Cara mengubah halaman toko WooCommerce (opsi & penyesuaian)
Diterbitkan: 2024-05-21Menjadi salah satu halaman WooCommerce standar, halaman toko dapat dilengkapi dengan pengaturan tambahan. Dalam artikel ini, Anda dapat membaca tentang dasar-dasar halaman toko WooCommerce, fitur pengaturan, opsi, kode pendek, penyesuaian lanjutan, dan cara mengubah halaman.
Daftar isi
- Menyesuaikan halaman toko WooCommerce (dasar-dasar)
- Menampilkan produk dan menambahkan kode pendek
- Menyesuaikan halaman toko (lebih banyak opsi)
Menyesuaikan halaman toko WooCommerce (dasar-dasar)
Secara default, WooCommerce menggunakan halaman toko untuk menampilkan produk.

Cukup mudah untuk mengatur tata letak halaman (jumlah produk, kolom) yang juga dapat bergantung pada tema.

Misalnya, Storefront memberi halaman toko WooCommerce opsi berikut untuk mendesain halaman.

Mari kita lihat proses dan tempat untuk menyiapkan halaman toko WooCommerce.
Memilih halaman
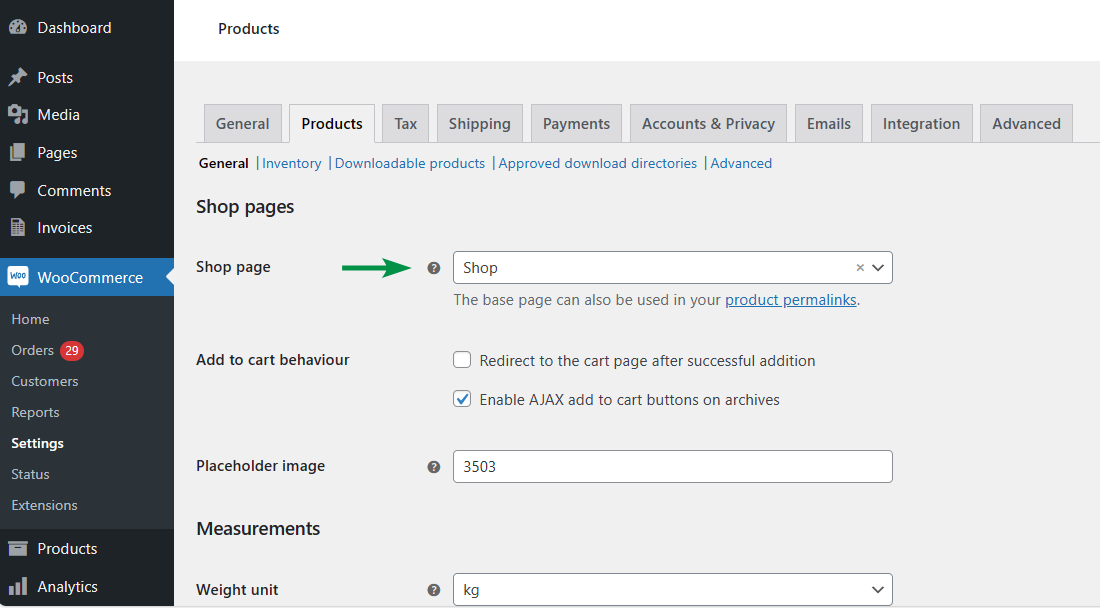
Pertama, Anda dapat memeriksa tab WooCommerce → Pengaturan → Produk . Ada pengaturan halaman toko WooCommerce termasuk beberapa yang saya tulis di bagian terakhir.
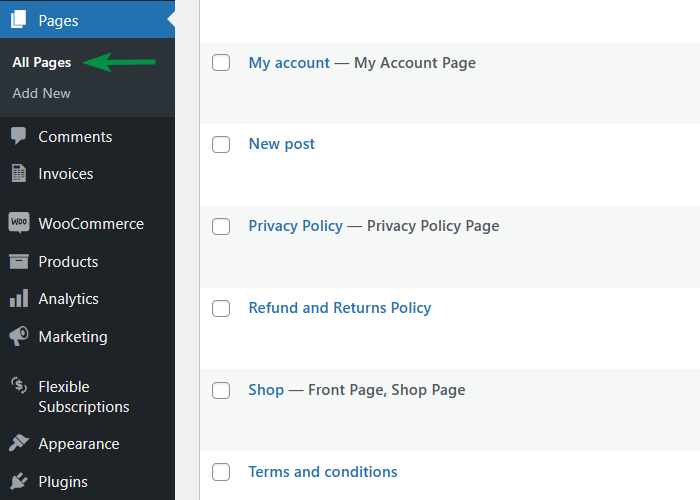
 Jika Anda tidak dapat melihat halaman apa pun, Anda mungkin perlu menambahkan halaman tersebut di menu Halaman atau mungkin terjadi kesalahan saat mengambil halaman dari database.
Jika Anda tidak dapat melihat halaman apa pun, Anda mungkin perlu menambahkan halaman tersebut di menu Halaman atau mungkin terjadi kesalahan saat mengambil halaman dari database.
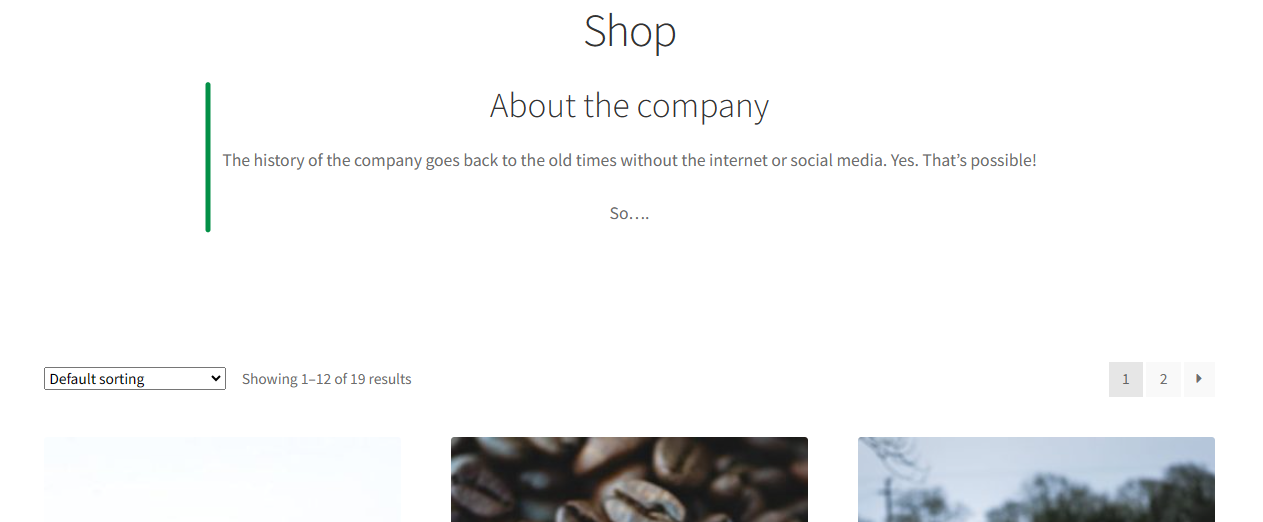
Jika Anda menggunakan halaman yang ada dengan konten, katalog produk akan muncul setelah konten.

