Chrome DevTools: 10 Tip & Trik Berguna
Diterbitkan: 2022-07-07- Blokir sumber daya untuk merender situs tanpa CSS/JavaScript
- Perubahan CSS secara sekilas (dengan Ekspor)
- Ubah struktur tata letak Grid & Flexbox
- Men-debug aksesibilitas dengan alat bawaan
- Format JavaScript/CSS yang diperkecil menjadi kode yang dapat dibaca
- Mengedit (teks) dan menghapus elemen dengan designMode
- Tangkap tangkapan layar dari Emulator Perangkat
- Pilih warna dari luar browser
- Gunakan copy() sebagai pengikis semu
- Cara mengubah tema warna Chrome DevTools
- Sekilas di dalam pembangkit tenaga listrik pengembangan
Saya telah bekerja dengan Chrome selama lebih dari satu dekade sekarang, jauh sebelum Mozilla berhasil memperbaiki masalah kebocoran memori mereka. Dan, sebagai seseorang yang melakukan pengembangan front-end setiap hari, saya juga menjadi pengguna setia Chrome DevTools. Baik itu untuk melakukan pemeriksaan CSS paling dasar atau melakukan tes kinerja, DevTools adalah bagian tak terpisahkan dari rutinitas saya sebagai pengembang.
Dan selama bertahun-tahun saya telah belajar tetapi juga mengumpulkan berbagai tip dan trik, beberapa di antaranya tidak begitu jelas. Jika Anda ingin penyegaran tentang semua yang dapat dilakukan DevTools, saya sarankan untuk merujuk ke dokumentasi resmi. Namun yang lebih penting, halaman Apa yang Baru di DevTools, karena di situlah Anda akan mendapatkan semua fitur dan alat baru secara sekilas.
Cara terbaik untuk menelusuri sumber ini adalah dengan menekan CTRL+F dan mencari “kata kunci” yang Anda minati atau Anda juga dapat mengaktifkan Daftar Isi di atas lalu melompat ke contoh spesifik secara langsung. Saya yakin halaman ini akan berkembang seiring waktu karena saya mempelajari hal-hal baru, jadi jangan ragu untuk menandai halaman ini untuk referensi di masa mendatang. Mari kita mulai dengan sesuatu yang praktis tetapi sangat berguna.
Blokir sumber daya untuk merender situs tanpa CSS/JavaScript
Kami menerima JavaScript begitu saja, tetapi ada banyak orang yang memblokir JS di browser mereka, dengan sebagian besar melakukannya karena alasan yang berkaitan dengan aksesibilitas, privasi, dan keamanan.
Dan Anda juga harus mempertimbangkan kasus di mana JS/CSS mungkin tidak dapat diakses karena masalah jaringan, atau browser gagal mengambil sumber daya tertentu. Jadi, seperti apa tampilan situs web Anda ketika file/library tertentu diblokir?
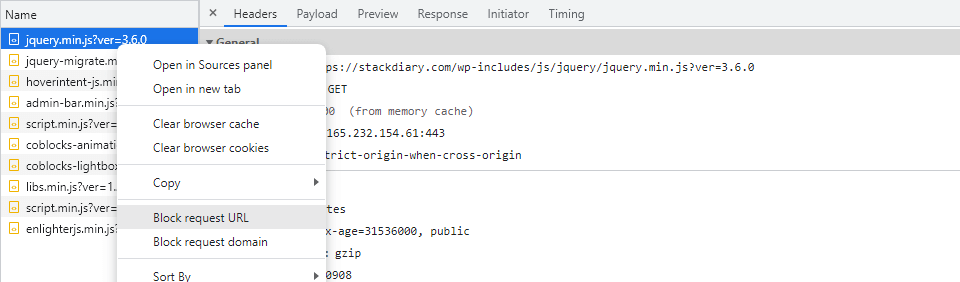
- Buka DevTools dan buka tab Jaringan .
- Muat ulang halaman yang Anda buka untuk mengambil semua sumber daya.
- Klik sumber daya apa saja dan pilih Blokir URL sumber daya .
- Refresh halaman lagi untuk melihat hasilnya.

Saya percaya ini juga berfungsi di dalam alat pengembang Firefox dan Edge.
Perubahan CSS secara sekilas (dengan Ekspor)
Pernahkah Anda terbawa dengan mengubah CSS dari DevTools hanya untuk menyadari bahwa Anda sekarang harus mundur ke 10 properti berbeda untuk menyimpan perubahan itu? Ya. Pernah ke sana, melakukan itu.
Untungnya, ada cara yang lebih baik untuk mengatasi masalah ini.

- Buka Sesuaikan dan kontrol DevTools -> Alat lainnya .
- Pilih Perubahan .
- Tab permanen akan muncul di dalam DevTools yang menampilkan perubahan kode yang Anda buat.
