Kesalahan Umum Aksesibilitas UX Ditemukan di Situs Web
Diterbitkan: 2022-10-01
Tim Berners-Lee, penemu World Wide Web, mengatakan bahwa web adalah untuk semua orang. Sayangnya, tidak selalu demikian.
Keputusan desain yang buruk dapat menghadirkan hambatan bagi banyak kelompok orang yang berbeda. Faktanya, penelitian oleh WebAIM menemukan bahwa di satu juta beranda, ada lebih dari 50.000.000 “kesalahan aksesibilitas yang berbeda” dengan rata-rata lebih dari 50 per halaman.
Kesalahan ini tidak hanya membuat orang merasa terpinggirkan; mereka menghentikan ratusan ribu orang untuk berinteraksi dengan merek Anda atau membeli produk Anda.
Beberapa webmaster ingin dengan sengaja meminggirkan orang atau membatasi akses ke situs mereka. Itulah mengapa sangat penting untuk memahami masalah aksesibilitas web yang paling umum dan mempelajari cara mengatasinya dengan desain yang bersih.
Mari kita mulai.
Mengapa Aksesibilitas UX Penting?
Karena internet telah menjadi bagian penting dari kehidupan sehari-hari lebih dari satu miliar orang, pemilik situs harus mengambil langkah-langkah untuk memastikan setiap orang dapat mengaksesnya secara setara. Namun, ini bukan hanya masalah hak asasi manusia. Ada kasus keuangan yang jelas untuk membuat situs Anda dapat diakses. Mengingat bahwa 61 juta orang di Amerika Serikat memiliki beberapa bentuk kecacatan, situs yang tidak dapat diakses dapat merugikan keuntungan Anda. Jadikan situs Anda dapat diakses, dan Anda berpotensi membuka pintu bagi ribuan pelanggan lagi.
Mematuhi tren desain aksesibilitas UX dapat meningkatkan reputasi perusahaan Anda. Berusaha untuk melayani kelompok tertentu dari pengguna yang kurang beruntung membuktikan bahwa perusahaan Anda peduli dengan semua pelanggannya. Langkah tambahan ini dapat mendorong calon pelanggan untuk melakukan lebih banyak bisnis dengan merek Anda di masa mendatang.
Ada juga masalah kecil kepatuhan hukum. Meskipun ada perdebatan tentang apakah Undang-Undang Penyandang Disabilitas Amerika tahun 1990 mencakup situs web dan juga toko fisik, itu tidak menghentikan ribuan tuntutan hukum yang diajukan ke pengadilan federal setiap tahun. Anda mungkin tidak dihukum karena kurangnya kepatuhan situs web ADA, tetapi ancaman tindakan hukum sudah jelas.
Pada akhirnya, mendesain dengan aksesibilitas UX tidak hanya meningkatkan pengalaman menjelajah bagi pengguna penyandang disabilitas; itu meningkatkan pengalaman pengguna untuk semua orang. Bahkan pengguna dengan penglihatan sempurna mendapat manfaat dari kontras warna yang lebih baik dan lebih banyak label — dan SEO Anda tentu mendapat manfaat dari hal-hal seperti teks alternatif yang ditambahkan dan deskripsi tautan yang lebih baik.
7 Kesalahan Aksesibilitas Web Paling Umum
Membuat situs web Anda lebih mudah diakses adalah tentang menghindari masalah umum seperti halnya mengintegrasikan teknologi baru. Hindari tujuh kesalahan berikut, dan Anda akan membuat situs Anda lebih mudah diakses daripada pesaing Anda.
1: Teks Alt yang Hilang pada Gambar
Alt text adalah atribut HTML yang menjelaskan apa yang diwakili oleh gambar. Dari perspektif aksesibilitas, teks alternatif menyediakan informasi bagi pembaca layar untuk mendeskripsikan gambar secara akurat kepada pengguna dengan gangguan penglihatan. Jika Anda tidak memberikan teks alternatif atau teks alternatif Anda tidak terlalu deskriptif, maka Anda tidak membuat gambar situs Anda tersedia untuk semua orang.
