Bagaimana Mengubah Tata Letak Halaman Produk di WooCommerce dengan ProductX?
Diterbitkan: 2022-05-11Apakah Anda ingin tahu cara mengubah tata letak halaman produk di WooCommerce dengan ProductX? Jika demikian, maka Anda telah mendarat di tempat yang tepat untuk mempelajarinya.
WooCommerce adalah salah satu platform eCommerce paling populer untuk membuat toko online atau bisnis eCommerce. Ini memberi Anda fungsionalitas yang kuat untuk menjalankan toko online.
Namun seiring dengan fungsinya, Anda memerlukan tata letak produk yang menarik untuk mendorong lebih banyak penjualan. ProductX memecahkan masalah itu dengan menawarkan blok WooCommerce khusus yang luar biasa dan kemampuan untuk mengubah tata letak halaman produk di WooCommerce.
Di sini, di artikel ini, kami akan menunjukkan cara mengubah tata letak halaman produk di situs web WordPress WooCommerce Anda dengan ProductX secara detail.
Tanpa basa-basi lagi, mari selami.
Mengapa Mengubah Tata Letak Halaman Produk di WooCommerce?
Tidak diragukan lagi, tata letak halaman produk yang menarik dan menarik secara visual akan membantu Anda meningkatkan tingkat konversi Anda. Dan lebih meningkatkan penjualan dari pengunjung yang ada ke website Anda.
Jadi, berbicara tentang halaman produk WooCommerce default , itu dibuat menggunakan template WordPress yang sangat dasar. Ini fungsional dan mencakup hal-hal penting dari halaman produk. Namun, WooCommerce tidak menawarkan banyak cara kustomisasi.
Tapi Anda tidak perlu khawatir sama sekali! Ada kemungkinan untuk menggunakan tema WooCommerce yang berbeda untuk mengubah tampilan dan nuansa halaman produk Anda.
Tidak hanya itu, ada juga plugin WooCommerce yang membantu Anda menyesuaikan situs berbasis WooCommerce Anda. Mereka sempurna ketika Anda ingin membuat penyesuaian tertentu tanpa mengubah tema Anda.
Di antara plugin semacam itu, ProductX adalah salah satu opsi bagus yang tersedia. Muncul dengan sejumlah blok WooCommerce khusus untuk mendesain toko WooCommerce Anda. Plus, Anda akan dapat mengubah tata letak halaman produk Anda dengan mudah.
Jadi, mari kita mulai dengan belajar lebih banyak tentang plugin ProductX.
Memperkenalkan ProductX – Plugin Blok Kustom WooCommerce
ProductX adalah plugin blok Gutenberg yang sederhana namun canggih untuk WooCommerce. Artinya, ini adalah plugin ekstensi WooCommerce yang menawarkan blok khusus dan fitur tambahan untuk toko WooCommerce Anda.

Plugin ini, pada dasarnya, menambahkan berbagai blok produk ke halaman produk WooCommerce Anda. Misalnya, daftar produk , penggeser , daftar kategori , korsel , dll.
Selain itu, ia juga memiliki tampilan cepat , perbandingan produk , membalik gambar , daftar keinginan , dan banyak lagi fungsi yang berguna. Anda juga dapat menampilkan produk terbaru Anda, produk terlaris, item on-sale, item unggulan, item kategori, dan sebagainya.
Anda dapat menggunakannya untuk membuat desain tata letak yang indah untuk toko WooCommerce Anda, baik halaman produk tunggal maupun halaman arsip . Pada akhirnya, menambahkan lebih banyak keanggunan untuk dapat menjual apa pun di toko eCommerce Anda dalam jumlah yang lebih besar.
Belum lagi, ia menawarkan desain siap pakai untuk membuat halaman produk yang ideal tanpa harus memulai dari awal.
Karenanya menggunakan ProductX, Anda memiliki kendali penuh atas bagaimana Anda ingin membuat halaman produk Anda. Anda dapat mengatur produk Anda dalam daftar atau dalam kisi-kisi yang menarik atau dalam bilah geser.
Sorotan Utama dari ProductX:
Mari kita lihat lebih dalam fitur-fitur utama plugin ini untuk mendapatkan pemahaman yang lebih baik tentangnya:
- Anda dapat menggunakan berbagai kriteria, termasuk kategori, tag, urutan, filter, offset, dan lainnya untuk menampilkan produk
- Sematkan desain Anda dengan mudah ke dalam blok kisi dengan kemungkinan penyesuaian yang luas.
- Menawarkan pembuat kueri tingkat lanjut yang memungkinkan Anda membuat kueri pesanan sendiri untuk menampilkan produk Anda.
- Gunakan filter Ajax untuk melihat produk yang dibutuhkan dengan cepat jika ada banyak produk yang ditampilkan.
- Aktifkan fungsi status penjualan agar konsumen tetap mengetahui status pesanan mereka.
- Memungkinkan Anda untuk melihat status stok barang Anda saat ini dalam format kotak.
- Fitur pagination dan 'memuat lebih banyak' dari daftar pos dan kisi pos membuat navigasi produk menjadi mudah.
- Karena ProductX bekerja dengan plugin multibahasa seperti WPML dan Loco Translate, Anda dapat melokalkan produk Anda di seluruh dunia.
Harga ProdukX:
ProductX adalah plugin freemium yang tersedia untuk versi gratis dan premium. Dari direktori WordPress.org, Anda dapat mengunduh versi gratis langsung ke dasbor Anda. Dimungkinkan juga untuk mendapatkannya melalui situs web resmi perusahaan.
Namun, Anda dapat meningkatkan ke versi premium untuk membuka kunci rangkaian fitur yang lengkap. Versi premium tersedia dengan skema harga berikut:
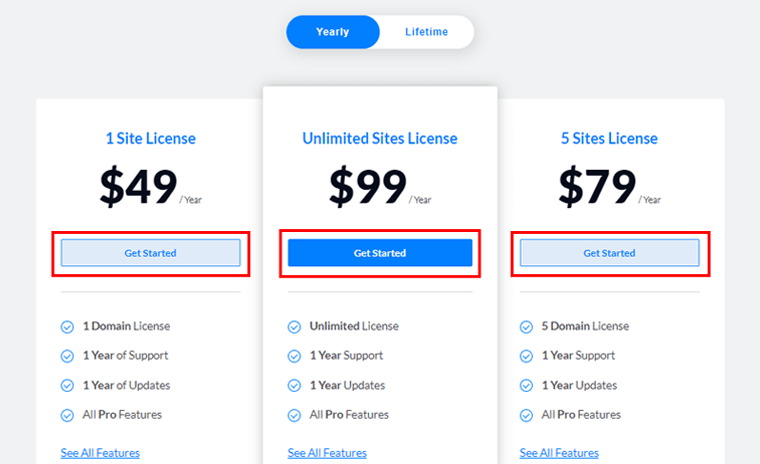
- 1 Paket Lisensi Situs: Biaya $39/tahun atau $119/pembayaran satu kali untuk satu lisensi situs.
- Paket Lisensi 5 Situs: Biaya $63/tahun atau $199/pembayaran satu kali untuk 5 lisensi situs.
- Paket Lisensi Situs Tidak Terbatas: Biaya $79/tahun atau $311/pembayaran satu kali untuk lisensi situs tidak terbatas.
Juga, semua skema penetapan harga hadir dengan dukungan dan pembaruan premium, dan semua fitur pro.
Bagaimana Mengubah Tata Letak Halaman Produk di WooCommerce dengan ProductX?
Anda dapat mengubah tata letak halaman produk di WooCommerce dalam beberapa langkah sederhana. Jadi tetaplah bersama kami saat kami membawa Anda dalam petualangan ini.
Langkah 1: Instal & Aktifkan Plugin ProductX
ProductX dapat diinstal di WordPress sama seperti plugin WordPress lainnya. Pengaturannya jauh lebih mudah.
Untuk memperjelas, untuk menggunakan versi premium ProductX, Anda harus menginstal versi gratisnya terlebih dahulu. Pertama, kita akan melihat proses instalasi versi gratis dan kemudian menuju premium.
I) Instal & Aktifkan Plugin ProductX (Versi Gratis).
Hal pertama yang harus dilakukan adalah masuk ke dasbor WordPress Anda dari tempat kami akan mengunduh plugin.
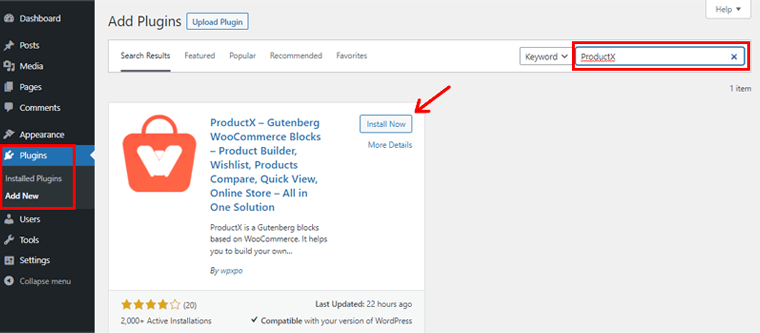
Sekarang, di navigasi kiri dasbor, buka bagian 'Plugin' dan klik tombol 'Tambah Baru' .

