4 tips untuk membantu Anda memilih Font Terbaik untuk Situs Web Anda
Diterbitkan: 2018-07-23Ketika datang ke web, teks adalah raja. Untuk banyak (jika bukan sebagian besar) situs web, teks merupakan bagian terbesar dari konten mereka. Itu berarti pilihan font Anda dapat berdampak signifikan pada cara orang memandang situs Anda.
Fakta sederhananya adalah bahwa beberapa font lebih mudah dibaca daripada yang lain. Dengan pilihan font yang tepat, Anda bahkan bisa membuat website Anda terlihat lebih profesional. Oleh karena itu, perlu meluangkan waktu untuk mempertimbangkan pilihan Anda dengan hati-hati, sebelum menentukan tipografi mana yang akan digunakan.
Dalam artikel ini, kita akan menggali lebih dalam mengapa pilihan font web Anda penting. Kemudian kami akan membahas empat tip sederhana untuk membantu Anda memilih font yang sempurna untuk situs web WordPress Anda. Mari kita bicara tentang tipografi!
Mengapa Pilihan Font Web Anda Penting?
Kemungkinannya, Anda tidak akan membaca artikel ini sekarang jika kami memutuskan untuk menggunakan font 'menyenangkan' daripada font ini. Berikut ini sekilas tampilan font seperti itu:

Ini mungkin tampak mudah diingat, tetapi ini bukan jenis font yang digunakan saat Anda ingin orang-orang memperhatikan apa yang sebenarnya dikatakan teks Anda. Ada waktu dan tempat untuk setiap jenis font, dan mengetahui apa itu penting ketika Anda sedang mengerjakan sebuah situs web.
Jika Anda memilih font yang 'salah', kemungkinan besar Anda akan mengalami banyak masalah. Misalnya:
- Pengunjung Anda mungkin kesulitan membaca konten Anda.
- Pengalaman keseluruhan mungkin membuat beberapa pengguna takut.
- Situs web Anda mungkin terlihat tidak profesional atau tidak dapat diandalkan (atau keduanya).
Secara alami, ada banyak faktor yang memengaruhi cara orang memandang situs web Anda, lebih dari sekadar font yang Anda gunakan. Namun, tipografi adalah elemen dasar dan penting yang perlu mendapat perhatian.
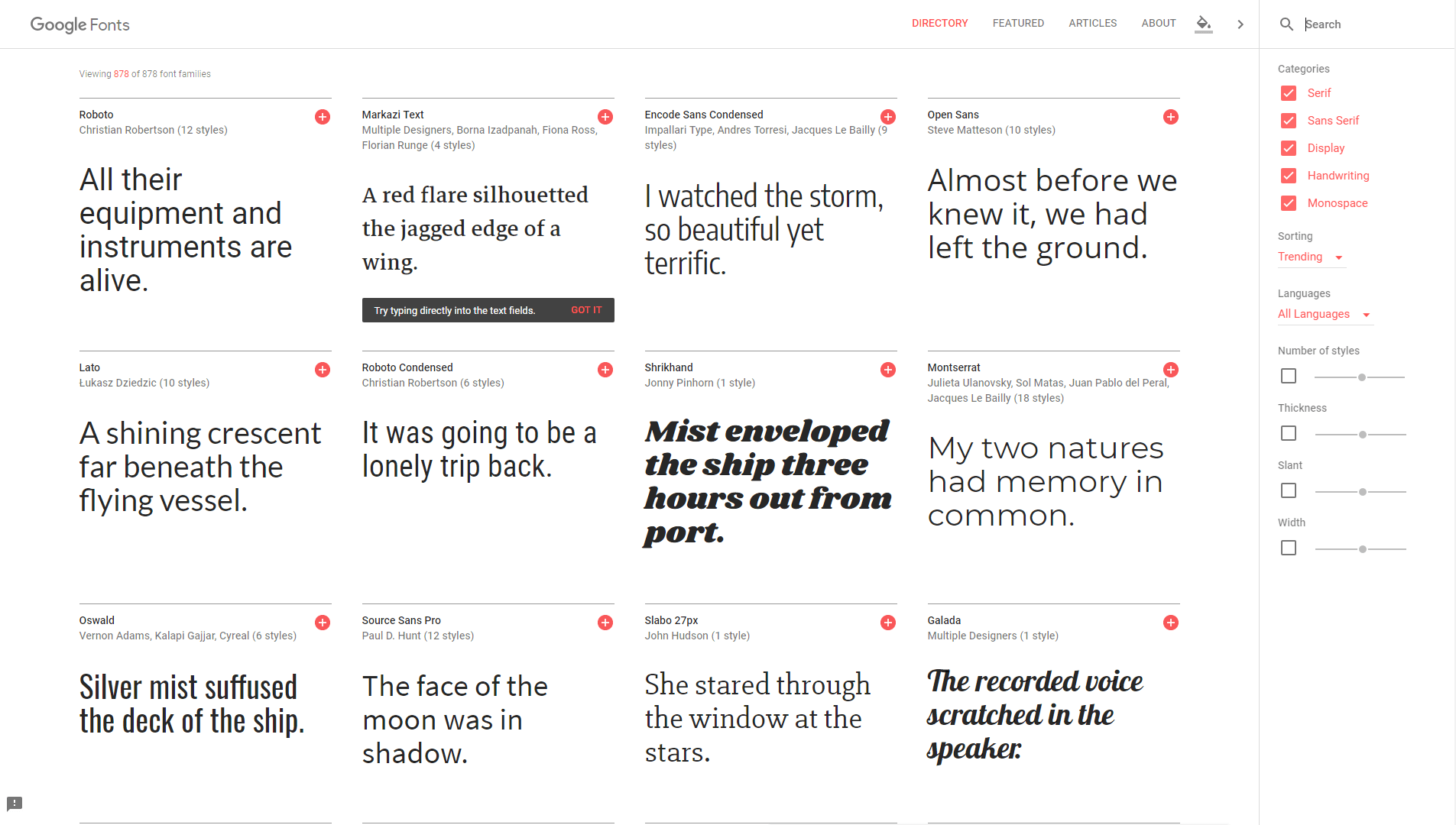
Terlebih lagi, Anda sekarang memiliki begitu banyak pilihan dalam hal font sehingga Anda tidak perlu puas dengan pilihan yang sama yang digunakan sebagian besar situs web (kami berbicara tentang Anda, Times New Roman). Google Fonts dan Adobe Typekit saja menyediakan ribuan pilihan gratis:

Jika Anda ingin terlihat tidak biasa, Anda dapat menemukan lebih banyak font gratis secara online.
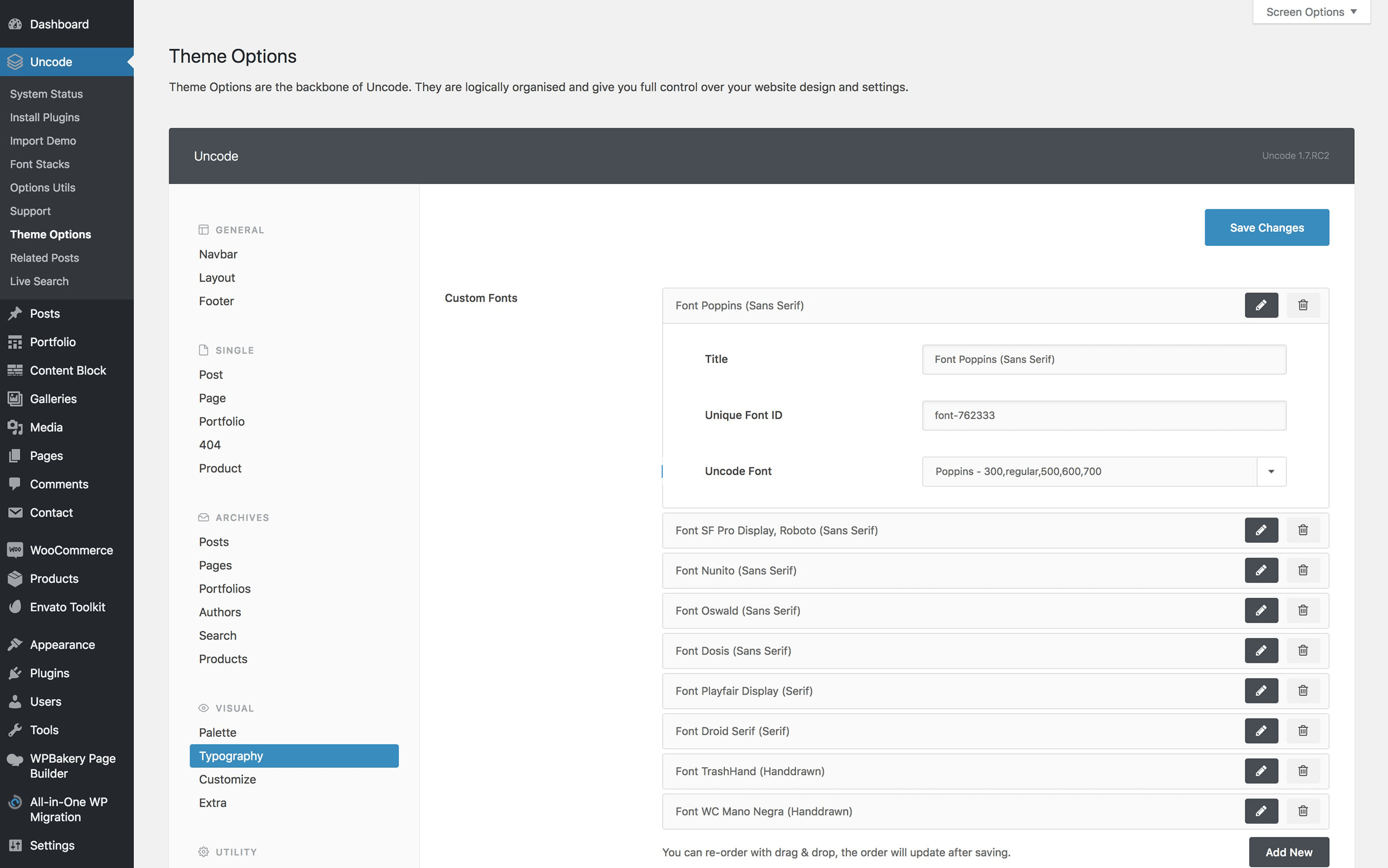