Ada perbedaan antara teks alt kosong dan teks alt yang hilang. Terkadang gambar bisa untuk tujuan dekoratif murni. Dalam hal ini, tag alt kosong dapat digunakan, yang muncul sebagai alt=””. Ini diabaikan oleh pembaca layar dan tidak memengaruhi kegunaan.
Seringkali, teks alternatif tidak kosong tetapi hilang sama sekali. Ketika pembaca layar menemukan atribut alt yang hilang, ia akan menganggap bahwa gambar itu penting dan memasukkan nama file. Untuk gambar seperti grafik dan infografis yang mendasar bagi pemahaman pengguna tentang halaman web, nama file tidak akan cukup. Itulah mengapa penting untuk membuat teks alternatif untuk semua gambar Anda.
2: Kontras Warna Lemah
Pernahkah Anda mencoba membaca font putih dengan latar belakang kuning? Tidak mudah, bukan? Tapi itu bisa jadi perasaan banyak pengguna setiap kali mereka mengunjungi situs Anda. Yang benar adalah beberapa orang berjuang untuk membaca teks kecuali kontras warna antara font dan latar belakang sangat mencolok. Itu sebabnya font hitam dengan latar belakang putih adalah pilihan yang populer.
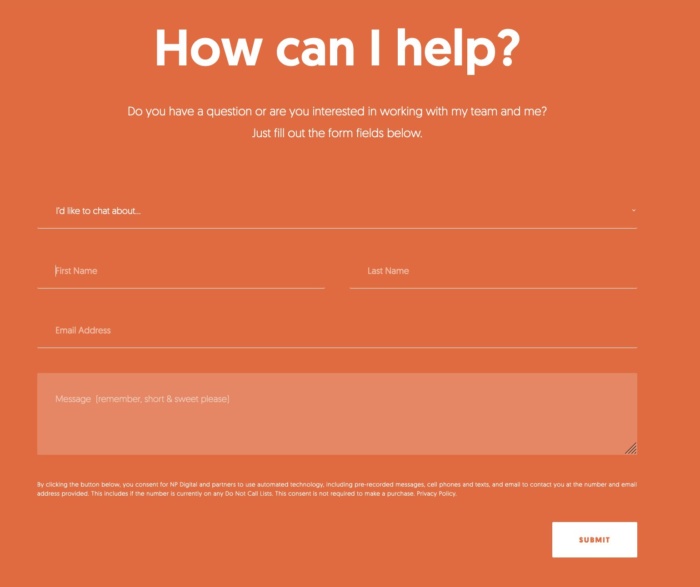
Cara termudah untuk meningkatkan kontras warna adalah menghindari penggunaan warna serupa untuk latar belakang dan teks. Itu berarti tidak ada font oranye dengan latar belakang merah. Atau teks hijau dengan latar belakang biru. Berikan perhatian khusus pada fitur desain seperti tajuk situs web Anda atau tombol kirim pada formulir juga. Fitur-fitur ini cenderung menggabungkan warna merek dan cenderung menyebabkan masalah kontras.
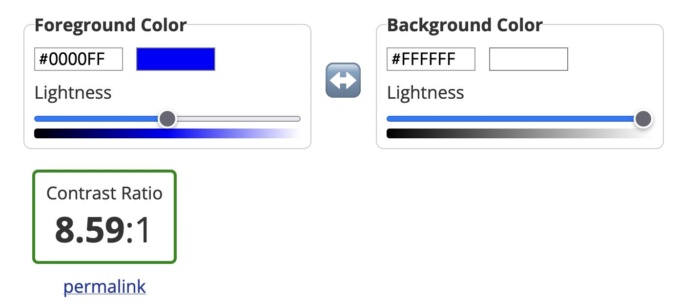
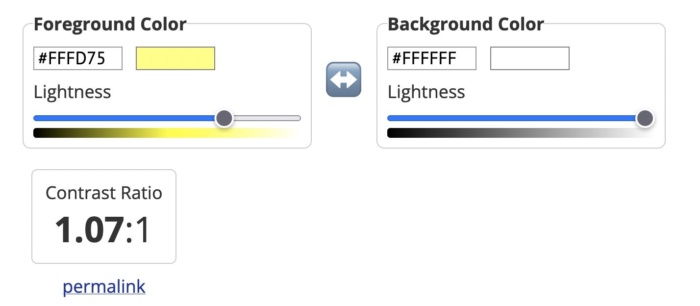
Atau, Anda dapat menggunakan alat seperti Pemeriksa Kontras dari WebAIM untuk mengukur rasio kontras Anda. Semakin tinggi rasio Anda, semakin baik kontrasnya dan semakin mudah dibaca situs web Anda. Alat ini akan memberi tahu Anda apakah warna Anda lulus atau gagal. Sebagai aturan, teks dan warna latar belakang harus memiliki rasio kontras minimal 3:1 untuk teks besar dan setidaknya 4:1 untuk teks berukuran normal.
