Tengahkan Gambar SVG Secara Horizontal
Diterbitkan: 2022-12-04Jika Anda ingin memusatkan gambar SVG secara horizontal pada halaman, Anda dapat menggunakan atribut viewBox dan menetapkan nilainya ke "0 0 100 100" (nilai ini mewakili koordinat X dan Y sudut kiri atas, serta lebar dan tinggi dari gambar). Kemudian, Anda dapat menambahkan atribut preservAspectRatio dan menetapkan nilainya ke "xMidYMid" (ini akan memusatkan gambar baik secara horizontal maupun vertikal).
Untuk meratakan grup atau objek di tengah atau samping halaman, pilih objek atau grup di kotak dialog Ratakan dan Distribusikan (Shift – Ctrl A).
Titik node (viewport dan viewbox) di sisi kiri atas elemen SVG adalah properti standar, bukan pusat elemen. Dengan kata lain, ketika Anda mencoba memusatkan vektor, itu tidak pas dengan gambar.
Bagaimana Anda Memusatkan Sesuatu di Svg?

Untuk memusatkan sesuatu di svg, Anda perlu menyetel atribut x dan y ke tengah objek. Misalnya, jika Anda ingin memusatkan persegi panjang di svg, Anda perlu menyetel atribut x dan y persegi panjang ke tengah svg.
Memusatkan Gambar Dengan Css
Properti align-items juga dapat digunakan untuk memusatkan gambar secara vertikal atau horizontal.
Apakah Koordinat Pada Svg?
Ada dua jenis koordinat di SVG: koordinat absolut dan koordinat relatif . Koordinat absolut tetap dan tidak berubah saat gambar diubah ukurannya atau diterjemahkan. Koordinat relatif didasarkan pada posisi elemen pada citra dan akan berubah ketika elemen dipindahkan.
Langkah pertama adalah memahami sistem dan transformasi koordinat SVG . Area pandang, kotak tampilan, dan pertahankanAspectRatio semuanya disertakan. Ini adalah yang pertama dari tiga artikel dalam seri tentang sistem koordinat dan transformasi di SVG. Untuk memvisualisasikan konsep dan penjelasan dalam artikel lebih jelas, saya membuat demo interaktif. Ukuran viewport dapat ditentukan dengan menyertakan atribut width dan height pada elemen >svg> terluar. Di SVG, dimungkinkan untuk menetapkan nilai menggunakan atau tanpa pengidentifikasi unit. Akibatnya, unit pengguna diasumsikan memiliki jumlah unit yang sama dengan unit PX jika nilainya ditentukan.
ViewBox adalah sistem koordinat grafis yang memungkinkan grafik digambar ke kanvas. Seperti viewport, sistem koordinat bisa lebih kecil atau lebih besar. Dengan menggunakan view attributeBox, Anda dapat membuat sistem koordinat pengguna Anda sendiri. Ruang pengguna baru juga dapat dibuat dengan bantuan transformasi (misalnya, sistem koordinat saat ini). Viewbox="0 0 400 300″ akan menghasilkan kanvas setengah dari ukuran kanvas induknya. Untuk memahami kotak tampilan, yang terbaik adalah memvisualisasikannya dengan cara yang sama seperti peta Google. Sistem koordinat viewport digunakan untuk memetakan 200 unit user menjadi 800 unit viewport, dan sistem koordinat user digunakan untuk memetakan 800 unit user menjadi 800 unit viewport.
Saat Anda menekan tombol mouse, itu menciptakan efek zoom-in seperti yang Anda lihat pada tangkapan layar di atas. Pemotongan juga dipengaruhi oleh aksi viewBox=”100 100 200 150.” Grafik ini dipotong dan diskalakan untuk mengisi seluruh area viewport. ViewBox memungkinkan agen pengguna untuk secara otomatis memetakan persegi panjang tertentu di ruang pengguna ke batas wilayah tertentu (seringkali, area pandang), seperti browser. dipangkas lalu diskalakan agar sesuai dengan viewport Spesifikasi ini juga mencakup transformasi terjemahan, yang merender grafik seolah-olah diterjemahkan sebanyak 100 unit. Area pandang dan kotak tampilan harus lebih besar dari lebar dan tinggi kotak tampilan ini. Pada bagian berikut, kita akan melihat rasio aspek yang berbeda.