Di sudut kanan atas dasbor Anda, ketik plugin 'ProductX' di bidang pencarian. Setelah Anda menemukan plugin, klik tombol 'Instal' .
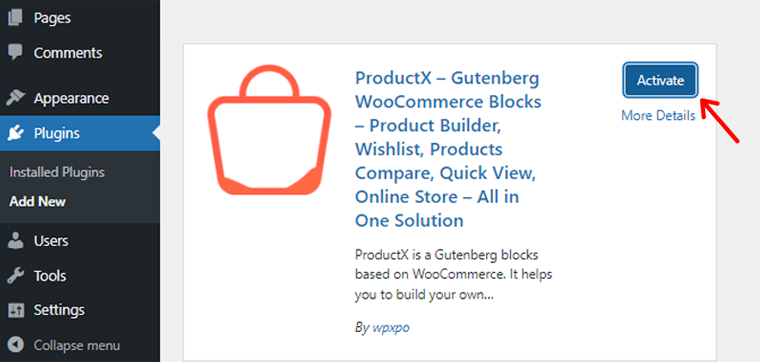
Setelah instalasi selesai, Anda akan melihat opsi 'Aktifkan' , seperti yang ditunjukkan di bawah ini. Klik tombol untuk mengaktifkannya.

Versi gratis dari plugin ProductX sekarang telah berhasil diinstal. Setelah itu, akan muncul halaman selamat datang dengan menu 'ProductX' di kotak navigasi sebelah kiri.
II) Siapkan Plugin ProductX.
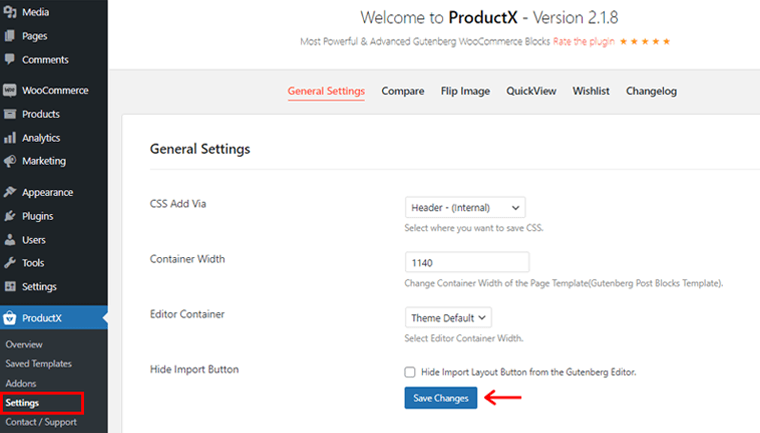
Di bawah bagian ProductX, ada beberapa sub-menu lagi. Di sana, Anda akan menemukan opsi 'Pengaturan' .
Ada opsi untuk Pengaturan Umum serta pengaturan tambahan lainnya seperti Bandingkan, Balik Gambar, dan sebagainya.

Setelah itu, Anda dapat menyesuaikan berbagai hal agar sesuai dengan kebutuhan situs web Anda. Terakhir, klik tombol 'Simpan Perubahan' untuk menyimpan perubahan yang Anda buat.
Karena plugin ProductX adalah plugin ekstensi WooCommerce, plugin ini memperluas fungsionalitas WooCommerce dengan menawarkan berbagai blok yang diperlukan.
Jadi, Anda perlu menginstal plugin WooCommerce untuk memanfaatkan plugin ProductX .
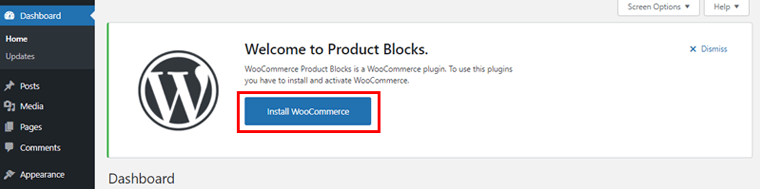
Jika Anda belum melakukannya, Anda juga bisa mendapatkan notifikasi di dasbor Anda untuk menginstal plugin WooCommerce.

Cukup, klik opsi 'Instal WooCommerce' di panel notifikasi. Setelah itu, aktifkan dan atur toko WooCommerce Anda.
III) Beli Versi Premium dari Plugin ProductX
Tindakan pertama yang harus Anda lakukan adalah membuka halaman arahan WPXPO dan membeli ProductX premium.

Kemudian klik tombol 'Beli Sekarang' di bilah navigasi. Anda akan dibawa ke halaman harga ProductX setelah itu.

Anda akan melihat skema harga yang berbeda tersedia. Pilih opsi yang paling sesuai dengan kebutuhan Anda dan klik tombol 'Memulai' .
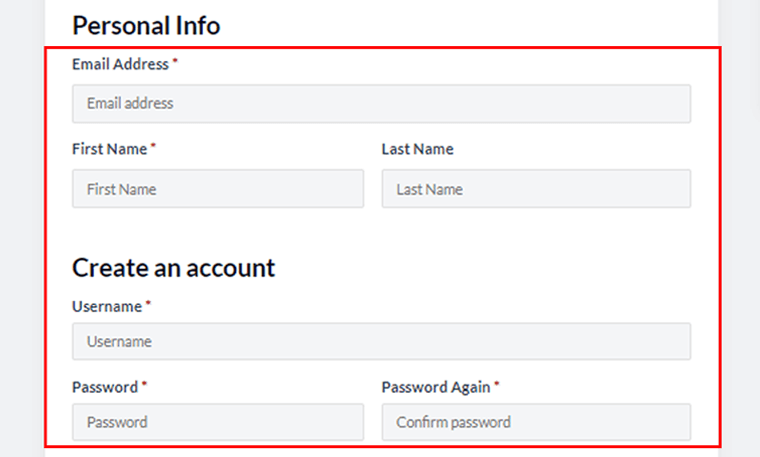
Halaman Checkout baru akan muncul setelah itu.

Anda harus mengisi semua informasi yang diperlukan dan membuat akun di sana. Anda juga dapat menerapkan kode kupon untuk diskon jika Anda memilikinya.

Setelah Anda mengisi semua kolom, klik tombol 'Beli' .
Setelah berhasil membeli ProductX pro, Anda akan menerima email dengan tautan unduhan dan kunci lisensi. Anda kemudian dapat mengunduh file zip ProductX premium. Dan simpan kunci lisensi untuk digunakan nanti.
IV) Unggah, Instal & Aktifkan Plugin ProductX (Versi Premium).
Untuk menginstal plugin ProductX premium, Anda harus terlebih dahulu mengunggah file zip yang Anda unduh sebelumnya.
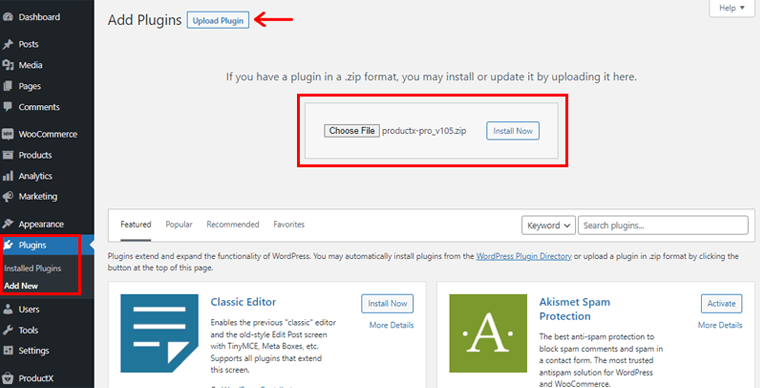
Untuk melakukannya, buka dasbor WordPress Anda dan klik 'Tambah Baru' di bawah menu Plugin .

Setelah itu, klik 'Unggah Plugin' dan kemudian opsi 'Pilih File' . Sekarang, unggah file yang diunduh di area itu. Dan klik opsi 'Instal Sekarang' di sebelahnya.

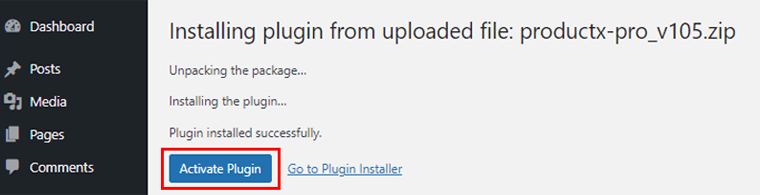
Setelah itu, Anda akan melihat opsi 'Aktifkan' , klik di atasnya.
V) Masukkan Kunci Lisensi Anda
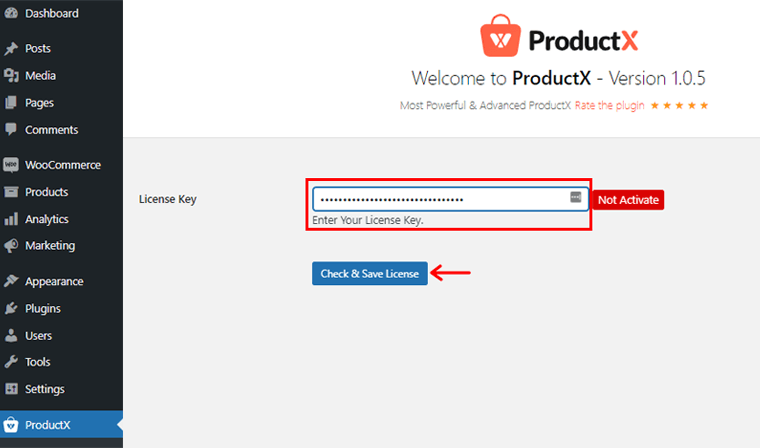
Setelah itu, Anda akan dibawa ke halaman kunci lisensi, di mana Anda harus memasukkan kunci lisensi yang sebelumnya Anda simpan.

