Memusatkan Konten Di Tema WordPress Anda
Diterbitkan: 2022-10-19Jika Anda ingin memusatkan halaman di tema WordPress Anda, sebenarnya cukup mudah dilakukan. Yang perlu Anda lakukan adalah menambahkan baris kode sederhana ke file CSS Anda. Berikut kode yang perlu Anda tambahkan: .page { text-align: center; } Itu saja! Ini akan memusatkan semua konten di halaman Anda, termasuk judul, teks, dan gambar.
Anda dapat memusatkan teks Anda di badan halaman Anda dengan editor WordPress. CSS adalah satu-satunya cara untuk memusatkan judul halaman WordPress. Ini juga dapat dilakukan dengan penyesuai CSS WordPress Anda atau melalui CSS. berkas CSS. Kelas The.page-title tidak selalu digunakan sebagai kelas untuk judul halaman oleh semua tema WP. Jika judul halaman Anda diatur dalam tema WP Anda, Anda harus memasukkannya ke dalam stylesheet Anda. Penting untuk dicatat bahwa penyesuai CSS tidak akan menimpanya kecuali Anda memaksanya.
Ketika ada instruksi yang bertentangan dalam aturan CSS, aturan terakhir berlaku. Gunakan aturan!penting untuk memusatkan judul halaman pada satu halaman, seperti halaman penjualan , daripada halaman yang tidak termasuk dalam perubahan di seluruh situs. Sejumlah plugin caching yang dirancang khusus untuk WP akan memungkinkan Anda untuk mempercepat pemuatan situs web Anda. Pengguna menerima versi statis dari salinan tersimpan sebelumnya saat plugin caching diaktifkan. Biasanya dimungkinkan untuk membersihkan versi cache sebelumnya di sebagian besar plugin cache. Hapus juga cookie browser Anda, yang akan membantu situs Anda memuat lebih cepat.
Tetapkan lebar maksimum untuk elemen penampung. Banyak situs web menggunakan lebar 960px. Agar halaman benar-benar berada di tengah, Anda harus menyertakan margin: auto.
Gunakan margin: auto ketika Anda ingin memusatkan elemen blok secara horizontal (seperti div); mengatur lebar elemen akan mencegahnya meregang ke tepi wadah.
Dengan mengatur margin ke 'otomatis', Anda dapat memusatkan blok atau gambar. Blok lebar tetap biasanya digunakan dengan metode ini karena jika blok fleksibel, itu hanya akan mengambil seluruh lebar blok.
Silakan ikuti langkah-langkah di bawah ini untuk mengembalikan halaman ke lokasi aslinya: Buka browser. Setelah Anda memilih Pindahkan, tekan Alt dan Spacebar bersamaan. Dengan mengetuk tombol panah kiri, kanan, atau atas/bawah, Anda dapat memindahkan browser ke lokasi mana pun yang Anda inginkan.
Bagaimana Anda Memusatkan Tata Letak Halaman?

Klik tombol Tata Letak Halaman . Di bawah menu Center on page, pilih Horizontally and Vertically. Saat Anda mencetak ini, lembar akan berada di tengah halaman.
Satu-satunya hal yang Anda butuhkan adalah kode Cascading Style Sheet (CSS) untuk mengubah desain halaman Web Anda. Mayoritas monitor LCD di pasaran saat ini terdiri dari konfigurasi layar lebar. Banyak halaman Web memusatkan tata letaknya pada baris teks yang panjang karena sulit dibaca oleh mata. Anda dapat melihat pratinjau dokumen HTML di browser Anda setelah menyimpannya. Ukuran salinan akan terungkap jika jendela browser lebih lebar dari lebar aslinya. Saat membuat kelas CSS yang dimaksudkan sebagai elemen pemusatan, disarankan agar kelas diberi nama pembungkus atau wadah. Konten kami ditempatkan di tengah layar sebagai akibat dari atribut margin, yang memiliki nilai nol (0) dan perataan otomatis.
Versi lama Internet Explorer dan Netscape tidak berfungsi dengan baik saat mengikuti markup CSS ini, dengan teks rata tengah. Peramban usang ini dapat diperbaiki dalam hitungan menit. Nilai berikut harus ditetapkan ke kelas pembungkus untuk memecah di Netscape 6: atribut perataan teks, seperti yang ditunjukkan pada Daftar H, harus diberikan sebagai nilai kiri di kelas pembungkus ini. Atribut min-width (Listing I) akan digunakan, karena ini akan memastikan bahwa body style memenuhi persyaratan ini. Dengan menyisipkan pembungkus HTML di sekitar semua salinan Alamat Gettysburg, tag id titik diterapkan ke konten dokumen HTML. Untuk melihat cara kerja teks rata kiri di beberapa browser, pratinjau halaman di berbagai browser.
