Contoh warna untuk produk WooCommerce dengan plugin gratis
Diterbitkan: 2021-05-28Mengaktifkan carikan warna dan lebih banyak opsi produk untuk produk WooCommerce dapat meningkatkan penjualan Anda. Solusi paling populer adalah produk WooCommerce dengan variasi. Hari ini, saya akan menunjukkan kepada Anda cara mengubah warna produk dengan carikan untuk produk sederhana dan variabel dan menambahkan bidang khusus menggunakan plugin WooCommerce gratis!
Tidak memberikan opsi produk dapat membuat pelanggan Anda enggan membeli. Di sisi lain, seperti yang Anda ketahui, produk variabel tidak selalu merupakan pilihan terbaik .
Izinkan saya menunjukkan kepada Anda cara memperkaya produk WooCommerce dengan carikan warna , lebih banyak opsi produk, dan bidang khusus. Yang penting, saya akan menggunakan plugin pembangun produk gratis untuk WooCommerce. Mari kita mulai!
Daftar isi
- Produk Variabel di WooCommerce
- Swatch warna WooCommerce dengan plugin gratis!
- Swatch warna WooCommerce - panduan langkah demi langkah
- Ringkasan dan lainnya tentang bidang khusus
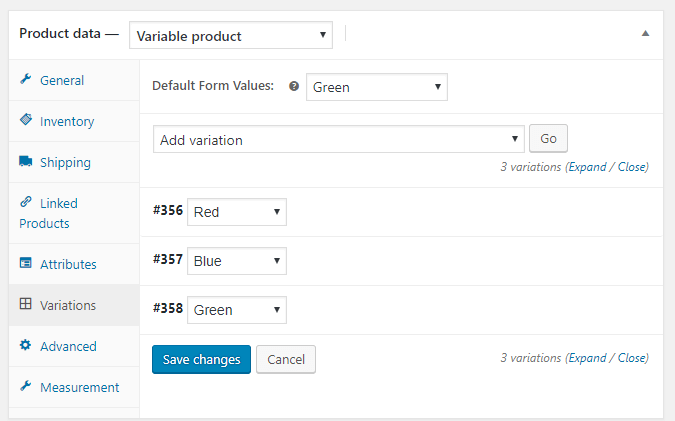
Produk Variabel di WooCommerce
Secara default, Anda dapat menggunakan beberapa jenis produk WooCommerce , termasuk produk sederhana dan variabel.
Produk sederhana WooCommerce mudah diatur, tetapi jika Anda ingin menambahkan opsi warna, itu mungkin tidak cukup. Saat Anda perlu menambahkan carikan warna, produk variabel WooCommerce mungkin merupakan pilihan yang lebih baik.

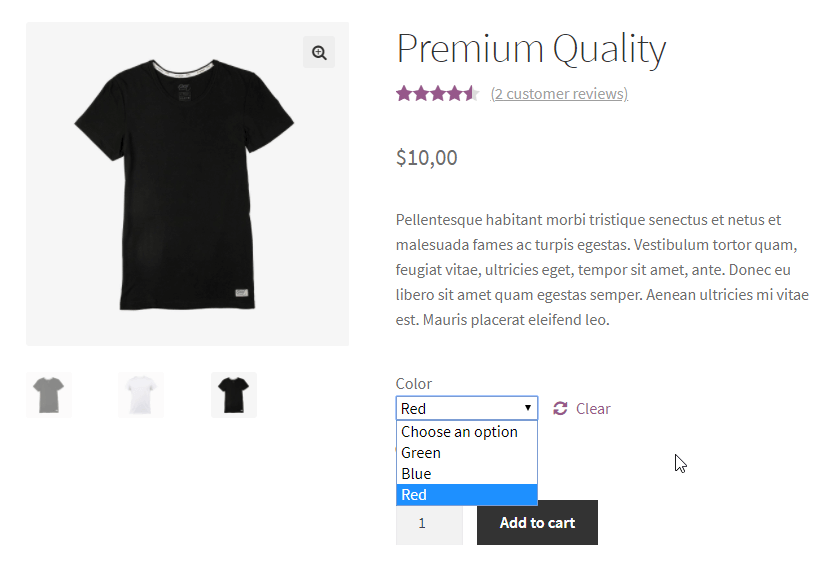
Pelanggan Anda akan melihat produk WooCommerce dengan 3 opsi.

