Ekstensi Chrome yang Harus Digunakan Setiap Desainer Web
Diterbitkan: 2018-07-05Peramban internet menjadi lebih baik dan lebih baik, dan apa pun yang Anda gunakan, Anda harus selalu mencoba dan menemukan cara untuk meningkatkan fungsinya dan, sebagai hasilnya, produktivitas Anda sendiri. Hari ini, kita akan fokus pada Google Chrome sebagai salah satu browser paling populer dan pada plugin Chrome dan ekstensi Chrome yang patut dicoba – terutama jika Anda seorang desainer atau pengembang web.
Jumlah ekstensi Chrome terus bertambah tetapi itu tidak berarti Anda membutuhkan semuanya. Namun, memilih yang tepat dapat membuat seluruh pengalaman menjelajah Anda jauh lebih baik dan lebih mudah. Juga, jika Anda ingin menghapus atau menyesuaikannya atau mengelola ekstensi Chrome dengan cara apa pun, Anda dapat melakukannya setiap saat di setelan plugin Chrome.
Jadi, tanpa basa-basi lagi, mari kita lihat ekstensi Google Chrome yang harus digunakan setiap desainer web dan alasannya! Anda dapat menemukan semuanya di toko aplikasi Chrome dan/atau toko web Google Chrome.
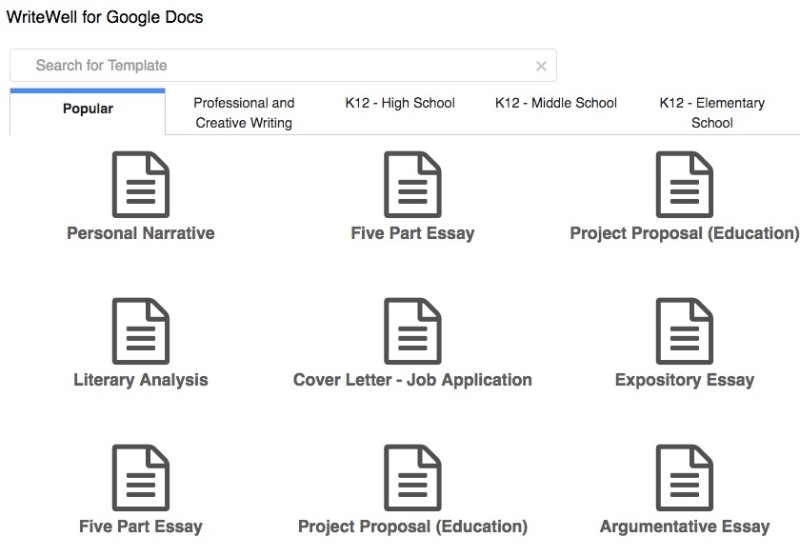
Tulis dengan baik

WriteWell adalah perangkat lunak penulisan online gratis dan salah satu add-on Chrome yang paling berguna. Anda dapat mengunduhnya dari Google webstore dan menulis Anda akan lebih mudah dari sebelumnya.
Ekstensi Chrome yang hebat ini tidak hanya akan mendeteksi kesalahan ejaan atau kontekstual, tetapi juga menawarkan sejumlah template berguna yang akan membantu Anda menulis dengan lebih efisien.
Bendera Dom

DomFlags adalah salah satu add-on yang dibuat khusus untuk pengembang untuk membuat pintasan keyboard ke elemen DOM. Jika alur kerja devtools yang lebih cepat adalah yang Anda cari, Anda harus menambahkan DomFlags ke browser Chrome Anda.
Sangat Sorotan

Temukan Highlighter Tinggi di Chromestore untuk langsung menyimpan dan membagikan sorotan tanpa harus melalui proses screenshotting lalu mengedit screenshot. Dengan add-onnya, Anda dapat menyorot saat Anda membaca.
Bum !

