10 Alat Berguna untuk Membuat Palet Warna
Diterbitkan: 2022-09-12Mendapatkan warna proyek desain Anda dengan tepat bukanlah hal yang mudah. Anda mungkin akrab dengan semua alat online yang membantu Anda menghasilkan "skema warna" dari satu warna. Anda tahu, masukkan satu warna dan dapatkan empat warna yang serasi.

Tetapi seperti yang ditunjukkan oleh orang-orang dari Tailwind Labs dalam artikel Refactoring UI mereka, ini tidak selalu praktis dalam pekerjaan desain sehari-hari. Tidak, kecuali jika Anda ingin desain akhir Anda terlihat seperti ini:

Sekilas, tidak terlalu buruk, kan? Ada keseimbangan spasi putih yang layak untuk semuanya, kecuali bahwa teksnya sangat sulit dibaca. Faktanya, rasio kontras untuk elemen teks jauh dari kisaran yang seharusnya untuk memenuhi persyaratan modern, terutama untuk aksesibilitas.
Tertarik untuk mempelajari lebih lanjut tentang kontras warna dan aksesibilitas?
Lihat artikel ini diterbitkan di web.dev oleh Rachel Andrew dan Rob Dodson. Selain itu, periksa panduan ini tentang cara memvalidasi rasio kontras langsung dari browser Anda.
Menghasilkan palet warna dengan pratinjau langsung
"Titik sakit" lain dengan banyak generator mandiri ini adalah bahwa mereka tidak memberikan contoh langsung tentang seperti apa warna-warna itu pada desain nyata. Jadi, pada akhirnya, Anda terjebak dengan keharusan bolak-balik dan memeriksa komposisi akhir antara beberapa alat atau halaman.
Untuk artikel ini, saya akan fokus pada alat palet warna yang memungkinkan Anda melihat palet warna dalam contoh desain nyata. Banyak dari alat ini telah dibuat untuk memenuhi prinsip desain standar industri, pencocokan warna, dan persyaratan rasio kontras.
Saya juga akan berbicara tentang beberapa generator "non-konvensional" dan menjelaskan alasan saya untuk memasukkannya ke dalam artikel di bawah ini masing-masing. Karena itu, saya pikir inilah saatnya untuk melihat semua opsi untuk menghasilkan atau membuat palet warna dari awal dan melihat seperti apa tampilannya dalam desain yang sebenarnya.
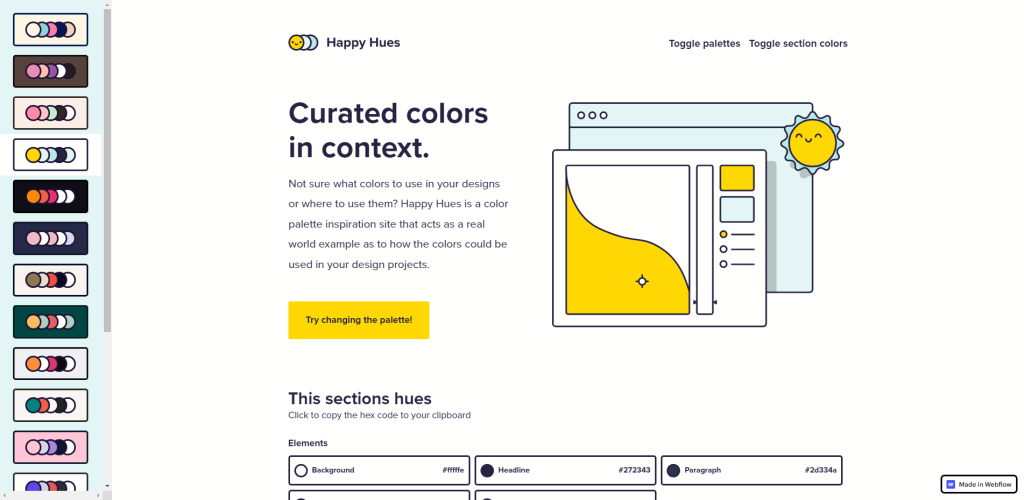
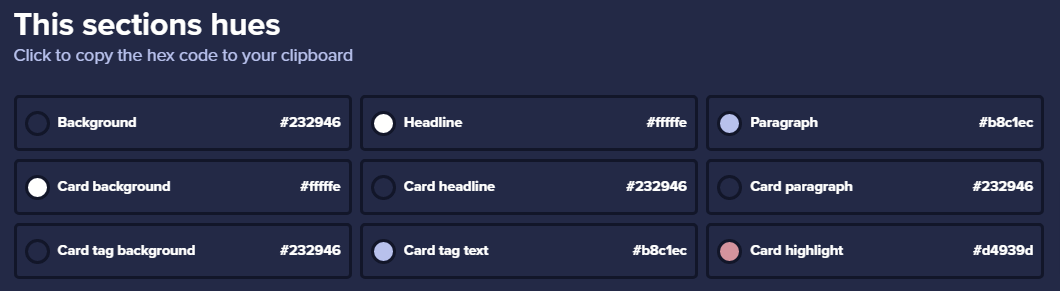
1. Warna Bahagia