Bagaimana Saya Menyelaraskan Konten yang Dipusatkan Pada Halaman?
Untuk mencapai ini, cukup atur properti display ke flex. Align-item dan properti justify-content harus didefinisikan sebagai berikut: properti align-items dan justify-content harus berada di tengah. Anda akan dapat memusatkan item Flex (div di dalamnya) secara vertikal atau horizontal dengan perintah ini.
Bagaimana Saya Mensejajarkan Blok di WordPress?

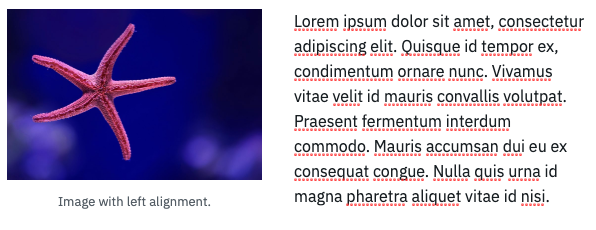
Anda dapat menyelaraskan gambar ke kanan dengan mengeklik ikon perataan saat ini, lalu memilih Rata tengah dari menu tarik-turun. Blok di dekat gambar akan secara otomatis diposisikan pada posisi menonjol di atas dan di bawah gambar.
Ketika lebar jendela browser melebihi lebar blok situs, saya ingin membuatnya rata tengah. Saat Anda memilih 'kiri', 'kanan', atau 'tengah', tindakan Anda tidak akan terpengaruh. Saya juga mencoba mengurangi lebar menjadi kurang dari 100%, yang tidak menyelesaikan masalah. Tidak mungkin menggunakan perataan tengah agar situs menjadi responsif. Apakah Anda yakin melihat teks sebagai rata kiri? Jika Anda menginginkan blok yang selalu sesuai dengan bagian tengah halaman, Anda dapat menambahkannya ke situs web Anda, lalu menghapus blok kanan dan kiri setelah mengeditnya. Ukuran blok juga dapat diubah agar sesuai dengan ruang antara teks dan tengah, meninggalkan teks di tengah.
Tempatkan div di induk *div
Bagian tengah gambar berada di tengah. Sebuah flexbox adalah sebuah kotak di tengah.
Cara Memusatkan Teks Di WordPress
Perataan teks: tengah; adalah atribut WordPress yang memungkinkan Anda untuk memusatkan teks. Pusat teks diperlukan untuk menempatkan teks di dalam elemen. Anda dapat memusatkan teks di dalam bagian atau item menggunakan elemen kisi atau flexbox. Anda akan menggunakan atribut justify-content atau align-items untuk menyelaraskan keduanya.

Bagaimana Saya Menyelaraskan Konten Saya di Tengahkan?

Untuk memusatkan konten Anda, Anda harus menggunakan properti CSS text-align. Properti ini akan menyelaraskan konten Anda di tengah halaman Anda. Anda juga dapat menggunakan properti ini untuk menyelaraskan konten Anda ke kiri atau kanan halaman Anda.
Saat menggunakan CSS, seringkali sulit untuk menempatkan sesuatu. Dalam tutorial ini, kita akan membahas cara memusatkan elemen yang berbeda secara vertikal, horizontal, dan pada permukaan satu dimensi. Cara paling modern untuk mengatur berbagai hal di halaman adalah dengan menggunakan metode modern seperti Flexbox, tetapi browser lawas mungkin tidak mendukungnya sepenuhnya. Metode ini menguntungkan jika Anda tidak yakin dengan ketinggian elemen yang ingin Anda pusatkan. Flex dan align-item harus digunakan untuk memusatkan elemen secara vertikal: elemen harus dipusatkan pada elemen induk. Selain itu, Anda dapat menulis transformasi: pusatkan elemen anak secara vertikal dengan memutar Y(- 50%). Metode yang paling umum untuk memusatkan elemen secara vertikal dan horizontal adalah yang ini.
Tempatkan properti relatif elemen induk terlebih dahulu. Kemudian, terapkan margin atas negatif ke setengah tinggi elemen anak. Terakhir, gunakan transformasi untuk benar-benar memusatkan elemen anak.
Perataan teks ditentukan oleh properti perataan teks dari sebuah wadah. Nilai 'pusat' dapat digunakan untuk memusatkan teks di dalam wadah dalam kasus yang paling sederhana. Memang benar, bagaimanapun, bahwa ini tidak selalu terjadi. Saat Anda mengapungkan elemen, seperti paragraf atau daftar, teks akan dipusatkan pada elemen float, terlepas dari apakah blok yang memuatnya terletak di elemen float atau tidak. Elemen mengambang, singkatnya, menyusut ke konten blok yang mengandungnya karena mengambang.