Panel Perubahan juga dapat diakses melalui pintasan CTRL/CMD+Shift+P lalu mengetikkan Perubahan di konsol Jalankan. Di bagian bawah antarmuka Perubahan, Anda memiliki tombol Salin , yang dapat digunakan untuk mengekspor langsung semua perubahan yang Anda buat di sesi itu.
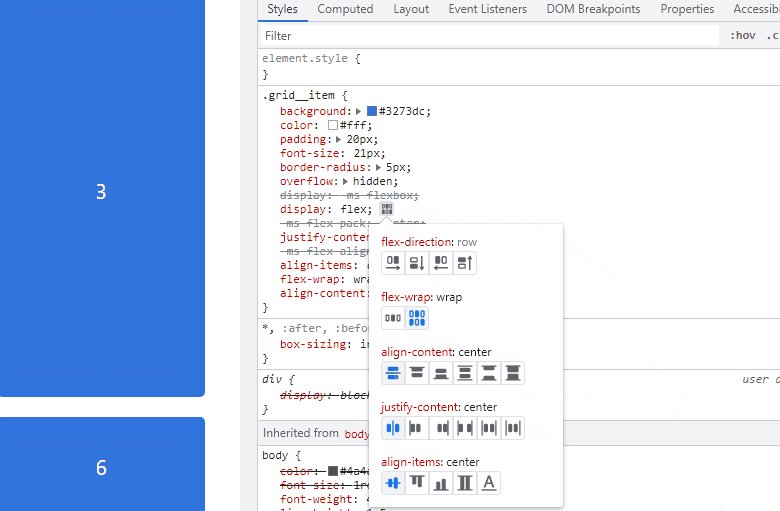
Ubah struktur tata letak Grid & Flexbox
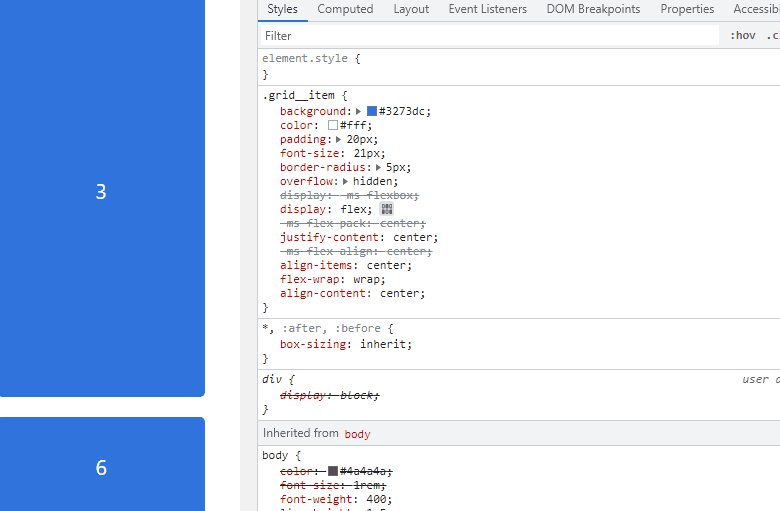
Saya baru-baru ini menulis artikel tentang beberapa generator tata letak CSS terbaik, jadi tip berikut ini sejalan dengan artikel itu. Pertama, Periksa wadah apa pun yang didukung oleh Grid atau Flexbox, lalu cari properti yang dialokasikan yang memiliki display: flex; atau sebaliknya.