Happy Hues dibangun oleh Mackenzie Child pada tahun 2019, tetapi hingga hari ini, ini adalah salah satu situs pertama yang saya kunjungi setiap kali saya memulai proyek baru dari awal. Alasan saya sangat menyukai alat ini adalah kesederhanaannya.
Setelah Anda memilih palet di bilah sisi, situs disegarkan menggunakan palet yang Anda pilih, dan Anda memiliki desain baru dengan 5 bagian unik. Untuk setiap bagian, Anda mendapatkan tambahan "Warna bagian ini" – yang merupakan kombinasi warna yang digunakan untuk bagian tertentu. Klik pada warna apa saja untuk menyalinnya.

Namun, ada satu kelemahan. Dan kekurangannya adalah Anda tidak dapat menentukan warna Anda sendiri.
Ini karena situs dibangun dengan Webflow. Jadi, tidak ada cara untuk menambahkan perpustakaan eksternal yang menyediakan sakelar warna. Konon, ada 18 palet yang dapat Anda pilih, dan semuanya keluar sebagai 90 skema warna yang berbeda mengingat setiap bagian memiliki desainnya sendiri.
Saya sangat merekomendasikan Happy Hues kepada siapa pun yang baru memulai dengan desain web. Pastikan Anda juga membaca informasi yang disajikan di semua bagian. Mackenzie telah mengisi bagian tersebut dengan banyak informasi desain yang menarik dan berguna.
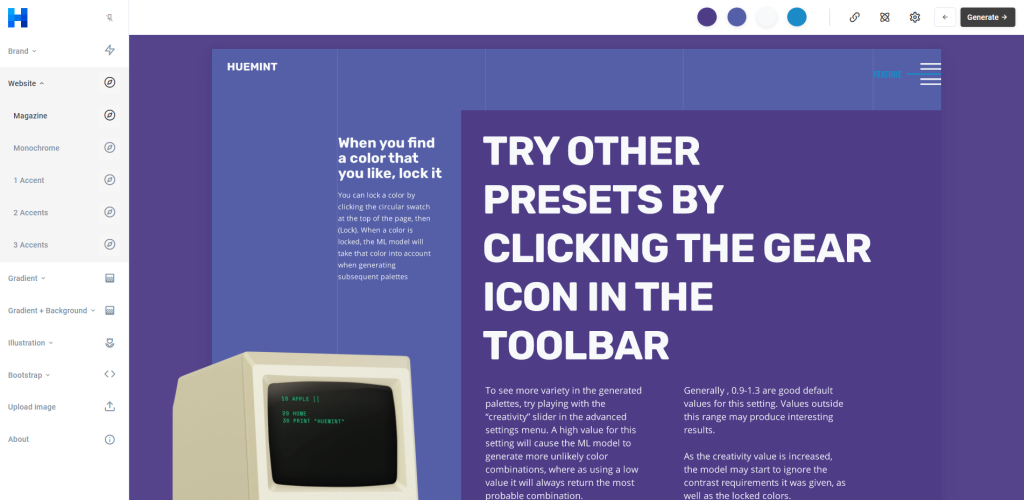
2. Huemin

Jika Anda belum pernah mendengar tentang Huemint sebelumnya – Anda siap untuk mengobatinya. Alat yang luar biasa ini menggunakan Pembelajaran Mesin untuk memberi daya pada kemampuan menghasilkan warna. Dan jumlah fitur yang Anda dapatkan luar biasa, terutama untuk alat yang dapat digunakan secara gratis.
Tertarik untuk mempelajari lebih lanjut? Pastikan Anda membaca halaman Tentang Huemint untuk memahami cara kerja perangkat lunak, dan model yang digunakan untuk menghasilkan palet warna.

Setelah Anda meluncurkan alat ini, Anda akan mendapatkan akses ke dasbor utamanya. Untuk mulai menggunakan Huemint, pertama-tama Anda harus memilih salah satu konsep di bilah sisi kiri. “Konsep” ini mengacu pada proyek desain seperti Branding, Situs Web, tetapi juga Situs Web dengan Ilustrasi atau Gradien. Ini adalah alat untuk menghasilkan palet warna untuk situs web seperti halnya untuk peluncuran produk dunia nyata.
Setelah Anda memilih konsep Anda, Anda dapat mulai menggunakan tombol Generate di sudut kanan atas dasbor. Semua konsep memiliki desain dan contoh terpisah sehingga Anda mendapatkan contoh paling realistis tentang seperti apa warna tersebut dalam desain akhir.

