secara bertahap akan bergerak ke atas bukit. Titik kontrol kedua 400.100 juga ada. Sebuah kurva berakhir pada 400.200. Dengan cara yang sama bahwa garis tidak diharuskan berhenti pada satu kurva , kurva juga tidak. Kurva dapat dibuat yang lebih kompleks dengan menghubungkannya satu sama lain.
Browser dapat mempermudah navigasi dengan menggunakan perintah S dan s. Ini adalah duplikat dari dua kurva dengan pintasan absolut. Karena titik kontrol yang lebih kecil diperlukan, perintah bezier kuadrat lebih mudah digunakan. Akibatnya, perintah arc mengambil variabel terbanyak dari ketiga jenis perintah kurva . Dengan titik awal dan akhir serta elips dengan rotasi sumbu rx, ry, dan x, empat busur berbeda dapat digambar selain empat busur standar. Busur merah dan ungu, yang merupakan cermin untuk bendera busur besar, menunjukkan sapuan bendera busur besar. Busur biru mencerminkan busur merah yang dibuat pada titik awal dan akhir di sekitar sumbu.
Nilai 0 mewakili busur yang lebih kecil, sedangkan nilai 1 mewakili busur yang lebih besar. Jalur, di sisi lain, lebih kuat dan fleksibel daripada bentuk dasar . Mungkin butuh sedikit usaha, tetapi tidak akan banyak. Jalur kemungkinan besar digunakan untuk mengekspor gambar yang dibuat di editor grafis apa pun. Hanya perlu beberapa menit untuk menghafal perintah.
. Jalur Di Svg
Path di SVG ditentukan menggunakan elemen 'path'. Jalur adalah daftar perintah yang sesuai dengan parameter yang diwakili oleh huruf dan angka perintah yang diwakilinya. Silakan lihat daftar perintah di bawah ini. Atribut ini dapat digunakan dengan elemen SVG berikut: -path; -mesin terbang; dan -missing-glyph. Path didefinisikan dengan menugaskan perintah berikut ke dalamnya: titik awal (perintah pertama), arah (perintah kedua), dan panjang (perintah ketiga). Arah kiri ke kanan adalah arah yang mengarah ke kanan ke kiri, arah kiri ke kanan adalah arah yang mengarah ke kanan ke kiri, dan arah kiri ke kanan adalah satu yang mengarah ke kiri-ke- Ada kemungkinan bobot menjadi positif (menuju penampil) atau negatif (menjauh dari penampil). Setelah menyelesaikan jalur, perintah keempat (titik akhir) diberikan. Elemen 'goresan' dapat digunakan untuk menentukan garis luar jalur. Ketika ada elemen yang disebut 'stroke -width', itu menentukan lebar stroke. Elemen A'stroke-linecap' digunakan untuk menentukan bentuk ujung goresan. Bentuk gabungan stroke ditentukan oleh elemen 'garis-garis bergabung'. Elemen "isi" dapat digunakan untuk mengisi jalur dengan warna atau pola apa pun yang Anda pilih. Elemen 'putar' dapat digunakan untuk memutar jalur. Dengan kata lain, atribut 'x' dan 'y' menunjukkan berapa banyak rotasi yang dapat dimiliki jalur pada sudut tertentu. Rotasi didefinisikan sebagai berikut: [X] sistem koordinat global (sama dengan atribut 'orient'). Sistem koordinat lokal (sama dengan atribut 'tampilan') atau sistem koordinat perspektif (ruang tiga dimensi) adalah keduanya. Elemen 'skala' memungkinkan Anda menskalakan jalur berdasarkan dimensinya. Atribut 'x' dan 'y' masing-masing menentukan faktor skala. Lebar dan tinggi baru jalur dapat ditentukan dengan menggunakan atribut 'lebar' dan 'tinggi'. Saat jalur diskalakan, rasio aspek dipertahankan menggunakan atribut 'pertahankan rasio aspek'. Sebuah jalur dapat diterjemahkan dengan menggunakan elemen 'terjemahkan'. Atribut 'x' dan 'y' menentukan piksel terjemahan.