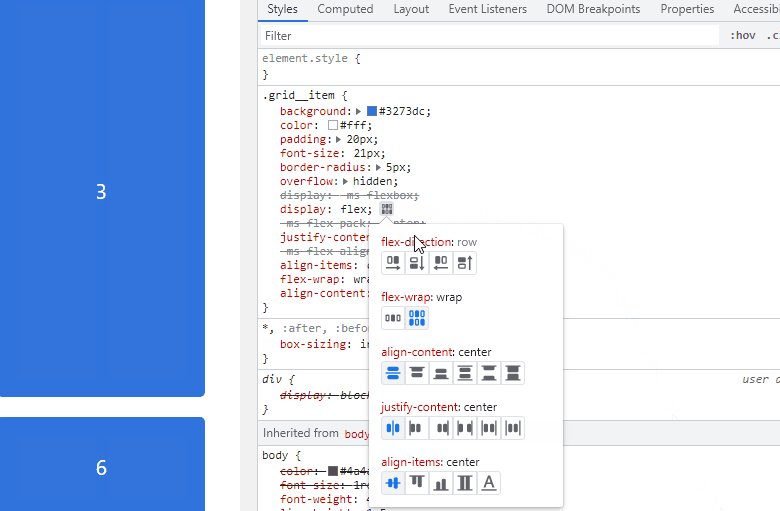
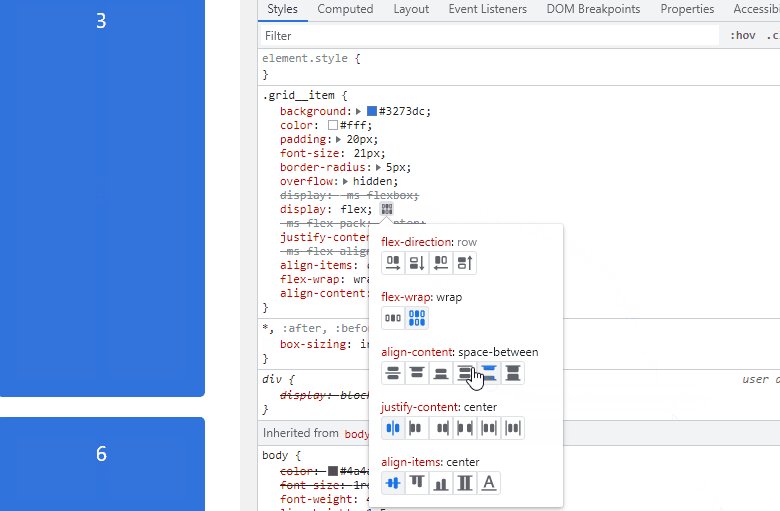
Di sebelah properti, Anda akan melihat ikon kecil yang dapat diklik (editor) – mengklik ini akan membuka panel dari mana Anda dapat menggunakan properti pemosisian seperti yang ditentukan di Grid atau Flexbox.
Fitur ini berguna saat Anda ingin menguji perataan tata letak baru secara real-time. Ada juga sesuatu yang disebut CSS Grid Inspector, yang telah ditulis oleh tim pengembang Chrome.
Men-debug aksesibilitas dengan alat bawaan
Aksesibilitas adalah topik hangat di kalangan pengembang front-end. Sedemikian rupa sehingga sebagian besar pustaka komponen dan kit UI telah dibuat sebelumnya dengan praktik terbaik aksesibilitas. Platform CMS seperti WordPress juga telah merangkul aksesibilitas, dan mulai menerapkan fitur yang memprioritaskan inklusivitas desain. Dan DevTools tidak terkecuali pada aturan tersebut.
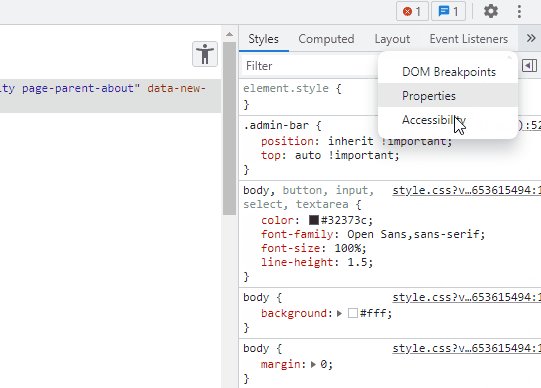
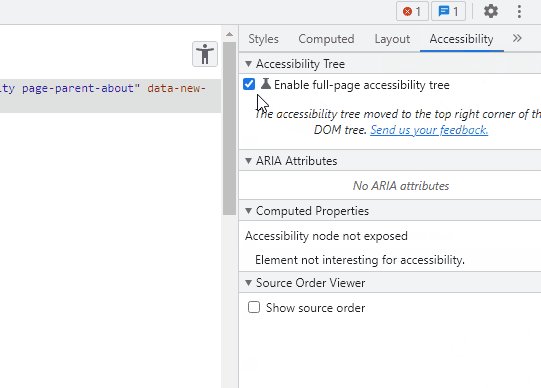
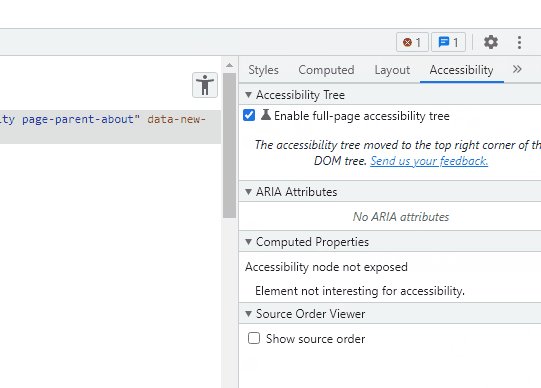
» Mengaktifkan pohon aksesibilitas di Chrome DevTools

Setelah Anda memilih kotak centang aktifkan , Anda harus memuat ulang DevTools Anda. Pada tahap ini, Anda akan memiliki ikon aksesibilitas di sudut kanan atas di jendela Elemen. Mengeklik ikon ini akan menampilkan seluruh struktur situs dalam tampilan hierarki DOM. Kemudian Anda dapat memeriksa setiap bagian dan elemen situs dan melihat apakah mereka memiliki label ARIA yang ditetapkan untuknya.