Tempatkan kunci lisensi di kotak Kunci lisensi dan klik 'Periksa dan Simpan Lisensi' .
Itu dia! Kunci lisensi Anda dan plugin ProductX premium keduanya telah berhasil diaktifkan.
Jangan lupa untuk mengatur pilihan Pengaturan versi premium Anda dengan cara yang sama seperti yang Anda lakukan pada versi gratis.
Langkah 2: Membuat Tata Letak Halaman Produk Tunggal Menggunakan ProductX Builder
Versi premium ProductX menampilkan Addon Pembuat WooCommerce eksklusif yang membantu Anda membuat atau mengubah tata letak halaman produk. Pada dasarnya, dengan menggunakan addon ini, Anda dapat dengan mudah membuat tata letak halaman produk tunggal.
Perhatikan bahwa untuk tata letak halaman produk Anda, Anda harus terlebih dahulu membuat dan mempublikasikan produk Anda dalam berbagai kategori. Jika Anda sudah memiliki toko WooCommerce, ini seharusnya tidak menjadi masalah. Cukup ikuti panduan kami saat kami memandu Anda melalui prosedur.
Juga, Anda dapat mengimpor produk demo WooCommerce untuk menguji plugin untuk ilustrasi yang akan datang.
Jadi, mari kita lihat cara membuat tata letak halaman produk tunggal secara mendalam.
I) Aktifkan addon Builder untuk Membuat Template
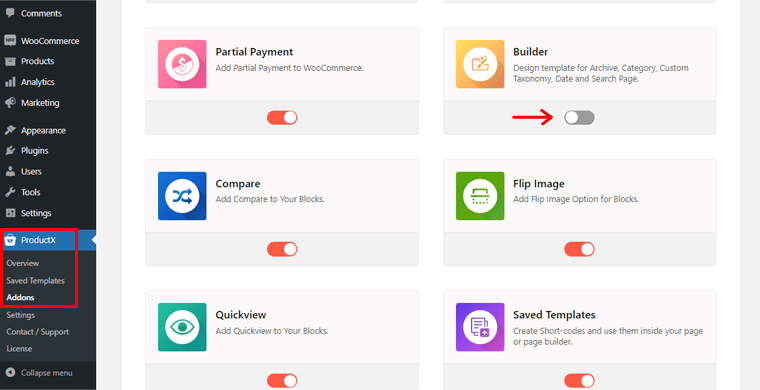
Sekarang, hal pertama yang perlu Anda lakukan adalah mengaktifkan addon Builder. Untuk melakukannya, navigasikan ke 'ProductX' di navigasi kiri dan kemudian ke 'Addons' . Kemudian, aktifkan addon Builder .

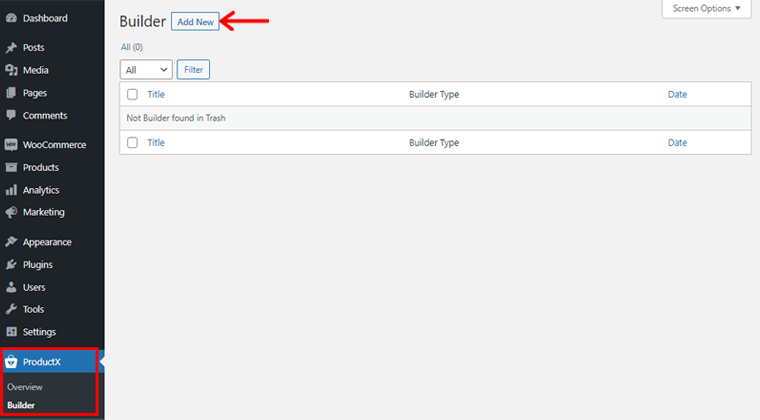
Kemudian, di bawah menu ProductX , Anda akan melihat opsi 'Pembuat' . Klik di atasnya.

Setelah itu, klik opsi 'Tambah Baru' di sisi kiri atas untuk membuat tata letak template baru.
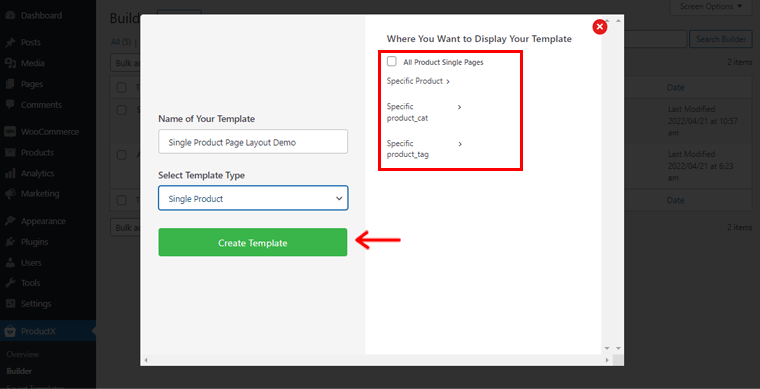
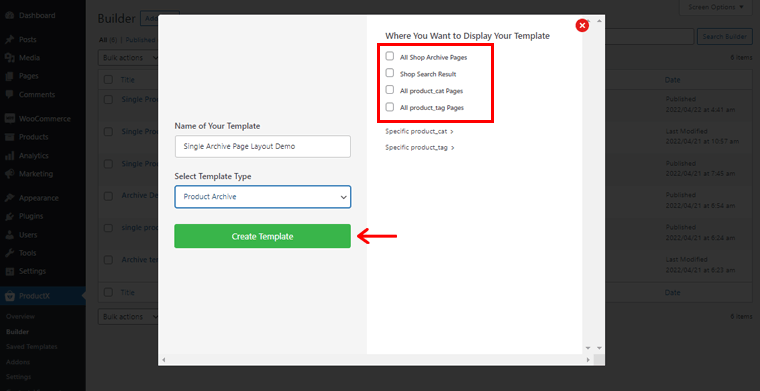
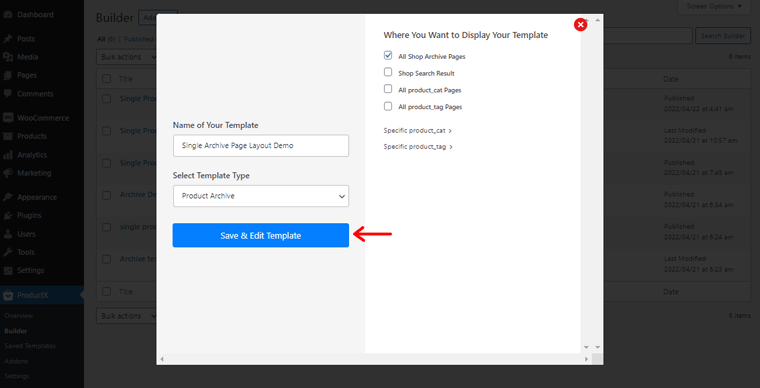
Kemudian, Anda akan melihat halaman seperti gambar di bawah ini. Di sana, Anda perlu memasukkan informasi yang diperlukan pada bidang Name of Your Template dan Select Template Type .

Jadi, mari kita beri nama 'Demo Tata Letak Halaman Produk Tunggal' . Pada kolom Select Template Type, Anda akan melihat 3 opsi. Mereka adalah Produk Tunggal, Arsip Produk, dan toko. Anda bebas memilih salah satu dari mereka tergantung pada kebutuhan Anda. Sampai sekarang, kami memilih Single Product .
Setelah itu, Anda harus menentukan di mana Anda ingin template Anda ditampilkan. Di sebelah kanan, Anda akan melihat sejumlah opsi:
- Semua Halaman Produk Tunggal
- Produk Tertentu
- Untuk product_cat tertentu
- Produk_tag tertentu
Pengaturan ini mungkin juga berbeda tergantung pada jenis template yang Anda pilih.
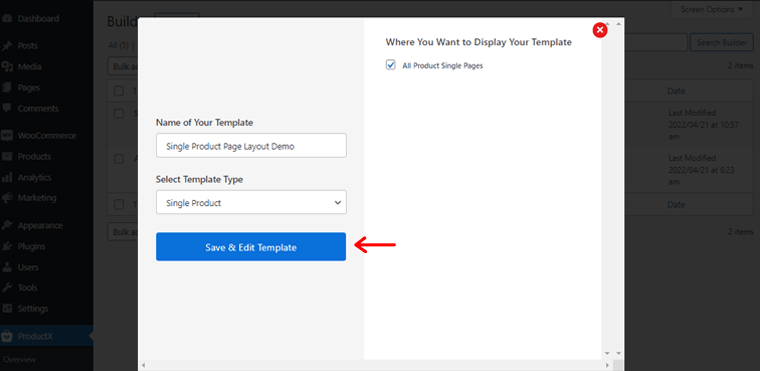
Jadi kami akan mengaktifkan opsi untuk Semua Halaman Produk Tunggal di sini. Kemudian, klik opsi 'Buat Template' di bawah ini.

