Konfigurasikan Tarif Pengiriman WooCommerce berdasarkan Kota
Diterbitkan: 2018-01-02Pada artikel ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat dengan mudah menghitung tarif pengiriman berdasarkan nama kota menggunakan plugin WooCommerce Table Rate Shipping Pro. Anda juga dapat menampilkan tarif pengiriman berdasarkan faktor lain seperti harga, berat, jumlah, alamat tujuan, dll.
Gambaran
Pengiriman tarif meja memungkinkan pemilik toko mempersonalisasi opsi pengiriman mereka. Itu bisa berdasarkan berat dan kuantitas, atau berdasarkan alamat tujuan. Tetapi terkadang ada skenario aneh di mana pengiriman tarif meja perlu menambahkan sesuatu. Ambil contoh UEA. Di UEA, tidak ada kode pos yang digunakan untuk pengiriman. Faktanya, ada banyak negara yang tidak memiliki ZIP atau kode pos, dan beberapa di antaranya menggunakan satu kode pos di seluruh negara. Di sini Anda dapat melihat daftar semua negara yang tidak memiliki kode pos. Tidak memiliki kode pos bukanlah masalah besar, tetapi dalam hal pengiriman, kode pos sangat berguna. Dengan menggunakan tarif pengiriman tabel, tarif pengiriman dapat dikonfigurasi berdasarkan kode pos juga, tetapi untuk semua negara yang tercantum di atas, satu-satunya pilihan adalah bahwa tarif pengiriman tabel dikonfigurasi berdasarkan nama kota.
WooCommerce Table Rate Shipping Pro menawarkan pengiriman berbasis kota untuk menyimpan vendor sehingga mereka dapat menghindari celah pengiriman tanpa kode ZIP atau bahkan negara-negara yang menggunakan satu kode pos untuk beberapa kota.
Bagaimana cara mengkonfigurasi pengiriman tarif meja berdasarkan Kota?
WooCommerce Table Rate Shipping Pro memungkinkan pemilik toko untuk mempersonalisasi biaya pengiriman berdasarkan nama kota. Ini menyediakan kolom tambahan di mana pemilik toko dapat memasukkan nama kota di mana dia ingin mengonfigurasi tarif pengiriman .
Untuk menunjukkan bagaimana plugin menangani pengiriman berbasis kota, mari kita pertimbangkan skenario pengiriman Sam yang memiliki toko elektronik online . Sebagian besar pelanggan Sam berasal dari tiga kota Dubai, Sharjah dan Abu Dhabi . Maka untuk mempromosikan penjualan lebih jauh, Sam ingin memberikan Gratis Ongkos Kirim kepada semua pelanggannya di kota-kota tersebut. Sekarang mari kita lihat bagaimana WooCommerce Table Rate Shipping Pro menangani situasi ini.
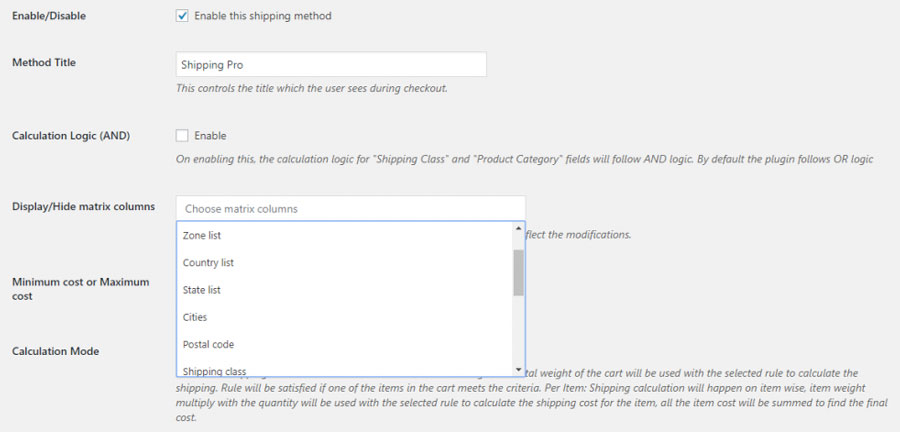
Kolom Matriks Kota
WooCommerce Table Rate Shipping Pro memiliki sejumlah kolom matriks yang memungkinkan pelanggan untuk mengonfigurasi tarif pengiriman. Ini menawarkan kolom matriks khusus untuk nama kota tempat pemilik toko ingin mengirim. Satu-satunya perbedaan adalah bahwa tidak seperti kolom lain seperti Negara, Negara Bagian, dll, kolom Kota tidak memiliki daftar. Pemilik toko harus menulis nama kota di kolom itu.