Boom! – Dribbble Enhancement Suite dibuat untuk membuat Dribbble.com lebih cepat dan lebih mudah digunakan. Dengan ekstensi Chrome ini, Anda mendapatkan pengguliran tak terbatas, bidikan resolusi lebih besar dan lebih tinggi dalam daftar, putar otomatis untuk gif, dll.
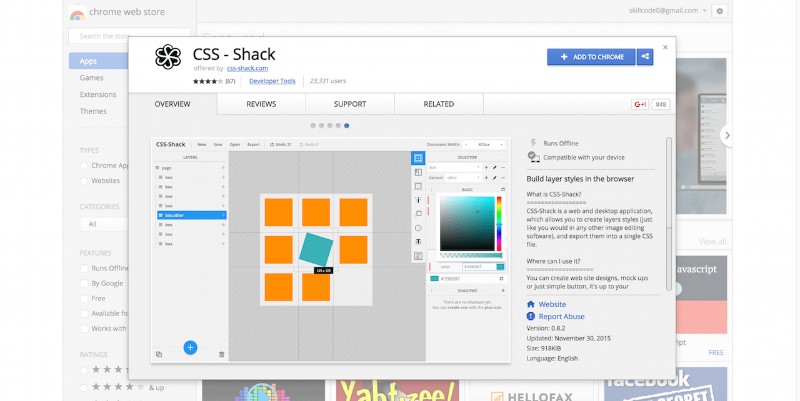
CSS-Gubuk

CSS-Shack adalah salah satu ekstensi Chrome terbaik untuk desainer yang tersedia di Googlestore. Ini membantu Anda membuat lapisan dan gaya berbeda yang kemudian dapat Anda ekspor ke dalam satu file CSS.
Monyet kecil

Belanja di Google untuk Marmoset dan buat snapshot dengan cepat dan mudah. Anda juga dapat memilih dari berbagai efek dan tema untuk menerapkannya untuk foto yang tampak lebih mengesankan.
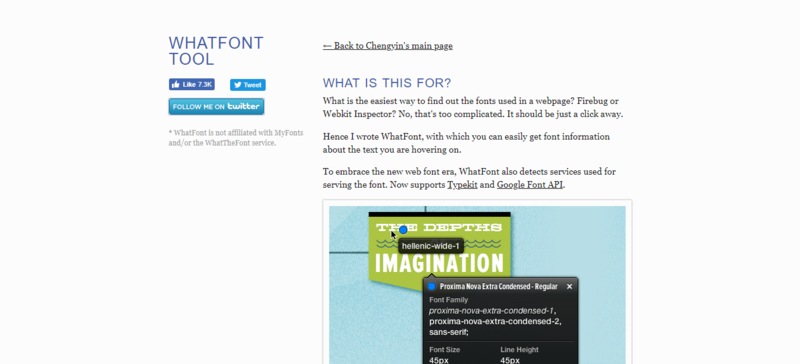
ApaFont

Jika Anda seorang desainer dan/atau pengembang, Anda mungkin pernah berada dalam situasi di mana Anda mencoba mengidentifikasi font yang digunakan di halaman web tetapi tidak berhasil.
Untungnya, Anda dapat menambahkan salah satu font ekstensi terbaik yang mengidentifikasi itu ke browser Google Anda dan membuat pekerjaan Anda jauh lebih mudah!
WhatFont dapat ditemukan di situs web Google dan memungkinkan Anda untuk mengidentifikasi hampir semua font hanya dengan mengarahkan kursor ke sana, serta mendeteksi layanan yang digunakan untuk menyajikan font tertentu.
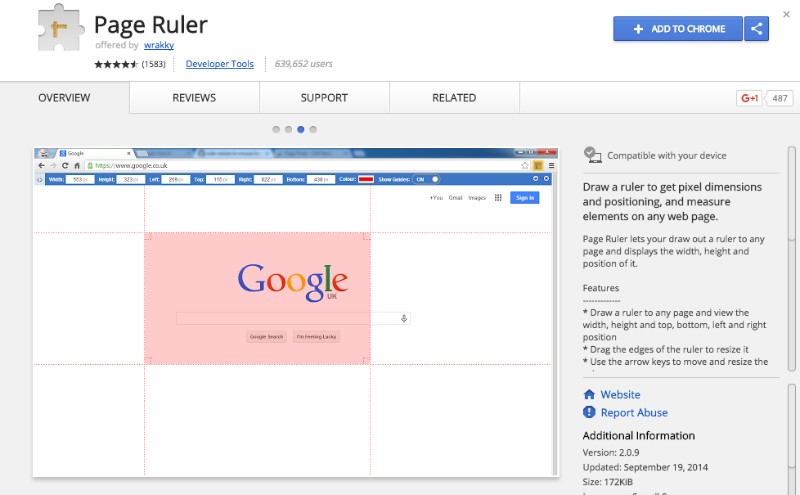
Penggaris Halaman