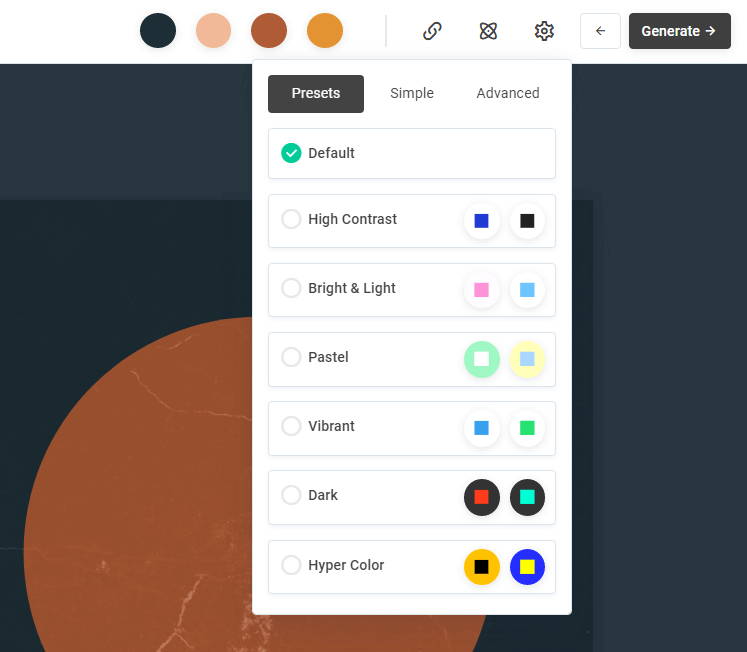
Anda juga mendapatkan beberapa opsi lain, termasuk kemampuan untuk mengunci warna tertentu dan membuat ulang palet, tetapi juga menerapkan Preset khusus . Preset dapat diakses dengan mengklik ikon roda gigi di sebelah tombol hasilkan. Dan Anda bahkan dapat melakukan hal-hal seperti mengekstrak warna dari gambar, lalu mengunci warna tersebut dan menghasilkan berbagai pratinjau skema warna.
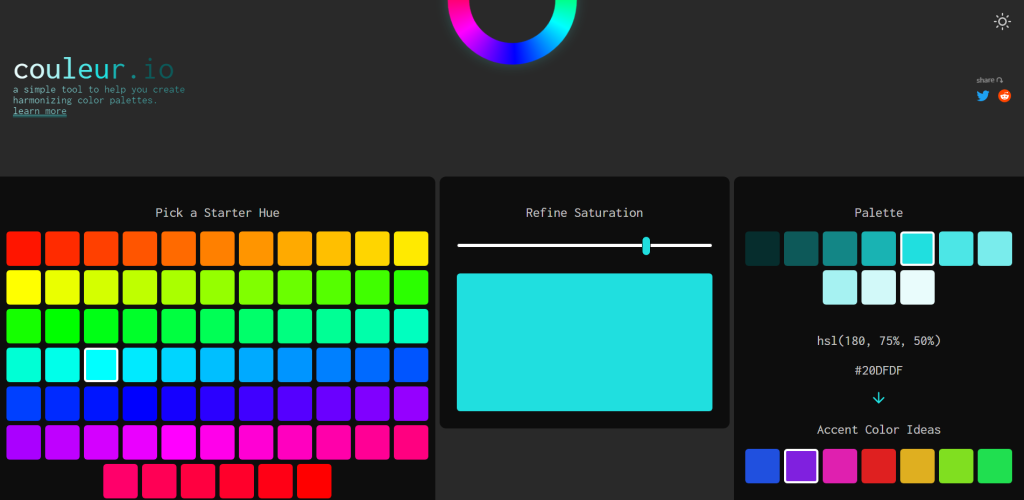
3. couleur