» Penampil Urutan Sumber
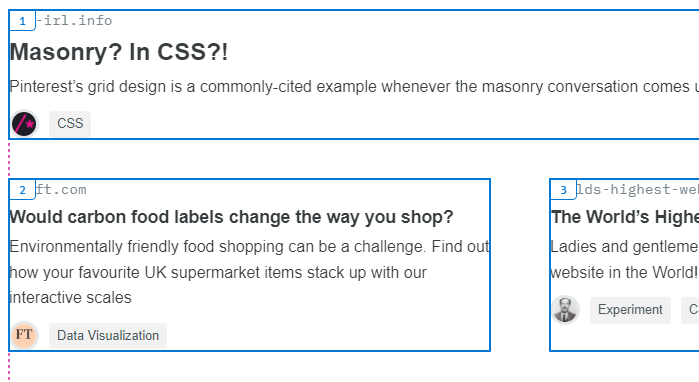
Pada panel yang sama seperti yang ditunjukkan pada GIF di atas ada kotak centang lain. Dan kotak centang itu disebut Show source order . Fungsinya – setelah diaktifkan – memungkinkan Anda melihat urutan elemen yang muncul untuk pengunjung yang mungkin mengunjungi halaman Anda menggunakan alat bantu.


Setelah diaktifkan, Anda dapat memilih area mana pun di halaman Anda dan melihat urutan item yang akan muncul.
Ini sangat berguna saat bekerja dengan Grid atau Flexbox, keduanya memiliki properti untuk mengatur ulang urutan tampilan item. Misalnya order: 1;
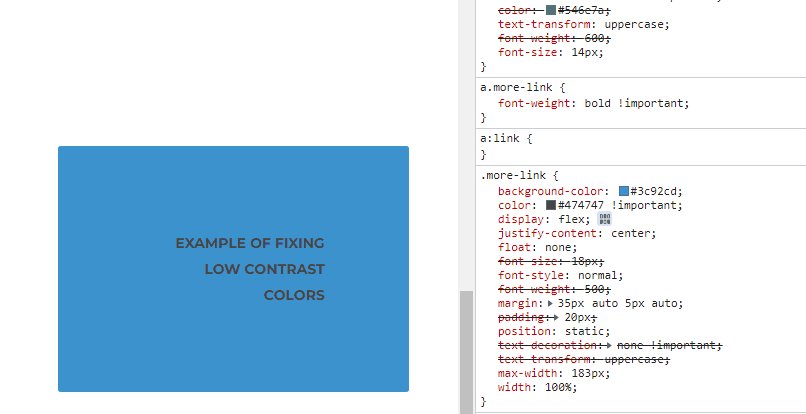
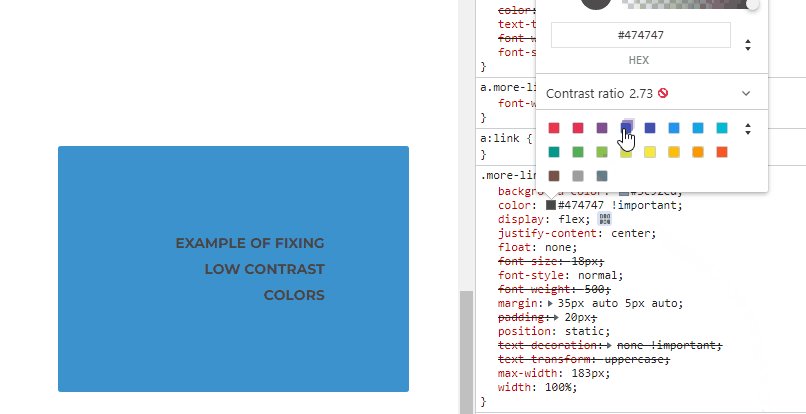
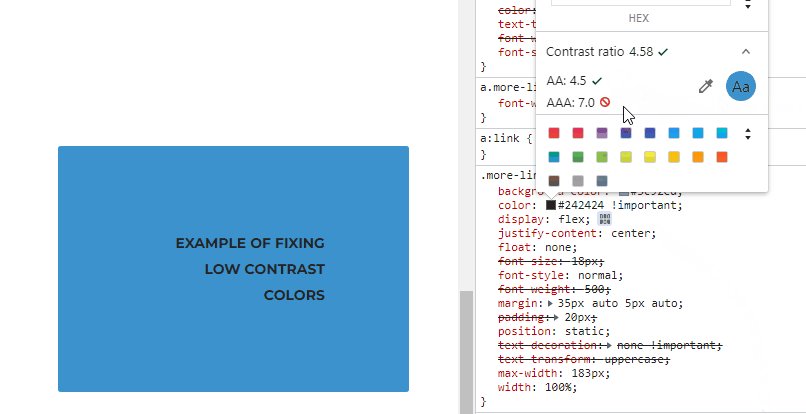
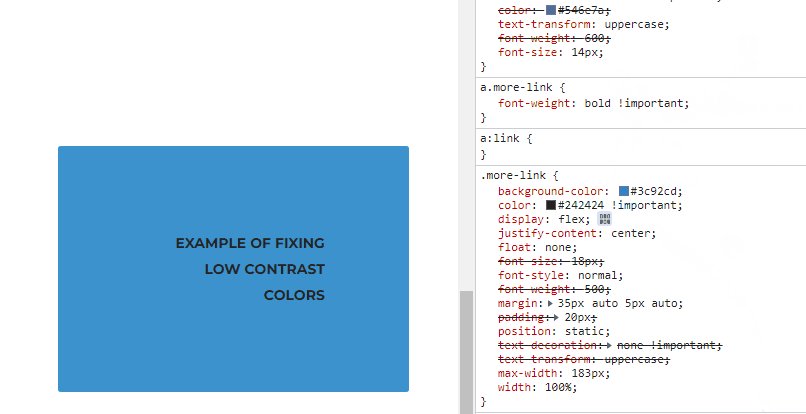
»Saran warna untuk teks kontras rendah
Kontras warna adalah salah satu masalah aksesibilitas utama, bahkan untuk orang yang tidak harus menderita gangguan penglihatan yang serius. Saya memiliki kasus di mana penglihatan saya