Pengaturan Katalog Produk
Selanjutnya, Anda dapat membuka Appearance → Customize dan klik WooCommerce → Product Catalog . Ini mungkin juga bergantung pada tema (dan kompatibilitasnya dengan WooCommerce).

Pada dasarnya, pengaturannya mengatur tata letak halaman toko, jumlah produk yang akan ditampilkan, kategori, pengurutan, paging, pesanan produk, dan kolom.
Personalisasi akan mempengaruhi bentuk akhir halaman toko WooCommerce.
Menu
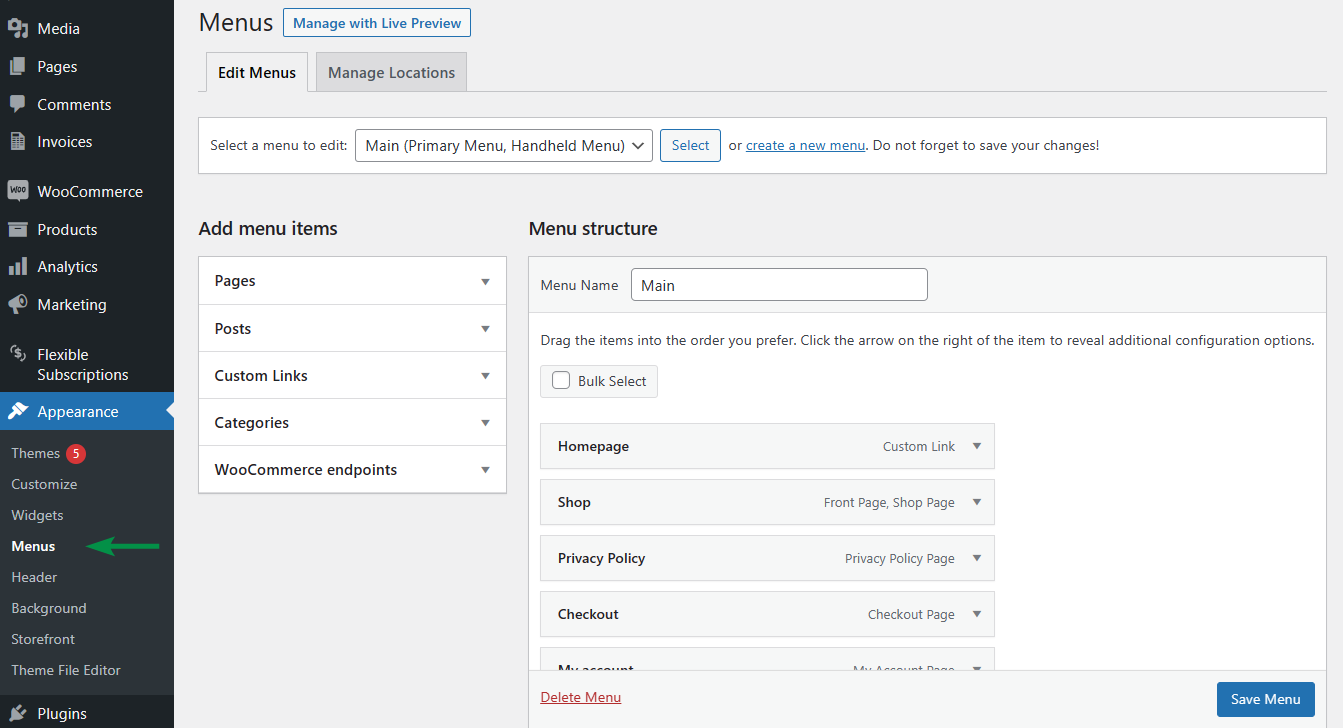
WordPress memungkinkan kita membuat struktur menu khusus. Untuk menambahkan link halaman toko ke menu, Anda dapat pergi ke Appearance → Menus . Ada juga opsi untuk mengubah judul di menu atau menambahkan ikon/favicon.

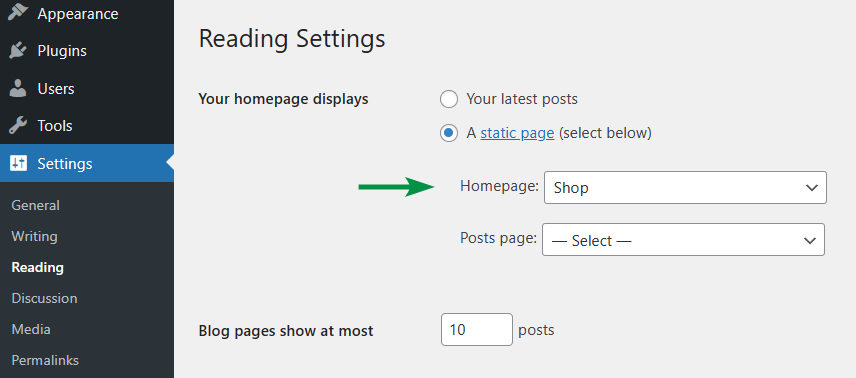
Halaman Toko sebagai beranda
Dimungkinkan untuk memilih halaman toko WooCommerce untuk menjadi beranda. Dalam hal ini, satu link di menu mungkin sudah cukup.