Yang terpenting, WordPress membuatnya relatif mudah bagi Anda untuk menambahkan font baru ke situs web Anda. Plus, jika Anda menggunakan tema Uncode kami, Anda akan mendapatkan akses ke fitur bawaan yang dapat membantu Anda mengimpor font dari beberapa platform:

Bersamaan dengan Google Font dan Adobe Typekit yang disebutkan di atas, Uncode juga memungkinkan Anda untuk mengimpor opsi dari Font Squirrel. Jika Anda merasa berani, Anda bahkan dapat menambahkan font khusus dari sumber lain melalui file style.css Anda. Dengan kata lain, langit adalah batasnya di sini.
4 Tips untuk Membantu Anda Memilih Font Terbaik untuk Situs WordPress Anda
Dengan begitu banyak font untuk dipilih, penting bagi Anda untuk tidak mendasarkan keputusan Anda pada penampilan saja. Jika tidak, Anda mungkin berakhir dengan situs web yang tampak hebat, tetapi sulit untuk benar-benar dibaca. Mari membahas beberapa tip sederhana untuk membantu Anda menemukan tipografi terbaik!
1. Fokus pada Keterbacaan
Pertanyaan pertama yang perlu Anda tanyakan pada diri sendiri saat memilih font adalah untuk apa Anda ingin menggunakannya. Jika itu akan menjadi bagian dari desain, seperti logo, maka tidak apa-apa untuk bersenang-senang dengan pilihan Anda. Namun, jika Anda bermaksud menggunakan font untuk konten, subjudul, atau menu Anda, fokus utama Anda harus pada keterbacaan.