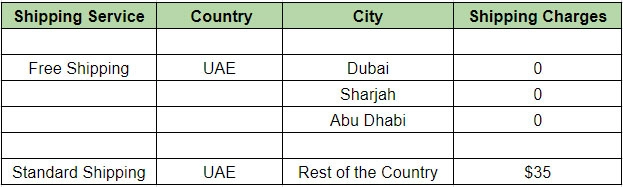
Jadi berdasarkan skenario Sam, aturan pengirimannya akan seperti ini,

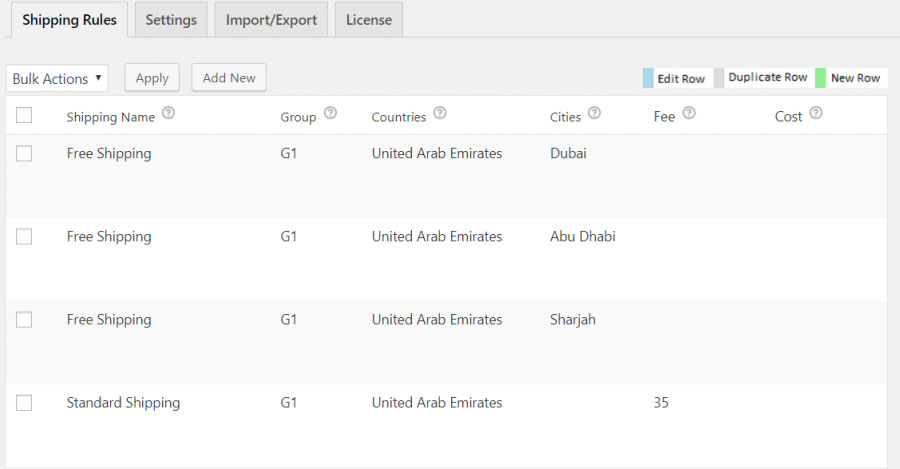
Berdasarkan informasi ini, kami dapat dengan mudah mengonfigurasi aturan pengiriman menggunakan WooCommerce Table Rate Shipping Pro. Dan setelah dikonfigurasi, aturan pengiriman yang disebutkan di atas akan diterapkan di WooCommerce Table Rate Shipping Pro dengan cara yang mirip dengan gambar di bawah ini.

Gambar di atas dengan jelas menunjukkan aturan pengiriman yang disebutkan untuk kota Dubai, Abu Dhabi dan Sharjah. Juga, karena Sam membutuhkan pengiriman standar untuk kota-kota lainnya, dia harus mengosongkan kolom kota untuk aturan itu. Secara default, aturan itu akan berlaku untuk semua kota di UEA. Satu hal lagi yang perlu diperhatikan adalah karena ketiga kota itu juga berada di UEA, pengiriman standar juga akan berlaku untuk mereka. Untuk menghindari skenario seperti itu, aturan pengiriman di WooCommerce Table Rate Shipping Pro perlu dikonfigurasi sedemikian rupa sehingga jika beberapa aturan cocok, aturan dengan nilai pengiriman minimum harus dipilih.
Video berikut akan menunjukkan kepada Anda konfigurasi langkah demi langkah skenario pengiriman berbasis kota Sam.