Saya pikir Anda mungkin ingin menambahkan contoh warna lebih menarik!
Swatch warna WooCommerce dengan plugin gratis!
Anda dapat dengan mudah menambahkan contoh warna sebanyak yang Anda suka.

Memvisualisasikan opsi yang dipilih klien akan memberikan efek yang lebih baik daripada teks itu sendiri. Aturan ini bahkan lebih penting jika menyangkut warna produk. Memasukkan carikan warna untuk produk WooCommerce akan meminimalkan ketidakpuasan dengan pemilihan warna yang salah dan membuat situs web terlihat lebih bagus.
Unduh versi GRATIS Bidang Produk Fleksibel dan tambahkan Radio baru dengan bidang warna.
Bidang Produk Fleksibel untuk WooCommerce
Ubah warna WooCommerce menambahkan bidang Radio dengan warna. Swatch WooCommerce dibuat sederhana dengan Bidang Produk Fleksibel.
Unduh atau Kunjungi WordPress.orgLihat juga videonya, yang akan menunjukkan kepada Anda apa yang dapat dilakukan plugin ini dalam versi gratis:
Swatch warna WooCommerce - panduan langkah demi langkah
Menambahkan bidang seperti itu cukup sederhana dan berkat CSS dimungkinkan untuk menyesuaikannya, misalnya mengubah bentuk atau ukurannya. Ikuti langkah-langkah di bawah ini:
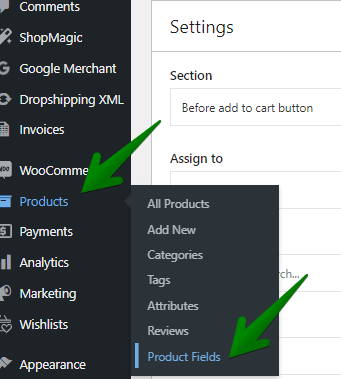
Pertama, buka dasbor WordPress → Produk → Bidang Produk .

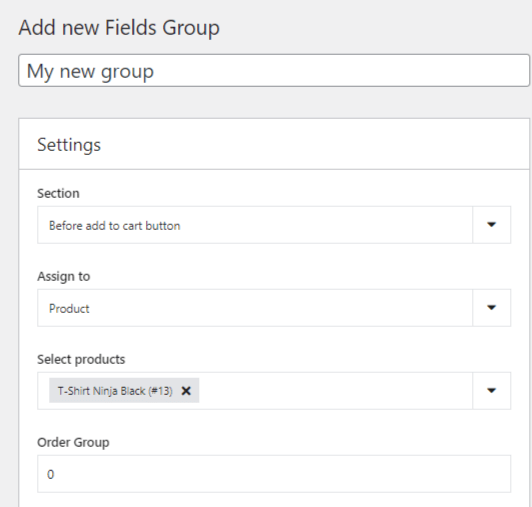
Kemudian, tambahkan Grup baru atau pilih Grup yang sudah ada. Jika Grup adalah yang baru - beri nama (mis. "Pilihan warna") dan tambahkan ke produk/kategori atau tag.

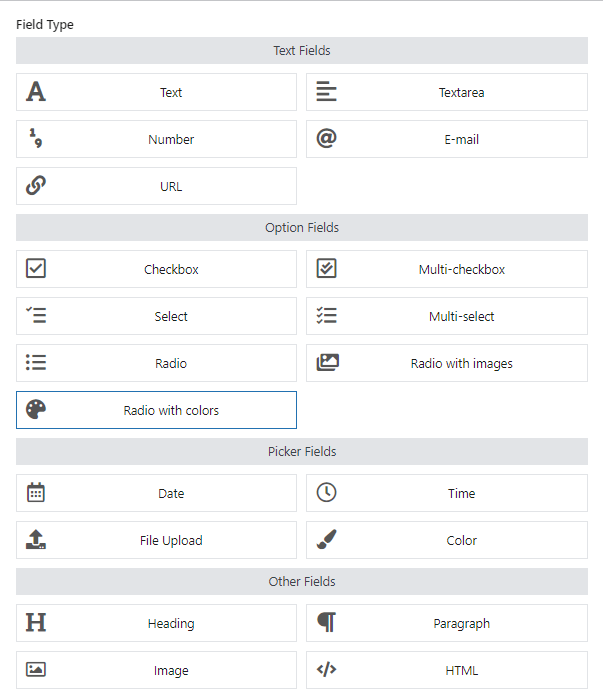
Selanjutnya, tambahkan bidang baru. Buka kategori Bidang Opsi dan pilih Radio dengan warna dari daftar opsi.