Seperti yang Anda duga, 'keterbacaan' mengacu pada seberapa mudah konten untuk dibaca seseorang. Jika Anda memilih untuk menggunakan font yang sulit dipahami pengunjung, keterbacaan situs Anda akan terganggu. Pada gilirannya, ini dapat berdampak negatif pada pengalaman pengguna secara keseluruhan.
Berikut cara menemukan font yang merupakan pilihan solid dalam hal keterbacaan:
- Pilih font serif bila memungkinkan (itu adalah font dengan 'kaki' kecil di akhir setiap goresan).
- Cari font dengan jarak yang layak antara setiap karakter, yang membuatnya lebih mudah untuk dibedakan (kita akan membicarakannya lebih lanjut sebentar lagi).
- Perhatikan font dengan sedikit 'berat', daripada font ringan dengan garis tipis.
Ada perdebatan yang sehat seputar penggunaan font serif atau sans-serif untuk teks di web. Aliran pemikiran yang lebih populer mengatakan bahwa font sans-serif lebih baik untuk headline, sedangkan tipografi serif ideal untuk teks biasa.
Namun, Anda mungkin telah memperhatikan bahwa kami menggunakan font sans-serif di seluruh blog kami, dan ini tidak memengaruhi keterbacaannya. Font yang kami gunakan untuk blog kami disebut Proxima Nova, dan itu dari Adobe Typekit. Ini hanya menunjukkan bahwa Anda dapat bermain dengan aturan tipografi sedikit, selama Anda memastikan pengalaman pengguna tidak menderita sebagai hasilnya.
Pada akhirnya, cara terbaik untuk menguji keterbacaan font apa pun adalah dengan mencoba membacanya sendiri, di desktop dan perangkat seluler. Jika Anda merasa hal itu memengaruhi kegunaan situs Anda, teruslah menguji sampai Anda menemukan kecocokan yang lebih baik.
2. Perhatikan Kerning
Istilah 'kerning' mengacu pada jarak antara setiap karakter individu dalam font. Tidak ada standar global dalam hal kerning, jadi setelah Anda mulai memperhatikan, Anda akan melihat bahwa sebagian besar font menggunakan jumlah ruang yang berbeda.

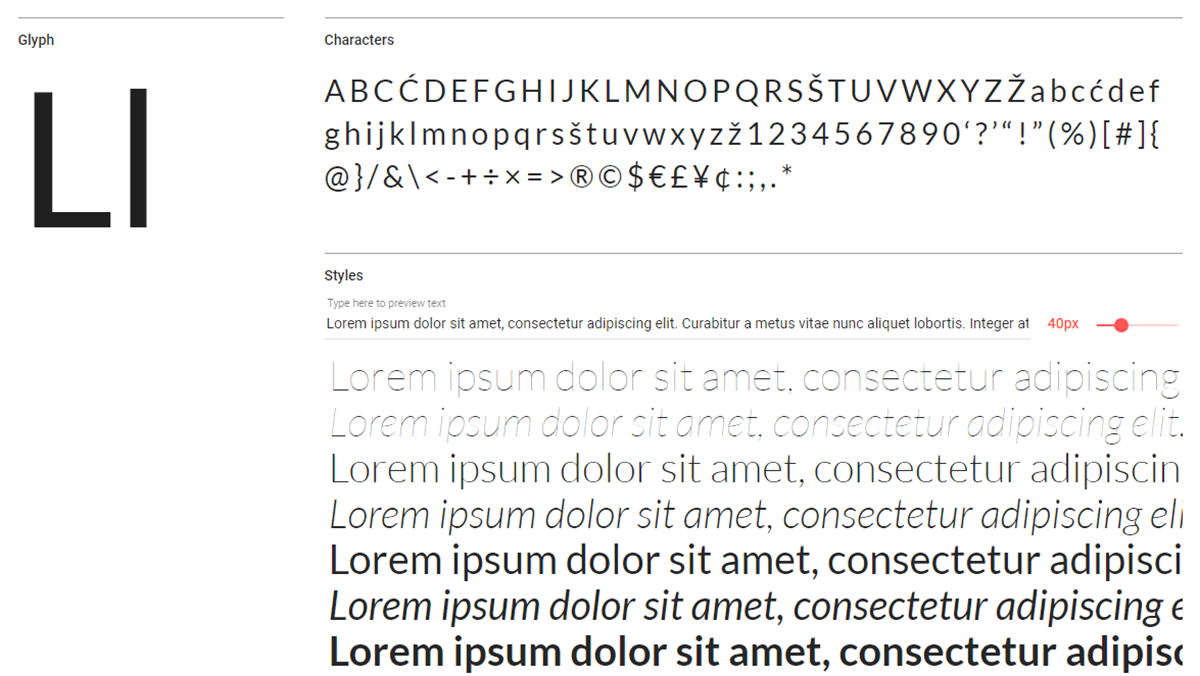
Lihatlah font Lato, misalnya:

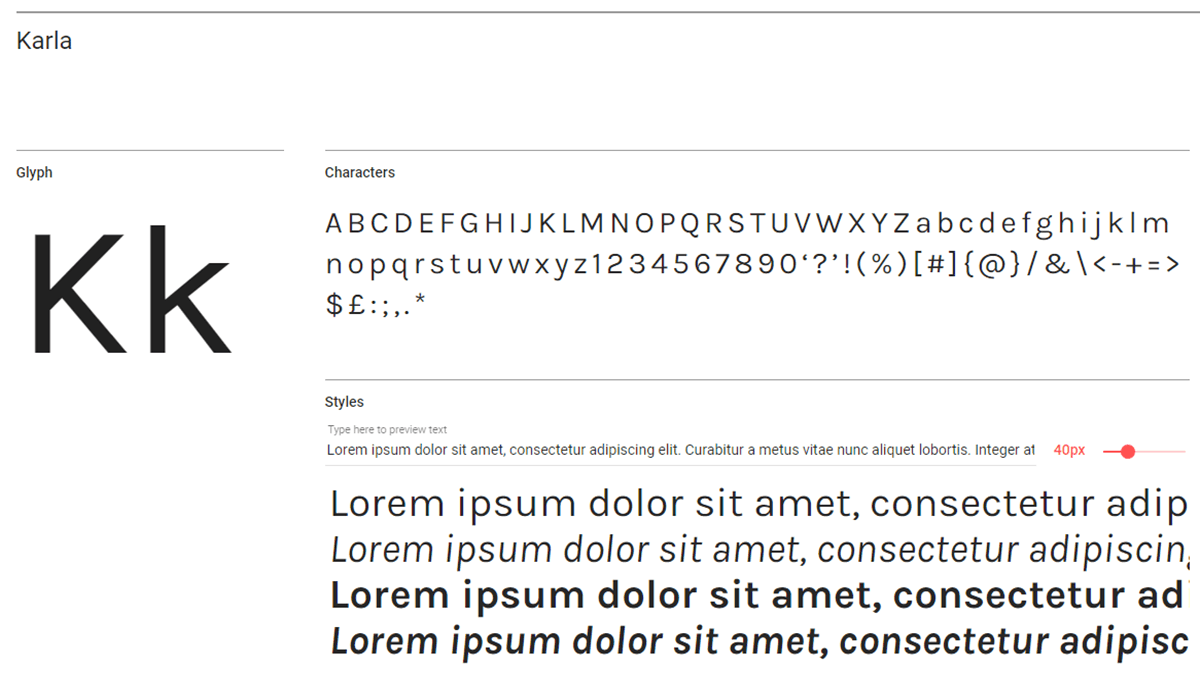
Sekarang, bandingkan dengan Karla:

Ada sedikit perbedaan namun nyata dalam kerning antara kedua font ini. Spasi di antara huruf lebih banyak di Karla daripada di Lato.