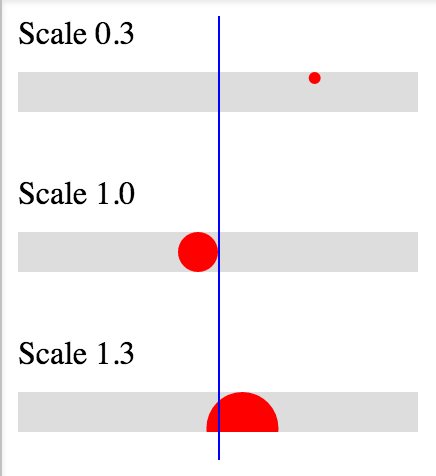
Dalam sistem koordinat pengguna, 1 unit sama dengan unit viewport-width / viewBox-width secara vertikal. Setiap unit Y dipetakan ke 0,66 pada viewport. ViewBox adalah hasil dari persamaan ini. Berikut ini adalah interpretasi kasar dari berikut ini: "0" 000 0 500. Perilaku default adalah menggunakan file berikut. Bagaimana seseorang mengendalikan perilakunya? Atribut preservAspectRatio memungkinkan Anda untuk mempertahankan rasio aspek grafik sambil menskalakan kotak tampilan secara seragam.
Ini tersedia pada setiap elemen yang menyediakan area pandang baru (bagian berikut akan membahas area pandang). Nilai 0 0 200 300 merepresentasikan ukuran viewbox parrot box. Tampaknya akan sama jika browser merentangkan grafik agar pas dengan seluruh viewport. Dengan menggunakan MeetOrSlice, Anda dapat menentukan apakah seluruh viewBox harus terlihat di viewport atau tidak. Nilai ini serupa dengan nilai di bagian sebelumnya yang memuat dan menutupi ukuran latar belakang gambar. Rasio aspek viewBox mungkin tidak sebagus tampilan, sehingga terpotong. Parameter align terdiri dari sembilan nilai, dengan tidak satupun dari mereka menjadi nilai keselarasan.
Untuk menjaga rasio aspek gambar, nilai selain tidak ada digunakan untuk menskalakan gambar secara seragam. Dalam kedua kasus, grafik diskalakan sehingga sumbu tengahnya sejajar dengan sumbu tengah viewport; dalam hal ini, xMidYMid adalah nilai default untuk menyelaraskan. Nilai min-x, max-x, dan mid-y menunjukkan keselarasan kotak pembatas elemen dengan area pandangnya. Konten grafik elemen mungkin perlu diskalakan sesuai dengan rasio aspek elemen tertentu tanpa mengorbankan keseragamannya. Kotak tampilan direntangkan atau diciutkan sehingga memenuhi seluruh area pandang, mengabaikan rasio aspek jika ada. Atribut preservRatioAspect dapat digunakan untuk menentukan apakah akan menskalakan viewBox secara seragam atau tidak dan menyelaraskannya di dalam viewport. Dalam viewBox=0 0 200 300, misalnya, beberapa perataan identik tetapi nilai perataannya berbeda satu sama lain.
Dalam contoh ini, nilai viewBox yang berbeda akan berbeda dari yang kita gunakan. Demo interaktif saya memungkinkan untuk mengubah nilai atribut ini dan melihat hasilnya dalam tindakan. ViewBox = muncul pada gambar di bawah ini sebagai hasil dari menggunakannya. Untuk mencapai 100 0 200 300, sumbu pelurusan harus ditempatkan pada sudut yang sama.
Bagaimana Saya Memusatkan Gambar Di Svg Di Html?

Untuk memusatkan gambar dalam svg di html, Anda perlu menyetel atribut viewBox ke 0 0 100 100 lalu menyetel atribut preservAspectRatio ke pertemuan xMidYMid.
Membuat galeri gambar responsif dengan beberapa langkah sederhana itu mudah jika Anda terbiasa. Saat membungkus gambar dalam elemen div, menyetel properti tampilan ke lentur, dan menyetel lebar gambar ke nilai panjang tetap, Anda telah membuat penampung induk untuk gambar yang akan ditekuk agar sesuai dengan lebar penampung. Properti justify-content menentukan properti mana yang akan digunakan untuk memastikan bahwa gambar berada di tengah wadah. Selain itu, atribut gaya ditambahkan ke elemen tingkat blok untuk memudahkan penempatan gambar di bagian atas halaman terlepas dari resolusinya.

Cara Memusatkan Gambar Di Html
Dalam HTML, properti background-position dapat digunakan untuk memusatkan gambar. Gambar akan dipusatkan pada 50% titik kontak dengan elemen induk. Posisi juga dapat diperbaiki dengan menggunakan properti background-position-x dan background-position-y. Properti yang disebut perataan teks juga dapat digunakan untuk memusatkan gambar dalam HTML. Gambar akan dipusatkan di dalam elemen blok, seperti div. Jika Anda ingin memusatkan gambar, Anda cukup menambahkan properti text-align: center ke elemen induk.