Setelah selesai, klik opsi 'Simpan & Edit Template' . Cukup klik di atasnya.
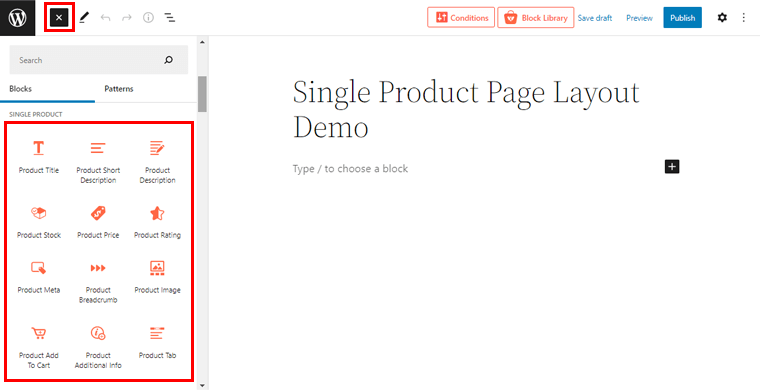
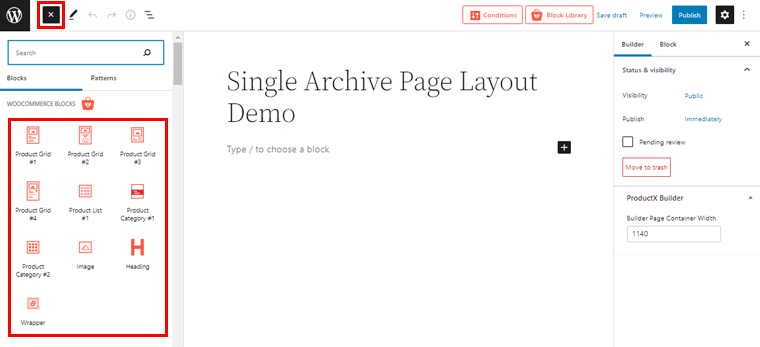
Anda sekarang akan dibawa ke editor halaman. Klik ikon (+) di sisi kiri editor halaman. Jadi, jika Anda menggulir sedikit ke bawah, Anda akan melihat berbagai blok Produk Tunggal .

Tepatnya, Anda mendapatkan 14 blok Produk Tunggal untuk digunakan untuk membuat tata letak halaman produk tunggal yang Anda inginkan. Selain itu, desain setiap blok juga mencakup fitur Gaya dan desain Lanjutan. Namun, tergantung pada blok yang dipilih, opsi untuk menyesuaikan setiap aspek desain bervariasi.
II) Tambahkan Blok Produk Tunggal
Sekarang, mari tambahkan beberapa blok produk tunggal utama dan sesuaikan untuk membangun tata letak halaman produk tunggal.
Untuk membuat tata letak halaman produk tunggal kami lebih tepat, di sini kami telah menambahkan 2 kolom dari editor blok.

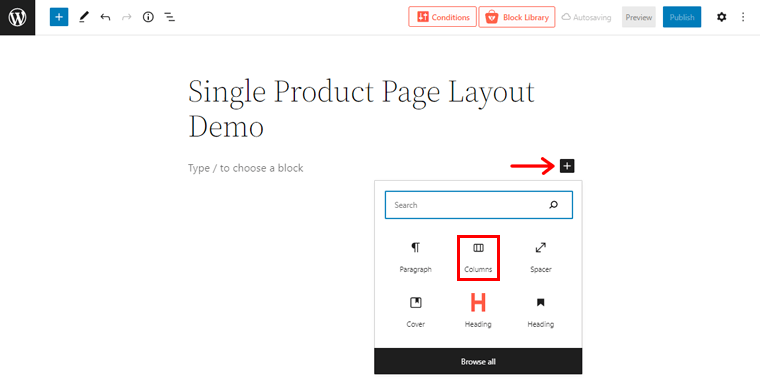
Untuk melakukannya, cukup klik ikon (+) dan klik opsi 'Kolom' untuk memilih jumlah kolom yang diperlukan.
i) Blok Gambar Produk
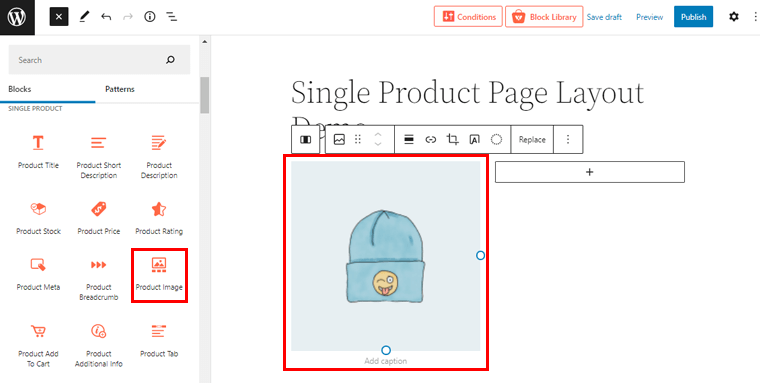
Sekarang, di kolom pertama, Anda perlu menambahkan blok Gambar Produk. Dari bidang Blok Produk Tunggal, Anda cukup menyeret blok Gambar Produk ke kolom yang telah Anda buat sebelumnya.

ii) Blok Judul Produk
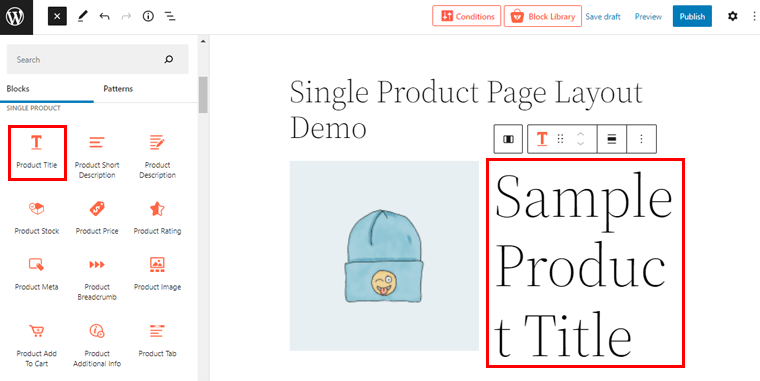
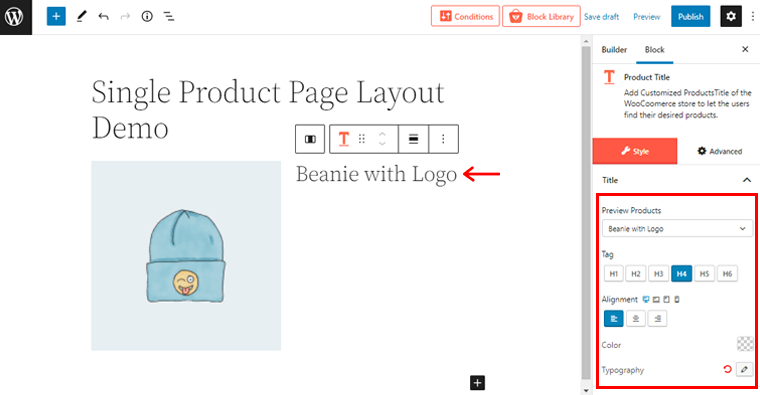
Setelah itu, Anda perlu menyeret blok Judul Produk pada kolom kedua untuk menambahkan judul ke produk Anda.

Sekarang, Anda mungkin melihat Judul Produk berukuran cukup besar. Cukup klik dua kali di atasnya. Dan di sebelah kanan, Anda dapat melihat pengaturan kustomisasi.


