Cara Mengubah Footer Di WordPress (2022)
Diterbitkan: 2021-03-15Pelajari cara mengubah footer di WordPress secara ekstensif dengan menggunakan beberapa metode, plugin, dan tanpa plugin.
Dasar
WordPress adalah salah satu platform yang paling dihormati karena berbagai alasan. Ratusan ribu orang di seluruh dunia menggunakan WordPress setiap hari. Itu hanya karena WordPress menawarkan kemampuan penyesuaian, kontrol, aksesibilitas, harga, dan keandalan yang tak tertandingi.
Salah satu hal terpenting yang mereka tawarkan adalah kontrol tingkat tinggi yang tidak Anda lihat di tempat lain. Banyaknya opsi dan fitur yang memungkinkan Anda menyesuaikan WordPress bisa sangat banyak. Tingkat kontrol yang tak tertandingi inilah yang membuat WordPress benar-benar unik.
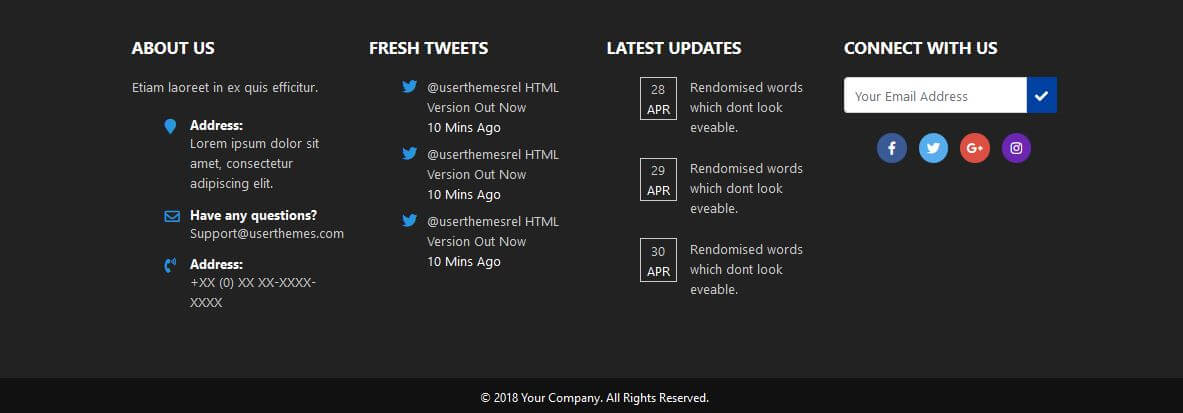
Beberapa hal utama yang dapat Anda ubah tentang situs web Anda adalah desain, tata letak, dan estetika. Footer situs Anda adalah bagian penting dari ini karena ditampilkan di bagian bawah setiap halaman di situs web Anda. Footer biasanya akan terlihat seperti ini:

Footer adalah area di bagian bawah situs web Anda yang ditampilkan di setiap halaman, meskipun banyak pemula sering mengabaikannya. Tidak mengubah footer Anda dapat menyebabkan desain situs web yang buruk dan dapat membuat situs web Anda terlihat sangat tidak profesional.
Footer sangat kurang digunakan oleh sebagian besar pengguna WordPress , meskipun terlihat oleh kebanyakan orang yang mengunjungi situs Anda. Kebanyakan orang membiarkannya sebagai default dan tetap menggunakan teks “Powered by WordPress” . Menghapus kredit dan menambahkan tautan ke footer Anda adalah langkah penting saat mendesain situs Anda.
Footer situs Anda dapat memengaruhi SEO Anda dan menarik pengguna saat mereka mengunjungi situs Anda. Kebanyakan orang tidak menyadari hal ini karena mereka pikir tidak ada yang akan melihat bagian bawah situs mereka. Footer tidak hanya meningkatkan penautan SEO tetapi juga dikenal membantu meningkatkan lalu lintas.
Untungnya, membuat perubahan pada footer situs Anda tidak sulit sama sekali. Sangat mudah untuk memulai dan tidak membutuhkan waktu untuk menyempurnakannya. Namun, sebelum kita mulai. Saya sarankan mencadangkan situs WordPress Anda untuk keamanan. Anda mungkin juga ingin menempatkan situs Anda pada Mode Pemeliharaan , yang dapat Anda baca lebih lanjut di artikel ini .
Jika Anda menginginkan cara terbaik untuk mengedit footer atau seluruh situs web, saya akan sangat merekomendasikan Solusi WordPress Labinator . Pakar web mereka dapat melakukan semua pekerjaan untuk Anda dan membantu Anda membuat situs web impian Anda, semuanya dengan harga terbaik.
