Bandingkan Produk Menggunakan Tabel Praktis Ini
Diterbitkan: 2023-04-14Mencari cara terbaik untuk menambahkan fungsionalitas produk perbandingan WooCommerce ke toko Anda?
Menawarkan katalog produk yang kuat dapat membantu Anda menjangkau audiens yang lebih besar. Namun, pelanggan Anda mungkin kesulitan untuk melakukan pembelian jika dihadapkan dengan terlalu banyak pilihan, di mana fitur perbandingan dapat membantu.
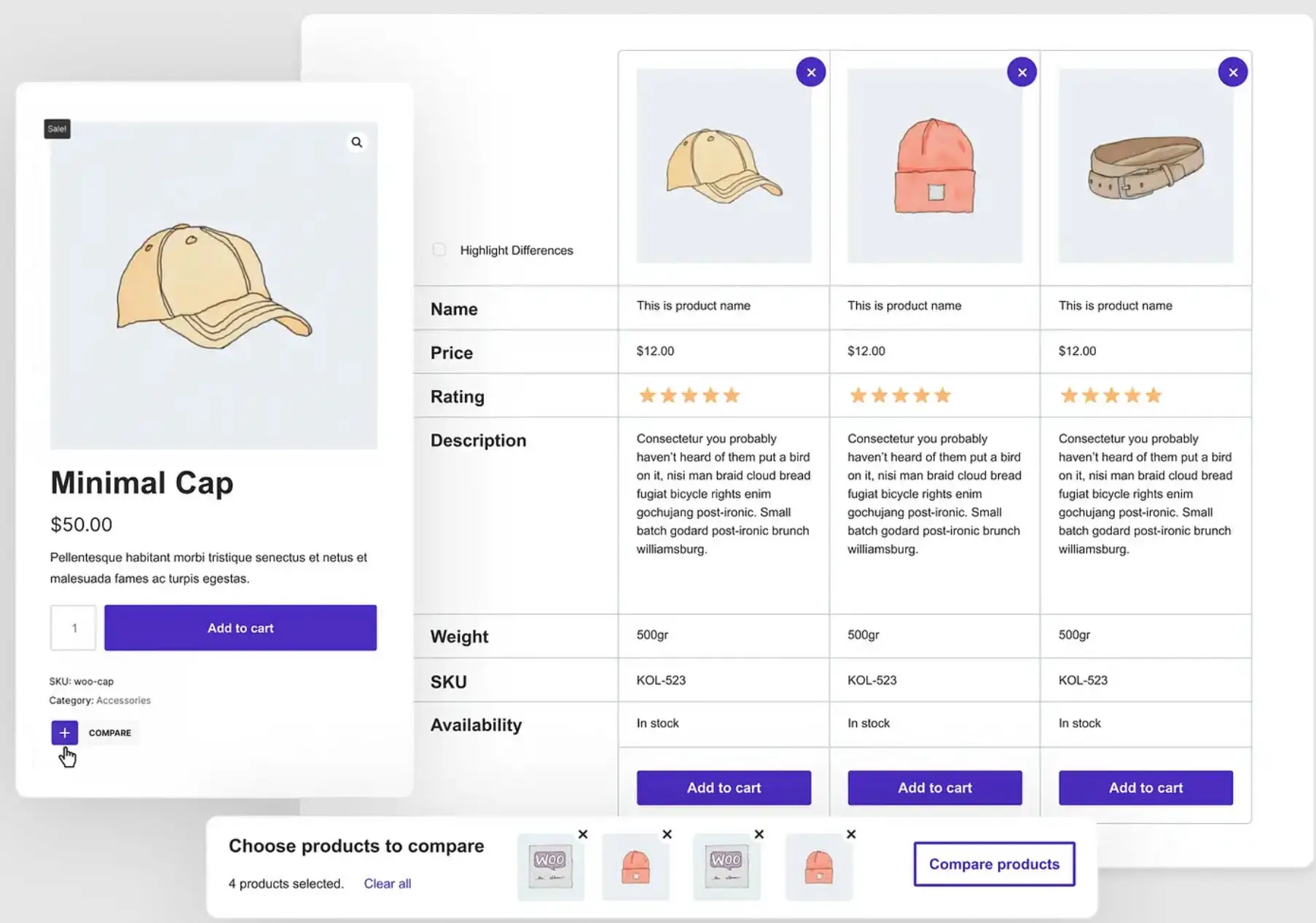
Dalam posting ini, Anda akan belajar cara menggunakan plugin Sparks for WooCommerce untuk membuat tabel perbandingan produk WooCommerce yang dapat disesuaikan yang terlihat seperti ini:

Pelanggan akan dapat dengan mudah menambahkan produk ke tabel dengan mengklik ikon di toko atau halaman produk tunggal. Terlebih lagi, Anda dapat menyesuaikan semua detail dan desain sesuai dengan kebutuhan Anda.
Mengapa Anda mungkin ingin menambahkan fitur perbandingan produk WooCommerce
Jika Anda ingin mengembangkan toko online Anda, memperluas pilihan produk Anda bisa menjadi strategi yang efektif. Saat Anda menawarkan lebih banyak produk, Anda dapat menarik demografis yang lebih luas dengan menarik titik harga dan preferensi yang berbeda.
Selain itu, Anda dapat membuka peluang untuk penjualan silang dan peningkatan penjualan. Hasilnya, Anda dapat meningkatkan rasio konversi dan nilai pesanan rata-rata (AOV). Namun, Anda mungkin kesulitan untuk mendapatkan manfaat ini jika pelanggan kewalahan dengan pilihan Anda.
Faktanya, penelitian menunjukkan bahwa pembeli online sudah menghadapi kelelahan pencarian [1] . Oleh karena itu, katalog besar mungkin memperburuk keadaan.
Di situlah tabel perbandingan produk berguna. Fitur ini bisa sangat berguna ketika Anda menawarkan produk serupa dengan spesifikasi teknis yang berbeda.
Misalnya, perusahaan peralatan audio populer Bose memungkinkan Anda mencentang kotak untuk membandingkan sebanyak empat produk:

Ini menghasilkan panel horizontal di bagian bawah halaman tempat Anda dapat melihat item yang Anda pilih. Kemudian, ketika Anda mengklik tombol Bandingkan , Anda akan mendapatkan kisi perbandingan khusus:

Hal ini memungkinkan pelanggan untuk dengan mudah membandingkan hal-hal seperti colokan tambahan, potensi pemasangan, dan opsi Bluetooth – semuanya di satu tempat! Beberapa tabel perbandingan produk bahkan menampilkan elemen navigasi lanjutan seperti sticky headers:

Dengan cara ini, saat Anda menggulir ke bawah untuk membaca dengan teliti daftar detail produk yang panjang, Anda tidak akan kehilangan jejak produk yang mana. Ini secara signifikan dapat meningkatkan pengalaman pengguna (UX) dan mendorong pelanggan untuk menekan tombol Beli sekarang .
Sayangnya, tidak ada fitur perbandingan produk WooCommerce bawaan. Namun, Anda dapat menggunakan plugin yang menawarkan fitur ini.
Cara menyiapkan WooCommerce membandingkan fungsionalitas produk
Seperti yang Anda lihat, Anda bisa mendapatkan banyak manfaat saat menambahkan WooCommerce membandingkan fungsionalitas produk ke toko Anda.
Sekarang, mari kita lihat cara membuat tabel perbandingan produk yang rapi hanya dalam beberapa langkah!
Langkah 1: Instal dan aktifkan Sparks untuk WooCommerce
Karena WordPress tidak dilengkapi dengan tabel perbandingan produk bawaan, Anda harus memilih alat premium seperti Sparks untuk WooCommerce untuk mendapatkan fitur praktis ini. Plugin kami memungkinkan Anda merancang tabel perbandingan khusus untuk toko online Anda:

Itu juga dilengkapi dengan kumpulan alat yang dirancang untuk mengoptimalkan toko online Anda dan meningkatkan konversi. Misalnya, Anda dapat membuat daftar keinginan, menampilkan ulasan produk tingkat lanjut, dan lainnya.
Untuk memulai Sparks for WooCommerce , Anda harus memilih paket langganan dan mendaftar. Kemudian, Anda dapat masuk ke akun Anda dan mengunduh file untuk plugin premium.
Setelah itu, buka dasbor WordPress Anda dan arahkan ke Plugins > Add New . Kemudian, klik tombol Unggah Plugin di bagian atas layar Anda:

Pilih Pilih file dan unggah file plugin yang baru saja Anda unduh. Kemudian, klik Instal Sekarang diikuti dengan Aktifkan .
Terakhir, Anda harus pergi ke Settings > Sparks . Masukkan kunci lisensi Anda dan tekan Aktifkan . Sekarang, Anda siap untuk langkah selanjutnya!
Langkah 2: Aktifkan dan konfigurasikan modul Perbandingan Produk
Seperti yang kami sebutkan sebelumnya, Sparks for WooCommerce hadir dengan serangkaian fitur e-niaga. Ini diatur dengan mudah ke dalam Perpustakaan Modul, jadi yang harus Anda lakukan hanyalah mengaktifkannya.
Untuk mengaktifkan modul Perbandingan Produk, Anda harus membuka Pengaturan > Sparks untuk mengakses halaman Opsi Sparks :

Anda akan segera melihat modul Perbandingan Produk . Cukup klik tombol Aktifkan .
Sekarang, tautan Konfigurasi akan muncul. Namun, sebelum mengonfigurasi tabel perbandingan, mari kita lihat tampilannya di bagian depan dengan pengaturan default:

Saat ini, semua produk menampilkan simbol plus ( + ), yang merupakan Ikon Bandingkan . Saat Anda memilih item, Anda akan melihatnya tercantum di bagian bawah layar:

Kemudian, Anda dapat menekan Bandingkan . Daftar kustom muncul di halaman tabel perbandingan khusus dan menampilkan detail seperti Name , Price , dan Rating :

Untuk menghapus produk dari daftar, cukup klik X di sudut kanan atas setiap item.