Cara Memusatkan Teks Menggunakan Properti Align-content
Jika Anda menggunakan tag *center>, Anda dapat menentukan perataan dengan menggunakan properti align-content. Seperti yang diperlihatkan dalam contoh berikut, properti align-content dapat digunakan untuk memusatkan teks. Properti CSS center align-content=”center” dapat digunakan untuk memusatkan teks menggunakan properti align-content. Contoh berikut menggunakan properti align-content untuk memusatkan teks dalam wadah Flexbox: Flex-container -br Pada halaman align-content , bagian tengah disorot. Anda dapat menggunakan wadah Grid di situs web Grid atau di browser Anda. Wadah grid dapat diakses melalui perintah berikut. Penyelarasan konten: tengah; sudut kiri; sudut kanan; atau pojok kanan.
Bagaimana Saya Menempatkan Halaman Saya Di Html?
Untuk memusatkan halaman dalam HTML, Anda harus menggunakan properti CSS “text-align:center.” Ini akan memusatkan semua teks pada halaman. Jika Anda ingin memusatkan elemen lain pada halaman, Anda harus menggunakan properti CSS “ margin:0 auto ” atau “float:none.”
Saat Anda menggunakan HTML dan CSS untuk memusatkan gambar, Anda dapat membuatnya tampak lebih simetris di situs web Anda. Pusat desain Anda, terutama elemen besar seperti gambar, dapat membantu Anda mengatur pekerjaan Anda secara visual dan visual. Penyelarasan elemen pada halaman adalah bagian utama untuk mencapai keseimbangan di situs web Anda. Saat menempatkan gambar di tengah halaman HTML , diperlukan pengkodean khusus. Jika Anda membangun situs dari awal atau menggunakan Bootstrap CSS, Anda dapat melakukannya. Sebelumnya, elemen tengah HTML adalah kotak centang yang secara otomatis memusatkan semua blok atau elemen sebaris yang memuatnya. Tag ini, seperti kebanyakan tag lainnya, akan dirender di browser HTML5.
CSS sebaris didefinisikan sebagai atribut gaya elemen dalam elemen HTML. CSS internal dan eksternal dibangun dalam sintaks yang sama dengan CSS sebaris. Disarankan agar HTML dan CSS dipisahkan, tetapi salah satu dari metode ini akan tetap menghasilkan hasil yang sama. HTML dan CSS dapat digunakan untuk memusatkan gambar dalam beberapa kasus. Gambar yang dipusatkan secara horizontal dapat ditampilkan di situs web Anda dalam tiga cara. Anda harus memilih satu jika Anda ingin menggunakan gambar yang lebih kecil, dan yang lainnya jika Anda ingin menggunakan gambar yang lebih besar. Yang ketiga adalah yang paling responsif terhadap model tata letak Flexbox.
Jika Anda mencari cara untuk memusatkan gambar ukuran apa pun, kami akan membantu Anda. Untuk gambar yang dipusatkan secara vertikal, bungkus dalam elemen div dengan posisi CSS dan properti transformasi, serta properti CSS kiri dan atas. Untuk melakukannya, browser harus menggunakan tepi div untuk berbaris secara horizontal dan vertikal (yaitu Proporsi halaman yang lebih tinggi harus ditempatkan ke kanan (sekitar 50%) dan ke kiri (sekitar 27%). gambar secara horizontal dan vertikal, bungkus dalam elemen blok, seperti div, dimulai dengan Flexbox. Menggunakan metode translate, Anda dapat memindahkan div sepanjang sumbu X dan Y untuk memusatkan div. Item flex ( image di dalam div) akan berada di tengah secara vertikal dan horizontal sebagai hasil dari perintah ini.
Gambar yang fleksibel membuat item menu yang bagus, dan menggunakan CSS untuk membuat menu yang fleksibel itu sederhana. Gambar harus dibungkus dalam elemen div dengan properti tampilan diatur ke flex. Saat kita menyisipkan elemen ini, browser mengenali gambar sebagai item fleksibel dan div sebagai wadah induk. Atur properti justify-content ke tengah sehingga gambar dapat dipusatkan di dalam div. Kemudian, atur lebar gambar menjadi panjang tetap.
Cara Memusatkan Teks Dalam Tabel
Elemen elemen harus memusatkan tag td di dalam elemen tabel, memastikan teks berada di tengah elemen tabel.