Di sini, Anda dapat mengubah nama produk, tag heading, perataan, warna, dan tipografi.
Sekarang, kami telah menambahkan beberapa sub-kolom lagi di kolom kedua untuk menambahkan lebih banyak blok.
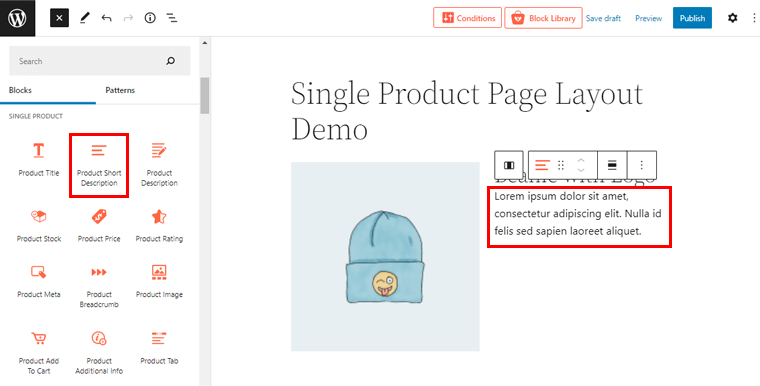
iii) Blok Deskripsi Singkat Produk
Dan dengan itu, Anda juga dapat menambahkan deskripsi singkat tentang produk Anda menggunakan Blok Deskripsi Singkat Produk pada sub-kolom di kolom kedua.

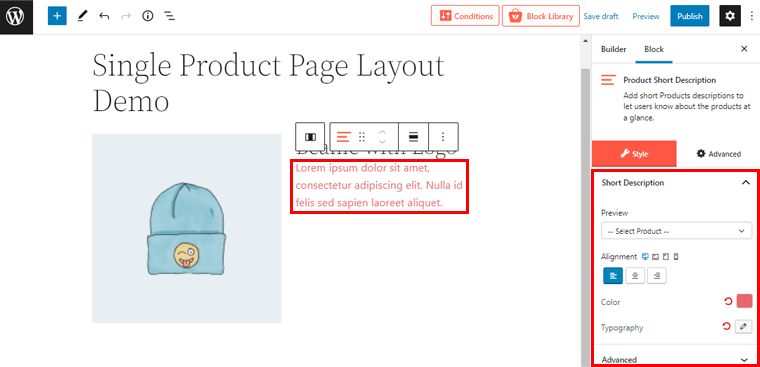
Sekarang, seperti sebelumnya, cukup klik dua kali pada deskripsi untuk mengakses pengaturan penyesuaian di sebelah kanan.

Dari sana, Anda dapat mengubah perataan, warna deskripsi, pengaturan tipografi, dan pengaturan lanjutan lainnya.
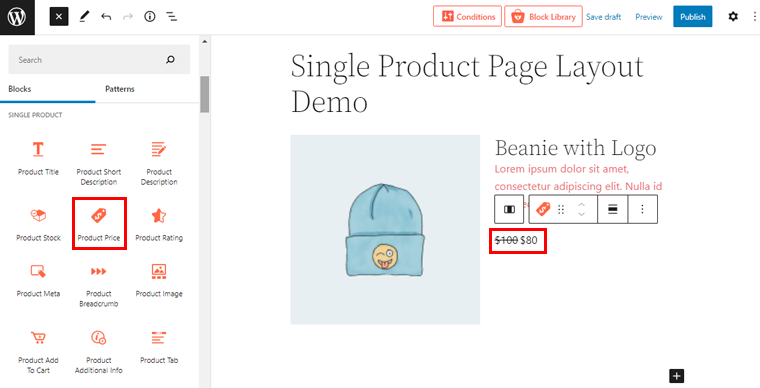
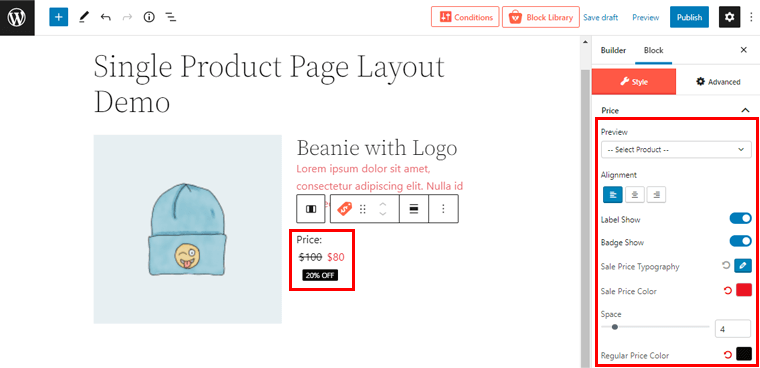
iv) Blok Harga Produk
Seperti yang kita ketahui, harga adalah salah satu faktor penting yang harus ditampilkan dalam tata letak halaman produk Anda. Jadi dengan itu, mari tambahkan blok Product Price .

Anda dapat mengklik dua kali pada harga untuk lebih menyesuaikannya dengan desain Anda.

Di sebelah kanan, Anda akan melihat semua penyesuaian seperti yang ditunjukkan di atas. Anda bisa menampilkan label harga, badge, tipografi perubahan harga jual, warna harga jual, warna harga reguler, dan masih banyak lagi.
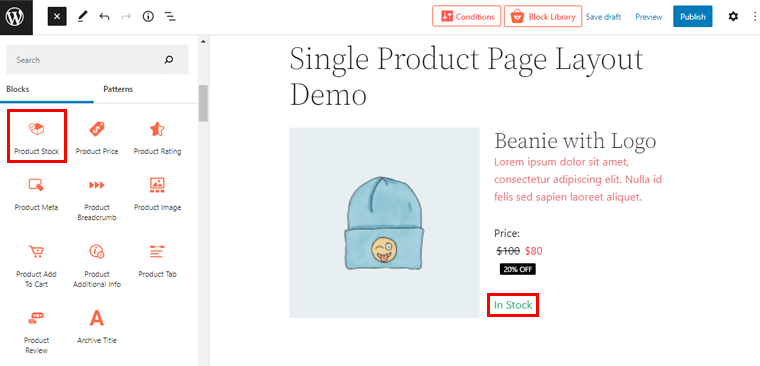
v) Blok Stok Produk
Blok kunci lainnya adalah blok Stok Produk. Anda dapat menggunakannya untuk menentukan ketersediaan produk. Seperti sebelumnya, Anda cukup menyeret blok Stok Produk ke lokasi yang Anda tentukan.

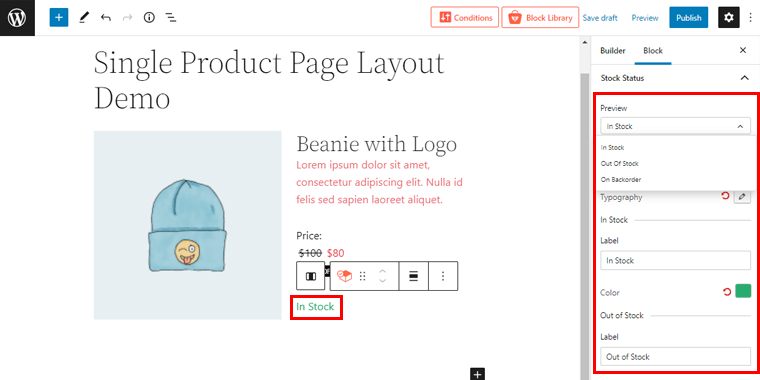
Dengan mengklik dua kali, Anda dapat mengakses penyesuaian lebih lanjut. Dari sana, Anda dapat mengedit status stok produk dari dropdown. Anda akan melihat 3 opsi di sana: In Stock, Out of Stock, dan On Back Order.

Selanjutnya, Anda dapat mengubah perataan teks, tipografi, warna yang sesuai, dan banyak lagi.
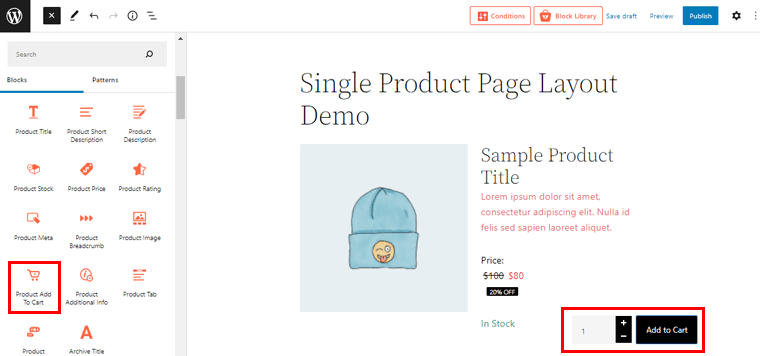
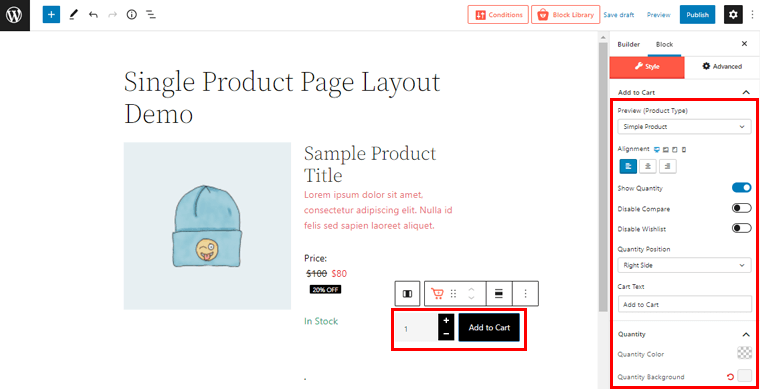
vi) Produk Tambahkan ke Troli Blok
Demikian pula, Anda dapat menempatkan bagian 'Tambahkan ke Keranjang' hanya dengan menyeret 'Blokir Produk Tambahkan ke Keranjang' di bidang yang Anda tentukan.