Seperti yang Anda lihat dari gambar di bawah, teks biru tua dengan latar belakang putih memiliki rasio kontras yang bagus.

Tetapi teks kuning dengan latar belakang putih memiliki rasio kontras yang buruk.

3: Teks Tautan Buruk
Tautan adalah bagian penting dari halaman web, baik dari perspektif pengalaman pengguna dan untuk SEO. Tetapi Anda perlu menjelaskannya secara akurat menggunakan teks tautan agar efektif.
Sementara mereka yang berpengalaman dalam SEO mungkin tidak pernah bermimpi kehilangan kesempatan untuk menambahkan kata kunci di tautan internal, teks tautan yang hilang sangat umum. Logo, tombol, dan ikon semuanya bersalah karena tidak memiliki teks, yang berarti pembaca layar akan mengabaikannya. Itu tidak bagus jika Anda ingin pengguna mengklik tombol CTA Anda.
Teks tautan yang tidak jelas atau ambigu juga menjadi masalah. Tidak hanya frasa seperti “klik di sini” tidak menawarkan nilai SEO, tetapi juga dapat menghambat pengguna mengakses situs Anda melalui pembaca layar. Menyertakan seluruh tautan http:// tanpa teks jangkar apa pun bahkan lebih buruk. Tidak ada versi yang berisi informasi yang dibutuhkan pengguna ini.
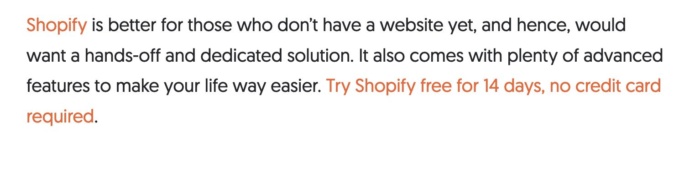
Sebagai gantinya, pastikan teks yang dapat diklik menjelaskan dengan tepat apa yang dapat ditemukan pengguna di halaman berikutnya. Pada contoh di bawah, misalnya, Anda tahu bahwa dengan mengeklik tautan, Anda akan diarahkan ke halaman tempat Anda bisa mendapatkan uji coba Shopify gratis selama 14 hari.

Lalu ada link navigasi. Ini juga dapat menimbulkan masalah bagi pembaca layar jika dikodekan dengan buruk. Itu karena pembaca layar tidak akan melewatinya, artinya pengguna harus mendengarkan menu navigasi Anda setiap kali mereka membuka halaman baru. Selesaikan ini dengan menetapkan peran ARIA ke menu navigasi Anda untuk menunjukkan tujuannya. Ini akan membantu pembaca layar untuk menghindarinya jika perlu.
4: Label Formulir Tidak Ada
Saya hampir yakin situs web Anda memiliki setidaknya satu formulir di dalamnya, meskipun itu hanya di halaman kontak Anda. Tetapi apakah setiap bidang memiliki label yang memberi tahu pengguna informasi apa yang perlu mereka masukkan? Jika tidak, formulir Anda tidak dapat diakses oleh semua orang.