Juga, setelah aturan pengiriman dikonfigurasi secara akurat, tarif pengiriman harus tercermin pada halaman keranjang.
Lapangan Kota sebagai Drop Down
WooCommerce, secara default, tidak memasukkan bidang kota sebagai drop-down di halaman checkout WooCommerce. Oleh karena itu, ada kemungkinan pelanggan tidak memasukkan nama kota yang tepat saat check out.
Misalnya, dalam hal ini, nama kota yang diatur dalam pengaturan adalah Abu Dhabi. Ada kasus ketika pelanggan dapat memasukkan nama kota sebagai Abu Dhabi, Abu dhabi, abu dhabi, abudhabi, dll. Contoh lain adalah kota Los Angeles California. Pelanggan dapat memasukkan nama kota seperti LA, LA, Los Angeles, Los angeles, dll.
Hal ini membuat sangat sulit bagi pemilik toko untuk mengandalkan nama kota yang disediakan di plugin Table Rate Shipping. Dalam kasus seperti itu, cara terbaik adalah mengatur bidang kota pada halaman checkout sebagai drop-down dengan nama kota yang telah ditentukan. Kota-kota ini akan sama persis dengan yang telah Anda atur di plugin.
Bagaimana cara mengatur City Field sebagai Drop-Down di halaman Checkout?
Pra-Persyaratan:
Solusinya hanya akan berfungsi dalam kasus berikut:
- Solusinya akan bekerja untuk kasus ketika pengiriman untuk SATU negara tertentu
- Solusinya akan bekerja HANYA di halaman checkout dan HANYA untuk Alamat Penagihan
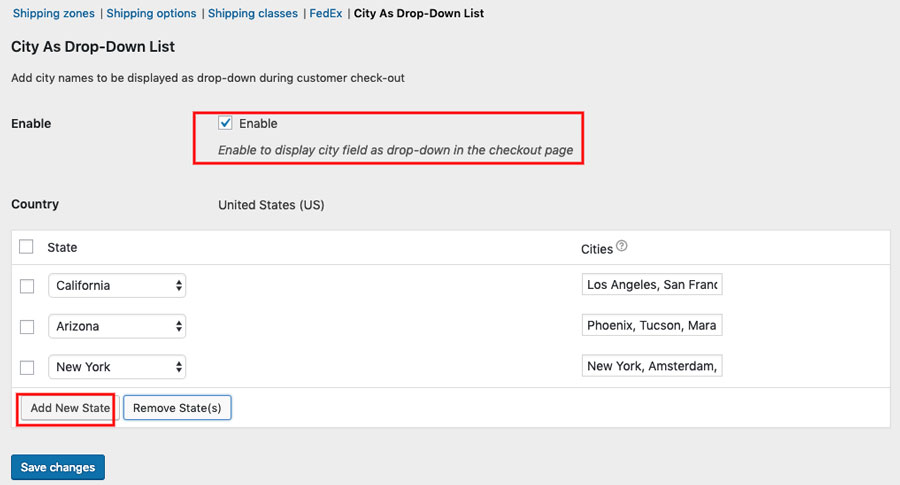
Ikuti langkah-langkah di bawah ini untuk mengatur bidang kota sebagai drop-down di halaman checkout.
- Instal plugin Add-on City Drop-Down kami
- Kunjungi pengaturan plugin

- Aktifkan opsi untuk menampilkan kota sebagai tarik-turun
- Klik Tambah Baru dan pilih Negara dari Drop-Down Negara
- Sekarang masukkan Nama Kota yang ingin Anda tampilkan untuk Negara Bagian tersebut
Catatan: Harap pastikan nama kota dipisahkan dengan koma (,) - Ulangi langkah-langkah untuk mengatur Kota untuk beberapa negara bagian
- Simpan pengaturan
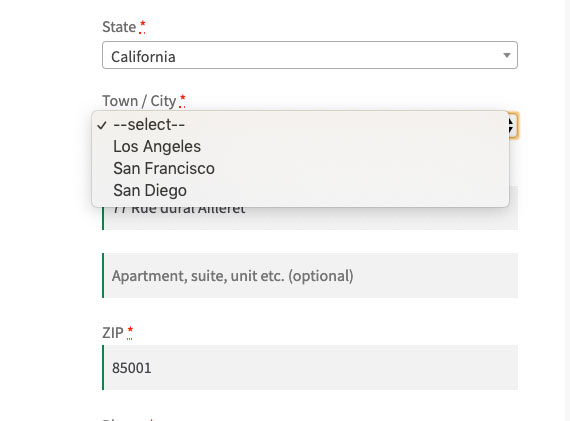
- Anda akan dapat melihat kolom kota di halaman checkout, seperti yang ditunjukkan pada gambar di bawah ini