Dengan mengklik dua kali blok, Anda dapat menyesuaikan blok dengan pilihan Anda dari opsi penyesuaian di sebelah kanan.

Dari sini, Anda dapat mengubah perataan, mengaktifkan/menonaktifkan perbandingan dan daftar keinginan, mengatur posisi kuantitas, warna, latar belakang, pengaturan padding, dan banyak lagi.
Demikian pula, Anda dapat menggunakan teknik yang sama untuk menambahkan Blok Produk Tunggal lainnya sesuai kebutuhan untuk membuat atau mengubah tata letak halaman produk tunggal yang diinginkan.
Anda dapat menambahkan Review Produk, Rating Produk, Meta Produk, Info Tambahan Produk, dan banyak blok lainnya dengan mudah.
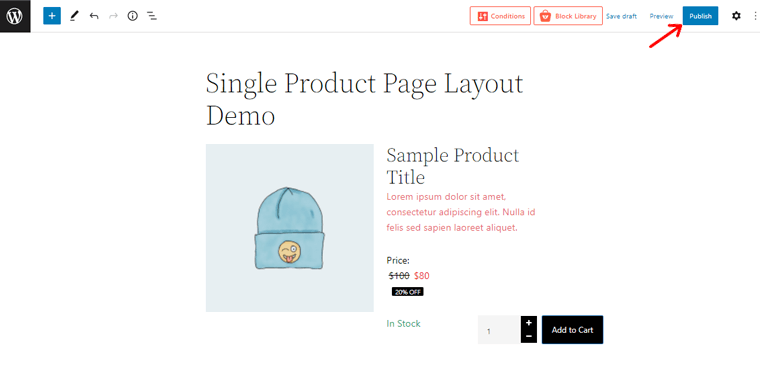
III) Publikasikan Tata Letak Template Halaman Produk Tunggal
Setelah semuanya selesai, Anda dapat mengklik tombol 'Terbitkan' di sudut kanan atas untuk mempublikasikan tata letak halaman produk tunggal.

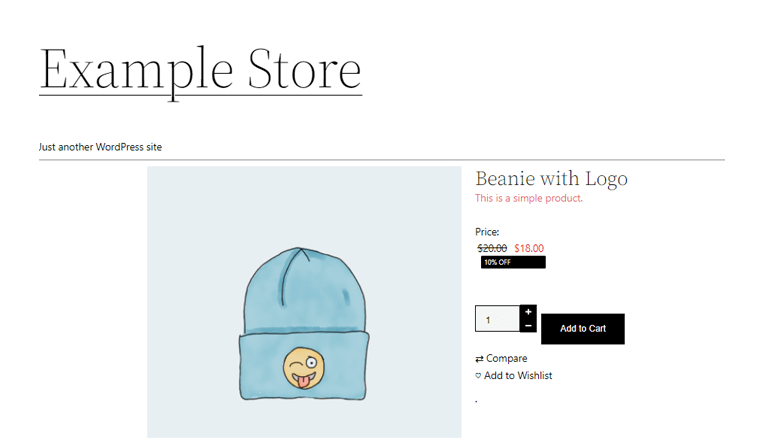
Sekarang, jika Anda melihat pratinjau halaman produk tunggal Anda di toko WooCommerce Anda, Anda dapat melihat perubahan di sana. Cukup mudah, bukan?

Dengan itu, mari kita lanjutkan untuk belajar membangun tata letak halaman arsip produk.
Langkah 3: Membangun Tata Letak Halaman Arsip Produk Menggunakan ProductX Builder
Fitur lain dari addon ProductX WooCommerce Builder adalah memungkinkan Anda membuat tata letak halaman produk arsip. Jadi, di bagian ini, mari kita lihat bagaimana melakukannya.
I) Buat Tata Letak Template Halaman Arsip Baru
Seperti sebelumnya, buka opsi 'Pembangun' di bawah menu ProductX dan klik di atasnya. Setelah itu, di sisi kiri atas, klik opsi 'Tambah Baru' untuk membuat tata letak templat arsip baru.

Kemudian, Anda akan melihat halaman seperti gambar di atas. Di sana, Anda perlu memasukkan informasi yang diperlukan pada bidang Nama Template Anda dan Pilih Jenis Template .
Jadi, mari kita beri nama 'Demo Tata Letak Halaman Arsip Tunggal' . Pada bidang Select Template Type, mari kita pilih Product Archive .
Kemudian, Anda harus menentukan di mana Anda ingin template arsip Anda ditampilkan. Di sebelah kanan, Anda akan melihat sejumlah opsi:
- Semua Halaman Arsip Toko
- Hasil Pencarian Toko
- Semua Halaman product_cat
- Semua Halaman product_tag
Juga, perhatikan bahwa pengaturan ini mungkin berbeda tergantung pada jenis template yang Anda pilih.
Jadi kami akan mengaktifkan opsi untuk Semua Halaman Arsip Toko di sini. Kemudian, klik opsi 'Buat Template' di bagian bawah.

Setelah selesai, Anda akan melihat opsi 'Simpan & Edit Template' . Cukup klik di atasnya.
Sekarang, Anda akan diarahkan ke editor halaman. Cukup, klik ikon (+) di sisi kiri editor halaman.

Di sana Anda akan mendapatkan akses ke berbagai blok produk WooCommerce untuk membuat tata letak halaman arsip.
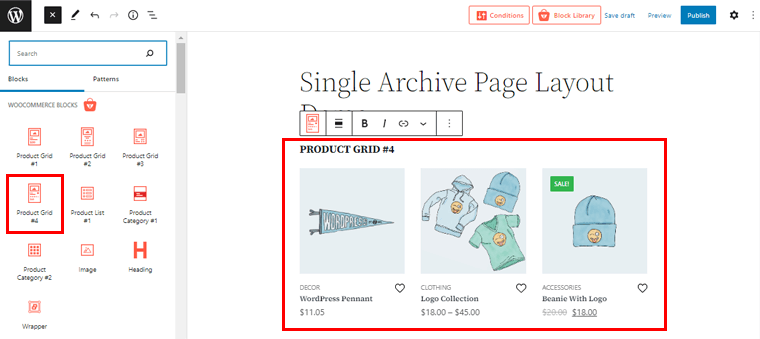
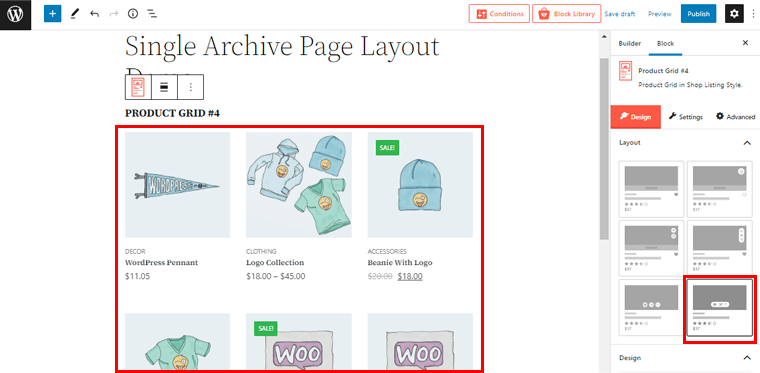
Sekarang, di sini kita telah memilih blok Product Grid#4 untuk halaman arsip.

Perhatikan bahwa Anda juga dapat memilih kisi-kisi lain tergantung pada bagaimana Anda ingin tata letak halaman arsip Anda terlihat.
II) Sesuaikan Tata Letak Template Halaman Arsip
Mulai sekarang, mari sesuaikan kisi produk yang baru saja kita pilih.
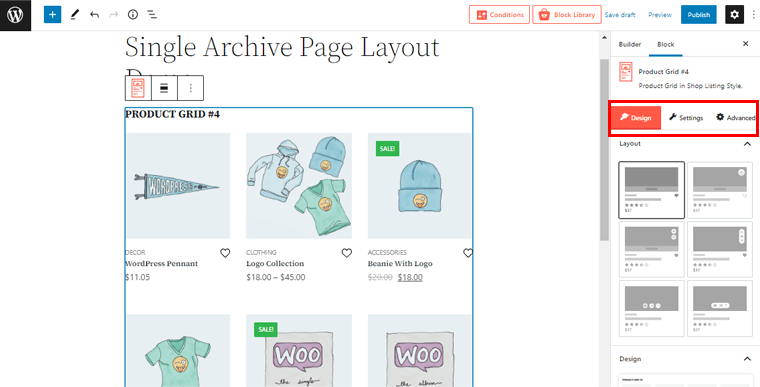
Untuk mendapatkan akses ke kemungkinan penyesuaian, cukup klik dua kali blok tersebut.