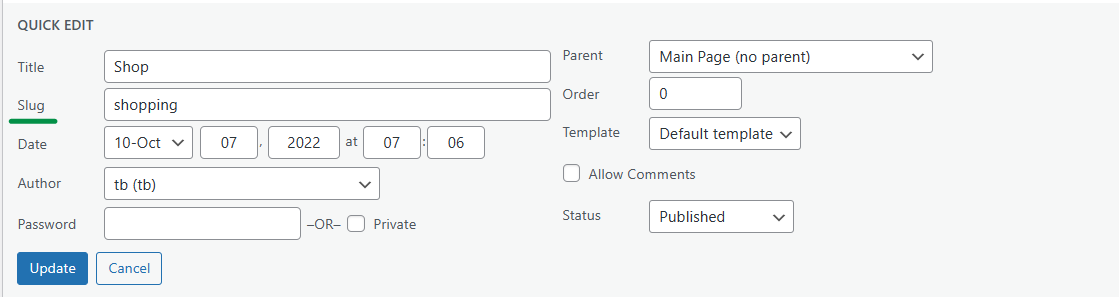
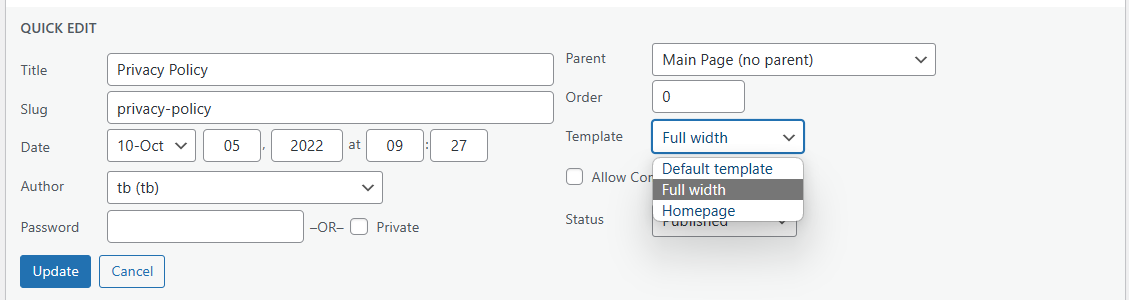
URL Halaman Toko
Setiap halaman atau postingan WordPress memiliki URL uniknya menggunakan slug halaman. Anda dapat mengubahnya di layar edit produk atau dengan mengedit halaman dengan cepat.
 Jika Anda mengatur halaman toko menjadi halaman beranda juga, URL akan ditulis ulang ke domain utama (tanpa slug).
Jika Anda mengatur halaman toko menjadi halaman beranda juga, URL akan ditulis ulang ke domain utama (tanpa slug).Tautan permanen
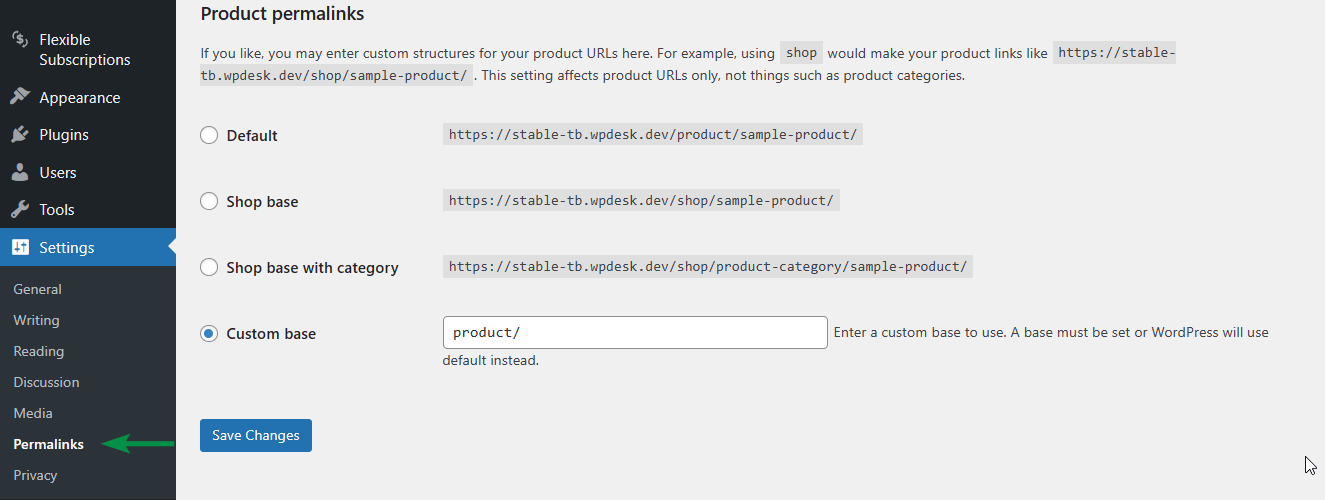
Saat Anda mengklik beberapa produk WooCommerce di katalog halaman toko, Anda akan diarahkan ke URL mereka. Anda juga dapat mengatur struktur tautan produk.

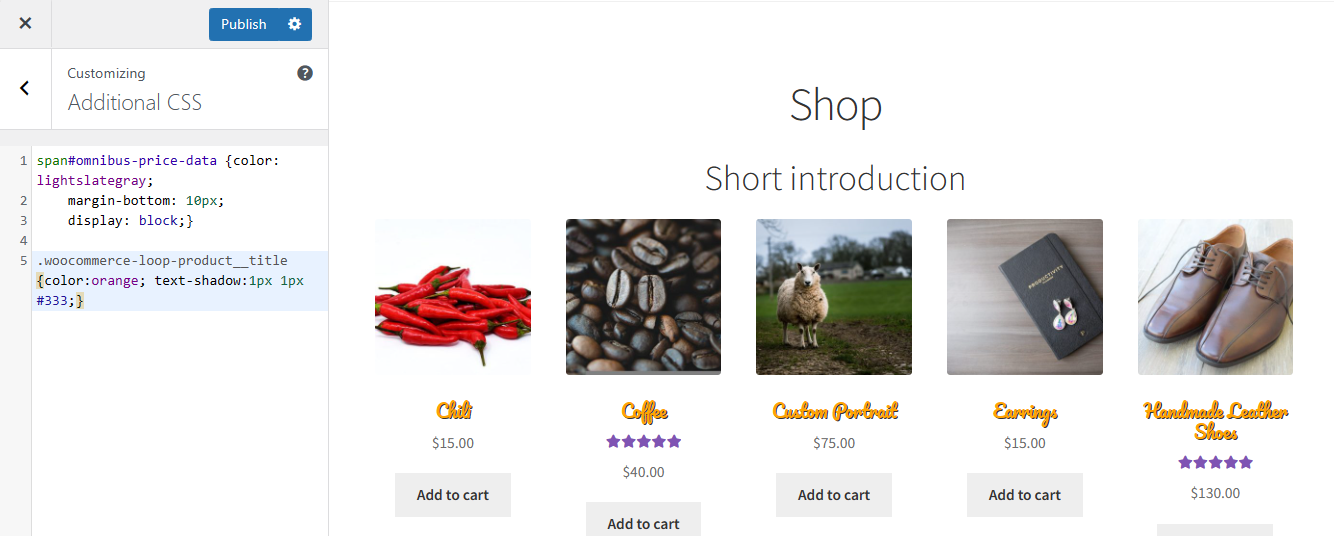
CSS
Dimungkinkan juga untuk menggunakan CSS untuk menyesuaikan desain halaman toko. Kode yang diperlukan dapat ditempatkan di file style.css tema atau melalui Appearance → Customize dan masukkan CSS Tambahan.