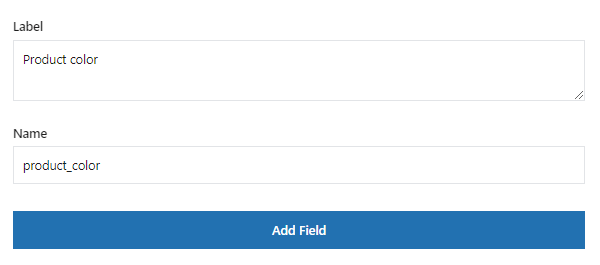
Terakhir, masukkan label bidang, yang juga akan menjadi nama bidang Anda. Katakanlah, "Warna produk".

Kustomisasi bidang produk
Sekarang mari kita lihat opsi plugin tambahan:
- Baca juga Dokumentasi kami jika Anda memerlukan informasi lebih lanjut tentang setiap bidang yang akan Anda lihat saat ini:

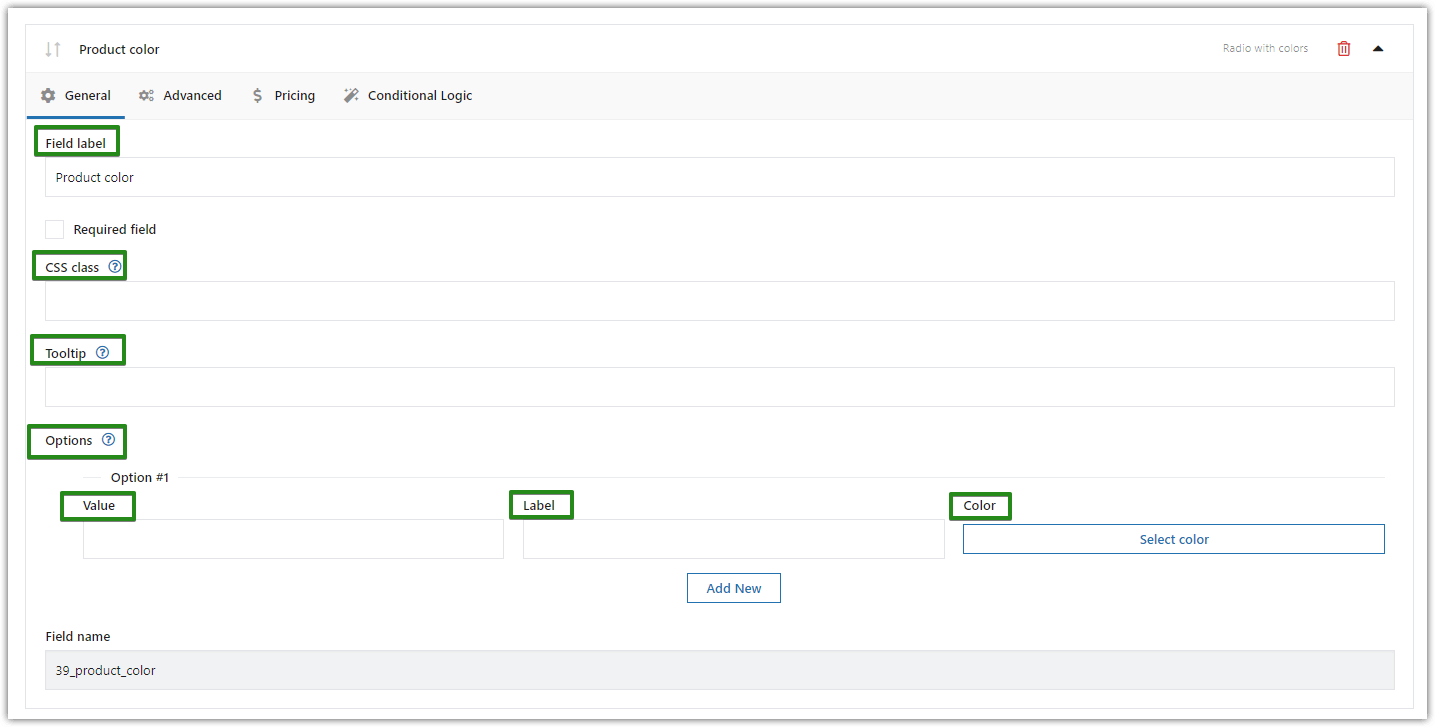
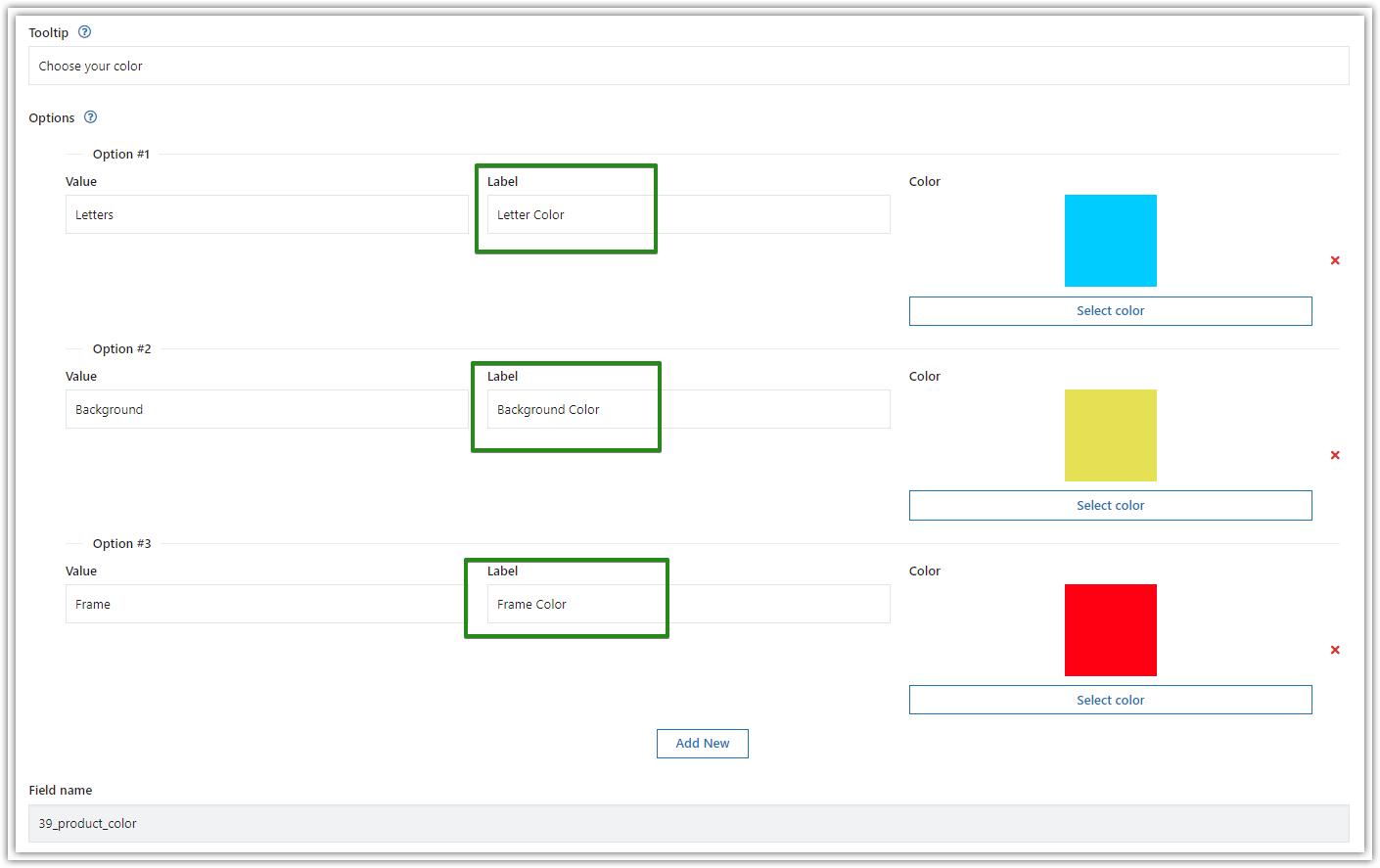
Swatch Warna: jenis bidang yang berbeda - Isi kolom dengan informasi yang ingin Anda tampilkan di halaman produk WooCommerce Anda.