Dan Anda akan melihat 3 opsi penyesuaian yang berbeda di sisi kanan. Mereka adalah Desain, Pengaturan, dan Lanjutan. Jadi, mari kita lihat perubahan apa yang dapat kita buat pada halaman arsip menggunakan kemungkinan ini
Rancangan
Dari bidang ini, Anda dapat memilih tata letak kisi produk. Ada berbagai tata letak yang tersedia.

Saat Anda memilih desain pilihan Anda di sisi kanan, Anda dapat melihat perubahan di sisi kiri. Dengan cara ini, Anda dapat melihat pratinjau templat halaman arsip saat Anda membuatnya.
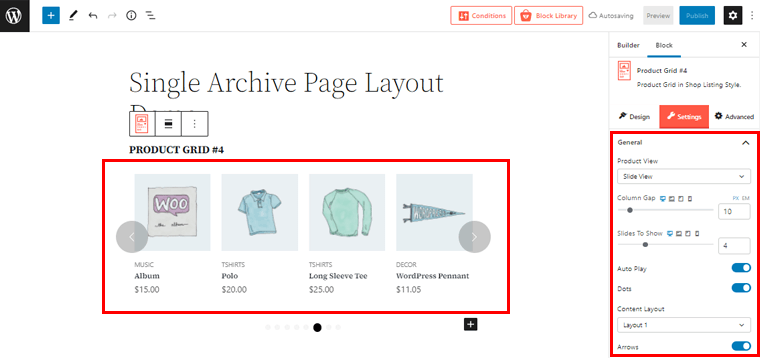
Pengaturan
Dengan menggunakan opsi pengaturan, Anda dapat memutar dan mengubah blok produk sesuai pilihan Anda. Saat mengklik opsi pengaturan, Anda akan menemukan berbagai pilihan penyesuaian umum dan lainnya untuk halaman arsip Anda.

Anda dapat mengubah Tampilan Produk menjadi Tampilan Slide , seperti yang kami lakukan pada tangkapan layar di atas. Demikian pula, Anda dapat mengatur celah kolom, sejumlah penggeser untuk ditampilkan, dan sejumlah besar pengaturan lainnya.
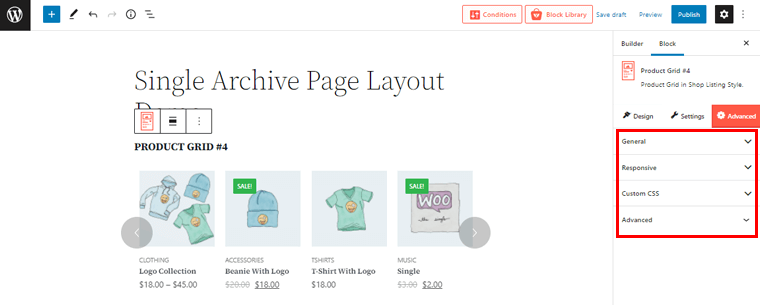
Canggih
Demikian juga, jika Anda mengklik opsi Lanjutan, maka Anda dapat melihat 4 elemen berbeda. Mereka adalah Umum, Responsif, CSS Kustom, dan Lanjutan.

Dengan menggunakan pilihan ini, Anda dapat membuat tata letak halaman arsip lanjutan. Seperti memasukkan CSS Kustom Anda sendiri, mengatur responsivitas halaman arsip Anda pada berbagai lebar layar, dan banyak lagi.
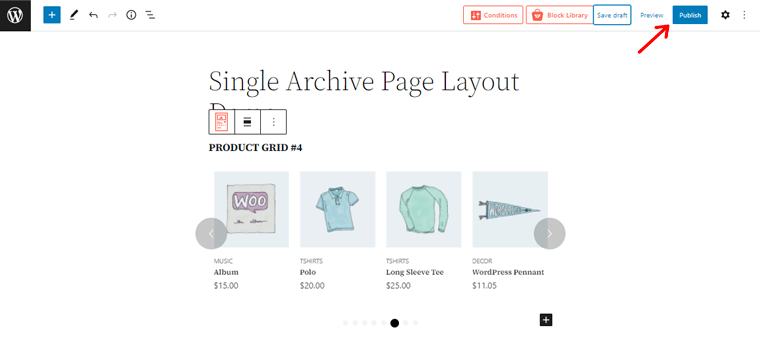
III) Publikasikan Tata Letak Template Halaman Arsip
Setelah Anda menyelesaikan semuanya, Anda dapat mengklik tombol 'Terbitkan' di sudut kanan atas untuk mempublikasikan tata letak halaman arsip Anda.

Sekarang, jika Anda melihat pratinjau halaman produk arsip Anda di toko WooCommerce Anda, Anda dapat melihat perubahan di sana. Cukup mudah, bukan?

Baik Anda ingin mengubah satu halaman produk atau halaman arsip di toko WooCommerce Anda, itu mudah. Berkat addon pembuat WooCommerce plugin ProductX.
Langkah 4: Membuat Tata Letak Halaman Toko Menggunakan ProductX Builder
Demikian pula, Anda juga dapat membuat tata letak halaman toko dengan add-on ProductX WooCommerce Builder. Mari kita lihat bagaimana melakukannya di bagian ini.
I) Buat Tata Letak Template Halaman Toko Baru
Sekarang, seperti sebelumnya, kembali ke menu ProductX dan klik opsi 'Builder' . Kemudian, di sisi kiri atas, klik 'Tambah Baru' untuk membuat tata letak template halaman toko baru.

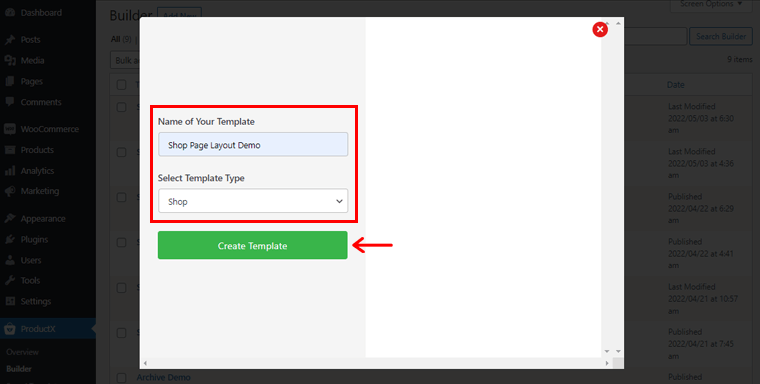
Setelah itu, Anda akan melihat halaman seperti gambar di atas. Di sana, Anda perlu mengisi informasi yang diperlukan pada bidang Name of Your Template dan Select Template Type .
Jadi, beri nama 'Demo Tata Letak Halaman Toko' . Pada kolom Select Template Type, mari kita pilih opsi 'Toko' . Setelah itu, Anda perlu mengklik opsi 'Buat Template' di bagian bawah.

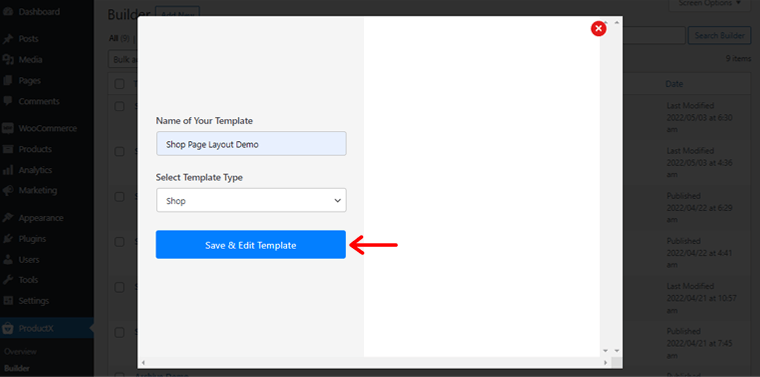
Dalam waktu singkat, Anda akan melihat opsi 'Simpan & Edit Template' . Cukup klik tombol.
II) Impor Template yang Sudah Jadi untuk Membuat Tata Letak Halaman Toko
Setelah itu, Anda akan dibawa ke editor halaman. Sekarang, seperti yang Anda lakukan pada halaman arsip, Anda dapat mendesain template halaman toko secara manual di sini. Namun demikian, kami akan menunjukkan kepada Anda salah satu jalan keluar yang mudah.
Artinya, Anda dapat mengimpor template siap pakai ProductX yang dikenal sebagai paket pemula untuk membuat tata letak template halaman toko Anda. Dengan cara ini, Anda tidak perlu memulai dari awal, yang akan menghemat banyak waktu.