Couleur adalah alat yang berfokus pada pembuatan palet warna yang harmonis. Dan deskripsi penulis melakukan pekerjaan yang cukup baik untuk menjelaskan apa artinya:
Alat ini menggunakan nilai warna HSL di CSS untuk membuat palet berdasarkan warna awal yang dipilih, nilai antara 0 (merah) dan 360 (merah lagi) dan tingkat saturasi yang dipilih (nilai antara 0% dan 100%). Palet 10 contoh warna kemudian dibuat menggunakan berbagai tingkat kecerahan pada rona dan saturasi yang dipilih. Ini menghasilkan palet warna yang selaras dan bekerja sama dengan baik karena semuanya memiliki rona dan saturasi yang sama.
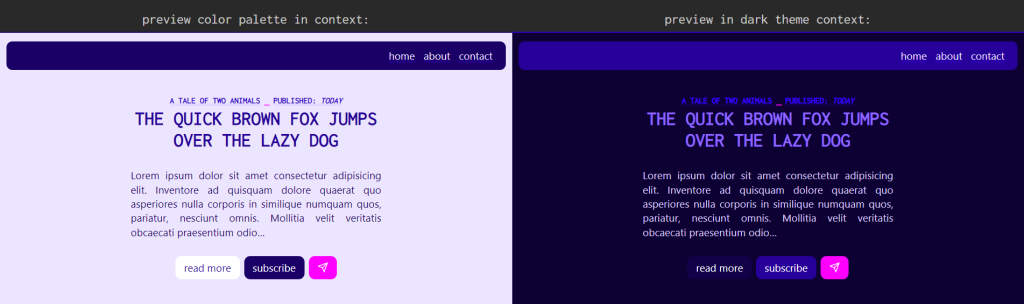
Setelah Anda menemukan warna yang sempurna, lalu pilih aksen yang cocok; Anda akan mendapatkan pratinjau seperti apa warna-warna itu dalam contoh desain mode Terang dan Gelap.

Dan ketika Anda puas dengan hasil tertentu, Anda dapat menyalin variabel CSS yang digunakan untuk membuat desain Anda langsung ke clipboard.

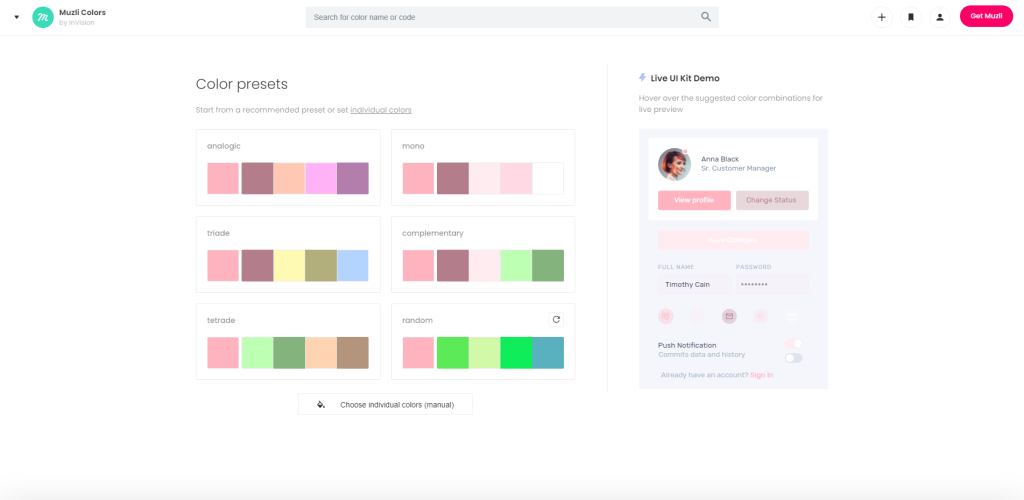
4. Warna Muzli

Saya telah berbicara banyak tentang Muzli baru-baru ini, tetapi saya harus memberi mereka kredit di artikel ini juga, karena mereka memelihara alat mereka sendiri untuk menghasilkan skema warna.
Muzli Colors memungkinkan Anda memilih warna awal yang Anda inginkan, dan kemudian akan menghasilkan hadiah warna khusus dalam kategori seperti analog, mono, triade, komplementer, dan tetrade. Anda juga dapat memilih preset Acak dan kemudian membuat ulang pilihan warna. Setiap kali Anda melakukannya (pilih preset atau buat yang baru) – Muzli akan menerapkan palet warna tersebut ke contoh Live UI Kit.
Anda dapat memilih dari 2 kit UI yang berbeda untuk menguji warna Anda. Fitur tambahan termasuk memilih Shades untuk warna yang Anda pilih. Anda kemudian dapat menyalin tautan ke palet yang telah Anda buat atau mengunduh kumpulan warna Anda sebagai file SVG.
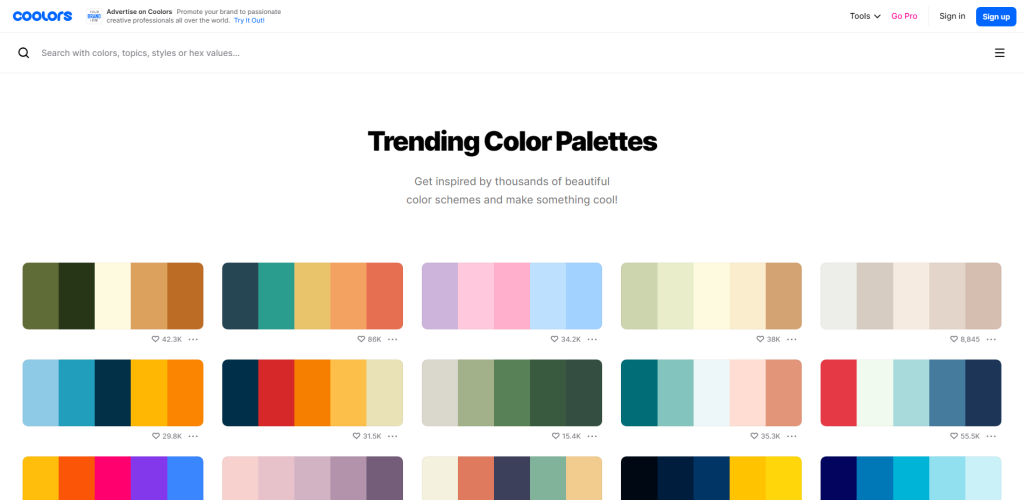
5. Pendingin

