Cara Membuat Halaman Coming Soon Dengan HTML Dan Bootstrap
Diterbitkan: 2020-03-02Jika Anda terbiasa dengan situs web dan aplikasi, Anda mungkin tahu tentang halaman segera hadir. Ini menciptakan nilai merek untuk situs web Anda ketika situs web Anda belum siap diluncurkan. Laman segera hadir juga membantu agar pengguna tetap mengetahui keberadaan Anda dan memberi tahu mereka secara tepat kapan Anda ditayangkan. Dengan penghitung waktu mundur yang luar biasa, Anda dapat membuat template yang segera hadir atau sedang dibangun di situs web Anda.
Mengapa Anda Membutuhkan Halaman Segera Hadir?
- Anda dapat mengubah pengunjung menjadi pelanggan dengan formulir berlangganan di halaman segera hadir.
- Anda dapat mempromosikan tautan sosial Anda
- Anda dapat meningkatkan peringkat situs dengan memilih kata kunci tertentu
Halaman segera hadir memberi tahu orang-orang ketika Anda akan menayangkan situs web Anda dan Anda akan mendapatkan lebih banyak waktu untuk fokus pada peluncuran situs web Anda.
Membuat Halaman Segera Hadir dengan HTML CSS dan JavaScript

Buat file Html Contoh: (commingsoon.html)
<div class="bgimg"> <div class="topleft"> <p>Logo</p> </div> <div class="middle"> <h1>COMING SOON</h1> <hr> <p>35 days</p> </div> <div class="bottomleft"> <p>Some text</p> </div>Tambahkan CSS
Catatan: Jika Anda ingin menggunakan CSS dengan file HTML yang sama maka Anda harus menggunakan kode CSS di tag <Style> atau jika Anda menggunakan file css eksternal maka Anda perlu memberi nama dengan ekstensi .css seperti comingsoonpages.css
<style> /* code goes here */ </style> /* Set height to 100% for body and html to enable the background image to cover the whole page: */ body, html { height: 100% } .bgimg { /* Background image */ background-image: url('/w3images/forestbridge.jpg'); /* Full-screen */ height: 100%; /* Center the background image */ background-position: center; /* Scale and zoom in the image */ background-size: cover; /* Add position: relative to enable absolutely positioned elements inside the image (place text) */ position: relative; /* Add a white text color to all elements inside the .bgimg container */ color: white; /* Add a font */ font-family: "Courier New", Courier, monospace; /* Set the font-size to 25 pixels */ font-size: 25px; } /* Position text in the top-left corner */ .topleft { position: absolute; top: 0; left: 16px; } /* Position text in the bottom-left corner */ .bottomleft { position: absolute; bottom: 0; left: 16px; } /* Position text in the middle */ .middle { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; } /* Style the <hr> element */ hr { margin: auto; width: 40%; }Tambahkan JavaScript
Catatan: Jika Anda ingin menggunakan Javascript di bawah ini dengan file HTML yang sama maka Anda harus menggunakan kode Javascript di tag <script> atau jika Anda menggunakan file JavaScript eksternal maka Anda perlu memberi nama dengan ekstensi .js seperti comingsoonpages.js
<script> // code goes here </script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Get the distance between now an the count down date var distance = countDownDate - now; // Calculations of time for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Display the result in an element (demo) with document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s "; // If the count down is finished, show some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000);Kami berterima kasih kepada w3schools atas tutorial yang bagus untuk halaman segera hadir yang dapat Anda periksa jika Anda ingin menguji tutorial ini secara langsung di W3schools

Template HTML siap pakai yang sudah jadi
Jika Anda tidak ingin membuat template sendiri atau tidak memiliki keterampilan coding, Anda akan senang memilih template HTML yang siap pakai.
Berikut adalah beberapa template HTML yang menakjubkan dan benar-benar gratis untuk halaman segera hadir
1. Segera – Template Bootstrap HTML5 Gratis Segera Hadir

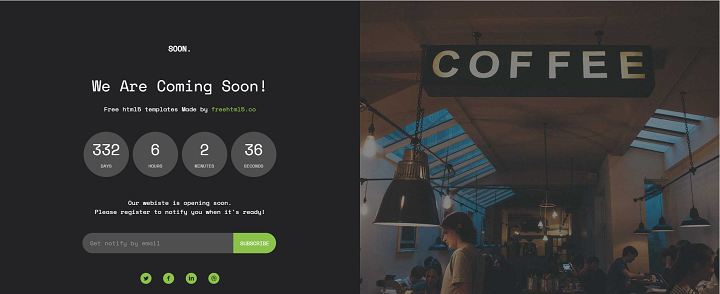
Soon adalah template gratis untuk halaman Coming Soon berdasarkan bootstrap. Template ini diberikan tampilan yang bagus di situs Anda sebelum diluncurkan. Ini memiliki penghitung waktu mundur di mana Anda dapat menentukan memberi tahu pengunjung tentang tanggal peluncuran situs Anda dan dilengkapi dengan formulir berlangganan Anda dapat mengumpulkan email pengunjung untuk memberi tahu mereka.
Info | Demo
2. Template Parallax 3D Segera Hadir