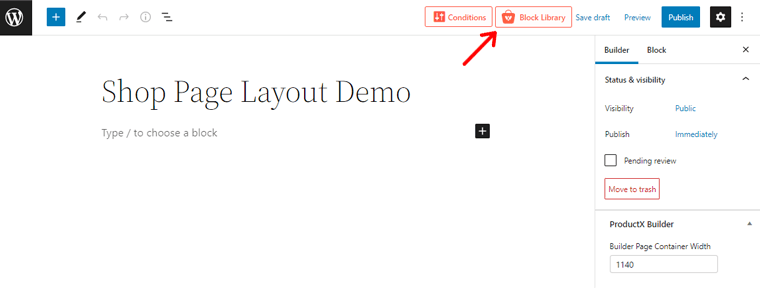
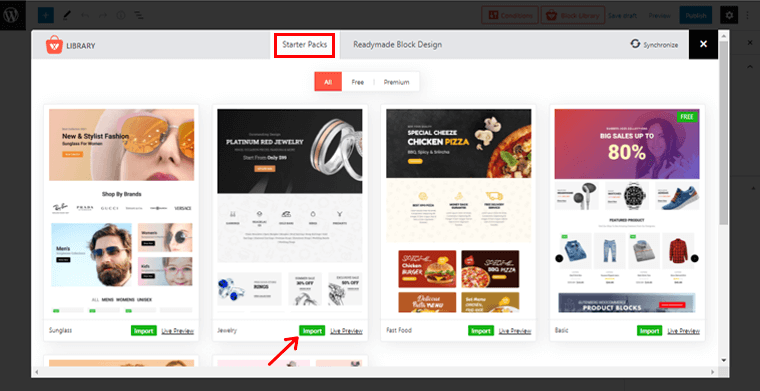
Sama seperti pada tangkapan layar di atas, Anda dapat menemukan opsi Blok Perpustakaan di bagian atas editor halaman Anda. Klik di atasnya. Itu memberi Anda akses ke paket perdana yang indah dan desain blok yang sudah jadi.
Untuk saat ini, mari kita lihat bagian Paket Pemula . Anda memiliki kendali penuh atas template siap pakai mana yang ingin Anda gunakan untuk halaman toko Anda.

Anda cukup mengklik tombol 'Pratinjau Langsung' untuk menerima pratinjau langsung dari setiap template yang dipilih untuk halaman toko Anda. Setelah Anda menyelesaikan, Anda dapat mengklik tombol 'Impor' untuk mengimpor template. Di sini, kami telah memutuskan untuk mengimpor template Perhiasan.
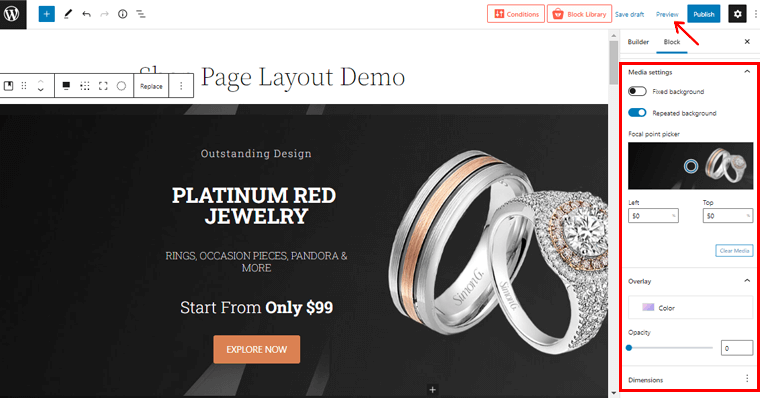
Template yang Anda pilih akan muncul di editor setelah beberapa saat. Setelah itu, dari editor blok di sisi kiri, Anda dapat dengan mudah membuat semua modifikasi yang diperlukan pada tata letak yang diimpor.

Setelah itu, Anda dapat mengeklik opsi 'Pratinjau' untuk mendapatkan gambaran yang jelas tentang tampilan template halaman toko Anda.
Pada pratinjau, Anda akan melihat perubahan pada halaman toko Anda persis dengan tata letak halaman toko yang Anda buat. Dan jika tidak ada konten atau produk pada elemen tertentu dari tata letak yang Anda impor, maka Anda akan melihat konten demo yang sama. Dalam kasus seperti itu, Anda harus mengubah konten tersebut secara manual.
Misalnya, karena kami tidak memiliki gambar spanduk di toko kami, jadi kami mengubah gambar spanduk secara manual menjadi gambar produk kami. Dengan cara yang sama, Anda dapat secara manual mengedit konten lain dari tata letak halaman toko Anda.
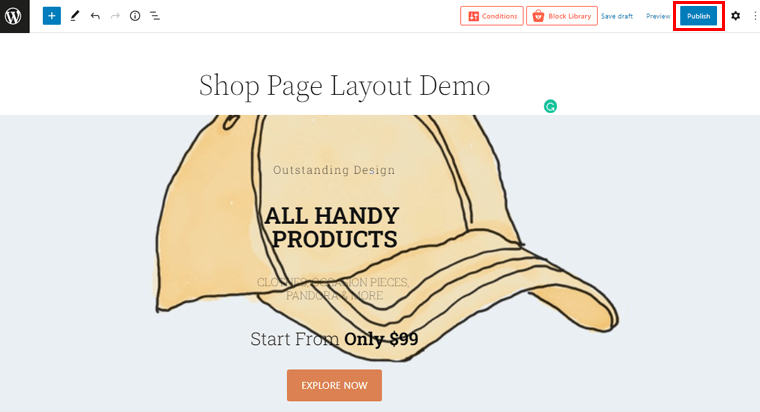
III) Publikasikan Tata Letak Template Halaman Toko
Dan itu saja! Anda dapat mengklik tombol 'Terbitkan' di sudut kanan atas untuk mempublikasikan tata letak template halaman toko Anda.

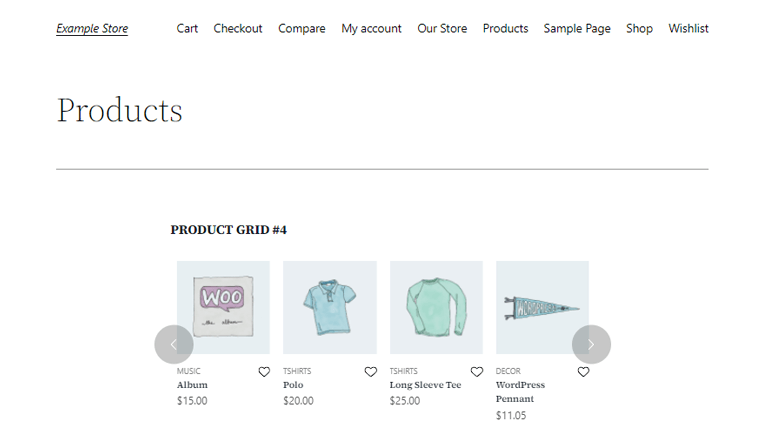
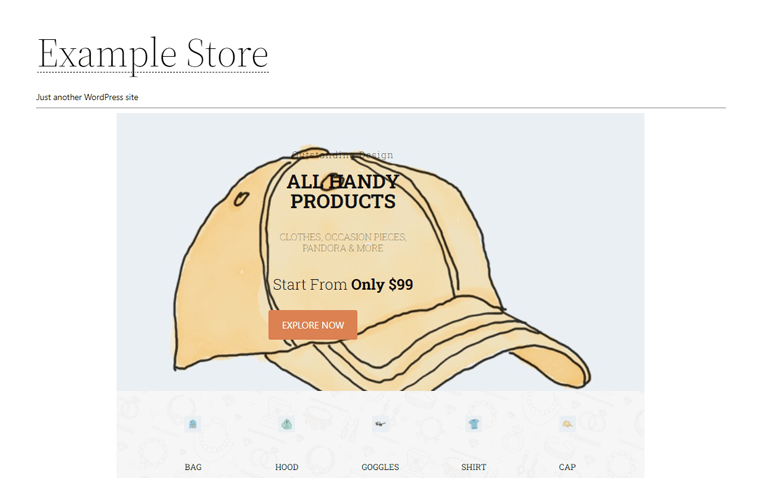
Sekarang, jika Anda melihat pratinjau halaman toko Anda, maka itu akan terlihat seperti gambar di bawah ini.

Begitulah cara Anda dapat dengan mudah mengubah tata letak halaman toko toko Anda menggunakan fitur add-on pembuat WooCommerce dari plugin ProductX.
Kesimpulan
Itu saja, teman-teman! Kami telah sampai di akhir artikel tutorial kami tentang cara mengubah tata letak halaman produk di WooCommerce dengan plugin ProductX.
Kami percaya Anda sekarang dapat membuat tata letak halaman produk Anda sendiri yang elegan dan menarik pilihan Anda menggunakan ProductX. Dan dengan demikian, mengubah tata letak halaman produk situs WordPress WooCommerce Anda. Anda harus benar-benar mencobanya jika Anda belum melakukannya.
Silakan bertanya jika Anda memiliki pertanyaan di bagian komentar di bawah. Kami akan membantu Anda dengan segala cara yang kami bisa. Anda juga dapat membagikan pemikiran Anda jika Anda telah mengubah tata letak halaman produk sebelumnya.
Jika Anda menikmati artikel ini, jangan ragu untuk membagikannya dengan teman dan keluarga Anda. Juga, periksa artikel tutorial terbaru kami tentang cara menggunakan Semrush secara gratis dan artikel ulasan tentang tema Soledad.
Ingatlah untuk mengikuti kami di Facebook dan Twitter untuk mengawasi konten serupa.