Menata Ulang Bidang Alamat di Halaman Checkout
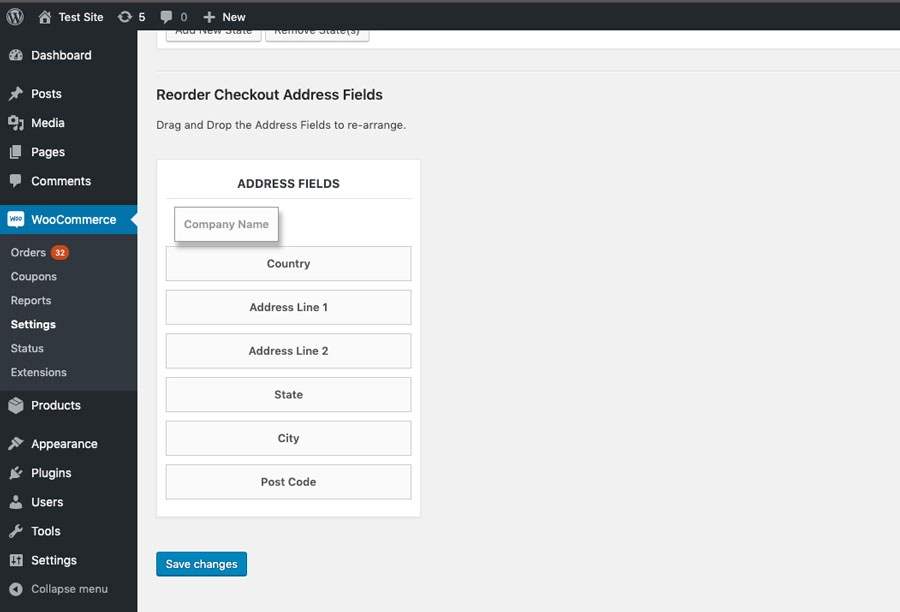
Salah satu fitur penting lainnya dari pengaya ini adalah memungkinkan Anda untuk mengatur ulang Bidang Alamat di Halaman Checkout. Bidang tersebut meliputi:
- Nama perusahaan
- Baris Alamat 1
- Alamat Baris 2
- Negara
- Kota
- Negara
- Kode Pos
Yang perlu Anda lakukan adalah, drag dan drop bidang di halaman pengaturan plugin dan simpan pengaturan.

Ringkasan
Jadi dalam artikel ini, Anda memahami kebutuhan bidang Kota dan pentingnya dalam pengiriman. Khusus untuk negara-negara di mana pengiriman berbasis kode pos tidak berlaku. WooCommerce Table Rate Shipping Pro adalah salah satu plugin semacam itu, yang menawarkan banyak kemungkinan dalam paket kecil. Gagasan di balik begitu banyak Kolom Matriks dalam pengaturan plugin menunjukkan bahwa tidak ada batasan untuk personalisasi dalam hal mengonfigurasi tarif pengiriman dengan Plugin Pengiriman Tarif Tabel WooCommerce.
Juga, video dilampirkan sebagai panduan sehingga pemilik toko dapat memiliki gagasan bahwa berurusan dengan pengiriman tarif meja berbasis Kota tidak sesulit dan membingungkan seperti yang terlihat di awal.
Bagi pemilik toko WooCommerce yang ingin mengonfigurasi pengiriman berdasarkan berat produk, mereka dapat mencoba plugin Table Rate Shipping . Jika Anda memiliki pertanyaan tentang pengiriman tarif meja berbasis Negara atau skenario pengiriman lainnya berdasarkan dasar-dasar pengiriman tarif meja, jangan ragu untuk membagikan pandangan Anda di bagian komentar di bawah. Anda juga dapat mencoba versi gratis Plugin Pengiriman Tarif Tabel WooCommerce.