Dalam hal keterbacaan, Anda ingin ada sedikit ruang di antara karakter, sehingga tidak semuanya kabur. Namun, begitu kerning mulai menjadi terlalu lebar, itu bisa mulai terlihat berantakan, terutama jika menyangkut paragraf besar.
Mari kembali ke dua font yang sama, kali ini menggunakan paragraf penuh. Pertama, kita punya Lato lagi:

Sekarang, inilah paragraf yang sama menggunakan Karla:

Anda mungkin dapat melihat bahwa Karla sedikit lebih sulit untuk dibaca, dan mulai terlihat menyebar ketika ada banyak teks di halaman. Dengan paragraf yang lebih panjang, lebih banyak kerning berarti ada banyak ruang kosong di halaman. Akibatnya, menjadi lebih sulit untuk membaca sekilas konten.
Seperti yang kami sebutkan sebelumnya, tidak ada konsensus tentang nilai apa yang membuat kerning sempurna. Bentuk setiap font juga memengaruhi seberapa banyak ruang yang Anda inginkan di antara setiap karakter, jadi pada akhirnya itu tergantung pada penilaian subjektif. Sama seperti tip terakhir kami, kami menyarankan Anda mengambil font apa pun yang ingin Anda gunakan untuk test drive, membuat beberapa paragraf yang lebih panjang dan memeriksa untuk melihat apakah kerning berdampak negatif pada keterbacaan. Jika jawabannya ya, Anda pasti ingin mencoba font lain.
3. Hindari Font yang Terlalu Banyak Digunakan
Sebelumnya, kami menyebutkan bahwa sebagian besar situs web cenderung menggunakan font yang sama. Anda pasti pernah mendengar tentang andalan ini, seperti Times New Roman, Helvetica, Verdana, dan sebagainya.
Pada dasarnya tidak ada yang salah dengan font-font tersebut, tetapi font tersebut sangat umum sehingga bisa membosankan. Mereka juga dapat membuat situs Anda terlihat terlalu mirip dengan situs orang lain. Plus, Anda memiliki begitu banyak opsi untuk dipilih akhir-akhir ini sehingga membatasi diri Anda pada beberapa font ini tidak masuk akal.
Jadi selain itu, Anda mungkin ingin menjauh dari Courier, Georgia, Garamond, dan (tentu saja) Comic Sans. Alih-alih, luangkan waktu Anda untuk memeriksa semua jenis font yang berbeda yang dapat Anda temukan di banyak situs dan platform yang tersedia.
Tempat favorit kami untuk memulai adalah Google Font, yang menawarkan perpustakaan yang sangat besar:

Setelah Anda menemukan font yang menurut Anda akan bekerja dengan baik dengan situs web Anda, jangan berhenti di situ. Untuk sebagian besar situs, Anda akan menginginkan sedikit kontras dalam tipografi Anda. Jadi, misalnya, Anda mungkin ingin menggunakan satu font untuk konten Anda dan font lainnya untuk judul Anda.
Itu berarti Anda ingin memilih setidaknya dua font, yang seharusnya tidak terlalu mirip. Dengan kontras tambahan ini, pengunjung Anda akan lebih mudah membedakan antara elemen kunci situs Anda. Jangan berlebihan – jika Anda menggunakan lima font berbeda pada halaman yang sama, mungkin ini saatnya untuk menyederhanakan.
4. Pilih Font Dengan Keluarga Besar
Sebagian besar font datang dalam gaya yang berbeda, yang paling umum adalah miring dan tebal. Namun, beberapa tipografi menyertakan lebih banyak variasi. Kumpulan gaya ini disebut 'keluarga', dan ukurannya dapat bervariasi tergantung pada font yang Anda gunakan.