Dalam panduan pamungkas untuk semua pengguna WordPress ini, saya akan menjelaskan cara mengubah footer Anda dalam beberapa cara dan menunjukkan apa yang membuat footer sempurna. Anda akan belajar cara mengubah footer Anda dengan mudah, baik dengan maupun tanpa plugin. Pada akhir panduan ini, Anda akan memiliki footer yang cantik dan profesional dengan sedikit atau tanpa usaha.
Menggunakan Penyesuai
Cara pertama dan paling umum untuk mengedit footer Anda adalah menggunakan WordPress Customizer . Alat bawaan ini sebagian besar digunakan untuk mengubah tema WordPress Anda, tetapi juga dapat mengedit footer. Saya akan sangat merekomendasikan metode ini karena mudah dan tidak memerlukan plugin apa pun.
Untuk mengedit footer Anda menggunakan Customizer, ikuti langkah-langkah berikut:
- Masuk ke dasbor WordPress Anda.
- Arahkan ke Customize di bawah tab Appearance .
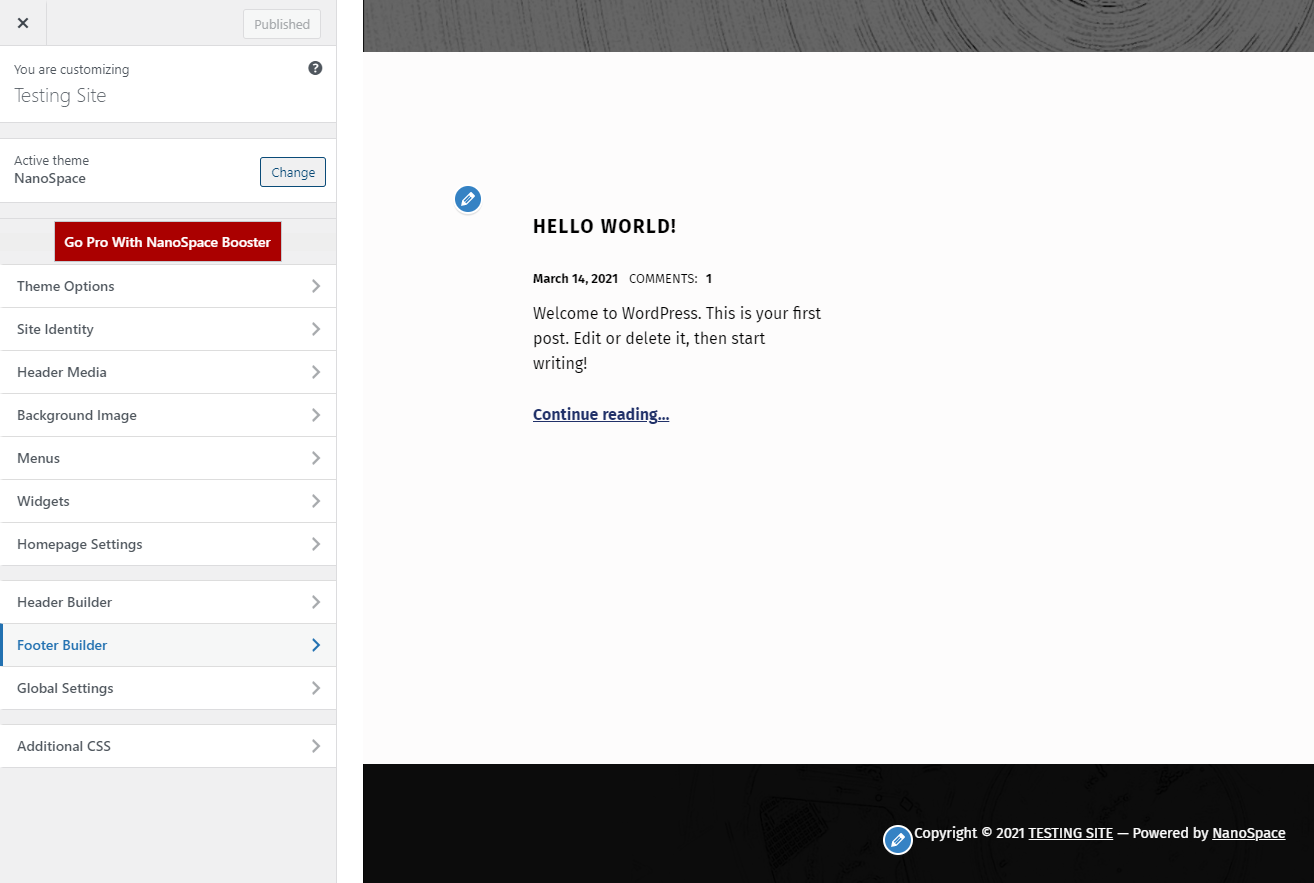
- Buka Customizer dan temukan bagian Footer .
