Panduan Praktis untuk Pemusatan dalam CSS
Diterbitkan: 2022-04-18- Elemen Sebaris & Blokir: perataan teks
- Memusatkan elemen blok dengan lebar tetap
- Memusatkan elemen sebaris dengan lebar tetap
- Grid & Flexbox: Cara Modern
- Vertikal & Horizontal: Solusi Universal
- Pemusatan Mutlak: transformasi
Seperti yang saya sebutkan secara singkat dalam pengantar saya untuk fungsi matematika CSS – setelah menerbitkan artikel trik CSS yang berguna – saya melihat lalu lintas datang ke situs ini untuk kata kunci seperti “cara memusatkan CSS”. Jadi, masuk akal jika saya akhirnya menyusun artikel seperti itu sendiri.
Saya yakin bahwa masalah dengan memusatkan hal-hal menggunakan CSS bukan tentang mengingat justify-content: center; Properti. Ini lebih berkaitan dengan fakta bahwa struktur tata letak yang berbeda memiliki aturannya sendiri, dan mungkin tidak menghormati pendekatan tertentu.
Tapi, pertama-tama, untuk siapa panduan ini dibuat:
- Pengembang front-end yang merasa kewalahan dengan “aturan dan regulasi” CSS.
- Siapa pun yang merasa sulit untuk memusatkan div itu sekali dan untuk selamanya. Aaahhhh!!
- Pemilik situs web yang terjebak dengan template/tema yang tidak terstruktur dengan baik.
Dalam CSS, pemusatan sering disebut sebagai Vertikal, Horizontal, atau Vertikal & Horizontal.
Anda juga dapat menafsirkannya sebagai Kiri, Kanan, dan Kiri & Kanan. Dan dalam beberapa kasus, Anda mungkin juga melihatnya disebut sebagai Atas & Bawah. Ini juga akan menjadi istilah yang kami gunakan di seluruh panduan ini. Dengan itu, mari kita mulai dengan pendekatan yang paling dicari dari semuanya.
Elemen Sebaris & Blokir: perataan teks
Salah satu hal yang mungkin tidak terlihat jelas pada awalnya adalah text-align: center; bekerja untuk lebih dari sekedar paragraf. Sebagai properti, itu dapat diterapkan ke elemen apa pun yang dianggap sebagai blok. Ini berarti selama konten Anda dibungkus dengan <div> atau elemen serupa, konten dapat dipusatkan menggunakan text-align .
CSS & HTML
<style> .text-align-container { display: flex; } .text-align-container-style .item { background: #fff2ea; padding: 20px 0; text-align: center; width: 100%; } </style> <div class="text-align-container text-align-container-style"> <div class="item">Hi, I am centered.</div> </div>Hal yang menyenangkan tentang pendekatan ini adalah ia bekerja untuk Grid dan Flexbox. Selama Anda membungkus konten di dalam div, itu akan berfungsi dengan baik untuk konten seperti gambar.

Dan itu bekerja dengan baik dengan daftar juga:
- Saya adalah item daftar #1.
- Dan ini adalah daftar item #2.
Mari kita lihat apa yang terjadi jika kita mencoba memusatkan elemen <span> tanpa membungkusnya dalam wadah blok terlebih dahulu.
CSS & HTML
.span-demo-container { background: #fff2ea; padding: 20px 0; width: 100%; } .span-demo-center { text-align: center; } <div class="span-demo-container"> <span class="span-demo-center">Am I in the center?</span> </div>Dan hasilnya adalah:
Alasan elemen <span> ini tidak berada di tengah adalah karena merupakan elemen sebaris. Untuk elemen sebaris, Anda selalu ingin menyetel parent .
Jadi, jika kita kembali dan mengambil kelas span-demo-center dan menerapkannya ke <div> – hasilnya akan seperti ini:
Jika Anda bekerja dengan basis kode yang besar atau menggunakan template yang tidak terstruktur dengan baik, ini biasanya menjadi alasan nomor satu pemusatan tidak berfungsi. Karena itu, selalu periksa elemen blok dan sebaris dan lihat apakah elemen tersebut bersarang dengan benar.
Memusatkan elemen blok dengan lebar tetap
Metode lain yang populer untuk elemen pemusatan adalah dengan menggunakan margin: auto; , yang paling umum digunakan untuk elemen blok dengan lebar tetap.
Jadi, pikirkan div khusus di dalam wadah yang lebih besar. Dan, kemudian Anda mencoba memasukkan konten ke dalam elemen div khusus itu dan membuatnya di tengah.