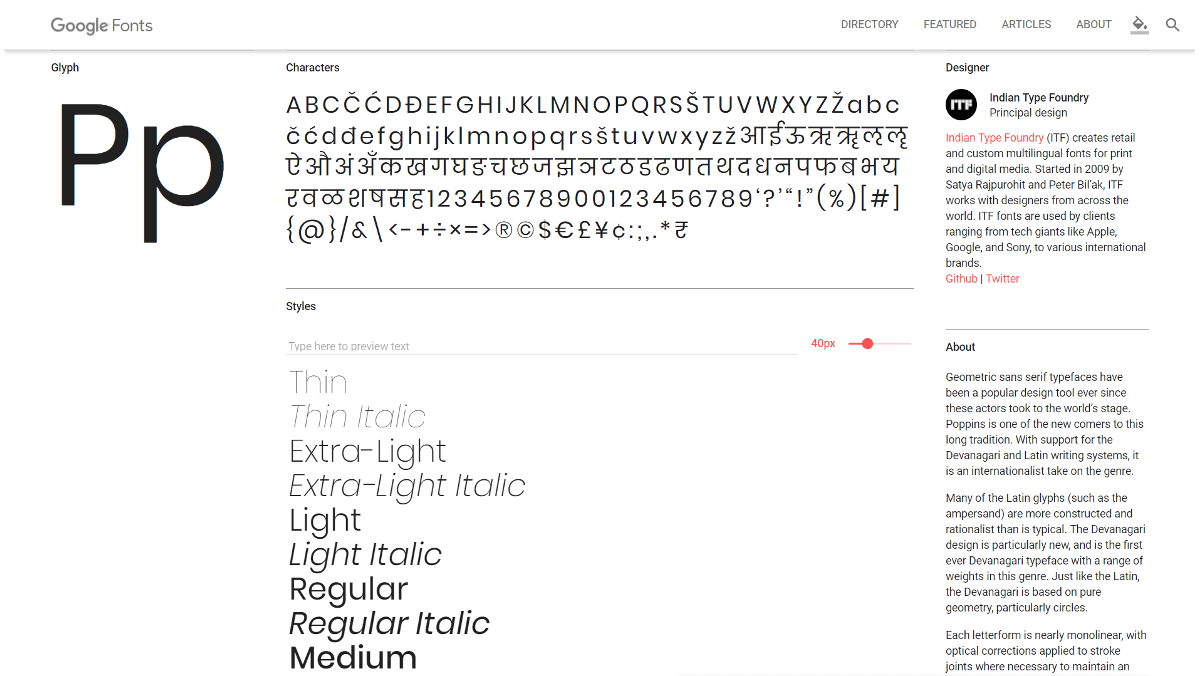
Idealnya, Anda ingin mencari font dengan keluarga besar, sehingga Anda memiliki banyak opsi yang dapat digunakan di situs web Anda. Font Poppins, misalnya, hadir dalam 18 jenis:

Anda mungkin tidak membutuhkan banyak pilihan, tetapi tidak ada salahnya untuk memiliki banyak pilihan yang dapat Anda mainkan. Sebaiknya perhatikan font yang menyertakan setidaknya tiga gaya.
Sebagai aturan praktis, Anda harus selalu menggunakan gaya font 'normal' untuk teks utama situs web Anda, karena cenderung paling mudah dibaca. Anda dapat menggunakan gaya lain untuk jenis konten khusus, judul, penekanan, dan elemen lain yang ingin Anda tampilkan.
Kesimpulan
Ada ribuan font yang dapat Anda gunakan di situs web Anda. Banyak orang tetap pada opsi default yang disediakan WordPress, tetapi melakukan ini hanya membatasi diri Anda dan situs Anda. Untungnya, jika Anda adalah pengguna Uncode, Anda dapat mengimpor font dari berbagai perpustakaan dengan cepat dan mudah.
Jika Anda ingin memastikan Anda memilih font yang sempurna untuk situs web Anda, berikut adalah empat tip yang perlu Anda ingat:
- Fokus pada keterbacaan.
- Perhatikan kerningnya.
- Hindari penggunaan font yang berlebihan.
- Pilih font dengan keluarga besar.
Apakah Anda memiliki pertanyaan tentang cara memilih font yang tepat untuk situs Anda? Mari kita bicara tentang mereka di bagian komentar di bawah!