Penggaris Halaman adalah salah satu pengaya Google terbaik untuk mengukur elemen di halaman web mana pun, serta untuk mendeteksi dimensi dan pemosisian pikselnya.
Anda cukup menggambar penggaris ke halaman mana pun, seret tepinya untuk mengubah ukurannya, dan lihat posisi atas, bawah, kanan, dan kiri, serta lebar dan tinggi.
Pengunduh Gambar

Jika Anda mencari ekstensi Chrome terbaik untuk mengunduh gambar, Anda harus mempertimbangkan Pengunduh Gambar.

Addon ini akan membantu Anda mengunduh gambar secara massal dari halaman web mana pun, memfilternya berdasarkan tinggi, lebar, dan URL, melihat tautan ke gambar, dll.
Mengunduh gambar dengan ekstensi Google ini juga sangat mudah; yang harus Anda lakukan hanyalah mengeklik gambar atau menggunakan kotak centang.
Jika Anda ingin menyesuaikan tampilan gambar, Anda juga dapat melakukannya. Ingatlah bahwa Anda harus menyiapkan direktori unduhan default agar semuanya berjalan dengan lancar dan cepat.
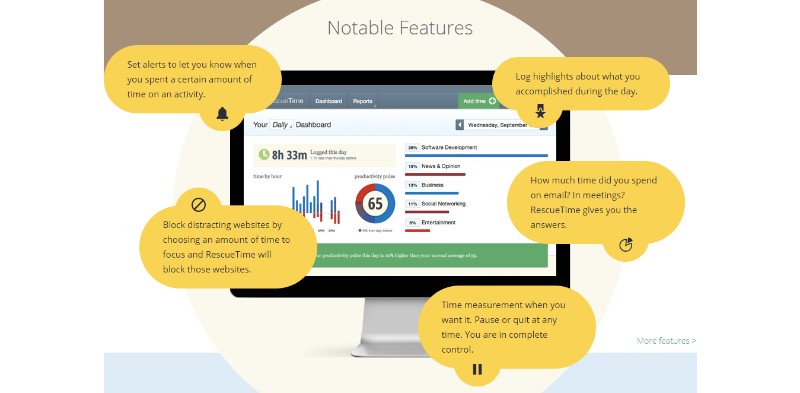
RescueTime untuk Chrome dan Chrome OS

Setelah Anda mendapatkan Chrome, Anda mungkin ingin mengetahui berapa banyak waktu yang Anda habiskan untuk menggunakannya dan mendapatkan gambaran yang lebih baik tentang bagaimana tepatnya Anda telah menggunakan browser Anda.
RescueTime melacak waktu yang Anda habiskan di komputer Anda dan juga secara otomatis menghitung saat Anda pergi dan berhenti melacak. Jika ada waktu yang tidak ingin Anda lacak, Anda cukup menghapusnya.
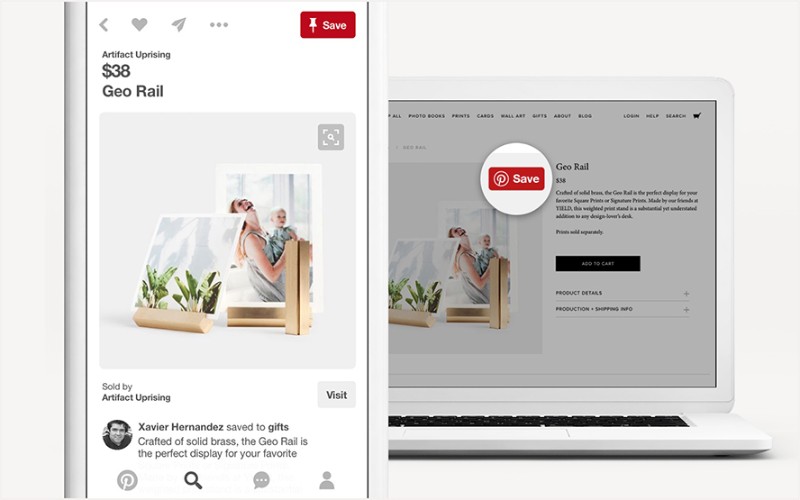
Pinterest untuk Google Chrome

