Daftar Periksa Sebelum Membuat Slider Slick yang Efektif
Diterbitkan: 2023-04-03Slider dimaksudkan untuk menjadi responsif dan efektif. Jika penggeser Anda tidak responsif dan efektif maka tidak ada gunanya membuat penggeser seperti itu yang tidak dapat memberi Anda tingkat konversi yang baik.
Di blog ini, kita akan membahas tentang daftar periksa untuk membuat bilah geser yang berfungsi untuk situs web Anda-
- PERENCANAAN & Plot
- PILIH TATA LETAK YANG COCOK
- GUNAKAN HANYA GAMBAR YANG DIOPTIMALKAN
- PILIH GAMBAR LATAR BELAKANG KHUSUS UNTUK PERANGKAT ANDA
1. Perencanaan & Perencanaan
Sebelum Anda mulai membuat penggeser, luangkan waktu untuk mempertimbangkan dan menjawab pertanyaan-pertanyaan ini. Sangat penting untuk menghasilkan slider yang efektif dan terencana dengan baik.
Sebelum memulai, 6 pertanyaan ini dapat membantu Anda memulai-
- Apa yang ingin dicapai oleh penggeser? Salah satu pertanyaan paling krusial yang harus bisa Anda jawab adalah pertanyaan ini.
- Apakah Anda ingin membuat galeri, menggunakannya sebagai fitur desain, atau Anda mencoba membuat pengguna melakukan sesuatu?
- Apakah Anda ingin memasukkannya ke dalam postingan atau carousel di halaman produk atau beranda Anda?
- Slider seperti apa yang Anda butuhkan? Untuk situs web Anda, apakah Anda lebih suka penggeser halaman penuh, penggeser lebar penuh, atau korsel?
- Apa yang akan Anda masukkan ke dalam slider? Anda dapat menghemat waktu dengan menyiapkan teks dan gambar sebelum mulai membuat penggeser.
- Berapa banyak slide yang Anda butuhkan? Apakah Anda ingin membuat penggeser gambar dengan sejumlah slide atau blok pahlawan dengan satu slide?

2. Pilih Tata Letak Yang Sesuai
Mengatur tata letak yang tepat sangat penting saat membuat slider karena setiap perangkat memiliki ukuran yang berbeda. Tata letak menentukan bagaimana fungsi penggeser Anda pada berbagai ukuran layar, sedangkan ukuran penggeser menentukan rasio ukuran penggeser. Penggeser bisa sebesar wadahnya jika Anda memilih gaya kotak.
Jika tata letak Lebar Penuh digunakan, penggeser akan, jika perlu, meluas ke luar wadahnya karena berusaha mengisi area antara sisi kiri dan kanan browser Anda. Namun, ketinggiannya tidak akan memenuhi jendela browser secara vertikal karena akan ditentukan oleh ukuran slider yang dipilih. Jika Anda ingin seluruh lebar dan tinggi layar Anda menjadi penggeser Anda.

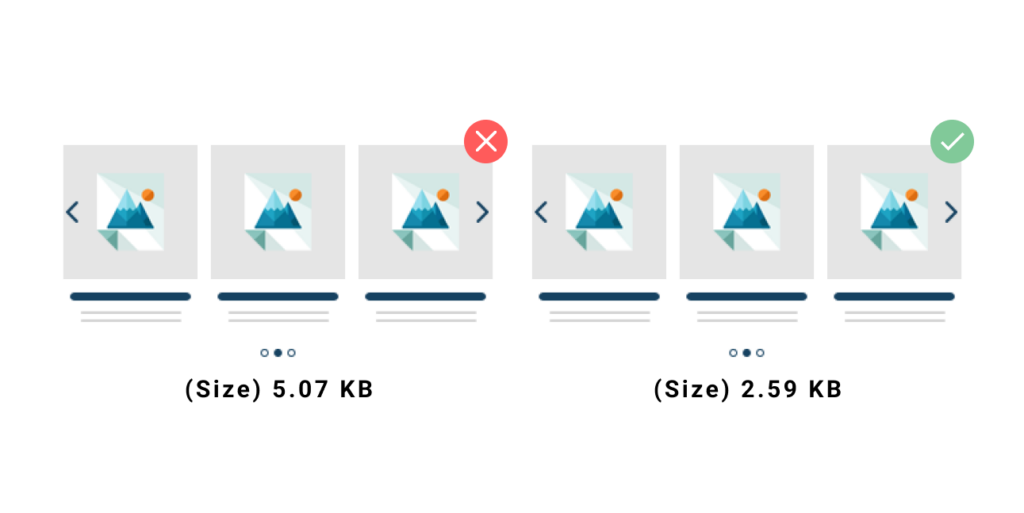
3. Gunakan Hanya Gambar yang Dioptimalkan
Penting untuk mempertimbangkan ukuran dan kualitas gambar saat merancang penggeser. Gambar besar dapat membuat penggeser Anda bergerak lebih lambat, yang dapat meresahkan. Anda harus menyadari bahwa jika kualitas gambar terlalu tinggi, ukurannya juga kecil. Hindari menggunakan gambar dengan kualitas di atas titik tertentu karena mata penonton tidak akan bisa membedakannya.