Koordinat Svg Ke Xy

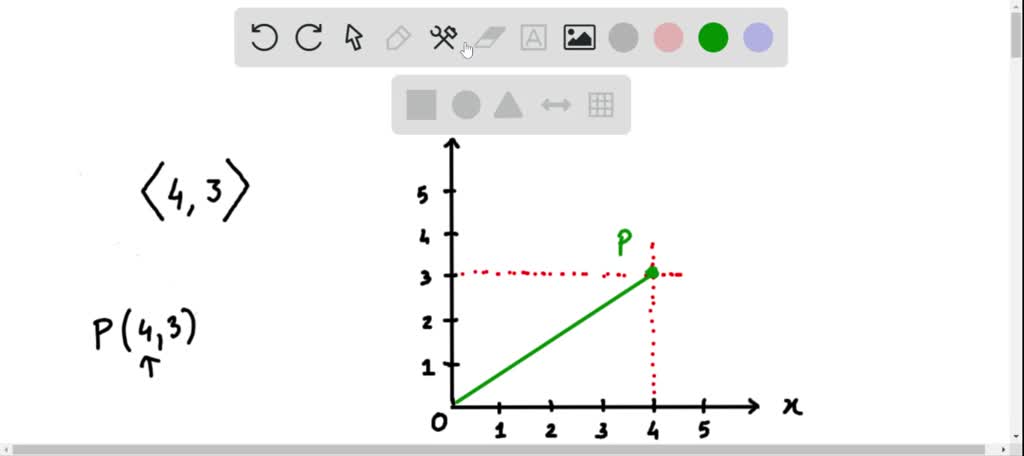
Koordinat SVG ke xy adalah proses pemetaan gambar dari ruang dua dimensi ke sistem koordinat Cartesian. Dengan menggunakan konverter koordinat svg ke xy, dimungkinkan untuk membuat file yang dapat digunakan untuk membuka gambar apa pun dalam format SVG .
Anda dapat menggunakan layanan online bernama Co.rdinator untuk membantu dalam hal ini. Anda dapat mengunggah file SVG langsung dari komputer Anda atau memberikan kode sebagai masukan. Tepi SVG dipetakan ke koordinat XY yang sesuai dalam program ini dengan menelusurinya. Koordinat XY juga dapat digunakan di situs web plotter grafik XY nanti. Meskipun gambar SVG dapat diubah menjadi koordinat XY, saya tidak tahu betapa sederhananya itu. Berkat Co.rdinator, gambar bertitik dapat diperoleh semudah mungkin. Bagian terbaiknya adalah ini adalah alat sumber terbuka, yang berarti Anda dapat menjalankannya di komputer dan menggunakan sumbernya.
Mengubah Ukuran Viewport Anda Dengan Atribut Viewbox
Angka pertama adalah posisi x tepi paling kiri, angka kedua adalah posisi y di tepi paling atas, angka ketiga adalah lebar kotak tampilan di ruang pengguna, dan angka keempat adalah tingginya di ruang pengguna.
Sebagai contoh, baris berikut menentukan lebar viewport 800 dan tinggi 600.
ViewBox = 0 800 600 sama dengan 0
Pusatkan Svg Di Kotak Tampilan
Untuk memusatkan SVG di kotak tampilannya, Anda perlu menambahkan transformasi terjemahan. Jumlah yang diterjemahkan secara horizontal sama dengan setengah lebar kotak tampilan, dan jumlah yang diterjemahkan secara vertikal sama dengan setengah tinggi kotak tampilan.
Karena editor HTML di CodePen menyertakan bagian dari template HTML5 yang ada di dalam body dan tag HTML5, setiap elemen yang Anda tulis di dalamnya ada di dalam body. Menambahkan kelas yang mungkin memengaruhi seluruh dokumen semudah menyalinnya di sini. CSS dapat diterapkan ke Pena Anda dari lembar gaya CSS apa pun yang tersedia di web. Pen dapat dimodifikasi dengan script yang dapat diakses melalui internet. Anda dapat menambahkan URL ke Pena dengan memasukkannya langsung di sini, dan itu akan ditambahkan dalam urutan yang Anda tentukan. Jika skrip yang Anda tautkan memiliki ekstensi yang mirip dengan preprosesor, kami akan mencoba memprosesnya sebelum mendaftar.
Pusat Teks Svg Secara Horizontal
Untuk memusatkan teks SVG secara horizontal, Anda perlu menyetel atribut x ke tengah wadah elemen. Misalnya, jika lebar penampung adalah 400px, Anda akan menyetel atribut x ke 200px.