Jika Anda adalah penggemar Pinterest, Pinterest untuk Google Chrome akan menjadi salah satu plugin Google Chrome favorit Anda. Temukan di App Store Chrome dan nikmati penyematan dari situs web mana pun kapan saja!
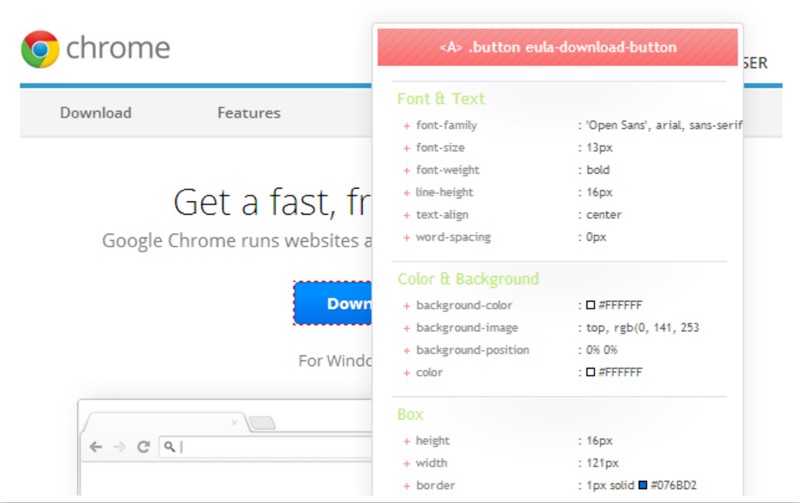
CSSViewer

Seperti yang mungkin sudah Anda duga, CSSViewer adalah penampil properti CSS sederhana. Jika Anda ingin memeriksa elemen apa pun di halaman saat ini, cukup klik ikon bilah alat dan arahkan kursor ke atasnya.
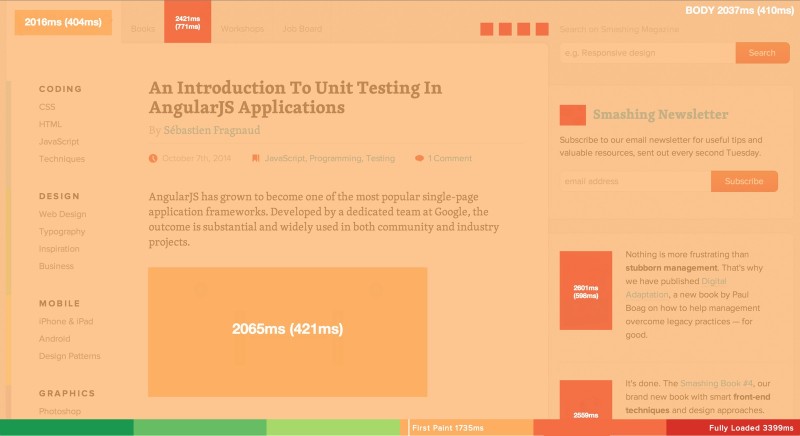
peta perf