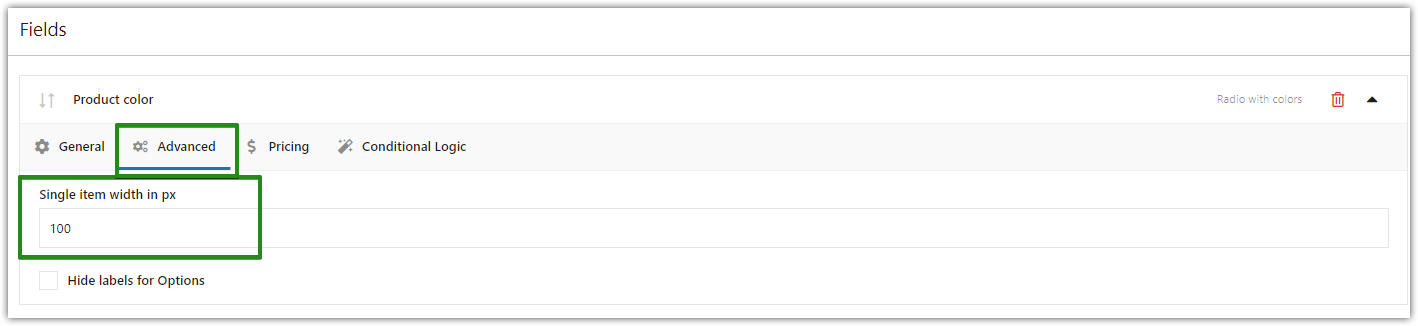
Konfigurasi Swatch Warna - Buka tab Tingkat Lanjut . Di sini Anda dapat mengubah Lebar item tunggal dalam px:

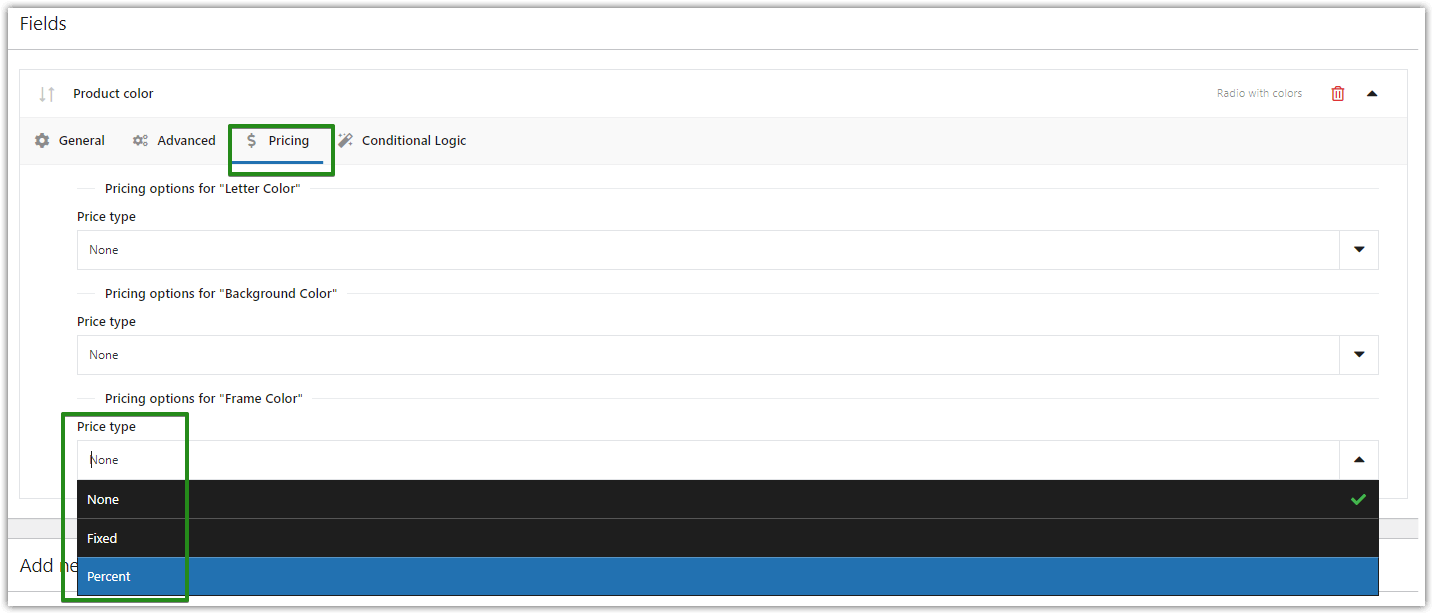
Radio dengan jenis bidang warna halaman produk WooCommerce - Anda juga dapat menetapkan harga (tetap atau persentase) atau menggunakan opsi lain (misalnya logika bersyarat ) jika diperlukan. Sebagai contoh, mari tambahkan kelas CSS misalnya "custom-color-swatches" untuk menyesuaikan gaya bidang.