Coolors adalah salah satu dari proyek “lima untuk satu” yang saya bahas di awal artikel. Tapi, saya tidak ingin berbicara tentang generator skema warna mereka. Sebagai gantinya, saya sering merujuk ke Coolors karena halaman palet warna yang sedang tren. Halaman ini memiliki ratusan palet warna populer dan trendi yang dapat Anda gunakan segera. Mereka juga memiliki fungsi pencarian yang luar biasa untuk ini.

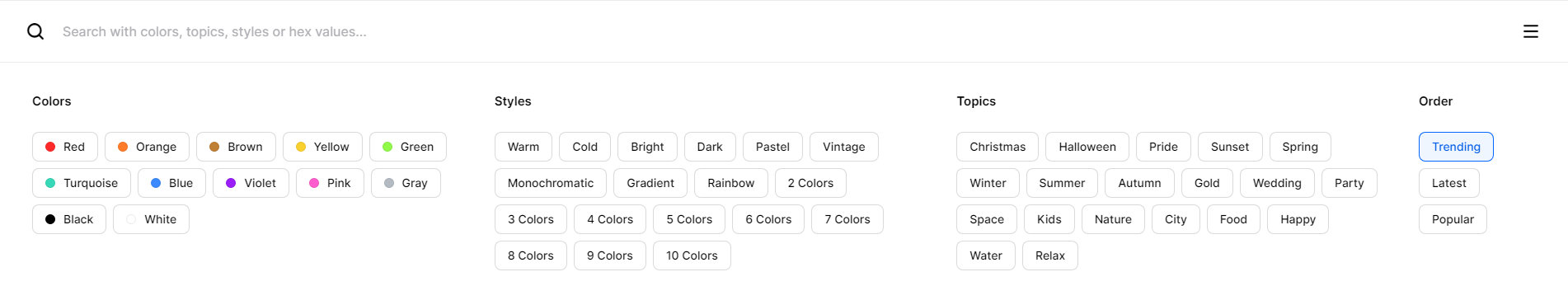
Jika Anda mengklik formulir pencarian – Anda akan mendapatkan opsi tambahan untuk memfilter palet Anda, termasuk berdasarkan kategori seperti warna, gaya, dan topik tertentu.
Anda dapat menggunakan hampir semua fitur Coolors secara gratis, tetapi jika Anda ingin menyimpan palet tertentu untuk referensi, Anda harus membuat akun. Yang mengatakan, semua palet yang ditampilkan di halaman tren mereka juga dapat langsung diekspor. Dimungkinkan untuk melakukannya sebagai kode CSS mentah, tetapi juga dalam format seperti gambar (PNG dan SVG), serta array JSON (bagus!) dan string XML.
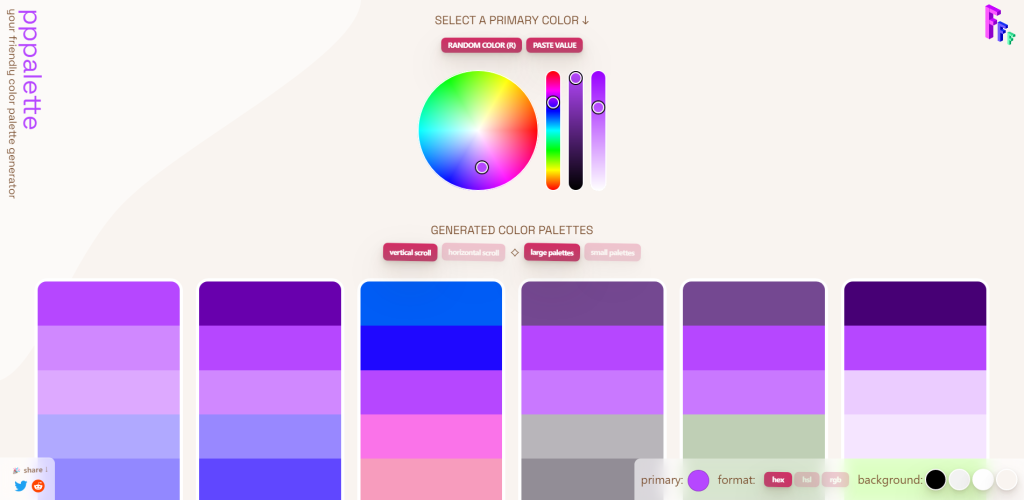
6. pppalette