mulai memburuk dan saya perlu mendapatkan resep baru untuk kacamata saya, dan hal yang memberikannya adalah warna kontras rendah/tinggi yang membuat mata saya lelah. Putih di atas merah, hijau di atas biru, dll.
Tim web.dev telah melakukan penulisan lengkap tentang cara kerja metode berikut.

Metode ini berfungsi untuk semua elemen di halaman. Bahkan jika menurut Anda kontrasnya baik-baik saja, algoritme rasio kontras dapat memberikan saran yang halus untuk meningkatkan visibilitas kontras secara keseluruhan.
Format JavaScript/CSS yang diperkecil menjadi kode yang dapat dibaca
Hanya perlu beberapa detik untuk mengimpor kode yang diperkecil ke dalam Kode VS dan kemudian menerapkan Lebih Cantik, tetapi mengapa repot-repot ketika Anda dapat memformat (membatalkan) langsung dari konsol DevTools.

Untuk membuat ini berfungsi:
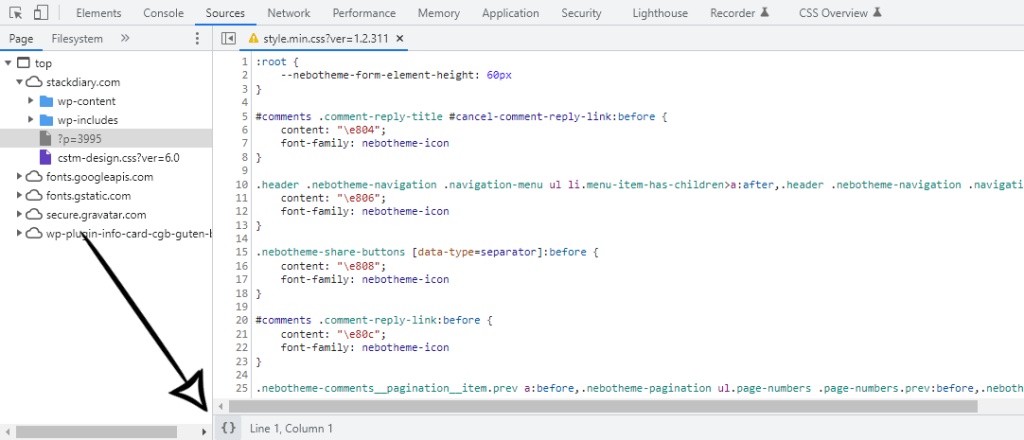
- Buka panel Sumber di dalam DevTools.
- Buka file apa pun yang telah diperkecil.
- Klik ikon {} di bagian bawah konsol.
- Kode sekarang diformat.