Anda Dapat Memposisikan Teks Tanpa Jangkar
Jika Anda tidak ingin menggunakan jangkar, Anda juga dapat menggunakan properti x dan y. Text-anchor=”middle” di tspan akan memusatkan teks di tengah.
Teks Tengah Svg Di G
Jika Anda ingin memusatkan teks dalam elemen 'g' SVG, Anda dapat menggunakan atribut 'text-anchor' dengan nilai 'middle'. Ini akan memusatkan teks secara horizontal di dalam elemen 'g'.
Teks Tengah Svg Dalam Lingkaran
Untuk memusatkan teks dalam lingkaran SVG, Anda perlu menyetel atribut text-anchor ke "middle". Ini secara horizontal akan memusatkan teks di dalam lingkaran. Anda juga dapat mengatur perataan vertikal teks dengan mengatur atribut dy.
Cara Memposisikan Svg Di Css
Untuk memposisikan svg di css, Anda dapat menggunakan properti “position”. Misalnya, untuk memposisikan svg di kiri atas halaman, Anda akan menggunakan kode berikut:
svg {
posisi: absolut;
atas: 0;
kiri: 0;
}
Svg Dapat Digunakan Untuk Lebih Dari Sekadar Grafik
Ekstensi SVG HTML5 melampaui grafik. Ini dapat digunakan untuk menghasilkan elemen interaktif seperti menu dan dialog.
Generator Koordinat Svg
Generator koordinat SVG adalah alat yang membantu Anda membuat koordinat yang diperlukan untuk menggambar gambar SVG. Ini dapat digunakan untuk membuat koordinat x dan y untuk titik tertentu, atau untuk membuat daftar koordinat yang dapat digunakan untuk menggambar jalur.
Ada sejumlah besar generator latar belakang SVG yang tersedia di situs ini. Tabbied adalah alat yang menghasilkan orat-oret geometris berwarna-warni dari file preset yang telah dibuat sebelumnya. Filter JustCode SVG, selain efek dasar dan kompleks, tersedia untuk diunduh. Pengaduk Matriks Warna Sayuran oleh Rik Schennink memungkinkan Anda mengubah matriks warna secara visual menjadi filter matriks. Menggunakan HeroPatterns, Anda dapat membuat pola yang cocok dengan gambar latar, petak, atau tekstur. Ini dapat digunakan untuk membuat bentuk organik untuk semua jenis visual atau latar belakang. Haikei adalah generator yang berfungsi penuh yang dapat digunakan untuk berbagai keperluan, dengan aset tersedia dalam format SVG dan PNG.
Generator Kumiko menghasilkan pola yang dikenal sebagai kumikos, yang dibuat dengan menyatukan potongan-potongan menjadi kisi-kisi. Alat populer lainnya untuk memanipulasi teks adalah membengkokkan, membengkokkan, atau mendistorsi teks. Dengan SVG Path Visualizer , Anda dapat memvisualisasikan bagaimana sebuah ilustrasi digambar di layar. Anda dapat memasukkan data dari jalur SVG, dan alat tersebut menjelaskan cara kerjanya. SVG Cropper Maks Surguy adalah alternatif yang bagus untuk perangkat lunak yang dipangkas karena memungkinkan Anda mencapai tingkat kontrol yang lebih halus. Ini adalah alat offline yang dapat digunakan sebagai PWA dari bilah URL untuk membuat platform online sederhana. Favicon Maker dapat digunakan untuk membuat favicon berbasis huruf atau emoji, serta PNG, tergantung pada preferensi Anda.
spreact memungkinkan Anda memasukkan file ke dalam svega dan menjadikannya sprite, mengoptimalkannya, dan menambahkan markup setelah Anda selesai. Kode dapat langsung diedit di depan Anda dengan teks sederhana, memungkinkan Anda untuk membuat animasi, transisi, morph, dan komposit animasi. Jika Anda mencari animasi yang mirip dengan yang dibuat oleh After Effect, Anda pasti ingin melihat Lottie – baik di web maupun di perangkat seluler. Anda dapat menggunakan alat SVGO dalam proses pembuatan untuk menambahkan dan memodifikasi fitur Node.js. Di SVG, Anda dapat menentukan tingkat presisi serta fitur mana yang ingin Anda hapus (ada banyak). Itu juga memiliki kode yang sama dengan Iconset, tetapi tanpa kemampuan untuk menghasilkan program.
Manfaat Tak Terduga Memutar Layar Anda
D=jalur D: M11.5,4–5, L- 1.75, 2.25 L0 z transform=rotate(rotasi 180 derajat)