Kami telah melihat salah satu alat Seb di artikel ini ( couleur ), dan ini adalah proyek lain darinya untuk menyediakan sarana untuk menghasilkan palet warna yang kohesif . Idenya adalah Anda memilih warna, lalu memadukan atau mencampur warna itu dengan semua warna lain di dalam palet.
Ini menghasilkan skema warna yang menekankan keakraban warna . Jika Anda ingin mempelajari lebih lanjut tentang pendekatan ini, pastikan Anda menggulir ke bawah semua palet warna untuk membaca penjelasan lengkap yang diberikan oleh pembuat alat. Terlalu detail untuk disebutkan di sini dengan benar.
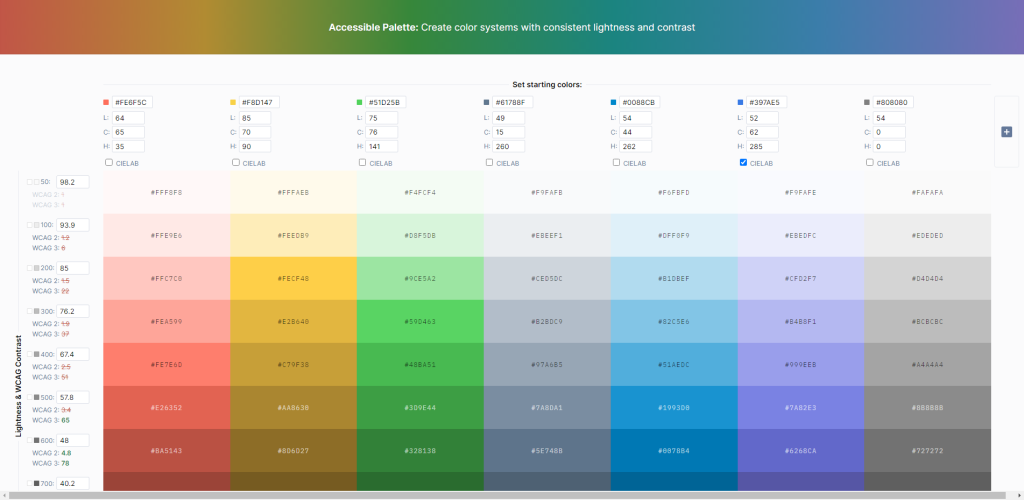
7. Palet yang Dapat Diakses

Aksesibilitas ada di mana-mana! Selama beberapa tahun terakhir, aksesibilitas telah menjadi salah satu pilar di mana desain baru dan sistem masing-masing dibangun. Alat Palet yang Dapat Diakses dibuat oleh Eugene Fedorenko dengan prinsip melawan penggunaan HSL dalam sistem warna.
Tertarik untuk mempelajari tentang warna yang dapat diakses? Inilah 3 pilihan teratas saya
- Bagaimana kami merancang palet warna yang dapat diakses dari awal
- Bagaimana memilih warna yang paling sedikit salah?
- Tolong Berhenti Menggunakan Teks Abu-abu
Alat ini berjalan seiring dengan semua yang telah kami jelajahi sejauh ini. Setelah palet warna Anda dipilih, Anda dapat mengirim warna tersebut ke Accessible Palette untuk mendapatkan rekomendasi.
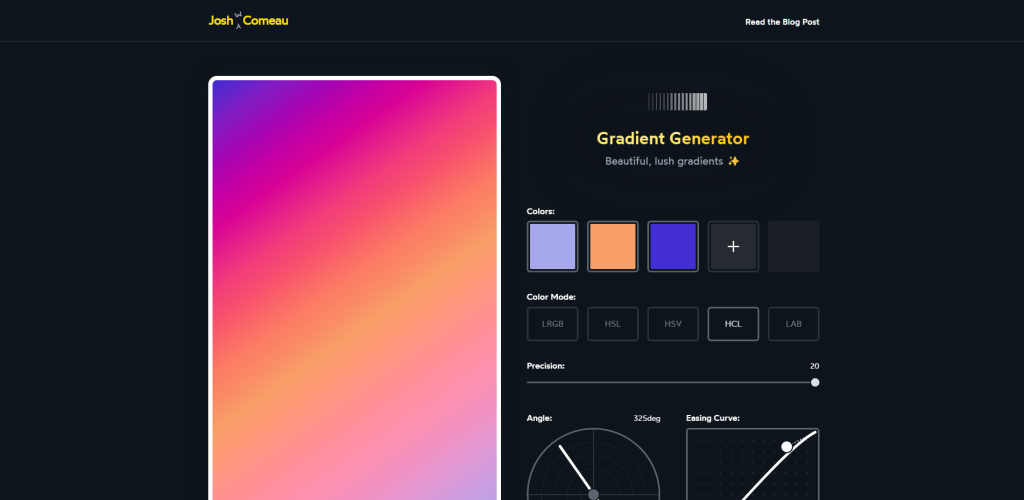
8. Generator Gradien