Sama seperti teks tautan, bidang input formulir memerlukan label sehingga pembaca layar dan perangkat aksesibilitas lainnya dapat memahaminya dan membantu pengguna menavigasinya. Label bukan hanya teks placeholder yang bisa Anda lihat di bidang formulir. Anda juga perlu menambahkan deskripsi dalam kode formulir. Itu karena teks placeholder biasanya diabaikan oleh pembaca layar. Ini juga tidak membantu bahwa teks placeholder biasanya tidak memiliki kontras warna yang kuat.
Idealnya, Anda akan memiliki label yang terlihat di dalam elemen <label> sehingga semua orang (pengguna, pembaca layar, bot) dapat memahami apa yang dimaksudkan untuk masuk di setiap bidang.
5: Tidak Ada Markup Untuk Tabel Data
Tabel adalah mimpi buruk bagi pembaca layar dan perangkat aksesibilitas lainnya. Saat pembaca layar menemukan tabel, mereka memberi tahu pengguna bahwa ada tabel dengan jumlah kolom dan baris tertentu, lalu melanjutkan untuk membuat daftar semua data. Sayangnya, data tersebut mungkin tidak dibaca dalam urutan yang benar. Lebih buruk lagi, pembaca layar tidak dapat membaca tabel yang memiliki lebih dari satu set header baris atau kolom.
Sebenarnya, cara terbaik untuk membuat tabel dapat diakses adalah dengan tidak memilikinya sama sekali. Tentu saja, itu tidak akan berhasil untuk beberapa situs web. Jadi, di mana tabel diperlukan, Anda harus membuatnya sesederhana mungkin dan menggunakan markup yang benar. Atribut ID, HEADERS, dan SCOPE harus digunakan untuk melabeli setiap bagian tabel dengan benar. Anda juga dapat menggunakan keterangan tabel untuk memberikan informasi tambahan kepada pengguna tentang cara terbaik untuk memahami tabel Anda.
Alternatif lain adalah menyajikan data Anda sebagai file gambar, dengan teks alternatif yang sesuai yang mencantumkan data. Namun, untuk tabel yang kompleks, itu mungkin tidak layak.
6: Kurangnya Aksesibilitas Keyboard Untuk Pembaca Layar
Tidak semua orang akan menggunakan mouse untuk menavigasi situs web Anda. Banyak orang dengan gangguan penglihatan akan menggunakan papan ketik atau perangkat aksesibilitas lainnya untuk menjelajahi situs web Anda. Dan itu berarti Anda perlu memberikan perhatian khusus saat merancang dan membuat tata letak situs Anda.
Secara khusus, pengguna harus dapat menavigasi situs web Anda menggunakan bilah spasi dan tombol tab. Situs sederhana yang dibangun dalam HTML yang benar secara semantik dapat memungkinkan hal ini tanpa penyesuaian apa pun, tetapi situs web yang lebih rumit perlu mengkodekan tengara digital yang lebih memungkinkan pengguna keyboard dan pembaca layar untuk bergerak.
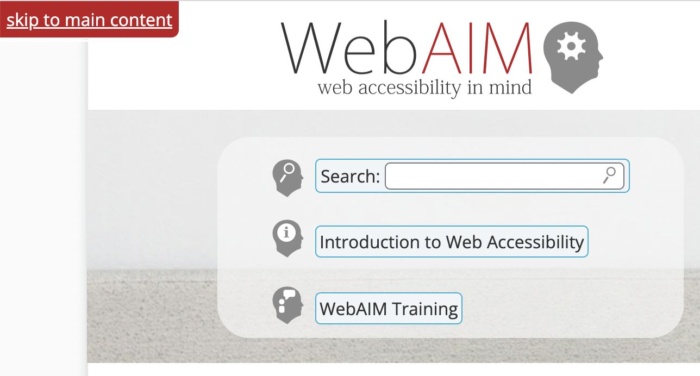
Menambahkan tautan lewati ke konten di bagian atas setiap halaman juga dapat menyelamatkan pengguna Anda dari keharusan membuka tab melalui setiap item menu setiap kali mereka membuka halaman baru. Tombol-tombol ini, yang muncul saat Anda menekan tombol tab, memungkinkan pengguna untuk menavigasi situs menggunakan tombol tab dan spasi untuk melewati navigasi dan langsung menuju ke konten utama halaman.