Menggulir ke bawah, Anda dapat melihat detail tambahan dan menambahkan item ke keranjang:

Untuk menyesuaikan tampilan tabel perbandingan Anda, kembali ke halaman Sparks Options dan tekan Configure di panel Products Comparison . Di bawah Pengaturan Umum , Anda harus memilih di mana tabel perbandingan produk Anda akan muncul:

Secara default, Sparks for WooCommerce menggunakan halaman Tabel Perbandingan khusus. Namun, Anda dapat mengubahnya dengan memilih halaman lain dari menu tarik-turun.
Anda mungkin juga ingin mengubah jumlah maksimum produk yang dapat dibandingkan oleh pengguna. Selain itu, Anda dapat menyesuaikan posisi kotak centang bandingkan. Anda memiliki opsi untuk menempatkannya di bagian atas atau bawah gambar produk.
Langkah 3: Sesuaikan gaya dan tata letak meja Anda
Anda mungkin telah memperhatikan bahwa semua elemen visual baru yang dihasilkan oleh modul Perbandingan Produk sangat cocok dengan desain situs Anda. Itu karena semua warnanya diwarisi dari palet warna tema Anda.
Tetap saja, Anda mungkin ingin menyesuaikan visual agar lebih sesuai dengan merek Anda atau kebutuhan pelanggan Anda. Di halaman pengaturan Sparks, temukan baris Table Style dan klik tanda panah untuk memperluas opsi Anda:

Di sini, Anda dapat mengubah latar belakang, warna teks, batas, dan lainnya. Cukup pilih opsi dari warna yang telah ditentukan sebelumnya atau masukkan kode hex khusus. Anda juga dapat mengaktifkan tombol untuk mengaktifkan warna baris bergantian.
Lebih jauh ke bawah, Anda dapat membatasi kategori dan mengubah tata letak tabel Anda. Cukup klik pada baris Tata Letak Tabel untuk melihat opsi Anda:

Di sini, Anda dapat mengurutkan ulang bidang Anda atau menyembunyikannya dengan mengeklik simbol mata. Saat Anda menyembunyikan bidang, bidang itu akan dipindahkan ke bagian bawah daftar dan menjadi abu-abu. Terakhir, Anda dapat mengubah Jenis Tampilan Tabel menjadi baris atau kolom.
Langkah 4: Personalisasi tabel produk Anda dengan lebih banyak fitur
Seperti yang mungkin Anda perhatikan, ada beberapa cara tambahan untuk mempersonalisasi tabel perbandingan produk. Misalnya, Anda mungkin ingin menambahkan bagian “produk terkait”. Ini akan memungkinkan Anda untuk menjual silang ke pelanggan Anda dan memaksimalkan penjualan.
Anda juga memiliki opsi untuk menyesuaikan warna dan tombol bilah tempel:

Ingat, sticky header adalah elemen desain yang penting, karena membuat tabel perbandingan produk Anda lebih mudah dinavigasi.
Last but not least, Anda dapat memilih tombol bandingkan yang ramping untuk meja Anda:

Perhatikan bahwa hasil edit Anda akan disimpan secara otomatis. Saat Anda puas dengan perubahan Anda, Anda dapat melanjutkan dan mempratinjau tabel perbandingan produk Anda!
Siapkan tabel perbandingan produk WooCommerce hari ini
Saat toko e-niaga Anda berkembang, Anda dapat memutuskan untuk menambahkan lebih banyak produk ke katalog Anda, memberikan lebih banyak pilihan kepada pelanggan. Ini dapat membantu Anda memperluas basis pelanggan dan meningkatkan pendapatan Anda. Namun, beberapa pembeli mungkin kewalahan dengan semua pilihan ini.
Untungnya, Anda dapat menambahkan tabel perbandingan produk WooCommerce ke toko Anda dalam empat langkah mudah:
- Instal dan aktifkan Sparks untuk WooCommerce .
- Aktifkan dan konfigurasikan modul Perbandingan Produk.
- Sesuaikan gaya dan tata letak meja Anda.
- Personalisasi meja produk Anda dengan lebih banyak fitur.
️ Untuk beberapa cara lain untuk meningkatkan toko Anda, Anda juga dapat menelusuri koleksi plugin WooCommerce terbaik kami untuk semua jenis kasus penggunaan yang berbeda.
Apakah Anda memiliki pertanyaan tentang cara membandingkan produk di WooCommerce? Beri tahu kami di bagian komentar di bawah!