Saya juga bisa mengubah lebar kolom dengan CSS tapi menurut saya WooCommerce berhubungan dengan tata letak halaman produk (kolom/produk) jadi lebih baik menggunakan kode pendek (nanti di postingan).
Widget
Terlebih lagi, opsi tema dapat memberikan lebih banyak opsi tata letak, misalnya sidebar tempat seseorang dapat menggunakan widget dan kode khusus. Dalam artikel tersebut, saya menggunakan tata letak lebar penuh Storefront.

Oke, mari kita lihat cara meningkatkan halaman toko standar di WooCommerce dengan kode pendek.
Menampilkan produk dan menambahkan kode pendek
Opsi default mungkin cukup, tetapi dimungkinkan untuk menyesuaikan/mengubah halaman toko WooCommerce dengan produk, opsi, dan kategori tambahan. Opsi tercepat adalah menggunakan opsi editor halaman (beberapa mungkin dilengkapi dengan temanya) dan kode pendek WooCommerce.
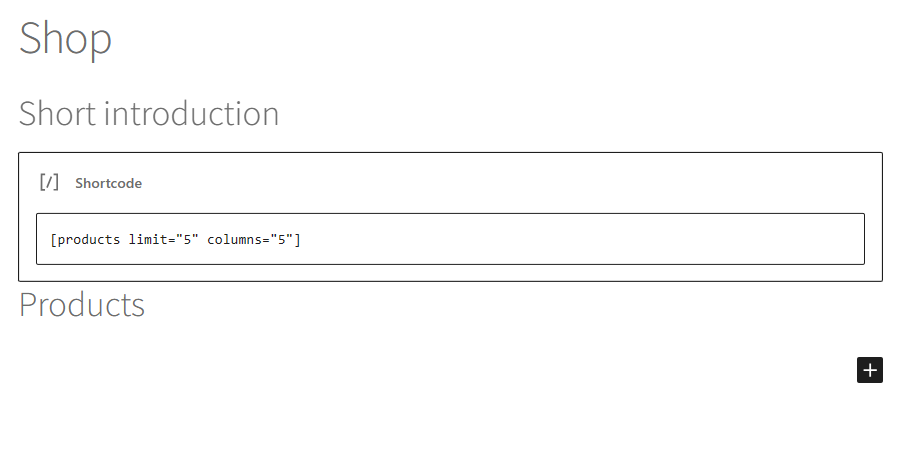
Kode pendek WooCommerce untuk contoh halaman produk

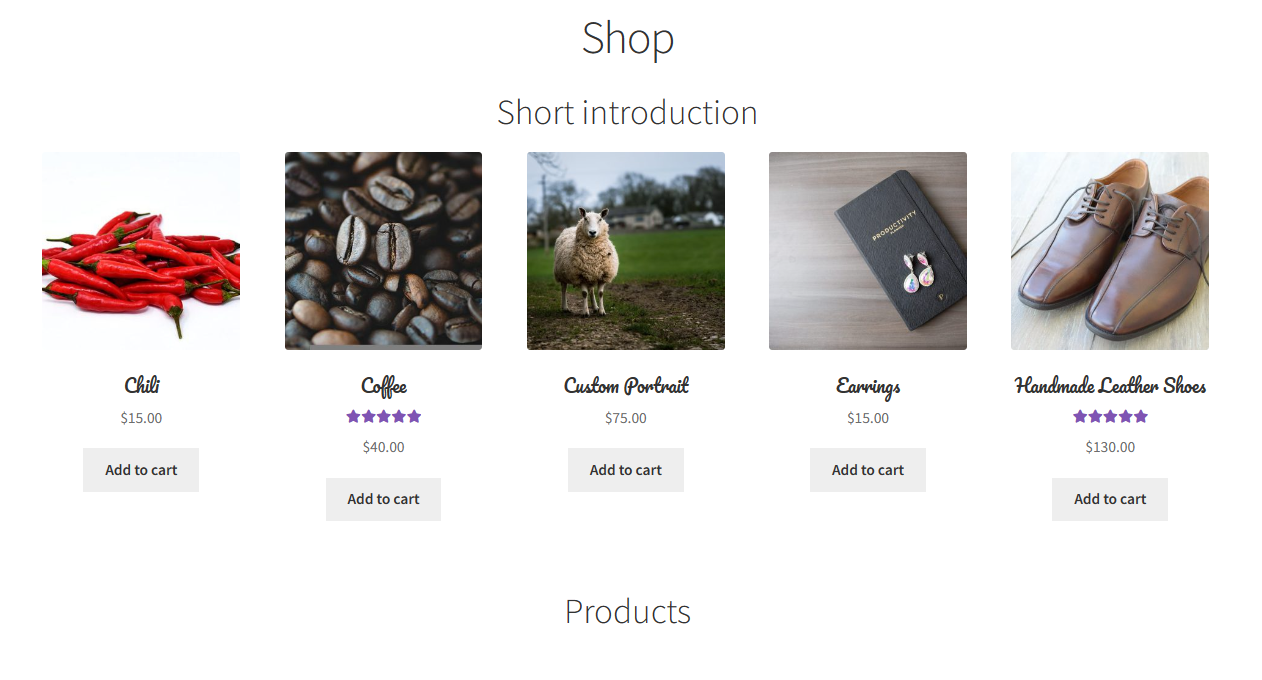
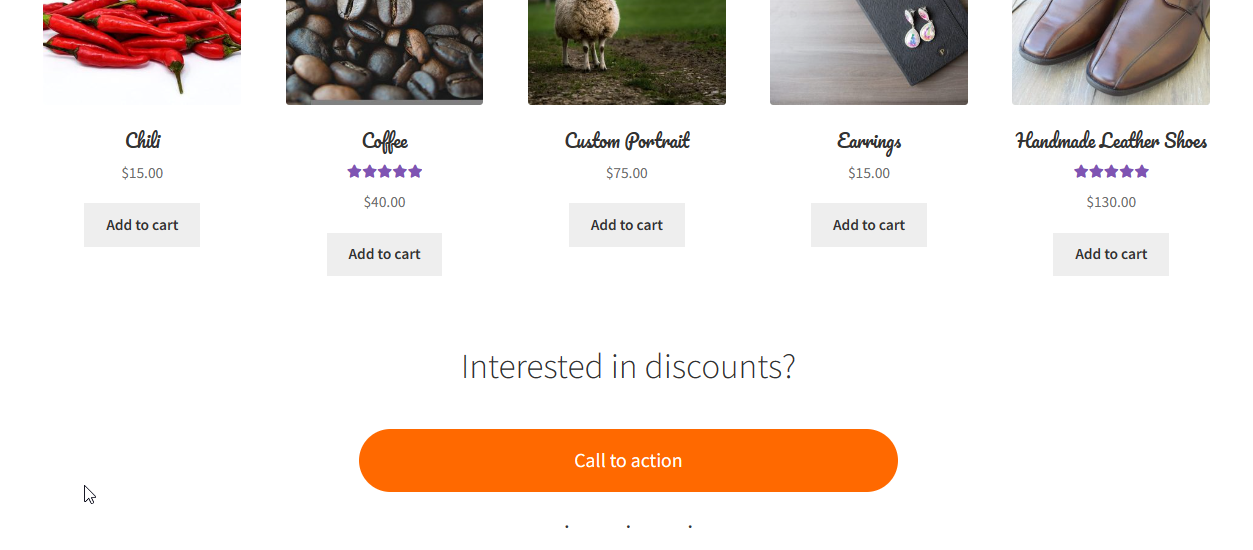
Seperti yang Anda lihat, halaman toko WooCommerce akan menampilkan produk dan bagian tambahan sebelum kontennya.