Gambar Svg Garis Antara Dua Titik
SVG adalah cara yang bagus untuk menggambar garis di antara dua titik. Anda dapat menggunakan elemen untuk membuat garis lurus di antara dua titik. Anda juga dapat menggunakan elemen untuk membuat garis lengkung.
Jalur lurus atau melengkung dimungkinkan dengan bantuan tiga elemen. Itu juga disertakan di bagian akhir halaman, di mana atribut gaya dibahas. Garis antara titik (x1,y1) dan (x2,y2) dapat digambar menggunakan elemen <line>. Elemen A>path> memungkinkan Anda untuk menggambar rangkaian garis dan/atau busur yang dapat digabungkan atau dipisahkan. Itu mampu menampilkan gambar yang sangat kompleks. Beberapa perintah menggambar yang paling umum digunakan tercantum di bawah ini. Perintah M x1,y1, memulai urutan perintah yang membawa pena ke posisi awalnya.
Bendera busur besar dan bendera sapuan digunakan untuk menemukan empat kemungkinan busur . Busur persegi terdiri dari dua bagian: jari-jari x di tengah dan jari-jari y di sepanjang tepi. Ilustrasi di atas menggambarkan jalur yang terdiri dari busur elips dan segmen garis.
Cara Membuat Arc Di Html
Dimungkinkan untuk menghasilkan busur dengan menggunakan perintah arc(). Elips awal memiliki dua parameter: radius-x dan radius-y. Parameter ketiga adalah radius y ujung elips, diikuti oleh radius x ujung elips. Parameter terakhir adalah radius busur, yang mengukur panjang busur dalam derajat.
Gunakan perintah berikut untuk menghasilkan busur dari titik A ke titik B: br>. Busur (100.100.100,50).
Svg Garis Lurus
Garis lurus svg adalah garis yang ditarik antara dua titik dalam gambar svg . Panjang garis bisa berapa saja dan bisa horizontal, vertikal, atau diagonal.
Gaya Garis Svg
Secara umum, gaya garis SVG ditentukan oleh properti CSS dari elemen yang berisi garis tersebut. Secara default, garis akan mewarisi warna dan gaya elemen lainnya.
Kalkulator Koordinat Busur Svg
Ada banyak kalkulator koordinat busur svg online yang tersedia. Cukup ketik 'kalkulator koordinat busur svg' ke mesin pencari favorit Anda dan Anda akan menemukan banyak pilihan. Beberapa kalkulator ini lebih kompleks daripada yang lain, tetapi semuanya pada dasarnya melakukan tugas yang sama: menghitung koordinat busur.
Perintah Arc elips akan digunakan. Koordinat untuk titik awal dan akhir harus ditentukan dalam koordinat Cartesian (x, y). Kedua bendera tersebut memilih salah satu dari empat busur yang dapat digambar dalam game ini. Jika Anda ingin menggambar busur kecil dengan sudut yang menurun, saya rasa Anda menginginkannya bendera busur besar=0. Jika Anda ingin tahu mengapa @clocksmith memilih API ini, berikut rincian catatan penerapannya. Sebuah pertanyaan yang menggunakan dua busur potensial, parameterisasi titik akhir dan pusat, disediakan oleh penulis ini. Parameterisasi titik akhir, selain mendukung sintaks jalur yang konsisten, memungkinkan kelanjutan perintah jalur hingga titik saat ini tercapai.
Bagaimana Anda Menemukan Jalur Svg Untuk Busur Lingkaran?
Anda harus menentukan masing-masing titik awal dan titik akhir, dengan parameter xf dan yf dari A di titik awal. Karena kita sedang mencari lingkaran, kita akan menggunakan RY untuk menyetel rx sama dengan ry, yang akan membuatnya berusaha mencari setiap lingkaran dengan jari-jari rx yang memotong titik awal dan akhir.
Bagaimana Anda Menghitung Busur?
Untuk menghitung panjang busur, bagi jari-jari dan sudut pusat dengan rumus panjang busur, Panjang Busur = jari-jari dan sudut pusat. Huruf r dikapitalisasi dalam radian. Panjang Busur dihitung sebagai * (/180) * r, dan di mana * dalam derajat.