Menetapkan harga untuk Swatch Warna. Anda dapat memilih dari jenis harga tetap atau persen untuk setiap opsi.
- Baca juga Dokumentasi kami jika Anda memerlukan informasi lebih lanjut tentang setiap bidang yang akan Anda lihat saat ini:
Menyesuaikan swatch warna WooCommerce dengan CSS
Itu tidak wajib tetapi dimungkinkan untuk menempelkan kode CSS pada halaman untuk menyesuaikan bidang warna. Namun, tentu saja, Anda dapat menggunakan kelas CSS yang ditetapkan pada langkah ke-4 misalnya custom-color-swatches .

Menyembunyikan keterangan di bawah gambar
div.fpf-gambar-radio hal. input swatch warna-kustom + rentang label {
tampilan: tidak ada;
}
Mengubah ukuran gambar menjadi 50 px dan ukuran bingkai menjadi 10 px
div.fpf-gambar-radio hal. input -swatch warna-kustom + label {
lebar: kalk( 50px + 2* 10px );
}
div.fpf-gambar-radio hal. input -swatch warna-kustom + label img {
lebar: kalk( 50px + 2* 10px );
tinggi: kalk( 50px + 2* 10px );
batas: 10px padat transparan;
}
Ubah warna batas (saat dipilih) ke #d3d3d3
div.fpf-gambar-radio hal. input swatch warna-kustom : diperiksa + label img {
warna batas: #d3d3d3 ;
}
Ubah bentuk gambar menjadi lingkaran
div.fpf-gambar-radio hal. input -swatch warna-kustom + label img {
radius batas: 50%;
}
Contoh WooCommerce di halaman produk
Mari kita lihat sekarang efek akhir dan opsi carikan warna di halaman produk WooCommerce!

Ringkasan dan lainnya tentang bidang khusus
Swatch warna untuk produk WooCommerce adalah elemen penting yang menarik perhatian pelanggan.
Tentu saja, solusi ini akan berfungsi untuk berbagai toko karena cukup mudah untuk beradaptasi dengan situs web tertentu. Selain itu, dimungkinkan untuk menyisipkan pola atau gambar (menunjukkan misalnya tekstur produk) sebagai pengganti warna.
Anda dapat mencapai efek yang Anda cari berkat Radio dengan jenis bidang warna , yang dapat Anda tambahkan dan sesuaikan dengan mudah saat menggunakan plugin Bidang Produk Fleksibel.
Selain itu, Anda dapat menemukan lebih banyak jenis kolom di plugin versi gratis, misalnya:
- bidang teks - Email dan URL
- bidang opsi - Multi-kotak centang dan Radio dengan warna
- bidang pemilih - Waktu dan Warna
- dan bidang lain untuk memformat halaman produk - Paragraf atau HTML untuk menyisipkan teks dan Gambar