Mengedit (teks) dan menghapus elemen dengan designMode
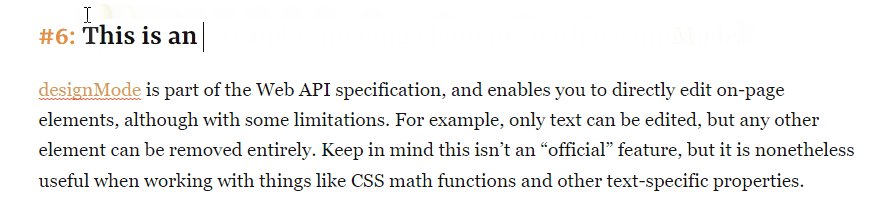
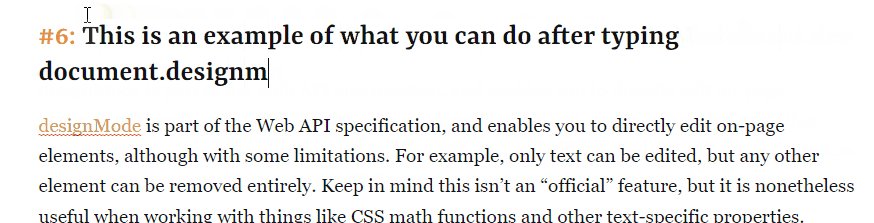
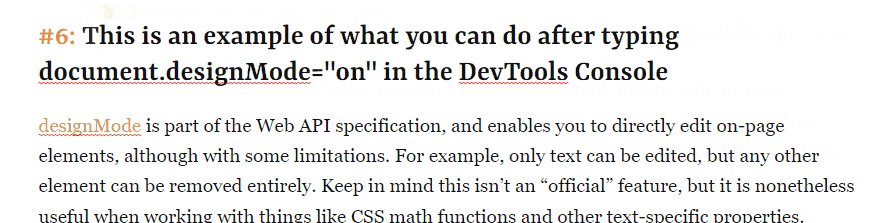
designMode adalah bagian dari spesifikasi Web API dan memungkinkan Anda untuk mengedit elemen di halaman secara langsung, meskipun dengan beberapa batasan. Misalnya, hanya teks yang dapat diedit, tetapi elemen lainnya dapat dihapus seluruhnya. Perlu diingat ini bukan fitur "resmi", tetapi tetap berguna saat bekerja dengan hal-hal seperti fungsi matematika CSS dan properti khusus teks lainnya.

Untuk mencobanya sendiri:
- Buka Konsol DevTools .
- Ketik document.designMode="on" dan kirim.
- Kembali ke halaman dan mulai mengedit.
Properti off juga berlaku saat Anda ingin menonaktifkan designMode. Dan jika Anda tidak melihatnya di GIF, ini juga berfungsi dengan baik untuk melakukan pemeriksaan ejaan konten di halaman Anda.
Tangkap tangkapan layar dari Emulator Perangkat
Ini adalah fitur yang telah menghindari saya untuk waktu yang lama. Alur kerja saya yang biasa untuk mengambil tangkapan layar adalah ekstensi Snip atau Tangkapan Layar Luar Biasa. Ternyata, Anda dapat mengambil tangkapan layar Seluler/Tablet dan tangkapan layar resolusi lainnya langsung dari Emulator Perangkat.
Tapi, itu bukan satu-satunya alasan fitur ini berguna. Anda sebenarnya dapat menangkap tangkapan layar termasuk bingkai perangkat . Sebelum saya masuk ke lebih detail, berikut adalah contohnya:

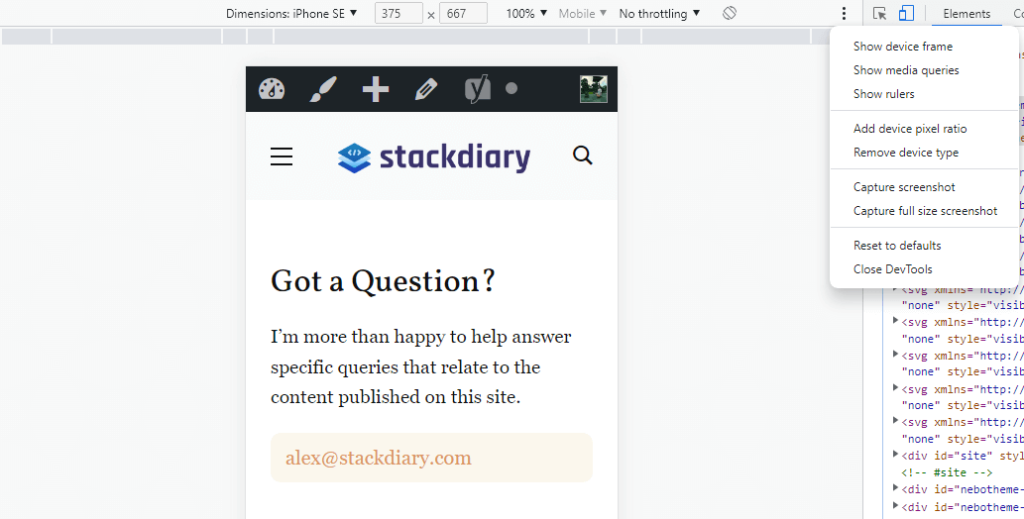
Jadi, bagaimana Anda mengaktifkan bingkai perangkat untuk tangkapan layar ponsel/tablet?