Selain itu, dimungkinkan untuk mengubah halaman toko WooCommerce standar dengan tambahan WooCommerce dan blok tema.

Tentu saja, menyenangkan untuk diingat bahwa beberapa produk mungkin ditampilkan beberapa kali.
Menyesuaikan halaman toko (lebih banyak opsi)
Mari beralih dari produk yang terlihat dan mengurus sisi fungsional halaman toko WooCommerce.
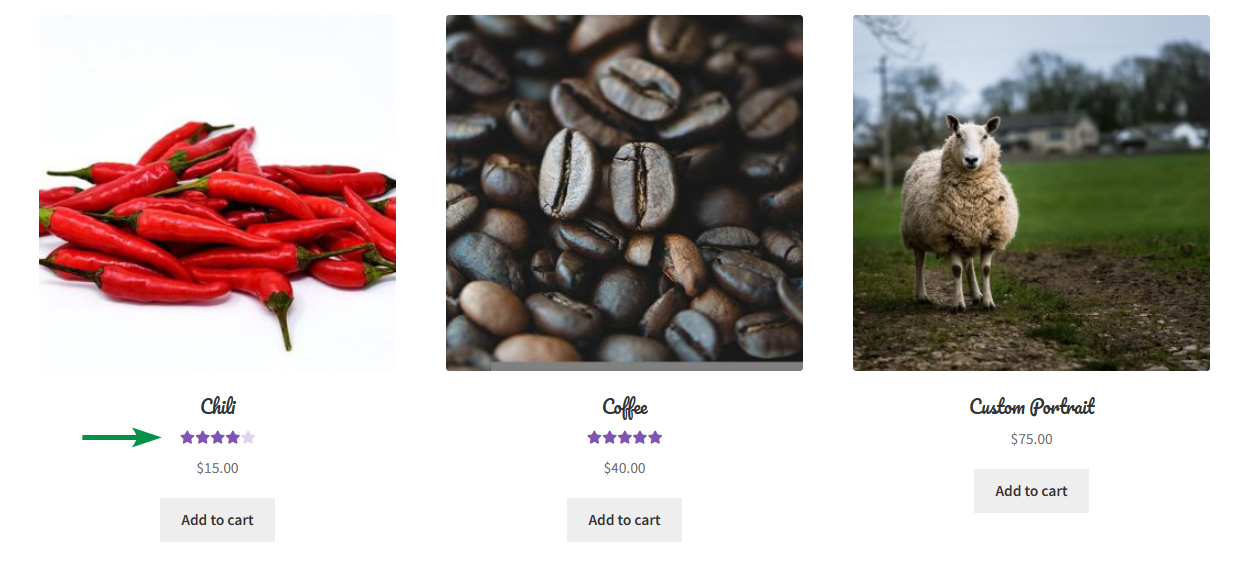
Produk muncul dengan gambar, judul, harga, review, dan tombol tambahkan ke troli.
Pengalihan, AJAX, pengganti
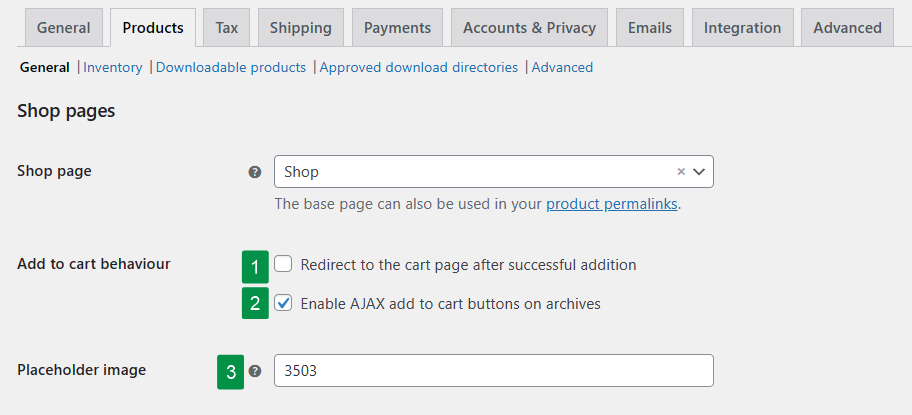
Mari kembali ke WooCommerce → Pengaturan → Produk . Seperti yang Anda lihat, ada 3 opsi penting untuk digunakan:


- Redirect ke troli - opsi ini juga dapat digunakan untuk halaman toko WooCommerce.
- Aktifkan AJAX untuk tombol tambahkan ke troli - opsi ini mencegah halaman dimuat ulang setelah menambahkan produk ke troli. Ini tidak akan berfungsi dengan opsi sebelumnya.
- Gambar placeholder - memilih ID untuk gambar produk default jika produk tidak memilikinya (terlihat di URL gambar di menu Media).
Menyesuaikan judul produk
Seperti yang saya tunjukkan di atas, warna judul produk dapat diubah. Seseorang juga perlu menyesuaikan judul di frontend tanpa mengubah setiap produk di backend dengan filter the_title atau kode khusus yang mengubah variabel $title.
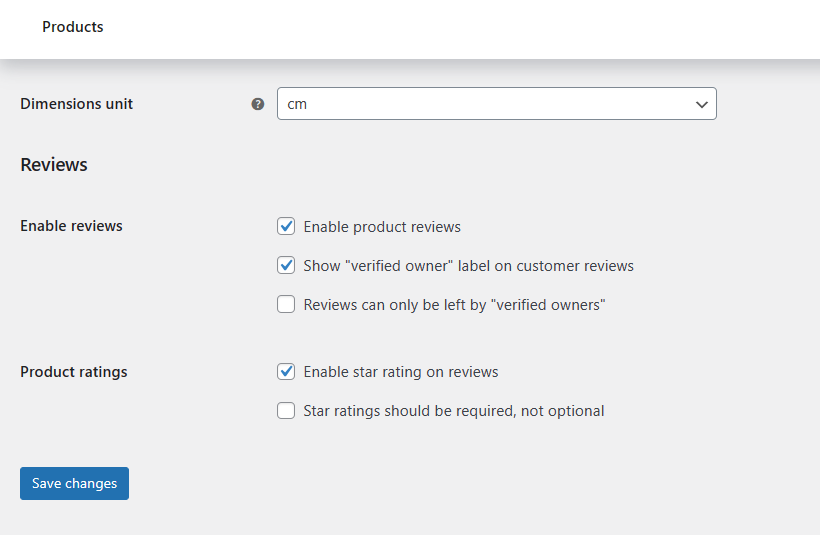
Ulasan produk
Anda dapat menampilkan bintang di bawah judul produk - bintang tersebut sesuai dengan peringkat rata-rata untuk produk tersebut.

Pengaturan untuk ulasan produk ada di dalam WooCommerce → Pengaturan → Produk .
 Anda dapat membaca lebih lanjut tentang menonaktifkan ulasan produk WooCommerce .
Anda dapat membaca lebih lanjut tentang menonaktifkan ulasan produk WooCommerce .Harga produk
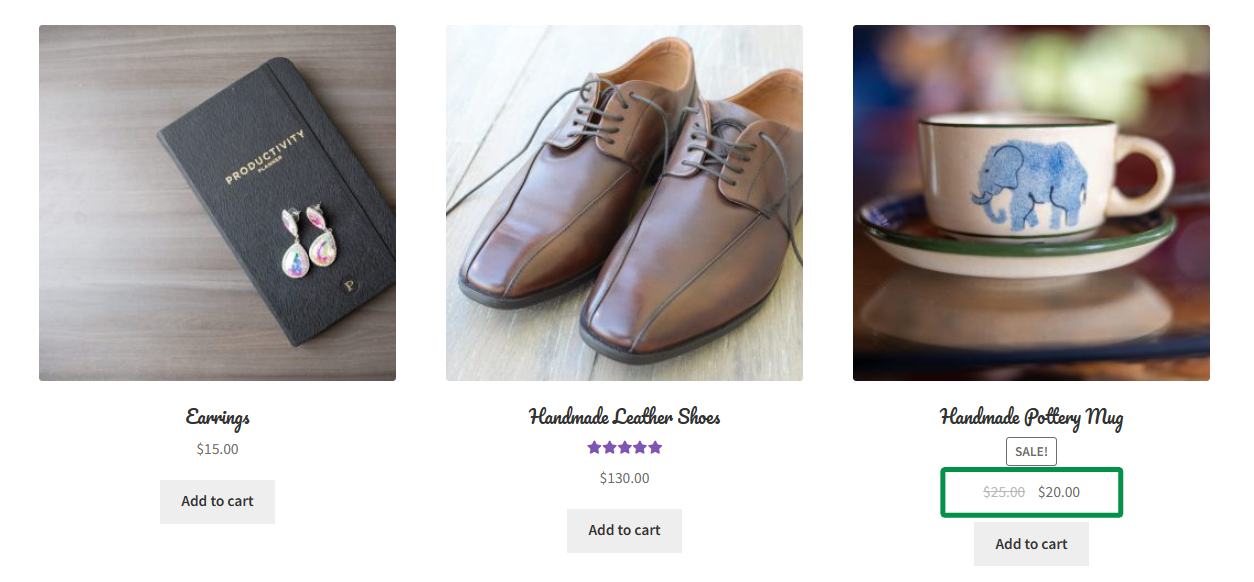
Secara default, WooCommerce menampilkan harga reguler dan harga jual di bawah judul produk.

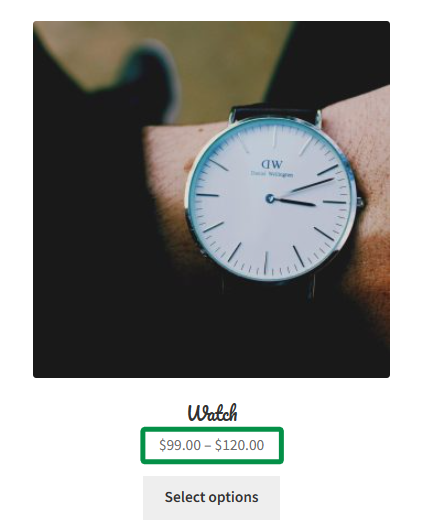
Untuk produk variabel akan muncul kisaran harga.