Jika Anda belum pernah mengikuti Josh W Comeau – Anda harus benar-benar mengikutinya! Dia menulis beberapa konten front-end terbaik dan kadang-kadang merilis alat yang fantastis. Jika Anda ingin membacanya, berikut adalah tautan ke backstory tentang bagaimana generator gradien ini dibuat.
Untuk memasukkannya ke dalam artikel ini – saya melakukannya karena gradien sangat populer sejauh tren desain web saat ini. Dan jika Anda akan menggunakan gradien, mengapa tidak membuatnya sempurna?
Idealnya, Anda akan menemukan palet warna Anda dari salah satu alat yang telah kami bahas. Dengan demikian, setelah Anda memiliki warna – Anda dapat menggunakan alat Josh untuk menghasilkan gradien yang cocok dan menyesuaikannya sesuai keinginan Anda. Ini juga merupakan alat yang bagus untuk di-bookmark.
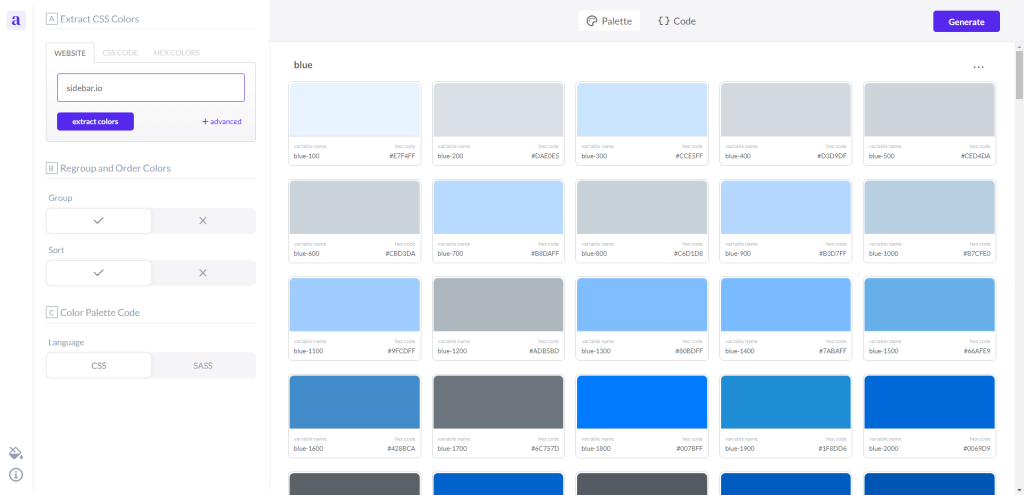
9. Alwane