- Buka DevTools.
- Klik pada ikon Toggle device toolbar .
- Arahkan ke ikon menu kanan atas (tiga titik).
- Pilih Tampilkan bingkai perangkat .
Berikut adalah pratinjau visualnya:

Masalahnya adalah, bahkan jika Anda mengklik tombol, bingkai perangkat tidak muncul. Dan ini karena hanya segelintir perangkat yang memiliki bingkai yang ditampilkan. Bahkan, Anda harus mengaktifkan perangkat ini secara manual dari menu yang tersedia di Dimensions -> Edit . Jenis perangkat ini memiliki bingkai:
- iPhone 5/SE
- iPhone 6/7/8 & Plus
- Nexus 5 & 5x
- Nexus 6P
- iPad
Terima kasih kepada pengguna StackOverflow RoCk RoCk atas klarifikasinya.
Pilih warna dari luar browser
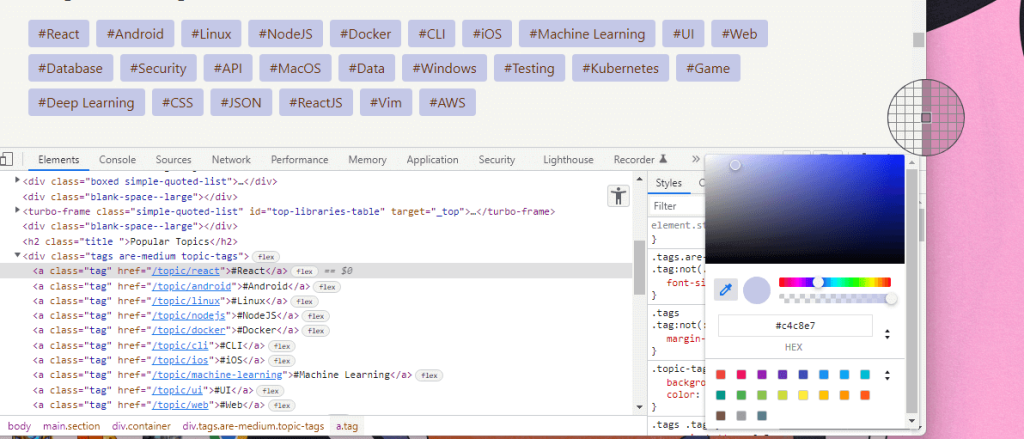
Ini adalah salah satu fitur terbaru yang ditambahkan ke DevTools. Dengan asumsi Anda sudah terbiasa dengan Color Picker – sekarang dimungkinkan untuk memilih warna yang tidak ada di dalam browser. Dengan kata lain, Anda dapat memilih warna langsung dari desktop Anda, apakah itu gambar atau ikon tertentu.

Sekarang Anda dapat mengambil warna dari foto favorit Anda lebih cepat.
Gunakan copy() sebagai pengikis semu
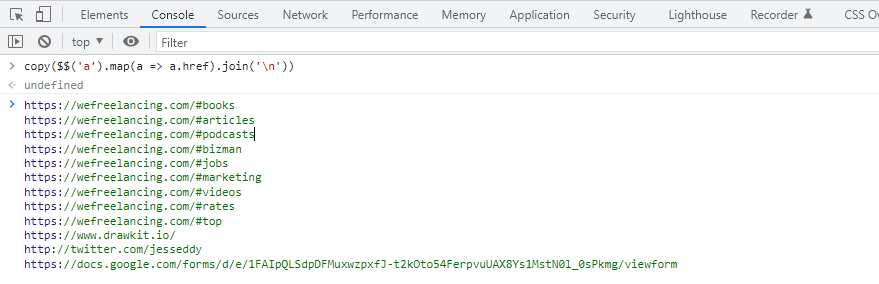
Fungsi copy() dapat digunakan untuk mengambil objek secara massal yang ditemukan di halaman. Bagi saya, ini adalah cara tercepat untuk menghapus semua URL yang ditemukan di halaman dengan cepat.