- Seharusnya terlihat seperti ini:

Setelah menemukan bagian itu, Anda dapat membuat perubahan apa pun yang Anda inginkan pada footer Anda. Pastikan untuk menyimpan perubahan Anda dan menghapus kredit menggunakan bagian berikutnya. Anda juga dapat mengulangi proses ini dengan menggunakan pembuat halaman seperti Elementor atau kerangka tema jika Anda mau.
Pembuat halaman juga bagus untuk mengedit footer di situs web Anda. Anda memerlukan tema yang kompatibel untuk ini, itulah sebabnya saya sangat merekomendasikan NanoSpace oleh Labinator untuk ini. Cukup buka bagian pembuat halaman Anda di dasbor WordPress. Kemudian temukan bagian footer dan edit dari sana.
Mengedit Widget
Cara mengubah tampilan tema selanjutnya adalah dengan mengedit widget di dalamnya. Widget menyediakan fungsi seperti ikon media sosial, fungsi email, kalender, galeri, dan hal lainnya ke footer Anda. Widget ini dapat membantu membuat footer yang indah dan interaktif yang terlihat memukau.
Untuk memulai proses, ikuti langkah-langkah berikut:
- Mulailah dengan masuk ke dasbor WordPress Anda.
- Arahkan ke Customize di bawah Appearance .
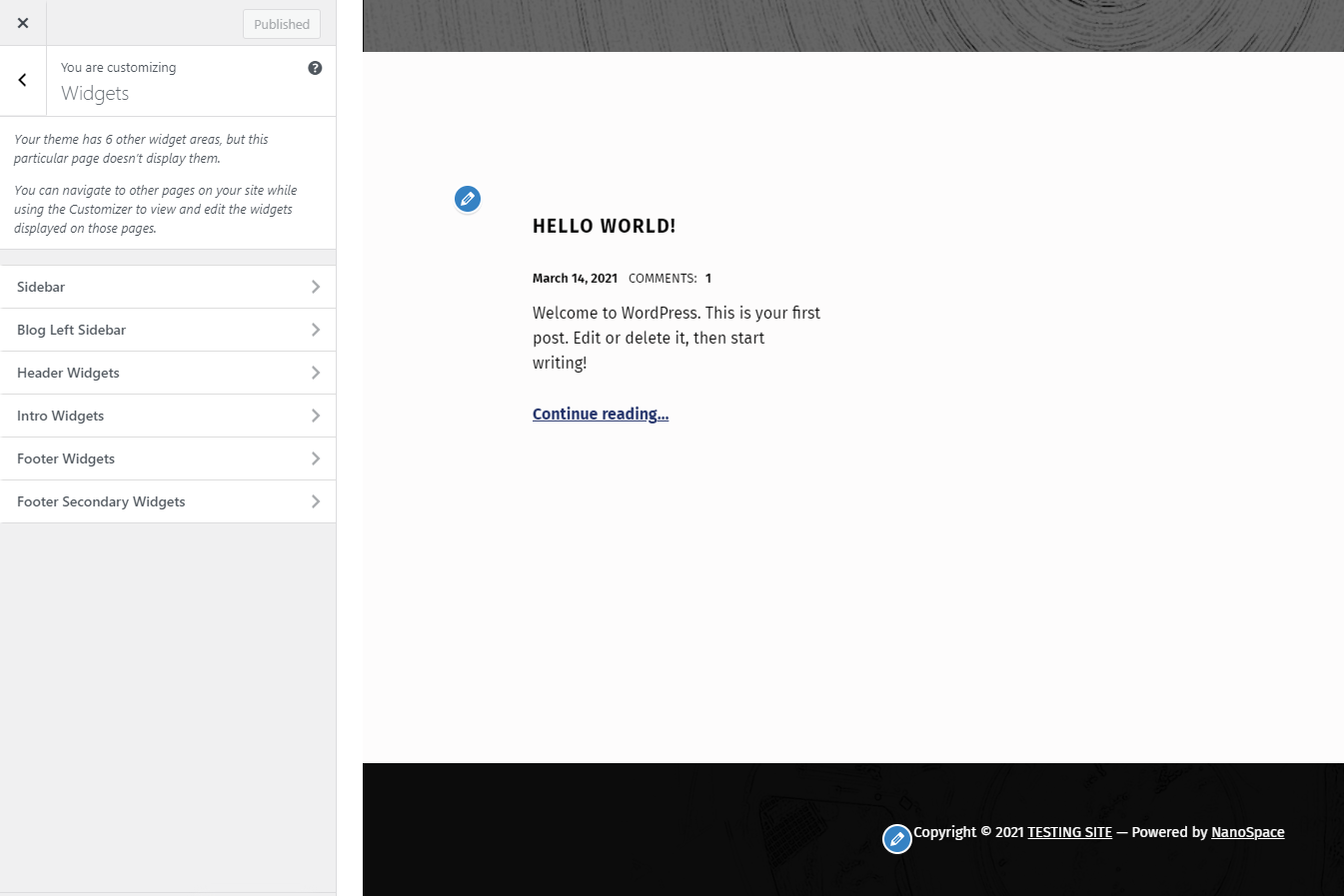
- Temukan bagian Widget di sebelah kiri.