7: Konten Non-HTML TANPA Markup yang Tepat</h3>
Sangat mudah untuk melupakan elemen non-HTML saat mengoptimalkan aksesibilitas situs Anda. Tetapi konten seperti PDF dan dokumen Word juga bisa menjadi masalah. Di luar kotak, pengguna tidak dapat menyesuaikan dokumen ini agar lebih mudah dibaca dan juga tidak berfungsi dengan baik dengan teknologi bantu. Masalah aksesibilitas bahkan lebih buruk ketika dokumen diproduksi sebagai PDF gambar saja.
Salah satu solusinya adalah mengatasi kesalahan navigasi dengan menandai sumber daya ini untuk navigasi oleh pembaca layar. Cara lainnya adalah menggunakan Pemeriksa Aksesibilitas bawaan Office untuk meningkatkan aksesibilitas dokumen ini saat Anda membuatnya.
Konten interaktif seperti penggeser, akordeon, dan widget seret dan lepas juga dapat memengaruhi aksesibilitas. Begitu juga dengan konten dinamis seperti kotak pop-up dan pesan konfirmasi. Jika pembaca layar tidak dapat memahami saat konten ini dimuat, pembaca layar tidak akan dapat memberi tahu pengguna tentang konten tersebut.
Sekali lagi, Anda dapat menggunakan atribut ARIA untuk mengatasi masalah ini. Memberi tag pada elemen interaktif dan dinamis ini dengan atribut ARIA yang benar akan memberi tahu pembaca layar bahwa konten halaman telah berubah. Atau, Anda dapat mendesain situs Anda dengan cara yang menghindari kebutuhan akan pop-up dan bentuk konten dinamis lainnya. Situs web statis mungkin tidak terlihat mencolok, tetapi mereka jauh lebih mudah diakses.
FAQ
Pedoman Aksesibilitas Konten Web dibangun di atas empat prinsip POUR: dapat dipahami, dapat dioperasikan, dapat dimengerti, dan kuat.
Jika situs Anda sesuai dengan ADA, maka situs tersebut memenuhi rekomendasi yang ditetapkan dalam Undang-Undang Penyandang Disabilitas Amerika tahun 1990 dan dapat diakses oleh penyandang disabilitas.
Anda dapat membuat situs web Anda lebih mudah diakses dengan meningkatkan kontras warna, menambahkan teks alternatif, atau menambahkan aksesibilitas keyboard untuk pembaca layar.
Mengizinkan pengguna menavigasi situs web Anda menggunakan keyboard alih-alih mouse adalah contoh aksesibilitas situs web. Begitu juga dengan menambahkan teks alternatif ke setiap gambar di situs web Anda.
Kesimpulan
Sayangnya, bahkan desainer dan pengusaha web terbaik pun dapat membuat situs web yang tidak dapat diakses. Itulah mengapa sangat penting untuk terus merujuk kembali ke kesalahan ini setiap kali Anda membangun situs web atau membuat konten baru.
Lebih banyak upaya untuk memasukkan teks alternatif pada semua gambar, menambahkan data markup ke tabel dan meningkatkan kualitas teks tautan Anda, tetapi jutaan pengguna akan berterima kasih untuk itu.
Tapi jangan berhenti di situ. Selanjutnya, pelajari cara membuat konten inklusif dan meningkatkan pengalaman pengguna situs web Anda secara keseluruhan.
Kesalahan aksesibilitas UX apa yang akan Anda perbaiki terlebih dahulu?

Lihat Bagaimana Agensi Saya Dapat Mendorong Banyaknya Lalu Lintas ke Situs Web Anda
- SEO – membuka sejumlah besar lalu lintas SEO. Lihat hasil nyata.
- Pemasaran Konten – tim kami membuat konten epik yang akan dibagikan, mendapatkan tautan, dan menarik lalu lintas.
- Media Berbayar – strategi berbayar yang efektif dengan ROI yang jelas.
Pesan Panggilan