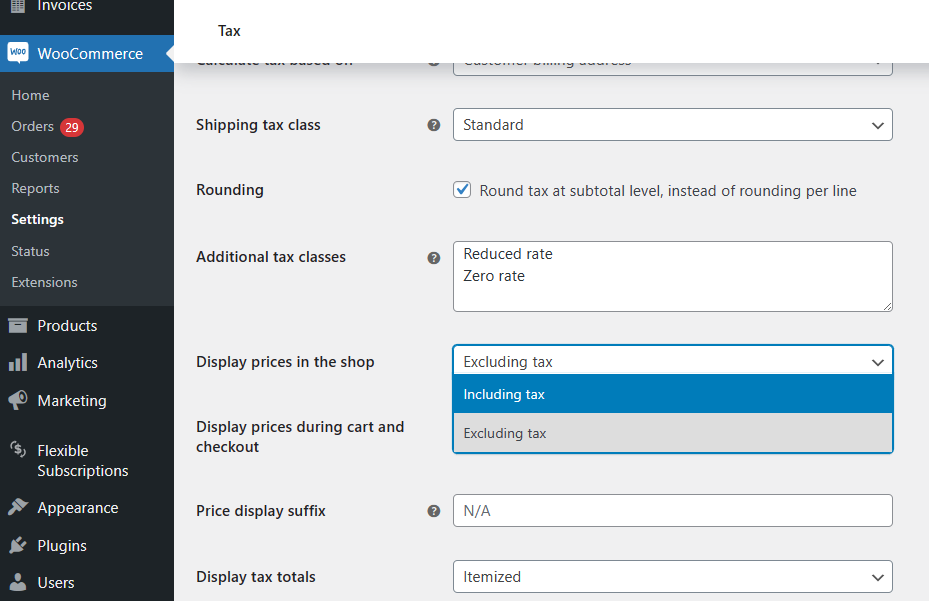
Dan ada opsi untuk memutuskan bagaimana menampilkan harga.
 Anda dapat membaca lebih lanjut tentang produk WooCommerce .
Anda dapat membaca lebih lanjut tentang produk WooCommerce .Ada juga plugin tambahan yang dapat mengubah harga produk.
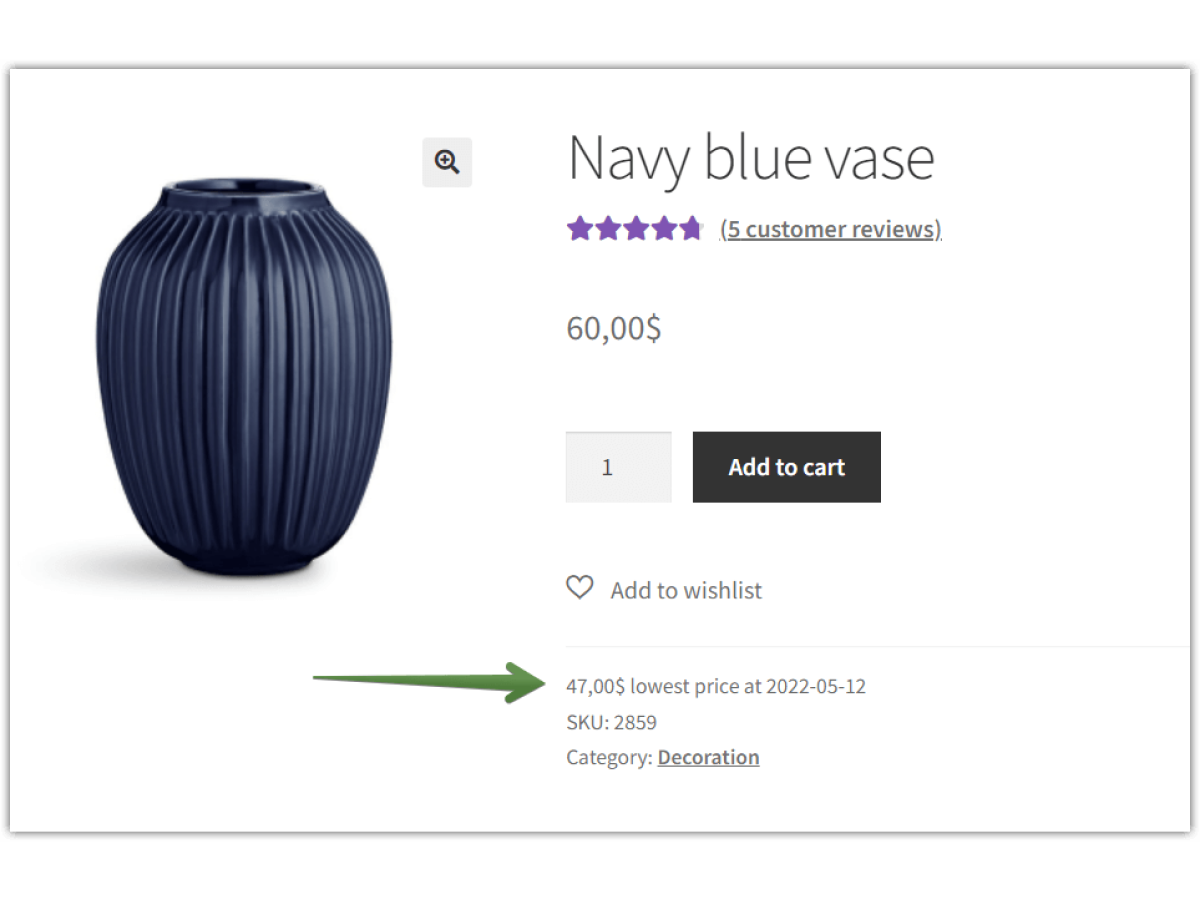
Tunjukkan harga terendah
Misalnya, WP Desk membuat plugin untuk menawarkan solusi untuk arahan Omnibus .
 Meja WP
Meja WPOmnibus Meja WP $ 69
Pastikan toko WooCommerce Anda mematuhi Petunjuk Omnibus UE dan menampilkan harga produk terendah dalam 30 hari terakhir. Gunakan plugin WP Omnibus WordPress untuk memenuhi Petunjuk baru dan mendapatkan kepercayaan pelanggan.
Masukkan ke keranjang atau Lihat DetailInstalasi Aktif: 1.000+ |Terakhir diperbarui Maret '24
Terakhir Diperbarui: 04-03-2024Bekerja dengan WooCommerce 8.4 - 8.6.xDiskon harga
Dimungkinkan juga untuk mengatur diskon produk yang akan memengaruhi harga di halaman produk WooCommerce. Misalnya, Penetapan Harga Fleksibel dapat mengatur Beli satu, dapatkan satu diskon gratis atau diskon untuk seluruh kategori, peran pengguna, atau total pesanan.
Meja WPWooCommerce Harga Fleksibel $ 79
Pelanggan menyukai penjualan dan penawaran harga. Gunakan ini! Buat promosi seperti Beli Satu Gratis Satu untuk mendapatkan lebih banyak penjualan di toko Anda. Plugin penetapan harga paling dinamis untuk WooCommerce.
Masukkan ke keranjang atau Lihat DetailTerakhir diperbarui pada 23 November
Terakhir Diperbarui: 15-04-2024Bekerja dengan WooCommerce 8.5 - 8.8.xTombol Tambahkan ke troli
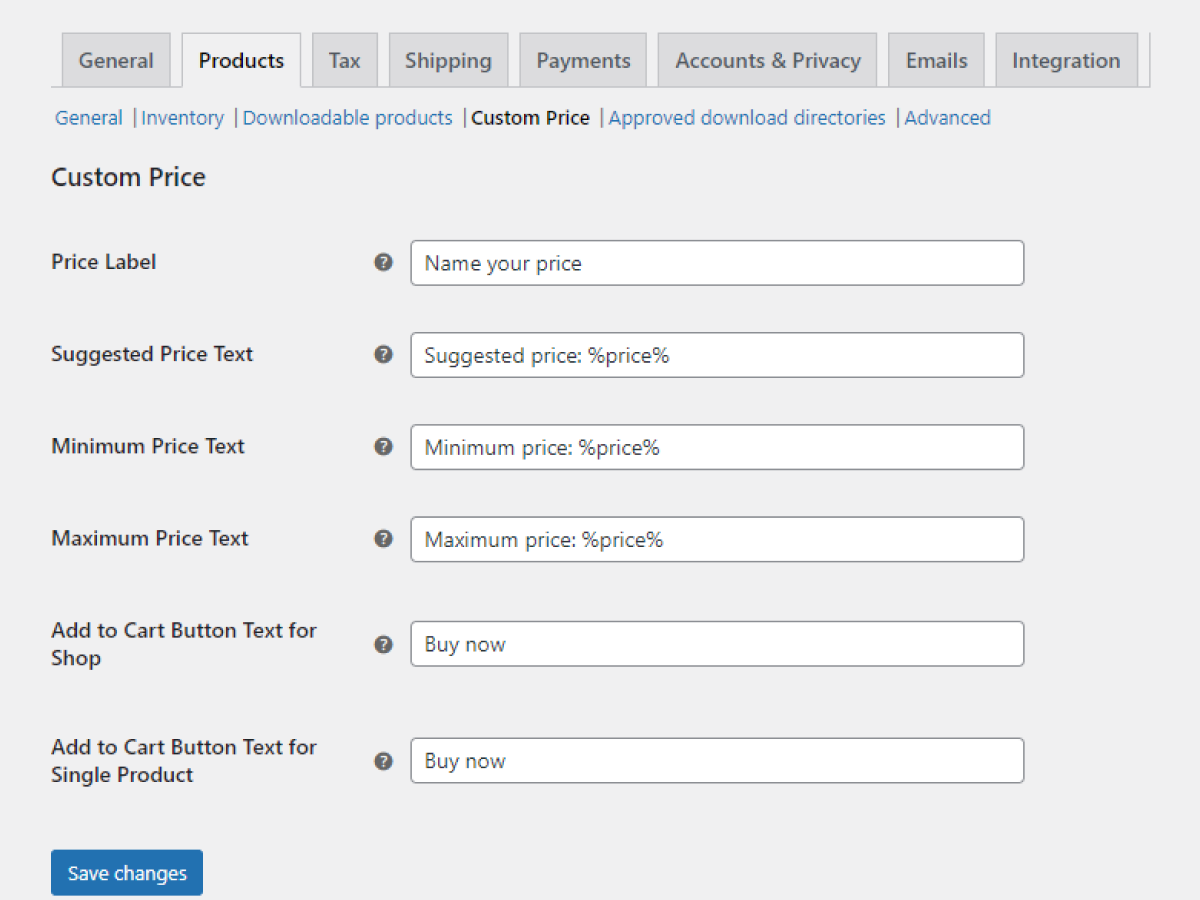