- Anda mengedit, menghapus, dan menambahkan widget dari menu itu.
Ada banyak jenis widget di WordPress mulai dari arsip hingga ulasan. Pastikan untuk mengatur ulang dengan benar saat Anda menambahkan atau menghapusnya. Tema Anda juga dilengkapi dengan beberapa yang sudah ada sebelumnya yang mungkin ingin Anda hapus. Berikut adalah beberapa contoh dari berbagai jenis widget:

Mengedit Kode Footer
Cara terakhir untuk membuat perubahan pada footer Anda adalah dengan mengedit kode secara langsung . Saya tidak akan merekomendasikan rute ini kepada kebanyakan orang, terutama pemula, karena dapat menyebabkan masalah teknis di situs Anda. Anda perlu tahu apa yang Anda lakukan dengan kode jika Anda ingin memilih rute ini.
Namun, sebelum Anda melakukan ini, saya sangat menyarankan Anda mencadangkan situs web Anda dengan aman . Mengubah kode dapat menyebabkan masalah serius, jadi Anda harus mengambil tindakan pencegahan yang tepat. Anda perlu membuat tema anak jika Anda ingin menyimpan perubahan . Membuat tema anak itu mudah, jadi saya sarankan mengikuti bagian dalam artikel ini .
Untuk memulai, Anda perlu menemukan file footer di direktori WordPress Anda menggunakan klien FTP . File untuk footer disebut footer.php dan terletak di folder tema Anda . Anda dapat mengedit file ini menggunakan klien FTP dan menambahkan kode apa pun yang Anda inginkan. Sisanya cukup jelas karena terserah Anda untuk mengubah segalanya.
Menghapus Kredit
Hal terakhir yang akan saya bahas adalah proses sederhana yang dapat membantu saat mengedit footer Anda. Footer default di WordPress berisi teks “Powered by WordPress” dan Anda harus menghapusnya. Kredit dari plugin lain juga dapat muncul, meskipun ada perbaikan mudah untuk ini.

Anda dapat menginstal plugin atau menghapusnya dengan mengubah kode situs WordPress Anda. Jika Anda ingin menggunakan plugin, maka instal dan aktifkan Hapus Kredit Footer . Lalu buka halaman untuk plugin di bawah alat di dasbor Anda. Semua hal lain yang Anda perlukan akan ada di halaman itu.
Cara lain untuk melakukannya adalah dengan mengubah kode situs Anda secara langsung. Untuk melakukannya, ikuti instruksi bagian sebelumnya tentang mengakses file footer. Kemudian temukan bagian yang berisi kode yang membuat teks kredit . Yang harus Anda lakukan adalah menghapusnya dan teks kredit lainnya.
Layanan WordPress Terbaik
Jika panduan pamungkas ini membantu Anda, maka Anda melihat yang lebih hebat di sini ! Jika Anda menginginkan produk dan layanan WordPress berkualitas tinggi, kami memiliki solusi sempurna untuk Anda.
Labinator menyediakan tema menakjubkan, plugin kaya fitur, layanan ahli, dan banyak lagi, semuanya dengan harga terjangkau. Mereka juga memberi Anda jaminan uang kembali 30 hari yang dilengkapi dengan dukungan pelanggan 24/7 dan pembaruan seumur hidup.
Panduan WordPress
Koleksi Terbaik Panduan & Daftar Periksa WordPress
Koleksi panduan dan sumber daya WordPress kami yang lengkap dan terbaru yang mencakup semua yang Anda butuhkan untuk mendapatkan hasil maksimal dari situs web WordPress Anda.








Unduh Mereka Semua!
Semua panduan kami akan dikirim ke kotak masuk Anda