Mari kita lakukan contoh langsung untuk melihatnya beraksi:
CSS & HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner { width: 200px; padding: 1rem; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <div class="margin-auto-inner">Div & Text centered.</div> </div> Dalam contoh ini, kelas margin-auto-container mengambil wadah dari posting blog ini – lalu kita membuat kelas baru yang disebut margin-auto-inner dan menerapkan lebar tetap padanya dengan gaya khusus. Terakhir, kami menerapkan margin: 0 auto; untuk memastikan bahwa wadah bagian dalam kita akan tetap berada di tengah relatif terhadap wadah utama.
Mengapa 0? Kami menambahkan 0 karena kami ingin membiarkan margin Vertikal (Atas & Bawah) apa adanya, dan menerapkan margin otomatis ke tampilan Horizontal (Kanan & Kiri). Anda dapat mengubah ini untuk menentukan margin individual seperti "margin: 25px auto 50px;" yang akan meninggalkan margin 25px di bagian atas, dan margin 50px di bagian bawah. Penting: Alasan margin Anda: auto; tidak terpusat adalah karena Anda belum menetapkan lebar tetap ke elemen yang Anda coba pusatkan.
Kami juga menentukan text-align: center; karena ini akan memusatkan teks di dalam wadah bagian dalam.
Memusatkan elemen sebaris dengan lebar tetap
Dalam kasus elemen sebaris, lebar yang disetel khusus diabaikan.
Mari kita lihat demonya:
CSS & HTML
.margin-auto-container { background: #fff2ea; padding:1rem; } .margin-auto-inner-span { width: 150px; padding: 5px; background: #efba93; color: #fff; margin: 0 auto; text-align: center; } <div class="margin-auto-container"> <span class="margin-auto-inner-span">Inline <span> element with custom width. (Not centered).</span> </div>Dan hasilnya adalah:
Seperti yang Anda lihat, meskipun mengatur margin: auto; elemen sebaris span tidak berada di tengah.
Untungnya, ada perbaikan mudah untuk ini. Dengan menambahkan display: block; properti ke kelas margin-auto-inner-span kami – kami dapat memberi tahu browser bahwa kami ingin elemen tertentu diperlakukan sebagai blok . Dan sekarang harus dipusatkan:
Pada titik ini, Anda mungkin bertanya-tanya elemen HTML mana yang dianggap sebagai Blok dan mana sebagai Inline . Dapat dimengerti. Saya sarankan melihat referensi MDN:
- Elemen tingkat blok
- Elemen sebaris
Jika Anda mengetahui perbedaan antara Inline dan Block, akan lebih mudah untuk menemukan solusi pemusatan yang sesuai dengan masalah Anda.
Grid & Flexbox: Cara Modern
Grid dan Flexbox adalah dua modul tata letak yang digunakan dalam desain web modern. Sedangkan Flexbox adalah sistem tata letak satu dimensi, Grid didasarkan pada pendekatan dua dimensi.
Dan memusatkan div untuk kedua tata letak dapat dilakukan hanya dengan dua baris kode.
Vertikal & Horizontal: Solusi Universal
Untuk tata letak Grid & Flexbox, Anda dapat menggunakan place-content: center; Properti.
CSS & HTML
.center-div-grid-layout { display: grid; /* display: flex; */ place-content: center; } <div class="center-div-grid-layout">It's that easy.</div>Properti place-content adalah singkatan dari align-content & justify-content .
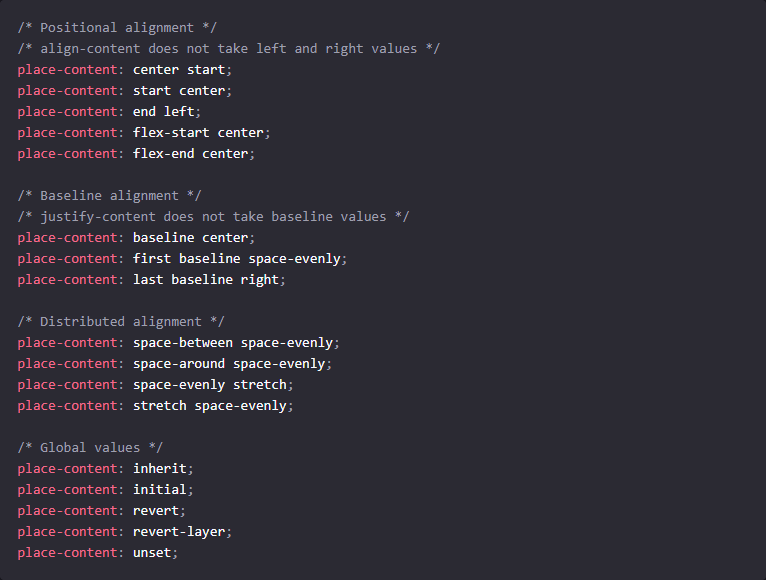
Dengan place-content Anda dapat melakukan banyak variasi penempatan, bergantung pada gaya tata letak yang sedang Anda kerjakan:

Untuk referensi lengkap, silakan lihat halaman MDN ini.
Secara keseluruhan, ada sejumlah kecil kasus tepi di mana teknik pemusatan yang diuraikan tidak akan cukup. Jika Anda bekerja dengan tata letak kuno, taruhan terbaik Anda adalah menemukan inkonsistensi dalam nama kelas di dalam lembar gaya itu sendiri. Kemudian temukan cara untuk menyarangkan elemen dengan benar sehingga logika pemusatan yang ditentukan dijalankan dengan benar.
Pemusatan Mutlak: transformasi
Properti transform digunakan ketika Anda ingin sesuatu dipusatkan "mati di tengah" – Horizontal & Vertikal (Kiri, Kanan, Atas, Bawah).
CSS & HTML
.transform-example-container { height: 150px; position: relative; background: #fff2ea; } .transform-example-container .transform-absolute { width: 300px; text-align: center; background: #efba93; color: #fff; top: 50%; left: 50%; transform: translateY(-50%) translateX(-50%); margin: 0; padding: 10px 0; position: absolute; } <div class="transform-example-container"> <p class="transform-absolute">Example: CSS transform</p> </div>Contoh: transformasi CSS
Ini bekerja dengan mengatur posisi menjadi absolut untuk elemen anak yang ingin Anda pusatkan.
Penting bahwa elemen induk memiliki posisi relatif , jika tidak, properti transform akan menggunakan tata letak utama sebagai induknya.
Kami menggunakan atas dan kiri untuk mengatur posisi relatif terhadap sudut kiri atas. Setelah itu, elemen dapat ditarik ke tengah menggunakan translate() .
Margin dan padding harus diatur ke 0, atau Anda akan mengalami pergeseran posisi.
Dan itu mengakhiri tutorial/referensi kami. Jika Anda ingin menguasai pemusatan dengan CSS – jalankan editor kode favorit Anda dan mulailah menguji contoh-contoh ini.