4. Pilih Gambar Latar Belakang Tertentu Untuk Perangkat Anda
Gambar latar Anda mungkin muncul dan berfungsi dengan sempurna di komputer desktop, tetapi tidak di perangkat seluler. Mungkin tampilannya OK juga di perangkat seluler, tetapi memuatnya lambat. Pengguna perangkat seluler tidak boleh memuat gambar yang terlalu lebar dan besar untuk layar mereka. Anda dapat memilih foto yang berbeda untuk setiap perangkat untuk mencegah hal itu terjadi, yang juga akan mempercepat pemuatan.
- TATA LETAK
Pembuat halaman mungkin dapat dikenali oleh Anda jika Anda menggunakan struktur. Anda dapat membuat penggeser menggunakan baris dan kolom, dan ini juga dapat membantu penyelarasan lapisan. Saya dapat menyarankan agar Anda selalu menggunakan tata letak dan mode konten; ini akan menyederhanakan proses konstruksi secara keseluruhan.

- MEMBANGUN NILAI SETELAH WRAP
Anda dapat menentukan breakpoint tempat kolom harus dibungkus jika Anda membuat penggeser dengan baris dan kolom. Di perangkat seluler, tempat Anda dapat mengelompokkan kolom di bawah satu sama lain, fitur ini sangat membantu.
5. Desain Situs Web
Desain situs web dapat membuat perbedaan besar. Pengunjung harus dapat membaca semua materi di desktop dan perangkat seluler. Usahakan agar keharmonisan slider Anda tetap utuh jika ingin menghasilkan tampilan yang simpel dan modern. Dengan kata lain, cobalah untuk membatasi jumlah font dan warna yang Anda gunakan.
- Lihat tampilan responsif – Selalu periksa tampilan seluler dan tablet, dan sesuaikan seperlunya.
- Pertahankan desain- Manfaatkan keluarga font dan warna yang serasi.
- Bertujuan untuk membatasi teks Anda – Pengunjung tidak akan membacanya jika Anda memasukkan terlalu banyak teks di bilah geser. Alih-alih, tempatkan tombol CTA dengan kata-kata singkat dan arahkan orang ke halaman lain.
- Padukan teknik pengeditan – Opsi terbaik untuk menyusun dan menempatkan konten Anda adalah dalam mode konten. Untuk ornamen dan membangun lapisan yang ditempatkan secara strategis, mode kanvas sangat ideal.
- Jangan berlebihan dengan desain Anda- Hindari membebani slider Anda dengan animasi, efek, dan warna karena ini dapat mengganggu audiens Anda.
6. Nonaktifkan Slider Pada Perangkat
Dengan banyak perangkat, Anda tidak hanya dapat menyembunyikan lapisan tetapi bahkan seluruh penggeser. Pada perangkat, Anda dapat menonaktifkan penggeser jika tidak memerlukannya, dan akibatnya tidak ada kode yang akan ditambahkan ke situs web Anda.
- Kontrol
Ada elemen responsif lain di penggeser Anda selain lapisan dan gambar latar belakang. Kontrol memungkinkan Anda menentukan nilai responsif yang menentukan seberapa besar kontrol harus diubah ukurannya atau diperluas di berbagai perangkat.
Kontrol juga dapat disembunyikan di perangkat apa pun jika mengubah nilai responsif tidak efektif. Menyembunyikan ini akan meningkatkan pengalaman pengguna dengan membuat penggeser dan pembersih halaman.
7. Penggeser SEO
Anda harus mengetahui dasar-dasar SEO saat membuat konten yang dioptimalkan untuk mesin pencari. Misalnya, gambar dan judul sangat penting untuk struktur SEO Anda. Pastikan untuk menyertakan judul dan paragraf juga untuk memastikan bahwa penggeser Anda bekerja dengan baik dalam hal ini. Pastikan Anda mengisi alt tag pada setiap gambar agar SEO friendly.
8. Lacak Performanya
Saat orang mengakses situs web Anda, mereka mengantisipasi waktu muat yang cepat. Penggeser adalah salah satu dari banyak variabel yang memengaruhi kecepatan. Anda harus menggunakan penggeser dengan benar karena dapat berdampak signifikan pada seberapa cepat halaman dimuat.
- Gunakan slide dalam jumlah terbatas- Jangan menambahkan lebih dari 5 slide ke slider Anda kecuali Anda membuat galeri gambar.
- Pengoptimalan gambar Anda – Ukuran dan kualitas foto adalah aspek terpenting yang harus Anda pertimbangkan. Hindari menggunakan foto yang terlalu besar dan berkualitas tinggi.
- Prinsip font-family. Waktu pemuatan halaman Anda mungkin meningkat jika Anda menggunakan banyak jenis font yang berbeda karena masing-masing perlu memuat secara terpisah.
Gunakan parameter untuk pengoptimalan. Gambar Anda dapat dioptimalkan menjadi resolusi dan kualitas yang lebih rendah. Mereka juga dapat dimuat dengan malas atau dikonversi ke format WebP.
Kesimpulan
Membuat slider akan menyenangkan jika Anda mengetahui detail penting. Penggeser Anda akan menjadi komponen penting dari halaman Anda jika Anda menggunakan gambar yang dioptimalkan, melengkapi tag alt, dan menguji hasilnya di berbagai perangkat. Untuk mendapatkan fitur yang lebih baik dan pengalaman penggeser yang lebih baik, unduh plugin penggeser yang apik.
Artikel Terkait Lainnya :
Plugin Popup Berlangganan Lima Email Terbaik untuk WordPress
5 Plugin Penghitung Waktu Mundur Teratas Untuk Digunakan Di Situs Web Anda 2023
Lihat Ini 5 Alternatif Slider Revolution Gratis Teratas Untuk 2022!