Di jenis Konsol Anda:
copy($$('a').map(a => a.href).join('\n'))Dan hasilnya adalah:

Fungsi JavaScript alternatif akan terlihat seperti ini:
var link_array = [], l = document.links; for(var i=0; i<l.length; i++) { link_array.push(l[i].href); } console.log(link_array)Cara mengubah tema warna Chrome DevTools
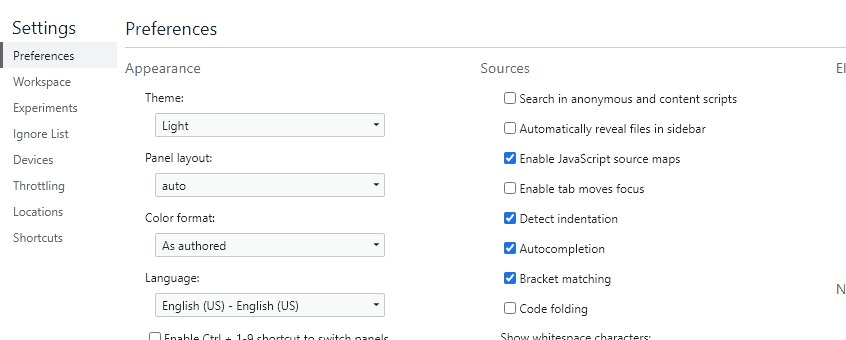
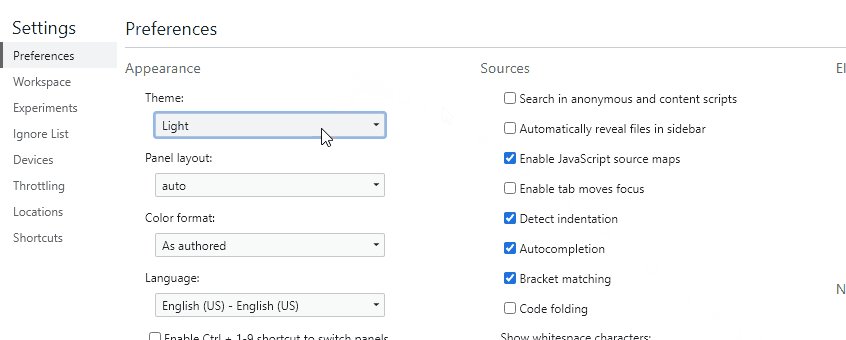
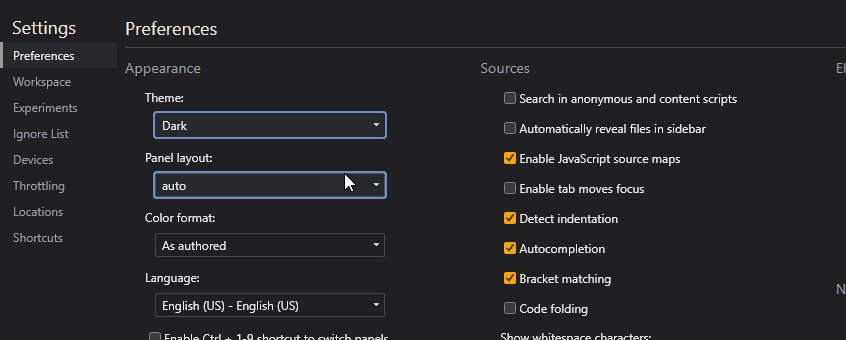
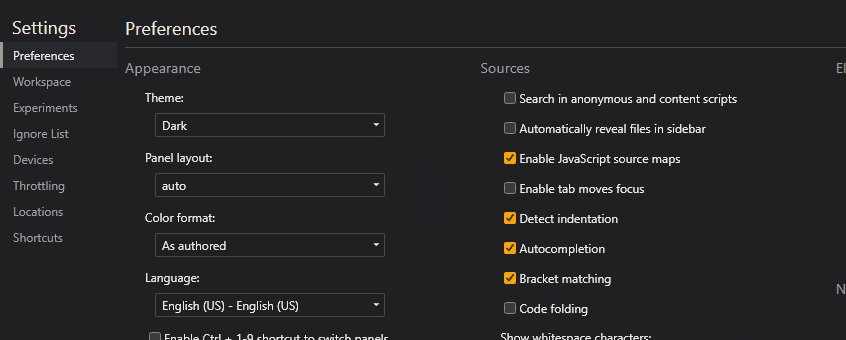
Saya ingin tahu berapa banyak pengembang yang telah mengubah tema browser Chrome mereka menjadi gelap tetapi tidak menyadari bahwa Anda harus melakukannya secara terpisah untuk DevTools. Saya yakin ada beberapa yang adil.

Dengan DevTools terbuka, Anda dapat menekan F1 untuk membuka pengaturan. Ini akan membuka panel Preferensi default tempat Anda dapat memilih dari tema Terang atau Gelap, atau menggunakan Preferensi Sistem.
Sekilas di dalam pembangkit tenaga listrik pengembangan
Ini sama sekali bukan daftar lengkap dari semua yang dapat dilakukan DevTools. Dan seiring waktu saya berharap dapat menambahkan lebih banyak trik menarik yang saya temui. Saya harap setidaknya satu atau dua tips ini cukup menarik untuk Anda tambahkan ke catatan Anda. Dan jika tidak, periksa kembali nanti!