Perfmap adalah plugin Chrome untuk membuat peta panas kinerja. Dengan melihat warna peta panas, Anda akan tahu di titik mana gambar selesai dimuat.
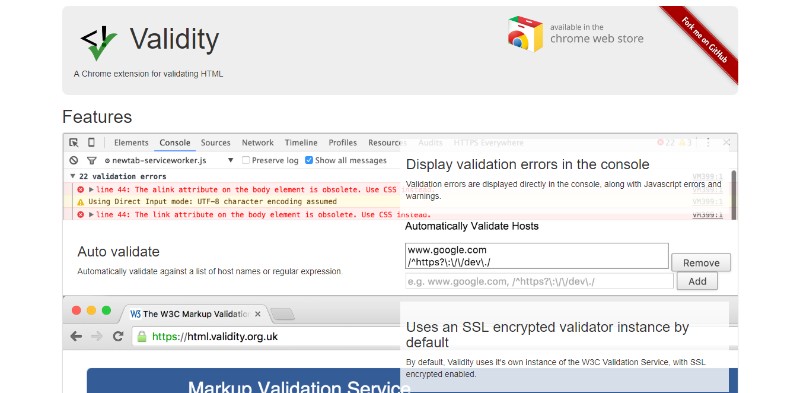
Keabsahan

Jika ada halaman web yang ingin Anda validasi, Validitas adalah salah satu ekstensi toko Chrome terbaik untuk itu. Anda akan dapat melihat semua detail di tab konsol, sementara kesalahan akan ditampilkan di tooltip.
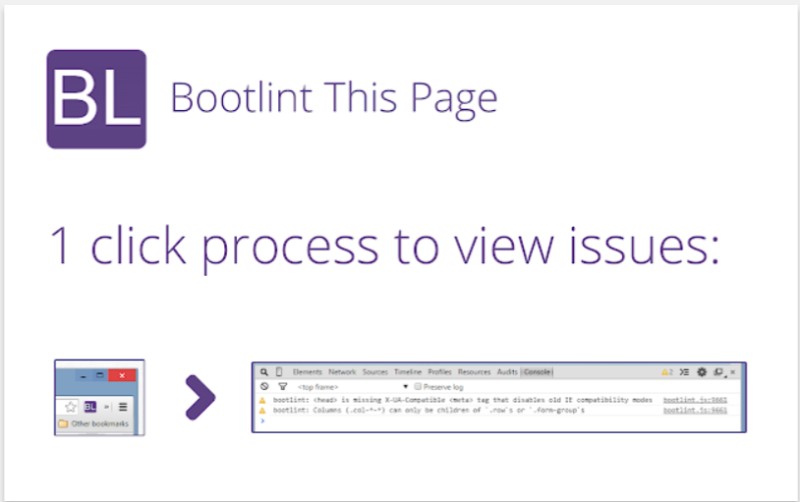
Bootlin Halaman Ini

Bootlint Halaman Ini adalah add-on yang memiliki satu fungsi sederhana – untuk memeriksa kesalahan umum di situs Bootstrap.
ColorZilla

Jika Anda merasa membutuhkan lebih banyak alat warna, ColorZilla adalah salah satu ekstensi Chrome yang harus Anda periksa. Itu menambahkan berbagai alat yang berguna seperti generator gradien, pemilih warna, pipet, penampil palet, dan sejenisnya.
Tab Warna

Setiap kali Anda membuka tab baru, Tab Warna akan memberi Anda skema warna yang sama sekali baru yang akan membuat penjelajahan Anda menjadi pengalaman yang lebih menyenangkan dan menyenangkan.
Fontface Ninja

Fontface Ninja adalah salah satu alat yang berguna untuk mengidentifikasi font, serta ukuran dan spasi barisnya.
45 sampai 75

Seperti yang disarankan oleh nama plugin ini, 45to75 adalah alat yang menghitung jumlah karakter dalam teks Anda. Jika jumlahnya lebih rendah dari 45 atau lebih tinggi dari 75, Anda akan diberitahu untuk menyesuaikannya.
PerfectPixel oleh WellDoneCode

PerfectPixel adalah ekstensi untuk pengembang dan perancang markup dan memungkinkan mereka untuk menempatkan overlay gambar semi-transparan di atas HTML yang dikembangkan.
Mengakhiri pemikiran tentang ekstensi Chrome untuk desainer web
Dengan jumlah ekstensi Chrome baru yang terus bertambah, mungkin sulit untuk memilih yang paling praktis dan paling efektif. Namun, begitu Anda menemukannya, mereka dapat membuat pekerjaan Anda jauh lebih mudah dan lebih cepat.