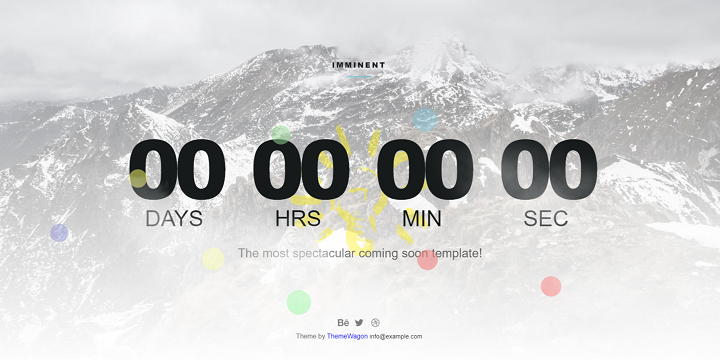
Imminent adalah template 3D Parallax bootstrap gratis segera hadir yang dibuat dengan HTML5 dan CSS3. Desain minimal dan kreatif yang tampak hebat, Anda tidak akan menemukan template segera hadir gratis yang tersedia dengan efek Parallax 3D! Template yang terlihat premium tetapi tersedia gratis!
Info | Demo
3. Templat Segera Hadir oleh Colorlib V05

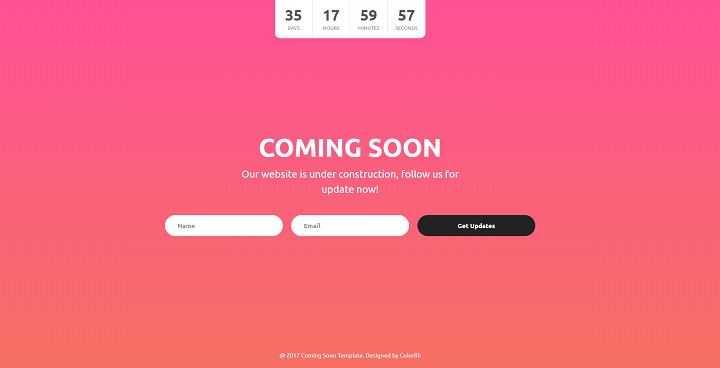
Template versi lima dirancang sebagai jenis flash sale yang mungkin Anda lihat di template situs web e-niaga. Di bagian atas halaman, Anda mendapatkan hitungan mundur. Template ini menggunakan gradien sebagai latar belakang. Anda dapat menggunakan ini sebagai halaman peluncuran aplikasi, halaman arahan aplikasi modern, situs web bisnis atau komersial. Anda juga memiliki opsi formulir berlangganan. Tombol formulir berlangganan memiliki efek hover. Bidang formulir juga mendukung validasi bidang.
Info | Demo | Versi WordPress
Jika Anda menggunakan WordPress maka Anda dapat menggunakan plugin WordPress untuk segera hadir dan mode pemeliharaan.
Halaman Segera Hadir dan Dalam Konstruksi & Desain Mode Pemeliharaan oleh SeedProd
MANFAAT, FITUR DAN PILIHAN:
- Bekerja dengan Tema WordPress apa pun
- Responsif
- Sesuaikan Tampilan dan Nuansa
- Tambahkan CSS dan HTML Kustom dengan mudah
- Menggunakan HTML5 & CSS3
- Terjemahan Siap, Dukungan i18n
- Dukungan Multisitus
- Dukungan BuddyPress
- Menggunakan Praktik Terbaik WordPress
Plugin WordPress Gratis Untuk Segera Hadir
4. Mode Segera Hadir & Pemeliharaan Minimal – Halaman Segera Hadir

Plugin Minimal Coming Soon minimal tapi elegan dengan fitur hebat dan bekerja dengan tema WordPress apa pun. Anda akan memiliki kontrol penuh atas frontend situs web dan dapat memodifikasi hampir setiap aspek template sesuai kebutuhan Anda. Terhubung dengan mudah dengan MailChimp dan kumpulkan email dari pengunjung. Halaman Segera Hadir yang sempurna selesai dalam hitungan menit!
Info | Demo
Semoga Anda menyukai posting kami, silakan bagikan pemikiran dan umpan balik Anda di bagian komentar. Terima kasih!