WooCommerce hadir dengan judul umum untuk tombol Tambahkan ke troli. Jadi, bagaimana cara mengubah teks tombol? Kamu bisa:
- mengubah terjemahan (string) untuk teks tambahkan ke keranjang,
- gunakan filter woocommerce_product_add_to_cart_text dan woocommerce_product_add_to_cart_text untuk menyesuaikan teks tombol,
- atau coba pluginnya.
 Meja WP
Meja WPHarga Khusus untuk WooCommerce PRO $ 49
Biarkan pelanggan Anda membayar sesuai keinginan mereka dan memungkinkan mereka menyebutkan harga produk di WooCommerce. Harga baru akan didasarkan pada masukan pengguna. Gunakan Harga Khusus untuk donasi atau kampanye pemasaran!
Masukkan ke keranjang atau Lihat DetailInstalasi Aktif: 2.000+ |Peringkat WordPress:
Terakhir Diperbarui: 21-05-2024Bekerja dengan WooCommerce 8.6 - 8.9.xMemilih kuantitas dari halaman toko
Seseorang hanya dapat menambahkan satu produk per klik pada halaman toko WooCommerce standar. Namun pemilih kuantitas dapat ditampilkan dengan kode khusus.
Seperti yang Anda lihat, ada banyak opsi untuk menyiapkan halaman toko WooCommerce. Kemungkinannya sangat banyak termasuk menampilkan lebih banyak data, meta khusus, atau elemen grafis. Namun menurut saya lebih penting menawarkan produk yang bagus . Menjual sesuatu yang buruk atau tidak bernilai tidak dapat ditutupi dengan beberapa opsi, trik CSS, dan desain yang menarik.
Ringkasan
Apakah Anda memiliki pertanyaan tentang cara mengubah halaman toko WooCommerce? Jika Anda perlu menyesuaikan WooCommerce, misalnya bidang produk atau halaman checkout, Anda dapat melihat plugin WP Desk gratis .