Jika Anda menyukai skema warna situs web tertentu, tetapi tidak yakin bagaimana cara menyalin seluruh katalog warnanya , alat Alwane adalah cara yang bagus untuk melakukannya. Alat ini dapat mengekstrak semua warna CSS yang digunakan di situs web/halaman mana pun. Ini termasuk aksen.
Kode palet warna tersedia dalam format CSS (variabel) dan SCSS.
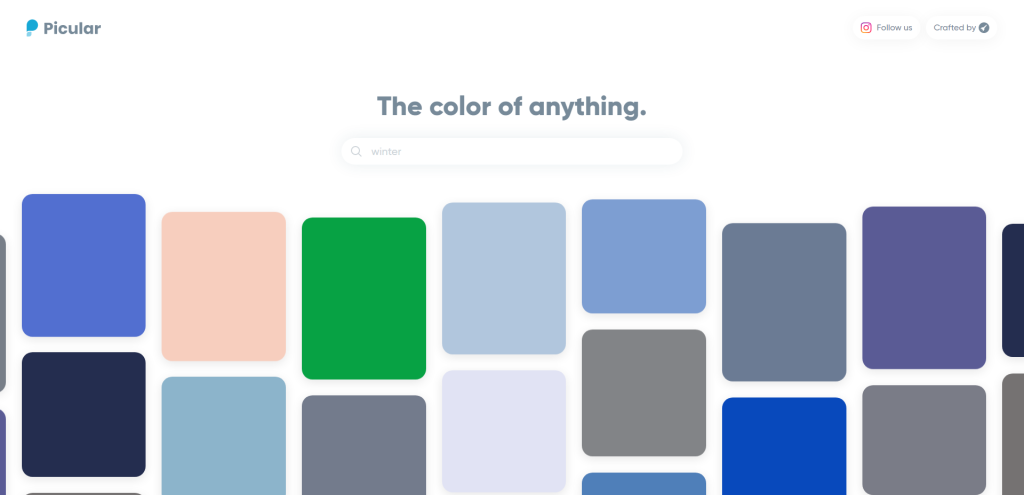
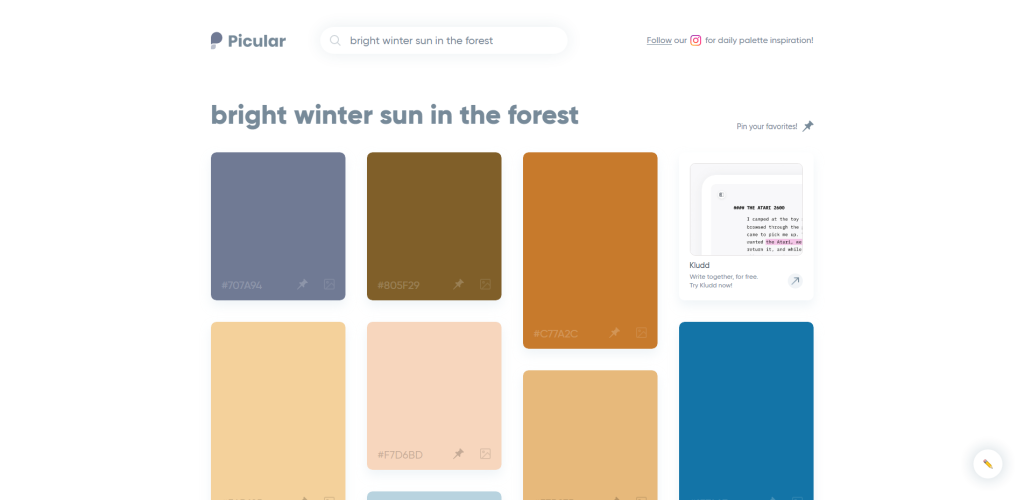
10. Khusus

Jadi, sekarang Anda tahu tentang begitu banyak alat hebat – saatnya untuk mengujinya dengan membuat setidaknya beberapa palet warna Anda sendiri. Dan jika Anda tidak yakin harus mulai dari mana – saya sarankan untuk mencoba Picular. Alat bagus ini dapat menafsirkan objek, pemandangan, atau konsep apa pun dan mengubahnya menjadi warna.

Dan sejujurnya, ini juga cara yang menyenangkan untuk mendesain. Daripada mengikuti rute tradisional dalam memilih warna awal, Anda dapat memilih tema awal sebagai gantinya. Mungkin Picular lebih merupakan proyek baru daripada alat untuk membuat bagian dari alur kerja harian Anda.
Tidak yakin harus mulai dari mana? Lihat apa yang dilakukan orang lain.
Sangat menyenangkan dan mengasyikkan untuk mengerjakan skema warna dari awal, menambahkan warna dan gaya yang sesuai dengan preferensi dan dorongan kreatif Anda. Tetapi ketika saya merasa inspirasi saya tidak cukup, saya biasanya melihat apa yang dilakukan desainer lain.
Salah satu cara terbaik untuk melakukannya adalah dengan memeriksa situs dan galeri inspirasi desain web. Dan sebelumnya saya telah menulis tentang situs inspirasi paling populer – periksa artikelnya di sini.
Tidak hanya situs tersebut bagus untuk melihat apa yang mungkin sejauh pengembangan web berjalan, tetapi juga cara yang bagus untuk menjelajahi skema warna, komposisi, dan aliran desain umum yang menarik. Seperti yang saya yakin Anda sudah sadar – warna hanya setengah dari pertempuran; Anda juga harus mendapatkan tipografi yang benar.
